- Основы языка Kotlin
- Структура программы
- Функция main
- Инструкции и блоки кода
- Комментарии
- Введение в язык Kotlin
- Что такое Kotlin. Первая программа
- Первая программа на Kotlin
- Урок 1. Разработка на Kotlin. Установка Android Studio
- Установка Android Studio на компьютер
- Современная Android разработка на Kotlin. Часть 1
- Каким будет наше приложение?
- Android Studio
- Kotlin
- 2. Build Variants
- 3. ConstraintLayout
- 4. Библиотека привязки данных Data Binding
- Как ButterKnife помогает нам?
- Что плохо в ButterKnife?
- Что насчёт библиотеки привязки данных?
- Getter’ы и Setter’ы в Котлине
Основы языка Kotlin
Структура программы
Функция main
Точкой входа в программу на языке Kotlin является функция main . Именно с этой функции начинается выполнение программы на Kotlin, поэтому эта функция должна быть в любой программе на языке Kotlin.
Так, в прошлой теме была определена следующая функция main:
Определение функции main() (в принципе как и других функций в Kotlin) начинается с ключевого слова fun . По сути оно указывает, что дальше идет определение функции. После fun указывается имя функции. В данном случае это main .
После имени функции в скобках идет список параметров функции. Здесь функция main не принимает никаких параметров, поэтому после имени функции идут пустые скобки.
Все действия, которые выполняет функция, заключаются в фигурные скобки. В данном случае единственное, что делает функция main, — вывод на консоль некоторого сообщения с помощью другой встроенной функции println() .
Стоит отметить, что до версии 1.3 в Kotlin функция main должна была принимать параметры:
Параметр args: Array представляет миссив строк, через который в программу можно передать различные данные.
Начиная с версии 1.3 использовать это определение функции с параметрами необязательно. Хотя мы можем его использовать.
Инструкции и блоки кода
Основным строительным блоком программы на языке Kotlin являются инструкции (statement). Каждая инструкция выполняет некоторое действие, например, вызовы функций, объявление переменных и присвоение им значений. Например:
Данная строка представляет встроенной функции println() , которая выводит на консоль, некоторое сообщение (в данном случае строку «Hello Kotlin!»).
Стоит отметить, что в отличие от других похожих языков программирования, например, Java, в Kotlin не обязательно ставить после инструкции точку запятой. Каждая инструкция просто размещается на новой строке:
Тем не менее, если инструкции располагаются на одной строке, то чтобы их отделить друг от друга, надо указывать после инструкции точку с запятой:
Комментарии
Код программы может содержать комментарии. Комментарии позволяют понять смысл программы, что делают те или иные ее части. При компиляции комментарии игнорируются и не оказывают никакого влияния на работу приложения и на его размер.
В Kotlin есть два типа комментариев: однострочный и многострочный. Однострочный комментарий размещается на одной строке после двойного слеша //. А многострочный комментарий заключается между символами /* текст комментария */ . Он может размещаться на нескольких строках. Например:
Источник
Введение в язык Kotlin
Что такое Kotlin. Первая программа
Kotlin представляет современный, статически типизированный и один из самых быстроразвивающихся языков программирования, созданный и развиваемый компанией JetBrains. Kotlin можно использовать для создания самых разных приложений. Это и приложения для мобильных устройств — Android, iOS. Причем Kotlin позволяет писать кроссплатформенный код, который будет применяться на всех платформах. Это и веб-приложения, причем как серверные приложения, которые отрабатывают на стороне на стороне сервера — бекэнда, так и браузерные клиентские приложения — фронтенд. Kotlin также можно применять для создания десктопных приложений, для Data Science и так далее.
Таким образом, круг платформ, для которых можно создавать приложения на Kotlin, чрезвычайно широк — Windows, Linux, Mac OS, iOS, Android.
Самым популярным направлением, где применяется Kotlin, является прежде всего разработка под ОС Android. Причем настолько популярным, что компания Google на конференции Google I/O 2017 провозгласила Kotlin одним из официальных языков для разработки под Android (наряду с Java и C++), а инструменты по работе с данным языком были по умолчанию включены в функционал среды разработки Android Strudio начиная с версии 3.0.
Официальный сайт языка — https://kotlinlang.org/, где можно найти самую последнюю и самую подробную информацию по языку.
Первая версия языка вышла 15 февраля 2016 года. Хотя сама разработка языка велась с 2010 года. Текущей версией языка на данный момент является версия 1.5, которая вышла 5 мая 2021 года.
Kotlin испытал влияние многих языков: Java, Scala, Groovy, C#, JavaScript, Swift и позволяет писать программы как в объектно-ориентированном, так и в функциональном стиле. Он имеет ясный и понятный синтаксис и довольно легок для обучения.
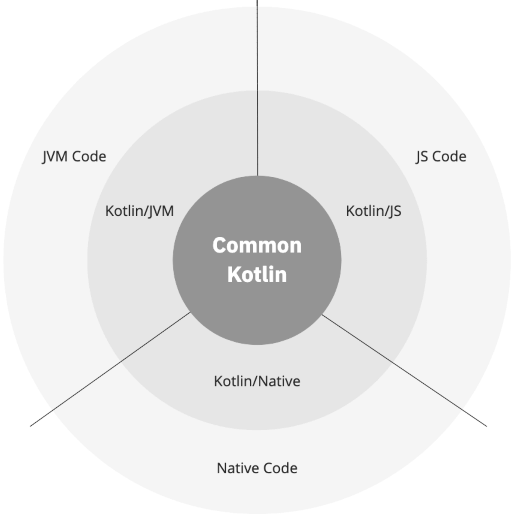
Но Kotlin — это не просто очередной язык программирования. На сегодняшний день это целая экосистема:
Ядро этой экосистемы — Common Kotlin , которое включает в себя собственно язык, основные библиотеки и базовые инструменты для построения программ.
Для взаимодействия с конкретной платформой имеются предназначенные для этой платформы версия Kotlin: Kotlin/JVM , Kotlin/JS и Kotlin/Native . Эти специфические версии представляют расширения для языка Kotlin, а также специфичные для конкретной платформы бибилиотеки и инструменты разработки.
В будущем вся эта экосистема будет объединена в единую платформу Kotlin Multiplatform , которая на данный момент находится в альфа-версии.
Также стоит отметить, что Kotin развивается как opensource, исходный код проекта можно посмотреть в репозитории на github по адресу https://github.com/JetBrains/kotlin/.
Первая программа на Kotlin
Создадим первую программу на языке Kotlin. Что для этого необходимо? Для набора кода программы понадобится текстовый редактор. Это может быть любой тестовый редактор, например, Notepad++ или Visual Studio Code. И для компиляции программы необходим компилятор.
Кроме того, необходимо установить JDK (Java Development Kit). Загрузить пакеты JDK для установки можно с сайта компании Oracle — http://www.oracle.com/technetwork/java/javase/downloads/index.html.
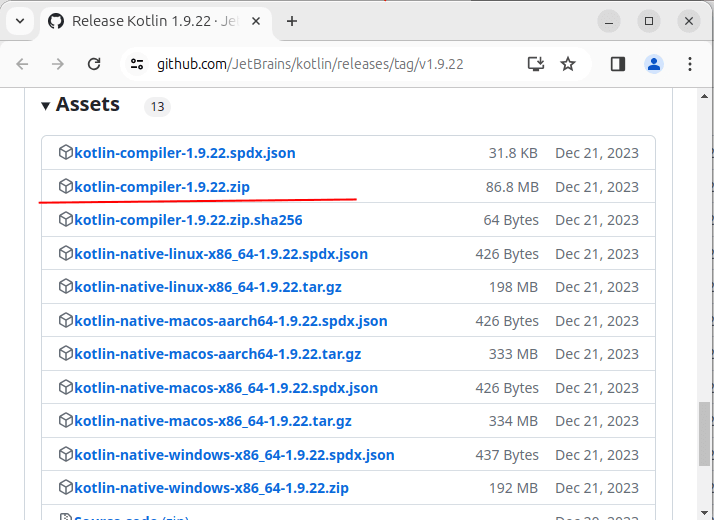
Загрузить компилятор непосредственно для самого языка Kotlin можно по адресу https://github.com/JetBrains/kotlin/releases/latest/. В самом низу страницы мы можем найти общую версию компилятора, версии компилятора Kotlin/Native для разных операционных систем, а также исходный код. Загрузим файл kotlin-compiler-1.5.0.zip :
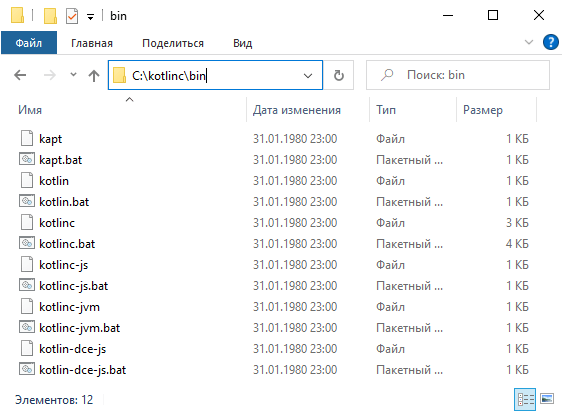
По выше указанному адресу можно найти архив. Загрузим и распакуем из архива папку kotlinc . В распакованном архиве в папке bin мы можем найти утилиту kotlinc , с помощью которой и будет производиться компиляция:
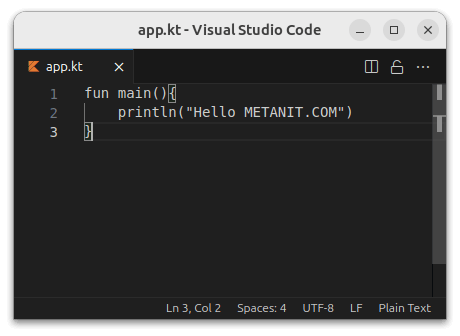
Теперь определим на жестком диске каталог для файлов с исходным кодом. Например, в моем случае каталог будет находиться по пути c:/kotlin . В этом каталоге создадим текстовый файл и переименуем его в app.kt . Расширение kt — это расширение файлов на языке Kotlin.
Далее определим в этом файле код, который будет выводить некоторое сообщение на консоль:
Точкой входа в программу на Kotlin является функция main . Для определения функции применяется ключевое слово fun , после которого идет название функции — то есть main . Даннуя функция не принимает никаких параметров, поэтому после названия функции указываются пустые скобки.
Далее в фигурных скобках определяются собственно те действия, которые выполняет функция main. В данном случае внутри функции main выполняется другая функция — println() , которая выводит некоторое сообщение на консоль.
Откроем командную строку. Вначале с помощью команды cd перейдем к папке, где находится файл app.kt . Затем для компиляции программы введем следующую команду:
В данном случае мы передаем компилятору c:\kotlin\bin\kotlinc для компиляции файл app.kt. (Чтобы не писать полный путь к компилятору, путь к нему можно добавить в переменную PATH в переменных среды). Далее с помощью параметра -include-runtime указывается, что создаваемый файл будет включать среду Kotlin. А параметр -d указывает, как будет называться создаваемый файл приложения, то есть в данном случае это будет app.jar .
После выполнения этой команды будет создан файл app.jar. Теперь запустим его на выполнение. Для этого введем команду
В данном случае считается, что путь к JDK, установленном на компьютере, прописан в переменной PATH в переменных среды. Иначе вместо «java» придется писать полный путь к утилите java.
В итоге при запуске файла мы увидим на консоли строку «Hello Kotlin».
Источник
Урок 1. Разработка на Kotlin. Установка Android Studio
В первом уроке курса по разработке андроид-приложений на языке Kotlin мы установим необходимые средства для разработки приложений, такие как среда разработки Android Studio.
Этот курс предполагает, что вы знакомы с основами программирования. Если вы немного умеете читать код, вы должны разобраться, даже если у вас нет большого опыта программирования. Если вы не знакомы с основами программирования, то мы рекомендуем посмотреть хотя-бы несколько уроков курса CS50.
Установка Android Studio на компьютер
В этом курсе мы создадим приложение Android на языке Kotlin, используя официальную среду разработки Android Studio. Android Studio — это IDE, созданная на базе программного обеспечения IntelliJ IDEA от JetBrains специально для разработки Android-приложений. Для создания приложений в Kotlin необходимо установить Android Studio 3.0 или более поздней версии.
Среда Android Studio доступна для компьютеров под управлением Windows, Mac и Linux. Установка практически аналогична для всех платформ. Некоторые различия описаны в подробной инструкции по установке на нашем сайте fandroid.info.
Примечание: Последние сведения о системных требованиях и инструкциях по установке содержатся в официальной документации на сайте developer.android.com/studio.
Если вы используете компьютер, на котором уже установлена Android Studio версии 3.0 и выше, переходите к следующему уроку, в котором мы создадим первый проект.
Android Studio использует инструменты Java Develipment Kit в работе. До недавнего времени перед установкой Android Studio нужно было скачать и установить JDK версии 7 или 8 с официального сайта Oracle. Сейчас такой необходимости нет, поскольку Android Studio уже содержит встроенный пакет инструментов JDK.
Если вам необходимо установить официальный JDK, следуйте инструкции Установка JDK (Java Development Kit) на нашем сайте fandroid.info, ссылка под видео.
Установка Android Studio
На данный момент доступна для загрузки версия Android Studio 3.0.
Скачайте дистрибутив для вашей операционной системы
В процессе скачивания можно ознакомится с видео инструкциями по установке Android Studio для вашей операционной системы.
- Запустите дистрибутив для установки
- Примите настройки по умолчанию для всех шагов.
- Убедитесь, что выбраны все компоненты для установки
- После завершения установки Мастер установки загружает и устанавливает дополнительные компоненты. Будьте терпеливы, потому что это может занять некоторое время в зависимости от скорости вашего интернет-соединения.
- После завершения загрузки Android Studio запускается, и вы готовы к созданию первого проекта.
К созданию проекта мы перейдем в следующем уроке, а пока на стартовом экране откройте в меню Configure> SDK Manager, который управляет всеми установленными компонентами среды разработки.
На вкладке SDK Platforms можно увидеть, что загружена только последняя версия Android. Нужно пометить для загрузки несколько последних версий, самых популярных на текущий момент, и скачать их. Процесс загрузки и распаковки происходит автоматически, вам следует только набраться терпения и дождаться его окончания. После окончания установки вы увидите в окне SDK Manager, что выбранные компоненты помечены как загруженные.
Самые популярные версии Android на текущий момент можно посмотреть в статистике на официальном сайте https://developer.android.com/about/dashboards/index.html
Возможные проблемы: Если имя пользователя ПК в Windows написано кириллицей, то Android Studio не будет правильно работать, поскольку среда разработки не читает кириллицу в пути к файлам. Переименуйте пользователя английскими буквами.
При возникновении проблем с установкой вы можете задать вопросы в комментариях под видео на канале Start Android и в комментариях ниже. Кроме того, вы можете воспользоваться различными форумами по программированию, такими как StackOverFlow. Обычно бывает достаточно ввести часть текста ошибки в поиске на StackOverFlow, чтобы найти подсказку к решению проблемы.
На этом наш урок подошел к завершению. А на следующем уроке мы создадим проект в среде разработки Android Studio и запустим первое приложение на андроид-устройстве.
Источник
Современная Android разработка на Kotlin. Часть 1
Данная статья является перевом статьи от Mladen Rakonjac
Очень сложно найти один проект, который охватывал бы всё новое в разработке под Android в Android Studio 3.0, поэтому я решил написать его. В этой статье мы разберём следующее:
- Android Studio 3
- Язык программирования Kotlin
- Варианты сборки
- ConstraintLayout
- Библиотека привязки данных Data Binding
- Архитектура MVVM + паттерн repository (с mapper’ами) + Android Manager Wrappers
- RxJava2 и как это помогает нам в архитектуре
- Dagger 2.11, что такое внедрение зависимости, почему вы должны использовать это.
- Retrofit (Rx Java2)
- Room (Rx Java2)
Каким будет наше приложение?
Наше приложение будет самым простым, которое охватывает все перечисленные выше вещи: у него будет только одна функция, которая извлекает все репозитории пользователя googlesamples из GitHub, сохраняет эти данные в локальной базе данных и показывает их пользователю.
Я попытаюсь объяснить как можно больше строк кода. Вы всегда можете посмотреть код, который я опубликовал на GitHub.
Android Studio
Чтобы установить Android Studio 3, перейдите на эту страницу
Android Studio 3 поддерживает Kotlin. Откройте Create Android Project. Там вы увидите новый флажок с меткой Include Kotlin support. Он выбран по умолчанию. Дважды нажмите кнопку Далее и выберите Empty Activity, затем нажмите Finish.
Поздравляю! Вы сделали первое приложение для Android на Котлине 🙂
Kotlin
Вы можете видеть MainActivity.kt:
Расширение .kt означает, что файл является файлом Kotlin.
MainActivity: AppCompatActivity() означает, что мы расширяем AppCompatActivity.
Кроме того, все методы должны иметь ключевое слово fun и в Котлине вам не нужно использовать ;, но вы можете, если хотите. Вы должны использовать ключевое слово override, а не аннотацию, как в Java.
Так что же означает ? в savedInstanceState: Bundle?? Это означает, что savedInstanceState может быть типа Bundle или типа null. Kotlin null безопасный язык. Если у вас есть:
вы получите ошибку компиляции, потому что a должна быть инициализированна и это не может быть null. Это означает, что вы должны написать:
Кроме того, вы получите ошибку компиляции, если вы это сделаете:
Чтобы сделать a nullable, вы должны написать:
Почему эта важная особенность языка Котлина? Это помогает нам избежать NPE. Разработчики Android уже устали от NPE. Даже создатель null, сэр Тони Хоар, извинился за изобретение. Предположим, что мы имеем nullable nameTextView. Если переменная равна null, то в следующем коде мы получим NPE:
Но Котлин, на самом деле, хорош, он не позволят нам делать даже такое. Он заставляет нас использовать оператор ? или оператор !!. Если мы используем оператор ?:
Строка будет исполнена только если nameTextView не null. В ином случае, если вы используете оператор !!:
Мы получим NPE если nameTextView null. Это для авантюристов :).
Это было небольшое введение в Kotlin. Когда мы продолжим, я остановлюсь, чтобы описать другой специфический код на Котлине.
2. Build Variants
В разработке часто вы имеете различные окружения. Наиболее стандартным является тестовое и производственное окружение. Эти среды могут отличаться в URL-адресах сервера, иконке, имени, целевом API и т.д. На fleka в каждом проекте у вас есть:
- finalProduction, который отправляется в Google Play Store.
- demoProduction, то есть версия с URL-адресом production сервера с новыми функциями, которые всё ещё не находятся в Google Play Store. Наши клиенты могут установить эту версию рядом с Google Play, чтобы они могли протестировать ее и дать нам обратную связь.
- demoTesting, то же самое, что и demoProduction с тестовым URL-адресом сервера.
- mock, полезен для меня как для разработчика и дизайнера. Иногда у нас есть готовый дизайн, и наш API ещё не готов. Ожидание API, чтобы быть начать разработку — не решение. Этот вариант сборки снабжён поддельными данными, поэтому команда дизайнеров может проверить его и дать нам обратную связь. Очень полезно это не откладывать. Когда API уже готов, мы перемещаем нашу разработку в окружение demoTesting.
В этом приложении мы будем использовать всех их. У них будут отличаться applicationId и имена. В gradle 3.0.0 есть новый API flavorDimension, который позволяет смешивать разновидности продукта, так, например, вы можете смешать разновидности demo и minApi23. В нашем приложении мы будем использовать только «default» flavorDimension. Перейдите в build.gradle для приложения и вставьте этот код внутри android <>
Перейдите в strings.xml и удалите строку app_name, чтобы у нас не было конфликтов. Затем нажмите Sync Now. Если вы перейдете в Build Variants, расположенным слева от экрана, вы увидите 4 варианта сборки, каждый из которых имеет два типа сборки: Debug и Release. Перейдите к варианту сборки demoProduction и запустите его. Затем переключитесь на другой и запустите его. Вы должны увидеть два приложения с разными именами.
3. ConstraintLayout
Если вы откроете activity_main.xml, вы увидите, что этот layout — ConstrainLayout. Если вы когда-либо писали приложение под iOS, вы знаете об AutoLayout. ConstraintLayout действительно похож на него. Они даже используют один и тот же алгоритм Cassowary.
Constraint помогает нам описать связи между View. Для каждого View у вас должно быть 4 Constraint, один для каждой стороны. В данном случае наш View ограничен родителем с каждой стороны.
Если вы передвинете TextView «Hello World» немного вверх во вкладке Design, во вкладке Text появится новая линия:
Вкладки Design и Text синхронизируются. Наши изменения во вкладке Design влияют на xml во вкладке Text и наоборот. Vertical_bias описывает вертикальную тенденцию view его Constraint. Если вы хотите центровать вертикально, используйте:
Давайте сделаем чтобы наш Activity показал только один репозиторий. В нём будут имя репозитория, количество звезд, владелец, и он будет показывать, есть ли у репозитория issues, или нет.
Чтобы получить такой layout, xml должен выглядеть так:
Пусть tools:text вас не смущает. Он просто помогает нам видеть хороший предварительный просмотр макета (layout’а).
Вы можете заметить, что наш макет плоский, ровный. Вложенных макетов нет. Вы должны использовать вложенные макеты как можно реже, поскольку это может повлиять на производительность. Более подробную информацию об этом вы можете найти здесь. Кроме того, ConstraintLayout отлично работает с разными размерами экрана:
и мне кажется, что я могу добиться желаемого результата очень быстро.
Это было небольшое введение в ConstraintLayout. Вы можете найти Google code lab здесь, и документацию о ConstraintLayout на GitHub.
4. Библиотека привязки данных Data Binding
Когда я услышал о библиотеке привязки данных, первое вопрос, который я задал себе: «ButterKnife работает очень хорошо для меня. Кроме того, я использую плагин, который помогает мне получать View из xml. Зачем мне это менять?». Как только я узнал больше о привязке данных, у меня было такое же чувство, какое у меня было, когда я впервые использовал ButterKnife.
Как ButterKnife помогает нам?
ButterKnife помогает нам избавиться от скучного findViewById. Итак, если у вас 5 View, без Butterknife у вас есть 5 + 5 строк, чтобы привязать ваши View. С ButterKnife у вас есть 5 строк. Вот и всё.
Что плохо в ButterKnife?
ButterKnife по-прежнему не решает проблему поддержки кода. Когда я использовал ButterKnife, я часто получал исключение во время выполнения, потому что я удалял View в xml, и не удалял код привязки в классе Activity / Fragment. Кроме того, если вы хотите добавить View в xml, вам нужно снова сделать привязку. Это очень скучно. Вы теряете время на поддерживание связей.
Что насчёт библиотеки привязки данных?
Есть много преимуществ! С помощью библиотеки привязки данных вы можете привязать свои View всего одной строкой кода! Позвольте мне показать вам, как это работает. Давайте добавим библиотеку Data Binding в наш проект:
Обратите внимание, что версия компилятора Data Binding должна совпадать с версией gradle в файле build.gradle проекта:
Нажмите Sync Now. Перейдите в activity_main.xml и оберните ConstraintLayout тегом layout:
Обратите внимание, что вам нужно переместить все xmlns в тег layout. Затем нажмите иконку Build или используйте сочетание клавиш Ctrl + F9 (Cmd + F9 на Mac). Нам нужно собрать проект, чтобы библиотека Data Binding могла сгенерировать класс ActivityMainBinding, который мы будем использовать в нашем классе MainActivity.
Если вы не выполните сборку проекта, вы не увидите класс ActivityMainBinding, потому что он генерируется во время компиляции. Мы все еще не закончили связывание, мы просто сказали, что у нас есть ненулевая переменная типа ActivityMainBinding. Кроме того, как вы можете заметить, я не указал ? в конце типа ActivityMainBinding, и я не инициализировал его. Как это возможно? Модификатор lateinit позволяет нам иметь ненулевые переменные, ожидающие инициализации. Подобно ButterKnife, инициализация привязки должна выполняться в методе onCreate, когда ваш Activity будет готов. Кроме того, вы не должны объявлять привязку в методе onCreate, потому что вы, вероятно, используете его вне области видимости метода onCreate. Наша привязка не должна быть нулевой, поэтому мы используем lateinit. Используя модификатор lateinit, нам не нужно проверять привязку переменной каждый раз, когда мы обращаемся к ней.
Давайте инициализируем нашу переменную binding. Вы должны заменить:
Вот и всё! Вы успешно привязали свои View. Теперь вы можете получить к ним доступ и применить изменения. Например, давайте изменим имя репозитория на «Modern Android Habrahabr Article»:
Как вы можете видеть, мы можем получить доступ ко всем View (у которых есть id, конечно) из activity_main.xml через переменную binding. Вот почему Data Binding лучше, чем ButterKnife.
Getter’ы и Setter’ы в Котлине
Возможно, вы уже заметили, что у нас нет метода .setText (), как в Java. Я хотел бы остановиться здесь, чтобы объяснить, как геттеры и сеттеры работают в Kotlin по сравнению с Java.
Во-первых, вы должны знать, почему мы используем сеттеры и геттеры. Мы используем их, чтобы скрыть переменные класса и разрешить доступ только с помощью методов, чтобы мы могли скрыть элементы класса от клиентов класса и запретить тем же клиентам напрямую изменять наш класс. Предположим, что у нас есть класс Square в Java:
Используя метод setA (), мы запрещаем клиентам класса устанавливать отрицательное значение стороне квадрата, оно не должно быть отрицательным. Используя этот подход, мы должны сделать a приватным, поэтому его нельзя установить напрямую. Это также означает, что клиент нашего класса не может получить a напрямую, поэтому мы должны предоставить getter. Этот getter возвращает a. Если у вас есть 10 переменных с аналогичными требованиями, вам необходимо предоставить 10 геттеров. Написание таких строк — это скучная вещь, в которой мы обычно не используем наш разум.
Kotlin облегчает жизнь нашего разработчика. Если вы вызываете
это не означает, что вы получаете доступ к a непосредственно. Это то же самое, что
в Java. Причина заключается в том, что Kotlin автоматически генерирует геттеры и сеттеры по умолчанию. В Котлине, вы должны указать специальный сеттер или геттер, только если он у вас есть. В противном случае, Kotlin автогенерирует его для вас:
field? Что это? Чтобы было ясно, давайте посмотрим на этот код:
Это означает, что вы вызываете метод set внутри метода set, потому что нет прямого доступа к свойству в мире Kotlin. Это создаст бесконечную рекурсию. Когда вы вызываете a = что-то, он автоматически вызывает метод set.
Надеюсь, теперь понятно, почему вы должны использовать ключевое слово field и как работают сеттеры и геттеры.
Вернемся к нашему коду. Я хотел бы показать вам ещё одну замечательную особенность языка Kotlin, apply:
apply позволяет вам вызывать несколько методов на одном экземпляре.
Мы все еще не закончили привязку данных, есть ещё много дел. Давайте создадим класс модели пользовательского интерфейса для репозитория (этот класс модели пользовательского интерфейса для репозитория GitHub хранит данные, которые должны отображаться, не путайте их с паттерном Repository). Чтобы сделать класс Kotlin, вы должны перейти в New -> Kotlin File / Class:
В Kotlin первичный конструктор является частью заголовка класса. Если вы не хотите предоставлять второй конструктор, это всё! Ваша работа по созданию класса завершена здесь. Нет параметров конструктора для назначений полей, нет геттеров и сеттеров. Целый класс в одной строке!
Вернитесь в класс MainActivity.kt и создайте экземпляр класса Repository:
Как вы можете заметить, для построения объекта не нужно ключевого слова new.
Теперь перейдем к activity_main.xml и добавим тег data:
Мы можем получить доступ к переменной repository, которая является типом Repository в нашем макете. Например, мы можем сделать следующее в TextView с идентификатором repository_name:
В TextView repository_name будет отображаться текст, полученный из свойства repositoryName переменной repository. Остается только связать переменную репозитория от xml до repository из MainActivity.kt.
Нажмите Build, чтобы сгенерировать библиотеку привязки данных для создания необходимых классов, вернитесь в MainActivity и добавить две строки:
Если вы запустите приложение, вы увидите, что в TextView появится «Habrahabr Android Repository Article». Хорошая функция, да? 🙂
Но что произойдёт, если мы сделаем следующее:
Отобразится ли новый текст через 2 секунды? Нет, не отобразится. Вы должны заново установить значение repository. Что-то вроде этого будет работать:
Но это скучно, если нужно будет делать это каждый раз, когда мы меняем какое-то свойство. Существует лучшее решение, называемое Property Observer.
Давайте сначала опишем, что такое паттерн Observer, нам понадобится это в разделе rxJava:
Возможно, вы уже слышали об androidweekly.net. Это еженедельный информационный бюллетень об Android разработке. Если вы хотите его получить, вам необходимо подписаться на него, указав свой адрес электронной почты. Позже, если вы захотите, вы можете остановить отказаться от подписки на своем сайте.
Это один из примеров паттерна Observer / Observable. В данном случае, Android Weekly — наблюдаемый (Observable), он выпускает информационные бюллетени каждую неделю. Читатели — это наблюдатели (Observers), они подписываются на него, ждут новых выпусков, и, как только они получают её, они читают её, и если некоторые из них решат, что им это не нравится, он / она может прекратить следить.
Property Observer, в нашем случае, представляет собой XML-макет, который будет прослушивать изменения в экземпляре Repository. Таким образом, Repository является наблюдаемым. Например, как только свойство name класса Repository изменяется в экземпляре класса, xml должен обновится без вызова:
Как сделать это с помощью библиотеки привязки данных? Библиотека привязки данных предоставляет нам класс BaseObservable, который должен быть реализован в классе Repository:
BR — это класс, который автоматически генерируется один раз, когда используется аннотация Bindable. Как вы можете видеть, как только новое значение установлено, мы узнаём об этом. Теперь вы можете запустить приложение, и вы увидите, что имя репозитория будет изменено через 2 секунды без повторного вызова функции executePendingBindings ().
Для этой части это всё. В следующей части я напишу о паттерне MVVM, паттерне Repository и об Android Wrapper Managers. Вы можете найти весь код здесь. Эта статья охватывает код до этого коммита.
Источник