- LinearLayout
- Общая информация
- Примеры
- Градиентный фон
- Меняем фон программно
- Программная анимация компоновки
- Отключаем выравнивание по базовой линии
- Разделители
- Программное создание разметки LinearLayout
- Android LinearLayout: добавить границу с тенью вокруг LinearLayout
- 13 ответов
- Как показать тень вокруг linearlayout в android?
- 13 ответов
- Android LinearLayout: добавить границу с тенью вокруг LinearLayout
- 11 ответов:
LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
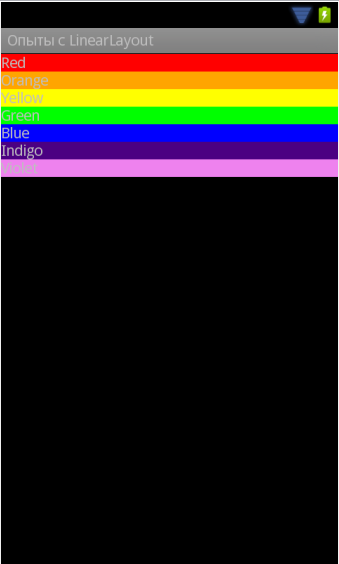
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
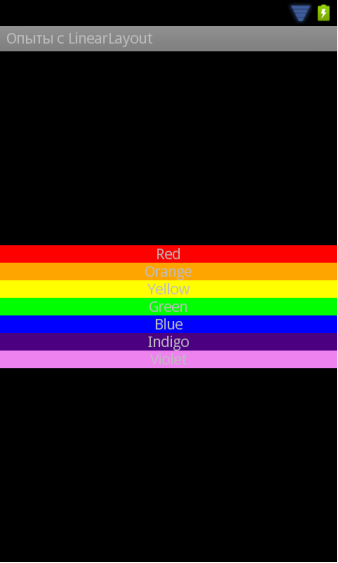
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
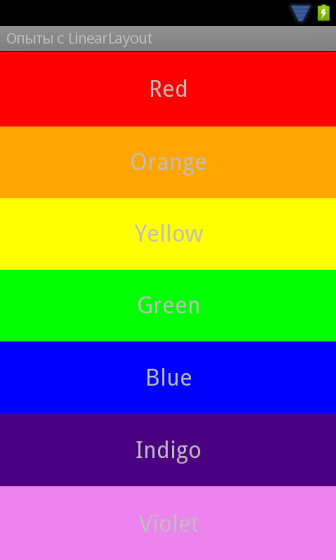
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
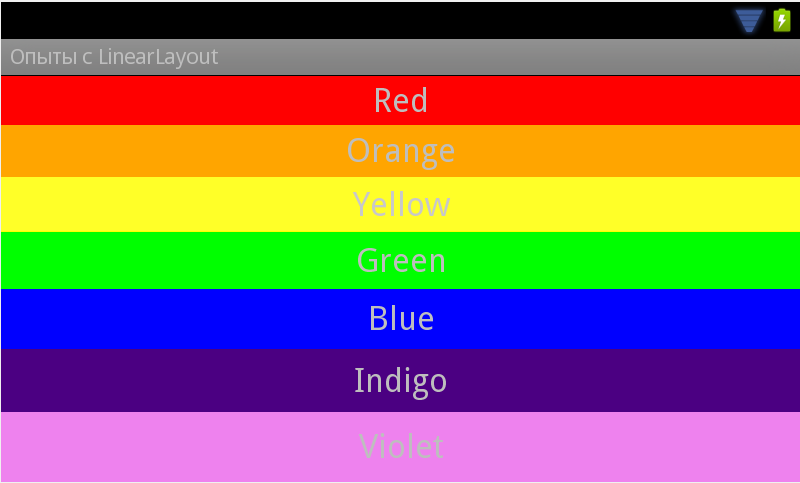
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник
Android LinearLayout: добавить границу с тенью вокруг LinearLayout
Я хотел бы создать ту же границу этого LinearLayout, что и в Примере :
В этом примере мы видим, что граница не везде одинакова вокруг linearLayout. Как я могу создать это с помощью файла XML drawable?
На данный момент я могу создать только простую границу вокруг LinearLayout, как это :
13 ответов
У меня есть LinearLayout в main.xml:
.
Вот почему CardView существует. CardView / Android разработчики
Это просто FrameLayout, который поддерживает возвышение в устройствах до lollipop.
Чтобы использовать это, вам нужно добавить зависимость к build.gradle :
Я получаю наилучшие результаты, используя графику с 9 патчами.
Вы можете просто создать отдельный графический патч 9 с помощью следующего редактора: http:/ / inloop.github.io / shadow4android/
Пример:
Графический патч 9:


У меня есть следующий код, который заполняет ListView с TextView в файле макета XML. Но если я попытаюсь обернуть LinearLayout вокруг TextView, он рухнет! Код: setListAdapter(new ArrayAdapter (getApplicationContext(), R.layout.articlelist, items)); ListView lv = getListView();.
У меня есть два linearlayouts с закругленными углами, как показано в приведенном ниже коде; То, что я пытаюсь достичь, — это linearlayout внутри linearlayout, но там, где внешнее поле макета сверху создает пробел, чтобы я мог вводить текст. Внутри он выглядит так, как будто внутренняя планировка.
ладно, я знаю, что уже слишком поздно. но у меня было такое же требование. я решил вот так
1.First создайте файл xml (пример: border_shadow.xml) в «drawable» папку и скопируйте в нее приведенный ниже код.
2.now на макете, где вы хотите тень (пример: LinearLayout) добавьте это в android:background
и это сработало для меня.
Создайте рисованный файл с таким градиентом:
для тени под видом below_shadow.xml
для тени над видом above_shadow.xml
и так далее для правой и левой тени просто измените угол градиента 🙂
В качестве альтернативы вы можете использовать изображение патча 9 в качестве фона для вашего макета, позволяя использовать больше теней «natural»:
Поместите изображение в папку /res/drawable .
Убедитесь, что файл имеет расширение .9.png , .png не
Кстати, это модифицированный (уменьшенный до минимального квадратного размера) существующий ресурс, найденный в папке API 19 sdk resources.
Я оставил красные маркеры, так как они не кажутся вредными, как показано в инструменте draw9patch.
[EDIT]
Около 9 патчей, на случай, если вы никогда не имели с ними ничего общего.
Просто добавьте его в качестве фона вашего представления.
Отмеченные черным области (слева и сверху) будут растягиваться (вертикально, горизонтально).
Отмеченные черным области (справа, внизу) определяют «content area» (где можно добавить текст или представления — вы можете назвать немаркированные области «padding», если хотите).
Источник
Как показать тень вокруг linearlayout в android?
Как я могу показать тень для моего линейного макета. Я хочу белый цвет округлый фон с тенью вокруг linearlayout. Я делал это до сих пор. Пожалуйста, помогите мне. Спасибо заранее.
и rounded_rect_shape.xml в каталоге xml
13 ответов
в Android нет такого атрибута, чтобы показать тень. Но возможные способы сделать это:
добавьте простой LinearLayout с серым цветом, над которым добавьте свой фактический макет, с полем внизу и справа, равным 1 или 2 dp
есть 9-патч изображение с тенью и установить его в качестве фона для вашего линейного макета
существует также другое решение проблемы путем реализации списка слоев, который будет выступать в качестве фона для LinearLayoout.
добавить background_with_shadow.xml-файл в res/drawable . Содержащий:
затем добавьте список слоев в качестве фона в LinearLayout.
Ну, это легко достичь .
просто построить GradientDrawable это происходит от Черного и переходит к прозрачному цвету, чем использовать родительские отношения, чтобы поместить вашу форму близко к представлению, которое вы хотите иметь тень, тогда вам просто нужно дать любые значения высоте или ширине .
вот пример, этот файл должен быть создан внутри res/drawable , Я называю это как shadow.xml :
поместите следующий код выше из LinearLayout , например, установите android:layout_width и android:layout_height to fill_parent и 2.3dp , вы будете иметь хороший эффект тени на LinearLayout .
Примечание 1: если вы увеличиваете android:layout_height будет показано больше тени .
примечание 2: использовать android:layout_above=»@+id/id_from_your_LinearLayout» атрибут если вы размещаете этот код внутри RelativeLayout, в противном случае игнорируйте его.
надеюсь, это поможет кто-то.
для леденца и выше вы можете использовать высота.
для более старых версий:
(toast_frame не работает на KitKat, тень была удалена из тостов)
Источник
Android LinearLayout: добавить границу с тенью вокруг LinearLayout
Я хотел бы создать ту же границу этого LinearLayout как пример:
в этом примере мы видим, что граница не одинакова вокруг linearLayout. Как я могу создать это с помощью XML-файла drawable?
на данный момент у меня есть только возможность создать простую границу вокруг LinearLayout следующим образом :
11 ответов:
вот почему существует CardView. CardView / Android Разработчики
Это просто FrameLayout, который поддерживает высоту в устройствах pre-lollipop.
чтобы использовать это, вам нужно добавить зависимость к build.gradle :
Я получаю самые красивые результаты с помощью 9 патч графики.
вы можете просто создать отдельный 9 патч графический с помощью следующего редактора: http://inloop.github.io/shadow4android/
пример:
ладно, я знаю, что это слишком поздно. но у меня было такое же требование. я решил вот так
1.Сначала создайте xml-файл (пример: border_shadow.xml) в «drawable» папку и скопируйте в него приведенный ниже код.
2.теперь на макет, где вы хотите тень(пример: LinearLayout) добавить это в android: background
и это сработало для меня.
в качестве альтернативы, вы можете использовать 9 патч изображения в качестве фона для вашего макета, что позволяет более «естественные» тени:
поместите изображение в свой .
Убедитесь, что расширение файла .9.png , а не .png
кстати, это модифицированный (уменьшенный до минимального квадратного размера) существующий ресурс, найденный в папке ресурсов API 19 sdk.
Я ушел. красные маркеры, так как они не кажутся вредными, как показано в инструменте draw9patch.
[EDIT]
около 9 патчей, в случае, если вы никогда не имели ничего общего с ними.
просто добавьте его в качестве фона вашего представления.
черные отмеченные области (слева и сверху) будут растягиваться (вертикально, горизонтально).
Черные отмеченные области (справа, внизу) определяют » область содержимого «(где можно добавить текст или представления — вы можете назовите немаркированные области «дополнением», если хотите).
создать рисованный файл с градиентом, как это:
для тени под видом below_shadow.xml
для тени над видом above_shadow.xml
и так далее для правой и левой тени просто изменить угол градиента 🙂
создать файл .xml в drawable с именем drop_shadow.XML-код:
Я нашел лучший способ решить эту.
вам нужно установить сплошной прямоугольник фона на макете.
используйте этот код — ViewCompat.setElevation(view , value)
на родительском наборе макетов android:clipToPadding=»false»
Ya Mahdi aj — — — для RelativeLayout
вы можете создать тень с помощью этого сайта:http://inloop.github.io/shadow4android/. Установите параметры и загрузите 9-патч.PNG-файл.
вы можете сделать это с 9 патч графики, но это неправильный путь, потому что вы должны использовать файл png. Я думаю, что вы должны использовать xml-файл (drawable file). Попробуйте использовать этот код
Источник