- LinearLayout
- Общая информация
- Примеры
- Градиентный фон
- Меняем фон программно
- Программная анимация компоновки
- Отключаем выравнивание по базовой линии
- Разделители
- Программное создание разметки LinearLayout
- Разделитель рисования Android / разделительная линия в макете?
- Самый простой способ:
- Вертикальный разделитель:
- Горизонтальный разделитель:
- Это все да!
- Разделитель Android / разделитель линии в макете?
- Простое решение
LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
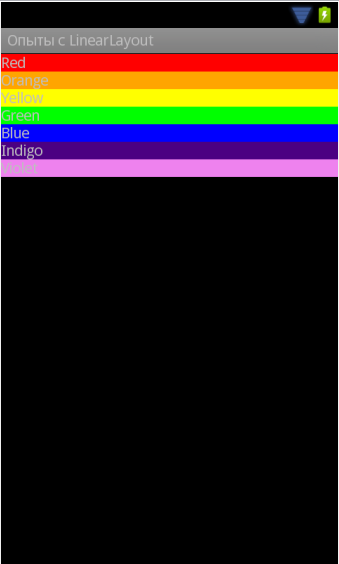
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
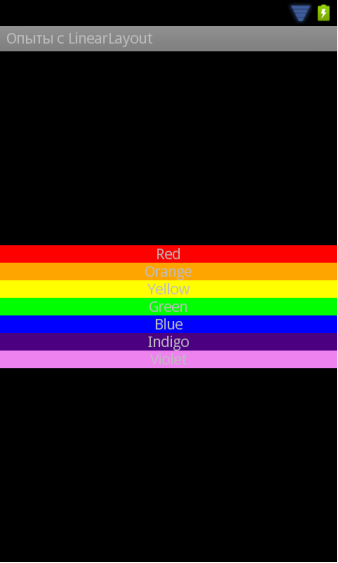
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
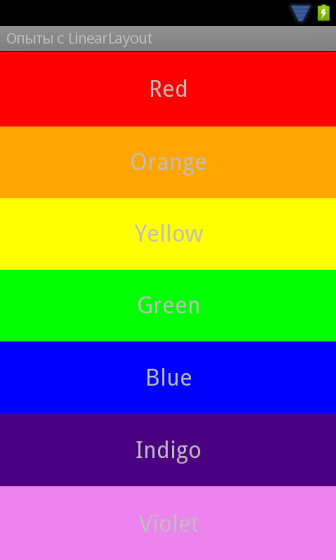
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
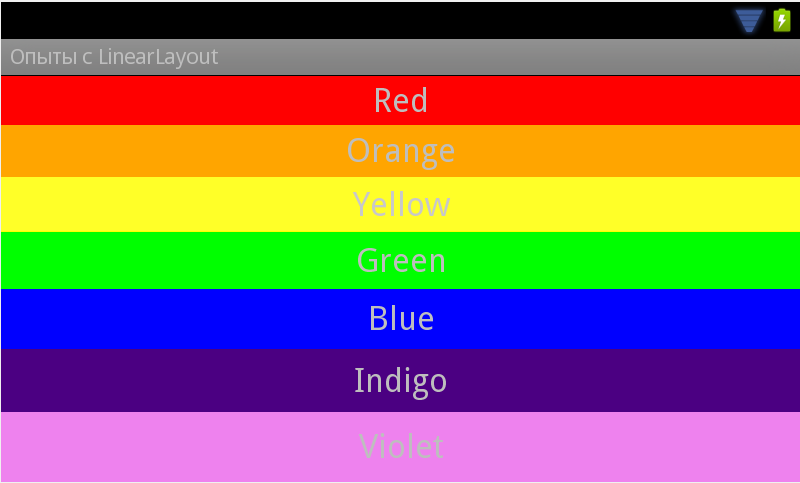
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник
Разделитель рисования Android / разделительная линия в макете?
Я хотел бы нарисовать линию прямо в середине макета и использовать его в качестве разделителя других элементов, таких как TextView. Есть хороший виджет для этого. Я действительно не хочу использовать изображение, так как было бы трудно сопоставить другие компоненты с ним. И я хочу, чтобы это тоже было относительно позиционировано. Спасибо
Я обычно использую этот код для добавления горизонтальной линии:
Чтобы добавить вертикальный разделитель, переключение layout_width и layout_height значения
Улучшить ответы, предоставленные Алексеем Кучеренко и Даном Дар3
Я добавил это в мои стили:
Тогда в моих макетах меньше кода и проще для чтения.
Добавьте это в свой макет, где вы хотите разделитель (измените атрибуты, чтобы соответствовать вашим потребностям):
Вы можете использовать это в LinearLayout :
Самый простой способ:
Вертикальный разделитель:
Горизонтальный разделитель:
Это все да!
Просто вставьте это в res>values>styles.xml
используйте этот код. Это поможет
Просто напишите это:
Между двумя макетами Поместите этот код, чтобы получить разделитель.
если вы используете actionBarSherlock, вы можете использовать класс com.actionbarsherlock.internal.widget.IcsLinearLayout для поддержки разделителей и отображения их между представлениями.
res / drawable /divr.xml:
обратите внимание, что по какой-то причине в графическом конструкторе отображается сообщение «android.graphics.bitmap_delegate.nativeRecycle (I) Z». не уверен, что это значит, но его можно игнорировать, так как он отлично работает как на новых версиях Android, так и на старых (протестировано на Android 4.2 и 2.3).
Кажется, ошибка отображается только при использовании API17 для графического дизайнера.
Источник
Разделитель Android / разделитель линии в макете?
Я хотел бы нарисовать линию прямо в середине макета и использовать его как разделитель других элементов, таких как TextView. Есть ли хороший виджет для этого. Я действительно не хочу использовать изображение, так как было бы сложно сопоставить другие компоненты с ним. И я хочу, чтобы он был относительно позиционирован. благодаря
Обычно я использую этот код для добавления горизонтальной линии:
Чтобы добавить вертикальный разделитель, layout_height значения layout_width и layout_height
Чтобы улучшить ответы, предоставленные Алексом Кучеренко и Дэн Дар3
Я добавил это к моим стилям:
Тогда в моих макетах меньше кода и проще читать.
Добавьте это в свой макет, где вы хотите делитель (измените атрибуты в соответствии с вашими потребностями):
Вы можете использовать это в LinearLayout :
Используйте этот код. Это поможет
Если вы используете actionBarSherlock, вы можете использовать класс com.actionbarsherlock.internal.widget.IcsLinearLayout для поддержки разделителей и отображения их между представлениями.
Res / drawable / divider.xml:
Обратите внимание, что по какой-то причине предварительный просмотр в графическом дизайнере говорит «android.graphics.bitmap_delegate.nativeRecycle (I) Z». Не уверен, что это значит, но его можно игнорировать, так как он отлично подходит как для новых версий Android, так и для старых (проверен на Android 4.2 и 2.3).
Кажется, что ошибка отображается только при использовании API17 для графического дизайнера.
Вот ваш ответ. Это пример рисования линии между элементами управления …
Этот код рисует линию между двумя элементами управления …
Он добавляет горизонтальный делитель в любом месте вашего макета.
Добавление этого представления; textviews рисует разделитель между вашими textviews
Используйте этот xml-код, чтобы добавить вертикальную линию
Используйте этот xml-код, чтобы добавить горизонтальную линию
Обычно я использую этот код:
Если у вас есть объект в вашем макете, и вы хотите установить строку ниже, которая использует этот атрибут в ImageView:
Чтобы завершить ответ Camille Sévigny, вы можете дополнительно определить свою собственную форму линии, например, чтобы настроить цвет линии.
Определите xml-форму в выпадающем каталоге. line_horizontal.xml:
Используйте эту строку в своем макете с желаемыми атрибутами:
Если вы собираетесь использовать его много, лучше всего сделать это.
styles.xml:
Теперь в вашем макете просто добавьте его как:
Разделите пространство на две равные части:
Обратите внимание, что одна часть содержит разделитель в конце
Простое решение
Просто добавьте этот код в свой макет и замените «Id_of__view_present_above» на идентификатор представления, ниже которого вам нужен разделитель.
Это поможет вам решить эту проблему. Здесь создается небольшой вид, чтобы сделать черную линию разделителем между двумя видами.
Это очень просто. Просто создайте вид с черным цветом фона.
Это создаст горизонтальную линию с цветом фона. Вы также можете добавить другие атрибуты, такие как поля, paddings и т. Д., Как и любое другое представление.
Просто напишите это:
Например, если вы использовали recyclerView для своих товаров:
В build.gradle write:
Если вы хотите установить значения цвета, размера и поля, вы можете указать следующее:
Добавьте горизонтальную черную линию, используя следующую команду:
Добавьте горизонтальный linearLayout как это.
Источник