- Создание ресурсов для различных экранов
- Основные понятия
- Поддержка различных размеров и плотности экрана
- Объявление поддерживаемого размера экрана
- Предоставление альтернативных макетов для различных размеров экрана
- Укажите разные точечные рисунки для различной плотности экрана
- Создание ресурсов с различной плотностью с помощью Android Asset Studio
- Советы для нескольких экранов
- Тестирование нескольких экранов
- Масштабирование окна редактора android studio [дубликат]
- 6 ответов
Создание ресурсов для различных экранов
Android работает на многих разных устройствах, каждый из которых имеет широкий спектр разрешений, размеров экрана и плотности экрана. Android выполнит масштабирование и измените размер, чтобы приложение работало на этих устройствах, но это может привести к неоптимальному взаимодействии с пользователем. Например, изображения могут выглядеть размытыми, или же они могут располагаться как ожидается в представлении.
Основные понятия
Для обеспечения поддержки нескольких экранов важно понимать несколько терминов и концепций.
Размер экрана — объем физического пространства для отображения приложения.
Плотность экрана — количество пикселей в любой заданной области экрана. Типичная единица измерения — точка на дюйм (DPI).
Разрешение — общее количество пикселей на экране. При разработке приложений разрешение не так важно, как размер и плотность экрана.
Независимый от плотности пиксель (DP) — виртуальная единица измерения, позволяющая разрабатывать макеты независимо от плотности. Эта формула используется для преобразования точки DP в экранные пиксели:
ПКС = DP x dpi 160
Ориентация — ориентация экрана считается альбомной, если ширина изображения превышает высоту. В отличие от ориентации, книжная ориентация имеет значение, когда высота экрана превышает ширину. Ориентация может измениться в течение времени существования приложения, когда пользователь поворачивает устройство.
Обратите внимание, что первые три из этих концепций являются взаимосвязанными — увеличение разрешения без увеличения плотности приведет к увеличению размера экрана. Однако при увеличении плотности и разрешения размер экрана может остаться неизменным. Такая связь между размером экрана, плотностью и разрешением усложняет поддержку экрана.
Для решения этой сложности платформа Android предпочитает использовать аппаратно-независимые пиксели (DP) для макетов экрана. Используя независимые от плотности Пиксели, элементы пользовательского интерфейса будут отображаться для одного и того же физического размера на экранах с различной плотностью.
Поддержка различных размеров и плотности экрана
Android обрабатывает большую часть работы, чтобы правильно отобразить макеты для каждой конфигурации экрана. Однако есть некоторые действия, которые можно предпринять, чтобы помочь системе.
Использование независимых от плотности пикселей вместо фактических пикселей в макетах является достаточным в большинстве случаев для обеспечения независимости от плотности. Android будет масштабировать драваблес во время выполнения до соответствующего размера. Однако возможно, что масштабирование приведет к неразмытому появлению растровых изображений. Чтобы обойти эту проблему, предоставьте альтернативные ресурсы для другой плотности. При проектировании устройств для нескольких разрешений и плотности экрана будет проще начать с более высокого разрешения или плотности изображения, а затем уменьшить масштаб.
Объявление поддерживаемого размера экрана
Объявление размера экрана гарантирует, что только поддерживаемые устройства смогут скачать приложение. Это достигается путем установки элемента поддержки-screens в файле AndroidManifest.xml . Этот элемент используется для указания того, какие размеры экрана поддерживаются приложением. Данный экран считается поддерживаемым, если приложение может правильно расположить макеты для заполнения экрана. С помощью этого элемента манифеста приложение не будет отображаться в Google Play для устройств, которые не соответствуют спецификациям экрана. Однако приложение по-прежнему будет работать на устройствах с неподдерживаемыми экранами, но макеты могут выглядеть размытыми и пикселизованным.
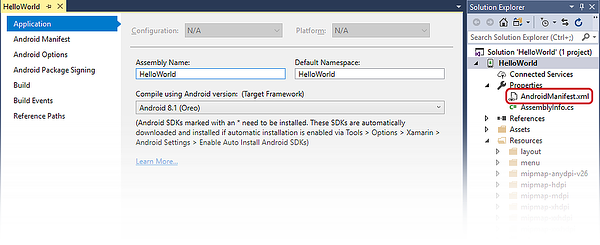
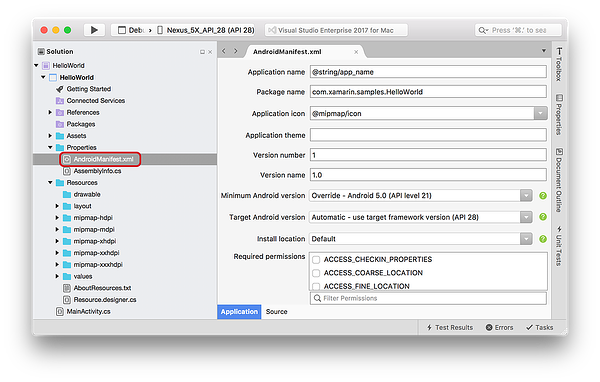
Поддерживаемые экранные Сиксес объявляются в файле задающий свойства/AndroidManifest.xml решения:
Измените AndroidManifest.xml , чтобы включить поддержку экранов:
Предоставление альтернативных макетов для различных размеров экрана
Альтернативные макеты позволяют настроить представление для размера экрана спеЦифк, изменяя положение или размер элементов пользовательского интерфейса компонента.
Начиная с уровня API 13 (Android 3,2), размеры экранов не рекомендуются в пользу использования квалификатора SWNDP. Этот новый квалификатор объявляет объем пространства, необходимого для данного макета. Рекомендуется, чтобы приложения, предназначенные для работы на Android 3,2 или более поздней версии, использовали эти более новые квалификаторы.
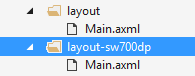
Например, если для макета требуется минимальная 700-я точка в ширину экрана, альтернативный макет будет находиться в макете папки — sw700dp:
Ниже приведены некоторые значения для различных устройств.
Стандартный телефон — 320 DP: обычный телефон
Устройство с 5 «планшетом или» анимацией — 480 DP: например, Примечание Samsung.
7 «Планшет — 600 DP: например, Барнса благородные Нук
10 «Планшет — 720 DP: например, ксум Motorola
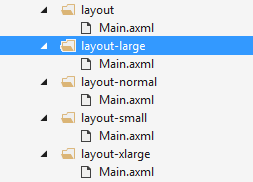
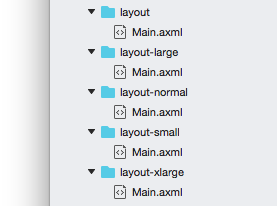
Для приложений, предназначенных для уровней API до 12 (Android 3,1), макеты должны находиться в каталогах, использующих квалификаторы малого обычного размера ксларже , как обобщения различных размеров экрана, доступных на большинстве устройств. Например, на рисунке ниже приведены дополнительные ресурсы для четырех различных размеров экрана:
Ниже приведено сравнение того, как более старые квалификаторы размера экрана, предшествующие API уровня 13, сравниваются с пикселями, не зависящими от плотности.
426 DP x 320 DP невелика
470 DP x 320 DP является нормальной
640 DP x 480 DP большие
960 DP x 720 DP — ксларже
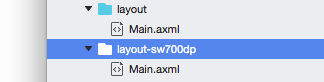
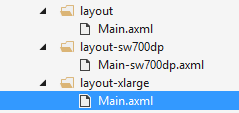
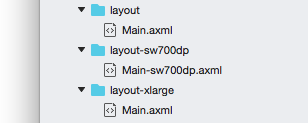
Новые квалификаторы размера экрана на уровне API 13 и выше имеют более высокий приоритет, чем предыдущие квалификаторы экрана на уровнях API 12 и ниже. Для приложений, которые будут охватывать старый и новый уровни API, может потребоваться создать альтернативные ресурсы с помощью обоих наборов квалификаторов, как показано на следующем снимке экрана:
Укажите разные точечные рисунки для различной плотности экрана
Несмотря на то, что Android будет масштабировать точечные рисунки по мере необходимости для устройства, растровые изображения могут не элегантной масштабирование. они могут стать нечеткими или размытыми. Предоставление точечных рисунков, подходящих для плотности экрана, снизит эту проблему.
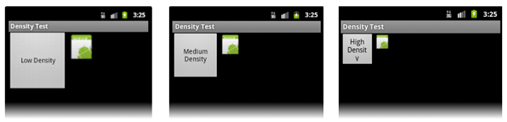
Например, приведенный ниже рисунок представляет собой пример проблем макета и внешнего вида, которые могут возникнуть, если не предоставлены ресурсы с указанием плотности.
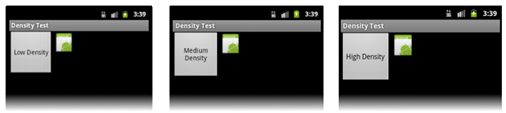
Сравните это с макетом, который предназначен для ресурсов, зависящих от плотности:
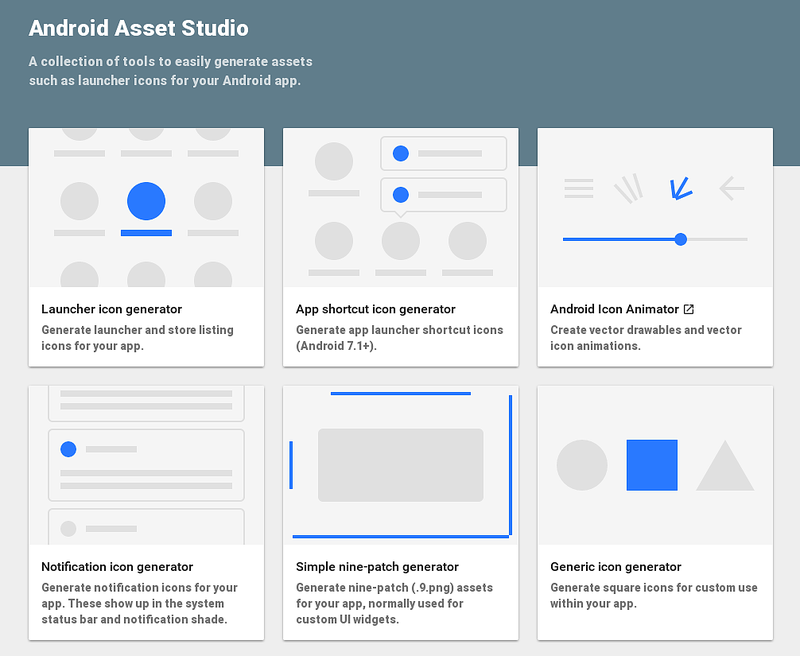
Создание ресурсов с различной плотностью с помощью Android Asset Studio
Создание этих растровых изображений различной плотности может быть немного утомительным. Таким образом, Google создал интерактивную служебную программу, которая может сократить некоторые долгой, связанные с созданием этих точечных рисунков под названием Android Asset Studio.
Этот веб-сайт поможет при создании точечных рисунков, нацеленных на четыре распространенные плотности экрана, путем предоставления одного изображения. После этого Android Asset Studio создаст точечные рисунки с некоторыми настройками, а затем позволит скачать их в виде ZIP-файла.
Советы для нескольких экранов
Android работает на ошеломляющей количестве устройств, и сочетание размеров экрана и плотности экрана может показаться огромным. Приведенные ниже советы помогут сократить усилия, необходимые для поддержки различных устройств.
Проектирование и разработка только для того, что вам нужно — существует множество различных устройств, но некоторые из них существуют в редких конструктивных факторах, которые могут требовать значительных усилий при проектировании и разработке. Панель мониторинга » размер и плотность экрана » — это страница, предоставляемая Google, которая предоставляет данные о декомпозиции размера экрана и матрицы плотности экрана. Эта декомпозиция позволяет получить представление о том, как выполнять разработку на экранах с поддержкой.
Использование DP, а не пикселей в пикселях, становится проблематичным при изменении плотности экрана. Не жестко кодировать значения пикселей. Старайтесь не использовать пикселов в качестве точки распространения (не зависящих от плотности).
Старайтесь неабсолутелайаут,где это возможно . это не рекомендуется на уровне API 3 (Android 1,5) и приведет к нестабильнымм макетов. Его не следует использовать. Вместо этого попробуйте использовать более гибкие графические элементы макета, такие как элемент LinearLayout, RelativeLayoutили новое значение GridLayout.
Выберите одну ориентацию макета по умолчанию , например, вместо использования альтернативных ресурсов Layout-Land и Layout-Port, разместите ресурсы для альбомной ориентации в макете, а ресурсы для книжной ориентации — на порт макета.
Использовать лайаутпарамс для высоты и ширины . при определении элементов пользовательского интерфейса в XML-файле макета приложение Android, использующее значения wrap_content и fill_parent , будет иметь более успешный вид на различных устройствах, чем использование пикселей или единиц распределения плотности. Эти значения измерений приводят к тому, что Android масштабирует ресурсы растрового изображения соответствующим образом. По той же причине единицы, не зависящие от плотности, лучше зарезервированы для при указании полей и дополнений элементов пользовательского интерфейса.
Тестирование нескольких экранов
Приложение Android должно быть протестировано для всех конфигураций, которые будут поддерживаться. Оптимальные устройства следует тестировать на самих устройствах, но во многих случаях это невозможно или практично. В этом случае будет полезно использовать программу установки эмулятора и виртуальных устройств Android для каждой конфигурации устройства.
Пакет SDK для Android предоставляет некоторые обложки эмулятора, которые могут использоваться для создания AVD, которые будут реплицировать размер, плотность и разрешение множества устройств. Многие поставщики оборудования также предоставляют обложки для своих устройств.
Другой вариант — использовать службы службы тестирования третьих сторон. Эти службы будут принимать APK, запускать их на различных устройствах, а затем оставлять отзывы о том, как работает приложение.
Источник
Масштабирование окна редактора android studio [дубликат]
этот вопрос уже есть ответ здесь:
Это может показаться глупым вопросом, но кто-нибудь знает, как увеличить/уменьшить масштаб окна редактора в Android studio? Я действительно исследовал его, прежде чем люди дали мне минус-оценки. Ctrl+ и Ctrl-кажутся чтобы сложить и развернуть методы, в раскрывающемся списке » вид » нет элемента управления масштабированием, и все, что я сделал в googleing, относится к функции управления масштабированием WebView. Я что-то упускаю?
6 ответов
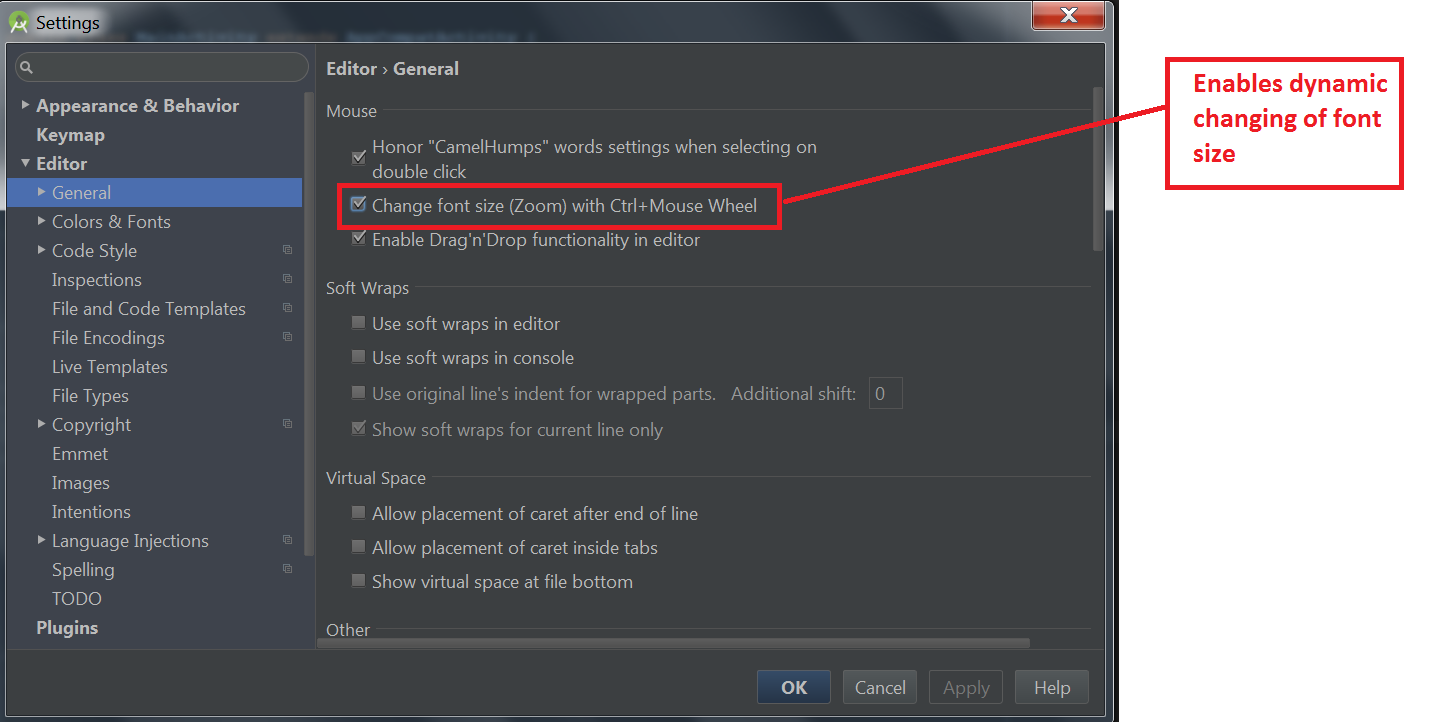
в настройках > редактор есть опция «изменить размер шрифта (масштабирование) с помощью команды+колесо мыши». (Я на MacOS; на других платформах это может быть control+mouse wheel).
вы также можете перейти в Настройки > Keymap > действия редактора > уменьшить размер шрифта / увеличить размер шрифта / сбросить размер шрифта и привязать некоторые ключи к этим командам.
IntelliJ и Android Studio имеют достойный встроенный поиск для поиска функций приложения. В диалоговом окне настройки можно просто начать ввод для поиска (вы можете просто начать печатать из многих мест в пользовательском интерфейсе, чтобы начать поиск); Есть также окно поиска.
существует ключевая привязка для поиска действий по имени; на MacOS это command-shift-A. Это супер-удобная функция.
измените настройки Android studio, как показано ниже
Шаг 1: Откройте Android Studio и перейти к
Шаг 2: Откройте настройки
Шаг 3: Нажмите кнопку редактор
Шаг 4: Нажмите Кнопку общие
Шаг 5: Проверка изменить размер шрифта (масштабирование) с помощью Ctrl + колесо мыши (как показано ниже снимок)
когда я обновляю Android studio до последней версии 2.0, шрифт изменился и стал больше.
предоставленные решения позволяют изменять размер шрифта только для текущей страницы (открытой страницы), если вы хотите изменить весь размер шрифта Android studio, вы должны сделать это:
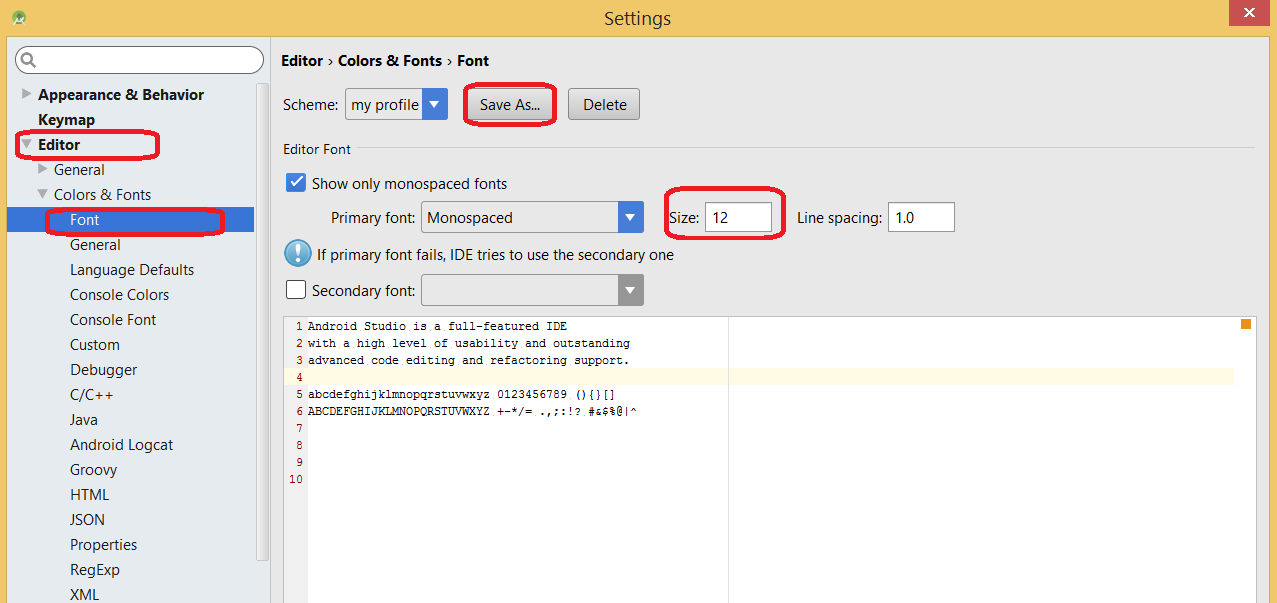
на настройки>редактор>Цвета И Шрифты>шрифт
затем нажмите на кнопку «сохранить как» и создать новую имя профиля это «мой профиль», например
и, наконец, вы можете поместить шрифт этого профиля, я поставил 12, чтобы это была предыдущая версия
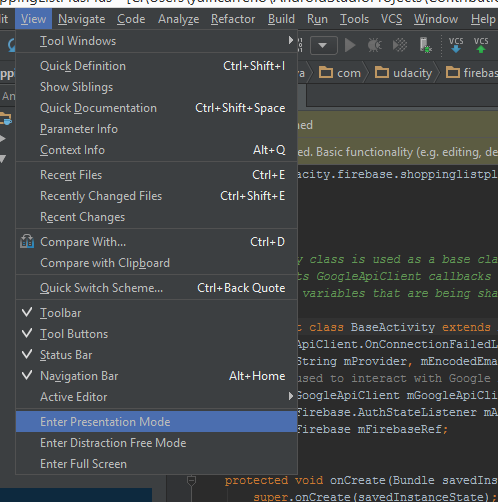
существует альтернативный способ сделать масштабирование моего кода, используя View —> Enter presentation Mode
на Macbook air 2016 года без внешней мыши, сделать принятый ответ, и ущипнуть на трекпаде, чтобы уменьшить текст, обратный щипок, чтобы увеличить.
Для Пользователей MacBook:
чтобы изменить размер шрифта:
для увеличения и уменьшения масштаба в Редакторе:
Источник