- Spinner
- Общая информация
- Используем адаптер
- В закрытом состоянии
- В раскрытом состоянии
- За честные выборы! — что выбрал пользователь
- Предупредить компонент об изменении пунктов
- Найти позицию по слову
- Тонкая настройка — своя разметка для Spinner
- spinner.xml
- spinner_dropdown_item.xml
- Программная настройка цвета и размера текста для первой строчки
- Не выбирать элемент при запуске
- CustomAdapter.java
- Режим android:spinnerMode=»dialog»
- Android: Spinner customizations
- Custom Spinner
- Adjusting the Spinner widget
- Adapter
- Drawbacks
- Custom Spinner implementation
- Android studio material spinner
- Android studio material spinner
Spinner
Общая информация
Компонент Spinner из раздела Containers (раньше был в разделе Widgets) похож на выпадающий список (ComboBox), используемый в OC Windows (не путать с игрушкой Fidget Spinner). В закрытом состоянии компонент показывает одну строчку, при раскрытии выводит список в виде диалогового окна с переключателями.
Сначала покажу быстрый способ использования элемента. При добавлении элемента на экран отображается просто полоска со строкой Item1. В основном настройка происходит программным путём. Но можно и через XML. Добавим в строковый файл ресурсов strings.xml несколько элементов массива:
Теперь осталось в атрибуте android:entries указать на созданный массив и компонент Spinner будет заполнен данными. Запустите проект и проверьте.
Цвет компонента можно задать в атрибуте android:background=»@color/colorAccent».
Внешний вид компонента в разных версиях Android менялся.
Если нужно из программы узнать, какой пункт из выпадающего списка выбран в Spinner, то можно использовать такой код, например, при нажатии кнопки:
Если нужен не текст, а номер позиции, то вызывайте метод getSelectedItemPosition()
Если вам нужно получить выбранный элемент сразу в момент выбора, то используйте метод setOnItemSelectedListener(), который описан ниже.
Используем адаптер
Как и в случае с компонентом ListView, Spinner использует адаптер данных для связывания содержимого из набора данных с каждым пунктом в списке. Для загрузки данных нужно:
- Получить экземпляр компонента Spinner
- Настроить адаптер данных для связывания
- Вызвать метод setAdapter()
В закрытом состоянии
В раскрытом состоянии
Данные в закрытом и раскрытом состоянии Spinner отображает по разному. Поэтому необходимо создавать макеты шаблонов для обоих состояний. Android предоставляет несколько своих собственных ресурсов для Spinner для простых задач. Например, есть ресурс android.R.layout.simple_spinner_item для создания представления для каждого элемента списка. Ресурс android.R.layout.simple_spinner_dropdown_item служит шаблоном для раскрывающего списка.
Создадим строковый массив в файле strings.xml:
Загрузим строковый массив с именем animals в экземпляр класса ArrayAdapter при помощи метода createFromResource():
Запустив программу, вы увидите работающий пример, как на картинках, представленных выше.
По умолчанию выводится первый элемент списка. С помощью метода setSelection() можно установить нужный элемент по умолчанию, указав индекс из строкового ресурса.
За честные выборы! — что выбрал пользователь
Нам интересно узнать, что именно выбрал пользователь из списка и обработать эту информацию.
Нам нужно получить выбранный пользователем пункт в компоненте Spinner при помощи метода setOnItemSelectedListener() и реализовать метод onItemSelected() класса AdapterView.OnItemSelectedListener:
Теперь при выборе любого пункта вы получите всплывающее сообщение о выбранном пункте. Обратите внимание, что нам также пришлось реализовать вызов обратного вызова onNothingSelected().
В начале статьи показывался более простой способ с использованием метода getSelectedItem(), который достаточен для большинства случаев.
Предупредить компонент об изменении пунктов
Если в приложении вы изменили состав выпадающего списка, то необходимо сообщить компоненту Spinner, чтобы он показывал обновлённый список. Сделать это можно при помощи метода адаптера notifyDataSetChanged().
Найти позицию по слову
Если мы хотим узнать, в какой позиции находится то или иное слово, то нужно получить адаптер через метод getAdapter(), а затем уже и позицию.
Тонкая настройка — своя разметка для Spinner
Вы можете установить собственный фон, но не можете установить, к примеру, цвет и размер текста в настройках свойств. В предыдущих примерах мы видели, что при подключении к адаптеру используются системные разметки android.R.layout.simple_spinner_item и android.R.layout.simple_spinner_dropdown_item. Ничто не мешает вам посмотреть исходники данных файлов и создать файлы для собственной разметки, которые потом можно подключить к адаптеру.
Давайте создадим собственную разметку с значками. В папке res/layout создаём файл row.xml:
Осталось в коде заменить две строки на одну:
В примере использовался один общий файл, но можете создать два отдельных шаблона для закрытого и раскрытого вида элемента. Например, так (простейший вариант):
spinner.xml
spinner_dropdown_item.xml
В принципе, вы можете установить свой значок для каждого пункта, вам нужно создать свой адаптер под свои нужды. Создадим новый класс на основе ArrayAdapter и реализуем задачу. Теперь у двух любимых дней недели будет выводиться лапочка.
Программная настройка цвета и размера текста для первой строчки
В сети нашёл пример программной установки цвета и размера текста для первой строчки элемента в закрытом состоянии. Может кому пригодится.
Не выбирать элемент при запуске
Иногда хочется, что при запуске не выбирался первый элемент списка, как это происходит по умолчанию. Решение в лоб — добавить первым элементом пустую строку или текст «Выберите. » не слишком красив, так как при раскрытии списка мы увидим эти элементы, которые только портят картину. В сети нашёл вариант, использующий собственный адаптер.
CustomAdapter.java
Попробуйте этот вариант, может он подойдёт вам.
Режим android:spinnerMode=»dialog»
У компонента есть атрибут android:spinnerMode, у которого можно установить значение dialog. В этом случае при раскрытии списка задняя активность затемняется. Это хорошо заметно на белом фоне. Проверьте самостоятельно.
В этом режиме диалога для компонента Spinner можно вывести заголовок с помощью методов setPrompt() или setPromptId(). Заголовок выводится при раскрытии списка.
Источник
Android: Spinner customizations
Implement Android dropdown just the way you want.
Custom Spinner
In this article, I’ll describe two ways to achieve custom spinner for country selection that I had to implement at InCharge app. We officially support now 4 countries with charging stations, each country has specific legal rules, terms & conditions, etc.
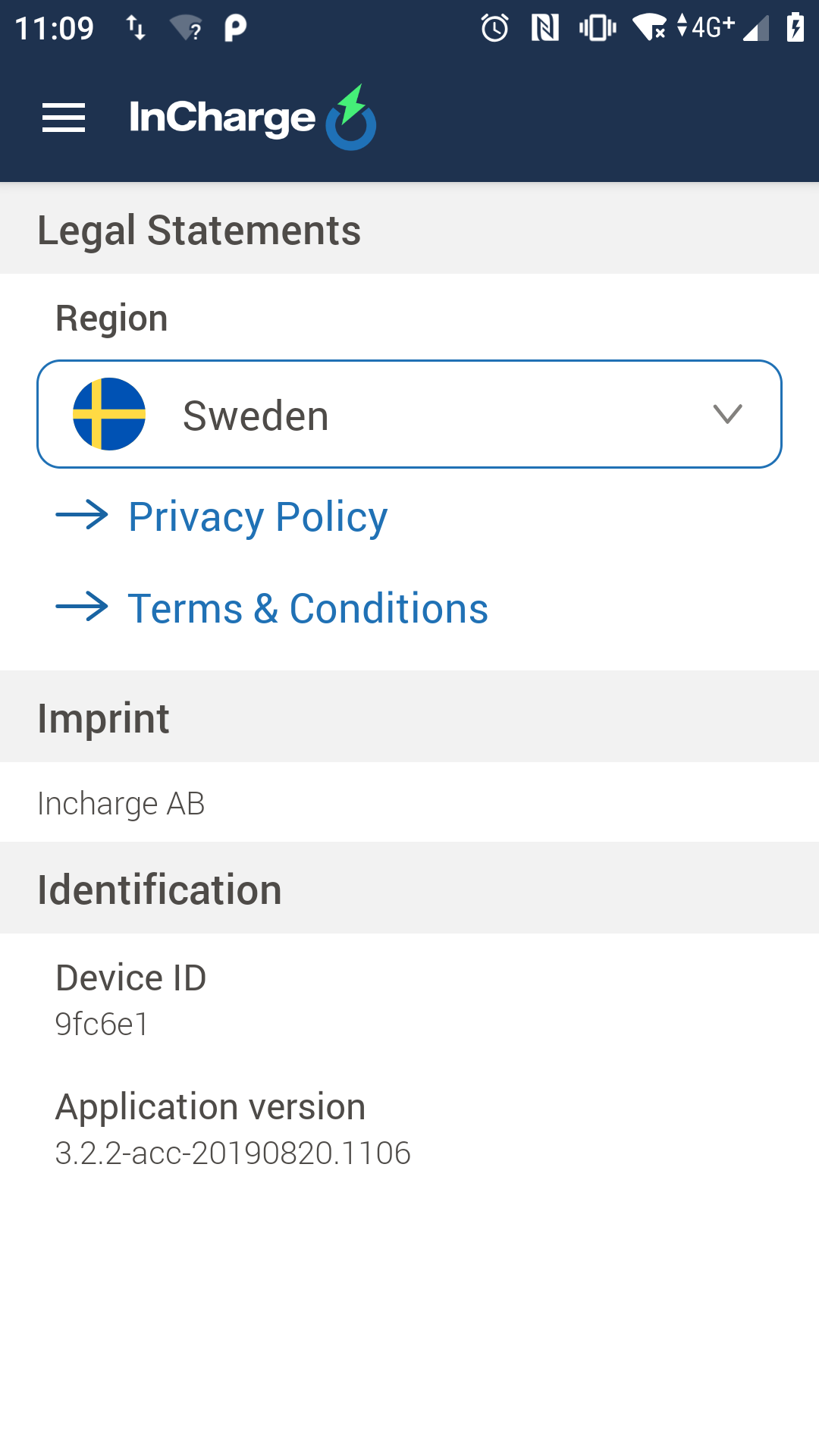
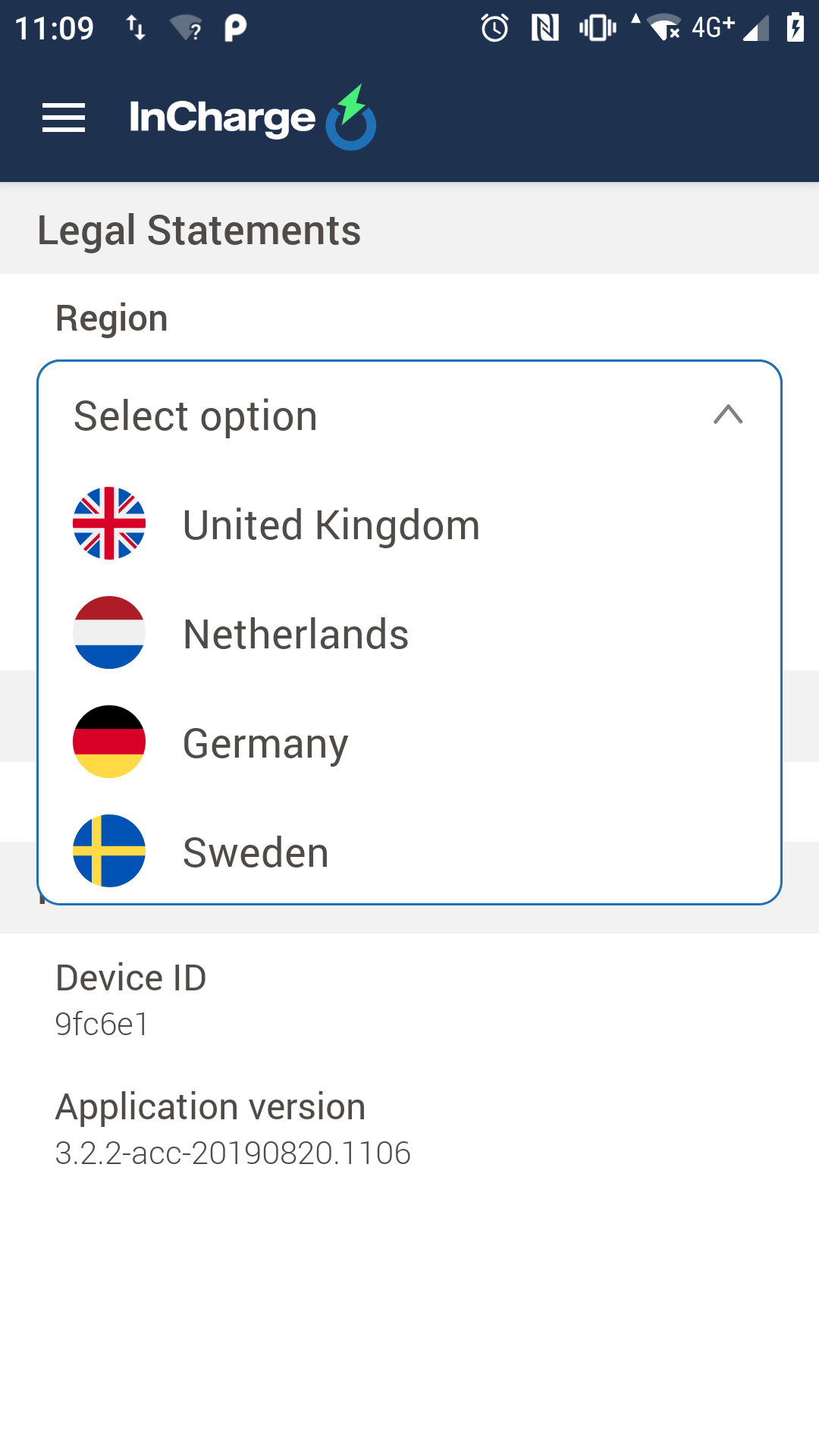
The screen mockups I received from our designer were exactly these:
So the design for selection was not looking as a default Android Spinner as it had a header included when going to dropdown mode. Is it possible to implement using Spinner Widget? Let’s see.
Adjusting the Spinner widget
OK, so let’s begin with implementing layout:
And add a Spinner widget:
In this way, we’ve just built a Spinner widget on our UI. Thanks to tools:listitem=»@layout/item_country» we can see in Android Studio Designer how the Spinner will look like and adjust paddings/margins properly 🙂
With property android:background we can add a blue outline when Spinner is in the selected state and with android:popupBackground the background of dropdown view — easy so far.
Adapter
The magic of adding header will be done in our CountryAdapter class:
And an enum for supported countries is realized like this:
There are several parts that need to be explained…
Firstly, let’s see that getView() method will build UI when Spinner is in idle state and getDropDownView() will build particular items when Spinner dropdown gets opened. This is a place where we need to expect position == 0 to build a header with «Select option».
Unfortunately, there is no Spinner public method to programmatically close the dropdown. So how could we close it, when the header item gets clicked? There are couples of hacks to overcome this problem and here is one of them:
so we pretend as if the BACK button got clicked. Yeah, hacky…
Also to prevent selections for header view and not trigger its Spinner behavior we override isEnabled method to return false in this case.
Drawbacks
So we were able to implement the expected design somehow. But is it an ultimate solution? We had to use a hack with closing dropdown and make code dirty. Also, what if the designer suddenly changes his mind and wants to apply some animation for example arrow rotation? Built-in popup has entered animation which might interrupt these animations.
Technically android:popupAnimationStyle is applicable to Spinner style but it’s from SDK 24, quite high, right?
Would there be another solution?
Custom Spinner implementation
If we look into the Android source code of Spinner, we will see that underneath a PopupWindow is used to render the dropdown. Implementing classes are private so we cannot use them. But how much work could that be to make it yourself? Let’s try!
Let’s replace Spinner widget with anything else that could include item_country.xml Now, in setOnClickListener < . >part (trying to override OnClickListener on Spinner would result in RuntimeException).
So here we handle dropdown view by ourselves. We have full control of its UI! I chose ListView, could be anything else! All rendered by layout_country_dropdown.xml .
Note that you can use the very same CountryAdapter but rename the getDropDownView() method to getView() , and get rid of existing getView() .
Thus… Not a lot of work was required to transition 8) That’s what we all love. This solution seems way cleaner, with no dirty hacks — just add popupWindow?.dismiss() when header clicked. How does it look like?
What about animation management? It’s easy. We could set custom animation for a PopupWindow or simply disable it with a parameter:
then in CountryAdapter on header item creating add something like:
And the result is:
Try writing rotation animation on dropdown close by yourself 😉
Источник
Android studio material spinner


MaterialSpinner aims to provide a Material Design Spinner.
This widget is based on TextInputLayout.
For more information please check:


Add this in your root build.gradle file (not your module build.gradle file):
Then, add the library to your module build.gradle
If your using the Material Components for Android, make sure you have android.useAndroidX=true and android.enableJetifier=true in your gradle.properties file!
- Quick way to select a value from a list.
- Support for having no value selected or clearing it.
- Styling and theming just like for TextInputLayout.
- Showing a hint.
- Showing an error.
- Showing a prompt when spinnerMode is dialog .
- Showing a bottom sheet when spinnerMode is bottomsheet .
- Custom spinner drawables.
- RTL support.
There is a sample provided which shows how to use the library, but for completeness, here is all that is required to get MaterialSpinner working:
If you want the options to be presented to the user as a dialog window just add:
If you want the options to be presented to the user as a bottom sheet window just add:
Kotlin (with synthetics):
Источник
Android studio material spinner

The best Android spinner library for your android application with more customization
Available on Play Store
| Dropdown Mode | Dialog Mode | Searchable Mode |
|---|---|---|
 |  |  |
- Dropdown mode ( android:spinnerMode=»dropdown» ). By default it is dropdown mode
- Dialog mode ( android:spinnerMode=»dialog» )
- Searchable mode ( app:smsp_isSearchable=»true» )
- smsp_isSearchable : Default is false. Set it to true to enable this feature.
- smsp_enableSearchHeader : Default is true. Set it to false to hide search header.
- smsp_searchHeaderText : Text display as header text
- smsp_searchHeaderTextColor : For changing header text color
- smsp_searchHeaderBackgroundColor : For changing header background color
- smsp_searchHint : To set query text hint
- smsp_searchHintColor : To set hint color to query search text
- smsp_searchTextColor : To set color to query search text
- smsp_searchBackgroundColor : To set background color to searchview
- smsp_itemListBackgroundColor : To set background color to search item list
- smsp_enableDismissSearch : To enable/disable dismiss button on search dialog
- smsp_dismissSearchText : To set dismiss button text for search dialog
- smsp_dismissSearchColor : To set dismiss button text color for search dialog
- smsp_searchDropdownView : To custom search view item
- smsp_itemSize : To set spinner item size
- smsp_itemColor : To set spinner item color
- smsp_hint : To set spinner hint text
- smsp_hintSize : To set spinner hint text size
- smsp_hintColor : To set spinner hint color
- smsp_itemListHintColor : To set spinner hint text color (dropdown hint)
- smsp_itemListHintBackgroundColor : To set spinner hint background (dropdown hint)
- smsp_enableFloatingLabel : Default is true. Set it to false to disable floating label.
- smsp_alwaysShowFloatingLabel : Default is false. Set it to true for always display.
- smsp_floatingLabelText : Update it to what text you want. If the value is not set, it get from hint.
- smsp_floatingLabelSize : For changing floating label size
- smsp_floatingLabelColor : For changing floating label color
- smsp_enableErrorLabel : Default it is true.
- smsp_errorText : Your error message text.
- smsp_errorTextSize : For changing error text size
- smsp_errorTextColor : for changing error text color
- smsp_multilineError : Default is false. Update it to show as single line or multiple line
- smsp_errorTextAlignment : Align error text to left, center or right
Color customization to:
- Item text color ( smsp_itemColor )
- Hint color ( smsp_hintColor )
- Floating Label color ( smsp_floatingLabelColor )
- Error Text color ( smsp_errorTextColor )
- List Item Hint color and background ( smsp_itemListHintColor & smsp_itemListHintBackgroundColor )
- List Item color ( smsp_itemListColor )
- Selected item color ( smsp_selectedItemListColor )
- Arrow or selector color ( smsp_arrowColor )
- Underline color ( smsp_underlineColor )
- Dropdown list/Search ListView background ( smsp_itemListBackgroundColor )
- Search dialog dismiss button color ( smsp_dismissSearchColor )
Empty dropdown clickable
- In case if you want to design view with empty spinner and apply click event and here it is.
- smsp_underlineSize : To set underline size (The bottom line of spinner)
- smsp_underlineColor : To set underline color (The bottom line of spinner)
- smsp_isReSelectable : Allow re-selectable for current selected item. By default it is false
RTL (Right To Left) feature
- smsp_isRtl : To change position of view from right to left or left to right. I will update more on it.
Typeface (Custom font)
- smsp_typeface : Apply custom font to whole spinner view. You can use this attr without specify font extension
- smsp_typeface_xxx : Set typeface to specific part of spinner
Add the dependencies to your gradle file:
Add SmartMaterialSpinner to your layout:
In Kotlin class
Issue and new feature request
Each raised issue, should be provided with some information to be easy for me to replicate it like Device Model , Android version and log message or file
Where to report issue and new feature request
You can create issue on Github to record issue history then to make it fast alert to me, you can send me email or post to Facebook group for any discussion
If you want to contribute in this library, please fork this repository and create pull request.
Источник