- Андроид Mqtt клиент
- настройка компиляции и сборки
- Android MQTT Client
- MQTT Broker
- MQTT Client
- Installation
- Permission
- MQTT Connection Option
- Clean session
- Automatic Reconnect
- Wills
- Receive MQTT Message
- Disconnect Options
- Create MQTT Client
- Publish Message
- Subscribe
- Unsubscribe
- Disconnect MQTT Client
- MQTTBox
- 13 Comments
- IoTmanager — мобильный MQTT-клиент с необычной концепцией
- Описание
- Настройка брокера
- Настройка приложения
- Заготовка прошивки для ESP8266
- Android studio mqtt client
Андроид Mqtt клиент
Мой первый опыт разработки андроид приложения, первые впечатления так сказать:
Чтобы запустить Hello World хотя бы на эмуляторе пришлось дня 3-4 «получать удовольствие» от правильной установки Android Studio и Eclipse на Windows 7-64 и Ubuntu 12.04,16.04.
Характерный эпизод — на Ubuntu 2Gb памяти хватало на разработку на IDE QT Creator, Appache+MySql+PHP сервер , но для Андроид Студио этого Недостаточно! 4 GB извольте выложить.
Так как Windows для меня лично менее предпочтительна с радостью сообщаю , что через 5 дней на Ubuntu 12.04 запустилась первая Hello World.
Пришлось установить как полагается JDK , потом Android studio , потом Eclipse только для того , чтобы настроить Android Virtual Device (Android studio тут заклинило).
Выбор в сторону среды разработки Андроид студио , а не Eclipse трудно объяснить , мне показалось так будет проще, дальше посмотрим.
Наша задача разработать свой Mqtt клиент , который будет висеть как сервис всегда на связи с сервером mqtt и информировать о важных событиях, например сработках сигнализации , заметным образом.
Почему нужен свой mqtt клиент , когда много бесплатных — потому-что просмотрев штук 15 бесплатных я не понял у как можно например вывести картинку с камеры где сработал датчик движения.
Используем paho mqtt библотеку.
Итак андроид студио : огромное количество закладок, кнопок, меню, списков вводит в ступор.
Если чего ищем лучше CTRL-SHIFT-F жмем;
настройка компиляции и сборки
- в app.build.cradle в dependencies добавляем
- compile ‘org.eclipse.paho:org.eclipse.paho.client.mqttv3:1.0.2’
- compile ‘org.eclipse.paho:org.eclipse.paho.android.service:1.0.2’
- в build.cradle в repositories добавляем
- maven < url "https://repo.eclipse.org/content/repositories/paho-snapshots/" >
- в Manifest:
- Lightweight publish-subscribe based messaging protocol for use on top of the TCP/IP protocol.
- Connections to remote locations where a small code is required or the network bandwidth are limited.
- Project Website: https://www.eclipse.org/paho
- Eclipse Project Information: https://projects.eclipse.org/projects/iot.paho
- Paho Android Client Page: https://www.eclipse.org/paho/clients/android/
- GitHub: https://github.com/eclipse/paho.mqtt.android
- Twitter: @eclipsepaho
- Issues: https://github.com/eclipse/paho.mqtt.android/issues
- Mailing-list: https://dev.eclipse.org/mailman/listinfo/paho-dev
Перед! тегом application :
Источник
Android MQTT Client
MQTT is a machine-to-machine /Internet of Things connectivity protocol. It’s designed to following use case.
MQTT Broker
The publish-subscribe messaging pattern requires a message broker. The broker is responsible for distributing messages to interested clients based on the topic of a message.It also holds the session of all persisted clients including subscriptions and missed messages.
There is a publically accessible sandbox server for the Eclipse IoT projects available at iot.eclipse.org:1883 .
MQTT Client
Eclipse Paho project provides open-source client implementations of MQTT.Paho Android Service is an MQTT client library written in Java for developing applications on Android. The MQTT connection is encapsulated within an Android Service that runs in the background of the Android application, keeping it alive when the Android application is switching between different Activities.The Paho Android Service is an interface to the Paho Java MQTT Client library for the Android Platform.
Installation
Download Paho Android Service and Android MQTT Client library.Go to your libs folder inside app folder and paste all your .jar To add the Paho Android Service as a dependency to you app add the following parts to your gradle file.
Permission
The Paho Android Service needs the following permissions to work.
To be able to create a binding to the Paho Android Service, the service needs to be declared in the AndroidManifest.xml. Add the following within the tag
MQTT Connection Option
MqttAndroidClient will connect with MQTT 3.1.1 by default. To intentionally connect with MQTT 3.1 MqttConnectOptions object can be supplied to the connect method
Clean session
On connection, a client sets the “clean session” flag.If the clean session is set to false, means when the client disconnects, any subscriptions it has will remain and any subsequent QoS 1 or 2 messages will be stored until it connects again in the future. If the clean session is true, then all subscriptions will be removed from the client when it disconnects.
Automatic Reconnect
Sets whether the client will automatically attempt to reconnect to the server if the connection is lost.It will initially wait 1 second before it attempts to reconnect, for every failed to reconnect attempt, the delay will double until it is at 2 minutes at which point the delay will stay at 2 minutes.
Wills
When a client connects to a broker, it may inform the broker that it has a will. This is a message that it wishes the broker to send when the client disconnects unexpectedly. The will message has a topic, QoS and retains status just the same as any other message.
Receive MQTT Message
Disconnect Options
Messages published to the topic if the connection is available, but if it disconnects and connects again offline messages send.Holds the set of options that govern the behavior of Offline (or Disconnected) buffering of messages.
Create MQTT Client
Creates an instance of an Android MQTT client, that will bind to the Paho Android Service. By calling the connect method of the MqttAndroidClient the client will asynchronously try to connect to the MQTT broker and return a token. That token can be used to register callbacks, to get notified when either the MQTT-connection gets connected or an error occurs
Publish Message
The MqttAndroidClient allows messages to be published via its publish method.
Subscribe
Subscriptions can be created via the MqttAndroidClient.subscribe method, which takes the topic and the QOS as parameters and returns a IMqttToken .
Unsubscribe
Disconnect MQTT Client
Download this project from GitHub.
MQTTBox
MQTTBox enables you to create MQTT clients to publish or subscript topics, create MQTT virtual device networks, load test MQTT devices or brokers.
1.Create MQTT client
2.Config MQTT client
Host : iot.eclipse.org:1883 Protocol : mqtt/tcp 
13 Comments
Really helpful tutorial. Can i use this project with other broker like HiveMq and thingspeak ??
Источник
IoTmanager — мобильный MQTT-клиент с необычной концепцией
Снял пост с голосования, т.к модератор безосновательно перенес его в «Я пиарюсь».
В своей недавней статье на GeekTimes про доработку домофона протоколом MQTT я проводил опрос на тему того, какую статью написать следующей, и примерно 50% читателей проголосовало за статью про работу с мобильным приложением MQTT-клиента IoTmanager.
Данное приложение немного отличается концепцией от всех представленных мобильных MQTT-клиентов: внешний вид виджетов задается непосредственно в топиках. Таким образом, все настройки хранятся в одном месте — конечном физическом устройстве, а IoTmanager просто служит для отображения и управления виджетами. Такой подход может оказаться полезным для определенного круга задач.
На Хабре и GeekTimes IoTmanager практически не упоминается, что я считаю незаслуженным и хочу немного рассказать про особенности работы с приложением на примере связки с ESP8266. Приглашаю в комментарии к обсуждению аналогов.
Дисклеймер: Я не имею никакого отношения к автору или приложению, оно полностью бесплатное, не требует регистрации и не имеет встроенной рекламы, пишу статью с целью обучения постигающих азы интернета вещей.
Описание
IoTmanager построен на фреймворке Ionic (HTML5+AngularJS) и доступен под операционные системы Android и iOS. У каждого виджета имеется своя html-разметка, узнать которую можно из документации на официальном сайте приложения, и параметры которой задаются в топиках JSON-формата. MQTT реализован поверх WebSockets на библиотеках Paho.js и MQTT.js (можно выбрать в настройках).
Пример HTML разметки виджета-переключателя Toggle:

Все классы, стили и иконки можно задавать в MQTT топиках. Да, есть мнение, что такая реализация противоречит самой идее MQTT — легковесности протокола с минимумом передаваемых данных, но мне такой подход оказался интересен: все настройки хранятся на физическом устройстве и не надо настраивать каждый клиент отдельно, а, при необходимости, можно менять внешний вид управляющих виджетов прямо на лету. Такой подход имеет место быть.
Мне, например, это оказалось удобно в работе с домофоном, ссылку на статью о котором я давал в самом начале статьи. Я установил приложение нескольким людям, выбрал в настройках «Режим конечного пользователя» (скрывает все настройки, логи, статистику), и все они имеют доступ к моему домофону, не задумываясь о том, как работает приложение, а я могу изменять функционал устройства по мере необходимости.
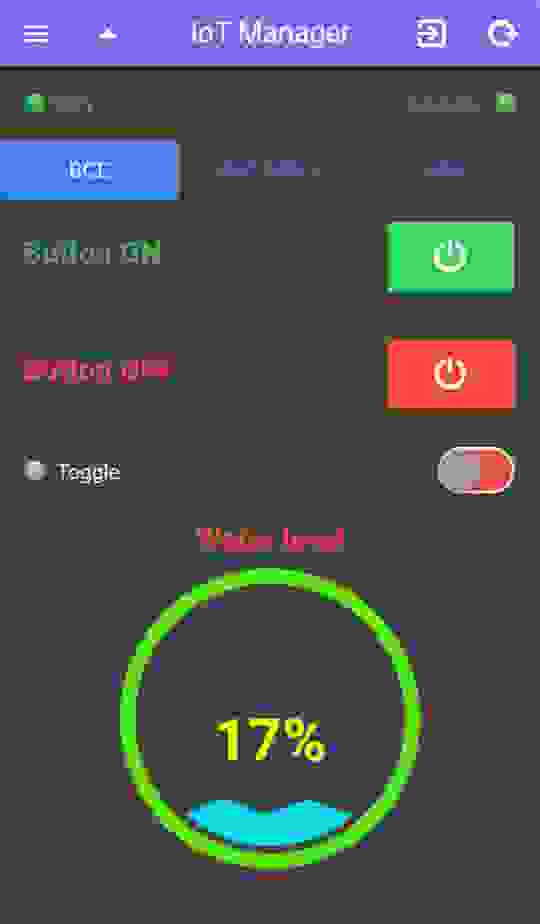
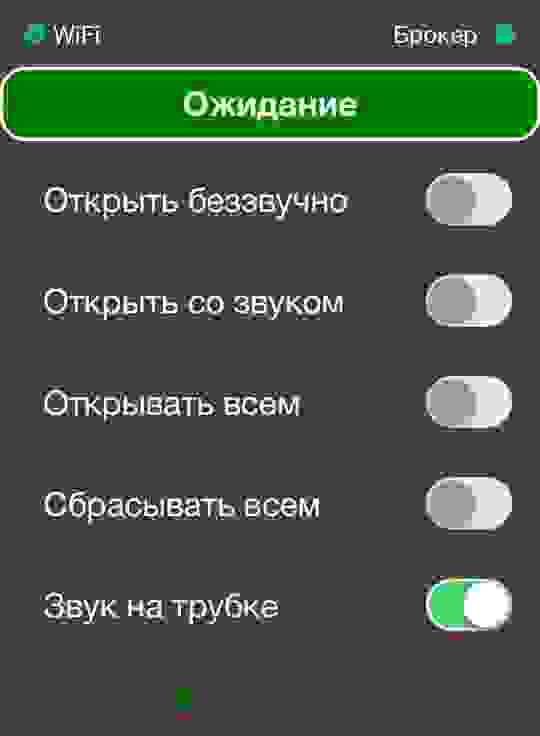
Приложение имеет большое разнообразие виджетов и более 500 различных иконок для использования. Вот примеры (кликабельно):
Настройка брокера
Для примера я заведу брокер на cloudmqtt.com, но, конечно, это может быть и ваш локальный брокер. Я создал брокер на бесплатном тарифном плане Cute Cat, в итоге получил адрес сервера+порты:
Тут же добавляю пользователя test с паролем и даю этому пользователю права на чтение и запись всех топиков (ставим просто #):
На этом настройка брокера заканчивается, для наших нужд хватит.
Настройка приложения

В брокере мы должны увидеть приветственные топики приложения со служебной информацией:
Все, теперь у нас есть полностью функциональное мобильное приложение для управления чем-либо через интернет. Не пугайтесь, что рабочая область полностью пустая, вся дальнейшая настройка внешнего вида приложения будет производиться на физическом девайсе, на самом телефоне ничего не настраивается.
Заготовка прошивки для ESP8266
Попробуем поморгать светодиодом на NodeMCU с помощью нашего приложения на телефоне. Классика, не правда ли? В качестве IDE я буду использовать редактор Atom с расширением PlatformIO и ардуиновскими библиотеками.
Далее все пояснения я привожу относительно виджета-переключателя Toggle, т.к его html-код я уже приводил выше. Все виджеты подробно описаны на официальном сайте приложения со всевозможными плюшками и конкретными примерами.
При написании прошивки под NodeMCU я использовал библиотеки ESP8266WiFi для подключения к WiFi, MQTT-клиент PubSubClient (by Imroy) и ArduinoJson для удобного формирования строки JSON. Ссылка на репозиторий прошивки есть в конце статьи. Немного поясню принцип работы.
Таким образом формируется JSON строка, содержащая необходимые параметры для настройки виджета, и которая позже будет отправлена в топик /IoTmanager/deviceID/config для отображения виджета в IoTmanager’е.
Для выставления статуса виджету (положения вкл/выкл), необходимо отправить JSON строку вида в топик /IoTmanager/deviceID/led1/status.
В свою очередь приложение, когда нажимается переключатель, отправляет в топик /IoTmanager/deviceID/led1/control сообщение 0 или 1 (для удобства парсинга на микроконтроллерах). Соответственно на ESP это можно отловить в функции коллбэка так:
Сейчас в прошивке сделано так, что при получении в главный топик /IoTmanager (тот самый префикс) сообщения HELLO (так делает программа), ESP отдает все конфиги для виджетов. Таким образом они сразу же появляются в приложении и это автоматически означает, что устройство на связи:

Но можно использовать для конфиг-сообщений флаг retained. Тогда брокер, при подключении к нему приложения, будет отдавать все топики с этим флагом. Т.е независимо от того, на связи устройство или нет, в приложении будут отображаться виджеты. Я использую такой подход в домофоне. А чтобы знать, на связи устройство или нет, при получении сообщения HELLO, домофон отдает конфиг виджета с текстом Есть контакт (слабо заметно внизу скриншота).
Источник
Android studio mqtt client
Eclipse Paho Android Service
The Paho Android Service is an MQTT client library written in Java for developing applications on Android.
| MQTT 3.1 | ✔️ | Automatic Reconnect | ✔️ |
| MQTT 3.1.1 | ✔️ | Offline Buffering | ✔️ |
| LWT | ✔️ | WebSocket Support | ✔️ |
| SSL / TLS | ✔️ | Standard TCP Support | ✔️ |
| Message Persistence | ✔️ |
To get started, download Android Studio. You will also need to download the Android SDK. Currently you will need the SDK for 24.
The Paho project has been created to provide reliable open-source implementations of open and standard messaging protocols aimed at new, existing, and emerging applications for Machine-to-Machine (M2M) and Internet of Things (IoT). Paho reflects the inherent physical and cost constraints of device connectivity. Its objectives include effective levels of decoupling between devices and applications, designed to keep markets open and encourage the rapid growth of scalable Web and Enterprise middleware and applications.
Using the Paho Android Client
Eclipse hosts a Nexus repository for those who want to use Maven to manage their dependencies.
Add the repository definition and the dependency definition shown below to your pom.xml.
Replace %REPOURL% with either https://repo.eclipse.org/content/repositories/paho-releases/ for the official releases, or https://repo.eclipse.org/content/repositories/paho-snapshots/ for the nightly snapshots. Replace %VERSION% with the level required . The latest release version is 1.1.1 and the current snapshot version is 1.1.2-SNAPSHOT .
If you are using Android Studio and / or Gradle to manage your application dependencies and build then you can use the same repository to get the Paho Android Service. Add the Eclipse Maven repository to your build.gradle file and then add the Paho dependency to the dependencies section.
Note: currently you have to include the org.eclipse.paho:org.eclipse.paho.client.mqttv3 dependency as well. We are attempting to get the build to produce an Android AAR file that contains both the Android service as well as it’s dependencies, however this is still experimental. If you wish to try it, remove the org.eclipse.paho:org.eclipse.paho.client.mqttv3 dependency and append @aar to the end of the Android Service dependency. E.g. org.eclipse.paho:org.eclipse.paho.android.service:1.1.1@aar
If you find that there is functionality missing or bugs in the release version, you may want to try using the snapshot version to see if this helps before raising a feature request or an issue.
Источник