Шаблон Navigation Drawer Activity
Метки: NavigationView , DrawerLayout , Material Design
Рассмотрим шаблон Navigation Drawer Activity. Создадим новый проект и выберем нужный шаблон.
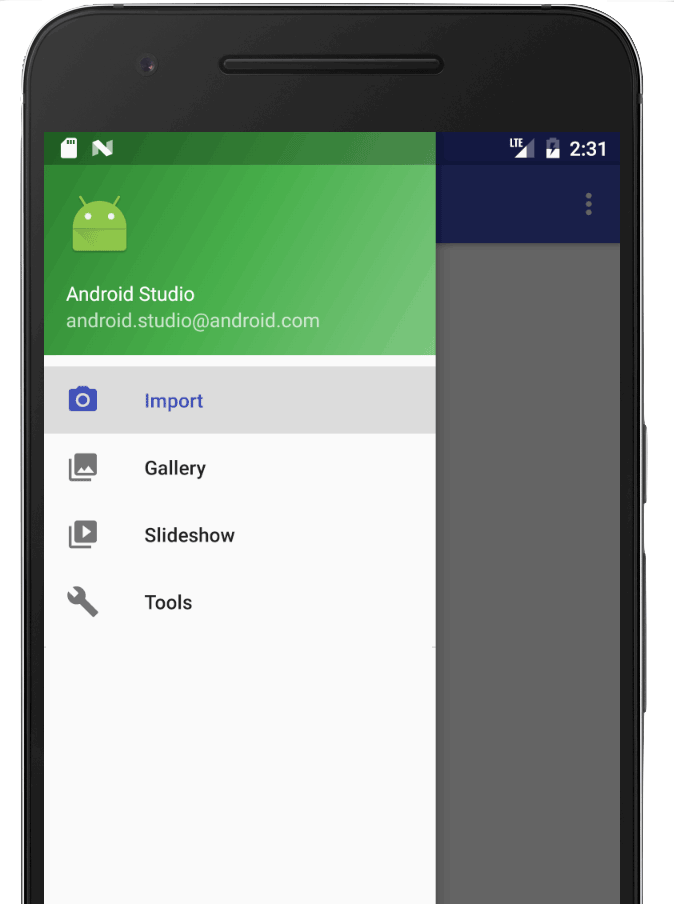
Для беглого знакомства можете сразу запустить проект и посмотреть его в действии. При запуске приложение выглядит как обычная программа «Hello World». Но есть и отличия. Нажмите на значок в виде трёх горизонтальных полосок в заголовке. Значок в документации называется «гамбургером» (Hamburger menu). Это официальная позиция Гугла. Но в реальности значок символизирует полосатых котов (никому не рассказывайте). При нажатии слева вылезет навигационная шторка. Шторка работает как обычная шторка в ванной. По высоте она занимает весь экран, включая системную область. Можете подвигать шторку вперёд-назад, чтобы увидеть, что верхняя кромка шторки в системной области полупрозрачна и не закрывает системные значки. Подобное поведение доступно на устройствах под Android 5 и выше. На старых устройствах шторка находится под системной панелью. Недавно стал проверять работу под Android 8.0 и увидел, что шторка теперь не закрывает системную панель. Ниже для сравнения я привёл два варианта.


Сама шторка состоит из двух основных частей — в верхней части находится картинка и текст, а в нижней — меню со значками. Меню в свою очередь разделено на две группы. В верхней части значки можно выбрать и выбранный пункт останется выделенным. В нижней части меню пункты не выделяются. Уберите шторку обратно и вызовите теперь её не нажатием на значок гамбургера, а движением пальца от края экран в центр. Получилось? Отлично, а теперь выдвигайте шторку медленно и наблюдайте за значком гамбургера. Вы увидите, что во время движения значок трансформируется. К сожалению, шторка закрывает значок и непонятно, во что превращаются три полоски. А превращаются они в три кота ж! стрелку. Позже я покажу, как увидеть её. А может не покажу, я ещё не решил.
Возвращаемся в студию и начинаем изучать код проекта.
Если открыть файл activity_main.xml в режиме Design, то можно увидеть, как будет выглядеть приложение с открытой шторкой.
Небольшие расхождения имеются, но в целом совпадает с реальным приложением.
Посмотрим на его содержание.
Сейчас важно запомнить, что за выдвигающую шторку отвечает элемент NavigationView, который входит последним в контейнере DrawerLayout и представляет собой навигационное меню. А перед меню находится вставка include, указывающая на разметку app_bar_main.xml.
Атрибут tools:openDrawer позволяет указать студии, что навигационное меню нужно отобразить в раскрытом виде в режиме просмотра разметки.
NavigationView
В 2014 году Google показал новый дизайн и различные новые примеры по навигации. Но вначале они использовали подручные средства, которые были под рукой — фрагменты.
Спустя год компания разработала на основе предка FrameLayout новый компонент NavigationView, который стал частью библиотеки Android Design Support Library.
Новый подход оказался неожиданным, но логичным. Раз выдвижная шторка содержит навигационное меню, то и класс был спроектирован как меню. Вы можете создать элементы меню в ресурсах res/menu стандартным способом и получить готовую навигацию.
Необходимые рекомендации по созданию навигационной выдвижной шторки можно найти на странице Navigation drawer — Patterns.
Перейдём к деталям.
Теперь в рекомендациях не указаны точные размеры шторки, хотя раньше нужно было самостоятельно указать ширину шторки. Видимо, новый класс сам обеспечивает необходимую ширину. Интерес представляют два последних атрибута.
Тег NavigationView содержит ссылку на собственную разметку в атрибуте app:headerLayout, который указывает на файл nav_header_main.xml (верхняя часть шторки), а также на меню в атрибуте app:menu, который ссылается на ресурс меню menu/activity_main_drawer.xml.
Откроем файл nav_header_main.xml и посмотрим на разметку шторки.
Разметка состоит из ImageView и двух TextView, размещённых в контейнере LinearLayout. Фон контейнера определён в ресурсе drawable/side_nav_bar.xml и представляет собой градиент.
Остальные атрибуты понятны и не требуют пояснений.
Можно (но не нужно) настроить верхнюю часть шторки не через XML, а программно.
После обновления одной из версий библиотеки Design Support, доступ к шапке осуществляется теперь через другой код.
Теперь рассмотрим ресурс навигационного меню res/menu/activity_main_drawer.xml.
Принцип создания элементов меню остался стандартным. Каждый пункт меню представляет собой тег item с указанием значка и текста. Для группировки используется элемент group. Поведение элементов меню в группе регулируется атрибутом android:checkableBehavior. В примере используется значение single — при нажатии на пункт меню, он останется выделенным (принцип переключателя RadioButton). Всего доступно три варианта.
- single – можно выбрать один элемент группы (переключатель)
- all — можно выбрать все элементы группы (флажок)
- none – элементы не выбираются
В библиотеке Android Support Design версии 23 вариант all не работает и будет действовать, как со значением single.
Также следует обратить внимание, что теперь проект ссылается на векторные рисунки, которые находятся в папке drawable-21.
Осталось рассмотреть тег include, который ссылается на файл ресурса res/layout/app_bar_main.xml. Он вам будет знаком по шаблону Blank Activity, который мы изучали в статье Библиотека Android Support Design. Только там он находился в файле activity_main.xml, а здесь его перенесли в файл app_bar_main.xml. Всё остальное осталось без изменений. Повторяться не будем.
Теперь изучим код активности для работы со шторкой.
В классе активности реализуется интерфейс OnNavigationItemSelectedListener с его методом onNavigationItemSelected():
Логика кода ничем не отличается о работы с обычным меню. Определяется идентификатор выбранного пункта и далее вам нужно написать свой код. Затем вызывается метод closeDrawer() для закрытия шторки.
Добавим код для первого пункта меню.
При нажатии кнопки «Назад» проверяется состояние шторки. Если шторка открыта (isDrawerOpen()), то её закрываем с помощью метода closeDrawer().
В методе onCreate() происходит инициализация шторки.
Теперь поговорим об изменениях, которые можно внести в проект.
Хотите выдвигать шторку справа? Установите значение end у атрибута layout_gravity. Обычно используется для стран с обратным порядком букв.
На самом деле смысла в этом не оказалось. Да, шторка выдвигается вручную. Но если нажать на значок гамбургера, то приложение валится с ошибкой. Любое нажатие в меню шторки также приводит к ошибке. Теоретически можно написать код, который исправит проблему, но он будет сложным. Забудьте об этом совете.
Тем не менее, можно реализовать забавный эффект — добавить вторую шторку на экран. Первая будет работать главной и реагировать на нажатие значка, а вторая будет дополнительной для вывода какой-то информации. Достаточно в разметку добавить второй NavigationView с атрибутом android:layout_gravity=»end»
Кстати, если выдвигать правую шторку, то можно наблюдать трансформацию значка без помех. Скриншот во время частичного выдвижения шторки справа.
Для изменения цвета значков и текста в навигационном меню используйте атрибуты app:itemIconTint и app:itemTextColor.
Данным атрибутам соответствуют методы setItemIconTintList() и setItemTextColor() компонента NavigationView.
Так как наличие шторки не совсем очевидно, можно при первом запуске показать шторку в раскрытом состоянии. Далее можно запомнить состояние шторки при первом запуске в настройках, чтобы во второй раз выводить её уже в закрытом состоянии. Можете самостоятельно реализовать эту возможность.
Напоследок покажу превращение значка гамбургера в стрелку в явном виде, как и обещал в начале статьи. Напомню, что по рекомендации Material Design шторка должна закрывать всю область экрана. Но если вы хотите поместить шторку под заголовком, то следует немного поправить разметку. Откроем файл app_bar_main.xml и вырежем из него небольшой кусок. Затем в файле activity_main.xml добавим LinearLayout в качестве корневого контейнера и вставим скопированный ранее кусок кода.
Смотрим на значок.
Сама анимация значка зависит от переменной toggle (объект класса ActionBarDrawerToggle). Если вы её уберёте, то никакого значка в заголовке приложения не будет.
Можно поменять цвет значка гамбургера. Откроем файл стилей res/values/styles.xml и добавим:
Элемент spinBars со значением true позволяет использовать анимацию. В противном случае значок будет статичным.
Навигация
В шаблоне присутствует метод onNavigationItemSelected() с аннотацией @SuppressWarnings(«StatementWithEmptyBody») (Оператор с пустым телом). Нам нужно добавить свой код для навигации, который должен реагировать на нажатия в меню шторки. Нам понадобятся фрагменты. Для примера создадим первый фрагмент.
Разметка для первой активности.
По такому же образу создайте второй фрагмент SecondFragment и т.д.
Определим RelativeLayout в файле content_main.xml в качестве контейнера.
Теперь можем написать недостающий код для навигации по фрагментам в MainActivity.
Добавляем счётчик в меню шторки
Откройте файл res/menu/activity_main_drawer.xml и добавьте атрибут app:actionViewClass=»android.widget.TextView» ко второму и третьему элементу меню из шаблона. Теперь эти элементы будут связаны с текстовыми метками.
Объявим текстовые метки и инициализируем их в методе onCreate(). В отдельном методе будем управлять их свойствами.
Вы можете переделать метод под себя, чтобы динамически изменять показания счётчика.
Сдвигаем содержимое экрана
При выдвижении шторки можно сдвинуть основное содержание. Потребуется небольшая модификация кода. Для начала нужно присвоить идентификатор контейнеру ConstraintLayout в content_main.xml.
В MainActivity добавим экземпляру ActionBarDrawerToggle метод onDrawerSlide() и сдвинем содержимое на определённую величину. При желании можно также изменить размер, используя второй параметр метода slideOffset.
Дополнительное чтение
Библиотека mxn21/FlowingDrawer с прикольным эффектом.
Источник
Navigation Drawer
Navigation drawer — это главное меню приложения, которое выдвигается слева направо при нажатии пользователем на значок “гамбургера”. Либо свайпом слева направо. Его еще называют “шторкой” и в открытом виде выглядит так:
Когда этот элемент интерфейса только только появился, необходимо было осуществлять много манипуляций по его добавлению на экран (если не учитывать наличие специального шаблона). Ради интереса можно ознакомиться со статьей, в которой описывается весь этот нелегкий путь.
Но вот на Google I/O 2018 была предложена совершенно новая концепция навигации по приложению, для которой уже весной 2019 года выпустили стабильную версию. Первоначально носила название Navigation Architecture Component, теперь же именуется Jetpack Navigation.
Главная цель — создание приложений по типу singleActivity.
С выходом Jetpack Navigation добавление шторки в приложении значительно упростилось, уменьшилось количество кода и настроек. Ну и, конечно же, был обновлен шаблон Navigation Drawer Activity.
В примере ниже рассмотрим добавление шторки вручную.
Алгоритм добавления шторки в интерфейс
Зависимости
В этом же файле build.gradle должно быть:
Иначе словите ошибку:
Фрагменты
Так как основная цель Jetpack Navigation — создание приложений по типу singleActivity, основной контент будет отображаться во фрагментах.
На этом этапе нужно создать классы фрагментов и макеты к ним. В моем приложении будет три фрагмента — MainFragment , SettingsFragment , AboutFragment . По внутреннему содержанию они идентичны (все отображают TextView ), а значит будет достаточно создать один файл разметки.
Макет для MainFragment, SettingsFragment, AboutFragment — fragment_page.xml
Код для класса MainFragment
Для остальных фрагментов код идентичен, разница только в отображаемом тексте.
Навигация
Теперь для созданных фрагментов нужно выстроить навигацию.
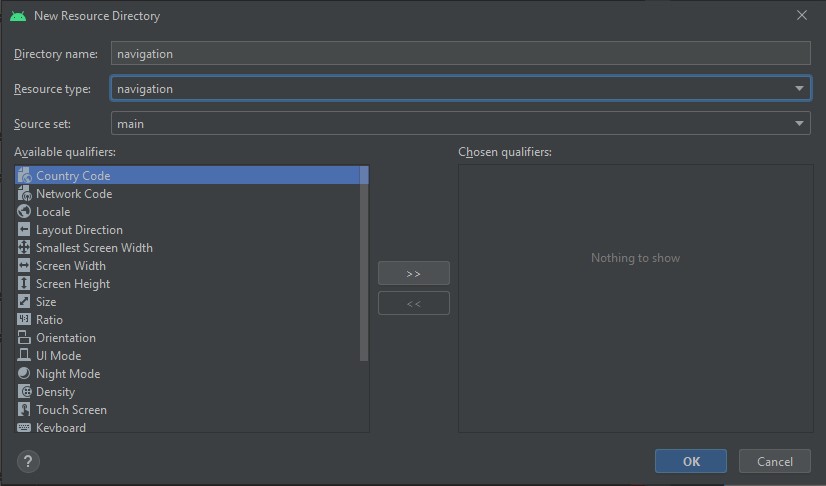
Добавляем новую директорию в ресурсы через контекстное меню New -> Android Resource Directory. В новом окне полю Resource type задать значение navigation:
В созданной папке добавляем новый файл nav_graph.xml .
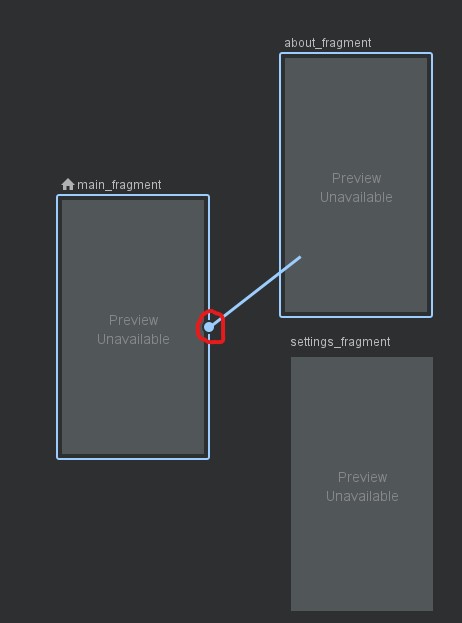
Проще всего спроектировать навигацию через визуальный конструктор. В левом верхнем углу находится кнопка “New Destination”, с ее помощью можно добавить в граф все вышесозданные фрагменты.
При выделении фрагмента в визуальном редакторе появляется кружок в центре правого края. С помощью него выстраивается цепочка переходов от фрагмента к фрагменту.
В результате в nav_graph.xml должен получится такой код:
Обратите внимание на атрибут android:label — он отвечает за заголовок, который будет отображаться в тулбаре для каждого фрагмента.
Меню для шторки
По аналогии с навигацией, нужно добавить папку в ресурсы для меню и файл nav_drawer_menu.xml :
Обратите внимание на идентификаторы в меню — для корректной работы они должны быть идентичны идентификаторам из nav_graph.xml .
Header для шторки
Создается в папке layouts, дизайн на ваше усмотрение. Вот, что получилось у меня ( nav_header.xml ):
Объединяем все вместе в макете activity
Корневым элементом макета activity обязательно должен быть DrawerLayout, так как именно он позволяет шторке выдвигаться из края экрана. Внутри DrawerLayout’а объявляется основное содержимое экрана: toolbar, контейнер для фрагментов и сама шторка — NavigationView.
Элемент является контейнером для наших фрагментов. Подробнее об особо важных атрибутах:
- Значение атрибута android:name=»androidx.navigation.fragment.NavHostFragment» говорит о том, что данный элемент в разметке будет являться хостом для фрагментов. Указывается обязательно в таком виде без изменений, так как хост должен быть производным от NavHostFragment, который в свою очередь обрабатывает смену фрагментов местами.
- app:defaultNavHost=»true» — позволяет перехватывать нажатие на системную кнопку “Назад”, т.е. не нужно ее дополнительно отслеживать и обрабатывать.
- app:navGraph=»@navigation/nav_graph» — связывает NavHostFragment с созданным нами графом навигации.
Для NavigationView устанавливаем ранее подготовленные файлы — header и меню, а также с помощью атрибута android:layout_gravity указываем с какой стороны она будет выезжать.
Источник