- Основы создания интерфейса
- Введение в создание интерфейса
- Создание интерфейса в коде java
- Как пользоваться Android Studio
- Что такое Android Studio?
- Установка Android Studio
- Как пользоваться Android Studio
- 1. Создание проекта
- 2. Файлы проекта
- 3. Визуальный редактор XML
- 4. Использование Gradle
- 5. Сборка и отладка
- 6. ADV Manager
- 8. SDK Manager
- 9. Упаковка APK
- Ваш путь только начинается
Основы создания интерфейса
Введение в создание интерфейса
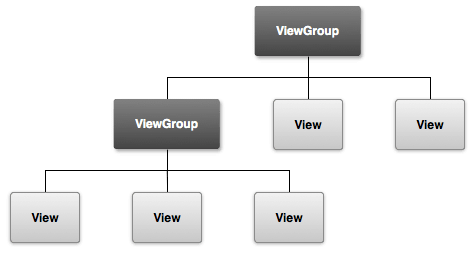
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
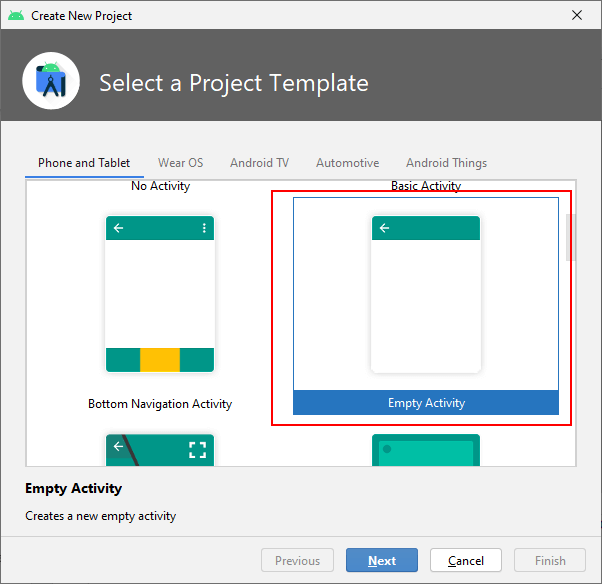
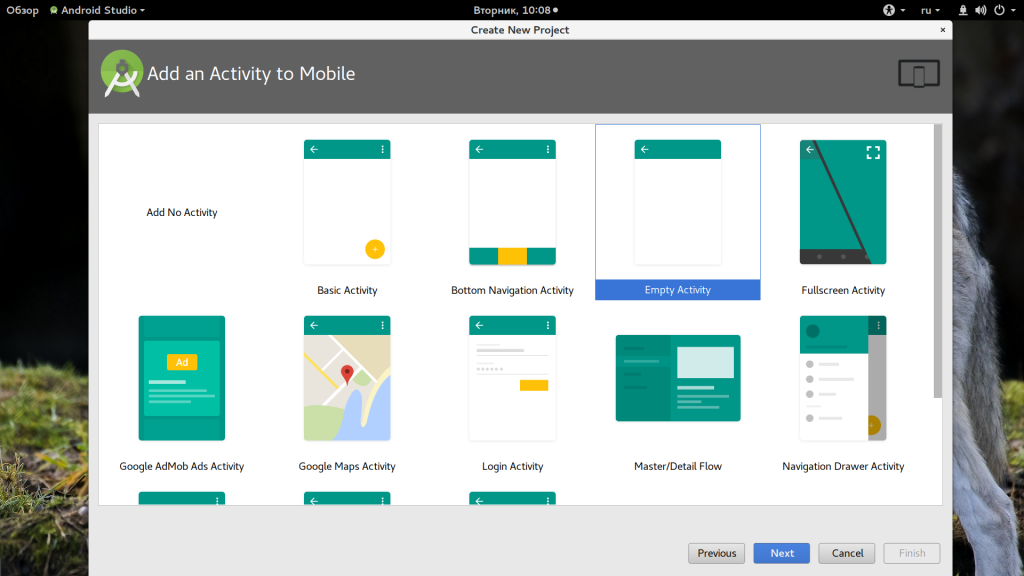
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
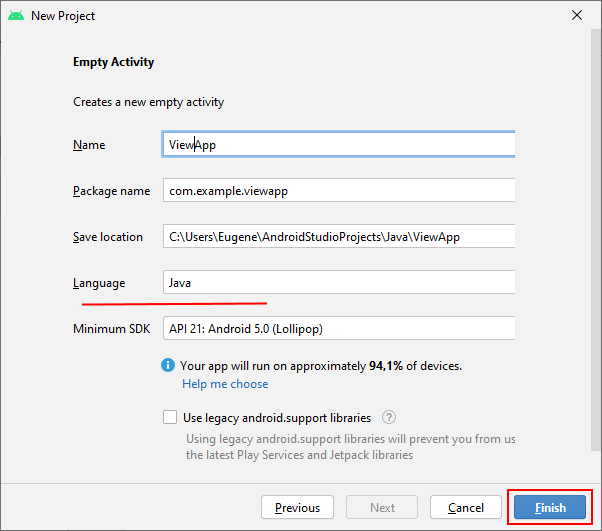
Пусть он будет называться ViewsApp:
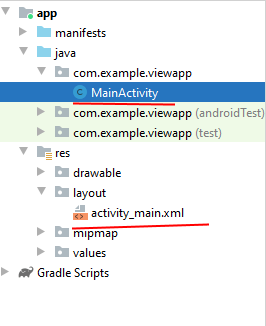
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
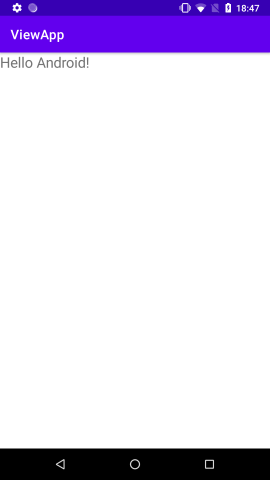
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник
Как пользоваться Android Studio
Есть несколько способов разработки приложений для Android, но на сегодняшний день официальный и самый популярный способ — это Android Studio. Это официальная среда разработки, созданная в Google и с помощью нее были разработаны большинство приложений, которыми вы пользуетесь каждый день.
Впервые об Android Studio было объявлено на конференции Google I/O в 2013, а первая версия вышла в 2014 году. До этого большинство приложений разрабатывались в Eclipse, которая представляет из себя более универсальную среду для Java. Android Studio делает разработку приложений намного проще, но она по-прежнему остается сложной. Начинающим пользователям нужно изучить много материалов чтобы уверено ее использовать.
В этой статье мы расскажем как пользоваться Android Studio, поговорим про ее базовые возможности и всем, что нужно чтобы начать работу. И все это максимально просто, чтобы вы смогли сделать свой первый шаг в разработке для Android.
Что такое Android Studio?
Android Studio предоставляет интерфейс для создания приложений и берет на себя большую часть сложного управления файлами. Вы будете использовать Java для программирования приложений. Несмотря на автоматизацию, большинство возможностей приложения вам все же придется кодировать самому.
В то же время Android Studio дает доступ к Android SDK, это расширение Java, которое позволяет приложениям работать на устройстве и использовать его оборудование. Вы можете запускать программы для тестирования в эмуляторе или сразу на подключенном к компьютеру телефоне. Кроме того, Android Studio выдает различные подсказки во время кодинга, например, подчеркивает ошибки.
Установка Android Studio
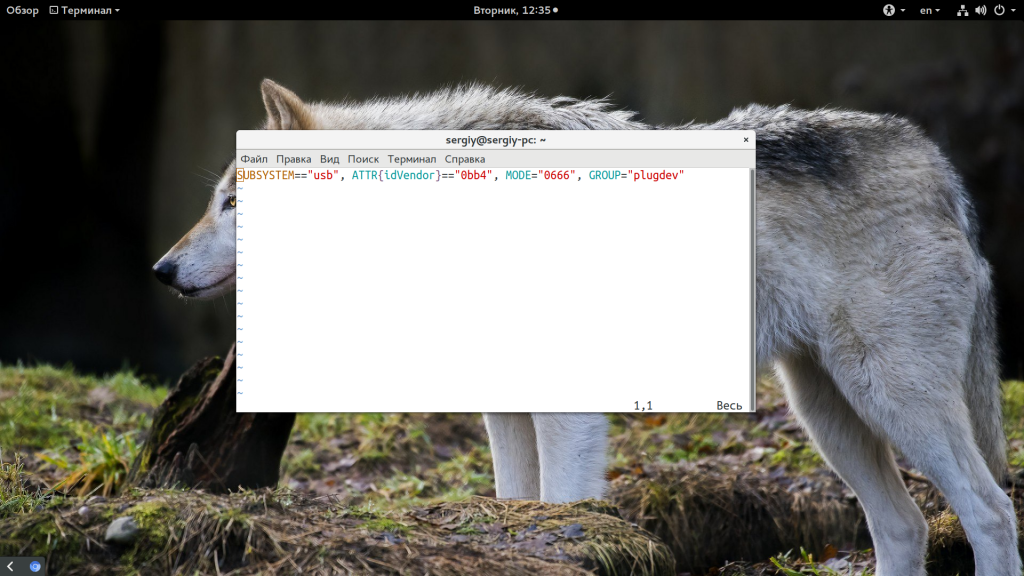
Для установки Android Studio в Linux вы можете использовать репозитории PPA или установщик из официального сайта, в Windows доступен полноценный установщик. Мы уже рассматривали как установить Android Studio Ubuntu в отдельной статье. Настройка android studio перед запуском практически не нужна. Но если вы хотите использовать реальное устройство Android, то в Linux с этим могут возникнуть проблемы. Чтобы их избежать нужно создать файл /etc/udev/rules.d/51-android.rules с таким содержимым:
SUBSYSTEM==»usb», ATTR
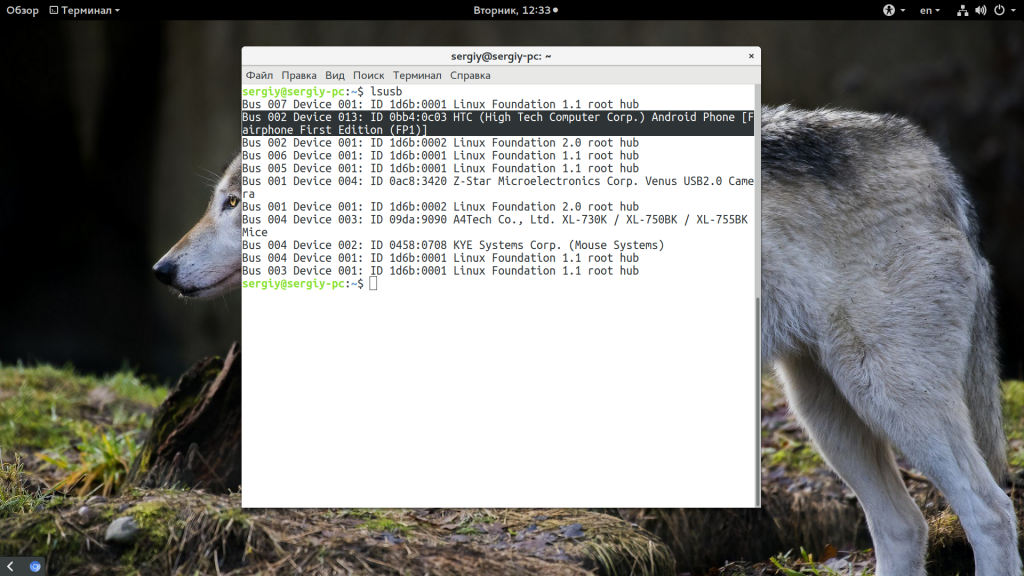
Здесь 0bb4 — это идентификатор производителя устройства, вы можете его узнать, выполнив lsusb:
Если не отображается, попробуйте выполнить adb devices. Когда установка будет завершена, вы сможете открыть программу из главного меню:
Как пользоваться Android Studio
1. Создание проекта
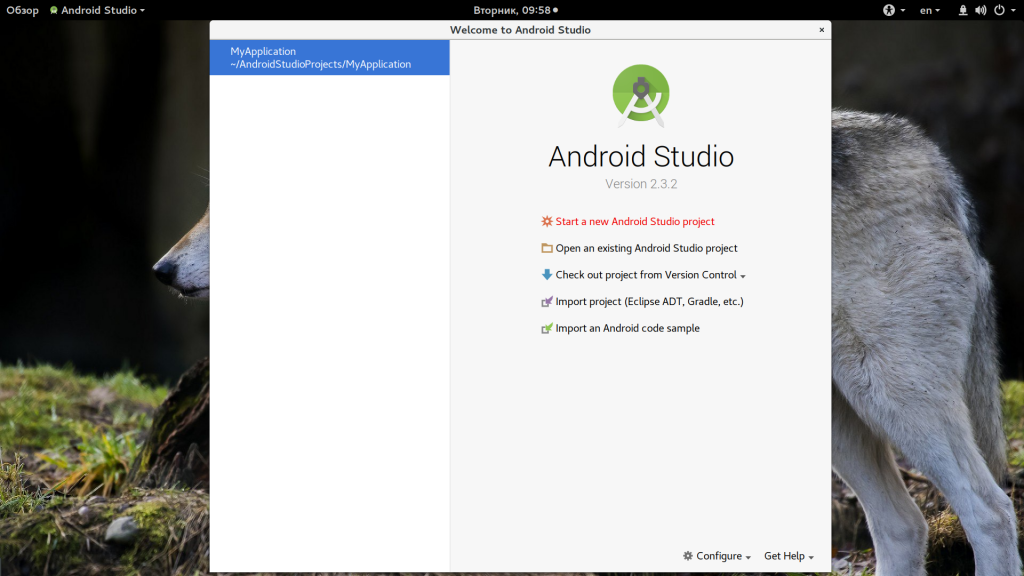
Если вы запускаете Android Studio впервые, то перед вами появится окно с возможностью создания нового проекта:
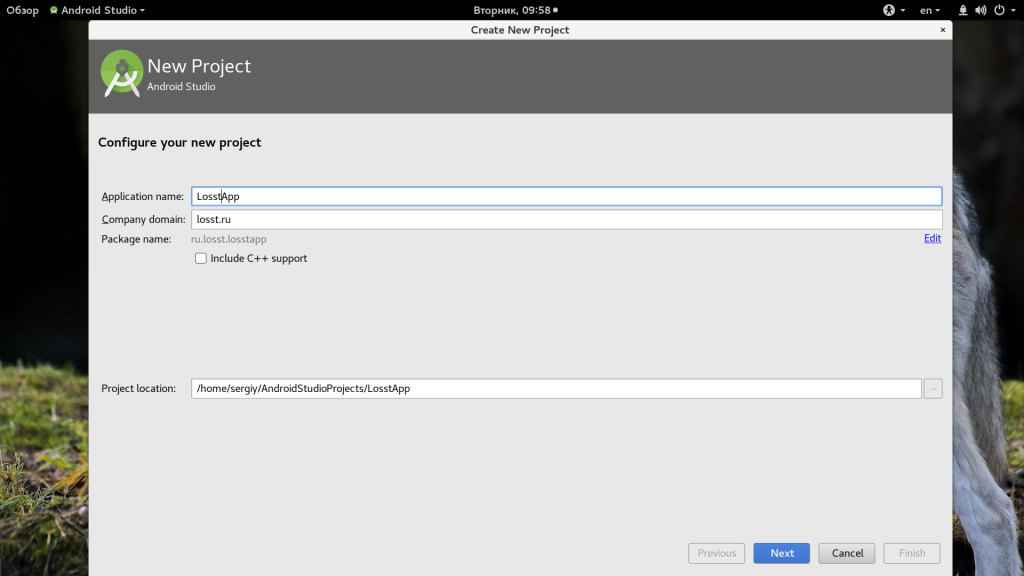
Выберите «Start new Android Project». В следующем окне введите название приложения и имя домена компании, эта информация будет использоваться для расположения файлов приложения в файловой системе Android.
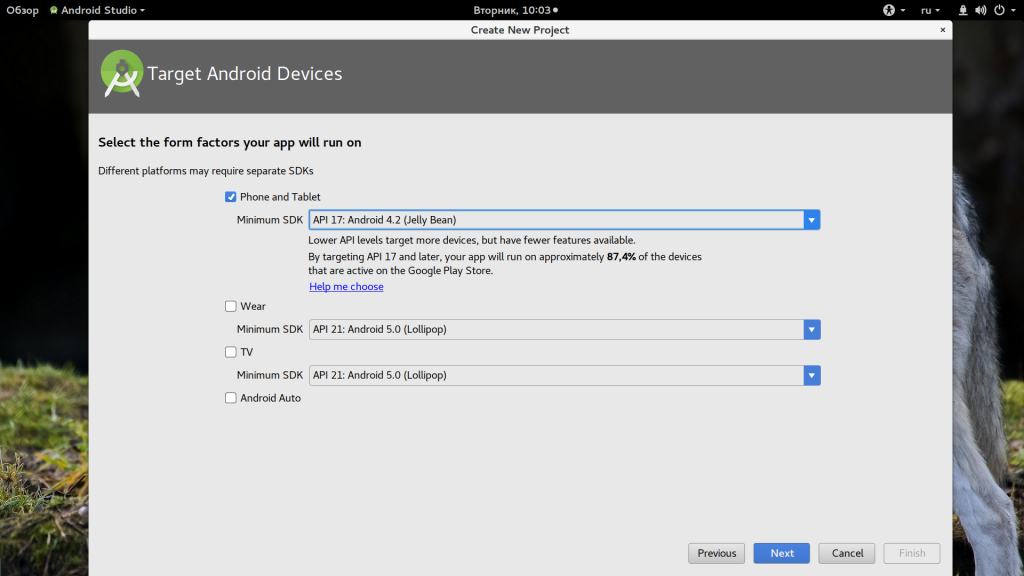
На следующем этапе создания приложения нужно выбрать платформу. Нас интересует смартфон Android, а версию возьмем 4.2, это одна из самых распространенных:
Осталось только выбрать внешний вид приложения по умолчанию. Шаблон основного окна называется Activity. Приложение может быть вообще без Activity, но лучше все же что-то выбрать.
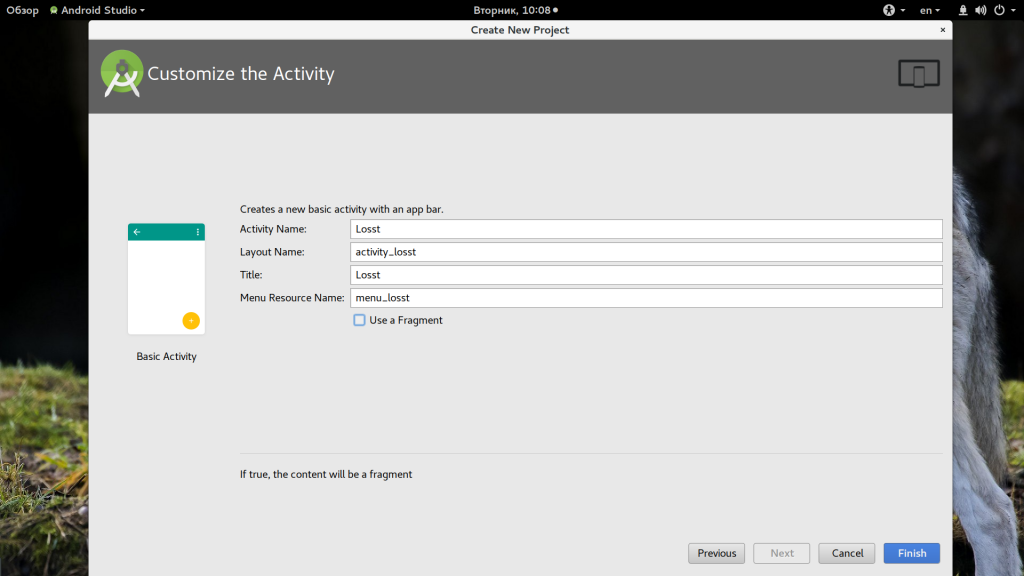
Также нужно будет ввести некоторые параметры для Activity:
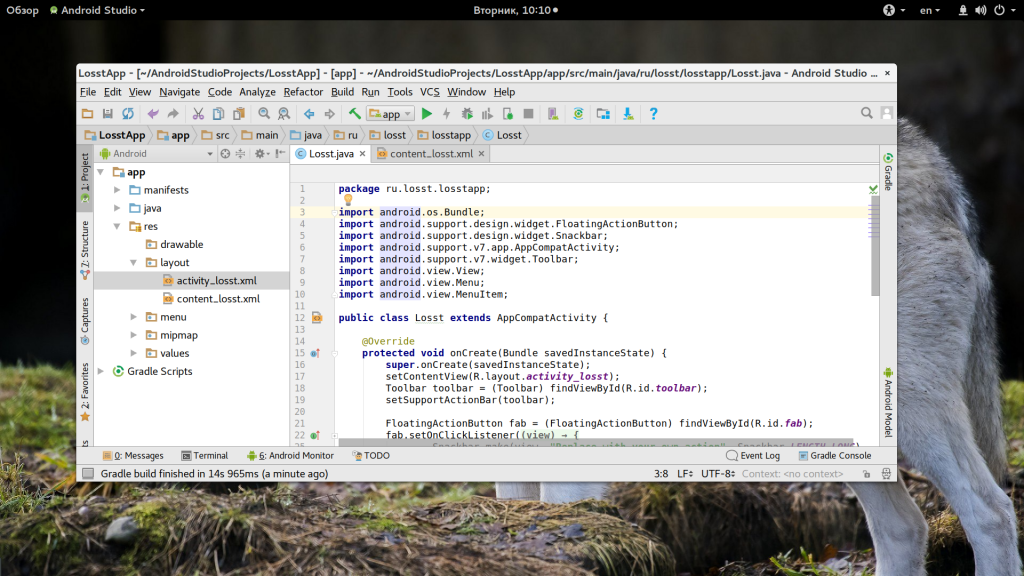
2. Файлы проекта
Интерфейс Android Studio похож на большинство высокоуровневых IDE. Но разработка для Android достаточно сильно отличается от привычного программирования, когда вы набираете программу в одном файле, а потом полностью выполняете. А здесь есть множество файлов ресурсов, которые должны быть сгруппированы между собой.
Программирование в Android Studio выполняется в файлах Java, который имеет такое же имя, как и у Activity. Однако, внешний вид приложения находится в другом файле — это файл xml в котором на языке разметки описаны все элементы приложения. Таким образом, если вы хотите создать кнопку, то вам придется описать ее в xml файле, а чтобы привязать для нее действия — используйте файл Java.
Вот эта строчка кода загружает макет из XML файла:
setContentView (. R.layout activity_main );
Это значит, что мы могли бы использовать один макет для нескольких Activity, а также одна Activity может иметь несколько файлов XML с описанием отображения. Так или иначе, вы можете получить доступ ко всем файлам проекта в левой части окна, а вкладки над рабочей областью позволяют переключаться между теми файлами, которые сейчас открыты.
Кроме того, есть еще папка res, в которой находятся различные ресурсы, такие как изображения. Обратите внимание, что названия всех файлов должны быть в нижнем регистре.
Еще есть папка Values, в которой содержатся XML файлы со значениями различных переменных.
Основная информация о приложении содержится в файле AndroidManifest.xml, здесь описаны полномочия, название приложения, миниатюра, и другое.
Вы можете создать любые файлы, классы и Activity в любой момент, чтобы расширить функциональность приложения. Просто щелкните правой кнопкой мыши по нужному каталогу, а затем выберите «Create».
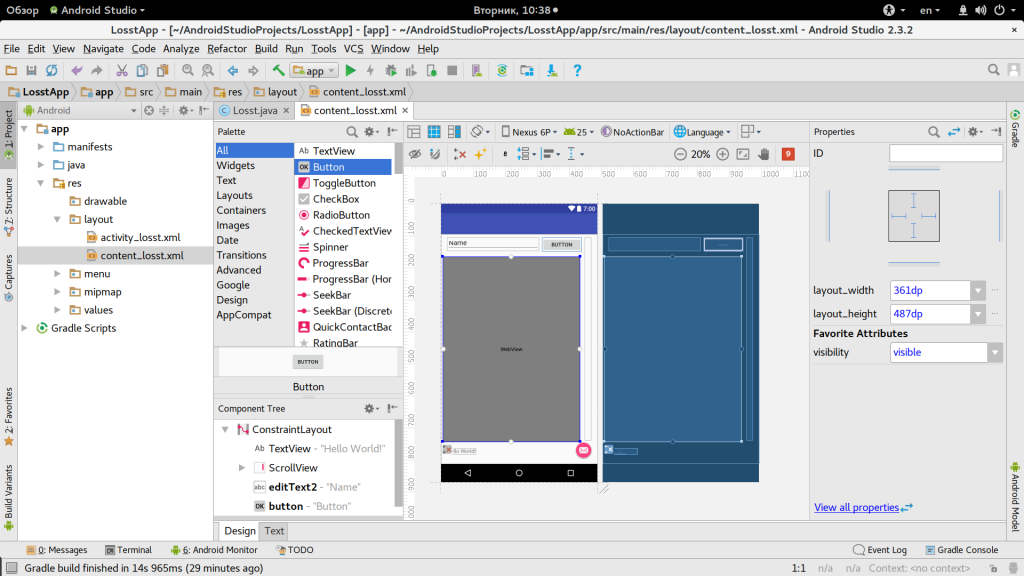
3. Визуальный редактор XML
Как вы заметили при редактировании XML файлов внизу страницы появляется две вкладки — «Text» и «Design». Здесь вы можете не только вручную писать код, но и добавлять нужные элементы в графическом режиме. В окне «Palete» можно выбрать вид виджета, который нужно добавить:
Для добавления его достаточно перетащить на макет приложения. Например, я добавил WebView, Button, Plain Text и Text. С помощью синей рамки вы можете изменять размер элементов, а также изменять их положение.
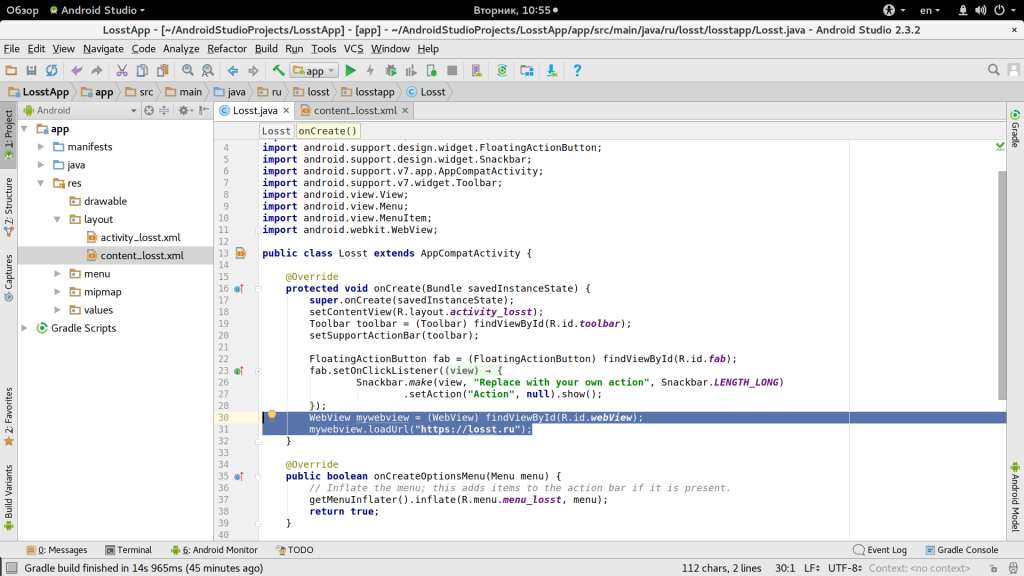
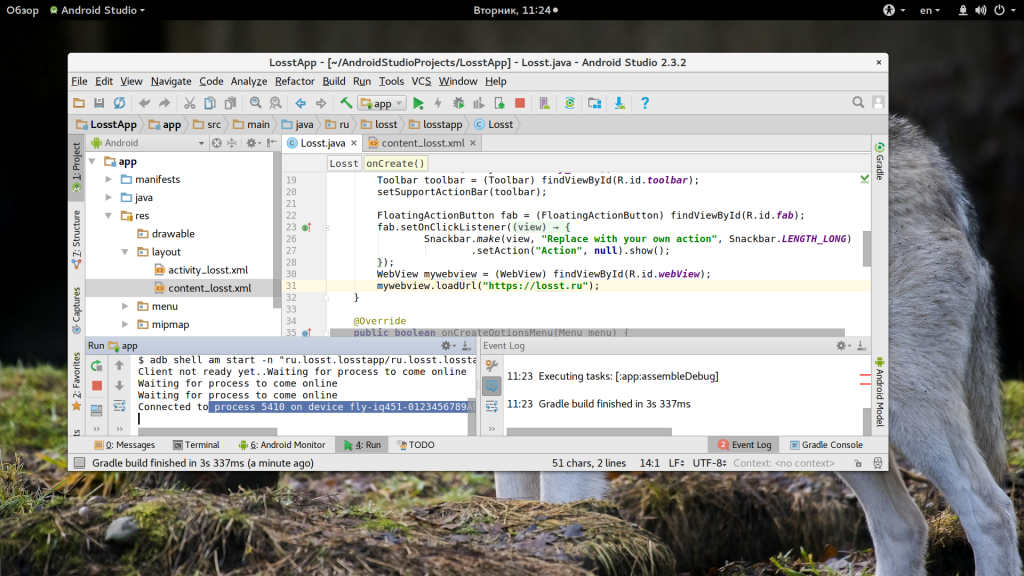
Но как вы поняли без файлов Java контент XML ничего делать не будет. Давайте заставим наш WebView открыть losst.ru. Теперь программирование в android studio. Под строками import добавьте:
Затем добавьте эти строки в конец метода onCreate:
WebView mywebview = (WebView) findViewById(R.id.webView);
mywebview.loadUrl(«https://losst.ru»);
4. Использование Gradle
В Android Studio все инструменты реализованы просто и красиво. Но некоторые из них более сложные. Один из таких инструментов, которые вы могли заметить — это Gradle. Это инструмент автоматизации сборки, который существенно упрощает превращение всех этих файлов в один готовый APK.
Время от времени вам придется редактировать настройки Gradle, которые находятся в файлах *.gradle, а также если что-то перестанет работать, то вы всегда сможете выбрать в меню «Build» опцию «Clear project», которая часто помогает.
5. Сборка и отладка
Когда вы будете готовы протестировать приложение, у вас будет два варианта — либо запустить его на реальном устройстве, либо в эмуляторе.
Запустить приложение на устройстве очень просто. Достаточно подключить его по USB и выполнить «Run», затем «Run App». Обратите внимание, что в настройках телефона должна быть разрешена отладка по USB и установка из недостоверных источников:


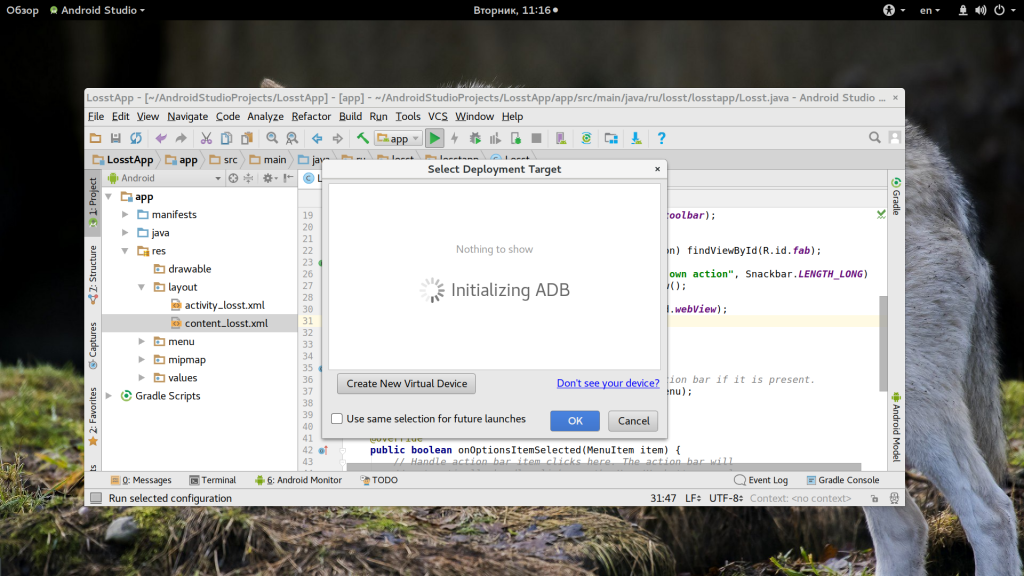
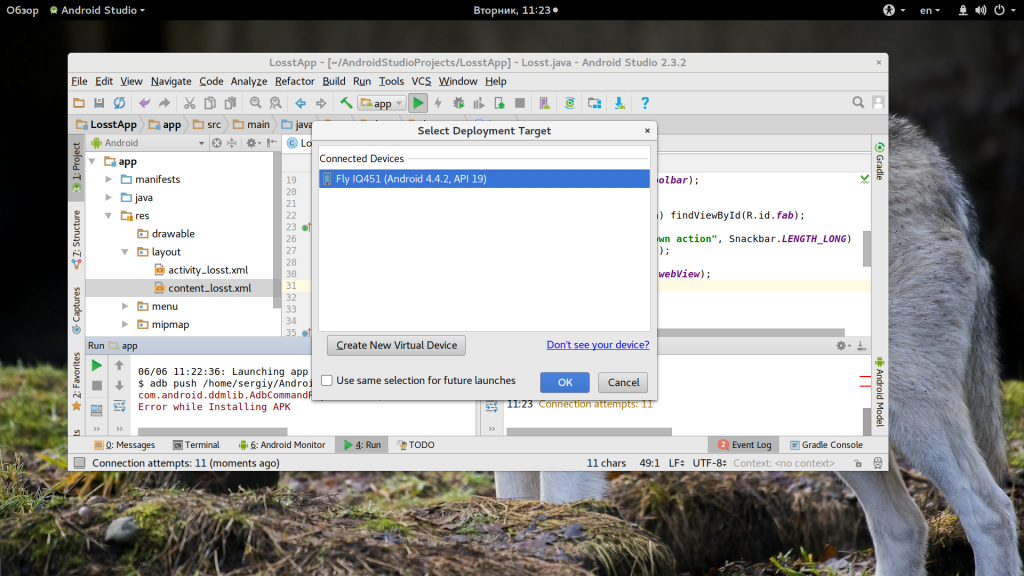
В открывшемся окне вам предстоит выбрать устройство или создать виртуальное. После выбора устройства приложение практически мгновенно запустится на нем.
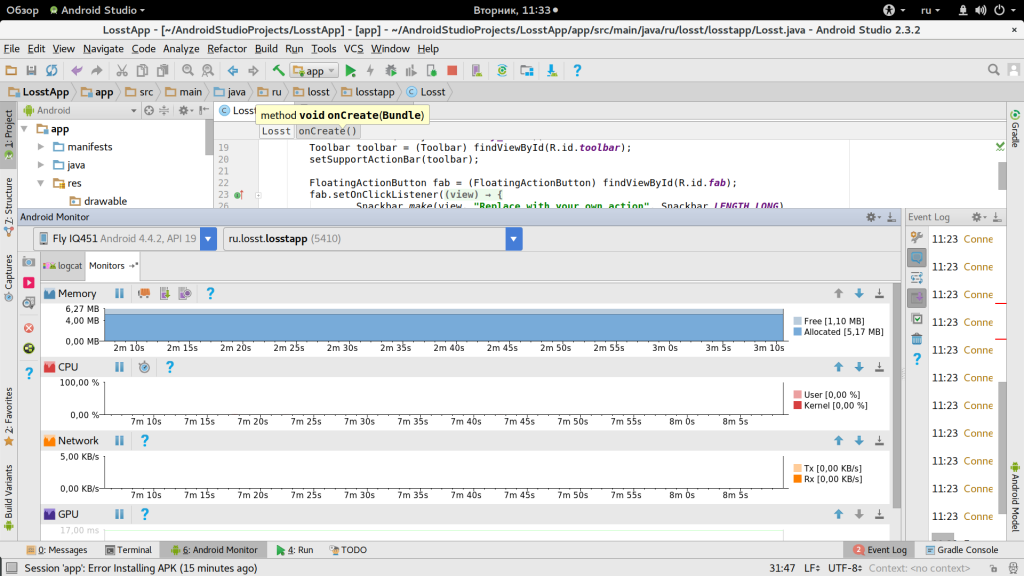
Пока ваше приложение работает, вы можете открыть пункт Android Monitor внизу экрана и следить за всеми сообщениями от приложения на вкладке LogCat, рядом также есть логи Android Studio, так что если что-то пойдет не так вы сможете решить проблему. Если что-то пойдет не так, ищите там красный текст, он поможет понять что произошло. Это сэкономит очень много времени.
Там же можно переключиться на вкладку «Monitors» и посмотреть информацию об устройстве, нагрузку на процессор, память и так далее.
6. ADV Manager
Вряд ли вы бы захотели пользоваться Android Studio и разрабатывать приложения без реального устройства. Но одна из самых важных проблем Android разработки — это фрагментация. Недостаточно чтобы приложение работало на вашем устройстве, оно должно работать на миллионах устройств, а также поддерживать более старые версии Android.
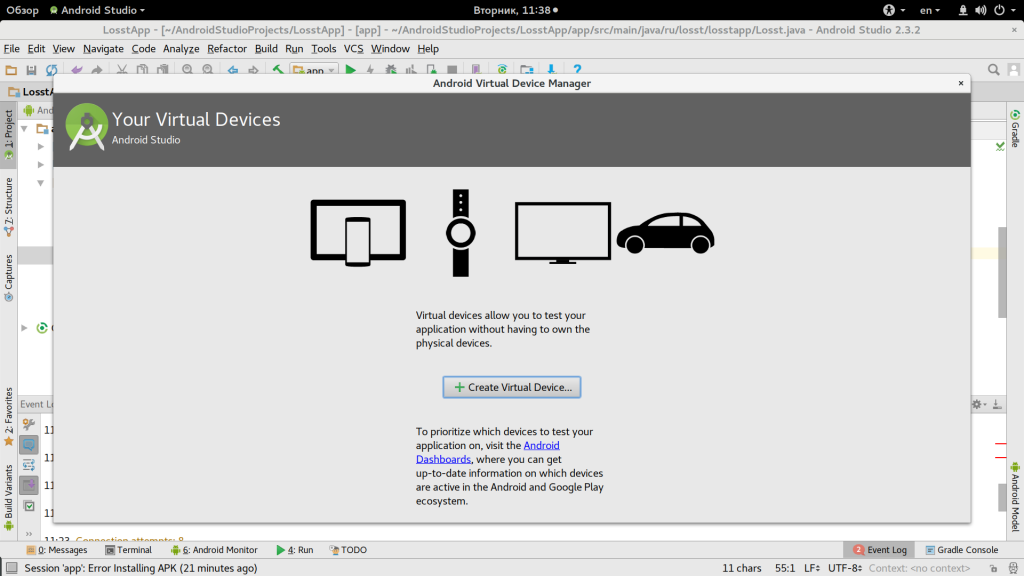
С помощью Android Virtual Device вы можете эмалировать размер, внешний вид, мощность любого другого устройства Android. Но перед тем как перейти дальше, нужно скачать необходимые компоненты. Откройте меню «Tools» -> «Android» -> «ADV Manager»:
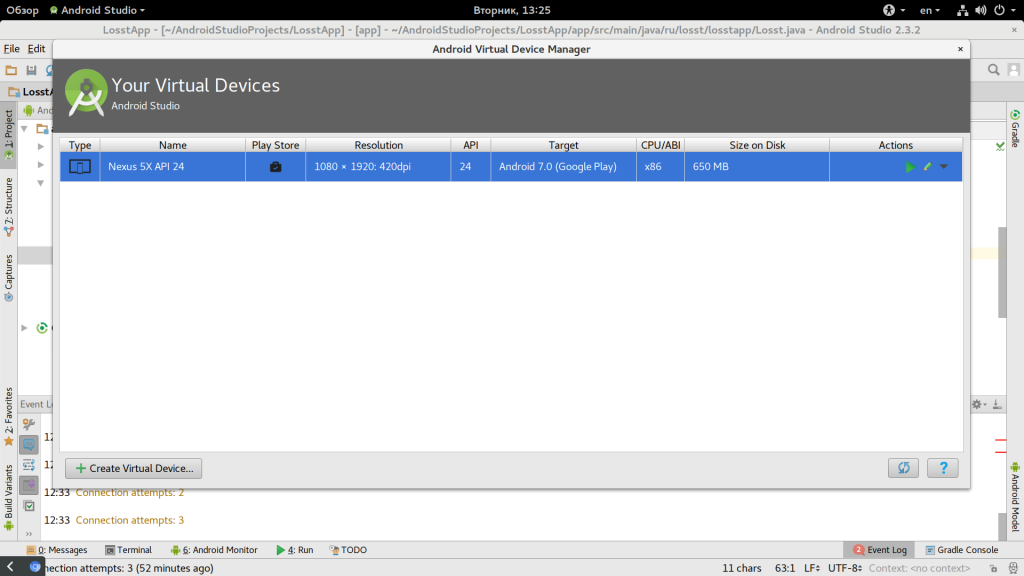
Здесь выберите «Create Virtual Device»:
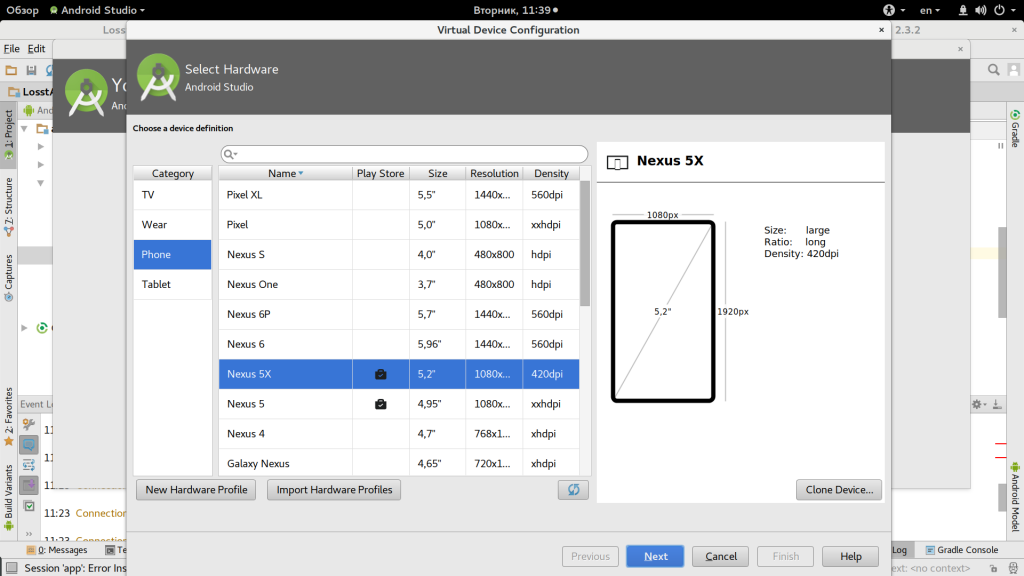
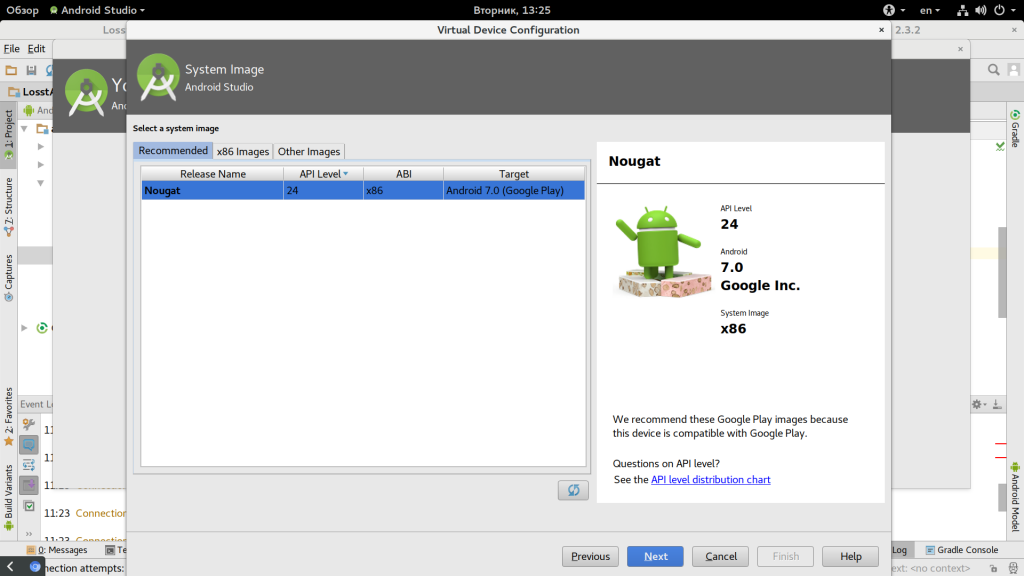
Затем выберите модель устройства, которое хотите эмулировать.
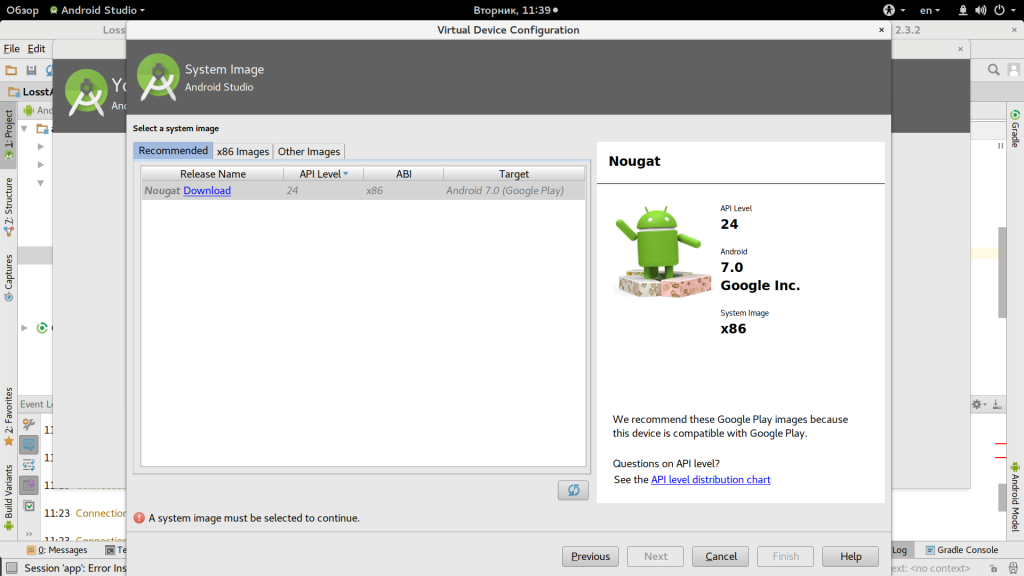
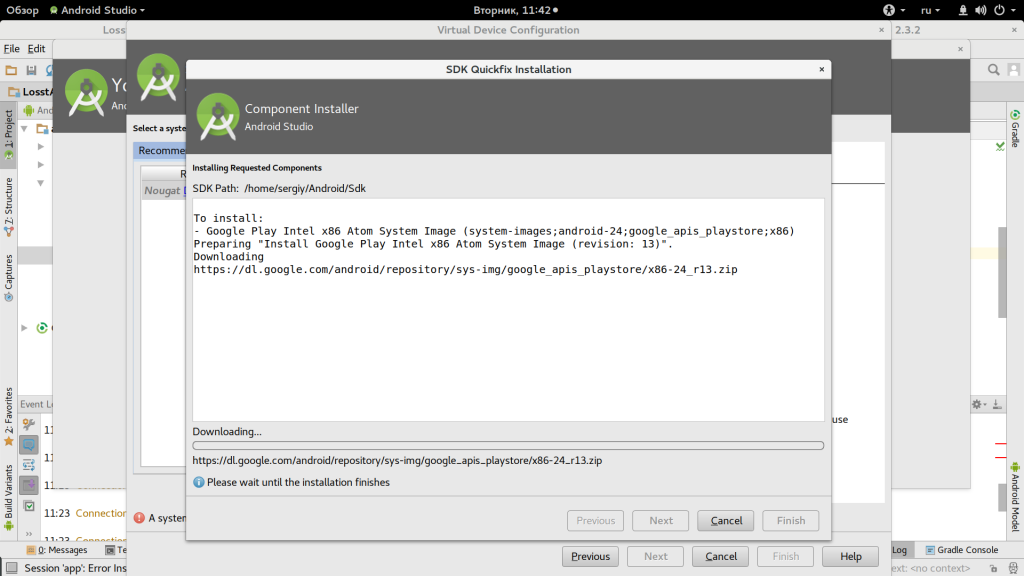
Дальше нужно скачать прошивку для устройства. Выберите «Download» и примите условия лицензионного соглашения:



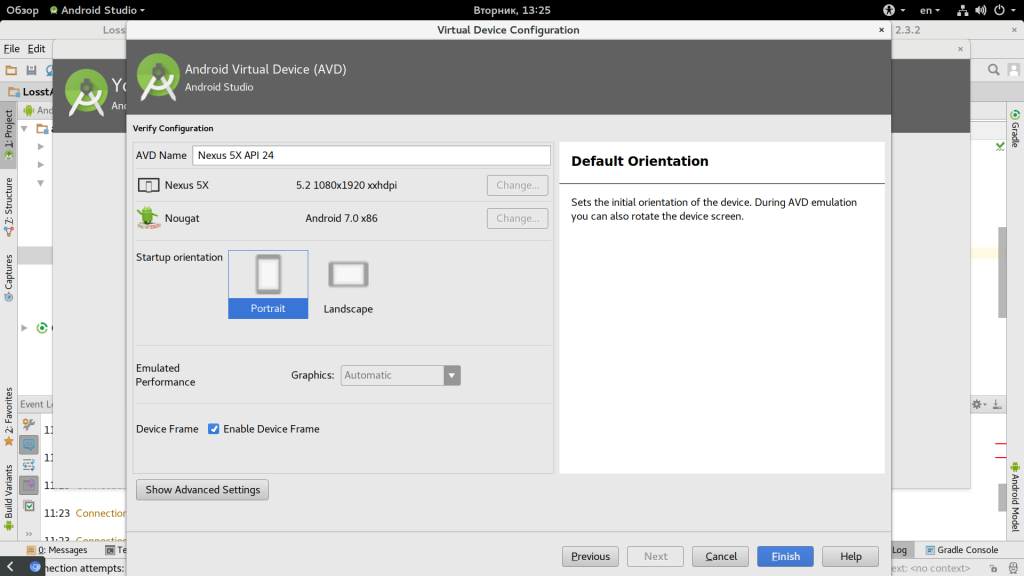
После завершения настройки вы сможете запустить приложение и на этом устройстве. Но стоит отметить, что для запуска эмулятора нужен хороший компьютер. С помощью того же эмулятора вы можете запускать не только свои приложения, но и загружать сторонние из Play Market.
8. SDK Manager
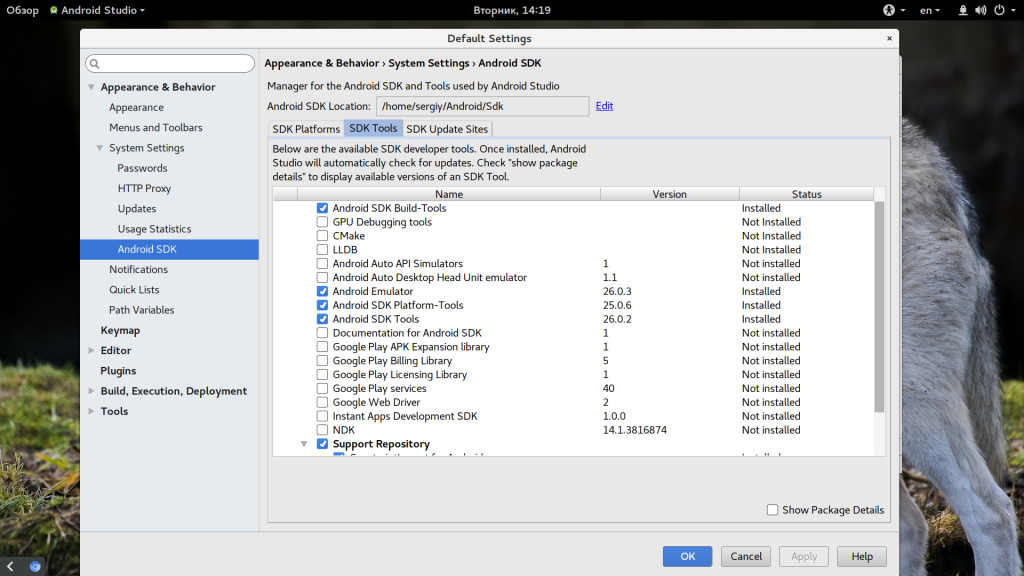
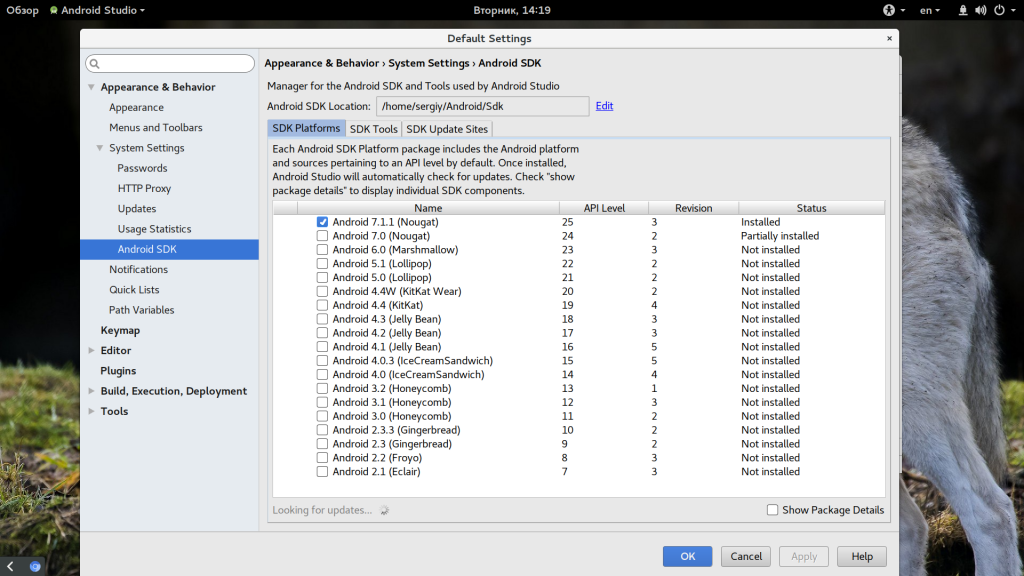
Если вы разрабатываете приложение только для определенной версии Android или же хотите создать виртуальное устройство под управлением определенной версии, то вам понадобятся некоторые компоненты и инструменты SDK. Вы можете получить их через SDK Manager, который находится в «Tools» -> «SDK Manager».
Здесь есть все необходимое, например, Glass Kit и Android Repository. Просто установите флажок рядом с нужным компонентом и нажмите «Oк».
9. Упаковка APK
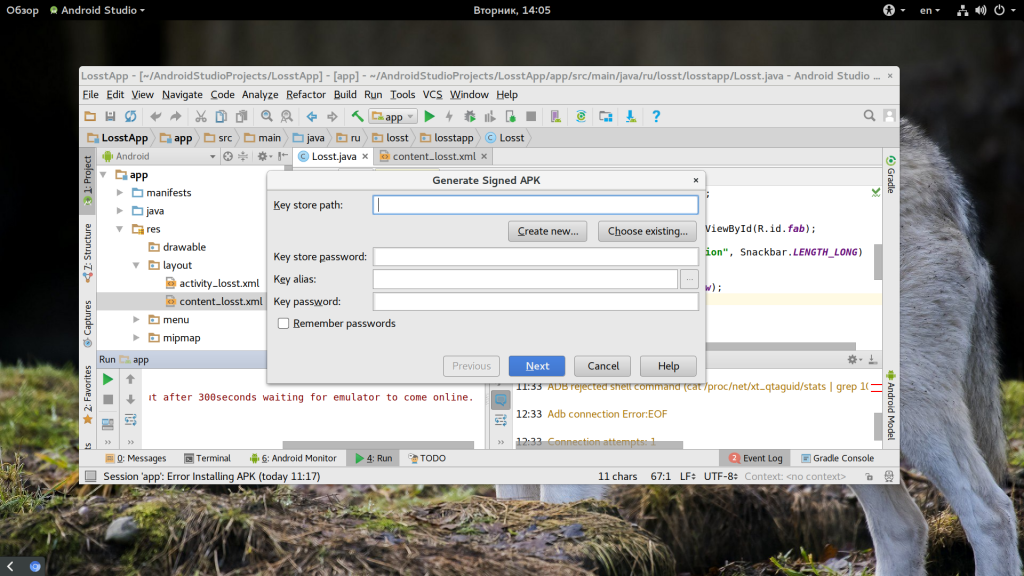
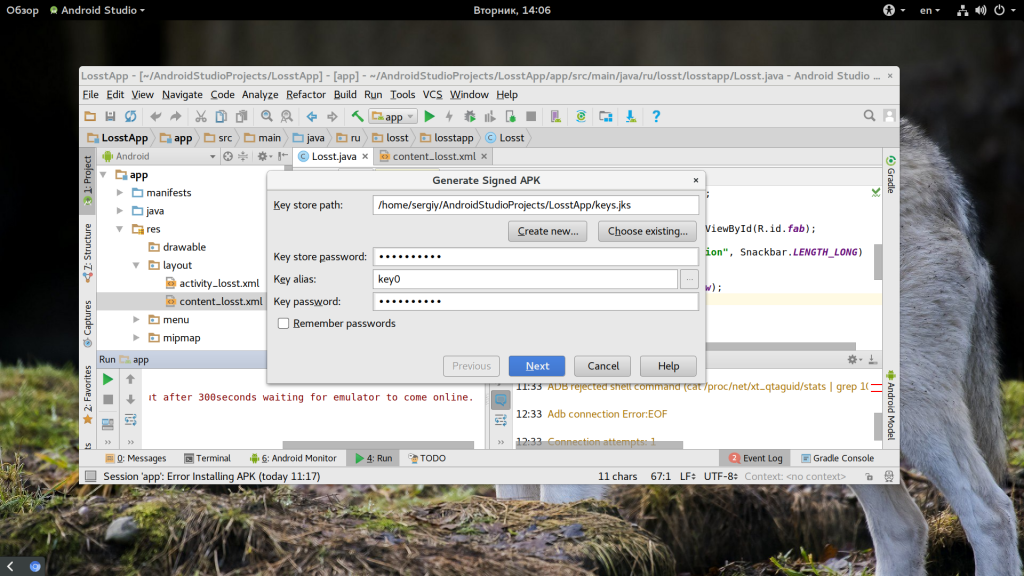
Рано или поздно вы закончите тестирование своего приложения и оно будет готово выйти в большой мир. Чтобы загрузить его на Google Play вам нужно создать подписанный APK. Для этого выберите в меню «Tools» пункт «Create signed APK»:
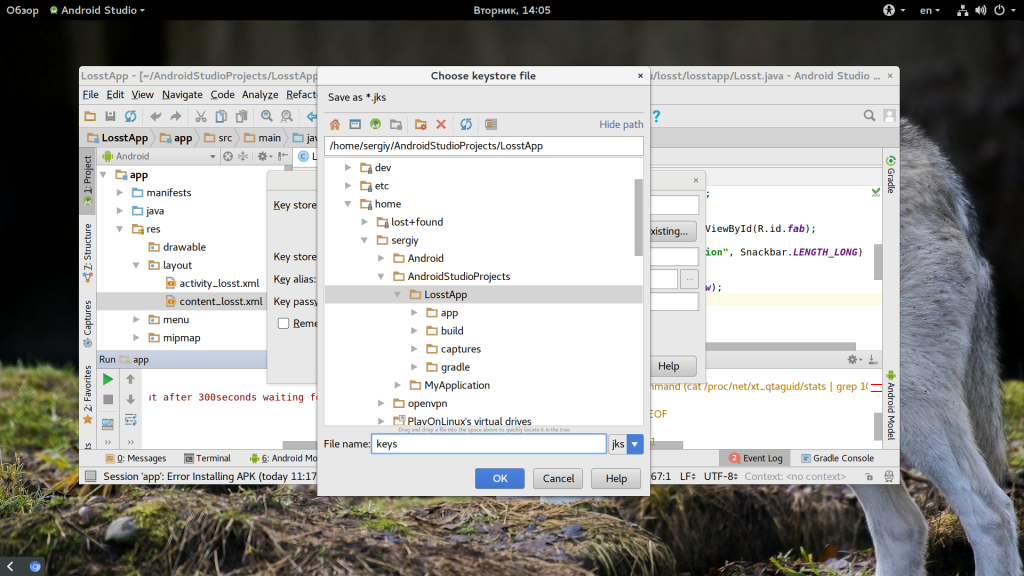
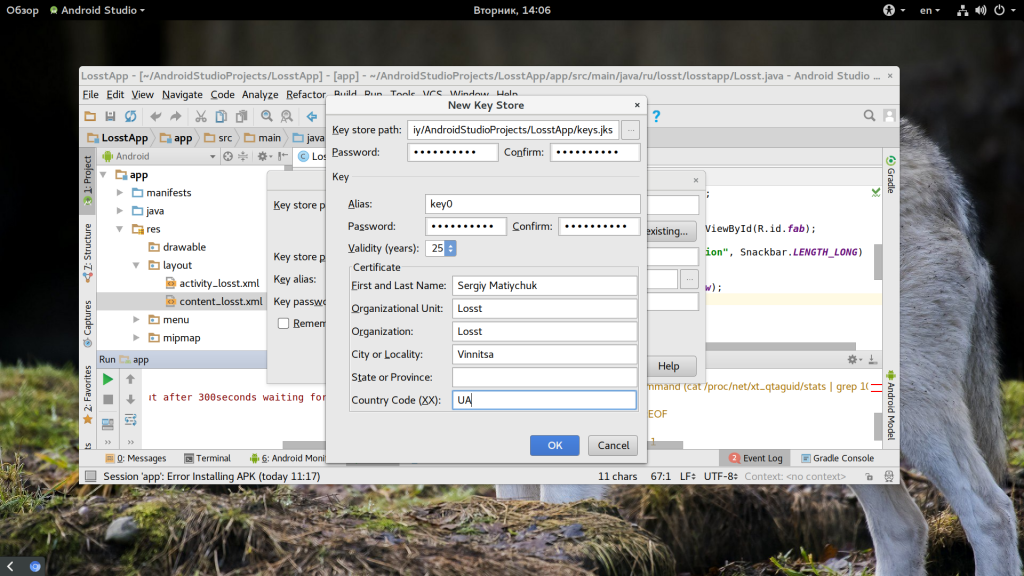
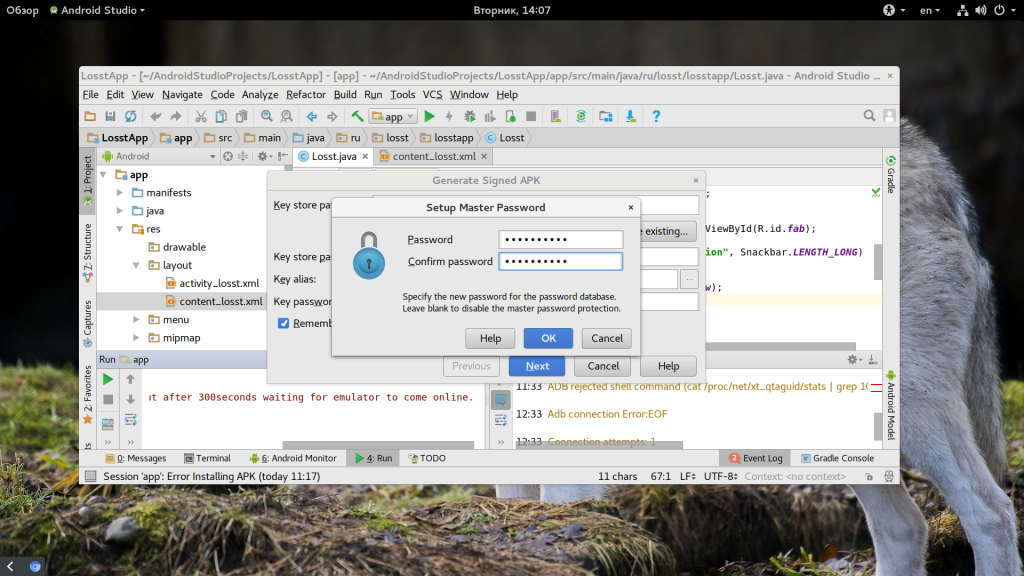
Вам будет предложено выбрать или создать хранилище ключей. Это своего рода сертификат подлинности, которым вы подтверждаете, что приложение ваше. Это защитит ваш аккаунт Google Play от взлома и предотвратит возможность загрузки вредоносных APK. Сохраните этот файл в надежном месте, потому что если вы его потеряете, то больше не сможете обновить приложение. Процесс создания сертификата:




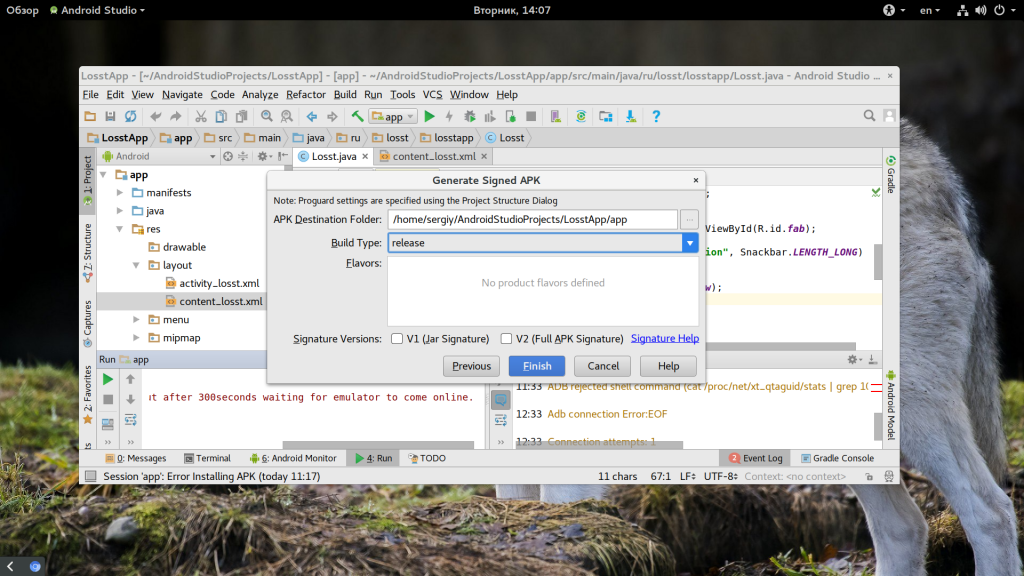
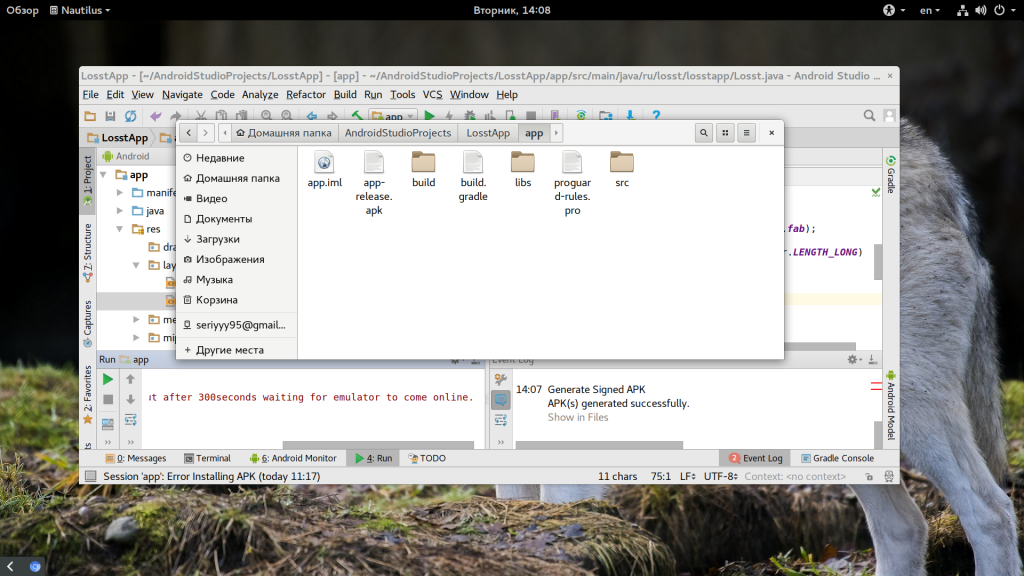
Тип сборки выберите «Release», это нужно чтобы убрать все лишнее из APK файла. Затем нажмите кнопку «Finish».
Ваш путь только начинается
Может показаться, что в этой статье мы рассмотрели очень много чтобы все это запомнить, но на самом деле мы только коснулись поверхности того, как пользоваться Android Studio и вам придется освоить еще больше.
Например, если вы хотите синхронизировать приложение с облаком, вам понадобится инструмент Firebase. Также вы можете захотеть использовать GitHub, где вы можете сохранять резервные копии своих проектов. Также существует Android NDK для разработки приложений без Java, на C++.
Компания Google сделала множество шагов чтобы использование Android Studio было простым и максимально легким. Лучшая стратегия развития — начать разрабатывать простое приложения и по мере необходимости изучать сложные библиотеки, тогда вы увидите что Android Studio на самом деле замечательный и очень полезный инструмент.
Источник