- Добавляем Floating Action Button в свое Android приложение
- Что такое Floating Action Button ?
- Быстрая и грязная реализация
- Отлично! Но как мне добавить это в свое приложение ?
- Заключение
- Как создать плавающую кнопку для Android приложения
- ПРОГРАММИРОВАНИЕ НА ANDROID STUDIO — FLOATING ACTION BUTTON (АНИМАЦИЯ ЛЕТАЮЩЕЙ КНОПКИ) Ч. 1
- Как создать плавающую кнопку для Android приложения
- Анимация Floating Action Button в Android
- Floating Action Button
- Меню из FAB’ов
Добавляем Floating Action Button в свое Android приложение
В этом году на презентации Google I/O был представлен новая версия Android — L. Вместе с этим было представлено много новых плюшек для пользователей и разработчиков. Но одним из главных новшеств, несомненно, было новое решение Google для унификации дизайна — Material Design.
Одним из паттернов Material Design является Floating Action Button.
Что такое Floating Action Button ?
Google говорит, что это «специальный метод для способствования действию». Сама же кнопка имеет форму круга, плавающего над интерфейсом.

Стоит отметить, что Floating Action Button должна отражать только главное действие в приложении.
Быстрая и грязная реализация
Я хотел создать быстрый способ добавления простейшей FAB для своих Android приложений с minSdkVersion = 14 (Ice Cream Sandwich). Я также реализовал анимацию появления/исчезновения и небольшие возможности для кастомизации кнопки.
Весь код доступен в Github Gist (добавьте этот класс в свой проект).
При создании кнопки в XML, я обнаружил некоторые трудности позиционирования View у нашей кнопки над остальными View (в частности, над Navigation Drawer). Я решил реализовать кнопку программно и работать посредством Builder-паттерна, что позволит размещать FAB выше других View в Activity при вызове .create().
Отлично! Но как мне добавить это в свое приложение ?
Добавить Floating Action Button очень даже просто:
Размер кнопки легко изменить посредством вызова .withButtonSize(int size). По умолчанию стоит 72dp.
Заключение
Похоже, что Google будет использовать этот паттерн во многих своих приложениях. И еще до сих пор нет никаких новостей о том, будет ли Google добавлять floating action button в support library, поэтому пока что не стесняйтесь использовать это решение.
Источник
Как создать плавающую кнопку для Android приложения
Sep 25, 2019 · 5 min read
Для начала создайте пустой Android проект.
Добавьте зависимость Android Design, потому что FAB находится в этой библиотеке. Скопируйте и вставьте её в свой проект.
Если вы не знаете, что такое привязка данных и как она работает, рекомендую почитать статьи и документацию.
Я расскажу о привязке данных только то, что понадобится для этого проекта. Для привязки данных вам больше не нужно писать findViewById . Вы можете хранить XML в одной переменной и использовать его в FAB activity.
Чтобы включить привязку данных, вставьте в build.gradle (app level) эти строки:
После запуска Activity_fab должен выглядеть так:
Теперь о б ерните этот код в тег для того, чтобы привязка данных работала.
coordinatorLayout — это мощный FrameLayout . Используйте его, если хотите взаимодействовать с более чем одним дочерним представлением или макетом верхнего уровня decor/chrome.
Давайте добавим LinearLayout в coordinatorLayout . Добавьте следующий код:
Теперь можно добавить плавающую кнопку действия (FAB) в linear layout.
Добавьте этот код в colors.xml .
Нам нужно добавить три иконки, которые будут отображаться на кнопках. Я использую иконки Android Material. Вы можете использовать свои собственные иконки.
Привязываем иконку add к кнопке FAB. Ваш код должен выглядеть так:
Источник
ПРОГРАММИРОВАНИЕ НА ANDROID STUDIO — FLOATING ACTION BUTTON (АНИМАЦИЯ ЛЕТАЮЩЕЙ КНОПКИ) Ч. 1
Итак, в данном уроке я расскажу о том, как делать простейшую анимацию летающей кнопки Floating Action Button.
Первым делом создайте новое приложение в Android Studio с пустым активити (Empty Activity).
Для работы с Floating Action Button в Android Studio необходимо подключить библиотеку Design. Чтобы это сделать нужно перейти в Gradle Scripts -> build.gradle (Modul: app). В build.gradle (Modul: app) в раздел dependencies добавьте такую строчку:
Должно всё выглядеть примерно так:
После чего нужно синхронизировать проект, нажав на ссылку Sync Now в верхнем правом углу. Теперь можно приступать к созданию летающей кнопки. Первым делом перейдите к представлению MainActivity, т.е. к файлу activity_main.xml, который расположен в app -> res -> layuot, и отредактируйте его содержимое следующим образом:
В примере мы будем использовать две кнопки. Первая кнопка — Floating Action Button, при нажатии на которую она будет плавно уменьшаться до тех пор, пока не исчезнет совсем. Вторая кнопка — Button, при нажатии на которую будет восстанавливаться видимость Floating Action Button. Чтобы кнопки заняли свои позиции внутри контейнера в соответствии со своими настройками, в качестве контейнера в activity_main.xml необходимо использовать CoordinatorLayout .
Далее нам нужно будет создать каталог для хранения файлов с настройками анимации. Для этого перейдём к каталогу ресурсов проекта app -> res и, нажав на нём правой кнопкой мыши, в появившемся меню выберем New -> Android resource directory. В открывшемся окне зададим наименование нового каталога. Назовём его anim. После создания каталога anim создадим в нём файл, отвечающий за скрытие кнопки Floating Action Button. Для этого нажмите правой кнопкой мыши на каталоге anim и в появившемся меню выберите New -> Animation resource file. Назовите его fab_hide.
Отредактируйте его содержимое следующим образом:
Теперь аналогичным образом нужно создать ещё один файл, который будет отвечать за появление кнопки Floating Action Button. Назовите этот файл fab_show и отредактируйте его содержимое так:
fillAfter=»true» означает, что преобразование будет выполнятся после завершения анимации. duration=»1000″ устанавливает время выполнения анимации в миллисекундах. В данной ситуации установлено 1000 миллисекунд, или 1 секунда. shareInterpolator=»true» устанавливает возможность использования интерполятора всеми дочерними элементами. Элемент scale отвечает за изменение размера кнопки при анимации, где параметры fromXScale и fromYScale — это начальные значения масштабов кнопки по осям X и Y на момент начала анимации, а параметры toXScale и toYScale — это конечные значения масштабов на момент завершения анимации. Значения этих параметров имеют тип float и варьируются от 0 до 1. Значение 1.0 соответствует натуральному масштабу. Параметры pivotX и pivotY указывают на координату внутри кнопки, относительно которой происходит изменение размера кнопки. Т.е. эта координата становиться центром, относительно которого кнопка уменьшается при её скрытии, или увеличивается при её появлении. Элемент alpha отвечает за прозрачность кнопки, где значение 1.0 соответствует абсолютной непрозрачности, а 0.0 — абсолютной прозрачности. Параметр fromAlpha — это начальное значение прозрачности, а toAlpha — конечное значение прозрачности.
Теперь перейдите к MainActivity и отредактируйте его код следующим образом:
Источник
Как создать плавающую кнопку для Android приложения
Для начала создайте пустой Android проект.
Добавьте зависимость Android Design, потому что FAB находится в этой библиотеке. Скопируйте и вставьте её в свой проект.
Если вы не знаете, что такое привязка данных и как она работает, рекомендую почитать статьи и документацию.
Я расскажу о привязке данных только то, что понадобится для этого проекта. Для привязки данных вам больше не нужно писать findViewById . Вы можете хранить XML в одной переменной и использовать его в FAB activity.
Чтобы включить привязку данных, вставьте в build.gradle (app level) эти строки:
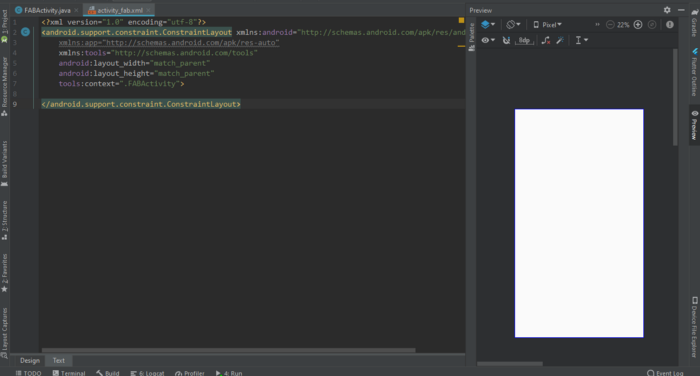
После запуска Activity_fab должен выглядеть так:
Теперь оберните этот код в тег для того, чтобы привязка данных работала.
coordinatorLayout — это мощный FrameLayout . Используйте его, если хотите взаимодействовать с более чем одним дочерним представлением или макетом верхнего уровня decor/chrome.
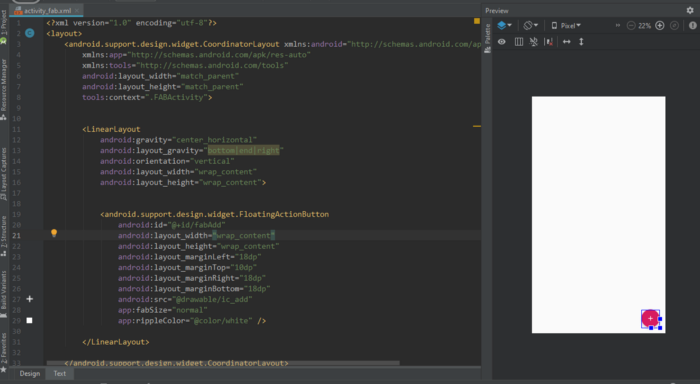
Давайте добавим LinearLayout в coordinatorLayout . Добавьте следующий код:
Теперь можно добавить плавающую кнопку действия (FAB) в linear layout.
Добавьте этот код в colors.xml .
Нам нужно добавить три иконки, которые будут отображаться на кнопках. Я использую иконки Android Material. Вы можете использовать свои собственные иконки.
Привязываем иконку add к кнопке FAB. Ваш код должен выглядеть так:
Приступим к анимации FAB.
Создайте класс аниматора с именем ViewAnimation.java . Далее добавьте в этот класс все наши методы анимации.
Добавьте следующий метод в класс анимации:
Вот что должно быть в классе анимации:
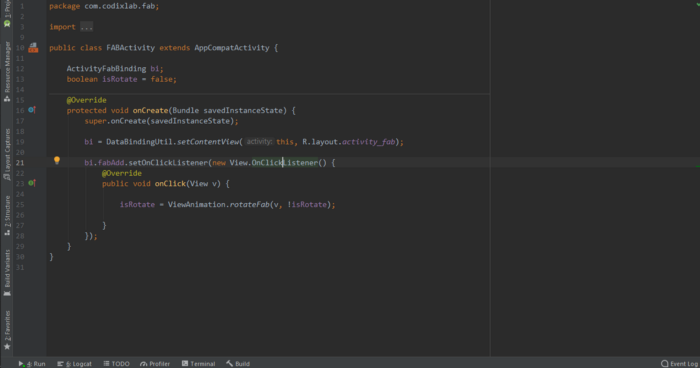
Теперь давайте перейдём к классу activity и реализуем нашу анимацию для FAB.
Давайте разберём этот этап:
ActivityFabBinding : нужно для привязки данных. Сначала вы должны написать Activity, затем его имя (я присвоил имя Fab), а затем добавить привязку.
isRotate : логическое значение. Оно зависит от состояния кнопки. Если true, значит FAB повёрнут, а если false — то нет.
bi : я сохранил весь XML в этой переменной, используя методы привязки данных.
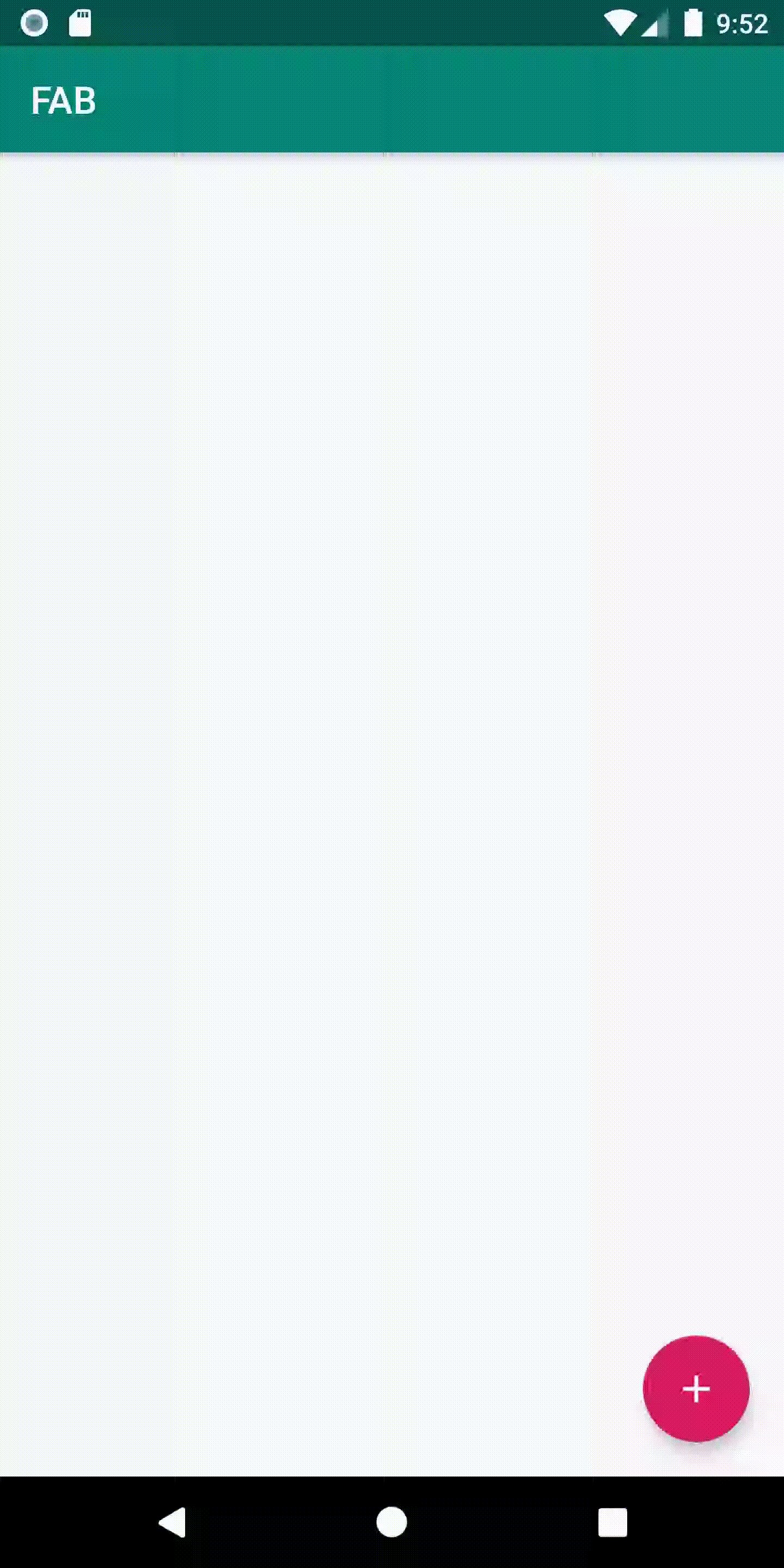
Запустите приложение, и вы увидите красивую, плавную анимацию FAB!
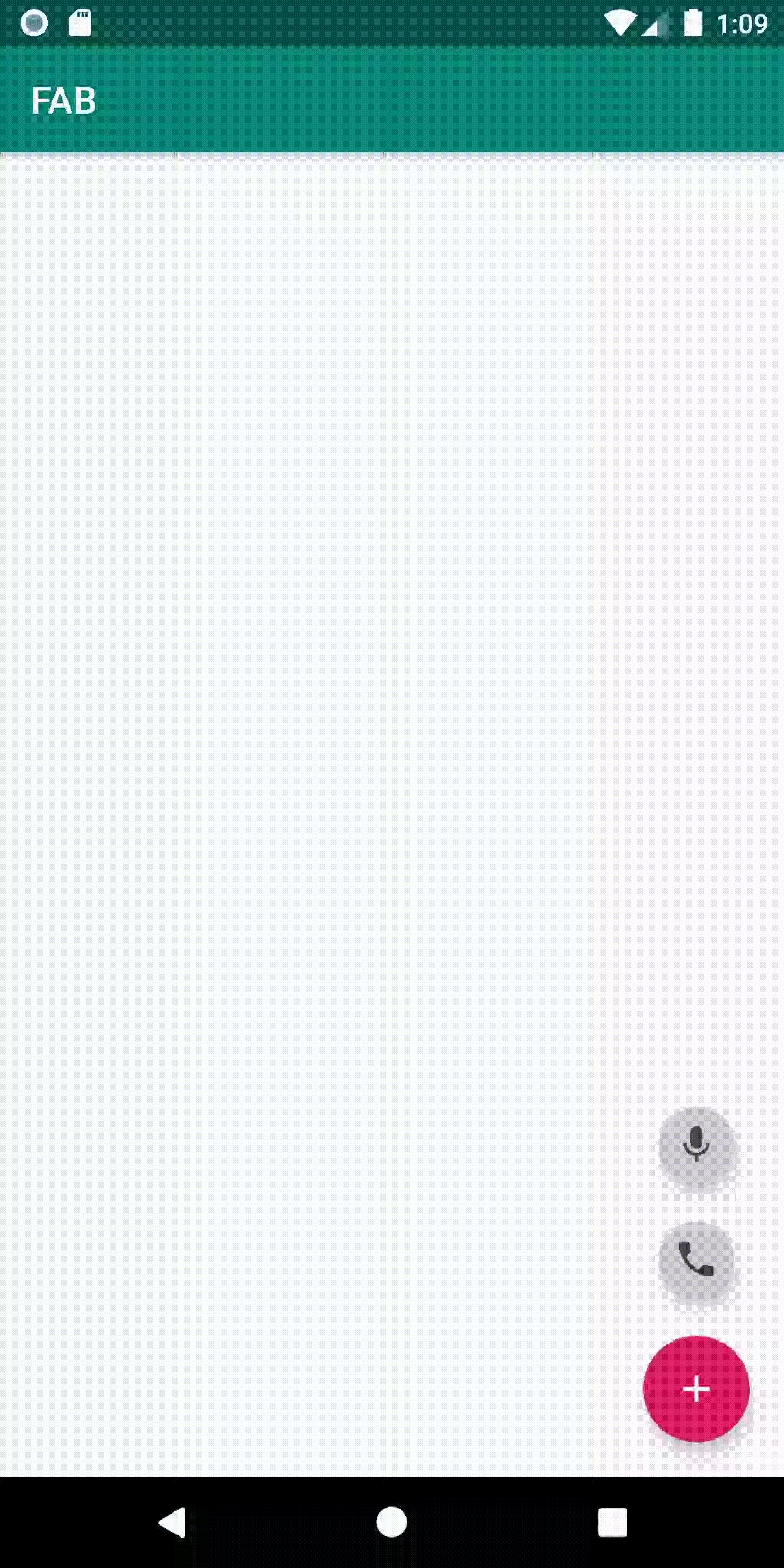
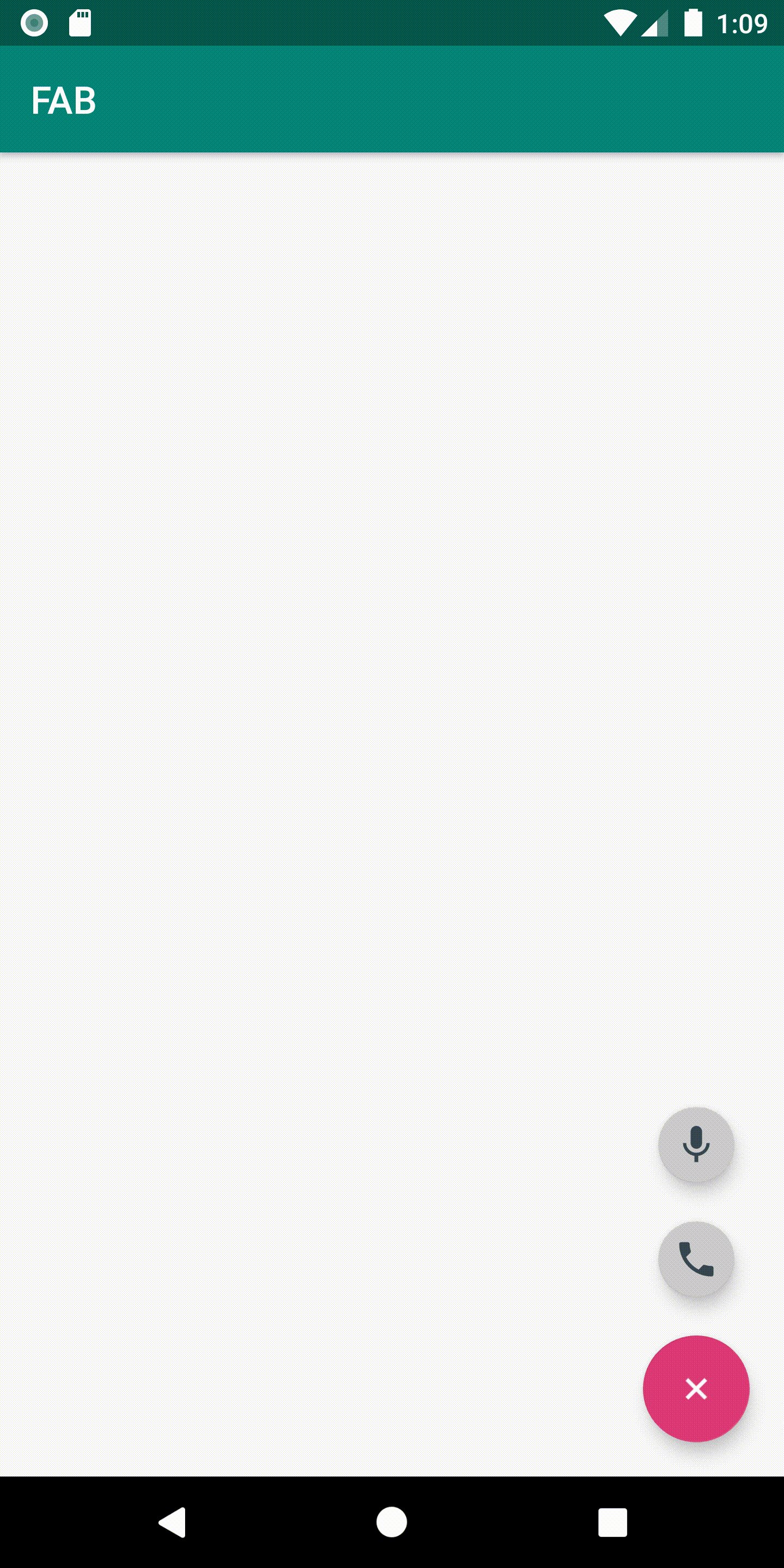
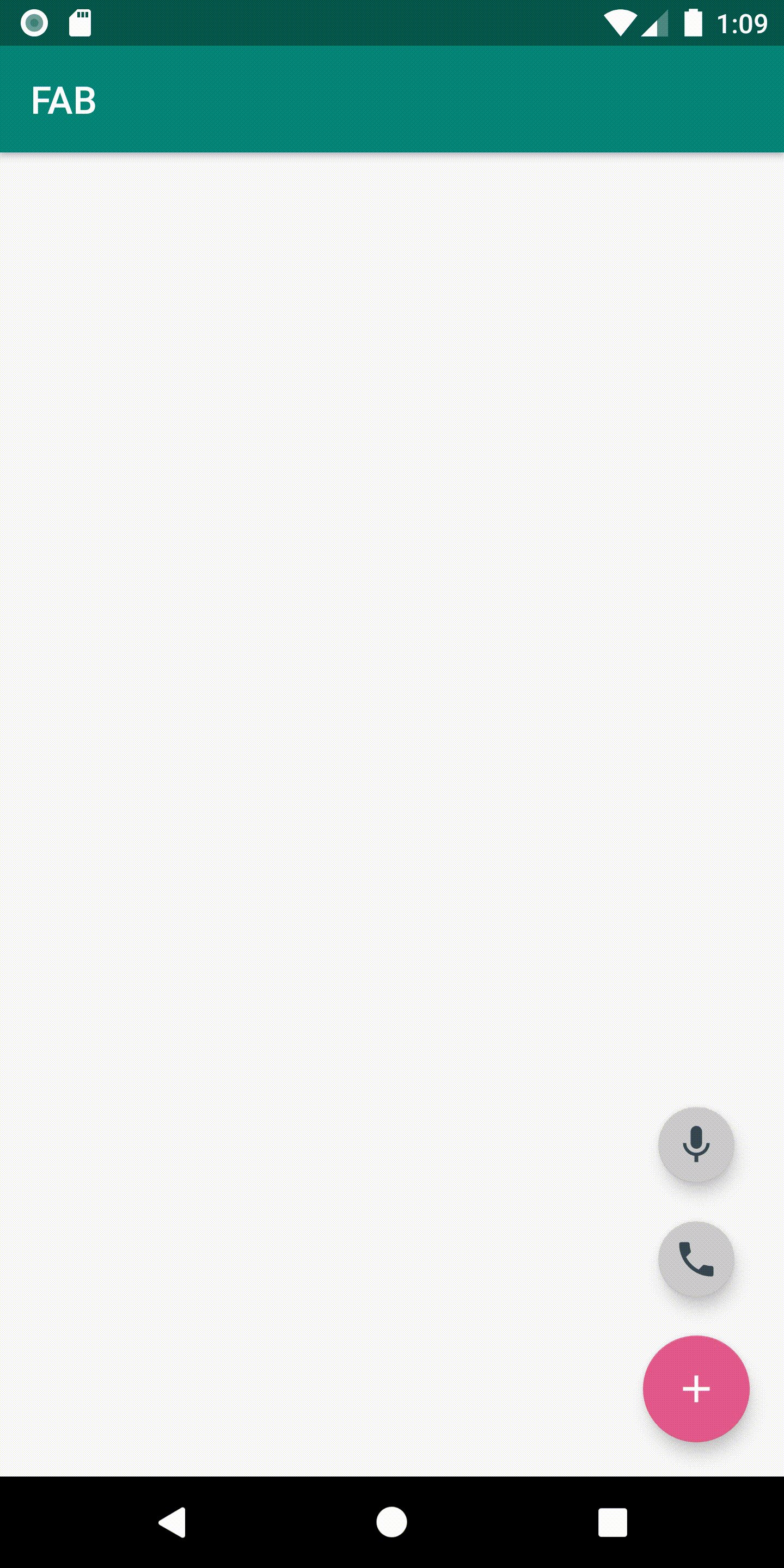
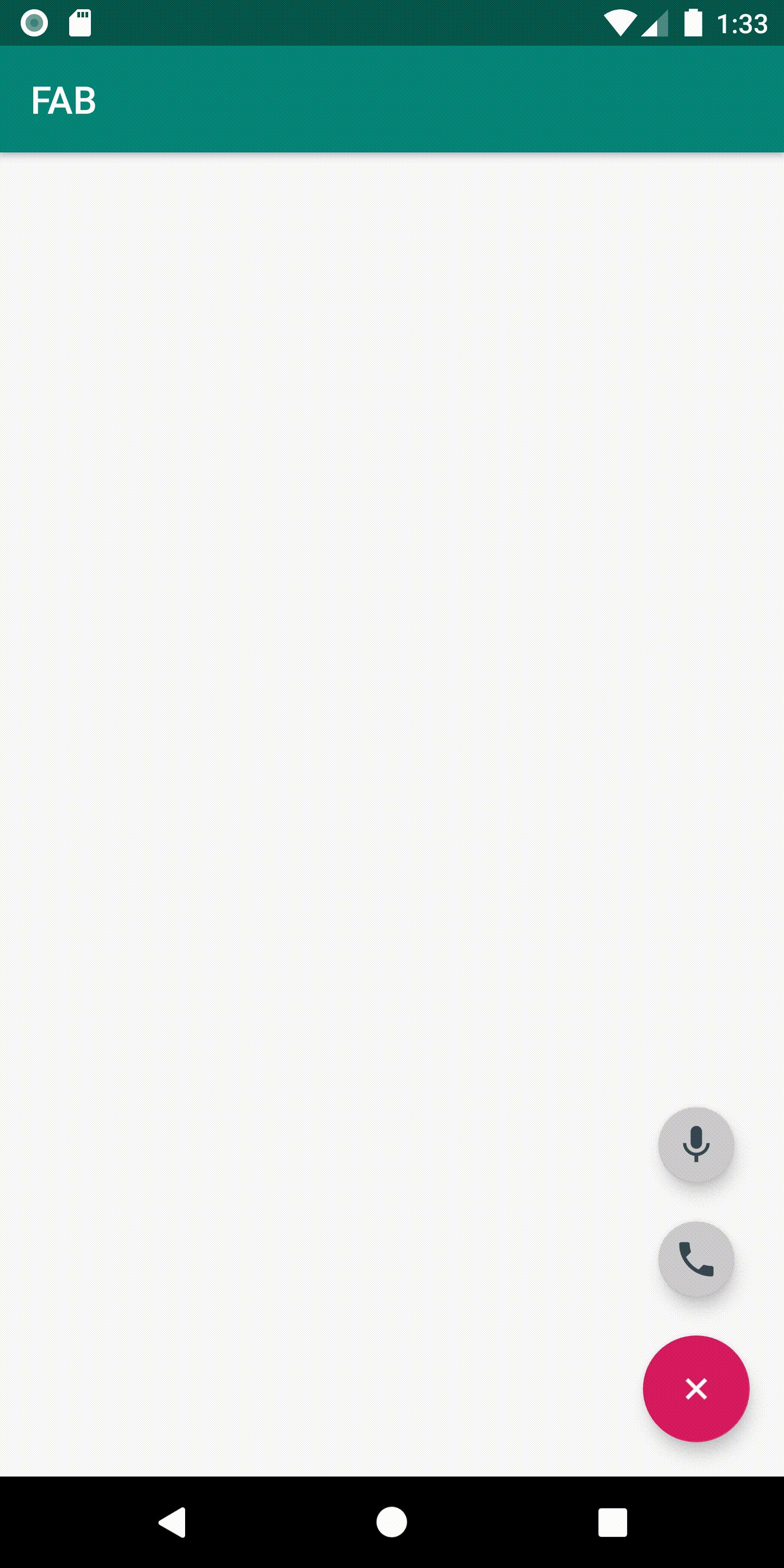
Теперь добавим дочерние кнопки FAB, которые будут появляться сверху при нажатии на кнопку add. Вот так:
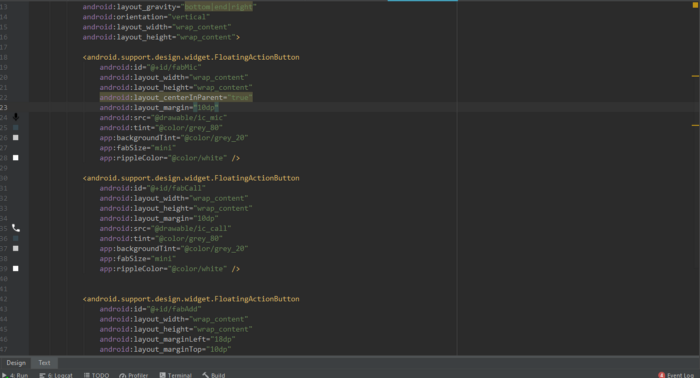
Чтобы сделать это, откройте свой основной XML, где мы ранее добавили кнопку FAB, и вставьте следующий код FAB:
Это дочерние кнопки.
Обратите внимание, что значение fabSize установлено как mini . Сверьте свой код с этим:
Давайте добавим несколько новых функций в файл ViewAnimation.java .
Эти три функции позволяют добиться плавной анимации для наших мини FAB-ов.
showIn() : отвечает за сворачивание FAB-ов внутрь при нажатии.
showOut() : отвечает за появление FAB-ов при нажатии.
init() : отвечает за то, чтобы кнопки при запуске приложения были скрыты.
Пока ничего не происходит. Давайте шаг за шагом реализуем остальной функционал.
Во-первых, нужно спрятать мини FAB-ы при инициализации. Добавьте следующий код в метод onCreate и запустите приложение.
Теперь сделаем так, чтобы они появлялись после нажатия на основную кнопку FAB.
Добавьте код в метод onCreate :
Давайте добавим прослушиватели для мини FAB-ов.
Источник
Анимация Floating Action Button в Android
С момента возникновения концепции Material design одним из самых простых в реализации элементов стала плавающая кнопка действия — FAB, Floating Action Button. Этот элемент быстро обрёл широчайшую популярность среди разработчиков и дизайнеров. В этой публикации мы рассмотрим, как можно анимировать FAB и сделать её интерактивной. Но сначала разберём, как вообще добавить этот элемент в ваш проект.
FAB выглядит как цветной круг в правом нижнем углу экрана. Если в Android Studio создать новый проект Blank Activity, то в нём автоматически будет сгенерирована плавающая кнопка действия.
Floating Action Button
FAB может быть одного из двух размеров: 56 dp (по умолчанию) или 40 dp. Если вы хотите подробнее изучить принципы использования FAB в дизайне приложения, то обратите внимание на официальные гайдлайны Google.
В самых свежих Android-приложениях FAB реагирует на прокручивание списка элементов. Было бы логичнее скрывать её во время прокручивания. Вот что имеется в виду:
Для отображения этой анимации создадим recyclerView , благодаря которому FAB реагирует на прокручивание. Сегодня доступно немало библиотек, позволяющих добиться этого с помощью пары строк кода. Например:
Здесь использован класс FloatingActionButton.Behavior() , чья основная задача, согласно официальной документации, заключается в перемещении видов FloatingActionButton , чтобы ни один из Snackbar их не перекрывал. Но в нашем случае этот класс является расширенным, так что мы можем его использовать для реализации нужного поведения кнопки.
Что же делает данный класс? При каждой инициализации прокрутки вниз метод onStartNestedScroll() возвращает значение true. После этого метод onNestedScroll() отображает или прячет кнопку, в зависимости от её текущей видимости. Конструктор класса FloatingActionButton.Behavior() является важной частью описанного поведения вида (view) и извлекается из XML-файла.
Добавим в FAB атрибут layout_behavior , содержащий название пакета, а в конце — имя класса. Иначе говоря, в атрибуте должно быть указано точное размещение класса в проекте. Например:
Анимация выглядит хорошо, но можно сделать ещё лучше. Например, чтобы кнопка уходила за пределы экрана во время прокрутки — это более реалистичное поведение:
Здесь используется та же логика, что и в предыдущем варианте, за исключением способа исчезновения FAB. Анимация довольно проста. Кнопка уходит вниз с помощью LinearInterpolator. Расстояние, которое ей нужно пройти, равно высоте кнопки плюс ширина нижнего поля.
Обратите внимание, что в выражениях if отсутствуют проверки View.VISIBLE и View.GONE , поскольку в данном случае вид не скрывается, а лишь уплывает за пределы экрана.
Меню из FAB’ов
Существует немало приложений, авторы которых создали красивые и хорошо работающие меню, состоящие из плавающих кнопок действия.
Давайте сделаем нечто подобное. Для начала создадим макет, содержащий три маленькие кнопки. Они невидимы и расположены в самом низу макета, под главной FAB. Содержимое fab_layout.xml:
Этот макет нужно включить в макет activity под главной FAB.
Теперь нужно добавить анимацию исчезновения и появления каждой из малых кнопок.
Примечание: здесь вы можете столкнуться с проблемой, связанной с отработкой нажатия на малые кнопки. Когда анимация завершается, реальное положение кнопки не меняется, перемещается только вид. Поэтому вы не сможете правильно обработать касание кнопки. Для решения этой проблемы можно настроить параметры макетов каждой кнопки с учётом их нового положения, и только потом выполнять анимацию перемещения вида.
Саму анимацию вы можете посмотреть в конце этой публикации. Порядок действий для всех кнопок один и тот же, различаются лишь координаты перемещения.
fab1 перемещается с помощью добавления в layoutParams полей справа и снизу, после чего инициируется анимация.
FrameLayout.LayoutParams layoutParams = (FrameLayout.LayoutParams) fab1.getLayoutParams();
layoutParams.rightMargin -= (int) (fab1.getWidth() * 1.7);
layoutParams.bottomMargin -= (int) (fab1.getHeight() * 0.25);
fab1.setLayoutParams(layoutParams);
fab1.startAnimation(hide_fab_1);
fab1.setClickable(false);
Процесс скрывания представляет собой обратное воспроизведение предыдущей анимации.
//Анимации одной из малых кнопок
Animation show_fab_1 = AnimationUtils.loadAnimation(getApplication(), R.anim.fab1_show);
Animation hide_fab_1 = AnimationUtils.loadAnimation(getApplication(), R.anim.fab1_hide);
Теперь создадим в папке res/anim/ файлы для каждой из анимаций. Делается это просто, но если у вас возникнут затруднения, то можете обратиться к документации.
Если вы посмотрите на тэг перевода (translate tag), отвечающий за движение вида, то увидите, что коэффициент перемещения (170% и 25%) соответствует коэффициентам, использованным при добавлении полей и извлечённым в Java-код.
Все вышеописанные шаги мы повторяем и для остальных малых кнопок. Различаются только коэффициенты перемещения: fab2 — 150% и 150%, fab3 — 25% и 170%.
Источник