- Tek Eye
- How to Display A Smaller Window on Top of an Activity
- Design the Layout for the Pop-Up
- Code to Load a Pop-up Window
- Calling the Pop-up Function
- See Also
- Do you have a question or comment about this article?
- How to create a Popup Window in Android using Kotlin
- Adding the CardView library
- Creating the Popup Window Activity
- Using the Popup Window
- Android Tutorial on Popup Window
- Android popup box :
- Introduction :
- activity_main.xml :
- MainActivity.java :
- Creating popup.xml :
- Creating popup.java :
- AndroidManifest.xml :
- Output :
- Русские Блоги
- Android PopupWindow простое объяснение
- Предисловие
- 2. Простой в использовании-шоу
- Два, 1 показывают три шага всплывающего окна
- Два, 2 конструктора PopupWindow
- Два, 2 метода отображения: showAsDropDown и showAtLocation
- Три, различные настройки о Popup
- 1. О нажатии за пределами всплывающего окна, чтобы всплывающее окно исчезло
- 2. Относительно фокуса вопроса .setFocusable (true);
- 3. О связи между всплывающей и программной клавиатурой
- 4. Анимация о всплывающих окнах
- 6. Исчезновение всплывающих окон
- 7. Щелкните по соответствующему всплывающему элементу, об этом нечего сказать.
Tek Eye
The main screen for an Activity is not the only way to interact with the user of an app. A brief message or dialog can be displayed in appropriate circumstances to ask a specific question, get specific input, or show a brief message. Android has build in support for such small focused interactions that require immediate attention.
(This Android pop-up tutorial assumes that Android Studio is installed, a basic App can be created and run, and the code in this article can be correctly copied into Android Studio. The example can be changed to meet other requirements. When entering code in Studio add import statements when prompted by pressing Alt-Enter.)
How to Display A Smaller Window on Top of an Activity
There are different ways in Android to pop-up a brief window over the current Activity screen, these include:
- The Toast class – to display brief informational only message.
- The Dialog class, managed by a DialogFragment – to support a flexible input that can display information and can ask for inputs or choices. There are several built in sub-classes including:
- AlertDialog – supports buttons (from zero to three), list selections, check boxes and radio buttons (see the article About Box in Android App Using AlertBuilder).
- ProgressDialog – supports a progress bar or wheel and supports buttons because it extends AlertDialog.
- DatePickerDialog – supports selecting a date.
- TimePickerDialog – supports a time selection.
- The PopupWindow class – allows a View to float on top of an existing activity. Suitable for custom informational messages.
These classes build their user interfaces through class methods with support from custom layouts when required. For this article the PopupWindow class is used. This Android pop-up tutorial includes example code. What is the PopupWindow? The Android developer PopupWindow documention gives this class overview:
«This class represents a popup window that can be used to display an arbitrary view. The popup window is a floating container that appears on top of the current activity.»
It can be used to display extra information without needing to code another Activity. An example would be to show results at the end of a game (or end of a level), which will be done in this tutorial. The steps for this example project and code are:
- Create a new project in Android Studio.
- Design the pop-up window.
- Add the code to load and populate the pop-up window.
- Call the code.
Design the Layout for the Pop-Up
For this example a pop-up is going to display a game’s result as gold, silver and bronze medal positions. The pop-up will have a graphic, shown in a ImageView , for each of the medals; a TextView for the winner’s name, and one for the score. The images for the medals came from the Open Clip Art Library by user momoko. They have been resized for the Android project and are available in medals_png.zip. Ready to download and add into the app project.
Start a new app project in Android Studio. Here it was called Pop-up and uses an Empty Activity with all other settings left at their default values. The pop-up window will be defined in a new layout XML file in the project’s layout folder, called winners.xml. To add some interest to the pop-up screen it will have a blue background and rounded corners, this is done using a shape drawable (see Add a Border to an Android Layout). The shape drawable for the custom background definition is a drawable resource XML file in the folder res/drawable. With the app or res folder highlighted in the Project explorer use the File or context (often called right-click) menu. Select the New then Android resource file option. Call the new resource customborder.xml:
Add this code for the pop-up window background shape definition. The android:shape is a rectangle:
Add the images for the medals to the project’s res/drawable folders (see medals_png.zip). Now create the winners.xml layout file, again use the New menu and select XML then Layout XML File. A RelativeLayout is used for the Root Tag. Open the file, add the ImageViews for the medals and TextViews for winners names and scores. Here is the code used for the layout used in this example:
Code to Load a Pop-up Window
The code to display the pop-up window will be wrapped in a function called showWinners(). It can be called from a button press or other action. The first code in the function inflates the pop-up window layout using a LayoutInflater :
The inflated layout is used to get the id of the TextViews. The ids are used to set the names of the winners and their scores, e.g. here we assume that the name of the gold medal winner is stored in the string goldWinner:
The pop-up window is created by passing in the layout and required size. We defined a size in the XML which is used here, scaled by the screens density to support different devices:
The button on the pop-up is given an OnClickListener so that the pop-up can be closed (if not familiar with coding event handlers see the article Different Ways to Code Android Event Listeners).
A touch event outside of the pop-up will also close it. The trick here is to call setBackgroundDrawable with a transparent drawable. This allows for screen presses outside of the pop-up to also close the pop-up:
Finally display the pop-up:
Calling the Pop-up Function
The following listing is for a simple Activity with a button that has an OnCLickListener to call the showWinners() function that is described above. The names of the medal winners and there scores are simple variables, in a real app game they would come from the game results. This is the complete code for the example in action shown at the beginning of the article:
Bookmark this page in your browser so that you can use the code as a template for future projects that require a pop-up.
See Also
- Download the project code for this pop-up example, available in android-pop-up.zip ready for importing into Android Studio
- For more android example projects see the Android Example Projects page.
- The medal images are also available via the Free Launcher Icons, Menu Icons and Android Graphics page.
- View the Tek Eye full Index for other articles.
Author: Daniel S. Fowler Published: 2013-02-05 Updated: 2017-07-23
Do you have a question or comment about this article?
(Alternatively, use the email address at the bottom of the web page.)
↓markdown↓ CMS is fast and simple. Build websites quickly and publish easily. For beginner to expert.
Free Android Projects and Samples:
Источник
How to create a Popup Window in Android using Kotlin
Today, I’m going to show you how to create very easy a nice popup window with a semi-transparent background!
In this example I’m using CardView to have rounded corners in the popup window. If you don’t like it, and you want to use something else (RelativeLayout, FrameLayout e.t.c), just skip the next step.
Adding the CardView library
If you like your popup window to have rounded corners, add the cardView library to your build.gradle of your app module
Creating the Popup Window Activity
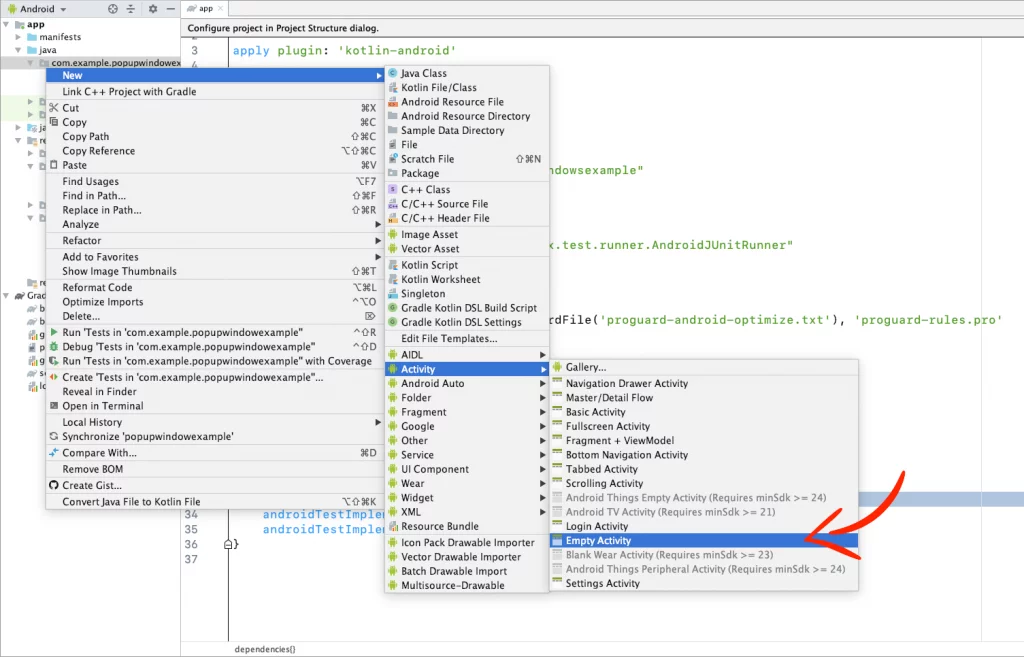
Create a new Empty Activity in your project. In this example, we call it PopUpWindow
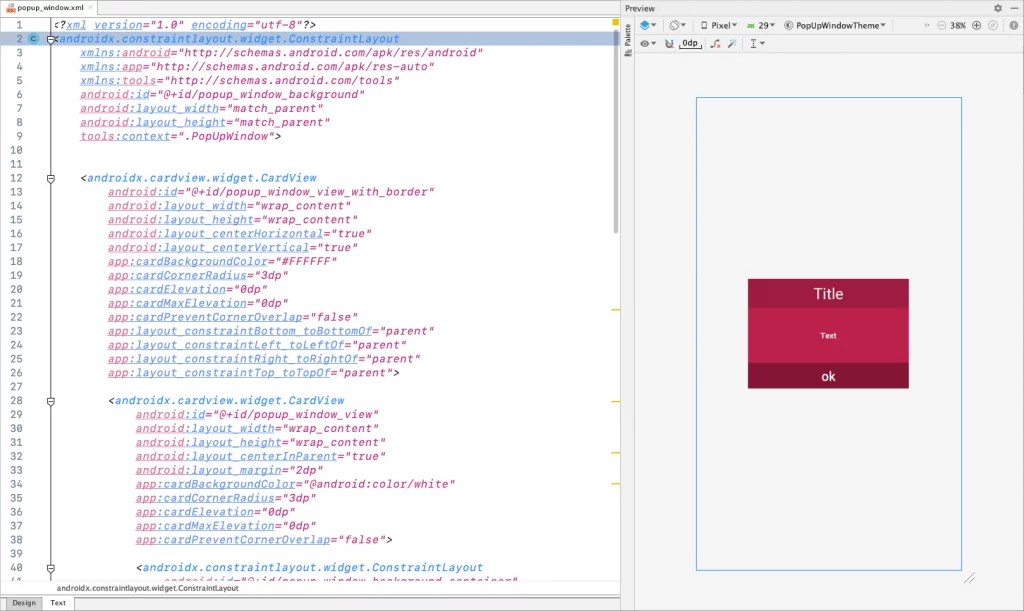
Go to the xml layout and paste the following code:
Go to your activity file (PopUpWindow.kt) and disable Activity’s open/close animation by giving the number 0 on the overridePendingTransition before the setContentView
Use Bundle to get the data we’ll pass later on when we call the popup window from the MainActivity
Set the data to the TextViews and Button
Make the status bar appearance transparent at different API levels
Create a fade animation for the popup window background when the Activity starts
Create the fade animation for the popup window too
Close the popup window with fade animation when you press the ‘OK’ button or the back button on your device.
Using the Popup Window
To use the popup window, just pass the values for the Title, Text, Button text and Status Bar appearance.
In this example, when you press the button in the MainActivity, it shows the popup window with title ‘Error’ and text ‘Sorry, that email address is already used!’
If you have any questions, please feel free to leave a comment below
Источник
Android Tutorial on Popup Window
Android popup box :
Introduction :
Generally we see android popup box appearing in the apps showing alert messages or system errors. And also sometimes we can enter data into these windows which can be further processed depending upon our app requirement.
We use these types of popup boxes so that we can customize the data whic is not possible in general dialog’s.
You can see the below window which is the android popup box we are going to learn in this tutorial.
The popup box intakes a text i.e., your name and will display a toast when ok button is clicked and popup box is closed when cancel button is clicked.
And also you can notice we have placed a logo and heading you can change the design according to your requirement.
We can also display listview in the popup box that we will see in our further tutorials, not only listview we can show maps, images, and many more….
activity_main.xml :
Add a textview and a button to the activity.
MainActivity.java :
We will be calling the pop up box on button click in main activity. Also you can use View binding here for better efficiency.
Creating popup.xml :
Now we will be creating popup activity by adding imageview for logo and textviews, button and edittext for accepting text to be displayed as toast.
This dialog is a bit flexible because here you can customize the components just like you do in normal activity.
Creating popup.java :
Initialize buttons, edittext and setOnClickListener for two buttons.
AndroidManifest.xml :
Add android popup box activity as we are converting the activity to dialog.
Output :
This screen depicts the usage of android popup box
In this tutorial on android popup box if you have any queries do let us know in the comment section below.
For more interesting tutorials like and share this tutorial.
Источник
Русские Блоги
Android PopupWindow простое объяснение
Эта статья из короткого книжного блога «Амин Кирен», пожалуйста, укажите источник для перепечатки или цитирования.
Предисловие
Примечание: для удобства написания всплывающее окно в этой статье обозначает PopupWindow.
обзор
PopupWindow отображается в виде всплывающего окна в пакете android.widget. Официальное описание документа контроля
«Элемент управления всплывающего окна, который можно использовать для отображения любого представления (View), и оно будет плавать поверх текущей операции (деятельности)».
PopupWindow позволяет нам реализовывать различные пользовательские элементы управления, такие как всплывающие окна, такие как menu и alertstdialog.
Сравнение с Диалогом
Различия между AlertDialog и PopupWindow:
Позиция AlertDialog фиксирована, а позиция PopupWindow настроена
AlertDialog является неблокирующим потоком, а PopupWindow — блокирующим потоком.
Всплывающее окно
2. Простой в использовании-шоу
Давайте сначала покажем всплывающее окно.
Два, 1 показывают три шага всплывающего окна
Проще говоря, как выглядит наше всплывающее окно, нам нужно использовать файл макета XML, чтобы четко определить.
Простейшая трилогия
1. Напишите файл макета элемента
2. Используйте конструктор всплывающих окон для передачи элемента в качестве параметра.
3. Вызвать метод showAsDropDown или showAtLocation всплывающего окна, чтобы отобразить всплывающее окно.
Вышеприведенные три являются наиболее простыми и простыми, но этого недостаточно. Через вышеописанные и три шага мы просто показываем всплывающее окно, но как исчезнуть и как щелкнуть по подпункту, чтобы создать эффект, который нам еще предстоит указать. Это происходит медленно.
Сначала выполните три шага выше, чтобы прикрепить простой пример кода:
Трилогия первая:
напишите файл макета
Трилогия Вторая:
Ссылка с конструктором
Вызовите метод, чтобы показать всплывающее окно
Через вышеупомянутую трилогию, мы можем отобразить всплывающее окно, нажав на соответствующий вид
Трилогия закончилась, так что не волнуйтесь, давайте посмотрим на три шага
1. Конструктор
2. Как отобразить всплывающее окно
Два, 2 конструктора PopupWindow
Есть 5 конструкторов PopupWindow.
Самый длинный параметрPublic PopupWindow (View contentView, int width, int height, boolean focusable) является фокусом ежедневного использования, остальные не очень важны.
Первый тип, пустое всплывающее окно без фокуса
Во-вторых, нет фокуса не может указать всплывающее окно
Третье, пустое всплывающее окно
Четвертый тип, всплывающее без фокуса
На самом деле первые 4 типа не являются общими, наиболее распространенным является последний тип, пятый тип
Пятый тип: вы можете указать отца, должность и наличие фокуса.
public PopupWindow(View contentView, int width, int height, boolean focusable)
Этот метод строительства имеет смысл! !
Прикрепите исходный код Google
Два, 2 метода отображения: showAsDropDown и showAtLocation
якорь означает якорь
Метод первый:
showAsDropDown(View anchor)
Положение нижнего левого угла указанного якорного вида, которое появляется, то есть левый нижний угол якорного вида используется в качестве начальной точки левого верхнего угла самого всплывающего связанного файла макета.
Давайте посмотрим на картинку, прямо.
Способ второй:
public void showAsDropDown(View anchor, int xoff, int yoff)
Появляется в левом нижнем углу привязки View, смещение в соответствии с указанными x и y
Бизнес как обычно, просто измените одну строку кода
popupWindow.showAsDropDown(view,30,150);
Проверьте эффект
Метод третий:
public void showAsDropDown (просмотр привязки, int xoff, int yoff, int gravity) (в основном игнорируется)
Укажите привязку View, вы можете установить смещение x и y, и вы можете указать положение относительно родительского элемента управления (например, центр Gravity.CENTER, нижний Gravity.BOTTOM и т. Д.), Вы можете установить смещение или не смещать
Примечание. Этот метод предоставляется только после API 19. Его следует использовать с осторожностью. Если мы хотим указать смещение и позицию относительно родительского элемента управления, мы можем использовать другой метод. Этот метод будет представлен далее.
Метод четвертый:
Ключевой метод
public void showAtLocation(View parent, int gravity, int x, int y)
Укажите вид привязки, вы можете установить смещение х и у, и вы можете указатьОтносительно положения родительского контроля(Например, Gravity.CENTER в центре, Gravity.BOTTOM внизу и т. Д.), Смещение или смещение нельзя установить. Это описание аналогично предыдущему методу три, они могут делать то же самое, но showAtLocation уже предоставляется API 1.
Обязательно обратите внимание, что гравитация является относительной привязкой View родительского элемента управления.
popupWindow.showAtLocation(view, Gravity.CENTER,0, 0);
Еще один, используйте |, чтобы указать, что всплывающее окно появляется в правом нижнем углу родительского элемента управления привязки View
popupWindow.showAtLocation(view, Gravity.BOTTOM|Gravity.RIGHT,0, 0);
Три, различные настройки о Popup
1. О нажатии за пределами всплывающего окна, чтобы всплывающее окно исчезло
Два метода должны использоваться вместе, чтобы произвести эффект
2. Относительно фокуса вопроса .setFocusable (true);
Мы видим, что, если это всплывающее окно, нажав в верхнем правом углу WeChat или другого программного обеспечения, когда наше всплывающее окно выскочило, то это когда мы нажимаем кнопку возврата (клавиша возврата), мы обнаружим, что всплывающее окно исчезает, но не текущий выход Это показывает, что когда появляется текущая программа (например, WeChat), после всплывающего окна PopupWindow все сенсорные экраны и физические кнопки обрабатываются PopupWindows. Таким образом, первый раз, когда клавиша «Назад» должна выйти из всплывающего окна, во второй раз, когда клавиша «Назад» нажата, это выйти из текущего действия.
Однако способность всплывающих окон обрабатывать сенсорные экраны и физические кнопки не является врожденной. Вам необходимо установить popupWindow.setFocusable (true) ;. Это следует понимать не только как наличие фокуса, но и как приоритет всплывающего интерактивного уровня ответа.
Если .setFocusable (false); Тогда, если текущее всплывающее окно было отображено, это означает нажатие клавиши назад, и в результате всплывающее окно и действие завершаются вместе.
3. О связи между всплывающей и программной клавиатурой
Используйте setSoftInputMode, чтобы указать этот метод, всего 9 режимов.
4. Анимация о всплывающих окнах
Используйте следующий метод, чтобы указать
public void setAnimationStyle(int animationStyle)
Можете выбрать предоставленную систему
popWindow.setAnimationStyle(android.R.style.Animation_InputMethod);
может использовать пользовательскую анимацию входа и выхода:
android: windowEnterAnimation означает ввод оконной анимации
android: windowExitAnimation представляет анимацию выхода из окна
Код в res / values / style.xml:
.
.
объявите в res / anim / popup_enter.xml для входа в анимацию
Объявите необходимую анимацию выхода в res / anim / popup_exit.xml
Установите положение и анимацию всплывающего окна
popupWindow.setAnimationStyle(R.style.PopupAnimation);
6. Исчезновение всплывающих окон
popupWindow.dismiss();
Об этом нечего сказать
7. Щелкните по соответствующему всплывающему элементу, об этом нечего сказать.
.
.
По сути, все, что обычно используется при разработке всплывающих окон, упомянуто выше, теперь прикреплен полный демонстрационный код
Источник