- Tek Eye
- How to Display A Smaller Window on Top of an Activity
- Design the Layout for the Pop-Up
- Code to Load a Pop-up Window
- Calling the Pop-up Function
- See Also
- Do you have a question or comment about this article?
- Как создать всплывающее окно (PopupWindow) в Android
- 6 ответов
- как сделать простой Android всплывающее окно
- сделать макет для всплывающего окна окно
- надуться и показать всплывающее окно
- происходит
- дальнейшего изучения
- How to create a Popup Window in Android using Kotlin
- Adding the CardView library
- Creating the Popup Window Activity
- Using the Popup Window
- Android Studio: диалоговое окно AlertDialog
- С одной клавишей
- Особенности создания и пример с 2 клавишами
- Метод onCreateDialog в AlertDialog
- AlertDialog с перечнем
- AlertDialog с переключателями
- AlertDialog с флажками
- Автоматическое закрытие окна
- AlertDialog с рейтингом (проблемный пример)
- Следует избегать ProgressDialog
Tek Eye
The main screen for an Activity is not the only way to interact with the user of an app. A brief message or dialog can be displayed in appropriate circumstances to ask a specific question, get specific input, or show a brief message. Android has build in support for such small focused interactions that require immediate attention.
(This Android pop-up tutorial assumes that Android Studio is installed, a basic App can be created and run, and the code in this article can be correctly copied into Android Studio. The example can be changed to meet other requirements. When entering code in Studio add import statements when prompted by pressing Alt-Enter.)
How to Display A Smaller Window on Top of an Activity
There are different ways in Android to pop-up a brief window over the current Activity screen, these include:
- The Toast class – to display brief informational only message.
- The Dialog class, managed by a DialogFragment – to support a flexible input that can display information and can ask for inputs or choices. There are several built in sub-classes including:
- AlertDialog – supports buttons (from zero to three), list selections, check boxes and radio buttons (see the article About Box in Android App Using AlertBuilder).
- ProgressDialog – supports a progress bar or wheel and supports buttons because it extends AlertDialog.
- DatePickerDialog – supports selecting a date.
- TimePickerDialog – supports a time selection.
- The PopupWindow class – allows a View to float on top of an existing activity. Suitable for custom informational messages.
These classes build their user interfaces through class methods with support from custom layouts when required. For this article the PopupWindow class is used. This Android pop-up tutorial includes example code. What is the PopupWindow? The Android developer PopupWindow documention gives this class overview:
«This class represents a popup window that can be used to display an arbitrary view. The popup window is a floating container that appears on top of the current activity.»
It can be used to display extra information without needing to code another Activity. An example would be to show results at the end of a game (or end of a level), which will be done in this tutorial. The steps for this example project and code are:
- Create a new project in Android Studio.
- Design the pop-up window.
- Add the code to load and populate the pop-up window.
- Call the code.
Design the Layout for the Pop-Up
For this example a pop-up is going to display a game’s result as gold, silver and bronze medal positions. The pop-up will have a graphic, shown in a ImageView , for each of the medals; a TextView for the winner’s name, and one for the score. The images for the medals came from the Open Clip Art Library by user momoko. They have been resized for the Android project and are available in medals_png.zip. Ready to download and add into the app project.
Start a new app project in Android Studio. Here it was called Pop-up and uses an Empty Activity with all other settings left at their default values. The pop-up window will be defined in a new layout XML file in the project’s layout folder, called winners.xml. To add some interest to the pop-up screen it will have a blue background and rounded corners, this is done using a shape drawable (see Add a Border to an Android Layout). The shape drawable for the custom background definition is a drawable resource XML file in the folder res/drawable. With the app or res folder highlighted in the Project explorer use the File or context (often called right-click) menu. Select the New then Android resource file option. Call the new resource customborder.xml:
Add this code for the pop-up window background shape definition. The android:shape is a rectangle:
Add the images for the medals to the project’s res/drawable folders (see medals_png.zip). Now create the winners.xml layout file, again use the New menu and select XML then Layout XML File. A RelativeLayout is used for the Root Tag. Open the file, add the ImageViews for the medals and TextViews for winners names and scores. Here is the code used for the layout used in this example:
Code to Load a Pop-up Window
The code to display the pop-up window will be wrapped in a function called showWinners(). It can be called from a button press or other action. The first code in the function inflates the pop-up window layout using a LayoutInflater :
The inflated layout is used to get the id of the TextViews. The ids are used to set the names of the winners and their scores, e.g. here we assume that the name of the gold medal winner is stored in the string goldWinner:
The pop-up window is created by passing in the layout and required size. We defined a size in the XML which is used here, scaled by the screens density to support different devices:
The button on the pop-up is given an OnClickListener so that the pop-up can be closed (if not familiar with coding event handlers see the article Different Ways to Code Android Event Listeners).
A touch event outside of the pop-up will also close it. The trick here is to call setBackgroundDrawable with a transparent drawable. This allows for screen presses outside of the pop-up to also close the pop-up:
Finally display the pop-up:
Calling the Pop-up Function
The following listing is for a simple Activity with a button that has an OnCLickListener to call the showWinners() function that is described above. The names of the medal winners and there scores are simple variables, in a real app game they would come from the game results. This is the complete code for the example in action shown at the beginning of the article:
Bookmark this page in your browser so that you can use the code as a template for future projects that require a pop-up.
See Also
- Download the project code for this pop-up example, available in android-pop-up.zip ready for importing into Android Studio
- For more android example projects see the Android Example Projects page.
- The medal images are also available via the Free Launcher Icons, Menu Icons and Android Graphics page.
- View the Tek Eye full Index for other articles.
Author: Daniel S. Fowler Published: 2013-02-05 Updated: 2017-07-23
Do you have a question or comment about this article?
(Alternatively, use the email address at the bottom of the web page.)
↓markdown↓ CMS is fast and simple. Build websites quickly and publish easily. For beginner to expert.
Free Android Projects and Samples:
Источник
Как создать всплывающее окно (PopupWindow) в Android
чтобы создать простое рабочее всплывающее окно, нам нужно сделать следующее:
popup_example.XML-код:
Java-код
мое требование заключается в том, что мне нужно
в своем popup_example.xml . Как я могу обрабатывать эти два компонента в моем коде Java?
6 ответов
вот , я даю вам демо-пример . См. это и подгоняйте его согласно вашей потребности.
надеюсь, это решит вашу проблему.
как сделать простой Android всплывающее окно
Это более полный пример. Это дополнительный ответ, который касается создания всплывающего окна в целом и не обязательно конкретных деталей проблемы OP. (OP запрашивает кнопку отмены, но это не обязательно, потому что пользователь может щелкнуть в любом месте экрана, чтобы отменить его.) Это будет выглядеть следующим образом.
сделать макет для всплывающего окна окно
Добавить файл макета к res/layout это определяет, как будет выглядеть всплывающее окно.
надуться и показать всплывающее окно
вот код для основной деятельности нашего примера. Всякий раз, когда кнопка нажата, всплывающее окно раздувается и отображается над активностью. Прикосновение в любом месте экрана отклоняет всплывающее окно окно.
вот именно. Тебе конец.
происходит
дальнейшего изучения
они также были полезны в изучении того, как сделать всплывающее окно окно:
вы закончили с макетом надувать? может быть, вы можете попробовать это!!
Я создаю свой собственный класс, а затем вызываю его из своей деятельности, переопределяя небольшие методы, такие как showAtLocation. Я нашел его проще, когда у меня есть 4 до 5 всплывающих окон в моей деятельности, чтобы сделать это.
аналогично вы можете получить текстовое представление, добавив к нему идентификатор.
Источник
How to create a Popup Window in Android using Kotlin
Today, I’m going to show you how to create very easy a nice popup window with a semi-transparent background!
In this example I’m using CardView to have rounded corners in the popup window. If you don’t like it, and you want to use something else (RelativeLayout, FrameLayout e.t.c), just skip the next step.
Adding the CardView library
If you like your popup window to have rounded corners, add the cardView library to your build.gradle of your app module
Creating the Popup Window Activity
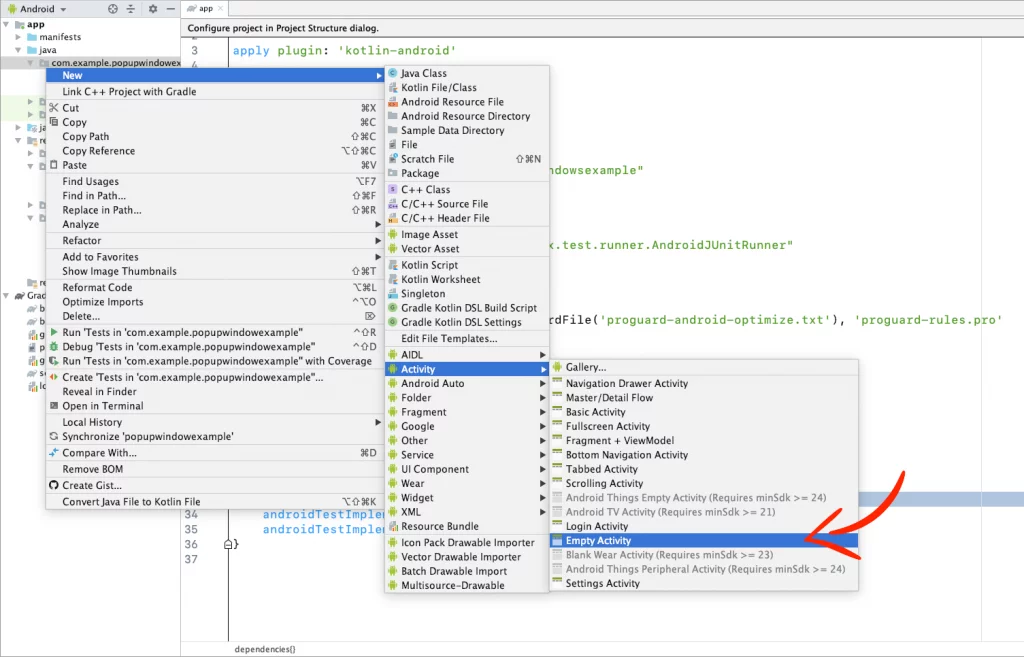
Create a new Empty Activity in your project. In this example, we call it PopUpWindow
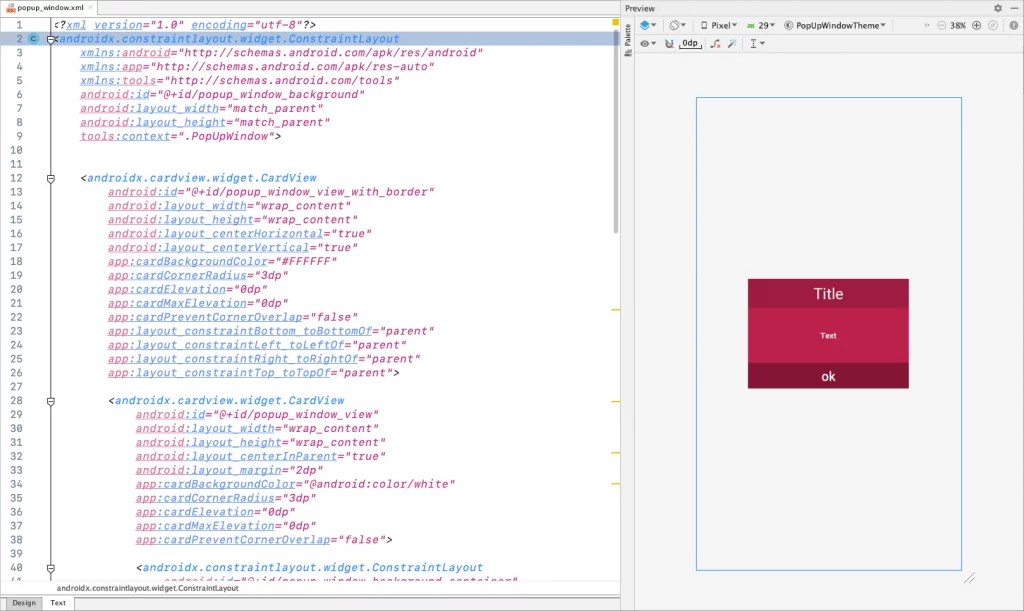
Go to the xml layout and paste the following code:
Go to your activity file (PopUpWindow.kt) and disable Activity’s open/close animation by giving the number 0 on the overridePendingTransition before the setContentView
Use Bundle to get the data we’ll pass later on when we call the popup window from the MainActivity
Set the data to the TextViews and Button
Make the status bar appearance transparent at different API levels
Create a fade animation for the popup window background when the Activity starts
Create the fade animation for the popup window too
Close the popup window with fade animation when you press the ‘OK’ button or the back button on your device.
Using the Popup Window
To use the popup window, just pass the values for the Title, Text, Button text and Status Bar appearance.
In this example, when you press the button in the MainActivity, it shows the popup window with title ‘Error’ and text ‘Sorry, that email address is already used!’
If you have any questions, please feel free to leave a comment below
Источник
Android Studio: диалоговое окно AlertDialog
Пользователям часто нужны напоминания, которые будут указывать на выбор или ошибки. Для этого в Android есть специальная встроенная программа, которая гибко настраивается под любые задачи – android studio всплывающее окно. При помощи сервиса удается экономить память и другие ресурсы, создавая заголовки, информационный массив, клавиши и прочее.
Что такое Android Studio? Это специальная среда IDE, которая позволит работать, настраивать и управлять операционной системой Android.
С одной клавишей
Для начала следует разобраться с легким примером, в котором используется только 1 клавиша. Первым делом формируется объем AlertDialog.Builder, передающий в виде примера контекст. После в работу входит техника Builder и формируется для всплывающего меню заголовок, используя команду setTitle(). Для текста подходит способ setMessage(), установка значка формируется в виде setIcon(). Чтобы установить клавишу, применяется техника setNegativeButton(), а обеспечить возможность нажатия на сделанную кнопку поможет комбинация cancel(). Обращать внимание на название техник не нужно, они не несут большой нагрузки.
Для исключения закрытия диалогового окна при помощи кнопки возврата на смартфоне, применяется метод setCancelable() со значением false. В самом конце требуется добиться всплывания окна при помощи команды show(). Например:
Особенности создания и пример с 2 клавишами
На основе кода видно пример формирования диалогового окна с наличием 2 клавиш для использования:
Общие параметры кода не меняются, прежними будут настройки, клавиши и обработка информации. Доступно добавлять в AlertDialog только по 1 клавише любого вида, поэтому в окне будет максимум 3 кнопки для использования.
Для каждого показателя применяются методы со вставкой set. Button, принимающие за основу подпись и внешний вид DialogInterface.OnClickListener, характеризующий операцию при касании. Чтобы исключить закрытие с помощью клавиатуры смартфона, в коде прописывается setCancelable() со значением false или true. Чтобы результат работы отобразился на экране, применяется способ show().
AlertDialog – гибкая программа для настроек. Всплывающее окно бывает самым простым с классическим выбором «Да» и «Нет», но при помощи перечня, флажков или переключателей, конструкция будет усложняться.
Метод onCreateDialog в AlertDialog
Чтобы при помощи android studio alertdialog сохранило состояние, потребуется применять способ активности onCreateDialog(). Для начала выполняются описанные этапы, а для показа работы указывается builder.create(). Пример кода:
Поскольку в одном приложении применяется сразу несколько типов диалоговых окон, потребуется сделать отдельный идентификатор, который поможет вызывать конкретный диалог. Работая на новой ОС Android видно, что метод показа всплывающего окна перечеркнут, поскольку он устаревший. С версии 3.0 пользуются техникой DialogFragment. Для проекта идентификатором выступает IDD_THREE_BUTTONS.
AlertDialog с перечнем
Некоторым пользователям важно использовать окна, в которых будет список с несколькими строками на выбор. Они заменяют клавиши, и для этого в коде применяют способ setItems(). В нем указывается часть информации для вывода на экран и dialogInterface.OnClickListener, позволяющий выбрать действие, во время выбора конкретной части из перечня. Для этого готовый код дополняется еще одной клавишей:
После выполнения проекта android studio alertdialog со списком, проводится запуск для проверки. Во время контакта с клавишей должно быть окно AlertDialog, в котором содержится перечень из 3 наименований, помогающий выбрать имя питомца. После касания одного выплывает сообщение, демонстрирующее выбранного питомца.
AlertDialog с переключателями
Всплывающее меню можно сделать с переключателями RadioButton. Для этого применяется техника setSingleChoiceitems() взамен способу setItems(). Если при помощи android studio диалоговое окно делается внутри onCreateDialog(), тогда операционная система Андроид будет управлять состоянием перечня при помощи переключателей. На момент активной работы, меню при дальнейших вызовах сохранит в памяти, ранее выбранные строки.
Создавая проект нужно обратить внимание на детали. Когда выбирается переключатель, всплывающее окно не будет закрываться, нужно заранее продумать этот момент и технику закрытия. К примеру, возможно добавить клавишу. Вторым фактором при использовании способа setSingleChoiceitems выступает то, что для первого значения применяется полный код и настройки, а для второго нужно применить целочисленный показатель индекса, оставляя его включенным всегда при всплывании окна. Значение «-1» применяется для отключения переключателей во время старта окна.
AlertDialog с флажками
Описанные переключатели возможно заменить флажками, которые называются CheckBox. Чтобы получить доступ к выбору параметров, необходимо применить код setMultiChoiceItems(). Визуально изменений почти нет, а детали можно просмотреть в самом коде:
Первое значение в способе setMultiChoiceItems() выступает массивом настроек для перечня с флажками.
Второе считается булевым массивом состояний, заданных по стандартным настройкам при вызове окна. К примеру, чтобы отметить флажком вторую строку, а другие оставить без изменений, используется код:
По аналогии с переключателями для всплывающего меню с флажками потребуется применять клавиши для закрытия меню. В запущенном приложении сохраняется предыдущий параметр состояния.
Автоматическое закрытие окна
Обычные сообщения класса Toast закрываются через 1-2 секунды, но диалоговые окна не будут самостоятельно закрываться, пока пользователь не сделает манипуляцию.
При использовании таймера можно убрать ограничение, добавляя клавишу автоматического закрытия. Для этого используется специальный код.
AlertDialog с рейтингом (проблемный пример)
Применение метода RatingBar для диалогового окна приводит к некорректной работе кода. На дисплее смартфона всегда всплывает 6 звездочек, невзирая на заданные параметры. Если перевернуть приложение в альбомную ориентацию, то будет показано от 7 звездочек, исходя из диагонали.
Для решения проблемы нужно элемент RatingBar поместить в макете wrap_content. Рекомендуется сделать отдельную разметку, с подключением ее к всплывающему окну. Для открытия доступа к настройкам элемента используется метод View.findViewById().
Следует избегать ProgressDialog
Android studio dialog – стандартный класс для всех всплывающих окон. ProgressDialog – это расширение, но оно тоже имеет специальные клавиши, а также индикатор выполненных задач. Но если потребуется показать процесс загрузки или любой другой информации, тогда используется отдельная инструкция по дизайну, что позволяет применять расширение в созданном макете.
Все классы позволяют установить стиль, структуру диалогового окна, но для этого применяется DialogFragment, как отдельный элемент. Эта группа дает возможность работы со всеми функциями, которые требуются для формирования всплывающих окон, их дизайном, вместо вызова способов к объекту Dialog.
Применение в работе для управления DialogFragment позволяет добиться корректной обработки жизненных событий в определенное время, поскольку можно задать дополнительные клавиши «Назад» или повернуть экран. Еще класс позволяет повторно использовать интерфейс в виде встраиваемого элемента высшего уровня, по аналогии с классом Fragment. Это требуется при необходимости разного отображения окон на экранах больших и малых устройств.
В результате того, что описанный класс первоначально есть в Android 3.0, в нем будет описано применение класса DialogFragment, которое есть в Библиотеке поддержки. После ее добавления можно воспользоваться самим классом и другими API на гаджетах под управлением ОС Android 1.6 и выше. Если применяются вспомогательные библиотеки, рекомендуется провести импорт класса android.support.v4.app.DialogFragment, но не использовать android.app.DialogFragment.
На видео детально представлены диалоговые окна и программирование Андроид:
Источник