- ProgressBar — Индикатор прогресса
- Основы
- Стилизация
- Индикатор с текстом
- Анимация ObjectAnimator
- Дополнительное чтение
- ProgressBar (Horizontal) — горизонтальный индикатор прогресса
- Основы
- Отдельный поток
- Пунктирный ProgressBar
- Режим Indeterminate
- Настройка через XML
- Вертикальный индикатор прогресса
- verticalprogressbar.xml
- verticalprogressbar2.xml
- Круговые индикаторы прогресса
- Индикатор с текстом
- Программное создание индикатора
- Анимация ObjectAnimator
- Дополнительное чтение
- Полный список
ProgressBar — Индикатор прогресса
Основы
Компонент ProgressBar (Индикатор прогресса) применяется в тех случаях, когда пользователю нужно показать, что программа не зависла, а выполняет продолжительную работу.
Находится в категории Widgets.
Студия предлагает несколько видов индикаторов: ProgressBar и ProgressBar (Horizontal). В свою очередь компонент имеет несколько модификаций и их отличия заложены в стилях, если посмотреть XML-описание компонентов. Стили постоянно меняются, поэтому проще выбрать атрибут style и посмотреть предлагаемые варианты из выпадающего списка на текущий момент.
Методы для работы с ProgressBar:
- setProgress() — устанавливает заданное значение индикатора прогресса;
- getProgress() — возвращает текущее значение индикатора прогресса;
- incrementProgressBy() — устанавливает величину дискретизации приращения значения индикатора;
- setMax() — устанавливает максимальное значение величины прогресса.
Круговые индикаторы Normal, Small и Large можно просто разместить на экране, и они будут бесконечно выводить анимацию вращения без единой строчки кода.
Как правило, «бесконечный» индикатор выводят в нужный момент, а когда задача выполнена, то его скрывают. Видимость можно установить через XML и программно.
В коде используется метод setVisibility()
Сейчас проекты в студии используют Material Design, поэтому цвет индикатора будет соответствовать ресурсу colorAccent.
Можно переопределить цвет, если вы хотите отказаться от этой связи с colorAccent, задав свой стиль.
Подключаем через тему.
Другая настройка связана с Tint — оттенками цвета (Android 5.0).
Стилизация
Если вам не нравится внешний вид стандартных индикаторов, то можете придумать свой. Есть два варианта для реализации этой цели. В первом случае можно подготовить готовый png-файл (spin_custom.png) и поместить его в ресурс, например, в папку res/drawable.
Затем в этой же папке создаём xml-файл spinner_png.xml с таким содержанием:
Теперь в разметке активности можно определять ProgressBar так:
Если запустить проект, то увидим такой индикатор:
В реальности индикатор выглядит немного корявым, подёргиваясь на экране. Кроме того, изображение можно улучшить, уменьшив количество цветов и сократив размер файла.
Второй вариант выглядит предпочтительней. На этот раз мы обойдёмся без графических файлов, а будем использовать только XML-разметку. В этой же папке поместим файл spinner_ring.xml следующего содержания:
Теперь в разметке активности пропишем строки:
Получим следующий результат:
Индикатор с текстом
К сожалению, индикатор не выводит текст во время работы, что не очень удобно. Можно создать свой ProgressBar из TextView или создать свой компонент на основе ProgressBar. Другой простой способ — наложить текстовый блок прямо на индикатор, используя RelativeLayout. Пример для пояснения.
Код, чтобы увидеть работу индикатора. При каждом щелчке кнопки значение индикаторов увеличиваются на 10 процентов.
Индикаторы прогресса также можно использовать в заголовках приложения у старых устройств, а также в ActionBar и ToolBar у новых устройств.
Компонент постоянно дорабатывается. Например, в Android 8 появились новые методы isAnimating(), getMin(), setMin().
Анимация ObjectAnimator
Можно подключить готовую анимацию для визуализации компонента.
Дополнительное чтение
Material ProgressBar — статья про создание собственного индикатора в стиле Material Design
Indeterminate — серия статей на тему создания индикаторов прогресса, ссылка на первую часть.
Источник
ProgressBar (Horizontal) — горизонтальный индикатор прогресса
Основы
Компонент ProgressBar (Horizontal) (Индикатор прогресса) применяется в тех случаях, когда пользователю нужно показать, что программа не зависла, а выполняет продолжительную работу.
Находится в категории Widgets.
Студия предлагает несколько видов индикаторов: ProgressBar и ProgressBar (Horizontal). В свою очередь компонент имеет несколько модификаций и их отличия заложены в стилях, если посмотреть XML-описание компонентов. Стили постоянно меняются, поэтому проще выбрать атрибут style и посмотреть предлагаемые варианты из выпадающего списка на текущий момент.
Методы для работы с ProgressBar:
- setProgress() — устанавливает заданное значение индикатора прогресса;
- getProgress() — возвращает текущее значение индикатора прогресса;
- incrementProgressBy() — устанавливает величину дискретизации приращения значения индикатора;
- setMax() — устанавливает максимальное значение величины прогресса.
Горизонтальный индикатор обычно используют, чтобы показать индикатор в действии. При длительной операции пользователь видит, что полоска индикатора постоянно увеличивается.
Нужно задать верхнюю границу диапазона max и начальное значение progress и затем программно работать с этими данными.
Атрибут android:secondaryProgress=»50″ создаёт эффект буфера, когда рисуется ещё одна полоска, опережающая основной цвет. Ей можно управлять через метод setSecondaryProgress().
Отдельный поток
Выполнение длительных операций предпочтительнее производить в отдельном потоке. Android имеет специальный класс Handler для создания фоновых потоков и их взаимодействия с пользовательским интерфейсом. Либо используется AsyncTask и другие способы выполнения в другом потоке.
Запустим индикатор через кнопку.
Будем усыплять поток на небольшой промежуток времени.
Часто нужно выводить не круглое число 100, а что-то другое (размер файла). Тогда нужно сделать небольшие вычисления, чтобы выводились данные в процентах.
Допустим размер файла 365 Мб. Запускаем и смотрим — вся жизнь пробежала перед глазами, ну или год.
Пунктирный ProgressBar
Изменим обычную линию на пунктир. Создадим файл res/drawable/dash_progressbar.xml.
Подключим через атрибут progressDrawable.
Режим Indeterminate
Существует режим неопределённости (indeterminate), когда индикатор работает постоянно. Для этого нужно установить соответствующие атрибуты.
При запуске индикатор прогресса без всякого кода будет выводить бесконечную анимацию.
Переключение между режимами программно — метод setIndeterminate(boolean indeterminate).
Аккуратнее с атрибутом indeterminateOnly, если он будет установлен, то анимацию программно уже не приостановить. В этом случае просто не используйте атрибут. Несмотря на анимацию, индикатор по прежнему меняет свои показания. Если брать предыдущий пример с процентами и установить атрибуты, указанные выше (кроме indeterminateOnly), то программно можно остановить анимацию следующим образом.
Также часто используют изменение видимости — когда индикатор не нужен, его просто прячут.
Настройка через XML
Индикатор прогресса работает в стиле Material Design на Lollipop-устройствах и выше. На старых устройствах выводится другой цвет.
Можно задать свои настройки для цвета.
Для тонкой настройки компонента под себя следует использовать файл в ресурсах с использованием LayerDrawable. Файл ресурсов должен использовать системный идентификатор @android:id/background для фона, а также идентификатор @android:id/progress для самого индикатора. Также можно использовать ещё один необязательный идентификатор @android:id/secondaryProgress для дополнительного индикатора. Пример ниже.
Вертикальный индикатор прогресса
По умолчанию используется горизонтальный индикатор. Можно создать собственный индикатор с вертикальной ориентацией.
Рассмотрим пример с обычной вертикальной линией. Создадим файл res/drawable/vert_progressbar.xml.
Задействуем атрибут android:progressDrawable. Есть определённая сложность размещения компонента на экране. Хотя мы хотим видеть вертикальный индикатор, студия воспринимает его по-прежнему горизонтальным и в режиме дизайна отображает его соответствующим образом. Попробуем следующий вариант.
Код можно взять из примера с процентами. Там всё без изменений.
Вариант не слишком удобный, так как не интуитивен при визуальном размещении.
Другой вариант вертикального индикатора, который гораздо лучше справляется со своей задачей. Кроме того, индикатор будет не виде линии, а полноценным жирным прямоугольником. В папке res/drawable подготовим два файла:
verticalprogressbar.xml
verticalprogressbar2.xml
Разница между двумя файлами только в цвете, которым закрашивается индикатор во время работы. Я создал второй файл только для демонстрации программного изменения индикатора — когда значение индикатора достигнет отметки 50, то цвет поменяется на зелёный.
Код можно вставить после строчки из предыдущего примера:
Также можно использовать атрибут XML.
Круговые индикаторы прогресса
Несмотря на то, что компонент называется горизонтальным индикатором прогресса, мы уже изменили его на вертикальный. Но это не предел, мы можем сделать индикатор круговым.
Сначала покажу неудачный пример, который попался в интернете. Создадим файл res/drawable/circular_progressbar.xml.
Снова используем атрибут android:progressDrawable. Чтобы пример работал должным образом, нужно следить за размерами индикатора — ширина и высота должны быть одинаковыми. Если забыть об этом, то получим следующее.
Попробуем установить одинаковые размеры, а также добавить пунктир и градиент.
Для примера с обратным отсчётом я использовал индикатор с двумя drawable-ресурсами, используя shape с другими параметрами.
Индикатор с текстом
К сожалению, индикатор не выводит текст во время работы, что не очень удобно. Можно создать свой ProgressBar из TextView или создать свой компонент на основе ProgressBar. Другой простой способ — наложить текстовый блок прямо на индикатор, используя RelativeLayout. Пример для пояснения.
Код, чтобы увидеть работу индикатора. При каждом щелчке кнопки значение индикаторов увеличиваются на 10 процентов.
Программное создание индикатора
Данный способ уже устарел, так как через XML намного удобнее. Для общего развития.
Индикаторы прогресса также можно использовать в заголовках приложения у старых устройств, а также в ActionBar и ToolBar у новых устройств.
Компонент постоянно дорабатывается. Например, в Android 8 появились новые методы isAnimating(), getMin(), setMin().
Анимация ObjectAnimator
Можно подключить готовую анимацию для визуализации компонента.
Дополнительное чтение
Material ProgressBar — статья про создание собственного индикатора в стиле Material Design
Indeterminate — серия статей на тему создания индикаторов прогресса, ссылка на первую часть.
Источник
Полный список
— работаем с ProgressDialog
ProgressDialog позволяет показать пользователю, что идет какая-либо операция и надо подождать. Он бывает двух видов: просто вращающийся круг и полоса-индикатор, которая показывает процент выполнения. Сделаем приложение, которое будет показывать оба вида.
Project name: P0671_ProgressDialog
Build Target: Android 2.3.3
Application name: ProgressDialog
Package name: ru.startandroid.develop.p0671progressdialog
Create Activity: MainActivity
В strings.xml пропишем тексты:
Две кнопки: одна покажет диалог с крутящимся кругом (ProgressDialog по умолчанию), другая — с горизонтальной полосой индикатором
Для первого диалога все почти как обычно. Сначала настраиваем заголовок и сообщение. Затем добавляем кнопку. Здесь немного по-другому, чем с AlertDialog.Builder. Мы используем метод setButton. На вход передаем тип кнопки, текст и обработчик. Тип кнопки определяется константами: BUTTON_POSITIVE, BUTTON_NEGATIVE, BUTTON_NEUTRAL. В обработчике я ничего не пишу, мне он не нужен сейчас. Далее показываем диалог методом show.
Для второго диалога указываем, что он будет индикатором. Это делается с помощью метода setProgressStyle. Далее задаем заголовок и сообщение. Кнопку не добавляем, но если вдруг нужна будет, то это делается полностью аналогично первому диалогу. Метод setMax устанавливает максимальное значение заполнения индикатора. Значение 2148 я выбрал случайно. Метод setIndeterminate включает анимацию индикатора, имитирующую ожидание. Метод show показывает диалог.
Далее снова приходится использовать незнакомый нам Handler. Понимать его действие сейчас необязательно, позже мы его еще будем проходить. Сейчас я просто распишу на словах, что он делает. Handler ждет 2 секунды (просто имитация, например, подключения к серверу), выключает анимацию ожидания (setIndeterminate), затем каджые 100 миллисекунд увеличивает значение основного (incrementProgressBy) и дополнительного (incrementSecondaryProgressBy) индикатора, пока основной индикатор (getProgress) не достигнет максимума (getMax, в нашем случае = 2148). После этого диалог закрываем (dismiss).
Пример дополнительного индикатора вы могли видеть на YouTube. Когда смотрите видео, там снизу по мере воспроизведения заполняется основной индикатор, а правее его заполняется еще один, затемненный, который показывает, сколько видео закэшировалось. Разумеется, если он вам не нужен, вы просто его не заполняете. Будет отображаться только основной.
Все сохраним и запустим.
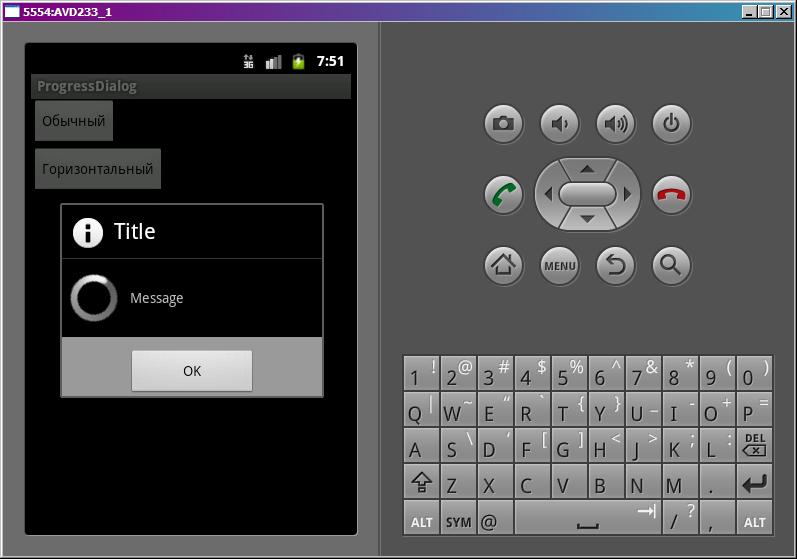
Вызовем первый диалог
Бесконечно крутящийся круг показывает, что процесс идет. Но сколько осталось – непонятно. Не всегда можно спрогнозировать оставшееся время или показать процент выполнения задачи.
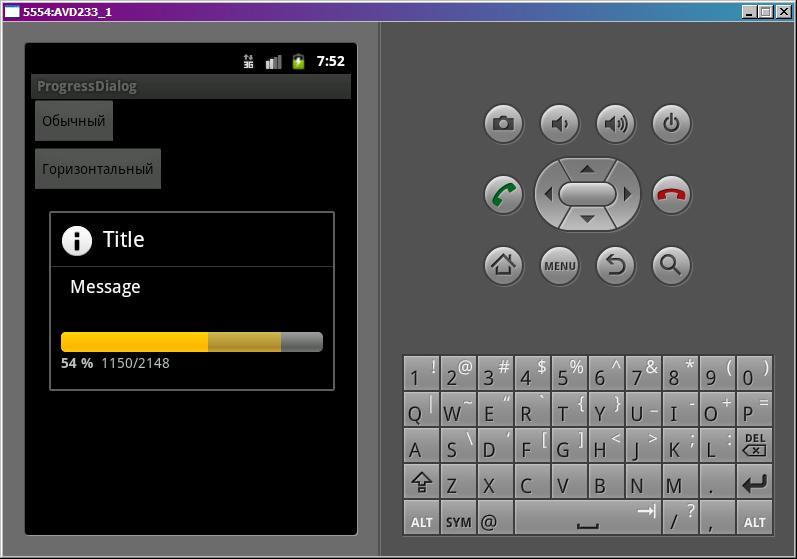
Закроем первый диалог и откроем второй. Он две секунды повисит с анимацией ожидания
А затем начнет заполнять индикатор (основной и дополнительный).
Когда основной индикатор заполнится, диалог закроется.
Думаю, по диалогам тему можно закрывать. Мы рассмотрели их достаточно подробно. То, что пока непонятен Handler – это ничего страшного, через несколько уроков возьмемся и за него. Если вдруг чего осталось непонятным, велкам на форум, будем разбираться )
На следующем уроке:
— знакомимся с Parcel
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник