- Как создать приложение для Android-чата с Applozic SDK в Android Studio
- Предпосылки
- Шаг 1: Получите бесплатный стартовый набор для чата
- Шаг 2. Установите Applozic Chat SDK в приложение для Android
- Шаг 3: Конфигурация
- Шаг 4: Аутентификация
- Step 5: Check if the User Is Already Logged In
- Простой клиент-сервер на Android (интернет-мессенджер)
- Делаем сервер
- Клиентская часть
- Как создать приложение для Android-чата с помощью Firebase
- Предпосылки
- 1. Создайте проект Android Studio
- Использование Google FireBase для создания простого чата на Android
- Создание базового шаблона Firebase
- Главный Экран
- MainActivityPresenter:
- Экран регистрации
- Interactor:
- Экран входа в систему
- Что происходит, когда пользователь нажимает Вход в систему?
- Экран чата
- Adapter
- Presenter:
- Interactor:
- Как это работает, шаг за шагом.
- Вывод:
Как создать приложение для Android-чата с Applozic SDK в Android Studio
Приложения для чата революционизируют не только наш способ общения, но и бизнес. История WeChat — яркий пример того, как бизнес-экосистемы становятся диалоговыми. Кроме того, тот факт, что приложения для чата обогнали социальные сети для пользователей, указывает на предпочтения людей. Поэтому компании начали применять подход, основанный на работе с чатом.
В этом уроке мы будем создавать базовое приложение для чата Android с использованием Applozic SDK в Android Studio.
Предпосылки
- Applozic аккаунт.
- Android Studio 2.x и выше .
- Gradle 3.1.3 и выше.
- JDK 8.0 / Язык .
- Android-приложение (если оно у вас уже есть, оно нормально или загрузите его здесь ).
Есть пять простых шагов для создания приложения для чата Android.
- Получите бесплатный стартовый набор для чата .
- Установите Applozic chat SDK в свое приложение для Android.
- Конфигурация.
- Аутентификация.
- Проверьте, если пользователь уже вошел в систему.
Шаг 1: Получите бесплатный стартовый набор для чата
Мы будем использовать бесплатный чат Applozic для создания нашего чата.
Applozic включает в себя чат
- Готовый чат SDK.
- API чата.
- Готовый UX / UI.
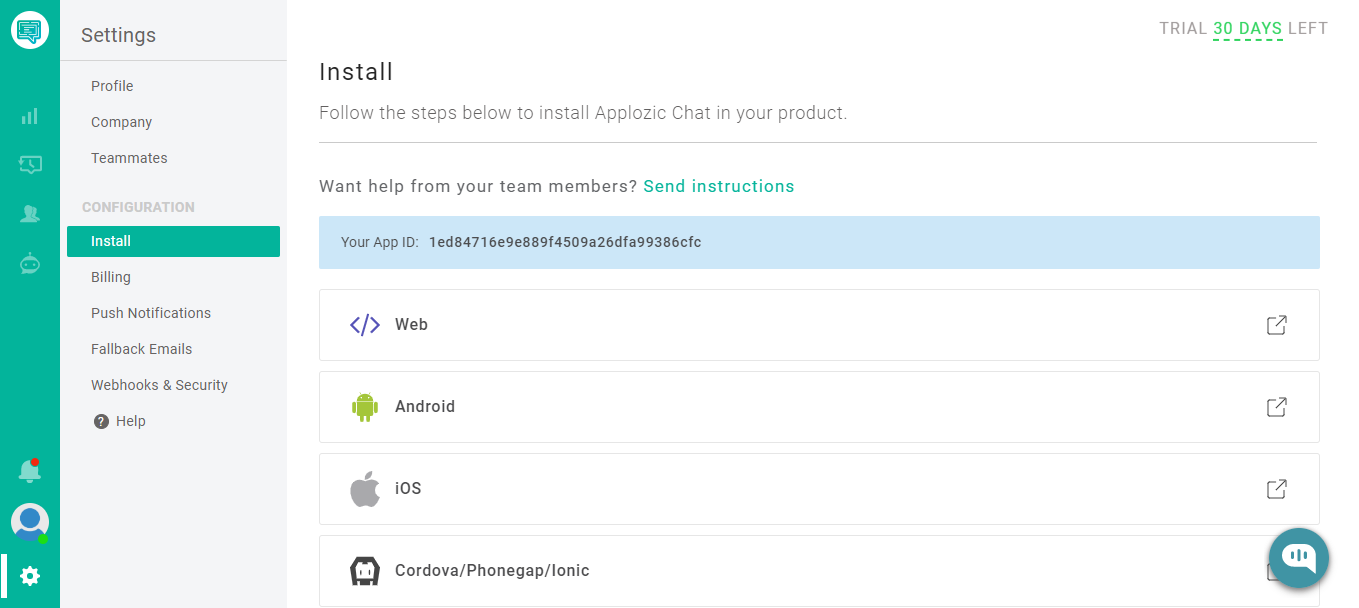
Чтобы получить этот бесплатный набор для чата, зарегистрируйтесь здесь, и как только вы зарегистрируетесь, Applozic создаст уникальный APP_ID, который мы будем использовать на нашем этапе настройки.

( Вы можете получить APP_ID в разделе установки )
Шаг 2. Установите Applozic Chat SDK в приложение для Android
Как только вы создадите applozic a / c, вам нужно интегрировать Applozic chat SDK в ваше приложение.
Здесь вы будете использовать инструментарий Gradle для интеграции приложения чата. ( Что такое Gradle в андроид студии ?)
Скопируйте фрагмент ниже и добавьте его в свою зависимость от Android Gradle.
После сборки Gradle необходимо исключить параметр пакета, чтобы избежать дублирования файлов или ошибок.
Чтобы исключить пакет, скопируйте приведенный ниже код и добавьте его в целевой класс Android.
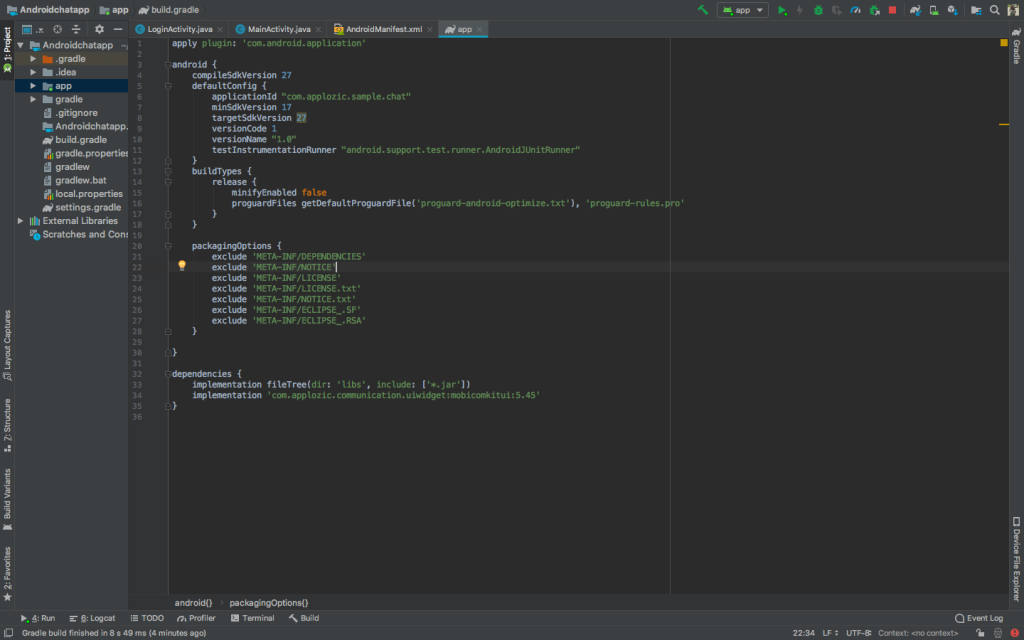
Ваша сборка. Gradle-файл будет выглядеть так:

Большой! Теперь вы закончили установку Chat SDK в приложение для Android.
Давайте перейдем к третьему шагу.
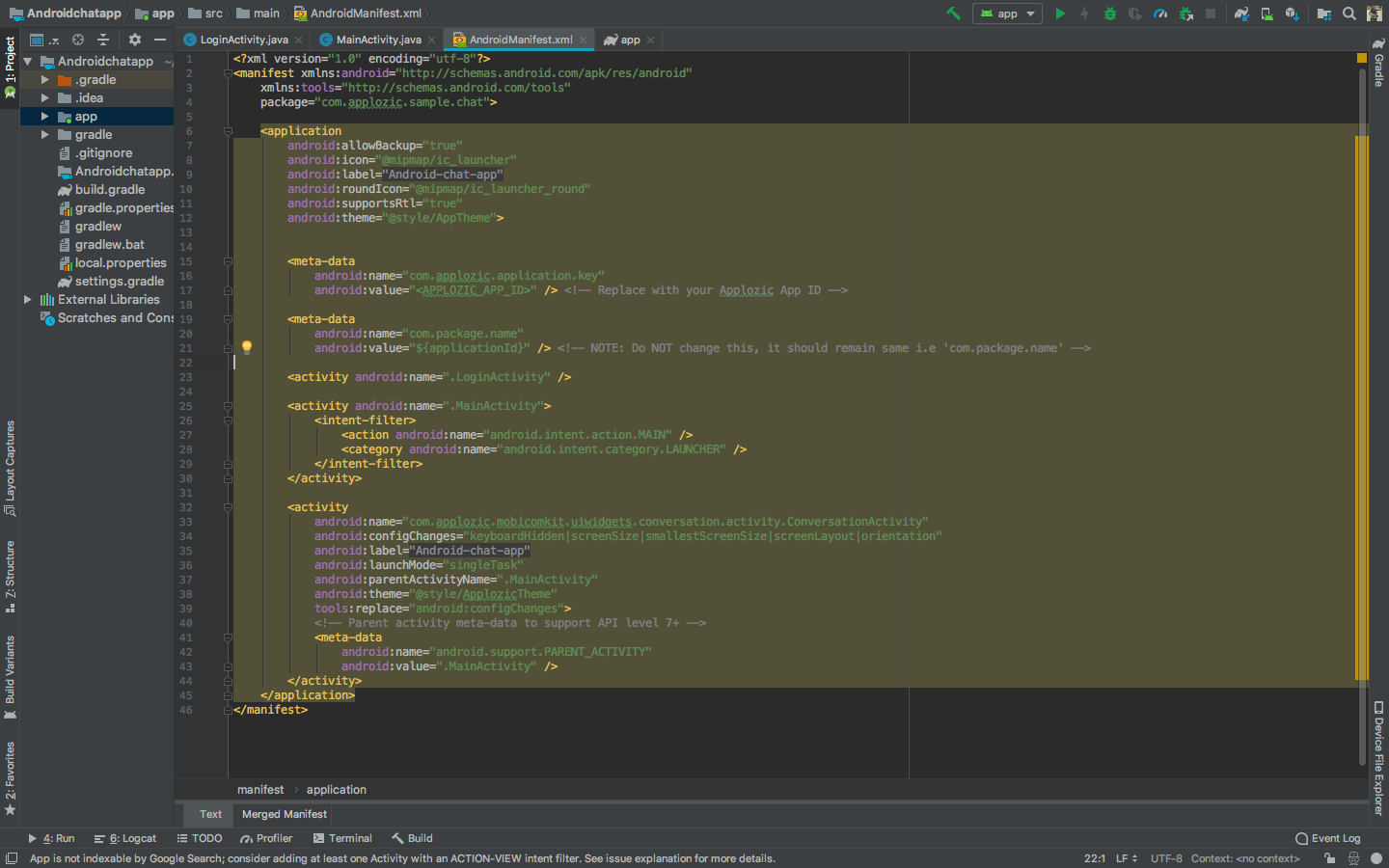
Шаг 3: Конфигурация
На этом этапе вам нужно НАСТРОИТЬ активность и метаданные в вашем AndroidManifest.xml и указать свой APP_ID, значок приложения и имя папки с вложением. Этот шаг необходим, поскольку в Applozic SDK используются некоторые компоненты, которые необходимо зарегистрировать в файле AndroidManifest.xml уровня приложения, чтобы изменить их свойства. Например, вам нужно добавить запись ConversationActivity.java в файле AndroidManifest.xml, чтобы добавить к ней родительское действие (которое принадлежит вашему приложению).
Добавьте следующий код в тег приложения Android.
ПРИМЕЧАНИЕ: НЕ меняйте это, оно должно оставаться таким же, то есть ‘com.package.name’ →
Ваш файл AndroidManifest.xml будет выглядеть примерно так:

Шаг 4: Аутентификация
(Вы должны убедиться, что вы уже создали кондиционер в applozic).
Войдите в свой Applozic Chat — регистрационный код пользователя — в любом месте вашего приложения и передайте необходимые учетные данные.
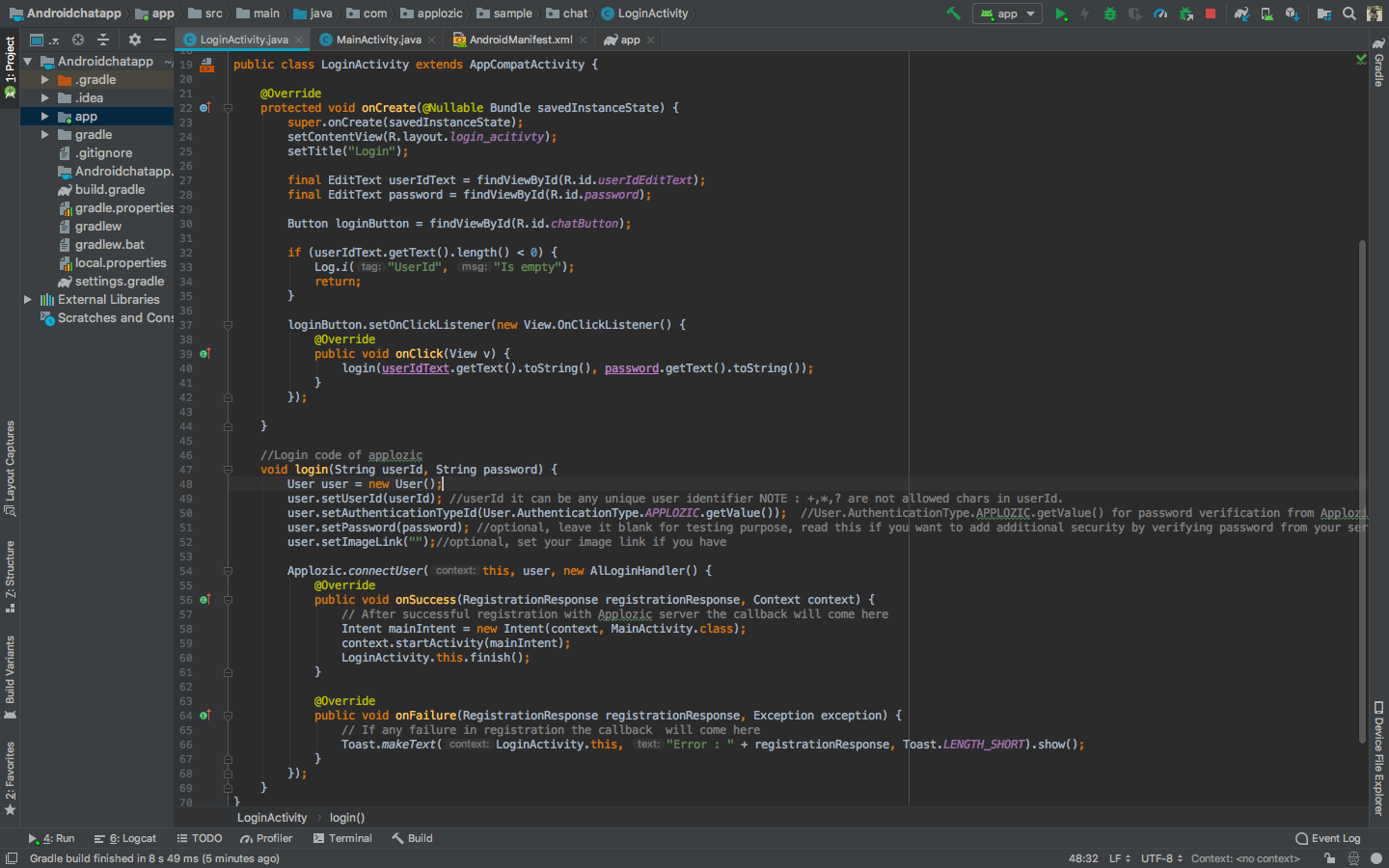
Прежде чем получить доступ к API-интерфейсам или экранам в Applozic SDK, вам необходимо аутентифицировать пользователя. Вы можете напрямую аутентифицировать пользователя, используя userId (единственное обязательное поле Applozic User). Если пользователь существует, SDK войдет в систему для пользователя; если нет, SDK создаст пользователя и войдет в систему. Выполните следующие действия в LoginActivity.
Создайте объект User, как показано ниже:
Передайте этот пользовательский объект методу аутентификации в Applozic:
Вот как будет выглядеть вход в систему:

Step 5: Check if the User Is Already Logged In
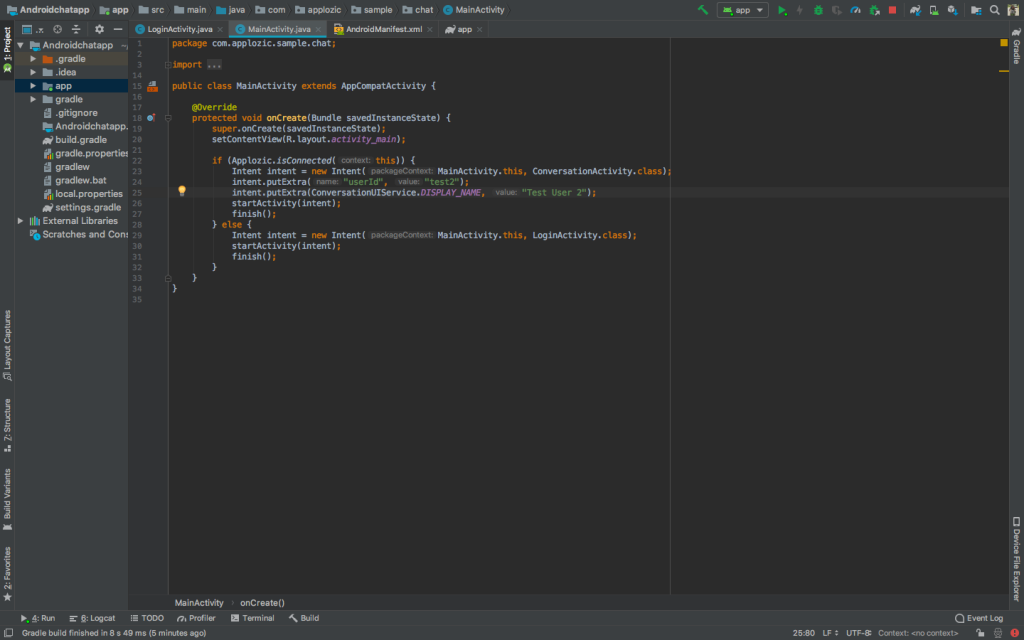
In your launcher activity (MainActivity), you can check if the user is already logged into applozic. If the user is already logged in, launch the chat directly with a userId “test2.» (You can use any userId.) Then, we will navigate the user to the login activity
In your launcher activity’s onCreate() method, add the below code:
This is how the launcher activity will look:

Here’s How the chat window will look like:
Video Player 00:00 00:30
And just like that, your chat app is up and running. You can run it as a standalone application or integrate it into your existing app. What you see as the UI is the default drop-in version, and you can customize it completely. We will be covering the steps for customization and the integration in upcoming tutorials.
If you have any questions, please drop it in the comments. Also, let us know if you want us to cover any specific topics.
PS: I thank Sunil, Ashish, Mukesh, Satadeep fromApplozic team for helping me with initial notes.
Источник
Простой клиент-сервер на Android (интернет-мессенджер)
Важно. Все написанное ниже не представляет собой какой либо ценности для профессионалов, но может служит полезным примером для начинающих Android разработчиков! В коде старался все действия комментировать и логировать.
Поехали. Многие мобильные приложения (и не только) используют архитектуру клиент-сервер. Общая схема, думаю, понятна.
Уделим внимание каждому элементу и отметим:
- сервер — представляет собой некую программу, работающую на удаленном компьютере, и реализующую функционал «общения» с приложениями-клиентами (слушает запросы, распознает переданные параметры и значения, корректно отвечает на них);
- клиент — в нашем случае, программа на мобильном устройстве, которая умеет формировать понятный серверу запрос и читать полученный ответ;
- интерфейс взаимодействия — некий формат и способ передачи/получения запросов/ответов обеими сторонами.
Неважно, как реализован любой из этих элементов, все они в любом случае присутствуют. Давайте реализуем примитивный сервер и Android клиент, работающий с ним. Как пример, будем использовать любой популярный мобильный интернет-мессенджер (Viber, ICQ), а приложение условно назовем «интернет-чат».
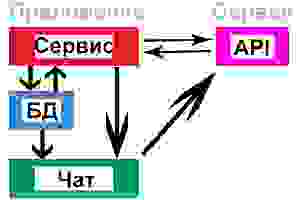
Схема взаимодействия следующая:
Клиент, установленный на устройстве А, посылает сообщение для клиента, установленного на устройстве Б. И наоборот. Сервер играет роль связующего звена между устройством А и Б… С, Д… и т.д. Также он играет роль «накопителя» сообщений, для их восстановления, на случай удаления на одном из клиентских устройств.
Для хранения сообщений используем SQL БД как на сервере, так и на устройствах-клиентах (в принципе, вся работа клиентов интернет-мессенджеров и сводится к постоянной синхронизации локальной и удаленной БД с сообщениями). Дополнительно, наш интернет-чат будет уметь стартовать вместе с запуском устройства и работать в фоне. Взаимодействие будет происходить путем HTTP запросов и JSON ответов.
Более логично, если синхронизация происходит через порт/сокет, это с одной стороны упрощает задачу (не нужно циклично слать HTTP запросы на проверку новых сообщений, достаточно проверять состояние прослушиваемого сокета), но с другой стороны, это усложняет создание серверной части приложения.
Делаем сервер
Для реализации «сервера», нам нужно зарегистрироваться на любом хостинге, который дает возможность работы с SQL и PHP.
Создаем пустую SQL БД, в ней создаем таблицу.
- author — автор сообщения;
- client — получатель сообщения;
- data — время и дата получения сообщения на сервере;
- text — сообщение.
В двух следующих файлах необходимо изменить переменные, содержащие данные для доступа к БД, на свои, полученные Вами при регистрации Вашего«сервера».
Структура запросов к api:
- обязательный атрибут action — может быть равен select (сервер ответит списком записей из своей БД), insert (сервер добавить новую запись в свою БД), delete (сервер очистит свою БД)
- если action=insert, нам нужно будет передать дополнительные параметры: author (кто написал сообщение), client (кому адресовано сообщение), text (сообщение)
- action=select может содержать дополнительный параметр data, в этом случае ответ сервера содержит не все сообщения из БД, а только те, у которых время создания позднее переданного
Примеры:
- chat.php?action=delete – удалит все записи на сервере
- chat.php?action=insert&author=Jon&client=Smith&text=Hello — добавит на сервере новую запись: автор Jon, получатель Smith, содержание Hello
- chat.php?action=select&data=151351333 — вернет все записи, полученные после переданного времени в long формате
Клиентская часть
Теперь структура Android приложения:
В фоне работает FoneService.java, который, в отдельном потоке, каждые 15 секунд делает запрос на сервер. Если ответ сервера содержит новые сообщения, FoneService.java записывает их в локальную БД и отправляет сообщение ChatActivity.java о необходимости обновить ListView, с сообщениями. ChatActivity.java (если она в этот момент открыта) получает сообщение и обновляет содержимое ListView из локальной БД.
Отправка нового сообщения из ChatActivity.java происходит сразу на сервер, минуя FoneService.java. При этом наше сообщение НЕ записывается в локальную БД! Там оно появится только после получения его назад в виде ответа сервера. Такую реализацию я использовал в связи с важным нюансом работы любого интернет-чата — обязательной группировкой сообщений по времени. Если не использовать группировку по времени, будет нарушена последовательность сообщений. Учитывая, что клиентские приложения просто физически не могут быть синхронизированы с точностью до миллисекунд, а возможно будут работать даже в разных часовых поясах, логичнее всего будет использовать время сервера. Так мы и делаем.
Создавая новое сообщение, мы передаем запросом на сервер: имя автора сообщения, имя получателя сообщения, текст сообщения. Получая эту запись назад, в виде ответа сервера, мы получаем то, что отправляли + четвертый параметр: время получения сообщения сервером.
Источник
Как создать приложение для Android-чата с помощью Firebase
С Firebase создание социальных приложений в реальном времени — это прогулка по парку. И самое главное: вам не нужно писать ни одной строчки кода на стороне сервера.
В этом уроке я покажу вам, как использовать пользовательский интерфейс Firebase для создания приложения для чата, которым вы можете поделиться со своими друзьями. Это будет очень простое приложение с одной чат-комнатой, которая открыта для всех пользователей.
Как вы уже догадались, приложение будет зависеть от Firebase Auth для управления регистрацией пользователей и входа в систему. Оно также будет использовать базу данных Firebase в реальном времени для хранения сообщений группового чата.
Предпосылки
Чтобы следовать этому пошаговому руководству, вам потребуется следующее:
Инструкции по настройке учетной записи Firebase и подготовке к разработке Firebase в Android Studio см. В моем учебном руководстве Начало работы с Firebase для Android здесь, на Envato Tuts +.

1. Создайте проект Android Studio
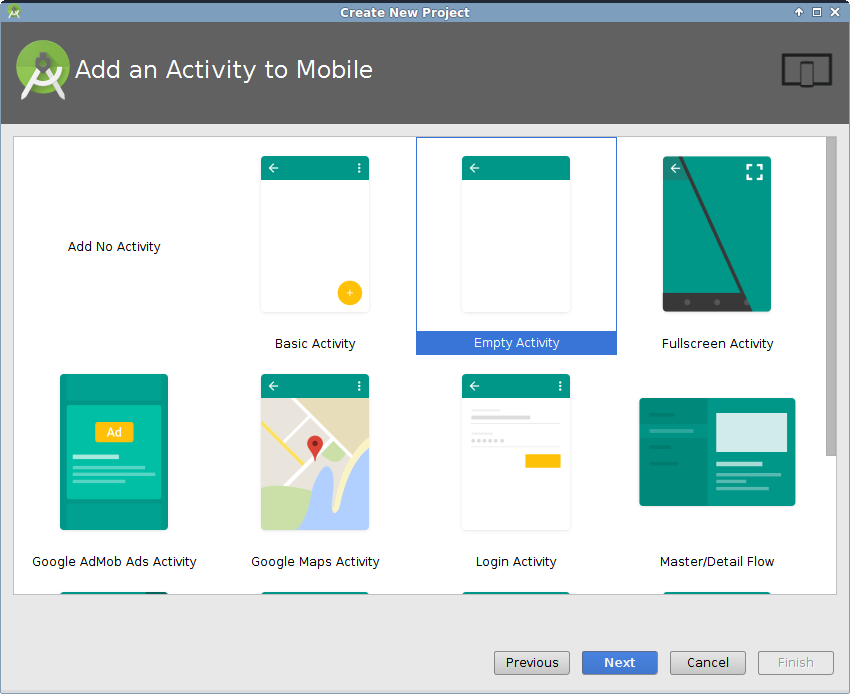
Запустите Android Studio и создайте новый проект с пустым действием MainActivity .
Чтобы настроить проект для использования платформы Firebase, откройте окно Помощника Firebase, щелкнув Инструменты> Firebase .
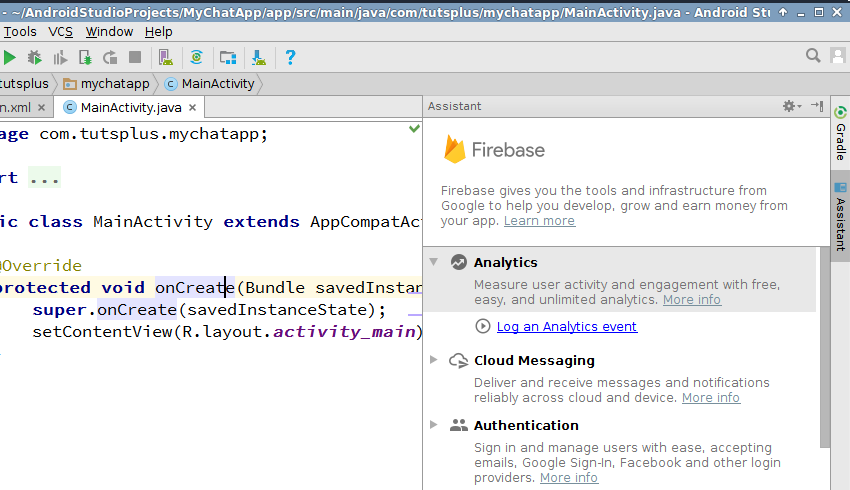
При использовании платформы Firebase обычно хорошей идеей является добавление Firebase Analytics в проект. Поэтому в окне Firebase Assistant перейдите в раздел « Аналитика » и нажмите «Записать событие аналитики» .
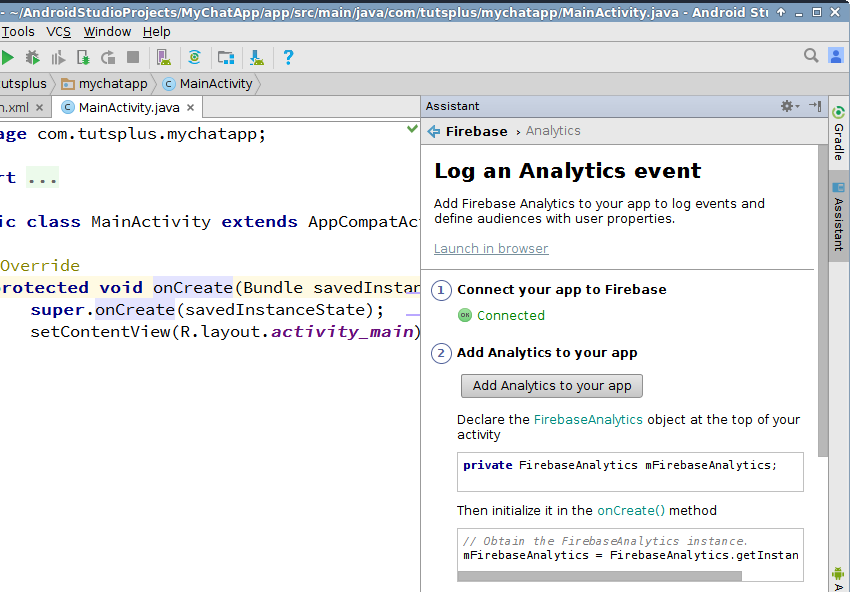
Затем нажмите кнопку « Подключиться к Firebase» и убедитесь, что выбрана опция « Создать новый проект Firebase» . Как только соединение установлено, нажмите кнопку « Добавить аналитику в ваше приложение» .
На данный момент проект Android Studio не только интегрирован с Firebase Analytics, но и готов использовать все другие сервисы Firebase.
Источник
Использование Google FireBase для создания простого чата на Android
Создание базового шаблона Firebase
Я не буду вдаваться в подробности создании учетной записи в Firebase, а также о «5-минутном быстром запуске», я просто пойду прямо в реализацию.
Сначала мы рассмотрим, какие каталоги нам нужны в нашем шаблоне Firebase, например — Firebase создает пользователей в отдельной базе данных, а при создании хранимой информации — это электронное письмо, пароль (который вы не можете наблюдать напрямую) и уникальный UID (случайно сгенерированный ключ, который придерживается пользователем в течение всего его жизненного цикла), поэтому, если мы хотим сохранить имя пользователя, у нас не получилось бы. Вот почему нам нужен «Users» в качестве каталога в нашем шаблоне, который будет содержать имя пользователя и, возможно, аватар, чтобы мы могли хранить определенную конкретную информацию.
У нас также может быть каталог с именем curentUsers, который будет содержать всех пользователей, которые в настоящее время вошли в наше приложение для чата. Нам определенно нужна папка «Сообщения» для хранения наших сообщений.
Итак, наши три каталога — это Users, currentUsers, Messages…
Ссылки на них выглядят следующим образом:
«https: // / currentUsers /»
«https: // / Users /»
«https: // / messages /»
Это ссылки на каталоги, которые мы используем, когда хотим добавлять / извлекать данные, и в основном все, что нам понадобится для работы системы пользователей и сообщений.
Перейдем к реальному разговору с Android. Если вы импортировали зависимость Firebase в Gradle, у вас должны быть доступны все функции клиента Firebase… В нашем чат-приложении будет четыре экрана:
- Главный экран для выбора параметра входа (Вход или Регистрация) и отображение количества зарегистрированных пользователей
- Вход для аутентификации пользователя
- Экран регистрации, в котором мы создаем новый экран « Users — Chat» (который может отображать фрагмент чата или фрагмент ListOfUsers)
Главный Экран
Здесь мы ищем ту точку входа, которую хочет пользователь (зарегистрировать или войти в систему), и отобразим количество текущих пользователей в TextView.
MainActivityPresenter:
Что здесь происходит? В взаимодействии у нас есть ссылка Firebase, чей конструктор-параметр является ссылкой (каталог currentUsers), и мы добавляем слушателя к ссылке, которая отправляет один запрос в каталог Firebase currentUsers и получает DataSnapshot — специальную функцию Firebase… Снимок по существу представляет собой список всех объектов данных в указанном каталоге, поэтому, если мы делаем dataSnapshot.getChildrenCount (), мы просто получаем количество объектов, находящихся в данный момент в каталоге, что равно числу пользователей онлайн! Мы показываем его в TextView, и пользователь видит, сколько его сверстников в сети. Довольно простой, но мощный, поскольку мы используем этот принцип запросов данных во всех аспектах общения с нашей Firebase.
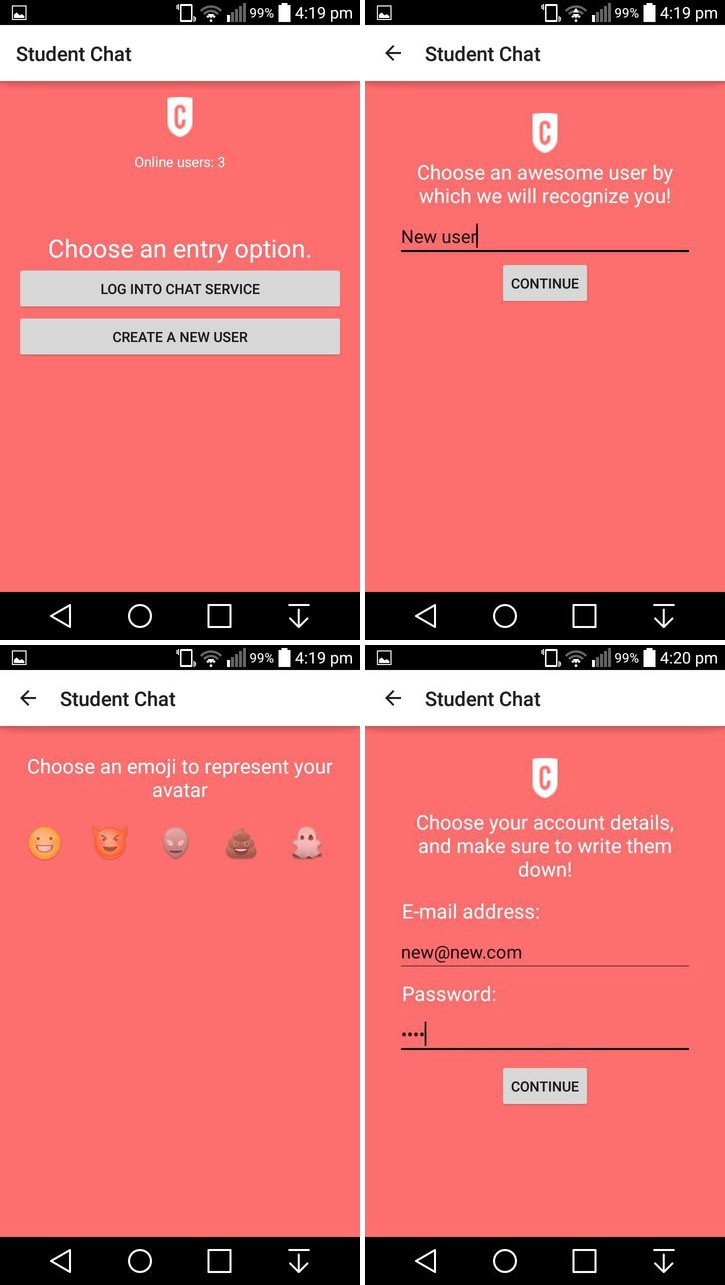
Экран регистрации
Мы видели код для главного экрана в предыдущем разделе, но вот как он выглядит. Кроме того, нажав Register, мы пройдем через трехэтапный процесс, сначала выберем Username, которое, если оно отобразится, отображает ошибку, в противном случае мы перейдем к фрагменту Emoji, в котором мы выберем наш собственный «аватар», затем перейдем к учетной записи подробный экран, в котором мы завершаем нашу регистрацию, если не отправлено электронное письмо, и в этом случае мы также получаем ошибку, так что вот экраны:
У нас есть несколько простых EditTexts, один для Username, один для E-mail и один для Password’a. Сетка из emoji на выбор (в настоящее время одна строка добавит больше) и индикатор выполнения для отображения анимацию вращения во время проверки подлинности. Кнопка «Регистр» принимает значения, объединенные в «Фрагменты», и отправляет их в презентатор:
Interactor:
Здесь у нас есть несколько новых возможностей:
— .createUser (), .push () и методы .setValue ()
— пользовательский UID
.createUser () — создает пользователей! В отдельной базе данных, поэтому, когда мы создаем пользователя, нам также нужно создать его объект в каталоге / Users (чтобы посмотреть его).
Это делается нажатием «Pushing». Указанный .push () «толкает» глубже в каталог, создавая подкаталог со случайным сгенерированным ключом для его имени, но до этого мы присоединяем UID к ссылке, поэтому мы можем сравните каталоги с UID пользователей. UID является случайным образом генерируемым ключом и, используя его как имя подкаталога (и параметр в объекте User), мы можем позже определить, какое имя пользователя соответствует определенному UID, и получить имя пользователя после входа в систему или даже удалить Child of currentUsers (выводит пользователя из системы).
Метод .setValue () добавляет объект (или объекты) в каталог, поэтому мы можем просто хранить любые данные, которые мы хотим.
Экран входа в систему
Интерфейс экрана входа в систему довольно прост: два EditTexts (адрес электронной почты и пароль) и кнопка входа в систему, а также панель индикаторов выполнения, чтобы немного оживить процесс.
Что происходит, когда пользователь нажимает Вход в систему?
Эта часть сложна, мы знаем, что наши пользователи находятся в отдельной базе данных, поэтому, когда мы регистрируем пользователя, как нам узнать, по какому имени пользователя он или она идет?
Вот вся цель каталога / Users, как упоминалось ранее. Также, назвав его после пользовательского UID, мы можем просто искать каталог с соответствующим UID (если, например, мы хотим экстраполировать определенные части информации от конкретного пользователя). Также, если мы назовем объекты UID, мы можем ввести объект с указанным UID и удалить его в onTestroy () активности чата — очень простой способ регистрации пользователя.
Он получает электронное письмо и пароль, показывает полосу прокрутки до тех пор, пока запрос не будет завершен, и вызовет методы «Вид», учитывая результат:
- Успешный вход в систему отправляет имя пользователя пользователя, а UID — в намерение, в котором запускается вход в систему ChatActivity — Failed предупреждает пользователя с помощью Toast.
Если аутентификация пользователя прошла успешно, мы получаем имя пользователя для указанного юзера и отправляем ее на экран чата, но до этого мы добавляем пользователя в каталог / currentUsers, чтобы мы могли просто видеть, кто вошел в систему. Получен AuthData по умолчанию и служит для отображения некоторых конкретных данных Firebase о пользователе (например, UID, специальный ключ, сгенерированный аутентификацией ..)
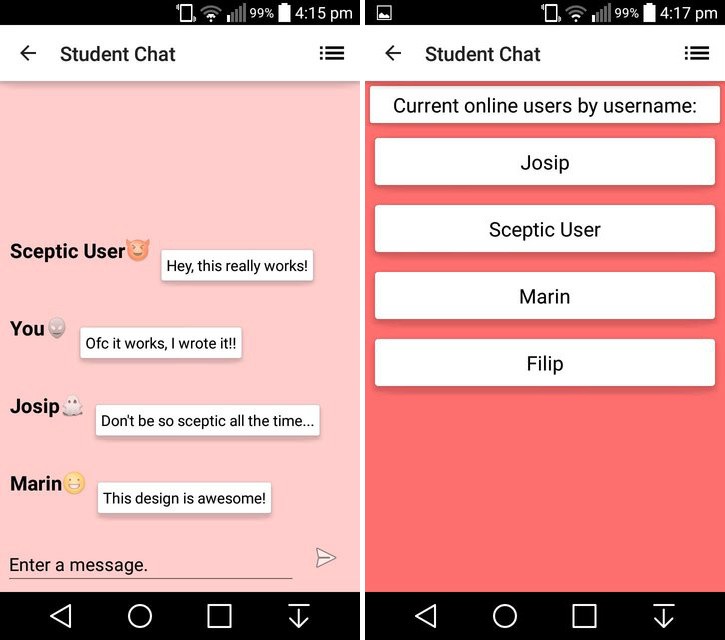
Экран чата
В ChatActivity используются 2 фрагмента, один для службы обмена сообщениями, и один для отображения списка активных пользователей. Нажав на значок меню меню один раз, мы заменим фрагмент сообщений фрагментом списка, и, щелкнув его еще раз, мы выставим BackStack (и вернемся!).
Проблема здесь в том, что мы получаем все наши данные от Firebase, то есть мы не можем реализовать Firebase в наших представлениях, но адаптеры ListView / RecyclerView также являются компонентами Android View, так как мы здесь продолжаем?
Ответ еще раз — MVP (+ Interactors)! Хорошая архитектура отражает себя в компонентах, которые она реализована, что означает, что мы также можем написать наши адаптеры в MVP, являющиеся компонентом «Вид», в которых есть презентатор, который отправляет новые значения в элементы ListView (и запрашивает указанные значения из Interactor), Поскольку значения генерируются Interactor, который имеет ссылку на Firebase — мы можем отделить Android от Java — от Backend.
Adapter
Это очень просто, у нас есть метод, который раздувает наш ViewHolder, который заполняет упомянутый держатель, метод запроса сообщений от Firebase и тот, который добавляет сообщение в ArrayList, если есть новое сообщение для отображения.
Presenter:
Interactor:
Адаптеру требуется новое сообщение, оно сообщает Presenter’у запрашивать сообщения, но это не работа Presenter’а, поэтому он сообщает Interactor запросить их у Firebase, сделав это, мы имеем чистую структуру и поток данных, полностью независимый, поэтому изменив представление, нам не нужно все менять, мы просто настраиваем POJO данных, докладчикам и интеракторам не нужно менять то, что они делают, запросы остаются неизменными! Поэтому, если мы переключим количество данных, просто добавьте больше полей в POJO, если мы хотим отобразить их по-другому, просто измените представление (добавив больше виджетов).
Запрос просто означает запрос, .orderByValue () означает, что мы получаем объекты (значения) там, .limitToLast (100) означает, что мы всегда получаем последние 100 сообщений. Хотя если чат активен некоторое время, все сообщения (даже после 100) будут отображаться до тех пор, пока фрагмент сообщения не будет уничтожен / перезапущен.
Также в нашем onDestroy ChatActivity мы отправляем UID интерактору (через Present’атора), чтобы удалить пользователя из currentUsers (выйдите из него).
Как это работает, шаг за шагом.
Библиотека Firebase для Android очень хорошо построена, документация немного сложна для понимания, но основные принципы легко получить, если вы копаете и пытаетесь объединить вещи.
— Ссылка на Firebase — это просто ссылка на каталог, в который вы хотите внести изменения, запросы или просто добавить новые данные .
Слушатели дают нам «Rx-like» функции, они постоянно наблюдают за добавлением новых пользователей (каждый объект в каталог является дочерним), и мы можем работать с их данными.
DataSnapshot — это список текущих значений в одном каталоге.
AuthData похожа на Bundle всех данных для определенного пользователя / запроса, UID, уникальный ключ…
- Firebase использует разбор Джексона, поэтому вашим POJO нужны пустые конструкторы, а для генерации — сеттеры
- вам действительно не нужны специальные клиенты REST, так как функция DataSnapshot может выполнять весь синтаксический анализ данных с помощью .getValue (POJO.class)
- В реальном времени… Все запросы и нажатия на Firebase чрезвычайно быстрые, поскольку все данные отформатированы как объекты JSON.
Прежде чем использовать какие-либо ссылки на вашу Firebase, вы должны вызвать Firebase.setAndroidContext (this) в каждом методе onCreate ()
Вывод:
Firebase — чрезвычайно мощный инструмент для простых баз данных Backend, он очень быстр и прост в использовании на небольших проектах, но может использоваться даже для более сложных приложений, подобных этому чат-приложению.
Это кросс-платформа, поэтому вы можете создавать приложения Firebase для Android, iOS и JS с полной поддержкой (JS поддерживает Angular, React и Node, я считаю) и использовать один шаблон Firebase на всех трех основных платформах.
Источник