Полный список
На этом уроке мы:
— разбираемся в характеристиках экрана
— рассматриваем layout параметры (высота, ширина, отступ, гравитация, вес)
Экраны
Для начала немного теории по экранам. Экран имеет такие физические характеристики как диагональ и разрешение. Диагональ – это расстояние между противоположными углами экрана, обычно измеряется в дюймах. Разрешение – кол-во точек по горизонтали и вертикали, которое экран способен отобразить, измеряется в пикселах.
Возьмем в качестве примера экран смартфона HTC Desire. Диагональ = 3,7 дюйма, разрешение = 800х480 пикселей.
Кол-во пикселей в одном дюйме называется dpi (dot per inch). Узнаем чему равно dpi в данном случае, вспомнив классику: c 2 = a 2 + b 2 , где с – кол-во пикселей по диагонали, т.е. вмещаемое в 3,7 дюйма. a и b – стороны экрана.
c = 3,7 * dpi
(3,7 * dpi) 2 = 480 2 + 800 2
dpi 2 = 870400 / 13,69 = 63579
dpi = 252. Т.е. в одном дюйме экрана помещается ряд из 252 пикселей.
Возвращаемся к теме урока. Рассмотрим подробно следующие параметры View элементов
Layout width и Layout height
Про ширину (layout_width) и высоту (layout_height) мы уже немного говорили на прошлом уроке. Мы можем указывать для них абсолютные значения, а можем использовать константы. Разберем подробнее эти возможности.
Абсолютные значения:
Используются следующие единицы измерения (ЕИ):
dp или dip — Density-independent Pixels. Абстрактная ЕИ, позволяющая приложениям выглядеть одинаково на различных экранах и разрешениях.
sp — Scale-independent Pixels. То же, что и dp, только используется для размеров шрифта в View элементах
pt — 1/72 дюйма, определяется по физическому размеру экрана. Эта ЕИ из типографии.
px – пиксел, не рекомендуется использовать т.к. на разных экранах приложение будет выглядеть по-разному.
mm – миллиметр, определяется по физическому размеру экрана
in – дюйм, определяется по физическому размеру экрана
Подробней о различиях и соотношениях между этими ЕИ вы можете прочесть в этом материале сайта.
Константы
match_parent (fill_parent) – означает, что элемент займет всю доступную ему в родительском элементе ширину/высоту.
wrap_content – ширина/высота элемента будет определяться его содержимым
Project name: P0072_LayoutProp
Build Target: Android 2.3.3
Application name: LayoutProp
Package name: ru.startandroid.develop.layoutprop
Create Activity: MainActivity
Открываем main.xml. Настроим корневой LinearLayout на горизонтальную ориентацию, удалим TextView, и добавим Button с шириной и высотой равной wrap_content. Она отображается на экране и ее ширина соответствует тексту на ней.
Изменим текст с «Button» на «Button with text», сохраним и посмотрим на экран.
Кнопка стала шире, т.к. ширина определяется по содержимому. Если же мы сейчас явно укажем ей ширину 250 dp, то кнопка растянется независимо от содержимого.
Теперь сделаем ширину равной match_parent. Кнопка растянулась на всю ширину родителя, т.е. LinearLayout. А LinearLayout в свою очередь занимет всю ширину экрана.
Если у нас родитель содержит несколько элементов и мы хотим, чтобы они заняли все пространство необходимо использовать параметр Layout weight – вес. Свободное пространство распределяется между элементами пропорционально их weight-значениям.
Изменим текст нашей кнопки на B1 и добавим ей соседа по LinearLayout – вторую кнопку с текстом B2. Ширину для обоих поставьте wrap_content
Займемся дележом. Если мы хотим, чтобы кнопки поделили пространство родителя поровну – то для обеих укажем weight = 1. В этом случае кнопки равны по ширине.
Обратите внимание, что не используются единицы измерения, указываются просто числа.
Если нужно, чтобы B1 занимала четверть, а B2 три четверти свободного пространства, то проставляем weight = 1 для B1 и weight = 3 для B2.
Кол-во элементов может быть любым. Добавим еще кнопку с текстом B3, weight = 2 и width = wrap_content.
xml-код получившегося экрана:
Теперь для B2 и B3 укажите weight = 0. Они больше не претендуют на свободное пространство и занимают ширину по содержимому, а B1 забирает все себе.
Разумеется, все выше сказанное применимо и для параметра высоты — height.
При использовании weight вы можете указать значение height или width = 0dp. В этом случае не будет учитываться содержимое элементов и результат будет более соответствующий коэффициентам веса.
Layout gravity
Параметр layout_gravity аналогичен выравниванию из Word или Excel. Удобнее всего продемонстрировать его с использованием FrameLayout. Я не описывал этот Layout на прошлом уроке, т.к. он совсем простой. Все помещаемые в него элементы он по умолчанию помещает в левый верхний угол и никак их не выстраивает. Нам это очень подходит для демонстрации настроек выравнивания.
Создадим grlayout.xml:
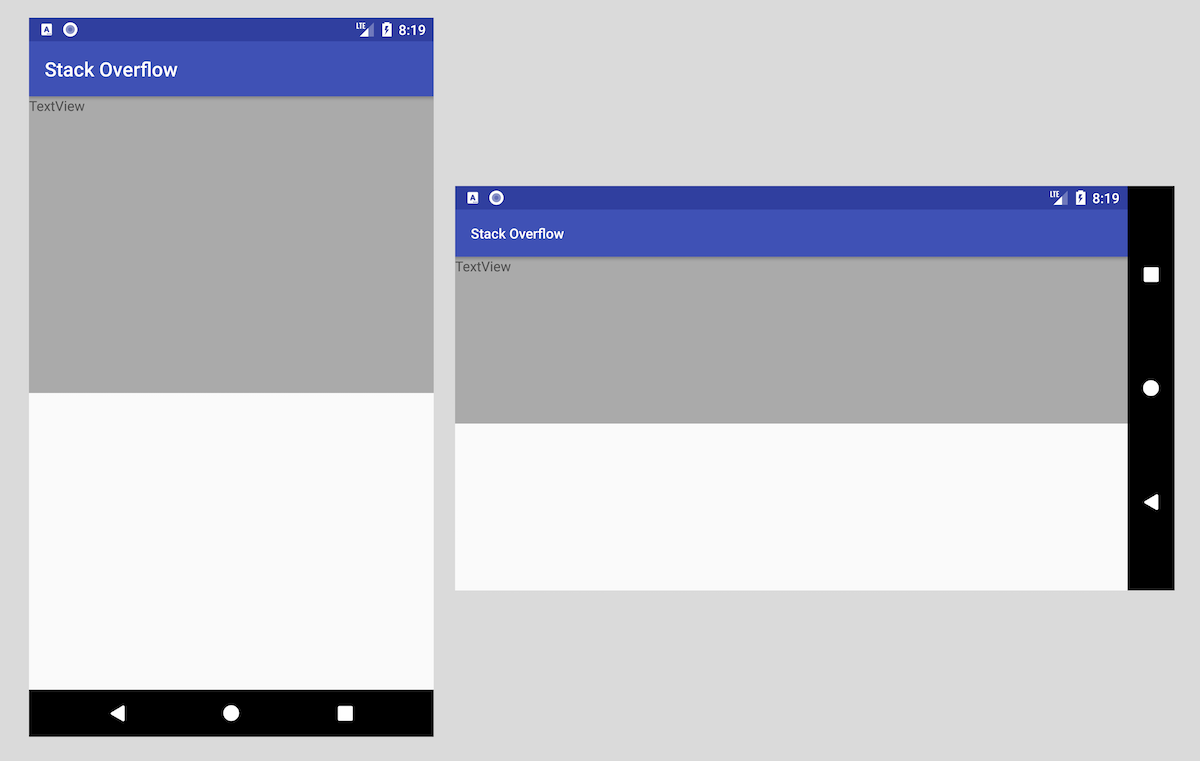
На экране видим:
Для наглядности текст кнопки отображает ее свойства. Все очевидно и несложно.
Я честно пытался понять зачем нужны значения gravity fill_* и clip_*, но так и не понял. То, что написано про них в хелпе у меня не работает. Если у вас есть сведения по этому поводу – пишите в каменты.
Layout margin
Параметры margin полностью аналогичны margin из html. Это отступ. Он может быть со всех сторон сразу, либо только с необходимых сторон. Продемонстрируем это на примере TableLayout. Создадим marginlayout.xml и нарисуем таблицу три на три с кнопками.
И на кнопке в центре будем экспериментировать.
margin = 50 dp
Вокруг кнопки со всех сторон образовался отступ = 50 dp.
margin left = 10 dp
margin top = 20 dp
Отступ слева и сверху.
margin right = 30 dp
margin bottom = 40 dp
Отступ справа и снизу.
Урок получился большой, но полезный. Думаю, это был последний урок дизайна, моделирования и верстки и дальше мы уже начнем кодить.
Стили
Если кто использовал HTML, то наверняка слышали про каскадные стили — CSS. Стили позволяют вам группировать атрибуты элементов (кнопок, таблиц, параграфов и т.д.). Далее вы просто применяете к элементам стили, и элемент рисуется с учетом всех атрибутов стиля. И нет необходимости повторять несколько раз один и тот же код для элементов, которые должны выглядеть одинаково. Особенно это удобно в случае изменения атрибутов. Вы просто меняете один раз стиль и все элементы с этим стилем меняются.
В Android тоже есть стили и они имеют точно такое же назначение. Если у вас есть несколько элементов и вам надо, чтобы они выглядели одинаково, то вы просто создаете один стиль и применяете его к нужным элементам. В принципе, вы пока можете не заморачиваться этим и начать использовать стили, когда наберетесь опыта. Ну а тем кому это интересно прямо сейчас — прошу в эту ветку нашего форума. Пользователь icamys на примере подробно разъясняет как использовать стили.
На следующем уроке:
— научимся обращаться к View-элементам из кода и менять их свойства
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Использование библиотеки Android support percent на примере PercentRelativeLayout
Когда я впервые столкнулся с разметкой макетов в Android, со всеми этими FrameLayout, LinearLayout, RelativeLayout. С понятиями веса и гравитации для элементов интерфейса. Я недоумевал, почему нельзя было сделать так, как давно уже делается в html. Где есть возможность указать разметку в процентах? И вот, наконец такая возможность появилась. Появилась она конечно не вчера, но я на нее наткнулся только сейчас, и статей на хабре, с чем это едят не нашел.
Итак, что же нужно для того, чтобы пощупать это счастье? Нужно совсем немного, открыть build.gradle своего приложения, добавить туда строку
и выполнить синхронизацию.
Всё, все прелести разметки в процентах вам доступны, по крайней мере для minSDK 14 (меньше я не проверял).
Пустой макет у нас будет выглядеть так:
Для указания размеров и положения дочерних элементов мы можем использовать следующие атрибуты
- layout_widthPercent
- layout_heightPercent
- layout_marginPercent
- layout_marginLeftPercent
- layout_marginTopPercent
- layout_marginRightPercent
- layout_marginBottomPercent
- layout_marginStartPercent
- layout_marginEndPercent
- layout_aspectRatio
При этом нужно указывать префикс не android:layout_widthPercent, а app:layout_widthPercent, в соответствии с указанным в заголовке макета пространством имен. Значения этим атрибутам назначаются в процентах, с обязательным указанием знака %.
Собственно назначение почти всех атрибутов интуитивно понятно, ширина, высота и отступы в процентах от родительского макета.
Уточнить стоит пожалуй только layout_aspectRatio. Этот атрибут даёт вам возможность задавать соотношение сторон элемента. Например, вы хотите создать квадратную кнопку, которая занимает 15% от ширины экрана. Вы указываете layout_widthPercent = «15%», если вы укажете layout_heightPercent = «15%» то кнопка у вас получится прямоугольная. Поэтому, нужно layout_heightPercent не указывать, а указать layout_aspectRatio = «100%». В этом случае ширина будет вычисляться по формуле: layout_heightPercent * layout_aspectRatio /100.
Еще может возникнуть вопрос, чем layout_marginStartPercent отличается от layout_marginLeftPercent, и layout_marginEndPercent от layout_marginRightPercent соответственно? Тут все просто, это для обеспечения локализации интерфейса, для тех языков, которые читаются слева на право, Start = Left, а для тех которые справа налево Start = Right.
PercentRelativeLayout является наследником RelativeLayout, поэтому наряду с Percent-атрибутами, вы можете использовать атрибуты RelativeLayout, например можно указать высоту кнопки как android:layout_height=«wrap_content» а ширину app:layout_heightPercent = «25%».
Конечно PercentRelativeLayout не является панацеей, например при переворачивании экрана могут получатся интересные, и не приятные спецэффекты. Поэкспериментируйте сами, а я для себя сделал вывод, что при использовании PercentRelativeLayout, обязательно нужно делать Landscape версию макета.
Источник
Высота Макета В Процентах Android
Я знаю, что невозможно установить проценты и что вы можете установить вес отдельных изображений в масштабе их высоты. То, что я пытаюсь сделать, это указать высоту макета относительно макета, в котором он находится. В основном у меня есть что-то вроде этого
конечно, это очень упрощенная версия, просто чтобы вы могли понять мою тарабарщину. В основном я хочу установить внутренний linearlayout около 50% от основного linearlayout.
что такое лучший способ сделать это?
5 ответов
вы можете добавить еще один пустой макет ниже этого и установить их обоих с одинаковым весом макета. Они должны получить 50% пространства каждого.
существует атрибут под названием android: weightSum.
вы можете установить android: weightSum= «2»в Родительском linear_layout и android:weight=» 1 » во внутреннем linear_layout.
Не забудьте установить внутренний linear_layout в fill_parent, чтобы атрибут веса мог работать так, как ожидалось.
кстати, я не думаю, что это необходимо, чтобы добавить второй вид, хотя я не пробовал. 🙂
Как вы и сказали, я бы рекомендовал веса. Проценты были бы невероятно полезны (не знаю, почему они не поддерживаются), но один из способов сделать это так:
вынос, что у вас есть пустой вид, который займет оставшееся пространство. Не идеально, но это делает то, что вы ищете.
android: layout_weight=».Значение» является лучшим способом для реализации в процентах
С введением ContraintLayout, возможно осуществить с директивами:
вы можете прочитать больше в этой статье создание интерфейсов с ConstraintLayout.
Источник