- Андроид студио qr сканер
- Creating a Barcode Scanner using Android Studio
- What is this article about
- Prerequisite
- Let’s write some code
- Генерируем и сканируем QR/BAR коды
- Android SDK: создание сканера штрих-кода
- Премиум-вариант: QR-код и считыватель штрих-кодов
- 1. Создайте новый проект Android
- Шаг 1
- Шаг 2
- 2. Добавьте ZXing к вашему проекту
- Шаг 1
- Шаг 2
- Scan Barcodes with ML Kit on Android
- Before you begin
- Input image guidelines
- 1. Configure the barcode scanner
- Kotlin
- 2. Prepare the input image
- Using a media.Image
- Kotlin
- Kotlin
- Kotlin
- Using a file URI
- Kotlin
- Using a ByteBuffer or ByteArray
- Kotlin
- Using a Bitmap
- Kotlin
- 3. Get an instance of BarcodeScanner
- Kotlin
- 4. Process the image
- Kotlin
- 5. Get information from barcodes
- Kotlin
- Tips to improve real-time performance
Андроид студио qr сканер
В народе довольно популярны приложения, умеющие сканировать штрих коды и QR-коды на различных вещах и продуктах и выдающие о них необходимую полезную информацию. В сегодняшнем уроке мы сделаем свое собственное приложение, способное работать с этими замысловатыми кодами. Но наше приложение не будет полностью работающим сканером, написанным лично нами, мы сделаем всего лишь приложение, которое будет использовать для анализа кодов известное на Play Market приложение под названием Barcode Scanner (бесплатное). Наше приложение будет с помощью намерения Intent запускать это упомянутое выше приложение, там будет происходить анализ необходимого кода, а результат анализа будет передаваться назад нашему приложению с помощью метода OnActivityResult, а затем высвечиваться уже в нашем приложении с помощью всплывающего Toast сообщения.
Для начала создаем новый проект, выбираем Blank Activity.
Первым делом создадим пользовательский интерфейс приложения. Он будет состоять из двух кнопок для запуска сканеров штрих кода и QR-кода. При нажатии на кнопки пользователю будет предложено загрузить приложение Barcode Scanner с маркета. Открываем файл activity_main.xml и добавляем туда следующие элементы:
Теперь переходим к работе с кодом. В принципе, ничего нового мы здесь не увидим, все довольно знакомое. Переход на другое приложение с помощью Intent, выполнение alert dialog для предложения пользователю перейти на Play Market для загрузки сканера, метод для обработки результатов программы сканера и получения данных с него OnActivityResult и их вывод в Toast сообщении.
Открываем файл MainActivity.java и добавляем в него следующий, довольно понятный код:
Вот и все, на этом наш сканер готов. Запускаем и проверяем:
Источник
Creating a Barcode Scanner using Android Studio
Step by step guide to building a barcode scanning application using Android Studio.
What is this article about
This article will guide you through creating an android application using which you can make use of your mobile camera to scan a barcode and read the data in them.
Prerequisite
- The latest version of Android Studio installed. ( download from here )
- A mobile device to test the application. (you can make use of the inbuild android emulator but in some pc, it may cause some issues.)
- Knowledge of java or any object-oriented programing language.
Let’s write some code
- Create a new application in android studio and name it Barcode Scanner.
- Open up your app-level Gradle file and add the below dependency there.
3. Now hit on Sync now button and wait for the build to complete. Once the build is complete open up your manifest file and add the necessary permissions.
also, add the metadata field in your manifest file, inside the application tag and above the activity tag.
here’s a full view of my manifest file
4. Now you have set up all the dependency needed for the barcode scanner to work and all the permission necessary. Let’s build the UI for the app.
5. Open your activity_main.xml file and write the below code inside.
Now your view should look something like this
here we have something called a sufaceview in android and a textview field to display the text scanned by the barcode.
SurfaceView: It provides a dedicated drawing surface embedded inside the view hierarchy.
You have completed the UI code for the Barcode App, now let’s write the java code to make wonders happen.
6. Open MainActivity.java file and you will see the following code.
let’s add some code of our own
7. First, we need to bind the views.
8. Now we will write the method to scan the image for a barcode.
this method will help us scan and display the text in the textview we created in the XML file.
9. The complete java code will look something like this.
Now try scanning this barcode and you will see the value that is embedded in the barcode in the textview.
The final screen should something like this.
Источник
Генерируем и сканируем QR/BAR коды

В статье приводится короткий пример, как встроить в своё приложение генератор и/или сканер QR кодов (или штрих-кодов), и тем самым облегчить себе задачу передачи с устройства на устройство коротких объемов информации.
QR-коды пришли на смену устаревшим штрих-кодам (далее вместо ‘Bar code’) и все плотнее входят в нашу жизнь, их используют в десятках различных решений от передачи ссылок на сайт, до сложных систем авторизаций и покупок.
Подробно узнать что такое QR-код можно в подробностях узнать из статьи Читаем QR код
Для выполнения поставленой задачи нам понадобится 2 библиотеки из двух проектов:
- ZBar bar code reader
- ZXing («Zebra Crossing»)
Сканируем QR-коды
Тут есть одна особенность, result = scanner.scanImage(codeImage) иногда возвращет корректный результат, даже когда нет никакого QR-кода перед камерой. То есть, камера иногда распознает что то даже в обычной размытой картинке. Поэтому рекомендую ввести дополнительную проверку на размер прочитанного кода или на соответствие ожидаемому формату.
Генерируем QR-коды
В этом случае уже будут задействованы ресурсы библиотеки ZXing.
Входные парамеры encodeAsBitmap: текст или код для кодирования, стандарт в который мы кодируем, размеры картинки на выходе.
Что на счёт Штрих-кодов?
Сканер понимает все виды штрих-кодов без каких-либо модификаций, из коробки.
Генератор же модифицируется не просто, а очень просто:
в функцию encodeAsBitmap передаем в поле format вместо BarcodeFormat.QR_CODE, что нибудь вроде BarcodeFormat.CODE_128, что будет соответствовать штрих-коду стандарта Code 128
Пару советов напоследок
Имейте ввиду, что работа с камерой может иметь свои особенности на разных платформах
Замечено, что метод
постоянно теряет память (есть Memory Leak) ввиду того что буфер кадра постоянно создается и очищается на каждом новом превью кадре с камеры.
Для того, что бы этого избежать, есть возможность использовать CallbackBuffer для выделения статичного буфера под превью кадры.
Это действительно помогает избавится от утечек памяти и даже увеличивает фрейм-рейт у превью картинки с камеры.
Но!, нашлась модель телефона, которая ни в какую не захотела работать с превью буфером и не факт что не найдутся еще, поэтому оставил в примере более надежный способ.
Генерация штрихкодов имеет ограничения согласно выбранному стандарту: максимальный размер в байтах, разрешенные смиволы и т.д.
Изучите особенности линейных штрикодов, для того что бы обеспечить совместимость отображаемых вами штрих-кодов с магазинными сканерами
Источник
Android SDK: создание сканера штрих-кода
В этом руководстве мы будем использовать библиотеку ZXing (Zebra Crossing) для сканирования штрих-кодов в приложении Android. Мы будем обращаться к ресурсам этой библиотеки с открытым исходным кодом в нашем приложении, получая и обрабатывая возвращенные результаты.
Поскольку мы используем библиотеку ZXing , нам не нужно беспокоиться о пользователях без установленного сканера штрих-кода, потому что предоставленные классы интеграции позаботятся об этом за нас. Импортируя классы интеграции ZXing в наше приложение, мы можем упростить сканирование пользователей и сосредоточить наши усилия на разработке на обработке результатов сканирования. В следующем выпуске серии мы разработаем приложение для сканирования книг, в котором мы будем использовать приложение, созданное в этом руководстве. Мы также добавим поддержку API Google Книг, чтобы мы могли отображать информацию о отсканированных книгах.
Премиум-вариант: QR-код и считыватель штрих-кодов
Если вы ищете ярлык, вы можете найти несколько готовых QR-кодов и считывателей штрих-кодов для приложений Android на Envato Market.
Например, QR-Code & Barcode Reader использует камеру мобильного устройства для считывания штрих-кодов и QR-кодов.
Программа автоматически распознает тип закодированных данных, обеспечивая приятный предварительный просмотр и различные параметры обмена. Он добавит новый контакт, если QR-код является визитной карточкой, или отправит SMS или позвонит кому-либо, в зависимости от закодированных данных. Выбор поисковой системы идеально подходит для поиска товаров в Интернете, сравнения цен и обзоров.
Функции автоматизации, такие как режим массового сканирования или автоматическое действие, открывают широкие возможности для интеграции предприятия. Для компиляции проекта требуется библиотека сканирования штрих-кодов с открытым исходным кодом zBar, которая, как утверждается, является самой быстрой среди других доступных на рынке и включена здесь.

Вы можете найти в Envato Market другие варианты, чтобы помочь вам, или получить приложение для Android, разработанное в Envato Studio. В противном случае, читайте подробные пошаговые инструкции по созданию считывателя штрих-кода самостоятельно.
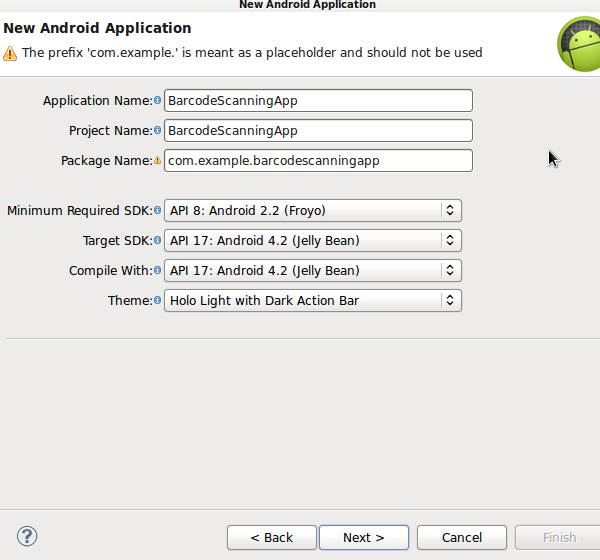
1. Создайте новый проект Android
Шаг 1
В Eclipse создайте новый проект Android. Введите выбранное вами приложение, проект и имена пакетов. Позвольте Eclipse создать для вас пустое мероприятие с именем по вашему выбору как для занятия, так и для его макета.

Шаг 2
Откройте ваш основной файл макета. С настройками по умолчанию Eclipse начинает макет с объекта Relative Layout , который вы можете оставить как есть. Внутри него замените существующий контент (обычно текстовое представление ) кнопкой.
После кнопки добавьте два текстовых представления, в которые мы выведем информацию о сканировании.
Добавьте текстовую строку кнопки в ваш XML-файл » res / values / strings «.
Пользователь нажимает кнопку для сканирования. Когда приложение получает результат от операции сканирования штрих-кода, оно отображает данные содержимого сканирования и имя формата в двух текстовых представлениях .
2. Добавьте ZXing к вашему проекту
Шаг 1
ZXing — это библиотека с открытым исходным кодом, которая предоставляет доступ к проверенному и функциональному сканированию штрих-кода на Android. Многие пользователи уже установили приложение на своих устройствах, поэтому вы можете просто запустить сканирование Intents и получить результаты. В этом уроке мы будем использовать метод « Сканирование через намерение», чтобы упростить сканирование. Этот метод включает импорт нескольких классов в ваше приложение и позволяет ZXing позаботиться о случаях, когда у пользователя не установлен сканер. Если у пользователя не установлен сканер штрих-кода, ему будет предложено загрузить его.
Совет: Поскольку ZXing является открытым исходным кодом, вы можете полностью импортировать исходный код в свои проекты. Тем не менее, это действительно целесообразно, только если вам нужно внести изменения в его функциональность. Вы также можете скомпилировать проект и включить его JAR-файл в свои собственные приложения, если хотите. В большинстве случаев использование сканирования через намерение — это надежный и простой в реализации вариант, плюс ваши пользователи будут иметь доступ к самой последней версии приложения ZXing.
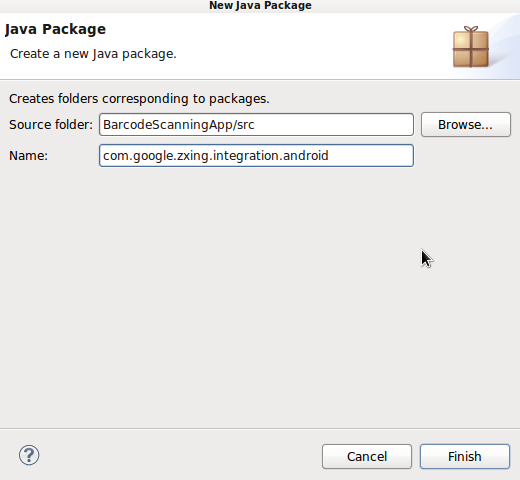
В Eclipse добавьте новый пакет в свой проект, щелкнув правой кнопкой мыши папку « src », выбрав « Новый », затем « Пакет » и введя « com.google.zxing.integration.android » в качестве имени пакета.

Шаг 2
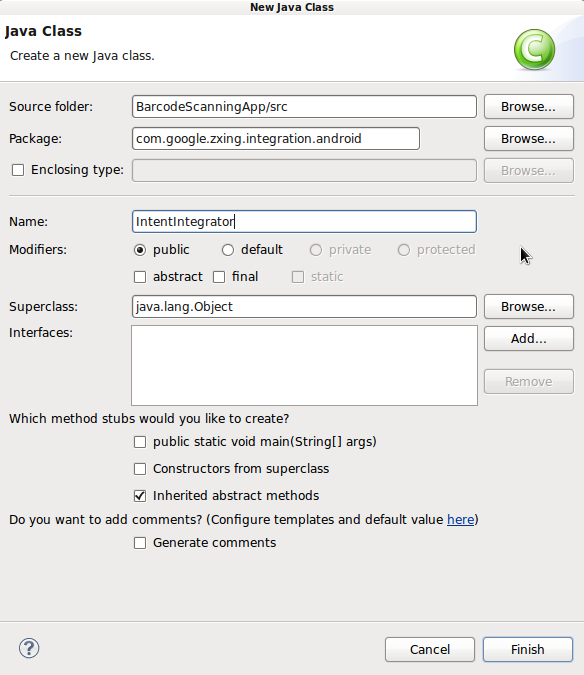
Eclipse предлагает несколько способов импортировать существующий код в ваши проекты. Для целей данного руководства вам, вероятно, будет проще всего создать два обязательных класса и скопировать код из ZXing. Щелкните правой кнопкой мыши новый пакет, выберите « Новый », затем « Класс » и введите « IntentIntegrator » в качестве имени класса. Вы можете оставить другие настройки по умолчанию такими, какие они есть. Создав этот класс, сделайте то же самое для другого класса, который мы будем импортировать, указав ему « IntentResult » в качестве имени класса.

Скопируйте код из обоих классов в библиотеке ZXing и вставьте его в созданные вами файлы классов. Это IntentIntegrator и IntentResult . Обратитесь к загрузке исходного кода, если у вас есть какие-либо сомнения относительно того, где должны быть различные файлы и папки или что в них должно быть.
Источник
Scan Barcodes with ML Kit on Android
You can use ML Kit to recognize and decode barcodes.
There are two ways to integrate barcode scanning: by bundling the model as part of your app, or by using an unbundled model that depends on Google Play Services. If you select the unbundled model, your app will be smaller, however the bundled model has performance advantages over the unbundled model. See the table below for details.
| Feature | Unbundled | Bundled |
|---|---|---|
| Implementation | Model is dynamically downloaded via Google Play Services. | Model is statically linked to your app at build time. |
| App size | About 600 KB size increase. | About 3.2 MB size increase. |
| Initialization time | Might have to wait for model to download before first use. | Model is available immediately. |
| Performance | V1 model. | V3 model is faster and more accurate. V3 model detects more correct results from bad-quality inputs and have more stable bounding boxes in streaming mode. Recall is improved by 17.1%. |
- Play around with the sample app to see an example usage of this API.
- See the Material Design showcase app for an end-to-end implementation of this API.
Before you begin
- In your project-level build.gradle file, make sure to include Google’s Maven repository in both your buildscript and allprojects sections.
- Add the dependencies for the ML Kit Android libraries to your module’s app-level gradle file, which is usually app/build.gradle . Choose one of the following dependencies based on your needs:
For bundling the model with your app:
For using the model in Google Play Services:
If you choose to use the model in Google Play Services, you can configure your app to automatically download the model to the device after your app is installed from the Play Store. To do so, add the following declaration to your app’s AndroidManifest.xml file:
If you don’t enable install-time model downloads, the model is downloaded the first time you run the scanner. Requests you make before the download has completed produce no results.
Input image guidelines
For ML Kit to accurately read barcodes, input images must contain barcodes that are represented by sufficient pixel data.
The specific pixel data requirements are dependent on both the type of barcode and the amount of data that’s encoded in it, since many barcodes support a variable size payload. In general, the smallest meaningful unit of the barcode should be at least 2 pixels wide, and for 2-dimensional codes, 2 pixels tall.
For example, EAN-13 barcodes are made up of bars and spaces that are 1, 2, 3, or 4 units wide, so an EAN-13 barcode image ideally has bars and spaces that are at least 2, 4, 6, and 8 pixels wide. Because an EAN-13 barcode is 95 units wide in total, the barcode should be at least 190 pixels wide.
Denser formats, such as PDF417, need greater pixel dimensions for ML Kit to reliably read them. For example, a PDF417 code can have up to 34 17-unit wide «words» in a single row, which would ideally be at least 1156 pixels wide.
Poor image focus can impact scanning accuracy. If your app isn’t getting acceptable results, ask the user to recapture the image.
For typical applications, it’s recommended to provide a higher resolution image, such as 1280×720 or 1920×1080, which makes barcodes scannable from a larger distance away from the camera.
However, in applications where latency is critical, you can improve performance by capturing images at a lower resolution, but requiring that the barcode make up the majority of the input image. Also see Tips to improve real-time performance.
1. Configure the barcode scanner
For example, to detect only Aztec code and QR codes, build a BarcodeScannerOptions object as in the following example:
Kotlin
The following formats are supported:
- Code 128 ( FORMAT_CODE_128 )
- Code 39 ( FORMAT_CODE_39 )
- Code 93 ( FORMAT_CODE_93 )
- Codabar ( FORMAT_CODABAR )
- EAN-13 ( FORMAT_EAN_13 )
- EAN-8 ( FORMAT_EAN_8 )
- ITF ( FORMAT_ITF )
- UPC-A ( FORMAT_UPC_A )
- UPC-E ( FORMAT_UPC_E )
- QR Code ( FORMAT_QR_CODE )
- PDF417 ( FORMAT_PDF417 )
- Aztec ( FORMAT_AZTEC )
- Data Matrix ( FORMAT_DATA_MATRIX )
Note: For a Data Matrix code to be recognized, the code must intersect the center point of the input image. Consequently, only one Data Matrix code can be recognized in an image.
2. Prepare the input image
You can create an InputImage object from different sources, each is explained below.
Using a media.Image
To create an InputImage object from a media.Image object, such as when you capture an image from a device’s camera, pass the media.Image object and the image’s rotation to InputImage.fromMediaImage() .
If you use the CameraX library, the OnImageCapturedListener and ImageAnalysis.Analyzer classes calculate the rotation value for you.
Kotlin
If you don’t use a camera library that gives you the image’s rotation degree, you can calculate it from the device’s rotation degree and the orientation of camera sensor in the device:
Kotlin
Then, pass the media.Image object and the rotation degree value to InputImage.fromMediaImage() :
Kotlin
Using a file URI
To create an InputImage object from a file URI, pass the app context and file URI to InputImage.fromFilePath() . This is useful when you use an ACTION_GET_CONTENT intent to prompt the user to select an image from their gallery app.
Kotlin
Using a ByteBuffer or ByteArray
To create an InputImage object from a ByteBuffer or a ByteArray , first calculate the image rotation degree as previously described for media.Image input. Then, create the InputImage object with the buffer or array, together with image’s height, width, color encoding format, and rotation degree:
Kotlin
Using a Bitmap
To create an InputImage object from a Bitmap object, make the following declaration:
Kotlin
The image is represented by a Bitmap object together with rotation degrees.
3. Get an instance of BarcodeScanner
Kotlin
4. Process the image
Kotlin
5. Get information from barcodes
Kotlin
Tips to improve real-time performance
If you want to scan barcodes in a real-time application, follow these guidelines to achieve the best framerates:
Don’t capture input at the camera’s native resolution. On some devices, capturing input at the native resolution produces extremely large (10+ megapixels) images, which results in very poor latency with no benefit to accuracy. Instead, only request the size from the camera that’s required for barcode detection, which is usually no more than 2 megapixels.
If scanning speed is important, you can further lower the image capture resolution. However, bear in mind the minimum barcode size requirements outlined above.
If you are trying to recognize barcodes from a sequence of streaming video frames, the recognizer might produce different results from frame to frame. You should wait until you get a consecutive series of the same value to be confident you are returning a good result.
The Checksum digit is not supported for ITF and CODE-39.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник






