Онлайн радио для Android: пошаговое руководство
Авторизуйтесь
Онлайн радио для Android: пошаговое руководство
Рассказывает Николай Коломийцев, технический директор и Android-разработчик LevelTop.org
Привет, типичные! В этом руководстве расскажу вам о том, как создать свое приложение в Android.
Начну сразу с сути, поэтому определимся с функционалом:
- Проигрывание потокового аудио с помощью ExoPlayer.
- Парсинг HTML страницы.
- Интеграция API Last.fm.
- Подключение сервиса для управления проигрыванием из «шторки».
- Работа с кастомными библиотеками.
С требованиями разобрались, теперь самое сложное интересное — реализация.
Весь код вы можете найти на GitHub, здесь же я уделю внимание только основным моментам.
Sportmaster Lab , Санкт-Петербург, Москва, Новосибирск, можно удалённо , От 100 000 до 400 000 ₽
Думаю, что SDK у вас установлено и новые проекты вы создавать умеете, поэтому создадим пустой (blank) проект и добавим библиотеки в build.gradle:
Теперь коротко пройдемся по классам:
- Player — класс для инициализации и управления нашим ExoPlayer.
- NotificationService — класс для проигрывания аудио в фоне и отображения уведомления в шторке.
- Const — класс для описания ссылок на аудио и прочего.
- CircularSeekBar — класс, который я позаимствовал на GitHub, добавляет нам изогнутый SeekBar.
- GetTrackInfo — здесь мы обращаемся к Last.fm, а также парсим HTML страницу.
- MainActivity — главный класс приложения, выполняющий функции отрисовки экрана и инициализации методов.
Также добавим пару layout-файлов для шторки и главного экрана, drawables можно найти здесь:
И добавим нашему Manifest несколько разрешений и служб:
Теперь давайте получим ключ Last.fm API, он нужен нам для того, чтобы по имени исполнителя найти его фотографию и показать ее на главном экране. Для этого нужно перейти на страницу создания аккаунта и войти или зарегистрироваться, после чего вам потребуется создать приложение. Эта операция займет 30 секунд, и мы наконец доберемся до API KEY, его вам нужно ввести в поле LAST_FM_KEY класса Const.java:
Далее предлагаю перейти к способу получения ссылки на прямую трансляцию, ее я беру отсюда. Для этого нам нужно запустить радио и, нажав правой кнопкой мыши в Chrome, выбрать пункт «посмотреть код», после чего выбрать вкладку Network и найти ссылку с самым длинным timeline. Это и будет наш стрим, он уже добавлен в класс Const — аналогичным способом я получил ссылку на HTML-страницу с именем исполнителя и названием трека. В этом коде много костылей, так как парсить HTML — это само по себе странное занятие, но все же я постараюсь его объяснить:
Здесь вы можете видеть получаемый мною нужный фрагмент HTML-страницы:
А это его парсинг, надеюсь, что комментарии будут информативны:
Этот пример кода, вполне возможно, не является лучшей практикой, но все приложение было написано ночью за несколько часов. Парсинг HTML — занятие сложное, и если есть возможность его не использовать, то нужно этой возможностью пользоваться. Надеюсь, мой опыт обработки HTML-страницы кому-то окажется полезным.
Далее парсинг JSON и получение фото пользователя.
Вот пример отправляемого Last.fm JSON-ответа для певицы Adele:
Все, что нас с вами здесь интересует — это изображение размера «mega», парсить мы его будем таким образом:
Теперь немного об ExoPlayer, и почему я не использовал стандартный MediaPlayer. MediaPlayer абсолютно не оптимизирован для таких нагрузок и частенько останавливал трансляцию. Также на старых (старше пятой) версиях Android перемотка, которую я собирался добавить позже, работает так, как будто плеер подгружает всю аудио дорожку между текущим положением и выбранным пользователем. После недолгих поисков выбор пал на ExoPlayer, сейчас коротко опишу его возможности, код ниже можно использовать как отдельный элемент в своем проекте:
Финальный этап урока — это уведомление в шторке, сервис и то, каким образом это работает.
Из главного Activity при начале проигрывания аудио мы запускаем сервис, и он берет всю работу на себя, освобождая работу в Activity. Выглядит это так:
Сервис управляется с помощью Intent. Когда пользователь нажимает на кнопку «play / pause» в шторке, сервис отправляет Intent сам себе и обрабатывает его, так мы отправляем Intent при нажатии:
Поздравляю! Мы разработали клиент-серверное приложение с использованием дополнительных библиотек, воспроизведением аудио, а также работой с сервисами. В конечном итоге получится нечто подобное тому, что вы видите на скриншотах:
Источник
How to Develop a Music Streaming Android App
This post was updated in November 2016 to reflect changes in the Retrofit Library.
The Android multimedia framework provides extensive support for playing a variety of common media types, allowing you to integrate audio, video and images into applications. You can play audio or video from media files stored in an application’s resources (raw resources), from standalone files in the filesystem, or from a data stream arriving over a network connection. In this article, we’ll look at how to use the media framework to play streamed audio. We’ll look at two major classes in the media framework – MediaPlayer (The primary API for playing sound and video) and AudioManager (Manages audio sources and audio output on a device) and use them in creating a simple audio player which allows the user to browse and play content from SoundCloud.
Getting Started
As mentioned, we are going to create an app that accesses the SoundCloud API, so first you need to register an account on the SoundCloud Developer portal at developers.soundcloud.com. Once you’ve created an account, click on the Register a New App link on the right side of that page.
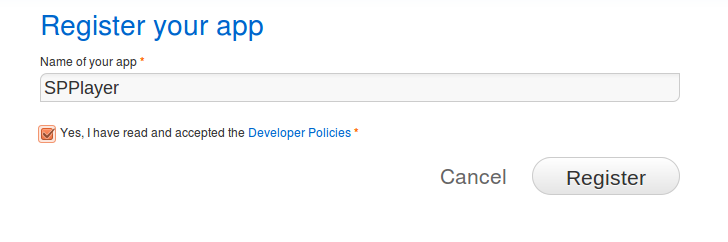
On the screen that follows, name your app. We’ll name our app SPPlayer.
On the next page, you’ll be shown your app’s details. Leave the page open as you’ll need to copy the Client ID shown into the Android app.
With that set up, we’ll now create the Android app. Create a new Android project (I’m using Android Studio. If you’re using Eclipse, some steps taken in the tutorial will be different, for example adding libraries. You can find help online on how to use Eclipse.).
Create a new project and name the app SPPlayer. Set your own company domain and click on Next. On the next screen I left the Minimum SDK at the default of API 15. Choose the Empty Activity template on the next screen and on the last screen click Finish.
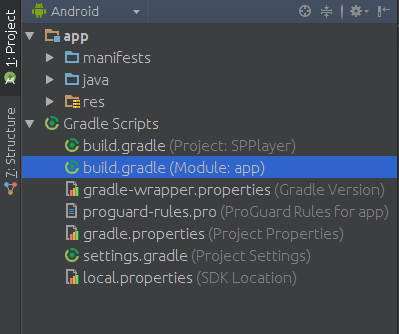
Next open your app’s build.gradle file and add the gson, retrofit, converter-gson and picasso libraries.
Add the following dependencies to the file.
I will go through why we use the libraries as we progress through the tutorial.
When you change the build.gradle file, a message will let you know that a Sync is needed for the IDE to work correctly. Click on Sync Now to the right of that message. Gradle will fetch the dependencies added. You’ll need an internet connection for Gradle to fetch them.
To start off, create a class that will hold some configuration data like the client ID and base URL for the SoundCloud endpoints. Create a class named Config and modify it as shown
Replace the SoundCloud app client ID with your own.
The API_URL constant holds the base URL for API endpoints as stated in this SoundCloud HTTP API Reference. If you want to know what can be done with the API, the reference guide is a good resource to read.
Next create a Track object that will hold the data for each audio file fetched from SoundCloud. Create a class called Track and add the following fields and getter methods.
In the above code, we create four fields that will hold the track data we are interested in. To know what data a call to the API will receive, you can try out following URL in your browser. It fetches a single track’s data in JSON format.
In the Track class, notice the @SerializedName annotations on each field and the gson import. The Gson library is an open source library from Google that serializes and deserializes Java objects to (and from) JSON. Above, it’ll take the JSON fetched and map it to the object’s fields, otherwise you would have to write a lot more code to grab the data from JSON and create a Track object with it. This is why we don’t use any setters in the class, Gson will set the fields automatically when a Track object is created.
Note: I won’t be mentioning the imports needed after each code addition. If an import is required, the IDE will prompt you to add it, and you can also set up the IDE so that it resolves imports automatically. I will only mention imports if there is an import conflict to let you know the right class to use.
Open the AndroidManifest.xml file and add the following permission.
Next add an Interface to the project called SCService. Modify it as shown.
Here we use the Retrofit library in the interface. Retrofit is an open source library from Square which simplifies HTTP communication by turning remote APIs into declarative, type-safe interfaces. Methods declared on the interface represent a single remote API endpoint. Annotations describe how the method maps to an HTTP request.
The library makes downloading JSON or XML data from a web API straightforward. Once the data is downloaded, it is parsed into a Plain Old Java Object (POJO) which must be defined for each resource in the response.
The above code will get a list of tracks from SoundCloud. We add a @Query annotation to add more parameters to the URL that will be called. Here we specify a created_at at parameter that will be used by the SoundCloud API to filter the results returned; the API will only return back tracks created from the specified date.
To test that this works place the following into the onCreate(Bundle) method in MainActivity.java after the call to setContentView(R.layout.activity_main); .
The above first instantiates a Retrofit object with a call to a few functions. When instantiating the object, baseUrl() and build() must be called and baseUrl() must be called before build() . Other methods are optional.
baseUrl() sets the API’s base URL and build() creates a Retrofit instance with the configured values. In the above, we include addConverterFactory() which adds a converter factory for serialization and deserialization of objects. Our project will be handling JSON data so we use the GsonConverterFactory which is able to encode and decode objects to and from JSON. There are other Converter modules available, and you can use more than one according to your app’s needs. When using more than one converter, the order in which they are specified matters. Retrofit will try to parse the data it gets with the first specified converter, and it will only move on to the next converter if the previous one fails to parse the data. The following is a list of available converters.
- Gson: com.squareup.retrofit2:converter-gson:2.1.0
- Simple XML: com.squareup.retrofit2:converter-simplexml:2.1.0
- Jackson: com.squareup.retrofit2:converter-jackson:2.1.0
- Protobuf: com.squareup.retrofit2:converter-protobuf:2.1.0
- Moshi: com.squareup.retrofit2:converter-moshi:2.1.0
- Wire: com.squareup.retrofit2:converter-wire:2.1.0
- Scalars: com.squareup.retrofit2:converter-scalars:2.1.0
You can also create your own converter by extending the Converter.Factory abstract class.
Retrofit is the class that transforms an API interface into an object that makes network requests. To use our SCService we create a Retrofit object and then use it to create an instance of the interface.
In the above code the Retrofit class generates an implementation of the SCService interface. Each call on the generated SCService makes a HTTP request to the remote web server.
We call the SCService getRecentTracks() function passing it the string last_week that will be used as the value of the query parameter created_at . SoundCloud expects a date formatted as yyyy-mm-dd hh:mm:ss for this parameter, but it also specifies some special values that can be used to specify the date. The available options are: last_year , last_two_weeks , last_week , last_day and last_hour .
To execute the request to the server, you can either make a synchronous call using call.execute() or an asynchronous one using call.enqueue(new Callback<>() <>) . We use the latter, passing it a Callback function that will be called when a response is returned. In the callback, we get the tracks returned and display the title of the first track in the list if the request was successful; otherwise we display an error message to the user.
Right here you can see the advantage of using Retrofit. When a response returns from the server, its response.body() can be assigned to List
The above implementation isn’t the best way to make HTTP requests. We’ll be making several calls to the server and using the above, we’ll be creating a Retrofit and SCService each time a request is made and those are expensive operations, so overall performance will be affected. We’ll therefore use the Singleton pattern so that Retrofit and SCService are created only once and used whenever needed. We’ll do this shortly. For now, add the following function to the class which is called to display Toast messages to the user.
Run the app. You should see a Toast message that will show the title of the first track fetched. I got:
Now we’ll improve the app’s performance by adhering to the Singleton pattern.
Add the following class to the project.
This creates the Retrofit and SCService objects as we had done previously, then it includes a function that will return the service. Since RETROFIT and SERVICE are final and static, they will only be created once and reused each time a SoundCloud object is created.
Now you can use this in the code we placed in onCreate(Bundle) in the MainActivity class.
If you run the app, you should be able to see the title of the first returned track, just like before.
Now that we can get data back from the server, we need to create a list that will display the data.
Add a layout file by right-clicking on the Layout folder and selecting New -> Layout resource file. Name it tracklistrow and add the following to the track_list_row.xml file.
The above creates the layout we’ll use for each row in the track list. We’ll show an image of the track’s album art and the title of the track.
Modify activity_main.xml as shown.
This adds a ListView to the activity.
Add the following to the dimens.xml file. Don’t replace the other values that are in that file, we still use them.
Next create the following custom adapter that will be used for the list view.
The above adapter uses the ViewHolder design pattern which improves a list view’s performance.
When scrolling through a ListView, your code might call findViewById() frequently which can slow down performance. Even when the Adapter returns an inflated view for recycling, you still need to look up the elements and update them. A way around repeated use of findViewById() is to use the ViewHolder design pattern.
A ViewHolder object stores each of the component views inside the tag field of the Layout, so you can immediately access them without the need to look them up repeatedly.
In the above code, we create a class to hold the set of views: static class ViewHolder . Then in getView(int, View, ViewGroup) we populate the ViewHolder and store it inside the layout. After this, each view can now be accessed without the need for the look-up, saving valuable processor cycles.
We set the text of the track list row to be the track’s title and fetch the track’s image using the Picasso library. The Picasso library, also from Square, is an image downloading and caching library for Android. Other than downloading and caching images, you can do some transformations on an image with it, like set size and crop. You can also use it to set a placeholder image that will show while images load and an вЂerror’ image that will show if loading fails. In the above code, we use it to load the image from the given url and place it into the track list row’s imageview.
In MainActivity.java add the following class variables.
Make the following modifications to onCreate(Bundle) and add the loadTracks(List
In the above code, we create a list view and an instance of SCTrackAdapter and set it as the list view’s adapter. We then get recent tracks from the API and call loadTracks(List
Run the app and the list will load with recent tracks from SoundCloud and the album artwork will show to the left of the list. For Tracks with no album artwork, you can specify an image to be shown using Picasso. Refer to the documentation to see what else the library offers.
When you select an item on the list, nothing happens. We want the selected track to be played.
First we’ll add a toolbar to the bottom of the screen which will show the selected track and controls for play and pause. Modify activity_main.xml as shown.
Here we add a toolbar to the layout that is positioned at the bottom of the screen. The toolbar has an ImageView that will display the track album artwork, a TextView that will display the title of the track and another ImageView that will display play and pause icons.
In MainActivity.java add the following class variables.
Add the following into onCreate(Bundle) below the listView.setAdapter(mAdapter); statement.
This sets the toolbar’s image view and text view with the selected track’s data.
Run the app and on selecting a track from the list, the toolbar will update with the track’s information.
Now for the final step of playing the selected track.
Add the following to the class.
Then add the following after the statement that assigns the mSelectedTrackImage variable.
Add the following into onCreate(Bundle) after the setContentView(R.layout.activity_main); statement.
In the above, we instantiate mMediaPlayer and set the audio stream type for it. The MediaPlayer class can be used to control playback of audio/video files and streams. We then register a callback that will be invoked when the media source is ready for playback. The callback makes a call to the function below.
Add the following function to the class.
The above makes a check to see if the media player is playing. If so, it pauses it and changes the player control icon to the Play icon. If the media player wasn’t playing, it starts playing and changes the icon to the Pause icon.
To get the icons used, download the Assets folder and paste the drawable folders to your project’s res folder. The icons are from Google’s Material Design Icons repository.
Next add the following to the list view’s onItemClick(AdapterView , View, int, long) method after the statement that sets the toolbar’s image using Picasso.
When an item is selected, a check is made to see if the player is playing. If a track had been playing, it’s stopped and the media player is reset before the selected track can be played. Next we set the media player’s data source, which is the full URL of the streamed audio file. Then we prepare the player for playback asynchronously. You can either call prepare() or prepareAsync() here, but for streams, you should call prepareAsync() which returns immediately, rather than blocking until enough data has buffered. For files, it’s OK to call prepare() which blocks until MediaPlayer is ready for playback.
Then add the following after the statement that initializes mPlayerControl .
The above sets an on click listener to the player control image view that toggles the player’s play/pause state.
Run the app and you should be able to play a selected audio file, switch to another track by making a new selection and pause the playback by tapping Pause in the toolbar.
When the audio file completes playing, the toolbar’s icon will keep on showing the Pause icon. We want the toolbar’s icon to change to Play when a track completes playing. To do this, we’ll set an on completion listener on the media player to detect when it’s done and change the toolbar’s icon.
Add the following below the call to mMediaPlayer.setOnPreparedListener() .
Run the app and now the toolbar icon should change once a track completes playing.
Finally, add the following to the file. This releases the media player when the activity is destroyed. We don’t want to be holding onto any resources when they aren’t in use.
Источник