Android studio разделение экрана
В большинстве программ программисту не обойтись всего лишь одним рабочим окном для реализации интересной идеи. Как правило, программа состоит из нескольких таких окон, каждое из которых наполнено своим содержанием и функциями. Поэтому сегодня мы научимся делать программу с двух Activity, между которыми будет переход.
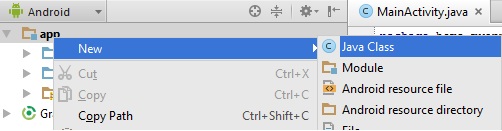
Создаем новый проект в Andoid Studio, все названия традиционно оставляем по умолчанию. Итак, сейчас мы имеем всего одно Activity — MainActivity, 1 файл разметки интерфейса activity_ main .xml, описывающий наше MainActivity . Создадим еще одно Activity . Слева, в окне, отображающем структуру приложения, выделяем папку приложения app — New — Java Class:
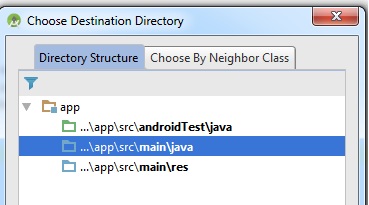
Выбираем где именно поместить новый созданный класс: app\src\main\java:
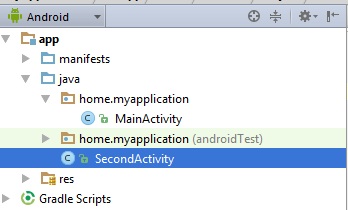
В следующем окне вводим имя создаваемой активности: SecondActivity и жмем ОК. Слева в панели сразу откроется папка, где создано новое Activity, проследите, чтобы обе активности были в одной папке. Если у вас вышло вот так:
то просто перетащите файл SecondActivity в папку с MainActivity.
Теперь нужно создать файл разметки для SecondActivity. Делаем это аналогично созданию активности: в окне слева раскрываем папку res и нажимаем правой кнопкой мыши на подпапку layout: жмем New — Layout resourse file. В открывшемся окне вводим имя: second и жмем ОК. Все, все необходимые файлы созданы.
Теперь нужно привязать созданный файл разметки интерфейса second.xml к SecondActivity. Открываем SecondActivity и выполняем эту привязку:
Как видите, здесь ничего сложного. Устанавливаем наследование нашим новым классом extends Activity, создаем метод onCreate. Чтобы не писать его вручную, делаем так: на верхней панели ищем кнопку Code — Override Methods, начинаем вводить название OnCreate, подсказка нам его быстренько выдаст, и жмем ОК. Настраиваем вид контента окна с нашего файла second.xml: setContentView(R.layout.second).
Теперь начнем реализацию нашей мечты: при нажатии на кнопку на одном экране — происходит переход на другой экран с другим содержимым.
Открываем файл activity_main.xml и создаем там кнопку, при нажатии на которую будет происходить переход:
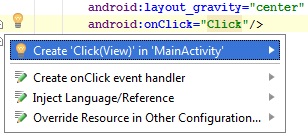
Теперь нужно описать процесс нажатия, кликнем на надпись «Click» в последней строчке и нажмем комбинацию клавиш Alt + Enter:
и жмем еще раз Enter по строчке «Create «Click(View)» in «MainActirvity»«. Таким образом мы автоматически добавили метод обработки щелчка в MainActivity.
Теперь в созданном методе » Click » нужно написать код, который будет производить переход при нажатии:
Перед тем, как приступить к тестированию нашего творения вспомним, что еще нужно зарегистрировать наш новый класс SecondActivity в файле манифеста приложения. Открываем файл AndroidManifest.xml и между тегами впихиваем это:
В принципе все. Давайте только заполним хоть каким то содержимым наш SecondActivity, чтобы переход был более очевидным.
Откроем созданный нами файл second.xml. Ну а тут свобода! Добавьте то, что сами желаете увидеть при переходе на эту активность. Например я добавлю туда элемент
с надписью «Приехали!» и размещу ее в центре:
Все, поздравляю, можем запускать и тестировать наше чудо (если у вас что то не вышло, пересмотрите все шаги внимательней, там все работает).
После освоения этого урока сразу советую вам заглянуть сюда, а также сюда . Удачи!
Источник
Intellij / Android Studio Split Screen
Есть ли у Intellij / Android Studio опция разделения экрана, подобная этой в vim?
1 ответ 1
Откройте контекстное меню на вкладке документа, щелкнув по нему правой кнопкой мыши.
Выберите Разделить по вертикали.
Теперь у вас будет два столбца для размещения вкладок документа:
Горячая клавиша
Если вы хотите назначить горячую клавишу для действия, выполните следующие действия:
Откройте настройки ( Ctrl + Alt + S ).
Выполните поиск « Разделить по вертикали» (или « Разделить по горизонтали», если это то, что вам нужно) и выберите раскладку клавиатуры в настройках IDE.
Откройте контекстное меню для рассматриваемого действия и выберите « Добавить сочетание клавиш».
Назначьте желаемую горячую клавишу. В этом примере я выбрал Ctrl + Shift + P , V :
Здесь мы видим результат назначения горячей клавиши как вертикальному, так и горизонтальному разделению:
Источник
Split Screen using Multiple Layout
How to Split Screen Layout in Android
Please follow the steps below in order to use split screen layout in Android App:
1.Splitting the screen using multiple layouts in a single activity
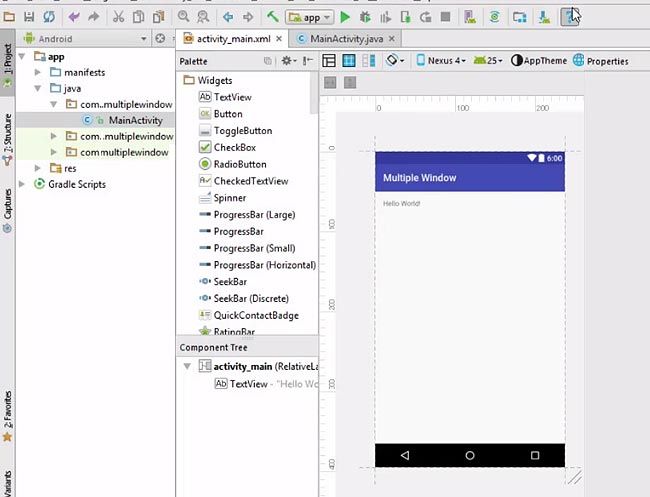
2.Start a new project
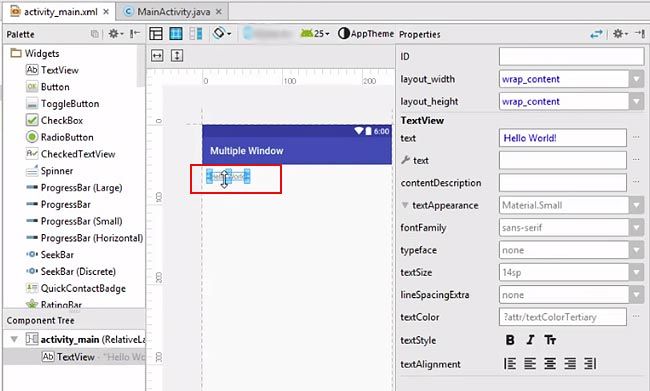
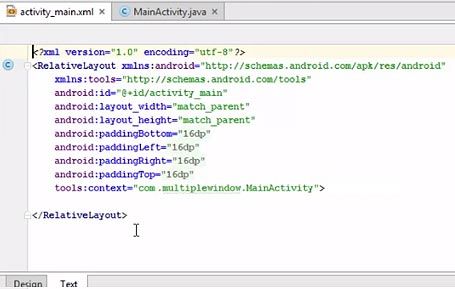
3.Remove the ‘Hello world’ text.
4.Click on the text tab.
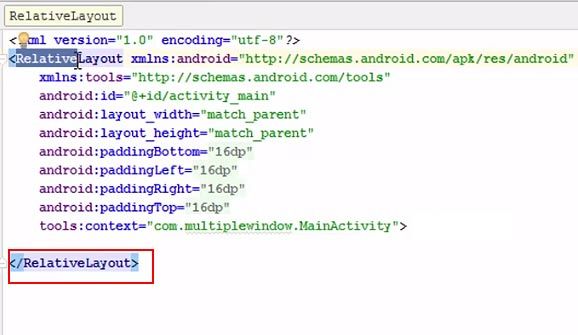
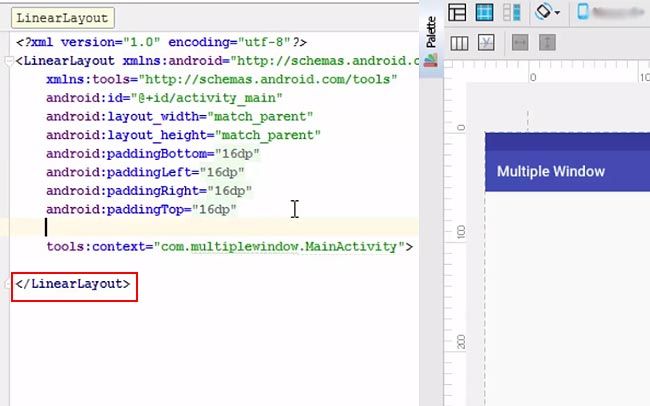
5.Change Relative layout to Linear layout.
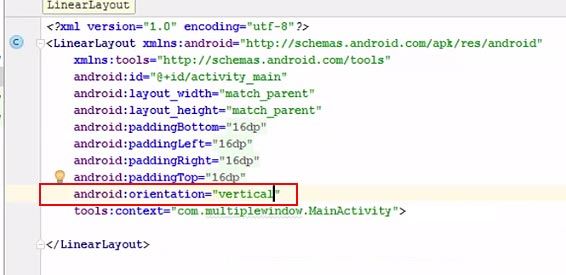
6.Add android: orientation = ‘vertical’
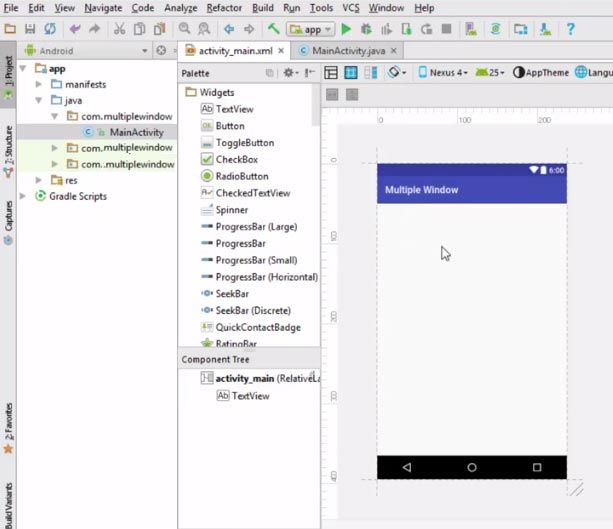
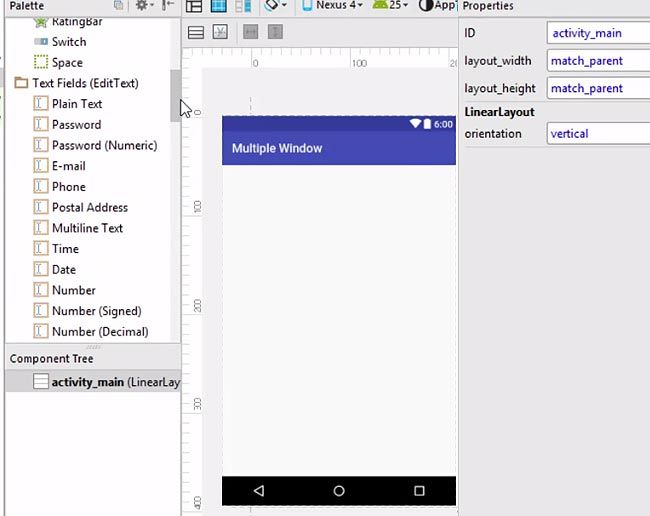
7.Go to the Design tab.
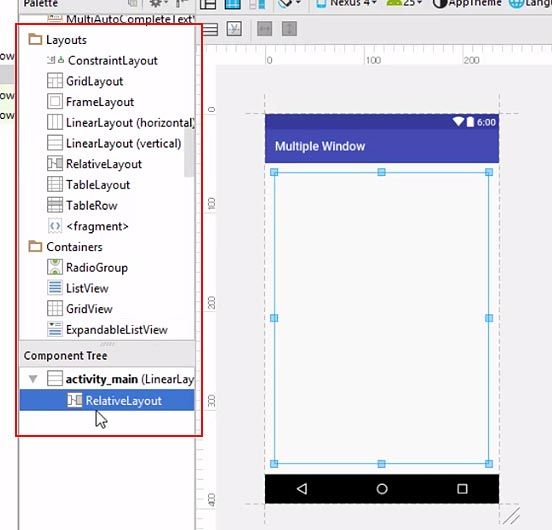
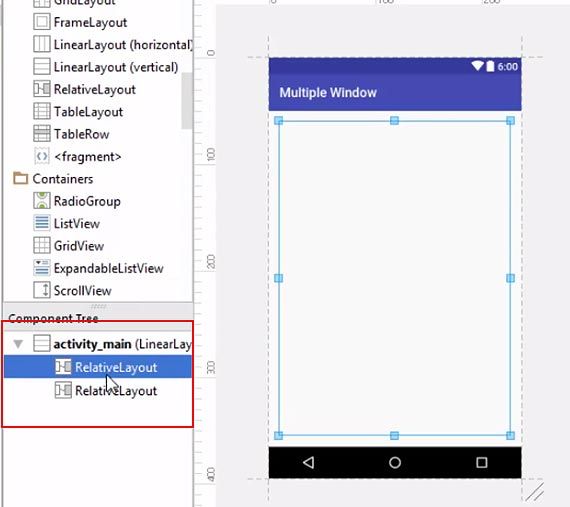
8.Go to Layout > relative layout. Drag relative layout under the component tree. Add another relative layout under the component tree.
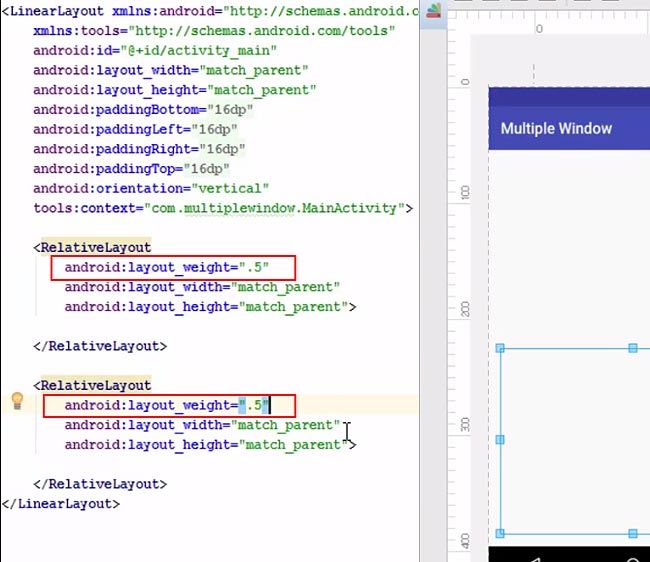
9.Go to the Text tab. Add a line android:layout_weight=’.5′. You can notice the size on the adjoining screen.
To Remove the Action Bar
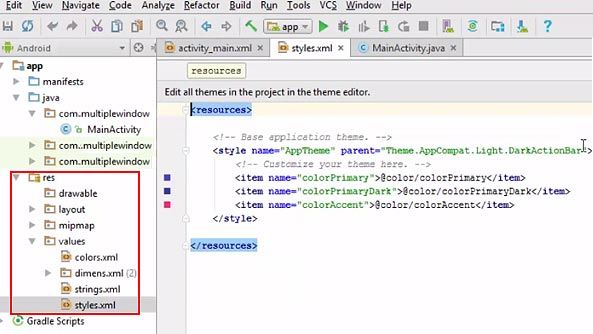
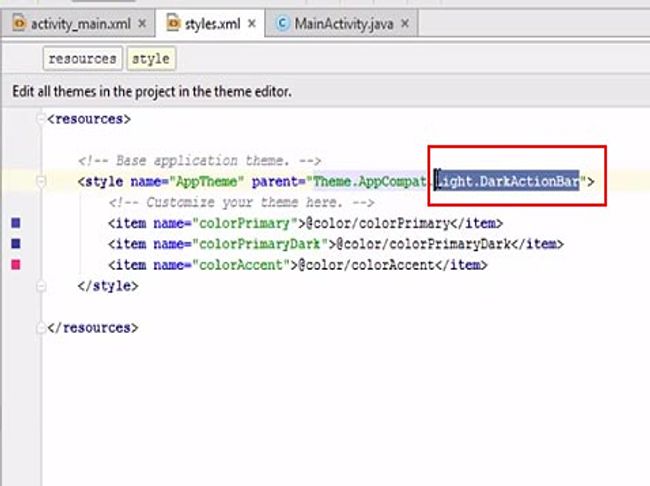
10.Go to res > values > styles.xml
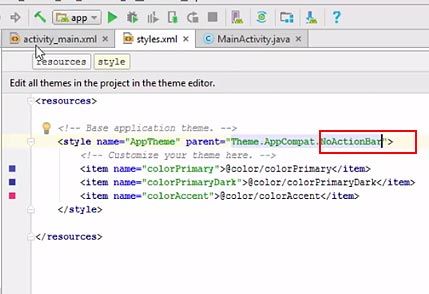
11.Replace Light.DarkActionBar with NoActionBar.
12.Go to activity.xml, then the Design tab. You will notice that the action bar has disappeared from the screen.
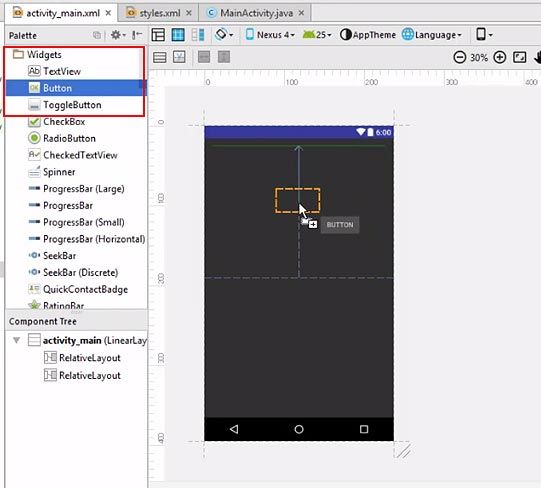
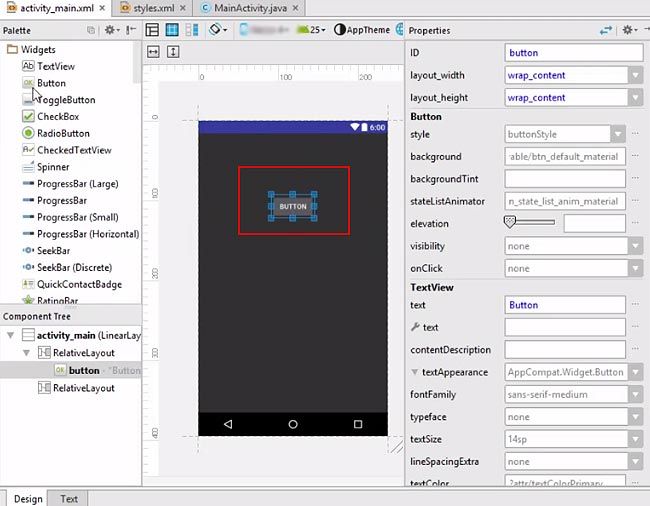
13.Go to Widgets > Button. Drag the button to the center of the screen.
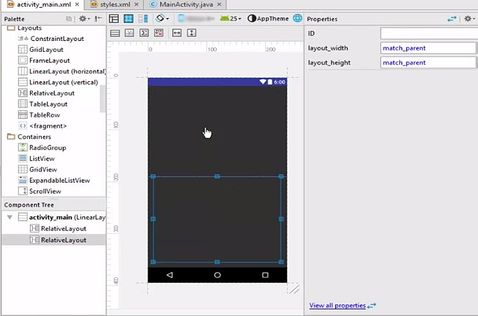
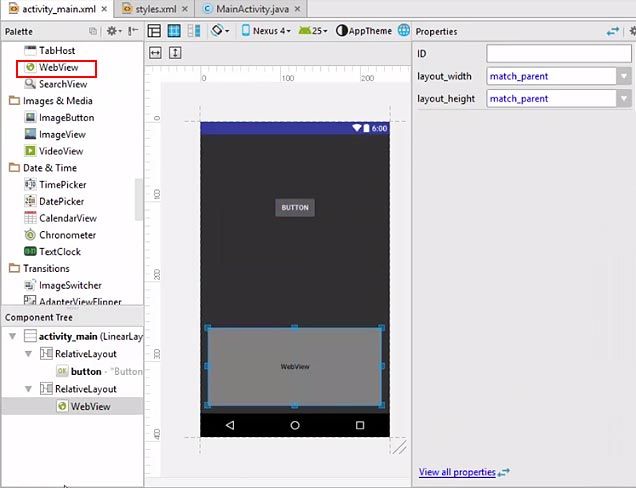
14.Click on the WebView and drag it on the bottom portion of the window.
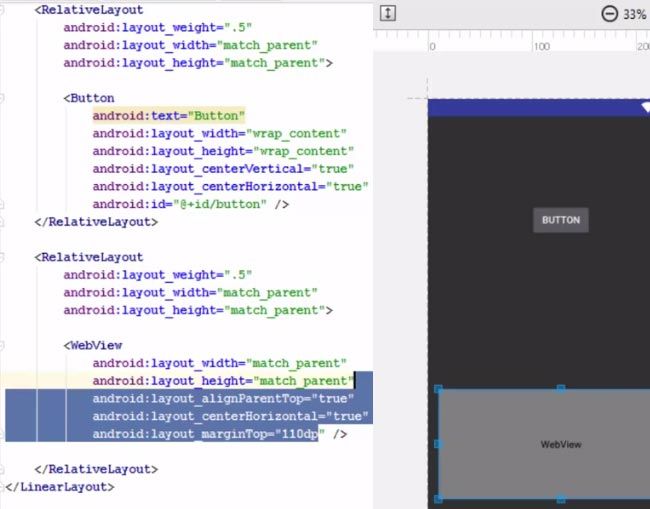
15.Go the Text tab. Remove the unwanted code highlighted in blue.
16.Replace wrap content with match parent.
Источник
Полный список
— учитываем ориентацию и размер экрана в работе приложения
На странице фрагмента на официальном сайте приводятся куски кода приложения. Это приложение отображает список заголовков статей и содержимое выбранной статьи, а его вид зависит от ориентации экрана. В горизонтальной ориентации, оно отображает и заголовки и содержимое(два фрагмента в одном Activity). В вертикальной ориентации заголовки и содержимое отображаются на разных экранах (два фрагмента разделены по двум Activity).
Пример достаточно полезен, и я решил, что имеет смысл разобрать его детально. Я немного поменяю и сокращу код, но общий смысл конструкции останется неизменным. Также, думаю, будет полезным, если мы создадим приложение так, что оно будет запускаться на версиях более ранних, чем третья. Ну и в довесок сделаем так, чтобы оно работало адекватно на экранах разных размеров.
Соответственно урок состоит из трех частей.
1. Приложение, отображающее слева заголовки, а справа – содержимое
2. Добавляем учет ориентации. При вертикальной будем отображать заголовки на первом экране, а содержимое на втором.
3. Добавляем учет размера экрана. Для небольших экранов в любой ориентации будем отображать заголовки на первом экране, а содержимое на втором.
Долго думал, как назвать проект. Решил – MultipleScreen.
Project name: P1151_MultipleScreen
Build Target: Android 2.2
Application name: MultipleScreen
Package name: ru.startandroid.develop.p1151multiplescreen
Create Activity: MainActivity
Добавим строки в strings.xml:
Два массива – заголовки и содержимое.
Не забывайте, что мы используем библиотеку v4, чтобы наше приложение с фрагментами работало на старых версиях.
Создаем фрагмент, который будет отображать список заголовков
Класс наследует ListFragment для удобства работы со списком.
onItemClickListener – интерфейс, который будет наследовать Activity. Подробно эту схему мы разбирали в Уроке 106. Интерфейс имеет метод itemClick, который фрагмент будет вызывать при выборе элемента списка.
В onCreate создаем адаптер с заголовками и передаем его списку.
В onAttach записываем Activity (к которому присоединен фрагмент) в listener. Разумеется, это Activity должно реализовывать интерфейс onItemClickListener.
В onListItemClick, мы через listener посылаем в Activity данные о выбранном элементе.
Т.е. этот фрагмент покажет нам заголовки и уведомит Activity о том, какой из них был выбран.
Создаем второй фрагмент, для отображения содержимого.
TextView, который будет отображать содержимое.
Метод newInstance создает экземпляр фрагмента и записывает в его атрибуты число, которое пришло на вход методу. Это число будет содержать позицию выбранного элемента из списка заголовков.
Метод getPosition достает из аргументов позицию.
onCreateView создает View, находим в нем TextView, и помещает в этот TextView содержимое, соответствующее позиции.
Для нас тут новыми являются аргументы фрагмента. Они могут быть заданы строго до того, как фрагмент будет присоединен к какому либо Activity, т.е., обычно, сразу после создания фрагмента. Они хранятся в фрагменте даже после того, как он был пересоздан в результате, например, смены ориентации экрана. Метод setArguments позволяет записать аргументы, а getArguments – считать.
Этот фрагмент при создании читает содержимое по переданной ему позиции и выводит в TextView.
Настраиваем Activity. layout-файл main.xml:
Слева будет TitlesFragment с заголовками, а в правой части будем помещать DetailsFragment в контейнер FrameLayout.
Activity наследует интерфейс onItemClickListener, чтобы получать оповещения о выбранных элементах от фрагмента со списком заголовков. Поле position будет хранить последний выбранный элемент. Это поле сохраняем (onSaveInstanceState) и читаем (savedInstanceState в onCreate) при пересоздании Activity.
В onCreate вызываем метод, который покажет последнюю выбранную запись.
Метод showDetails получает на вход позицию, ищет DetailsFragment. Если не находит или находит но, отображающий данные по другой позиции, то создает фрагмент заново, передает ему нужную позицию и размещает в контейнер.
itemClick – метод, вызываемый из фрагмента со списком заголовков. В нем мы получаем позицию выбранного элемента в списке. Пишем ее в поле position и вызываем showDetails, который отобразит нужные данные на экране.
Все сохраняем, запускаем приложение.
Выберем какой-либо пункт
все работает, как и должно.
Теперь добавим учет ориентации экрана. В вертикальной ориентации MainActivity будет отображать только заголовки. Фрагмент с содержимым вынесем в отдельное DetailsActivity
Код из рубрики: «все слова вроде знакомые, а че сказать хотел — непонятно». Давайте разбираться.
Представим ситуацию. Мы поворачиваем планшет вертикально, у нас отобразятся только заголовки. Мы нажимаем на какой-либо заголовок и переходим на DetailsActivity, которое покажет нам содержимое (средствами DetailsFragment, разумеется). Т.е. мы имеем вертикальную ориентацию и видим содержимое. Теперь поворачиваем планшет горизонтально. Что будет? DetailsActivity отобразится во весь горизонтальный экран и покажет содержимое. Но наша концепция гласит, что в горизонтальной ориентации приложение должно показывать и содержимое и заголовки, ширина экрана ведь позволяет это сделать. А, значит, нам надо вернуться в MainActivity.
Смотрим первый фрагмент кода. Приложение определяет, что ориентация горизонтальная и в этом случае просто закрывает Activity. И т.к. это DetailsActivity у нас будет вызвано из MainActivity, то после finish мы попадаем в MainActivity и видим то, что нужно – и заголовки, и содержимое. Причем MainActivity хранит номер выбранного заголовка (независимо от ориентации) и содержимое отобразится то же самое, что было в DetailsActivity.
Смотрим второй фрагмент. Мы проверяем, что savedInstanceState == null – это означает, что Activity создается первый раз, а не пересоздается после смены ориентации экрана. Далее мы создаем фрагмент DetailsFragment, используя позицию из интента, и помещаем его в Activity.
Почему создаем фрагмент только при создании Activity и при пересоздании — нет? Потому что система сама умеет пересоздавать существующие фрагменты при поворотах экрана, сохраняя при этом аргументы фрагмента. И нам совершенно незачем в данном случае пересоздавать фрагмент самим.
Причем тут надо понимать, что система будет создавать фрагмент вовсе не через метод newInstance. Она просто не знает такой метод. Система использует конструктор. И мы ничего не можем передать в этот конструктор, чтобы повлиять на поведение или содержимое фрагмента. Именно в таких случаях выручают аргументы. Система сохраняет аргументы фрагмента при его пересоздании. И при каждом пересоздании наш фрагмент будет знать, какое содержимое он должен отобразить, т.к. использует аргументы при создании экрана в методе onCreateView.
Не забудьте прописать Activity в манифесте.
Создадим папку res/layout-land и скопируем туда основной layout — res/layout/main.xml. Т.е. при горизонтальной ориентации у нас все останется, как есть.
А res/layout/main.xml поменяем следующим образом:
Мы удалили контейнер для содержимого, оставили только заголовки. Такой экран мы получим в вертикальной ориентации.
Изменений немного. Добавляется поле withDetails, которое будет сообщать нам: показывает Activity заголовки с содержимым или без. В нашем случае это будет совпадать соответственно с горизонтальной и вертикальной ориентацией.
В onCreate мы задаем значение withDetails с помощью проверки наличия контейнера для фрагмента с содержимым. Если у нас должно отображаться содержимое, то вызываем метод showDetails и передаем ему позицию. Если содержимое не должно отображаться, то ничего не делаем, показываем только заголовки.
В методе showDetails мы смотрим withDetails. Если содержимое должно быть показано здесь же, то работает старый алгоритм, мы создаем фрагмент. Если же содержимое должно быть показано в отдельном Activity, то вызываем DetailsActivity и передаем ему позицию.
Все сохраняем, запускаем приложение.
видим только заголовки
видим содержимое в новом Activity
видим содержимое и заголовки
Осталось подстроить работу приложения под маленькие экраны. Напомню, что на мелких экранах мы при любой ориентации будем разделять заголовки и содержимое по разным Activity. Размер экрана можно определять по-разному. Я буду считать большими экраны large и xlarge. Для этих экранов логика остается текущая, для остальных немного изменим.
Ориентация экрана бывает горизонтальная (land) и вертикальная (port). Экраны мы будем различать: мелкие, large и xlarge. Итого у нас получается 6 комбинаций экранов.
И у нас уже есть два варианта файла main.xml – «заголовки с содержимым» и «только заголовки«.
Надо сопоставить комбинации и варианты.
Вариант «заголовки с содержимым» будем использовать в комбинациях 5,6 (большие экраны в горизонтальной ориентации)
Вариант «только заголовки» подходит к комбинациям 1,2,3,4 (мелкие экраны в любой ориентации и большие экраны в вертикальной ориентации).
Создаем layout-папки под эти комбинации, и помещаем в них варианты экранов.
Папка res/layout-large-land. Это комбинация 5. Сюда помещаем вариант main.xml, который «заголовки с содержимым».
Папка res/layout-xlarge-land. Это комбинация 6. Сюда помещаем вариант main.xml, который «заголовки с содержимым».
Папка res/layout. Это все остальные комбинации (1,2,3,4). Сюда помещаем вариант main.xml, который «только заголовки».
Т.е. в итоге получается, что мы в папки layout-large-land и layout-xlarge-land копируем файл из layout-land, и удаляем папку layout-land. Папку layout не трогаем, там все ок.
Осталось немного изменить DetailsActivity.java:
Метод isLarge определяет, большой экран или нет. Если раньше мы в горизонтальной ориентации сразу закрывали это Activity, то теперь будем делать это только для больших экранов. А на остальных содержимое будет отображаться в горизонтальной ориентации.
Все сохраняем и запускаем приложение.
Скрины с планшета приводить не буду. Они полностью повторят предыдущие.
А на смартфоне с маленьким экраном будет так:
Жмем назад и попадаем к заголовкам
Немаленький такой материал получился. Но, вроде, все рассказал, чего хотел.
На всякий случай напоминаю, что архитектура решения не моя. Я разбирал пример, который немного поменял. Я перенес логику из фрагмента заголовков в главное Activity и убрал использование режима выбора и выделение элементов списка. Зато добавил работу с квалификаторами, которые позволили нам менять поведение приложения в зависимости от размера и ориентации экрана.
Если остались непонятные моменты – велкам на форум, будем решать.
На следующем уроке:
— меняем поведение Activity в Task
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник