- Swipe To Refresh RecyclerView Android Example | Pull To Refresh
- Step 1. Adding Gradle File Lines
- Step 2. Single Drawable File
- Step 3. Specific XML layout file
- Step 4. Model For DataSet
- Step 5. Making Adapter
- Step 6. Final Writings of Example
- More Details on Main File
- Swipe Down to Refresh ListView
- Implementing Pull to Refresh Guide
- Pull to Refresh with RecyclerView in Android with Example
- Example
- Step by Step Implementation
- RecyclerView
- Принцип работы
- Добавление RecyclerView в проект
- Библиотека
- Добавление в макет
- Макет элемента списка
- Адаптер и viewHolder
- Последние штрихи
- Создание RecyclerView с помощью шаблона
- Стандартные LayoutManager’ы
- LinearLayoutManager
- GridLayoutManager
- StaggeredGridLayoutManager
- Динамическое переключение
- SnapHelper
- Использование нескольких макетов для элементов RecyclerView
- ViewType
- Несколько списков в одном RecyclerView
- ConcatAdapter
- Использование ConcatAdapter . Обзор некоторых методов класса
- Пример с header’ом и footer’ом
- Полезные ссылки
Swipe To Refresh RecyclerView Android Example | Pull To Refresh
Welcome to Swipe To Refresh RecyclerView Android Example.
This Pull/swipe To Refresh RecyclerView Android Example will answer your question like “how to refresh recyclerview in android”
Swipe or pull to refresh recyclerview feature provides easy way to handle data which are updating frequently.
In this example, we will use three different lists to implement refresh facility.
One list is of cars, second is of player names and third one is of country names. I have created video for more reference.
First of all, go through the below video to show the final outcome.
Step 1. Adding Gradle File Lines
Create a new project in the android studio.
For using RecyclerView and CardView, you need to add two lines into your build.gradle(Module:app) file.
Below are those two lines,
First one is for RecyclerView and second one is for CardView.
These lines will add some classes to our projects which we can use directly in our Java files.
Step 2. Single Drawable File
Now go to app->res->drawable directory and create a new file called cardview.xml
You need to add the below code lines in this cardview.xml file.
Above lines will create the background for cardview.
It will use the gradient effect of blue colors to make attractive background for cardview.
We will use this file inside the XML layout file which we will create in the next step.
Step 3. Specific XML layout file
Now navigate to app->res->layout directory and make a new XML file.
Give this file a name like rv_child.xml and add the below code in it
We are using tag in the above file.
All the elements which are inside the tag will have the background like the cards.
In this, we have inserted one text view.
In the background of this text view, we are using an XML file which we have created in drawable folder. (cardview.xml)
All the child rows of the recyclerview will have the view created by this rv_child.xml file.
Step 4. Model For DataSet
Now make a new JAVA class and give it a name like Model.java
Write down the below code lines in Model.java file.
There is one string variable called “name” in the above class.
For this string variable, I have created two methods.
One is getter ( getName() ) and another is setter ( setName(String name) ) .
These methods will help us to maintain the data among all the child rows of the recycler view.
We will use this class and it’s objects in the Adapter class.
Step 5. Making Adapter
Time to create adapter class. Create a new JAVA class with the name Adapter.java
Adapter.java should contain the following coding lines.
Inside the constructor of the adapter class, compiler will get the arraylist with the objects of the Model.java class.
Name of this arraylist is imageModelArrayList
Now focus on the method onCreateViewHolder().
Inside this onCreateViewHolder() method, compiler will first inflate the rv_child.xml file.
Now read the method onBindViewHolder() . Inside this onBindViewHolder() method, compiler will set the text inside the text view.
To set the text inside text view, compiler will use imageModelArrayList and the methods of Model.java class.
Step 6. Final Writings of Example
Now there should be two main files when you created a new project.
Those two main files are : activity_main.xml and MainActivity.java
Inside activity_main.xml file, you have to write the below source lines
Above main XML layout file is very simple.
We need to add only RecyclerView inside this main layout file.
But we need to implement SwipeToRefresh element as the parent of the RecyclerView.
Now go to your MainActivity.java file and write the following words in it
More Details on Main File
First of all, see the below
First line is the object of RecyclerView class. Second is the arraylist with the object of the Model.java class.
Third line is the object of the Adapter class. Fourth one is integer variable.
Fifth is the object of the SwipeRefreshLayout class.
Now read the below lines
You can see that there are three string arrays are there.
All three includes the names of vehicles,players and countries respectively.
We will use all these three lists to set in the recycler view.
You can see the below lines in the onCreate() method.
Above line is populating the data inside the imageModelArrayList using populateList() method.
Below are the code lines for populateList() method.
This method will get one integer value inside it’s parameter (int number). This integer value is defining which names recyclerview should display.
If it’s value is 0 then compiler will display vehicle names, for the value 1, it will display player names and for value 2 it will display country names in the recyclerview.
Now read the following source code snippet
When the user pull or swipe down the recyclerview, compiler will run the above lines.
Here, compiler will check the value of the integer variable currentList.
If it’s value is 2 then it will set the value of currentList as -1
Then it will increment the value of currentList by 1.
After this, compiler will run the populateList() method to put data inside imageModelArrayList.
Then it will simply attach the adapter to the recycler view.
So it is all about our swipe to refresh recyclerview android example tutorial.
Swipe Down to Refresh ListView
If you want to create listview with swipe or pull down to refresh feature then read below
Источник
Implementing Pull to Refresh Guide
In Android, the common «pull to refresh» UX concept is not built in to a ListView/RecyclerView. However, many Android applications would like to make use of this concept for their feeds. This is useful for all sorts of feeds such as a Twitter timeline. This effect can be achieved using the SwipeRefreshLayout class

SwipeRefreshLayout is a ViewGroup that can hold only one scrollable view as a child. This can be either a ScrollView or an AdapterView such as a ListView or a RecyclerView .
Edit your app/build.gradle file to include a library:
Make sure your libraries is up to date by adding to your root gradle.file :
Just like the previous section, wrap the scrollable view, in this case a RecyclerView with a SwipeRefreshLayout in the XML layout:
Make sure to have helper methods in your RecyclerView adapter to clear items from the underlying dataset or add items to it.
Next, we need to configure the SwipeRefreshLayout during view initialization in the activity. The activity that instantiates SwipeRefreshLayout should add an OnRefreshListener to be notified whenever the swipe to refresh gesture is completed.
The SwipeRefreshLayout will notify the listener each and every time the gesture is completed again; the listener is responsible for correctly determining when to actually initiate a refresh of its content.
Next, we need to configure the SwipeRefreshLayout during view initialization in the activity:
Note that upon successful reload, we must also signal that the refresh has completed by calling setRefreshing(false) . Also note that you should clear out old items before appending the new ones during a refresh.
If you are using SwipeRefreshLayout with Android’s new Paging Library, the data sources used to provide data to the RecyclerView need to be invalidated. Review this guide for more information.
Note: ListView is an old UI component that is no longer used in modern Android applications. Only refer this guide if you intend to update some old code that still relies on ListView.
Set SwipeRefreshLayout at the Layout you want the SwipeRefresh functionality
activity_main.xml
activity_main.xml
You could use a ScrollView instead a ListView
In the activity who points to activity_main.xml, which is main_activity(in this example), this code should be enough
main_activity.java
Now just run your application!
You could check this example on GitHub.
If you aren’t able to get the swipe to refresh working, check the following tips:
Did you accidentally call setContentView twice? Ensure that inside your activity, you’ve only called setContentView once as the 2nd line of your onCreate method.
Did you invoke setRefreshing(false) after data finished loading? With the swipe to refresh control, you are responsible for notifying the system once the new data has been loaded into the list. You must make sure to invoke setRefreshing only after the data has come back and not before. This means if you are loading data from the network, calling this within the onSuccess method.
Did you clear out the old items before updating the list? Make sure that in order for the new items to be displayed that you clear the list of any old items if needed. In other words, if you are replacing items in the list with new versions, be sure to remove the old versions from the adapter first with adapter.clear();
Are you using CoordinatorLayout? If you are using a CoordinatorLayout to manage scrolling, be sure to move the app:layout_behavior=»@string/appbar_scrolling_view_behavior» property to the SwipeRefreshLayout rather than the child RecyclerView or ListView .
Источник
Pull to Refresh with RecyclerView in Android with Example
The SwipeRefreshLayout widget is used for implementing a swipe-to-refresh user interface design pattern. Where the user uses the vertical swipe gesture to refresh the content of the views. The vertical swipe is detected by the SwipeRefreshLayout widget and it displays a distinct progress bar and triggers the callback methods in the app. In order to use this behavior, we need to use the SwipeRefreshLayout widget as the parent of a ListView or GridView. These Material Design UI Patterns are seen in applications like Gmail, Youtube, Facebook, Instagram, etc. It allows the user to refresh the application manually. SwipeRefreshLayout class contains a listener called OnRefreshListener. The classes which want to use this listener should implement SwipeRefreshLayout.OnRefreshListener interface. On vertical swipe-down gesture, this listener is triggered and onRefresh() method is called and can be overridden according to the needs.
Example
In this example, we would store data into the ArrayList which is used for populating the RecyclerView. Whenever onRefresh() method is called the ArrayList data gets rearranged. A sample GIF is given below to get an idea about what we are going to do in this article. Note that we are going to implement this project using the Java language.
Step by Step Implementation
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Note that select Java as the programming language.
Step 2: Adding dependencies
Источник
RecyclerView
RecyclerView — компонент для отображения элементов списка, который является более продвинутой и гибкой версией ListView , но не является его родственником, а относится к семейству ViewGroup .
Принцип работы
Для отображения данных RecyclerView использует несколько компонентов:
- Объект RecyclerView , который нужно добавить в макет. Он заполняется элементами списка в зависимости от того, какой был установлен LayoutManager . Существуют стандартные LayoutManager ‘ы, например, LinearLayoutManager отображает элементы в виде списка, а GridLayoutManager — в виде сетки. Но можно создать и свой собственный LayoutManager .
- Элементы списка представлены в виде объектов viewHolder . Например, если список состоит из различных видов деревьев, то viewHolder — это конкретный вид дерева — сосна, яблоня, берёза и т.д. RecyclerView создает столько объектов viewHolder , сколько требуется для отображения на экране устройства и несколько про запас. Когда пользователь начинает прокручивать список, RecyclerView берёт те объекты viewHolder , которые ушли за пределы экрана и “привязывает” к ним новые данные.
- Объекты viewHolder управляются адаптером. Он создаёт объекты viewHolder и привязывает к ним информацию.
Добавление RecyclerView в проект
Библиотека
По умолчанию (при создании нового проекта) функциональность RecyclerView не доступна. Поэтому для начала нужно добавить соответствующую библиотеку. Для этого в файл build.gradle , который находится в папке app , добавьте одну из библиотек:
Версия support library уже вряд ли когда-нибудь изменится, так как её поддержку остановили. А вот за версией androidx нужно следить.
После того, как библиотека добавлена, обязательно нажмите на кнопку Sync Now, чтобы изменения вступили в силу.
Добавление в макет
Библиотека добавлена, а значит теперь мы можем обращаться к RecyclerView . Первым делом следует добавить его в макет. Он может быть добавлен как дочерний элемент другого компонента:
Либо может быть единственным (корневым) компонентом макета:
Далее для корректной работы RecyclerView требуется установить LayoutManager и адаптер. LayoutManager может быть установлен двумя способами. В макете:
Либо вместе с адаптером в классе фрагмента или активити:
При этом начиная с версии Android Studio 3.6 необязательно вызывать метод findViewById(), а можно напрямую обратится к компоненту из макета по его идентификатору (как в примере выше).
Макет элемента списка
Для элемента списка можно создать собственный макет. Например, у меня каждый элемент состоит из названия дерева и его краткого описания. Поэтому макет для элемента включает в себя два компонента TextView :
А можно воспользоваться стандартными макетами, к которым можно обращаться через android.R.layout.НАЗВАНИЕ_ИЗ_СПИСКА . Но на мой взгляд это вариант для ленивых или для любопытных.
Адаптер и viewHolder
Адаптер — это класс, который занимается передачей данных в список, созданием объектов viewHolder и их обновлением. Адаптер должен наследоваться от класса RecyclerView.Adapter .
ViewHolder — это тоже класс, объекты которого адаптер использует для хранения и визуализации элементов списка. ViewHolder должен наследоваться от класса RecyclerView.ViewHolder . Как правило этот класс располагают внутри адаптера.
В классе адаптера нужно обязательно переопределить 3 метода:
- onCreateViewHolder() — данный метод вызывается LayoutManager ‘ом, чтобы создать объекты viewHolder и передать им макет, по которому будут отображаться элементы списка.
- onBindViewHolder() — данный метод вызывается LayoutManager ‘ом, чтобы привязать к объекту viewHolder данные, которые он должен отображать.
- getItemCount() — возвращает общее количество элементов в списке.
А в классе ViewHolder требуется указать используемые компоненты разметки.
Последние штрихи
Теперь адаптер настроен и готов к использованию. Осталось только его подключить. Делается это в классе фрагмента или активити (в моём примере используется фрагмент).
Если какой-либо элемент списка изменился, то следует вызвать метод адаптера notifyItemChanged() и передать ему позицию элемента, которую требуется обновить. Вместо него можно использовать метод notifyDataSetChanged() , который будет обновлять полностью весь список, но из-за этого он является ресурсозатратным.
Создание RecyclerView с помощью шаблона
Есть возможность пропустить все вышеописанные шаги и воспользоваться стандартным шаблоном. Этот шаблон автоматически добавит в проект новый фрагмент с поддержкой RecyclerView . Это означает, что студия за вас создаст не только фрагмент, но и адаптер, ViewHolder , макет для элемента списка, а также код, который всё это подключает.
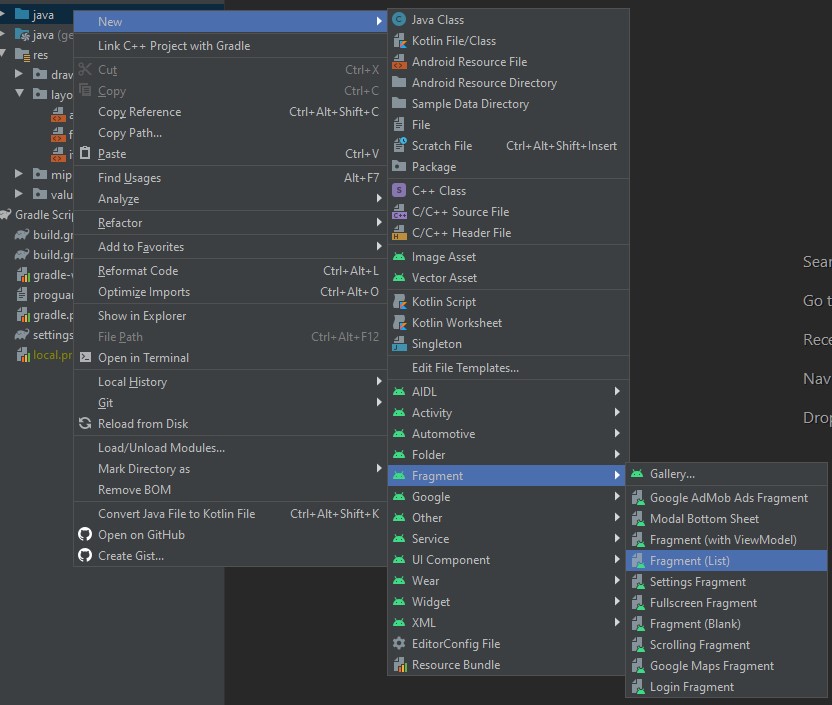
Кликните по любому файлу правой кнопкой мыши и в появившемся контекстном меню выберите: New > Fragment > Fragment (List).
Стандартные LayoutManager’ы
RecyclerView использует LayoutManager для того, чтобы расположить элементы списка на экране. При этом каждый LayoutManager позволяет расположить их по-своему.
Существует три стандартных LayoutManager ‘а:
- LinearLayoutManager — упорядочивает элементы в виде обычного вертикального или горизонтального списка.
- GridLayoutManager — размещает элементы в виде сетки одинакового размера.
- StaggeredGridLayoutManager — размещает элементы в виде неравномерной сетки: каждый столбец будет слегка смещён по сравнению с предыдущим.
Как правило этих вариантов достаточно для большинства ситуаций. Но если это не ваш случай, то можно создать свой собственный LayoutManager , расширив класс RecyclerView.LayoutManager .
LinearLayoutManager
По умолчанию LinearLayoutManager упорядочивает элементы в виде вертикального списка.
У данного класса есть другой конструктор, который позволяет явно задать ориентацию списка. Помимо контекста, ему требуется два параметра:
- Ориентация — задаётся с помощью констант HORIZONTAL и VERTICAL класса LinearLayoutManager .
- Булево значение: если передать true — список будет установлен в обратном порядке (начало будет в конце).
Эти параметры можно устанавливать с помощью специальных методов:
Либо с помощью специальных атрибутов в XML:
GridLayoutManager
Размещает элементы списка в виде сетки одинакового размера.
У класса GridLayoutManager есть два конструктора. Для использования первого конструктора необходимы два параметра: контекст и количество столбцов в сетке.
Для второго конструктора — четыре параметра:
- контекст;
- количество столбцов в сетке;
- ориентация списка — задаётся с помощью констант HORIZONTAL и VERTICAL класса LinearLayoutManager ;
- булево значение — если передать true — список будет установлен в обратном порядке (начало будет в конце).
Если задать горизонтальную ориентацию, то в списке будет столько рядов, сколько было задано вторым параметром (в данном примере = 3), а листаться, само собой, будет в бок.
То же самое можно задать с помощью XML атрибутов:
StaggeredGridLayoutManager
Размещает элементы в виде неравномерной сетки.
У класса StaggeredGridLayoutManager всего один конструктор с двумя параметрами:
- количество столбцов в сетке;
- ориентация списка — задаётся с помощью констант HORIZONTAL и VERTICAL класса StaggeredGridLayoutManager .
Если задать горизонтальную ориентацию, то в списке будет столько рядов, сколько было задано первым параметром (в данном примере = 3), а листаться, само собой, будет в бок.
То же самое можно задать с помощью XML атрибутов:
Динамическое переключение
Переключаться между LayoutManager ‘ами можно динамически. Например, при нажатии на кнопку:
SnapHelper
SnapHelper позволяет настроить “прилипание” элементов к определённой позиции в RecyclerView . Например, при пролистывании можно настроить прилипание таким образом, что первый видимый элемент будет сам прилипать к краю экрана или ближайший к центру элемент будет автоматически вставать в центр экрана.
Существует два стандартных класса для работы с прилипанием элементов: LinearSnapHelper и PagerSnapHelper .
LinearSnapHelper застовляет ближайший к центру элемент вставать в центр экрана. Допустим вы листаете список и в какой-то момент убрали пальцы от экрана. Список без вашего участия автоматически прокрутится и установит в центр экрана ближайший элемент.
PagerSnapHelper предназначен для полноэкранных элементов и ведёт себя как ViewPager .
Добавить себе в проект просто:
Если ни один вариант вас не устраивает, то создайте свою собственную реализацию этих классов и опишите в нёй необходимое поведение элементов при пролистывании списка.
Использование нескольких макетов для элементов RecyclerView
При отображении списка все его элементы выглядят одинаково и в большинстве случаев это оправдано и разработчика вполне устраивает. Тем не менее возникают ситуации, когда нужно один или целый ряд элементов выделять из остальных. Например:
- требуется добавить header или footer;
- отображение двух списков в одном RecyclerView ;
- выделение определённого элемента в списке.
ViewType
Одним из способов, который используется для выделения элементов в списке, является присвоение viewType каждому объекту viewHolder . ViewType — это произвольное цифровое значение от 0 и выше, которое необходимо для того, чтобы различать объекты viewHolder между собой. Например, если вам требуется добавить header и footer, при этом элементы списка должны выглядеть идентично, то у вас будет три viewType : для header’а, footer’а и элемента списка.
Для начала добавьте в папку res/layout три макета: для header’а, footer’а и элемента списка.
В классе адаптера создадим константы, которые будут хранить значения viewType .
Для удобства создадим базовый класс GenericViewHolder .
От него будут наследоваться три класса ViewHolder . Каждый из них отвечает за свой макет и привязку к нему данных.
Обратите внимание на класс ListItemViewHolder . В отличии от остальных он является внутренним (модификатор inner ), так как ему для привязки данных требуется обращаться к свойству trees своего внешнего класса. Из поступившего номера позиции вычитается единица, так как нулевая позиция занята header’ом и не будет сюда поступать.
Теперь возьмёмся за код самого адаптера. С помощью метода getItemViewType() зададим viewType каждому объекту viewHolder в зависимости от его позиции в списке. Первый и последний элемент списка — это header и footer. Если в списке 15 элементов, то позиция для footer’а будет 15 + 1, так как header всегда находится в нулевой позиции.
В методе onCreateViewHolder() создаём объект viewHolder в зависимости от viewType .
В методе onBindViewHolder() вызываем метод привязки данных bindView() , который переопределён во всех наших классах ViewHolder .
Метод getItemCount() должен возвращать количество элементов в RecyclerView . Поэтому следует учесть наличие header’а и footer’а.
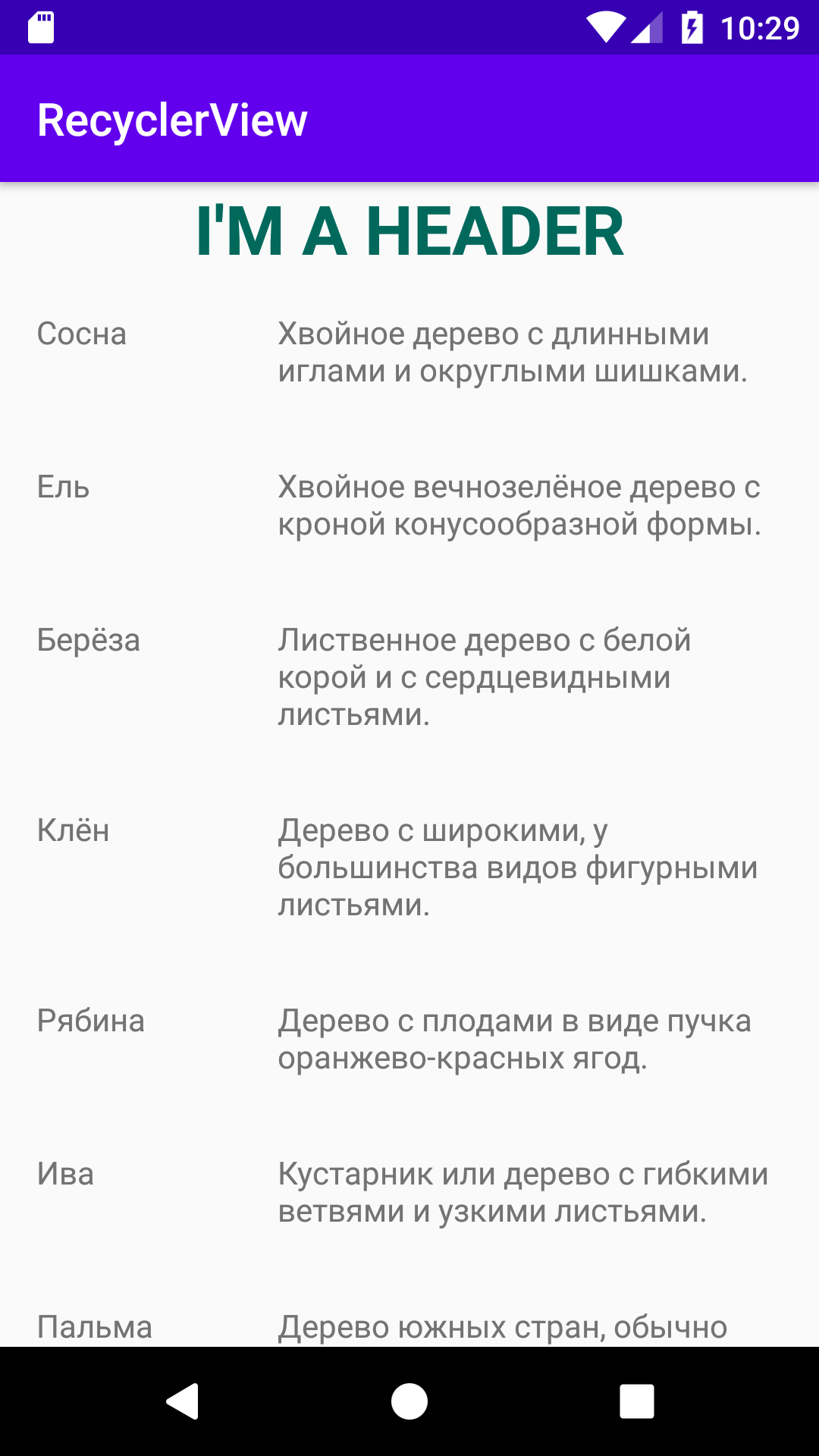
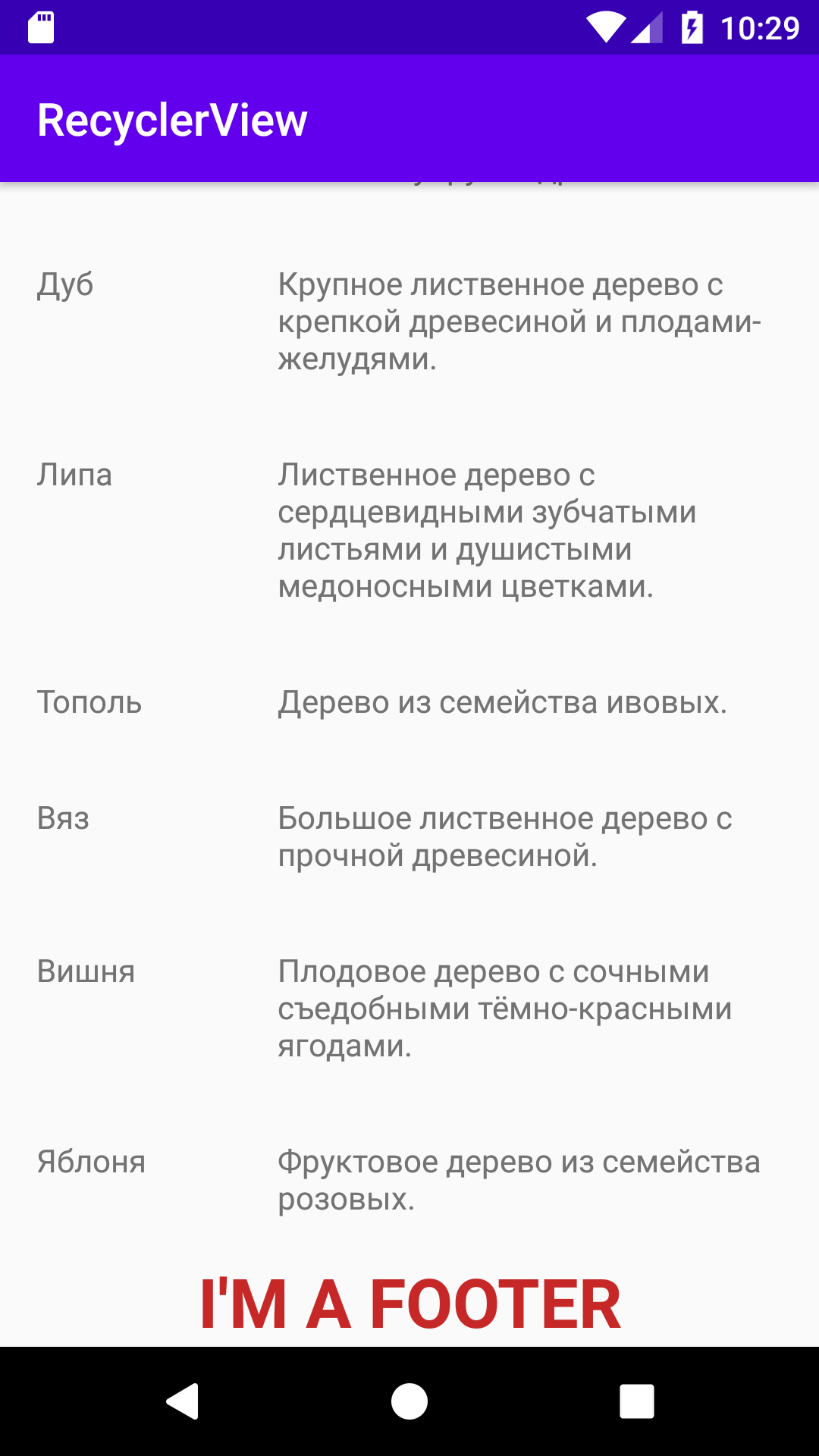
Адаптер готов к использованию. Результат будет примерно таким:
Несколько списков в одном RecyclerView
У меня как-то возникала необходимость отображения двух списков на одном экране друг за другом. При этом при клике по элементу из первого списка он должен был переместиться во второй список и наоборот.
Первая появившаяся мысль — добавить на экран два RecyclerView . И это вполне себе работает. Но возникает ряд неудобств, одно из них — некорректная работа overScroll. Эффект overScroll визуально показывает, что вы дошли до конца или начала списка.
И если на экране два RecyclerView , то эффект overScroll появляется для каждого из них. Выглядит не очень красиво. Конечно можно overScroll эффект отключить, но тогда появляется неуверенность: “А дошел ли я до конца списка?”.
В общем нашлось решение, при котором один RecyclerView работает с двумя списками и завязано это всё на использовании viewType из примера выше.
Создаём два макета — один для элементов первого списка, второй — для элементов второго списка. У меня они отличаются только цветом фона — у элементов первого списка он белый, у второго — красный.
Константы для хранения значений viewType :
Также используем для удобства базовый класс GenericViewHolder .
От него будут наследоваться два класса ViewHolder : один для элементов первого списка, второй для элементов второго списка.
Каждый из них будет по своему реализовывать метод bindView() . Для элементов первого списка ничего рассчитывать не требуется, нужно просто привязать к объектам viewHolder данные по порядку.
Второй список должен отображаться сразу после первого. Так как номер позиции может быть любым числом от 0 до list1.size + list2.size , в методе bindView() класса SecondListItemViewHolder потребуется произвести расчеты.
Также обратите внимание что оба класса являются внутренними (модификатор inner ), так как им для привязки данных требуется обращаться к компонентам адаптера list1 и list2 .
Переходим к коду адаптера. В методе getItemViewType() нужно предусмотреть все возможные сценарии: когда в обоих списках есть элементы и когда в одном из списков нет элементов.
В методе onCreateViewHolder() создаём объект viewHolder в зависимости от viewType .
В методе onBindViewHolder() вызываем метод привязки данных bindView() , который переопределён во всех наших классах ViewHolder , а также вешаем слушателя.
Метод getItemCount() должен возвращать количество элементов в RecyclerView . Поэтому следует учесть наличие двух списков.
При клике по элементу из первого или второго списка будет вызван метод updateUi() , который отмечает, что по элементу кликнули и переносит его в другой список.
Адаптер готов к использованию. Результат будет примерно таким:
Необязательно делать списки динамическими, таким образом можно отображать и статические списки. И даже комбинировать с предыдущим примером — добавлять header (один или для всех списков) и footer.
ConcatAdapter
Несмотря на то, что все примеры, описанные в предыдущем разделе, вполне себе рабочие, в плане кода выглядят не очень хорошо. В основном из-за того, что в одном адаптере скапливается множество реализаций класса ViewHolder , а также логика их отображения. Если нам понадобится добавить или удалить какой-либо ViewHolder , то придётся переписывать класс адаптера и заново его тестировать.
По этой причине в recyclerview:1.2.0-alpha02 был добавлен новый класс MergeAdapter , который в версии recyclerview:1.2.0-alpha04 переименовали в ConcatAdapter .
ConcatAdapter позволяет отображать содержимое нескольких адаптеров в одном RecyclerView . То есть вместо накапливания множества реализаций класса ViewHolder в одном адаптере, мы можем создать для каждого ViewHolder ‘а свой адаптер, а потом объединить их все при помощи ConcatAdapter . Таким образом код станет более понятным и переиспользуемым, а если потребуется добавить в RecyclerView что-то новое — просто создадим новый адаптер.
Использование ConcatAdapter . Обзор некоторых методов класса
Передайте в конструктор ConcatAdapter все ваши адаптеры, которые нужно объединить, чтобы отображать их в одном RecyclerView .
Адаптеры будут отображаться на экране в том порядке, в котором были переданы в конструктор класса ConcatAdapter .
Если один из адаптеров должен несколько раз отображаться на экране, то создайте несколько объектов этого адаптера и передайте их все в конструктор класса ConcatAdapter .
Когда мы вызываем метод notifyDataSetChanged() в любом из адаптеров, ConcatAdapter тоже его вызывает.
У класса ConcatAdapter есть конструктор, который позволяет передавать список из адаптеров. На экране они будут отображаться в том порядке, в котором были добавлены в список.
Если вам нужно добавить один из адаптеров не сразу, а позже, то используйте метод addAdapter() . Этот метод добавляет адаптер в последнюю позицию, т.е. отображаться он будет после всех остальных.
Если же требуется добавить адаптер не последним, а в определённую позицию, то в метод addAdapter() передайте номер позиции и сам адаптер. Метод добавит адаптер в указанную позицию, а все остальные адаптеры сместятся.
Обратите внимание, что номер позиции не может быть больше количества адаптеров (отсчёт начинается с нуля). В примере у нас три адаптера, каждому из которых может быть присвоена позиция 0, 1 или 2. Если указать число выше, то вылетит ошибка.
Для удаления адаптера используется метод removeAdapter() .
Чтобы узнать сколько элементов объединил в себе ConcatAdapter вызовите метод itemCount . Количество элементов суммируется со всех добавленных адаптеров.
Можно получить список всех адаптеров, добавленных в ConcatAdapter . Для этого вызовите adapters , который возвращает MutableList со всеми адаптерами.
Обычно если в адаптере нам надо обратиться к какой-либо позиции, мы используем метод getAdapterPosition() класса ViewHolder . При работе с ConcatAdapter вместо getAdapterPosition() следует использовать getBindingAdapterPosition() .
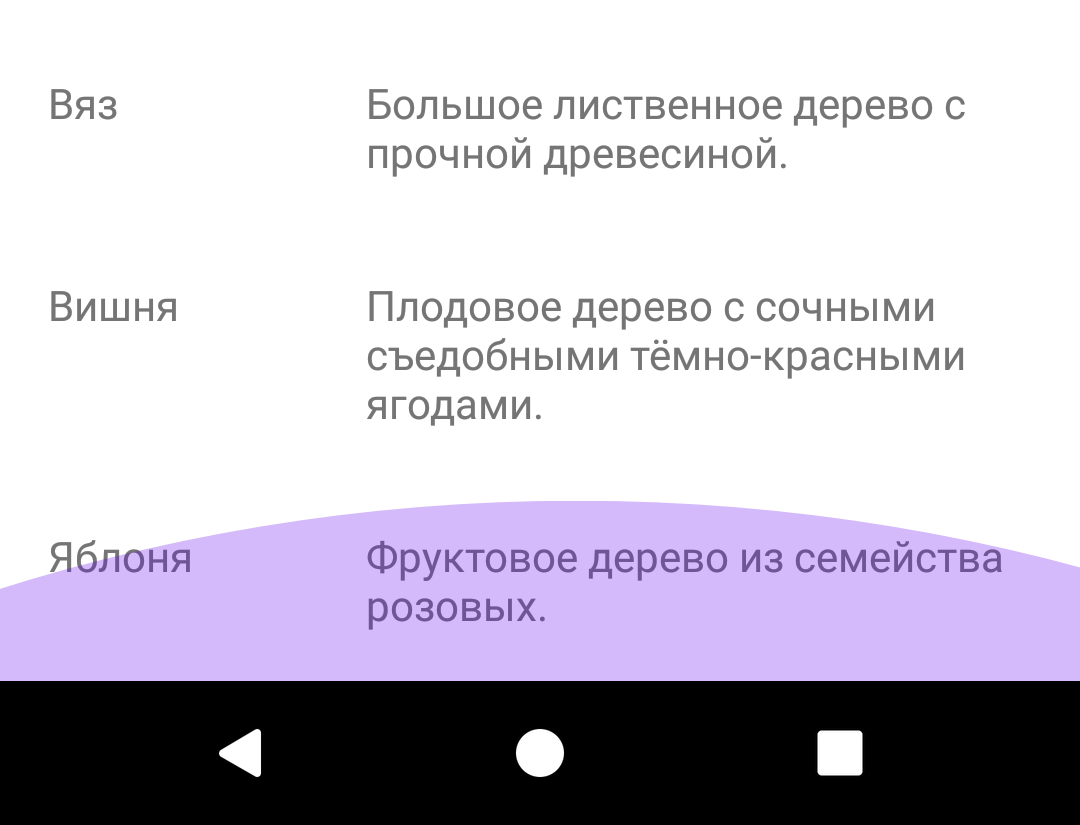
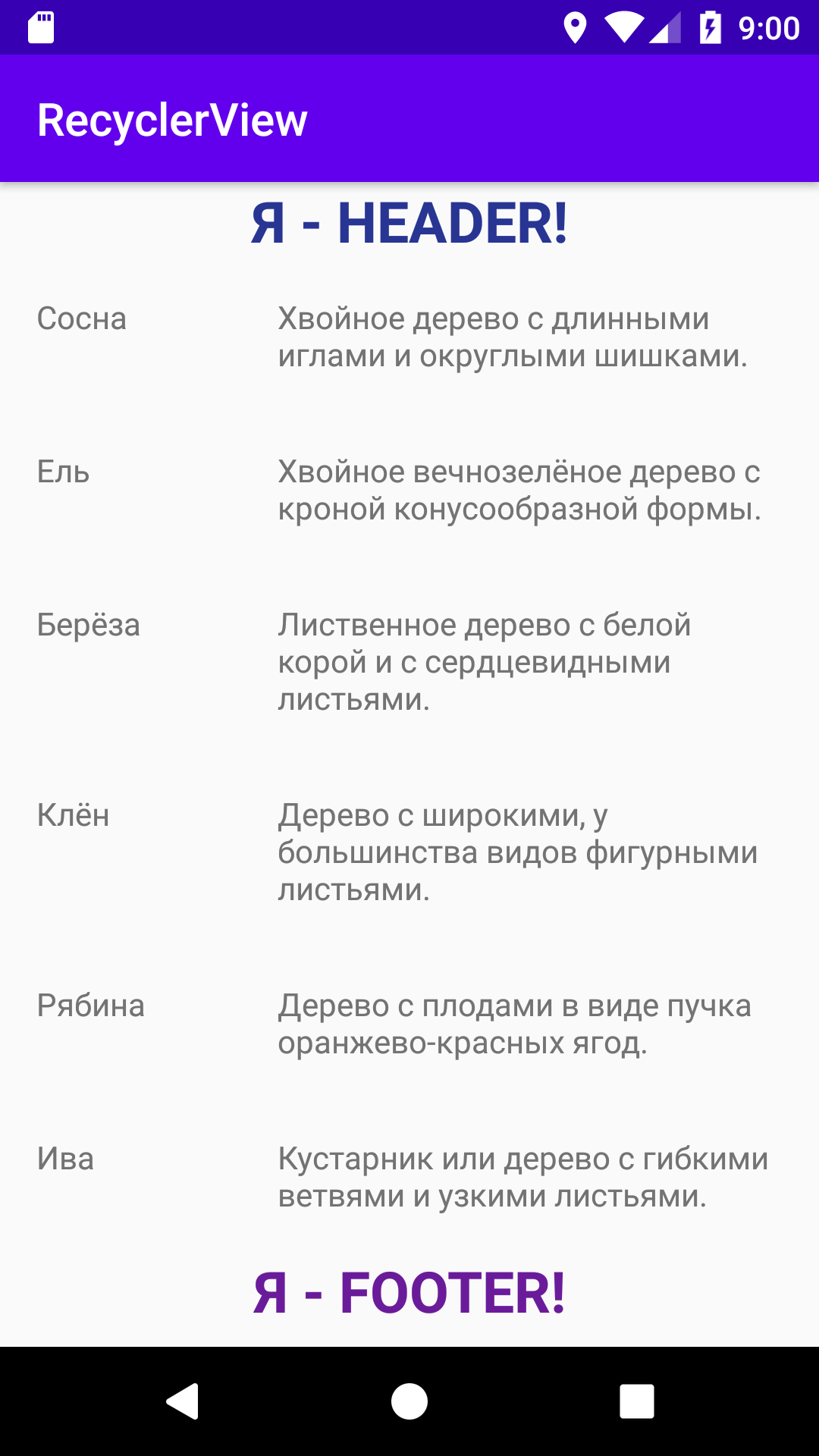
Пример с header’ом и footer’ом
Возьмём пример, который был в разделе ViewType: требуется отобразить header, footer и список между ними. В таком случае у нас будет три адаптера: для header’а, footer’а и элементов списка. Можно использовать и два адаптера, если логика и внешний вид header’а и footer’а идентичны. Но для наглядности в своём примере я буду использовать три.
Для начала убедитесь, что в build.gradle добавлена нужная версия библиотеки recyclerView:
Можно использовать и версию 1.2.0-alpha02 , но учтите, что в этой версии ConcatAdapter ещё носит название MergeAdapter .
Создадим классы данных для header’а, footer’а и элементов списка (деревья).
Добавим макет для каждого компонента.
За отображение header’а будет отвечать HeaderAdapter .
Для отображения элементов списка создадим ListItemAdapter .
Ну и наконец адаптер для отображения footer’а.
Теперь осталось лишь объединить всё вместе в методе onCreate() — для активити или в методе onViewCreated() — для фрагмента. Для этого создадим по одному объекту каждого из адаптеров и передадим их классу ConcatAdapter() в том порядке, в котором они должны быть отражены на экране.
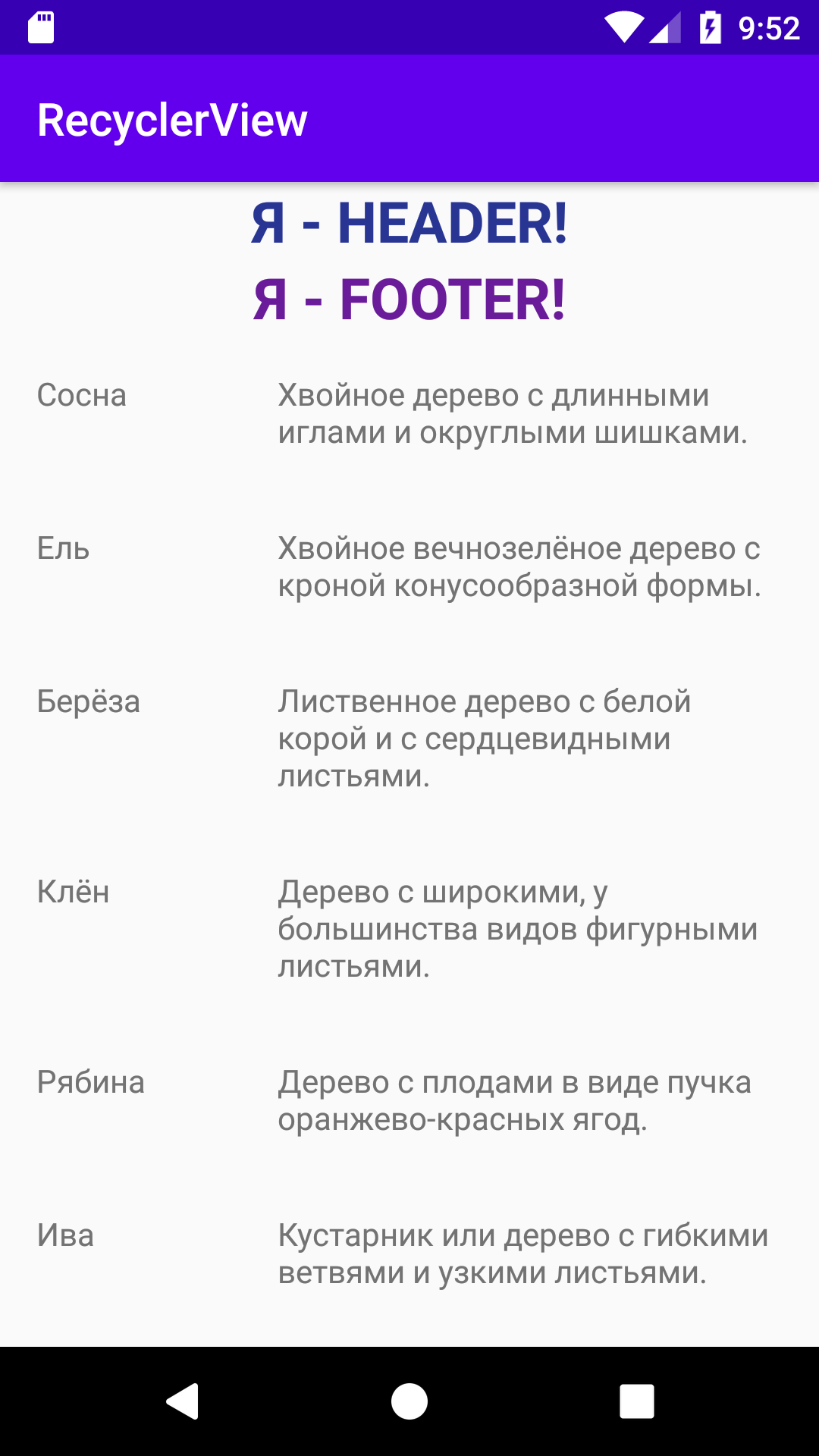
Если же в ConcatAdapter() передать footer сразу после header’а
то результат будет таким:
Полезные ссылки
Общие ссылки по теме:
Create a List with RecyclerView — гайд из официальной документации.
RecyclerView — документация по классу (androidx).
Recyclerview — Release Notes — информация о выходе новых версий.
Using the RecyclerView — гайд от codepath.
Кастомизация:
Having multiple lists in a single RecyclerView — гайд по использованию нескольких списков в одном RecyclerView .
Адаптеры:
ConcatAdapter — официальная документация.
Код:
RecyclerView — полный код всех примеров из данной статьи.
MergeAdapter-sample — пример реализации ConcatAdapter от Kotlin Android Open Source.
Concat Adapter Android Example — пример реализации ConcatAdapter от Mindorks.
Источник