- Fragment (Фрагменты)
- Зачем?
- Первое знакомство
- Жизненный цикл фрагмента
- Два отдельных фрагмента
- Preferences Framework
- CheckBoxPreference
- EditTextPreference
- ListPreference
- SwitchPreference
- RingtonePreference
- PreferenceCategory
- PreferenceScreen
- Импорт системных настроек
- Настройки с зависимостями
- Отслеживание изменений в Общих настройках
- Меняем фон экрана настройки
- SeekBarDialogPreference
- res/layouts/preference_seek_bar_dialog.xml
- res/values/attrs.xml
- SeekBarDialogPreference.java
- res/xml/settings.xml
- NumberPickerDialogPreference
- res/layouts/preference_number_picker_dialog.xml
- res/values/attrs.xml
- NumberPickerDialogPreference.java
- Секретная настройка VolumePreference
- PreferenceFragment
- Заголовки настроек
- header_settings.xml
- HeaderPrefsActivity.java
- UpdatePreferenceFragment.java
- preference_update.xml
- Открыть браузер по ссылке
- Выводим настройку в подсказку
- Открываем окно настроек из системных настроек Передача данных
Fragment (Фрагменты)
Фрагменты немного пугают новичков. Постараюсь объяснить как можно проще, чтобы отдельные фрагменты пазла сложились в единую картину.
Зачем?
Создатели операционной системы Android оказались недальновидными разработчиками. Не посоветовавшись с котами, они разработали систему под маленькие экраны телефонов. Но котам было неудобно пользоваться такими экранами, и тогда придумали планшеты.
Старые программы прекрасно на них запускались, но обнаружилось несколько недостатков. На больших экранах интерфейс выглядел не слишком элегантно, появились большие пустые пространства. И тогда возникла идея объединить два отдельных экрана из смартфона в один экран на планшете. Это самый классический пример применения фрагмента. По сути, это костыль. Возможно, если бы сразу подумали головой, то придумали бы более элегантное решение. Но теперь поздно пить «Боржоми», будем использовать предложенную концепцию.
Фрагменты были представлены в API 11 (Android 3.0), но в целях совместимости была написана специальная библиотека Android Support library для старых устройств. Долгое время существовало два класса Fragment: для новых устройств и для старых устройств. Названия методов и классов были очень похожи, и разработчики часто путались, смешивая в одном проекте два разных несовместимых класса. Спустя некоторое время решили отказаться от странного разделения, класс для новых устройств признали устаревшим, а класс из библиотеки поддержки старых устройств сменил своё полное имя и вошёл в состав AndroidX.
При желании можно было продолжить писать приложения в старом стиле, отслеживая размеры экрана. Но такой код получится слишком сложным. Пришлось бы писать один код для переключения от одной активности к другой при использовании смартфона и другой код, когда взаимодействие между объектами происходит на одном экране в планшете. Чтобы устранить это противоречие, были придуманы фрагменты. Хотя там тоже придётся писать много кода.
Несколько слов о том, как проще воспринимать фрагмент. Считайте, что фрагмент — это тот же компонент как Button, TextView или LinearLayout с дополнительными возможностями. Фрагмент, как и кнопку, нужно поместить на экран активности. Но фрагмент является модульным компонентом и один и тот же фрагмент можно встроить в две разные активности. С кнопкой такой номер не пройдёт. Для каждой активности вы должны создать свою отдельную кнопку, даже если их нельзя будет отличить друг от друга.
Фрагмент также немного похож на активность. Но фрагменты — это не замена активности, они не существуют сами по себе, а только в составе активностей. Поэтому в манифесте прописывать их не нужно. Но в отличие от стандартной кнопки, для каждого фрагмента вам придётся создавать отдельный класс, как для активности.
В составе активности есть специальный менеджер фрагментов, который может контролировать все классы фрагментов и управлять ими. О нём позже.
Фрагменты являются строительным материалом для приложения. Вы можете в нужное время добавить новый фрагмент, удалить ненужный фрагмент или заменить один фрагмент на другой. Точно так же мы собираем пазл — подносим фрагмент кота в общую картину, иногда ошибаемся и тогда заменяем кусочек пазла на другой и т.д.
Фрагмент может иметь свою разметку, а может обойтись без неё. Также у фрагмента есть свой жизненный цикл, во многом совпадающий с жизненным циклом активности. Пожалуй, это единственное сходство с активностью.
Имеются специальные виды фрагментов, заточенные под определённые задачи — ListFragment, DialogFragment и другие, которые изучим в других уроках.
Есть два варианта использования фрагментов в приложении (при желании можно использовать сразу оба варианта). Первый вариант заключается в том, что вы в разметке сразу указываете фрагмент с помощью тега fragment, так же как и с другими компонентами.
Второй вариант использует динамическое подключение фрагмента. Принцип следующий — в разметку помещается макет из группы ViewGroup, который становится контейнером для фрагмента. Обычно, для этой цели используют FrameLayout, но это не обязательное условие. И в нужный момент фрагмент замещает контейнер и становится частью разметки.
Поначалу фрагменты кажутся неудобными, так как количество кода увеличивается. Но если с ними работать постоянно, то станет понятнее их принцип.
Реакция разработчиков на появление фрагментов противоречива. Кто-то активно использует их в своих проектах, а кто-то их не переносит и использует альтернативные варианты. Похоже, в стане Гугла также идёт борьба между двумя группами программистов. Фрагменты постоянно развиваются, меняются и дорабатываются.
Первое знакомство
Для первого знакомства создадим стандартный проект на базе Empty Activity и вручную добавим фрагмент. Итак, после создания проекта выбираем из контекстного меню пакета New | Fragment | Fragment (Blank). В диалоговом окне мастера назначаем имя для фрагмента.
На этом этапе создание нового фрагмента напоминает создание новой активности. Мы создаём новый класс и автоматически генерируется макет для него fragment_cat.xml. Единственное отличие, в манифест ничего не добавляется.
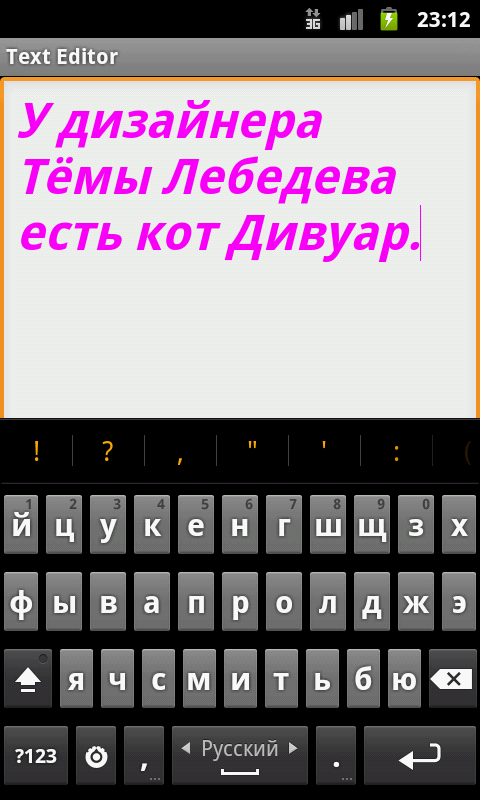
Откроем макет фрагмента и немного отредактируем содержимое, добавив центрирование по центру. Также можно было добавить ImageView с изображением кота. Но не будем пока ничего усложнять.
В res/values/strings.xml содержится ресурс hello_blank_fragment. Изменим текст на что-то понятное:
Приготовления закончены. Осталось добавить фрагмент в активность. Открываем activity_main.xml и добавляем новый элемент.
В элементе fragment в атрибуте android:name указываем полное имя класса фрагмента.
Можно запустить проект и увидеть фрагмент внутри активности.
Жизненный цикл фрагмента
У фрагмента есть жизненный цикл, как у активности. Но число методов цикла гораздо больше. Откроем теперь файла класса фрагмента CatFragment и добавим новый код (выделено жирным).
Чтобы увидеть связь между жизненными циклами фрагмента и активности, добавим логи и в активность.
Снова запускаем проект и смотрим логи.
У фрагментов есть жизненный цикл, который во многом совпадает с жизненным циклом активности, внутри которой они находятся.
Два отдельных фрагмента
Мы научились размещать один фрагмент на экране активности. Ничто не мешает разместить на экране несколько фрагментов, которые являются контейнерами для компонентов. Давайте совместим на одном экране два старых примера — «Hello Kitty» и «Счётчик ворон/котов».
Повторим шаги создания нового фрагмента через готовый шаблон Fragment (Blank) и создадим два новых фрагмента KittyFragment и CounterFragment.
Разметку для KittyFragment копируем из старого примера.
Код также копируем с небольшим отличием. Если в активности мы размещали основной код в методе onCreate(), то для фрагмента используем onViewCreated(). Код шаблона для экономии я опущу.
Для счётчика котов (ворон больше считать не будем) напишем продвинутую версию, которая позволить не только увеличивать показания счётчика, но и уменьшать. В конце концов коты имеют привычку гулять сами по себе и пропадают из поля нашего зрения.
Разметка для фрагмента counter_fragment.xml.
Код для класса CounterFragment. Здесь также мы добавляем весь код в onViewCreated().
Осталось разместить два фрагмента в activity_main.xml.
Запускаем проект и видим два приложения в одном. В верхней части мы здороваемся с котёнком, а в нижней считаем котов. Обратите внимание, что весь код сосредоточился в классах фрагментов, а в MainActivity нам вообще ничего не пришлось писать. Фрагменты работают независимо и мы можем писать код в разных модулях.
Источник
Preferences Framework
Настройки могут быть скрытыми или открытыми. Например, мы можем подсчитывать, сколько раз пользователь запускал нашу программу и при сотом запуске подарить ему бонус. Счётчик запуска приложения мы храним в файле настроек, но пользователь ничего не знает об этом. Но бывает так, что нам необходимо дать пользователю настроить функциональность приложения под свои вкусы. Например, сделать настройку «Напоминать о дне рождения котика». Если пользователь установит флажок у этой настройки (пусть только попробует не установить), то программа напомнит ему в нужный день о необходимости купить тортик.
Часто для этих целей в приложениях используют отдельный экран с настройками. Безусловно вы можете создать собственный xml-файл разметки и разместить там нужные элементы управления. Но Android для этих целей предоставляет собственный Preferences Framework, с помощью которого можно создавать индивидуальный набор предпочтений и встраивать их в приложения. Главное преимущество использования фреймворка состоит в том, что экран настроек выглядит стандартно во всех приложениях и позволяет пользователю быстрее разобраться в работе.
Кроме того фреймворк настроек позволяет прослушивать изменения в Общих настройках через реализацию метода onSharedPreferenceChangeListener().
Использование фреймворка позволяет быстро создать экран настроек практически без написания кода. Предпочтения — это отдельная активность в приложении, вызываемая из вашей активности. Сама активность настроек расширяется от класса PreferenceActivity, а не от стандартного класса Activity. Предпочтения определяются в отдельном XML-файле, где корневым элементом является элемент
Далее нужно построить свой экран настроек, используя готовые компоненты.
Для сохранения предпочтений используются различные классы:
У элементов кроме своих собственных атрибутов есть обязательные атрибуты:
- android:key — ключ, по которому можно определять значение
- android:title — краткий текст настройки
- android:summary — длинное описание настройки. Отражается под кратким текстом более мелким шрифтом
- android:defaultValue — значение по умолчанию, которое будет использовано, если ничего не было выбрано
CheckBoxPreference
В созданном файле устанавливаем настройки. Начнём с CheckBoxPreference.
Мы определили две настройки для программы:
- включение и выключение Wi-Fi
- показ подсказок
В нашем случае мы выводим флажки (элемент CheckBoxPreference), которые по умолчанию будут отмечены (атрибут android:defaultValue).
Не забываем добавить новые строковые ресурсы в файл res/values/strings.xml:
Далее создаём новый класс MyPreferenceActivity, который будет наследоваться от класса PreferenceActivity. Добавим знакомый метод onCreate(), только вместо setContentView() вызовем метод addPreferencesFromResource, который по сути делает такую же работу — берёт данные из XML-файла и строит внешний вид экрана активности:
Метод addPreferencesFromResource() считывает установленные настройки из XML-файла, где хранятся наши ресурсы, и делает их доступными для программы. В результате мы должны увидеть настройки на экране. Не забываем зарегистрировать новую активность в манифесте:
Ресурс settings_title подготовьте самостоятельно.
Напишем метод для вывода окна настроек, который можно повесить на щелчок мыши или пункта меню:
Запустите программу и вызовите окно настроек. Попробуйте снять или установить флажки в разных сочетаниях. Затем закройте приложение и снова запустите его. Если вы откроете окно настроек, то увидите, что сделанные вами изменения сохранены. Система сама делает за нас всю работу и запоминает установленные настройки.
Наверное, вы обратили внимание, что метод addPreferencesFromResource() был зачёркнут и помечен, как устаревший. В новых версиях Android следует использовать фрагмент PreferenceFragment, о котором поговорим в другой раз.
EditTextPreference
Мы научились сохранять настройки при помощи флажков. Существует также возможность сохранения настроек в текстовом виде при помощи EditTextPreference. Подобный способ настройки позволяет сохранять текст, вводимый пользователем. Давайте добавим возможность устанавливать размер шрифта для текста. Откроем снова файл settings.xml и добавим новый элемент EditTextPreference:
Для удобства я буду сразу выводить строковые значения без использования строковых ресурсов. В своих рабочих проектах вам нужно использовать ресурсы обязательно.
Запустите проект и вызовите окно настроек. Теперь у нас появилась опция установки размера шрифта. Если щёлкнуть на созданном элементе, то откроется новое диалоговое окно с текстовым полем ввода.
В следующем уроке мы разберём, как считывать установленные значения размера шрифта.
ListPreference
Также можно использовать списки для хранения настроек. Для этой цели используется диалоговое окно ListPreference. Необходимо заранее подготовить строковый ресурс для заголовка и массив строк для самого списка значений. Индекс выбранной строки списка будет задавать нужное значение для сохранения в SharedPreferences.
Добавим список для выбора стиля текста. В списке будет четыре опции: Обычный, Полужирный, Курсив, Полужирный+Курсив.
Подготовим массив строк и сохраним его в файле arrays.xml, который необходимо поместить в каталог res/values/.
В файл настроек settings.xml добавим дополнительный элемент
, в котором определим атрибуты заголовка окна, привязку к массиву значений и значение по умолчанию:
Код для чтения настроек из списка рассматривается в следующем уроке.
Запустив проект, вы теперь увидите новую настройку Стиль для шрифта, которая открывает диалоговое окно для выбора стиля из списка. Обратите внимание, что в диалоговом окне нет кнопки сохранения, только Отмена. Изменения сохраняются сразу при выборе опции списка.
SwitchPreference
Поняв общий принцип, вы можете сами разобраться с другими элементами настроек. Рассмотрим ещё один элемент — SwitchPreference, который является заменой для CheckBoxPreference и позволяет включать или выключать настройку.
В результате получим:
В зависимости от выбранного варианта мы можем менять текст настройки через атрибуты summaryOn/summaryOff.
RingtonePreference
Рассмотрим работу с настройкой, связанной с установкой мелодии для звонка. Предпочтение предоставляет диалоговое окно выбора мелодии звонка со списком опций. Список в диалоговом окне отображает мелодии для звонка, уведомлений, тонового набора, доступные на мобильном устройстве. Также предусмотрена возможность добавления дополнительной опции «Silent» (Тихий режим) — добавьте атрибут android:showSilent=»true».
Создадим новый файл настроек res/xml/ringtone_preference.xml:
Создадим новую активность настроек для рингтонов RingtonePreferenceActivity, повторив шаги из предыдущего примера. Запустим созданную активность.
PreferenceCategory
Если в приложении используется слишком много настроек разного типа, то можно сгруппировать их по категориям, чтобы улучшить внешний вид окна настроек. Для этого в Preferences Framework есть специальный элемент PreferenceCategory.
Еще раз вернёмся к статье Создание простого текстового редактора, где использовались настройки для открытия файла и для работы с текстом (Размер шрифта и стиль шрифта). Почему бы нам не разбить настройки на две категории: к первой категории мы отнесем настройку открытия файла, а ко второй две настройки, связанные с шрифтами.
Категории добавляются через элемент
Если вы посмотрите на экран настроек, то увидите дополнительную полоску с текстом «Настройки шрифта».
PreferenceScreen
Кроме корневого элемента
Запустив приложение, вы увидите новую настройку Цвет текста, которая открывает новое окно для выбора цвета текста.

Вам остаётся только написать код для обработки выбора пользователя, чтобы вывести текст в текстовом редакторе в нужном цвете. Обратите внимание, что в нашем примере используются флажки, которые позволяют создавать комбинации различных цветов.
Исходный код для текстового редактора смотрите здесь
Импорт системных настроек
У фреймворка есть интересная особенность — можно внедрить в экран настроек вашего приложения вызов системных настроек. Делается это следующим образом. В файл настроек добавляем новый блок, например, такой:
Класс android.provider.Settings включает множество констант типа android.settings.*, которые можно использовать для вызова экранов системных настроек. Я выбрал настройку Автономного режима, также можно было вызвать настройку Экрана (android.settings.DISPLAY_SETTINGS). На экране настроек появится новый пункт, который автоматически сработает при нажатии.
При использовании данного способа система интерпретирует это как запрос на вызов метода startActivity() с указанным действием. Это очень удобно, когда из вашего экрана настроек нужно вызвать стандартную системную настройку.
Настройки с зависимостями
Иногда требуется, чтобы часть настроек была связана с определённой родительской настройкой. И если родительская настройка заблокирована, то есть смысл автоматически заблокировать и дочерние настройки. Для этой цели применяется атрибут android:dependency.
Мы указали, что текстовое поле зависит от родительского флажка. Запустим и сравним поведение в двух разных случаях.
Отслеживание изменений в Общих настройках
Как уже упоминалось, класс onSharedPreferenceChangeListener позволяет вызвать callback-метод в момент добавления, удаления или изменения конкретной Общей настройки. Используя этот обработчик, компоненты вашего приложения могут следить за изменениями в настройках, установленных пользователем, и обновлять пользовательский интерфейс или корректировать поведение программы.
Зарегистрируйте обработчик OnSharedPreferenceChangeListener, применив Общие настройки, за которыми вы хотите следить. Реализация onSharedPreferenceChanged() показана ниже (каркас):
Меняем фон экрана настройки
При создании экрана настроек мы полагаемся на систему. В одной из версий Android по умолчанию фон активности был чёрным, сейчас белый. Если вы хотите применить свой цвет, то добавьте строчку кода:
Про PreferenceFragment рассказывается в конце статьи.
Если вы хотите поменять цвета у PreferenceCategory, то тут немного сложнее. Придётся создать отдельный класс, наследующий от PreferenceCategory и переопределить метод onCreateView:
В файле разметки заменяем тег категории на свой:
Вот результат в дополнение к изменённому фону, где я поменял для наглядности и одну категорию.
По такому же принципу можно поменять и другие классы, в частности Preference.
SeekBarDialogPreference
Допустим, мы хотим настраивать параметр с помощью компонента SeekBar в диалоговом окне. Нам нужно наследоваться от класса DialogPreference и написать свой код.
res/layouts/preference_seek_bar_dialog.xml
res/values/attrs.xml
Подготовим атрибуты. Обратите внимание, что для некоторых атрибутов мы не используем свойства из пакета android.
SeekBarDialogPreference.java
Напишем новый класс.
res/xml/settings.xml
Добавляем в разметку экрана настройки новый компонент. Обратите внимание на третью строчку, которая позволяют задавать собственные атрибуты custom: вместо android:.
Запускаем приложение. Видим настройку для установки роста кота. Нажимаем на него для запуска диалогового окна, в котором с помощью ползунка можем выбрать нужный размер.
Чтобы получить установленные значения, напишем код в главной активности.
NumberPickerDialogPreference
Создадим диалоговое окно настройки с использованием NumberPicker.
res/layouts/preference_number_picker_dialog.xml
res/values/attrs.xml
Если вы будете использовать пример вместе с предыдущим примером SeekBarDialogPreference, то данный файл не понадобится, так как эти атрибуты уже у вас есть.
NumberPickerDialogPreference.java
Если вы используете пример вместе с предыдущим и не меняли файл attr.xml, то в коде придётся заменить некоторые строчки. По ошибкам вы поймёте, что нужно поменять.
Добавляем на экран настроек:
Секретная настройка VolumePreference
В Android есть секретный класс VolumePreference. Он как бы есть, но в редакторе настроек его нет, и вы не можете добавить его в XML-файл. Можно это сделать вручную. Впрочем, не обольщайтесь. Положение ползунка программа запоминает, но на уровень громкости устройства это никак не влияет, так как эта настройка системная и через приложение управлять ей нельзя. Также нельзя получить выбранные данные. Показываю пример просто для шутки.
Так это выглядит на экране.
PreferenceFragment
В старых версиях Android использовался класс PreferenceActivity с вызовом метода addPreferencesFromResource() для создания экрана настроек. Теперь подобный подход считается устаревшим и ему на смену пришёл класс PreferenceFragment (API 11).
Чтобы увидеть отличия, постараюсь максимально близко использовать старый проект.
Для начала создадим файл settings.xml в папке res/xml, как мы это делали и раньше.
Строковые ресурсы остаются те же:
Теперь вместо активности настроек PreferenceActivity нужно создать фрагмент настроек PreferenceFragment. Создаём новый класс:
Как видите, код практически тот же, только метод addPreferencesFromResource() относится уже не классу PreferenceActivity, а к классу PreferenceFragment.
Теперь в активности настроек, которая будет служить контейнером для фрагмента настроек, заменяем устаревший метод:
Получается, что мы перенесли код создания экрана настроек в фрагмент, а в активности просто подключаем этот фрагмент. Вот и вся принципиальная разница.
Если вы хотите поддерживать новые и старые версии настроек, то можно переписать код следующим образом:
Также можно использовать вариант выбора нужного класса и его запуска через намерение:
Осталось только вызвать экран настроек. В старом примере использовался метод showSettings(), его и оставляем и для нового примера:
Чисто внешне ничего не изменилось, поэтому скриншот приводить не буду.
Заголовки настроек
Приведённый выше пример носит скорее косметический характер, мы просто подключили фрагмент. Но появилось и новшество — использование заголовков (Preference Headers), когда пользователь видит на экране список заголовков, которые в свою очередь запускают отдельные фрагменты. Интересная особенность у данного решения — на больших экранах автоматически включается двухпанельный режим просмотра (у меня не заработало). Рассмотрим пример.
Создадим новый файл с применением заголовков в папке res/xml.
header_settings.xml
В каждом теге header мы задали атрибут android:fragment, указывающий на экземпляр класса PreferenceFragment, который должен открываться при выборе конкретного заголовка. В нашем примере заданы три заголовка.
Строковые ресурсы (придумайте свои):
Для загрузки заголовков понадобится активность, наследующая от PreferenceActivity. В ней нужно реализовать метод обратного вызова onBuildHeaders() и вызвать метод loadHeadersFromResource():
HeaderPrefsActivity.java
Обратите внимание, что в классе активности не требуется вызывать метод onCreate(), от активности требуется только загрузить заголовки (не забудьте прописать в манифесте).
В API 19 появилось какое-то глупое требование добавить проверку на валидность фрагмента. Просто добавьте в метод isValidFragment() используемые фрагменты. Без этого кода вылезает ошибка.
Займёмся созданием фрагмента настроек, который состоит из java-файла и разметки:
UpdatePreferenceFragment.java
preference_update.xml
По аналогии создайте два других фрагмента для остальных заголовков настроек.
Теперь, если щёлкнуть по заголовку настроек, то откроется соответствующий фрагмент.
Обратите внимание, тег ListPreference зависит от второго флажка (android:dependency=»pref_floor»). Если снять флажок, то список становится неактивным и выбрать количество этажей становится невозможным.
Для вызова активности настроек используется стандартный код:
На больших экранах окно настроек автоматически становится двухпанельным. Но в эмуляторе для Nexus 7 данный способ у меня не сработал. Насколько я понял, устройство должно иметь разрешение sw720dp, чтобы включился двухпанельный режим. Если вы хотите иметь такой режим на меньших экранах, то вам придётся самостоятельно писать код для создания двухпанельного режима.
Чтобы увидеть двухпанельный режим в эмуляторе, пришлось создавать новое устройство — планшет на 10 дюймов.
Открыть браузер по ссылке
Добавим в файл настроек settings.xml отдельный блок с указанием сайта.
Теперь, если пользователь в окне настроек щёлкнет по названию сайта, то запустится браузер с указанной страницей.
По такому же принципу вы можете вызвать любую активность и в заголовках. Тег intent будет расцениваться как запрос на вызов метода startActivity() с указанным действием.
Выводим настройку в подсказку
Когда мы используем ListPreference, то пользователю приходится нажимать на раздел настроек для вызова диалогового окна со списком, чтобы увидеть текущий выбор. Если пользователь хочет выбрать новое значение, то данный шаг оправдан. Но если ему нужно только получить информацию, то почему бы её не вывести прямо в подсказку (Summary)? Для этого можно воспользоваться методом setSummary().
Подготовим список настроек в файле settings.xml:
Обратите внимание на атрибут android:key, он нам ещё пригодится в коде.
Добавим массив строк для настроек стиля шрифта:
Теперь напишем код для фрагмента, наследующего от PreferenceFragment:
Теперь пользователь сразу видит текущую настройку стиля шрифта. Удобно же.
Открываем окно настроек из системных настроек Передача данных
Если вы зайдёте в Настройки | Передача данных и выберите свою программу, то внизу увидите неактивированную кнопку Настройки приложения. Чтобы её активировать, пропишите в манифесте у свой активности, которая отвечает за настройки, специальный фильтр MANAGE_NETWORK_USAGE:
Источник