- Введение в Android TV
- 1. Что такое Android TV?
- 2. Разработка для Android TV
- Эффективный опыт на 10 футов
- Минимизировать и упростить взаимодействие
- Простая навигация
- Простой и незагроможденный
- Поддержка ландшафтного режима
- Разрешить для оверскана
- Дизайн для аппаратных ограничений Android TV
- 3. Создание примера проекта Android TV
- 4. Сломать манифест
- Введение в разработку приложений для Android TV
- Создание проекта в Android Studio
- Создание Activity
- Объявление Activity в файле манифеста приложения
- Создание фрагмента
- Запуск приложения
- Настройка стиля приложения
- Заполнение BrowseFragment
- Класс Presenter
- Заполнение HeadersFragment и RowsFragment
Введение в Android TV
Хотите лучше понять Android TV? Возможно, вы хотите расширить существующие проекты Android для поддержки этой новой платформы, или у вас есть идея для приложения для Android TV, которое вы хотите разработать.
Какой бы ни была ваша мотивация, эта статья познакомит вас с платформой Android TV, от того, что такое Android TV и характеристиками эффективного телевизионного приложения, вплоть до создания и тестирования вашего собственного образца проекта Android TV.
1. Что такое Android TV?
Android TV, анонсированный на Google IO 2014 , представляет собой новую платформу Smart TV от Google. Пользователи могут либо приобрести телевизор со встроенной новой платформой, либо они могут добавить Android TV к существующему телевизору, купив отдельную приставку, такую как Nexus Player .
По сути, Android TV выводит приложения и функциональные возможности, которыми пользователи уже пользуются на небольших устройствах Android, на большой экран. Пользователи могут загружать приложения для Android TV из знакомого магазина Google Play, а платформа поддерживает Google Cast , поэтому пользователи могут транслировать контент со своего смартфона или планшета на свое устройство Android TV.
2. Разработка для Android TV
Если у вас есть опыт разработки для Android-смартфонов или планшетов, Android TV сразу почувствует себя знакомым, но есть некоторые важные отличия, о которых вам следует знать. В этом разделе рассматриваются лучшие практики, которые являются уникальными для Android TV.
Эффективный опыт на 10 футов
Согласно официальной документации Android TV , средний телезритель находится на расстоянии около 10 футов от экрана, поэтому весь экранный контент должен быть четко виден с расстояния 10 футов.
Один из приемов для обеспечения эффективного «10-футового опыта» заключается в разработке пользовательского интерфейса, который автоматически изменяет размеры в зависимости от размера экрана телевизора. Это означает использование относительного размера макета, такого как fill_parent , а не абсолютного размера, и выбор независимых от плотности единиц пикселей, а не абсолютных пикселей.
Вы также должны сводить текст к минимуму, так как текст становится все труднее читать на расстоянии. Насколько это возможно, вы должны общаться со своими пользователями с помощью других методов, таких как наложение голоса, звуковые эффекты, видео и изображения.
Если вам нужно включить текст, сделайте его проще для чтения:
- избегая легких шрифтов
- избегать шрифтов с очень узкими или очень широкими штрихами
- используя светлый текст на темном фоне
- разбивая текст на маленькие кусочки
Минимизировать и упростить взаимодействие
Подумайте, как вы взаимодействуете со своим телевизором. Обычно вы выполняете несколько простых взаимодействий, чтобы получить нужный контент, будь то смена канала, загрузка DVD-плеера или запуск любимого приложения для потоковой передачи контента.
Вы не ожидаете, что вам придется выполнять сложные взаимодействия, как и пользователи Android TV. Если вы хотите удержать внимание пользователя, ваше приложение должно иметь как можно меньше экранов между точкой входа в приложение и погружением в контент.
Даже когда пользователь погружен в ваше приложение, вы должны сводить взаимодействия к минимуму и избегать любых сложных взаимодействий, поскольку у вашего обычного пользователя телевизора есть ограниченные средства управления — обычно это либо пульт дистанционного управления, игровой контроллер, либо официальное приложение для Android TV установлен на своем смартфоне или планшете.
Простая навигация
Элементы управления телевизором, как правило, ограничены панелью управления и кнопкой выбора, поэтому ваша задача — создать эффективную схему навигации для вашего приложения, используя эти ограниченные элементы управления.
Одна хитрость заключается в том, чтобы использовать группу представлений (такую как представление списка или представление сетки), которая автоматически упорядочивает элементы пользовательского интерфейса вашего приложения в списки или сетки, которые легко перемещаются с помощью навигационной панели и кнопки выбора.
Ваши пользователи также должны иметь возможность сразу определить, какой объект выбран в данный момент. Вы можете выделить текущий выбранный объект, используя визуальные подсказки, такие как размер, тень, яркость, анимация и прозрачность.
Простой и незагроможденный
Android TV может дать вам больше игрового пространства, но не увлекайтесь и старайтесь заполнить каждый дюйм пространства. Простой, незагроможденный пользовательский интерфейс не только визуально привлекательнее, но и удобнее в навигации — что особенно важно, учитывая ограниченные элементы управления, доступные для вашего обычного пользователя Android TV.
Пользовательский интерфейс, содержащий несколько больших, жирных элементов пользовательского интерфейса, также обеспечит лучший «10-футовый опыт», чем экран, заполненный множеством меньших элементов пользовательского интерфейса.
Поддержка ландшафтного режима
Все действия вашего проекта должны поддерживать альбомную ориентацию, иначе ваше приложение не будет отображаться пользователям Android TV в магазине Google Play.
Если вы разрабатываете приложение, которое также может работать на смартфонах и планшетах, имейте в android:screenOrientation=»portrait» что если ваш проект содержит android:screenOrientation=»portrait» то для android.hardware.screen.portrait android:screenOrientation=»portrait» установлено значение true . Вы должны указать, что, хотя ваше приложение поддерживает портретную ориентацию, где оно доступно, оно может работать на устройствах, где портретный режим не поддерживается (например, на Android TV):
Разрешить для оверскана
Чтобы по краям экрана не было пустого пространства, телевизоры могут обрезать края содержимого в процессе, известном как пересканирование. Поскольку вы не хотите потерять какой-либо важный контент для пересканирования, вы должны оставить поле по краям вашего приложения, свободное от каких-либо элементов пользовательского интерфейса.
Библиотека Leanback v17 автоматически применяет к вашему приложению поля, защищающие от сканирования. В качестве альтернативы, вы можете создать свои собственные поля, безопасные для сканирования, оставляя 10% пустого пространства по краям вашего приложения. Это преобразуется в поле 48dp вокруг левого и правого краев ( android:layout_marginRight=»48dp» ) и 27dp вдоль верха и низа ( android:layout_marginBottom=»27dp» ).
Дизайн для аппаратных ограничений Android TV
Телевизоры Android не имеют многих аппаратных функций, обычно доступных для других устройств на платформе Android. Когда вы разрабатываете для платформы Android TV, вы не можете использовать следующее:
- Связь ближнего поля (NFC)
- GPS
- камера
- Микрофон
- Сенсорный экран
- Телефония
Если вы хотите, чтобы ваше приложение работало не на телевизионных устройствах, таких как смартфоны и планшеты, вы можете указать, что, хотя вашему приложению не требуются эти аппаратные функции, оно будет использовать их там, где они доступны, например:
Также имейте в виду, что следующие объявления манифеста разрешений на использование подразумевают аппаратные функции, которые Android TV не поддерживает:
- RECORD_AUDIO
- CAMERA
- ACCESS_COARSE_LOCATION
- ACCESS_FINE_LOCATION
3. Создание примера проекта Android TV
В заключительной части этого урока мы из первых рук посмотрим на некоторый готовый для телевидения код, создав и протестировав базовый проект для Android TV.
Прежде чем разрабатывать что-либо для платформы Android TV, убедитесь, что вы обновили свой SDK до Android 5.0 (API 21) или выше, а инструменты SDK — до версии 24.0.0 или выше.
Как только вы обновитесь, пришло время создать ваше приложение:
- Запустите Android Studio.
- Выберите « Начать новый проект Android Studio» .
- Дайте вашему проекту имя и домен. Нажмите Далее .
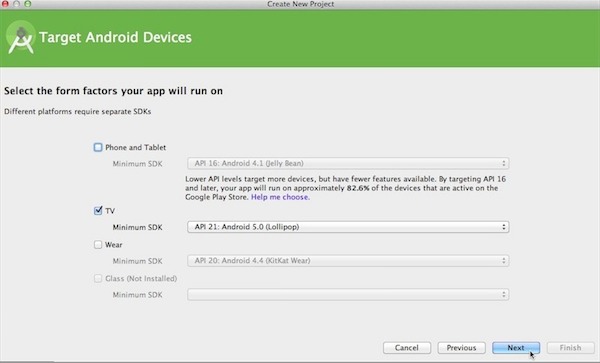
- Выберите ТВ, а затем снимите все остальные флажки. Хотя вы можете создавать проекты для Android TV, в которых есть модуль для смартфона, планшета и / или Android Wear, для простоты мы будем создавать проект с одним модулем. Нажмите Далее .
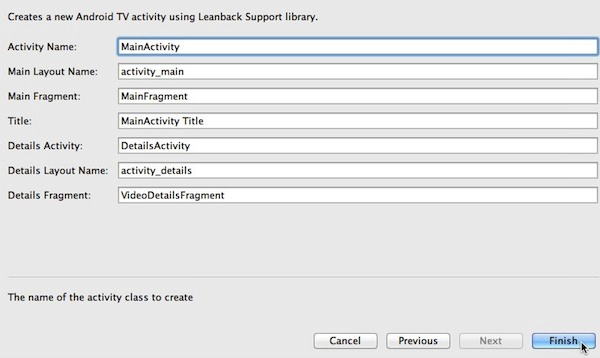
5. Выберите Android TV Activity и нажмите Next .
6. Придерживайтесь настроек по умолчанию и нажмите Готово .
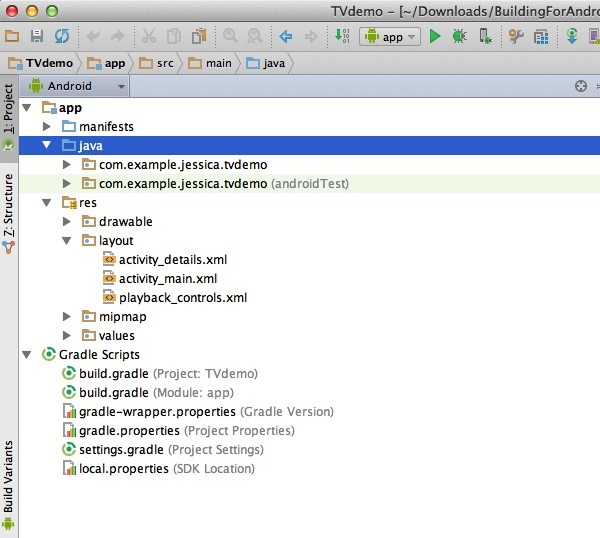
Android Studio создаст ваш проект.
4. Сломать манифест
Теперь, когда вы создали свой пример проекта, мы построчно рассмотрим Манифест Android, так как этот файл содержит много кода для ТВ.
Обратите внимание, что, хотя большая часть этого кода генерируется автоматически при создании проекта Android TV, я внес некоторые незначительные дополнения и корректировки, которые все четко обозначены в тексте.
Источник
Введение в разработку приложений для Android TV
Данная статься познакомит вас с разработкой простого приложения для Android TV. В первую очередь она ориентированна на тех, кто уже имел какой-либо опыт в разработке приложений для Android, поэтому я не буду здесь объяснять что такое Activity, Fragments и т.д.
В интернете есть много русскоязычной информации по разработке приложений для Android и не мало статей по написанию HelloWord для него же. Заинтересовавшись разработкой приложений для Android TV, я сразу же начал изучать эту тему на англоязычных сайтах. К моему удивлению материала оказалось не так уж и много, и я решил посмотреть что же есть на русском. На русском ничего найти не удалось (возможно плохо искал). В общем я намерен исправить эту ситуацию.
Так как интерфейс приложений для телефонов и Android TV имеет существенные различия, то мы должны создать интерфейс приложения, подходящий для взаимодействия на TV. Например, нам следует создавать приложения с которыми можно взаимодействовать, используя только клавиши — ↑ ↓ → ←. В реализации такого интерфейса нам может помочь библиотека LeanbackSupport, позволяющая вполне легко создавать UI, который будет удобен при работе с приложениями на Android TV.
Создание проекта в Android Studio
Запустив Android Studio, необходимо создать новый проект. При создании выбрать платформу TV и указать минимальную версию SDK. Android Studio предложит нам создать «Android TV Activity», однако на данный момент следует выбрать «Add No Activity», т.к. если вы выберите создание Activity, то AS создаст много классов и файлов, в которых изначально сложнее разобраться.
Создание Activity
Для начала необходимо создать новый XML файл под именем activity_main.xml, который будет содержать разметку для нашей Activity. Код разметки мы изменим позже.
Теперь следует создать класс унаследованный от Activity. Для этого нужно создать новый класс с именем MainActivity и унаследовать его от класса Activty. Предопределить метод onCreate(Bundle SIS) и установить в нем содержимое для Activity из созданного файла разметки.
Объявление Activity в файле манифеста приложения
Если вы попытаетесь запустить приложение на данном этапе, то оно естественно не запустится, так как в файле AndroidManifest.xml у нас не объявлено ни одной Activity.
В файл манифеста нужно добавить следующий код.
Теперь разберем некоторые моменты. Часть кода приведенная ниже отключает тач.
В этой части вы указываете, что приложение должно запускаться только на Android TV. Если вы разрабатываете приложение не только для TV, то вам следует установить значение false.
При объявлении Activity мы указываем в intent-filter, что Activity должна запускаться на Android TV.
Создание фрагмента
Сейчас нужно создать класс Java с именем MainFragment и унаследовать от класса BrowseFragment из библиотеки LeanbackSupport. BrowseFragment позволяет создавать стандартный интерфейс приложений для Android TV.
Теперь мы можем привязать созданный фрагмент к нашей Activity, для этого в файл разметки Activity (в моем случае это activity_main.xml) следует поместить следующий код разметки.
Запуск приложения
Чтобы запустить приложение, нужно создать эмулятор Android TV. Его можно создать в Android Virtual Device Manager.
После создания эмулятора можно запустить на нем наше приложение. На данный момент оно имеет следующий вид.
Здесь вы видите пустой BrowseFragment. Вы можете увидеть RowsFragment в левой части приложения (фрагмент отвечает за отображение списка заголовков) и HeaderFragment в правой части экрана (отвечает за отображение контента заголовков).
Далее мы заполним HeaderFragment, RowsFragment и рассмотрим их подробнее. Перед этим установим основные цвета UI и заголовок для приложения.
Настройка стиля приложения
Здесь я добавил метод setupUI() в MainFragment.java и вызвал его в предопределенном методе onActivityCreated.
Если вы запустите приложение на данном этапе, то вы должны увидеть вот такой UI.
Заполнение BrowseFragment
Давайте сначала разберемся на примере готового приложения Android TV содержание BrowseFragment. Каждый заголовок в левой части фрагмента (HeaderItem) имеет ряд с контентом в правой части. Комбинацию «заголовок (HeaderItem) + контент в правой части приложения», содержит класс ListRow. Содержание BrowseFragment представляет собой список из ListRow. Заголовок и список с контентом в правой части имеет отношение один к одному.
Рассмотрим ListRow детальнее. За список с контентом отвечает ArrayObjectAdapter. В данном случае CardInfo это элемент контента. CardInfo может быть любым объектом. Как создать и отобразить CardInfo мы рассмотри позже.
Сейчас мы можем сделать следующие выводы:
ArrayObjectAdapter — отвечает за список из ListRow
ListRow = HeaderItem (заголовок) + ArrayObjectAdapter (список контента в правой части)
Класс Presenter
Заполнение элементов контента определяется при помощи класса Presenter из библотеки LeanbackSupport. Он определяет отображение элемента контента. Presenter является абстрактным классом, поэтому мы должны создать новый класс и унаследовать его от Presenter. Когда вы создадите новый класс, вы должны предопределить как минимум 3 метода:
Presenter содержит внутренний класс ViewHolder, который позволяет ссылаться к View (элемент контента). Мы можем получить доступ к View через ViewHolder при конкретных событиях, например в методах класса Presenter onBind() или onUnbind()
Заполнение HeadersFragment и RowsFragment
Давайте перейдем к делу. Здесь мы создаем класс GridItemPresenter унаследованный от класса Presenter. В этом приложении Object (элемент контента) отображает строку, а ViewHolder содержит в себе TextView для отображения этой строки. View создается в методе onCreateViewHolder(), а ее заполнение производится в методе onBindViewHolder().
В класс MainFragment добавляем метод loadRows() и вызываем его в предопределенном методе onActivityCreated()
Теперь вы можете запустить приложение и увидеть экран представленный ниже.
На этом пока что все. В этой статье я попытался объяснить некоторые из основных принципов создания приложения для Android TV.
За основу данной статьи были взяты этот и этот мануалы.
Источник