Введение
Это будет серия постов на тему создания пользовательского view компонента для Android. Я покажу как нарисовать содержимое компонента, как работают layouting и measuring, как реализовать view groups и как анимировать содержимое компонента. В этом посте я объясню, как расширить стандартный view, как его использовать и как создать свои собственные xml атрибуты.
Специфические задачи, специфические view
Стандартные view компоненты, которые предоставляет Android, могут использоваться для многих задач и ситуаций. Тем не менее, в наших приложениях наибольшую часть кода часто занимает конфигурация этих view для специфических задач. Этот конфигурационный код часто находится в activity вашего приложения, поэтому их сложно содержать в чистоте. А при наличии большого количества различного кода возникают сложности и с его разделением в отдельные классы.
Предположим, вы работаете над приложением, которое содержит статистику тренировок пользователя. Например, общая дистанция, общее время и так далее, в зависимости от типа тренинга. Для того чтобы отображать данные в удобном виде, вы решили их адаптировать, основываясь на их продолжительности. Если это 2378 секунд, вы хотите отображать это время как «40 минут», а если это 18550 секунд, то лучше было бы отображать на дисплей «5 часов 9 минут».
Создание custom view
Один из способов решения этой задачи — создать специализированный view, который будет должным образом обрабатывать ваш текст. Давайте начнем с создания нашего собственного класса DurationTextView, который будет расширять класс TextView.
TextView, как и все view классы, имеет три различных конструктора: первый просто принимает контекст (Context), второй принимает контекст и набор атрибутов (AttributeSet), а третий еще дополнительно принимает стиль «по умолчанию». В большинстве случаев вам достаточно реализовать второй конструктор, который показан выше.
Теперь мы создали view и чтобы его использовать, мы добавим его в файл разметки:
Обратите внимание, вам необходимо полностью указывать имя вашего класса, который вы реализовали.
В данный момент этот класс практически идентичен стандартному TextView, поэтому давайте добавим ему некоторую функциональность.
Добавление логики отображения
Поскольку этот view будет отображать длительность, давайте добавим метод setDuration().
Что делает этот метод? Он получает значение длительности, переводит его в текстовую строку в определенном формате, используя некую логику, а затем выводит с помощью метода setText(). В данном случае логика заключается в переводе секунд в минуты и дальнейшем разделении на часы и минуты. Также в методе присутствует логика для корректного отображения одной минуты: «1 minute» вместо «1 minute(s)».
В конце метода отформатированное время преобразуется в строку с помощью шаблона.
private static final String TEMPLATE = «Duration: %s«;
Шаблон начинается со слова «Duration», а далее жирными буквами отображается отформатированная строка.
Для простоты я использовал в коде строковые литералы. В нормальном коде, эти строковые литералы лучше перенести в strings.xml, это позволяет в дальнейшем локализовать их.
Использование полученного view
Попробуем использовать наш view. В xml файл разметки добавим 5 custom View.
А в activity в методе onCreate() после метода setContentView() добавим следующие строки.
Соберем проект и загрузим его в эмулятор. Полученный результат можно видеть на изображении ниже.
Добавление xml атрибутов
Если бы мы могли задавать шаблон, то созданный нами компонент был бы более универсальным. По идее можно добавить метод, который позволит нам устанавливать шаблон, однако это не так просто. Если подумать, длительности нам нужно устанавливать динамически, а шаблон скорее всего будет все время одинаковым. Поэтому вместо метода, давайте добавим нашему custom view новые xml атрибуты.
В первую очередь нужно создать в папке values файл attrs.xml, где мы сможем определить атрибуты. Для этого view мы добавим один атрибут — template типа string. Выглядеть это будет так:
Мы записали тег declare-styleable и задали имя TemplateTextView. Имя может быть произвольным, но обычно задают имя, совпадающее с именем view. В данном случае я не задаю имя DurationTextView, потому что планирую использовать template атрибут еще в другом view.
Далее мы определили новый атрибут, установив ему имя template и формат string. Помимо string существует множество других форматов, например, Color, Integer, Boolean, Reference и так далее.
Использовать новый атрибут в layout xml можно так.
Обратите внимание, в корневом элементе мы добавляем такую строчку.
xmlns:app= «http://schemas.android.com/apk/res-auto»
Это позволяет нам использовать атрибуты, которые определены в файле attrs.xml, в нашем layout. В данном случае мы задали префикс «app», хотя он может быть произвольным.
Для того чтобы использовать новый атрибут, нужно получить его значение в нашем custom view. Сначала заменяем приватную статическую константу «TEMPLATE» переменной «template». Затем добавляем в наш конструктор следующий код.
В первой строке мы получаем набор атрибутов, который содержит все атрибуты, существующие в xml файле. Метод obtainStyledAttributes() делает две основные вещи. Во-первых, он фильтрует все атрибуты из attrs с помощью контекста, применяет стили и resolves reference to values. Во-вторых, он возвращает только те атрибуты, которые вы определили. Они задаются вторым аргументом, который представляет собой массив ссылок на требуемые атрибуты. В данном случае в R.styleable.TemplateTextView у нас только один атрибут R.attr.template, который мы создали в файле attrs.xml.
Далее мы используем массив attributes, чтобы получить значение атрибута. Если значение шаблона не было определено или не содержит «%s», мы устанавливаем template = «%s». И в заключении нужно не забыть освободить ресурсы с помощью функции recycle().
После некоторых изменений в layout, приложение будет выглядеть так:
Здесь я установил шаблон для первых трех custom view
Большая часть view в Android имеет методы, которые позволяют устанавливать значения XML атрибутов в коде. Возможно вам тоже понадобиться добавить какой-нибудь метод, это зависит от того, как вы будете использовать view.
В следующей части мы посмотрим как нарисовать свой собственное содержимое view компонента и сделаем view для отображения графика.
Исходники к статье можно скачать c GitHub.
По материалам сайта Jayway
Вольный перевод — Pavel Bobkov.
Источник
Создание композитных компонентов на Android
Приветствую всех Хабра-жителей и Андроид-ценителей!
Композитный в нашем случае означает «состоящий из нескольких», но вы это и так знаете.
Итак, есть Задача:
- Необходимо вывести блок данных, включающий в себя текст, картинки, кнопки и т.д.
(В нашем случае это будет короткий анонс передачи по ТВ) - дизайн блока нарисован специально нанятым дизайнером и вам нельзя отсупать от него ни на пиксель
- Это блок может иметь какую-то внутреннюю логику работы и компоненты могут влиять друг на друга (у нас «внутренней логикой», будет установка символа «*» в заголовок передачи и смена цвета фона если была нажата кнопка «Буду смотреть»)
- Таких блоков может быть много и информация для них получается уже в процессе работы приложения
- как всегда, в процессе работы, дизайн может быть пересмотрен, и вам надо быстро внести изменения в программу не переписывая все с самого начала
На практике это может быть все что угодно — простая строка таблицы состоящей из пары текстовых полей
или сложный финансовый блок с графиками
Для начала, рассмотрим альтернативные варианты и их недостатки в применении к нашему случаю.
Кастом-компоненты (custom component)
Позволяет менять дизайн и поведение компонента, но только в пределах одного компонента, что нам не подходит по-определению.
Пример:
Динамическое создание UI программными средствами
С помощью этого способа придется написать километры килобайты кода, в котором вы каждый TextView будете создавать вручную, передавать в него контекст, создавать для него LayoutParams для описания выравнивания, все это помещать в заранее созданные LinearLayout/FrameLayout/RelativeLayout, сотни раз запускать ваш код что бы добиться соответствия дизайну.
И как только дизайнер пришлёт вам новую версию дизайна, вы, мягко говоря, будете не очень этому рады…
Абстрактный пример создания нескольких полей в коде:
Табличный Layout
По сути — это тоже что и предыдущий пункт, только для выравнивания используются ячейки родительской таблицы.
Данный способ лишает возможности тонко следовать дизайну, так как все выравнивание будет только по горизонтали и вертикали, и что бы сместить компонент в нестандартную позицию нужно будет прибегать к объединению ячеек и вложенным в табличные ячейки лейаутам.
Canvas Draw
Суть данного метода в простом рисовании на канве, вашего UI компонента.
Данный метод мало того что обладает недостатками 2-го пункта (сложная ручная подгонка всех элементов UI в соответствии с дизайном), но и имеет еще один существенный недостаток — невозможность использования стандартных элементов управления EditText, Botton, CheckBox, SeekBar, в этом случае их либо придется писать вручную, либо накладывать поверх нашего UI. В любом случае это будет неадекватные затраты времени и сил на решение задачи.
Создание композитного компонента при помощи LayoutInflater
Наконец мы подошли к самой сути статьи — созданию компонента по приведенному заданию оптимальным способом.
Для начала мы, как уже привыкли, верстаем наш дизайн layout в XML вручную или при помощи визуального редактора который является частью Eclipse плагина ADT.
Обязательно всем ключевым элементам UI даем свои уникальные ID.
Для верстки воспользуемся RelativeLayout, для того что бы иметь возможность задавать относительное положение компонентов внутри родителя и друг относительно друга. Конкретно в этом случае было бы достаточно и вертикального LinearLayout, но мы в образовательных целях лёгких путей не ищем.
Ширина компонента выставлена жестко(288dip), что бы было как в исходной картинке, но ничего не мешает сделать «fill_parent».
Для задания свойств текста, можно было бы создать пару стилей, но обойдемся тем что есть, для наглядности. Так же не пинайте за то, что не вынес текстовые надписи в strings.xml, ухудшилась бы читаемость и пришлось бы цитировать еще один файл в статью.
Далее создаем класс нашего компонента и наследуем его от класса который мы использовали в нашей верстке — RelativeLayout.
Для того, что бы соединить наш класс и лейаут channel_layout, используем LayoutInflater.
Так же мы внутри класса определяем переменные для всех полей что бы связать поля класса с UI.
Теперь в двух словах что я тут наделал: сначала инициализируем все поля и создаем удобные методы для установки значений полей, так например, для установки логотипа есть 2 способа — через указание Id ресурса и через передачу Bitmap.
Так же наш класс является оберткой над «TVProgram parentProgram» — это еще один способ установки полей нашего UI компонента — вызывая setParentProgram и передавая заполненный объект программы, мы автоматом устанавливаем значения всех UI полей из парента.
Компонент готов, остается создать его экземпляры, установить значения полей и добавить их на форму:
И, на последок, скриншот того что у нас получилось: 
И исходники.
Удачных проектов Вам!
Источник
Полный список
В этом уроке мы:
— добавляем компоненты на экран прямо из приложения
На прошлом уроке мы создавали компоненты в методе Activity.onCreate, т.е. при создании приложения. На этом уроке будем создавать уже в работающем приложении. Создавать будем Button-ы, т.к. они наглядней всего отображаются. Будем указывать текст, который будет отображен на кнопке и выравнивание: слева, по центру или справа. Также предусмотрим возможность удаления созданных элементов.
Project name: P0171_DynamicLayout2
Build Target: Android 2.3.3
Application name: DynamicLayout2
Package name: ru.startandroid.develop.dynamiclayout2
Create Activity: MainActivity
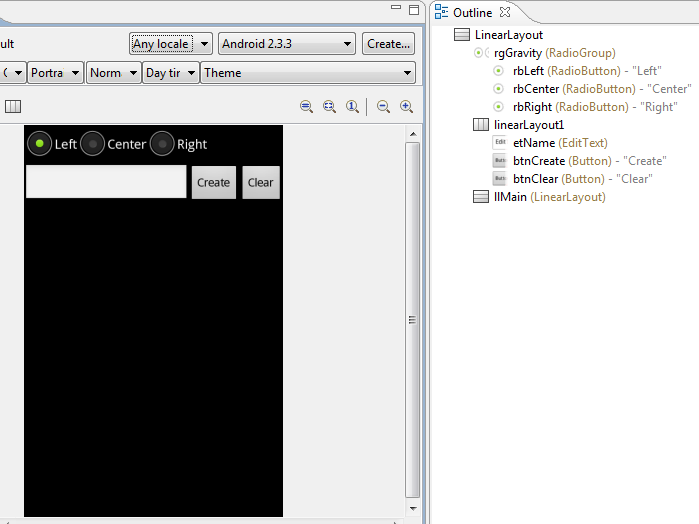
Создадим экран, который поможет нам создавать View-компоненты. Открываем main.xml и пишем там следующее:
Рассмотрим подробно экран.
rgGravity – это RadioGroup, с тремя RadioButton (rbLeft, rbCenter, rbRight). Этот компонент мы используем для выбора выравнивания создаваемого компонента
etName – текстовое поле, здесь будем указывать текст, который будет отображаться на созданном компоненте
btnCreate – кнопка, запускающая процесс создания.
btnClear – кнопка, стирающая все, что создали
llMain – вертикальный LinearLayout, в котором будут создаваться компоненты
Экран готов, давайте кодить реализацию. Открываем MainActivity.java. Начнем с того, что опишем и найдем все необходимые нам компоненты. Кстати, у нас есть пара кнопок, которые мы будем использовать, значит им нужен обработчик. В качестве обработчика назначим Activity (т.е. необходимо дописать: implements OnClickListener) и создадим пустой пока метод обработки onClick:
Я также создал переменную wrapContent и буду хранить в ней значение LinearLayout.LayoutParams.WRAP_CONTENT. Делаю это только для снижения громоздкости кода.
Теперь опишем процесс создания Button-компонента заполнив метод onClick:
Разберем написанное. Для начала мы проверяем, что была нажата кнопка btnCreate – т.е. кнопка создания. Затем создаем LayoutParams с высотой и шириной по содержанию. Здесь я использовал переменную, про которую писал выше – wrapContent. Иначе получилось бы довольно громоздко.
Далее создаем переменную btnGravity, в которую по умолчанию запишем значение выравнивания LEFT. Для определения, какой RadioButton выделен в данный момент, используем метод getCheckedRadioButtonId – он для RadioGroup возвращает ID «чекнутого» RadioButton-а. Мы его сравниваем с нашими тремя ID и заносим соответствующее значение в переменную btnGravity. Скидываем это значение в gravity у LayoutParams.
Далее создаем кнопку и присваиваем ей текст из etName. Обратите внимание, что недостаточно написать getText, т.к. это не даст текста. Необходимо еще вызвать метод toString. Ну и в конце добавляем созданный Button в наш LinearLayout.
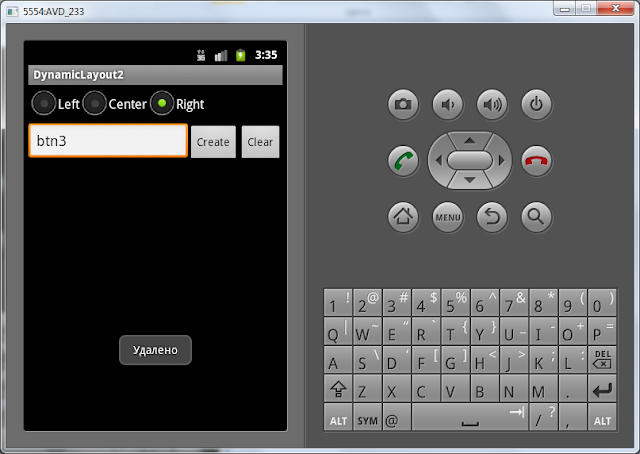
Сохраним все и запустим приложение. Добавим несколько кнопок.
Кнопки должны появляться с указанным выравниванием и текстом.
Когда вводите текст, снизу появляется клавиатура и закрывает обзор. Чтобы она исчезла, надо нажать кнопку Back (Назад) на эмуляторе или ESC на обычной клавиатуре. Если клавиатура появляется японская с иероглифами, вызовите контекстное меню для поля ввода (долгое нажатие левой кнопкой мыши), нажмите Input method и выберите из списка Android Keyboard.
Осталось нереализованной кнопка Clear, которая призвана удалять все созданное. Для этого нам необходимо дополнить метод onClick, добавим в switch ( v.getId ()) еще один case:
Метод removeAllViews удаляет все дочерние View-компоненты с нашего LinearLayout. С помощью Toast выводим на экран сообщение об успехе. Сохраним, запустим и проверим. Добавляем несколько кнопок, жмем кнопку Clear и наблюдаем результат:
В итоге у нас получилось очень даже динамическое приложение, которое умеет менять само себя.
На форуме задают вопрос: как потом получить доступ к этим созданным компонентам. Тут есть пара простых вариантов.
1) При создании вы можете сами присваивать компонентам ID. Это делается методом setId . И потом по этим ID просто вызываете findViewById.
2) Вы можете сохранять созданные компоненты в свой массив или список. Либо можете воспользоваться методом getChildAt. Вызов этого метода для llMain позволит получить его дочерние компоненты по индексу. Получить кол-во дочерних элементов позволит метод getChildCount.
Полный код урока:
На следующем уроке:
— изменяем layout-параметры для уже существующих компонентов экрана
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник