- Настройка Spinner
- Создаём собственный стиль для Spinner
- res/drawable/btn_dropdown.xml
- res/values/themes.xml
- Лапа вместо треугольника
- Полный список
- Android. Выпадающий список (Spinner) с индикатором загрузки
- Собственно цель
- XML-layout
- Класс CustomSpinner
- Управление состоянием
- «Костыли»
- CustomSpinner на форме
- Использование Spinner в Android
- Spinner Android Studio
- Описание Spinner Android Studio
- Как применить адаптер
- Как выглядит в закрытом виде
- Демонстрация в раскрытом виде
- Извлечение информации: как определить пункт, выбранный пользователем
- Предупреждение компонента об изменении данных
- Как отыскать координаты по словам
- Точная настройка списков
- Spinner_dropdown_item.xml
- Как изменить цвета и размеры шрифта 1-й строки
- Запрет выбора строки во время запуска
- CustomAdapter.java
Настройка Spinner
Если хотите настроить Spinner по своему вкусу, то можете посмотреть, как выглядят системные ресурсы для этого компонента. Например, зайдите в папку . \sdk\platforms\android-18\data\res\drawable-xhdpi и поищите в нём файлы со словом spinner. Вы увидите, что ресурсы реализованы с помощью файлов NinePatch.
Создаём собственный стиль для Spinner
Вы можете создать собственные стили с помощью файлов NinePatch. Создаёте три изображения для различных состояний (можно также добавить четвёртое для состояния disabled).
Далее создаёте xml-файл, описывающий визуальные состояния элемента (normal, selected, pressed, disabled). XML-файл и графика должны находиться в одной папке drawable.
res/drawable/btn_dropdown.xml
Затем необходимо прописать новую тему (или отредактировать имеющуюся).
res/values/themes.xml
Осталось прописать в атрибуте android:spinnerStyle созданный стиль, чтобы увидеть красоту.
Лапа вместо треугольника
По умолчанию, у Spinner в правом нижнему углу используется треугольник для раскрытия списка. Покажу другой способ, использующий не файлы NinePatch, а xml-файлы и растровые изображения. Заодно поменяем и внешний вид компонента.
В файле res/values/styles.xml добавим новые строчки для компонента:
Первая строчка ссылается на ресурс gradient_spinner. Создайте новую папку res/drawable и в ней создайте файл gradient_spinner.xml:
В этом файле есть ссылка на ресурс с растровым изображением spinner_arrow. Создайте в графическом редакторе нужное изображение, которое должно заменить треугольник. В моём случае это будет кошачья лапа. Сохраните рисунок под именем spinner_arrow.png в той же папке drawable. При желании можете добавить дополнительные стили для фокуса, нажатия и т.п. (посмотрите первый пример для образца).
Подключаем созданный стиль:
Запускаем пример и любуемся эффектом. Для сравнения ниже добавил второй Spinner с обычным стилем. Мне кажется, наш вариант гораздо интереснее и его надо использовать по умолчанию во всех Android-приложениях.
Источник
Полный список
Многовато уроков получилось про адаптеры и списки. Я изначально хотел буквально пару примеров показать, но чето затянуло и расписал чуть ли не все существующие адаптеры ) Напоследок сделаем пару полезных примеров, где еще используются адаптеры. В этом небольшом уроке рассмотрим Spinner.
Spinner – это выпадающий список, позволяющий выбрать одно значение. Он позволяет сэкономить место на экране. Я думаю, все встречали его не только в Android, но и в других языках программирования.
Сделаем простой пример.
Project name: P0561_Spinner
Build Target: Android 2.3.3
Application name: Spinner
Package name: ru.startandroid.develop.p0561spinner
Create Activity: MainActivity
В экран main.xml поместим Spinner:
Код несложен. Создаем адаптер, используем simple_spinner_item в качестве layout для отображения Spinner на экране. А методом setDropDownViewResource указываем какой layout использовать для прорисовки пунктов выпадающего списка.
Метод setPrompt устанавливает текст заголовка выпадающего списка, а setSelection – элемент, который мы хотим выделить. Оба метода, разумеется, необязательны. Я их использовал для демонстрации.
Обработчик выбора элемента из списка присваивается методом setOnItemSelectedListener. Будем выводить на экран позицию выбранного элемента.
Все сохраним и запустим. Нажмем на Spinner.
Виден заголовок Title и выделен элемент с позицией 2. Выберем пункт four.
Обработчик показал, что выделили пункт с позицией 3.
Чтобы определить, какой элемент выделен сейчас, используйте spinner.getSelectedItemPosition(). Чтобы получить текст этого элемента можно сразу выполнять spinner.getSelectedItem().toString().
На следующем уроке:
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Android. Выпадающий список (Spinner) с индикатором загрузки
Приветствую тебя, читатель!
Представляю твоему вниманию небольшой очерк о том, как захотелось мне видеть прогресс-бар («infinite circle») во время загрузки данных в выпадающий список, который в Андроиде называется Spinner.
Необходимость такая возникла при разработке небольшой утилиты по работе с веб-сервисом. Параметры некоего расчёта хранятся на централизованном сервере. Веб-сервис .NET отдаёт списки возможных параметров в виде массивов разной длины (от 2 до 50 элементов). Для отображения этих параметров и был выбран выпадающий список. Инициализация списков, как и положено, происходит асинхронно. И в то время, пока данные загружаются, смотреть на пустые статичные элементы безо всякого прогресса скучно, уныло и вообще.
Собственно цель
Стандартный Spinner выглядит так: 
После небольшой доработки получается нечто такое (CustomSpinner):
«В чём же соль!?» — спросите вы? А соль в промежуточном состоянии (загрузка данных):
Для получения такого эффекта я вижу 2 пути:
1 Унаследоваться от Spinner; переопределить onDraw() и, возможно, какие-то другие методы; реализовать обработку состояний (загружается/загружен)
2 Унаследоваться от Layout; расположить на нём Spinner и ProgressBar; организовать работу контрола в соответствии со своими требованиями.
Первый путь, наверное, более правильный. Но каждый раз ступая на него я упирался в Exception’ы и вылеты приложения. Хотя с Android знаком достаточно давно, честно признаюсь — до сих пор не могу понять что именно нужно делаеть в методе onDraw(). Коврыться в исходниках очень не хочется, хотя иногда полезно. В-общем этот путь закончился, так тольком и не начавшись.
Второй путь подробнее описан в сети. По нему я прошёл быстро и непринуждённо. И был он таков…
XML-layout
Для начала нам нужно «набросать» наш новый контрол (custom_spinner.xml). В этом нет ничего сложного — корневой лэйаут и два дочерных элемента (спиннер и прогресс-бар). Для этого хорошо подойдёт RelativeLayout. У меня он получился вот таким:
Класс CustomSpinner
Для работы с контролом нужно реализовать класс CustomSpinner. Создаём класс, унаследованный от RelativeLayout:
Управление состоянием
Для достижения первоначальной цели (показ прогресс-бара при загрузке данных) модифицируем класс CustomSpinner:
В случае когда контрол находится в процессе загрузки нужно скрыть возможные имеющиеся в нём значения списка — spinner.setAdapter(emptyAdapter); . И, собственно, показать прогресс-бар.
Теперь при асинхронной загрузке, для которой я иcпользую AsyncTask, мы можем управлять поведением контрола:
«Костыли»
Ну конечно, а куда ж без них!
Вспомним, что значально мы хотели именно Spinner. Поэтому поведение контрола должно быть соответствующим. При выбранной реализации нужно реализовать несколько затычек:
Методы getAdapter(), setAdapter(), getSelectedItemPosition() просто «пробрасывают» действия на внутренний Spinner.
Внимание следует уделить методу setOnItemSelectedListener(OnItemSelectedListener l) . Я использую один обработчик (listener) для всех контролов (думаю так правильней) в котором с помощью switch(*some_unique_value*). case(R.id.model) определяю, что делать далее. Так как у выпадающего списка внутри нашего контрола нет уникального глобального идентификатора (он для всех R.id.spinner), то в тэг выпадающего списка записываем идентификатор родительского контрола ( spinner.setTag(getId()); ). Теперь при вызове обработчика смены значения в выпадающем списке сможем идентифицировать, какой именно список изменился:
Оработчик выпадающего списка:
Если бы наш кастомный контрол был унаследован непосредственно от Spinner, то этих костылей могло бы и не быть. Но увы.
CustomSpinner на форме
Осталось вставить наш новый элемент в интерфейс (лэйаут) приложения:
Источник
Использование Spinner в Android
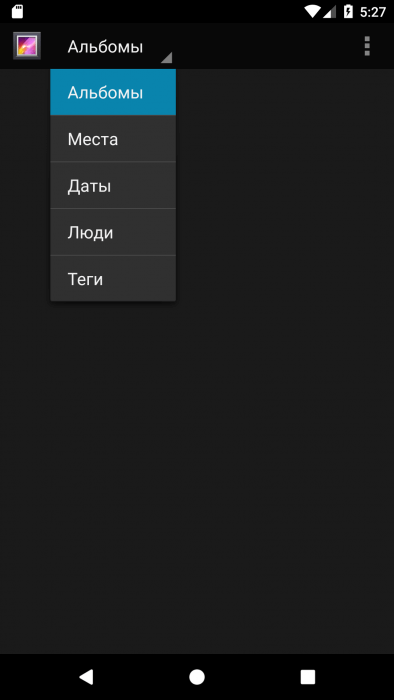
Компонент Spinner предоставляет быстрый способ выбора значения из предложенного списка с вариантами. Поскольку список выводится только при нажатии на спиннер, это экономит место на экране вашего устройства. В состоянии по умолчанию спиннер отображает текущее значение. Если же коснуться компонента, то появится выпадающее меню со всеми другими доступными значениями, из которых пользователь может выбрать нужное ему.
Например, когда вы пользуетесь галереей на своём устройстве, вы используете спиннер, чтобы выбрать, какую категорию или папку нужно отобразить.
Создадим свой собственный спиннер со своей разметкой. Он будет содержать список стран с флагами. Для начала создадим в Android Studio новый проект, внутри которого в файл activity_main.xml поместим следующий код:
Затем добавим вспомогательный класс CountyInfo, с помощью которого будем заполнять спиннер данными.
В данном случае нам будут нужны:
- Название страны;
- Флаг;
- Численность населения.
В списке будут отображаться только флаг и название страны, затем при выборе в отдельном TextView будет выведена полная информация вместе с численностью населения. Данные захардкожены, однако если есть желание, можно добавить возможность вводить данные вручную пользователям.
Кроме того, нам нужен адаптер, в котором записи будут храниться. Для этого создадим класс CountryAdapter, наследующий ArrayAdapter со следующим кодом:
В методе getDropDownView() создаётся собственный макет для установки нужных ImageView и TextView.
В классе главной активности добавим следующий код, который будет реализовывать наш спиннер. Предварительно нужно найти флаги стран и добавить их в папку drawable нашего проекта.
Метод populateList() используется для того, чтобы заполнить наш спиннер данными о странах.
Теперь нужно добавить разметку для будущего спиннера. Чтобы это сделать, нужно в layout добавить файл spinner_layout.xml со следующим кодом:
У элемента LinearLayout в свойстве background указан ресурс drawable, он используется для того, чтобы задать градиент для спиннера. Создадим файл bluegradient.xml в папке drawable со следующим кодом:
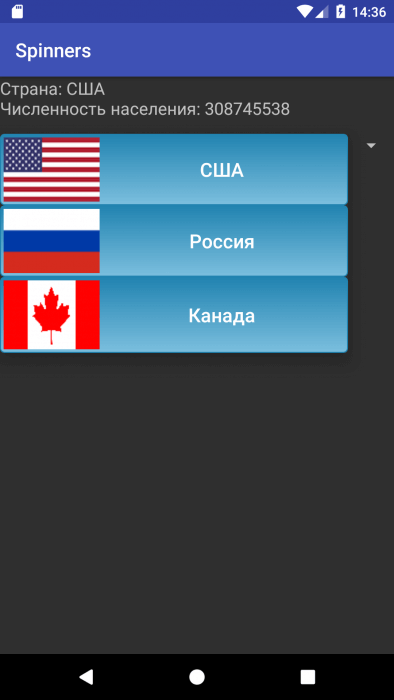
В результате всех проделанных манипуляций мы получили красивый раскрывающийся список со странами.
Кроме того, при изменении выбранного элемента в списке, происходит обновление текстового поля.
У компонента Spinner в Android существуют два способа отображения, которые можно задать в файле разметки:
В примере выше был показан первый вариант, когда спиннер отображается в приложении в виде выпадающего списка. Теперь модифицируем приложение, чтобы список выводился в диалоговом окне. Для этого в файле activity_main.xml в тэге допишем новое свойство:
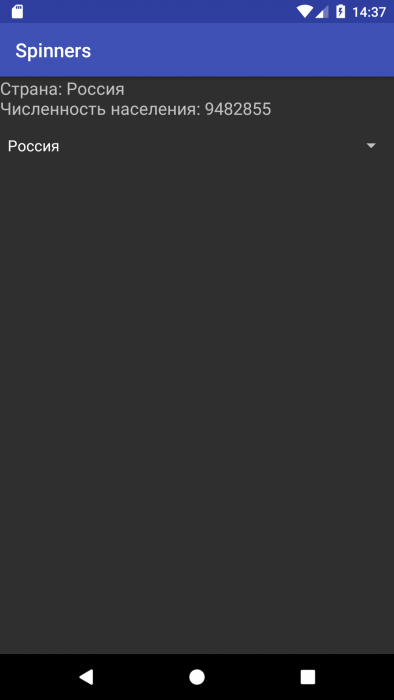
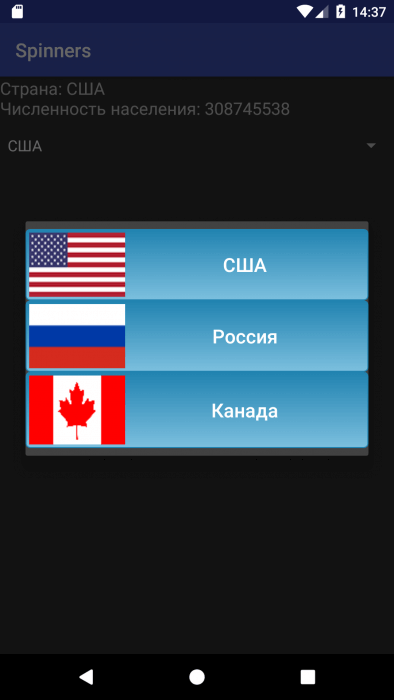
Данное свойство изменит способ отображения спиннера. По умолчанию, значение spinnerMode равно dropdown. Посмотрим, как изменился наш спинер.
Поскольку Spinner можно разместить в любом месте в приложении, это также можно сделать и в тулбаре (Toolbar), как вы, возможно, видели в приложениях Галерея и Gmail на своём устройстве. Для этого вставим в activity_main.xml следующий код перед
Таким образом мы объявили свой собственный тулбар и разместили на нём ещё один спиннер. Теперь нужно убрать тулбар, предоставляемый темой приложения, для этого зайдём в файл styles.xml и изменим значение parent у нашей темы. В итоге должно получится примерно следующее:
Теперь в классе активности добавим тулбар и спиннер, и установим ему адаптер. Для этого объявим их:
Затем инициализируем после метода setContentView() в onCreate():
В заключение после mySpinner.setAdapter(myAdapter); установим адаптер и второму спиннеру:
Теперь мы можем запустить наше приложение и убедиться, что на тулбаре заместо названия приложения теперь находится созданный спиннер. При желании ему также можно назначить OnItemSelectedListener, который будет менять текст на активности при смене значения.
Источник
Spinner Android Studio
Выпадающие списки создаются программистами для предоставления пользователю возможности выбора одного пункта или нескольких. При создании приложений для ОС Андроид применяется Spinner Android Studio.
Платформа для разработки приложений для ОС Андроид позволяет создавать списки подобно другим IDE. О том, что такое Android Studio, подробности реализации возможностей Спиннер можно узнать из краткого обзора процедуры.
Описание Spinner Android Studio
В Android Studio выпадающий список, доступный в разделе «Виджеты», напоминает стандартные перечни, применяемые в операционных системах.
Будучи закрытым, он демонстрирует единственную (первую по умолчанию) строку, а в момент активации его пользователем выводится весь перечень элементов, из которых юзер может выбирать.
Рекомендуется начать с простых способов применения Spinner. Если добавить элемент на дисплей, то отобразится полоса со строчкой Item1. Изменения производятся при помощи правки кода, но допустимо использование XML. Примеры Spinner Android Studio:
добавление в строковый файл ресурсов (strings.xml) фрагментов матрицы:
Правим атрибут Android: entries – следует сослаться на матрицу, и Spinner заполнится информацией. Теперь можно активировать проект и понаблюдать за результатом.
Если требуется из самого приложения узнать информацию о том, какой пункт выбрали в Спиннере, лучше применить следующий код, отвечающий на активацию кнопки:
Если требуется не сам текст, а сведения о номере строчки, то проще применить getSelectedItemPosition()
При необходимости получения выбранного пункта в момент активации, рекомендуется функция «setOnItemSelectedListener()».
Как применить адаптер
Spinner использует адаптеры информации для обмена данными из массива со строчками исходного списка. Чтобы выгрузить сведения требуется:
извлечь экземпляр Spinner;
провести настройку адаптера для обеспечения связи;
Как выглядит в закрытом виде
Пример списка можно наблюдать на рисунке до его открытия.
Демонстрация в раскрытом виде
На изображении виден пример списка после открытия его пользователем.
Информацию в закрытом и раскрытом видах Спиннер будет отображать различными способами. Следовательно, требуется делать шаблоны для двух вариантов.
«Андроид» предоставляет свои возможности для Spinner, которые могут применяться программистами. Практика: в наличии ресурс android.R.layout.simple_spinner_item для формирования представления каждой строчки нашего списка. Тогда ресурс android.R.layout.simple_spinner_dropdown_item будет служить образцом для раскрывающегося списка. В Android Studio spinner заполнить созданную строковую матрицу можно с помощью кода.
Пример загрузки строковой матрицы с наименованием «animals» в исходный экземпляр «ArrayAdapter», применение createFromResource():
Если не проводилось изменений в коде, то будет выведен 1-й элемент нашего списка. А при использовании «setSelection()» программист сможет поставить требуемый элемент (default) если укажет значение индекса ресурса в скобках.
Извлечение информации: как определить пункт, выбранный пользователем
Как понять, какой пункт активировал пользователь, как использовать эти данные? Требуется получить информацию о том, какую строчку выбрал человек, для этого применяется «setOnItemSelectedListener()» и «onItemSelected()» класса AdapterView.OnItemSelectedListener:
//Получаем экземпляр элемента Spinner
Предупреждение компонента об изменении данных
Если разработчик произведёт изменения состава исходного списка, требуется передать обновлённую информацию Spinner. Специально для этого существует методика адаптера notifyDataSetChanged().
Как отыскать координаты по словам
При необходимости узнать, где расположены слова, требуется получить адаптер с применением методики getAdapter().
Точная настройка списков
Android Studio разрешает изменять фоновое изображение, однако нельзя устанавливать цвета или размеры букв текстовой информации списков.
android.R.layout.simple_spinner_item и android.R.layout.simple_spinner_dropdown_item.
Пример создания своей разметки с пиктограммами. В каталоге «res/layout» следует создать файл с названием «row.xml».
Теперь в листинге требуется поменять пару строчек на одну.
В рассматриваемом проекте применяется единственный главный файл. При этом допускается создание двух шаблонов для разных типов (закрытых или раскрытых). Пример использования.
Spinner_dropdown_item.xml
Как использовать возможность установки собственной пиктограммы для отдельных пунктов. Нужно объявить новый класс, который будет базироваться на ArrayAdapter, после чего задача становится легко реализуемой. Результат: возле строчек с двумя днями недели появятся символы кошачьей лапы.
Как изменить цвета и размеры шрифта 1-й строки
Демонстрация программного изменения установок цветовой гаммы. И размеров шрифтов для 1-й строки пункта в закрытом виде.
Запрет выбора строки во время запуска
Пример: требуется, чтобы во время запуска не показывался первый пункт исходного списка (default). Самым удачным решением этой проблемы будет добавление 1-м элементом пустой строчки либо текста «Выберите. ». Применяют и другой вариант.
CustomAdapter.java
SetPrompt() не нужен
В старых версиях ОС «Андроид» для компонентов Spinner допускалось выведение заголовков с использованием «setPrompt()» , а также «setPromptId()». Мало кто это использует, хотя для совместимости применение методики допустимо.
У этого компонента можно определить опцию android:spinnerMode. Если поставить настройку «dialog», то при активации списка пользователь увидит затемнение основного фона дисплея.
В Android Studio выпадающий список часто используется в приложениях. Применение Spinner не считается проблемной задачей и легко реализуется в программировании приведёнными способами.
Источник