- Настройка Spinner
- Создаём собственный стиль для Spinner
- res/drawable/btn_dropdown.xml
- res/values/themes.xml
- Лапа вместо треугольника
- Android: Spinner customizations
- Custom Spinner
- Adjusting the Spinner widget
- Adapter
- Drawbacks
- Custom Spinner implementation
- Изменить цвет фона выбранного элемента в Android Spinner
- 6 ответов
- Есть ли простой способ изменить цвет выпадающего Spinner в Android?
- 5 ответов
- Spinner
- Общая информация
- Используем адаптер
- В закрытом состоянии
- В раскрытом состоянии
- За честные выборы! — что выбрал пользователь
- Предупредить компонент об изменении пунктов
- Найти позицию по слову
- Тонкая настройка — своя разметка для Spinner
- spinner.xml
- spinner_dropdown_item.xml
- Программная настройка цвета и размера текста для первой строчки
- Не выбирать элемент при запуске
- CustomAdapter.java
- Режим android:spinnerMode=»dialog»
Настройка Spinner
Если хотите настроить Spinner по своему вкусу, то можете посмотреть, как выглядят системные ресурсы для этого компонента. Например, зайдите в папку . \sdk\platforms\android-18\data\res\drawable-xhdpi и поищите в нём файлы со словом spinner. Вы увидите, что ресурсы реализованы с помощью файлов NinePatch.
Создаём собственный стиль для Spinner
Вы можете создать собственные стили с помощью файлов NinePatch. Создаёте три изображения для различных состояний (можно также добавить четвёртое для состояния disabled).
Далее создаёте xml-файл, описывающий визуальные состояния элемента (normal, selected, pressed, disabled). XML-файл и графика должны находиться в одной папке drawable.
res/drawable/btn_dropdown.xml
Затем необходимо прописать новую тему (или отредактировать имеющуюся).
res/values/themes.xml
Осталось прописать в атрибуте android:spinnerStyle созданный стиль, чтобы увидеть красоту.
Лапа вместо треугольника
По умолчанию, у Spinner в правом нижнему углу используется треугольник для раскрытия списка. Покажу другой способ, использующий не файлы NinePatch, а xml-файлы и растровые изображения. Заодно поменяем и внешний вид компонента.
В файле res/values/styles.xml добавим новые строчки для компонента:
Первая строчка ссылается на ресурс gradient_spinner. Создайте новую папку res/drawable и в ней создайте файл gradient_spinner.xml:
В этом файле есть ссылка на ресурс с растровым изображением spinner_arrow. Создайте в графическом редакторе нужное изображение, которое должно заменить треугольник. В моём случае это будет кошачья лапа. Сохраните рисунок под именем spinner_arrow.png в той же папке drawable. При желании можете добавить дополнительные стили для фокуса, нажатия и т.п. (посмотрите первый пример для образца).
Подключаем созданный стиль:
Запускаем пример и любуемся эффектом. Для сравнения ниже добавил второй Spinner с обычным стилем. Мне кажется, наш вариант гораздо интереснее и его надо использовать по умолчанию во всех Android-приложениях.
Источник
Android: Spinner customizations
Implement Android dropdown just the way you want.
Custom Spinner
In this article, I’ll describe two ways to achieve custom spinner for country selection that I had to implement at InCharge app. We officially support now 4 countries with charging stations, each country has specific legal rules, terms & conditions, etc.
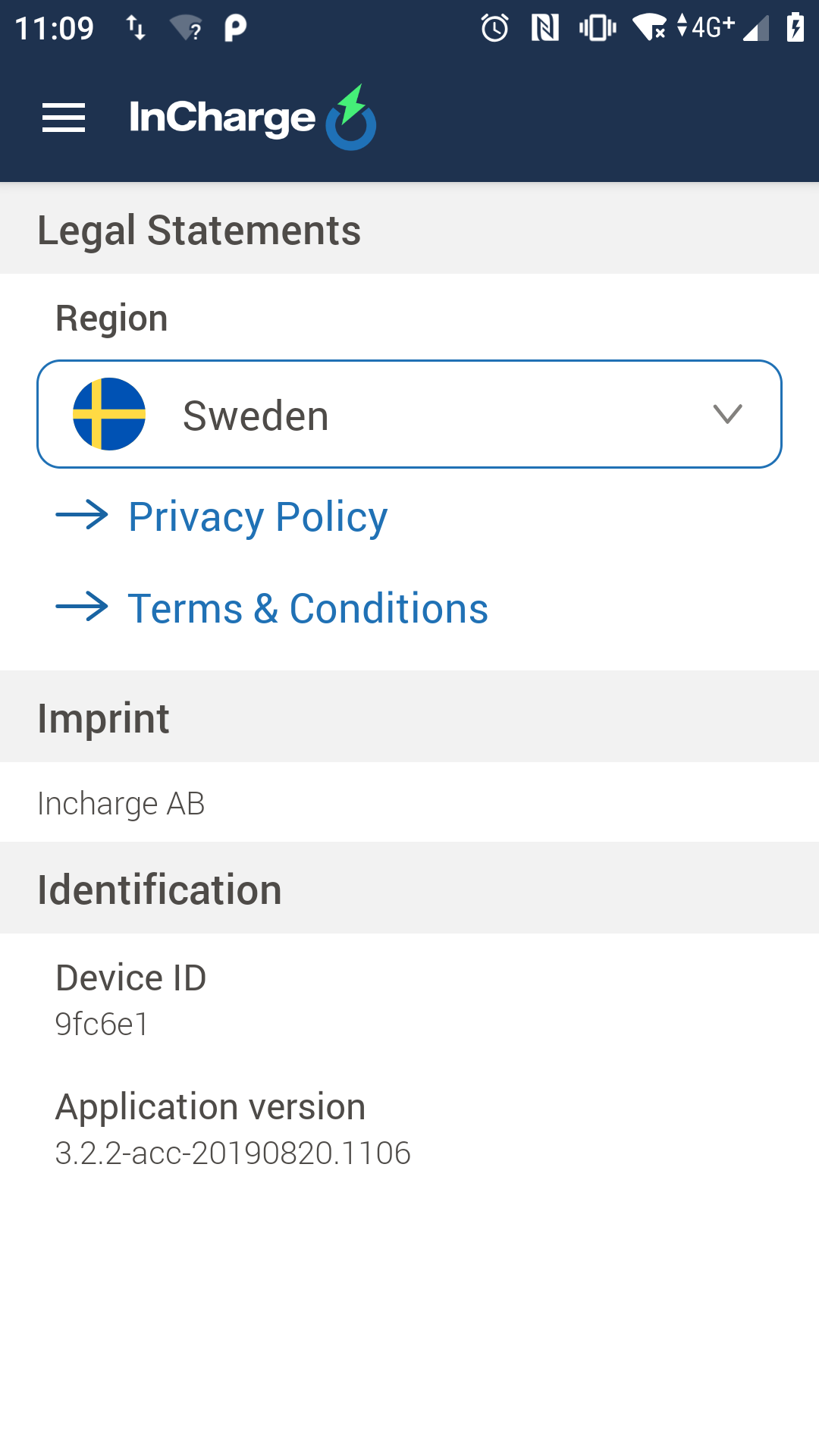
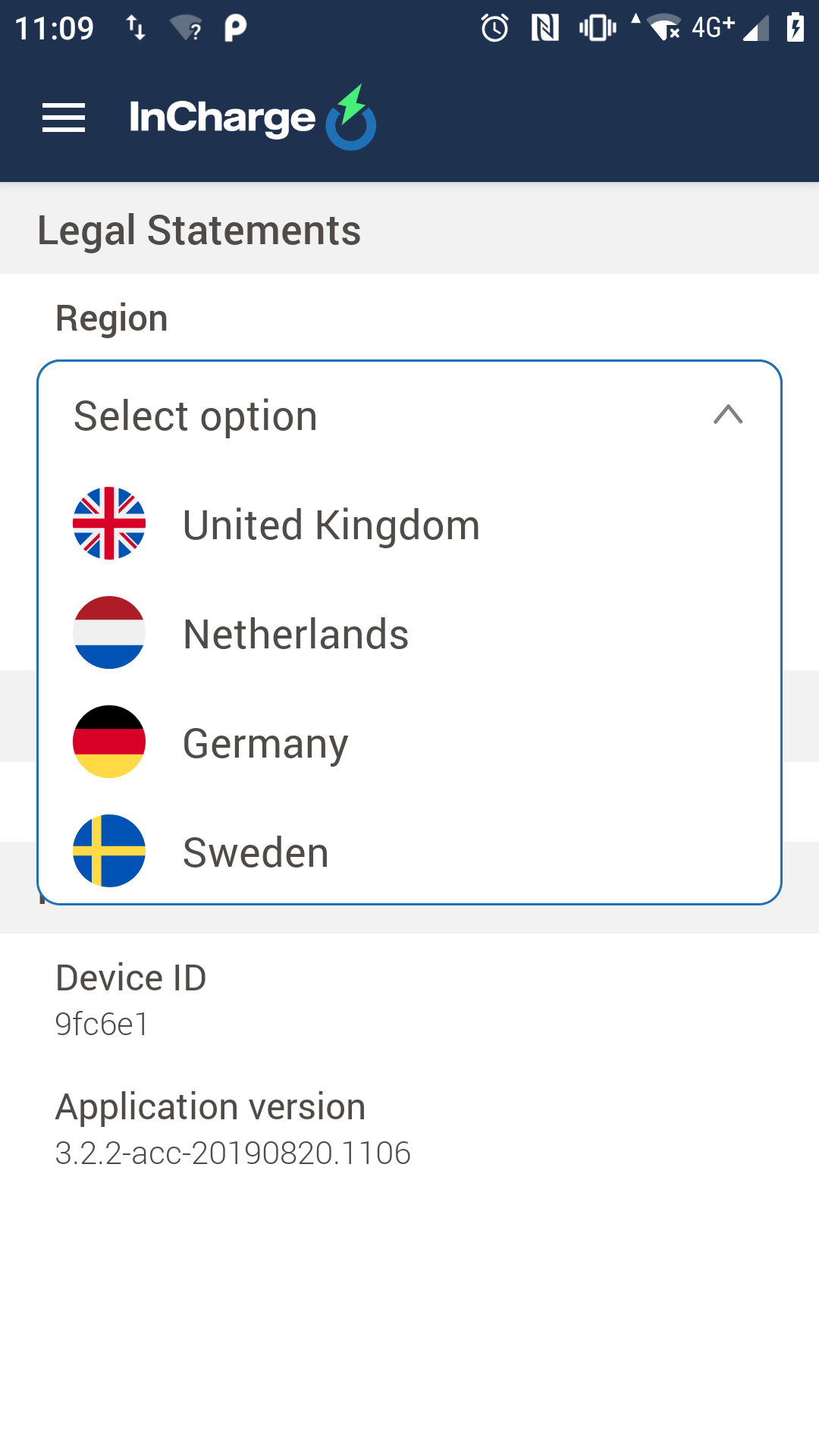
The screen mockups I received from our designer were exactly these:
So the design for selection was not looking as a default Android Spinner as it had a header included when going to dropdown mode. Is it possible to implement using Spinner Widget? Let’s see.
Adjusting the Spinner widget
OK, so let’s begin with implementing layout:
And add a Spinner widget:
In this way, we’ve just built a Spinner widget on our UI. Thanks to tools:listitem=»@layout/item_country» we can see in Android Studio Designer how the Spinner will look like and adjust paddings/margins properly 🙂
With property android:background we can add a blue outline when Spinner is in the selected state and with android:popupBackground the background of dropdown view — easy so far.
Adapter
The magic of adding header will be done in our CountryAdapter class:
And an enum for supported countries is realized like this:
There are several parts that need to be explained…
Firstly, let’s see that getView() method will build UI when Spinner is in idle state and getDropDownView() will build particular items when Spinner dropdown gets opened. This is a place where we need to expect position == 0 to build a header with «Select option».
Unfortunately, there is no Spinner public method to programmatically close the dropdown. So how could we close it, when the header item gets clicked? There are couples of hacks to overcome this problem and here is one of them:
so we pretend as if the BACK button got clicked. Yeah, hacky…
Also to prevent selections for header view and not trigger its Spinner behavior we override isEnabled method to return false in this case.
Drawbacks
So we were able to implement the expected design somehow. But is it an ultimate solution? We had to use a hack with closing dropdown and make code dirty. Also, what if the designer suddenly changes his mind and wants to apply some animation for example arrow rotation? Built-in popup has entered animation which might interrupt these animations.
Technically android:popupAnimationStyle is applicable to Spinner style but it’s from SDK 24, quite high, right?
Would there be another solution?
Custom Spinner implementation
If we look into the Android source code of Spinner, we will see that underneath a PopupWindow is used to render the dropdown. Implementing classes are private so we cannot use them. But how much work could that be to make it yourself? Let’s try!
Let’s replace Spinner widget with anything else that could include item_country.xml Now, in setOnClickListener < . >part (trying to override OnClickListener on Spinner would result in RuntimeException).
So here we handle dropdown view by ourselves. We have full control of its UI! I chose ListView, could be anything else! All rendered by layout_country_dropdown.xml .
Note that you can use the very same CountryAdapter but rename the getDropDownView() method to getView() , and get rid of existing getView() .
Thus… Not a lot of work was required to transition 8) That’s what we all love. This solution seems way cleaner, with no dirty hacks — just add popupWindow?.dismiss() when header clicked. How does it look like?
What about animation management? It’s easy. We could set custom animation for a PopupWindow or simply disable it with a parameter:
then in CountryAdapter on header item creating add something like:
And the result is:
Try writing rotation animation on dropdown close by yourself 😉
Источник
Изменить цвет фона выбранного элемента в Android Spinner
Я работаю над приложением для Android и использую Spinner во многих местах своего приложения. Я хочу изменить цвет фона выбранного элемента прядильщика, чтобы можно было легко определить, какой элемент выбран в данный момент.
Я хочу изменить цвет выбранного элемента в списке, а не на счетчике, см. Изображение ниже.
Как я могу это сделать? Пожалуйста, кто-нибудь может мне помочь?
Большое спасибо заранее.
6 ответов
Вам необходимо реализовать метод ниже в своем классе адаптера:
Это поможет вам:
Теперь об элементе, выбранном в счетчике, поместите ниже
Вот решение через XML:
Спиннер выглядит так:
При создании счетчика установите setDropDownViewResource как пользовательский макет:
И spinner_item.xml выглядит так:
И, наконец, мы устанавливаем @ drawable / spinner следующим образом:
Надеюсь, мой ответ будет вам полезен!
Создайте int переменную public static int posOfItemSpinnerSelected в своей деятельности:
И в свой адаптер вставьте этот код
Определите цвет фона Spinner в папке цветов ..
Попробуйте создать селектор в drawable, например,
И установите фон спиннера как
Я искал в Интернете подходящее решение, чтобы сделать это без жесткого кодирования фонового поведения в java-коде. Вы можете добиться этого (установив цвет фона выбранного элемента) с помощью чертежей.
Что вам нужно сделать, это установить dropdownViewResource на собственный макет. Этот макет должен выглядеть примерно так:
Источник
Есть ли простой способ изменить цвет выпадающего Spinner в Android?
Я создаю свою тему для использования с приложением, и родительский объект темы Theme.AppCompat.Light.NoActionBar
Кстати, я хочу белый фон и черный текст.
А это код адаптера
Есть ли простой способ изменить цвет выпадающего Spinner в Android?
5 ответов
Да. Вы можете использовать следующий атрибут для spinner внутри вашего XML
Изменить цвет текста и т. д. Создайте собственный XML-файл для вашего элемента прядильщика.
Затем укажите желаемый цвет и размеры:
И затем используйте это так:
В своем коде добавьте следующее в onCreate ():
Создайте новый файл макета, который выглядит следующим образом
В месте, где я говорю MY REQUIRED COLOR , пожалуйста, установите желаемый цвет.
Также убедитесь, что вы не меняете атрибут android:id , потому что arrayadapter будет использовать это для установки текста в textview
Затем установите его в свой arrayadapter во время создания, так
Location_Survey_Spin = findViewById (R.id.location_Survey_Spinner); location_Survey_Spin.getBackground (). setColorFilter (getResources (). getColor (R.color.black), PorterDuff.Mode.SRC_ATOP); // это изменит цвет выпадающего списка
Чтобы изменить раскрывающийся цвет фона , используйте android:popupBackground=»@color/aColor» в файле xml для своего виджета Spinner :
Источник
Spinner
Общая информация
Компонент Spinner из раздела Containers (раньше был в разделе Widgets) похож на выпадающий список (ComboBox), используемый в OC Windows (не путать с игрушкой Fidget Spinner). В закрытом состоянии компонент показывает одну строчку, при раскрытии выводит список в виде диалогового окна с переключателями.
Сначала покажу быстрый способ использования элемента. При добавлении элемента на экран отображается просто полоска со строкой Item1. В основном настройка происходит программным путём. Но можно и через XML. Добавим в строковый файл ресурсов strings.xml несколько элементов массива:
Теперь осталось в атрибуте android:entries указать на созданный массив и компонент Spinner будет заполнен данными. Запустите проект и проверьте.
Цвет компонента можно задать в атрибуте android:background=»@color/colorAccent».
Внешний вид компонента в разных версиях Android менялся.
Если нужно из программы узнать, какой пункт из выпадающего списка выбран в Spinner, то можно использовать такой код, например, при нажатии кнопки:
Если нужен не текст, а номер позиции, то вызывайте метод getSelectedItemPosition()
Если вам нужно получить выбранный элемент сразу в момент выбора, то используйте метод setOnItemSelectedListener(), который описан ниже.
Используем адаптер
Как и в случае с компонентом ListView, Spinner использует адаптер данных для связывания содержимого из набора данных с каждым пунктом в списке. Для загрузки данных нужно:
- Получить экземпляр компонента Spinner
- Настроить адаптер данных для связывания
- Вызвать метод setAdapter()
В закрытом состоянии
В раскрытом состоянии
Данные в закрытом и раскрытом состоянии Spinner отображает по разному. Поэтому необходимо создавать макеты шаблонов для обоих состояний. Android предоставляет несколько своих собственных ресурсов для Spinner для простых задач. Например, есть ресурс android.R.layout.simple_spinner_item для создания представления для каждого элемента списка. Ресурс android.R.layout.simple_spinner_dropdown_item служит шаблоном для раскрывающего списка.
Создадим строковый массив в файле strings.xml:
Загрузим строковый массив с именем animals в экземпляр класса ArrayAdapter при помощи метода createFromResource():
Запустив программу, вы увидите работающий пример, как на картинках, представленных выше.
По умолчанию выводится первый элемент списка. С помощью метода setSelection() можно установить нужный элемент по умолчанию, указав индекс из строкового ресурса.
За честные выборы! — что выбрал пользователь
Нам интересно узнать, что именно выбрал пользователь из списка и обработать эту информацию.
Нам нужно получить выбранный пользователем пункт в компоненте Spinner при помощи метода setOnItemSelectedListener() и реализовать метод onItemSelected() класса AdapterView.OnItemSelectedListener:
Теперь при выборе любого пункта вы получите всплывающее сообщение о выбранном пункте. Обратите внимание, что нам также пришлось реализовать вызов обратного вызова onNothingSelected().
В начале статьи показывался более простой способ с использованием метода getSelectedItem(), который достаточен для большинства случаев.
Предупредить компонент об изменении пунктов
Если в приложении вы изменили состав выпадающего списка, то необходимо сообщить компоненту Spinner, чтобы он показывал обновлённый список. Сделать это можно при помощи метода адаптера notifyDataSetChanged().
Найти позицию по слову
Если мы хотим узнать, в какой позиции находится то или иное слово, то нужно получить адаптер через метод getAdapter(), а затем уже и позицию.
Тонкая настройка — своя разметка для Spinner
Вы можете установить собственный фон, но не можете установить, к примеру, цвет и размер текста в настройках свойств. В предыдущих примерах мы видели, что при подключении к адаптеру используются системные разметки android.R.layout.simple_spinner_item и android.R.layout.simple_spinner_dropdown_item. Ничто не мешает вам посмотреть исходники данных файлов и создать файлы для собственной разметки, которые потом можно подключить к адаптеру.
Давайте создадим собственную разметку с значками. В папке res/layout создаём файл row.xml:
Осталось в коде заменить две строки на одну:
В примере использовался один общий файл, но можете создать два отдельных шаблона для закрытого и раскрытого вида элемента. Например, так (простейший вариант):
spinner.xml
spinner_dropdown_item.xml
В принципе, вы можете установить свой значок для каждого пункта, вам нужно создать свой адаптер под свои нужды. Создадим новый класс на основе ArrayAdapter и реализуем задачу. Теперь у двух любимых дней недели будет выводиться лапочка.
Программная настройка цвета и размера текста для первой строчки
В сети нашёл пример программной установки цвета и размера текста для первой строчки элемента в закрытом состоянии. Может кому пригодится.
Не выбирать элемент при запуске
Иногда хочется, что при запуске не выбирался первый элемент списка, как это происходит по умолчанию. Решение в лоб — добавить первым элементом пустую строку или текст «Выберите. » не слишком красив, так как при раскрытии списка мы увидим эти элементы, которые только портят картину. В сети нашёл вариант, использующий собственный адаптер.
CustomAdapter.java
Попробуйте этот вариант, может он подойдёт вам.
Режим android:spinnerMode=»dialog»
У компонента есть атрибут android:spinnerMode, у которого можно установить значение dialog. В этом случае при раскрытии списка задняя активность затемняется. Это хорошо заметно на белом фоне. Проверьте самостоятельно.
В этом режиме диалога для компонента Spinner можно вывести заголовок с помощью методов setPrompt() или setPromptId(). Заголовок выводится при раскрытии списка.
Источник