- Spinner
- Общая информация
- Используем адаптер
- В закрытом состоянии
- В раскрытом состоянии
- За честные выборы! — что выбрал пользователь
- Предупредить компонент об изменении пунктов
- Найти позицию по слову
- Тонкая настройка — своя разметка для Spinner
- spinner.xml
- spinner_dropdown_item.xml
- Программная настройка цвета и размера текста для первой строчки
- Не выбирать элемент при запуске
- CustomAdapter.java
- Режим android:spinnerMode=»dialog»
- Полный список
- Android. Выпадающий список (Spinner) с индикатором загрузки
- Собственно цель
- XML-layout
- Класс CustomSpinner
- Управление состоянием
- «Костыли»
- CustomSpinner на форме
- Android Spinner Tutorial With Example For Beginners | Android Studio
- Methods to create spinner
- Functions Of Spinner
- 1. setAdapter(SpinnerAdapter adapter)
- 2. setGravity(int gravity)
- 3. setEnabled(boolean enabled)
- 4. onTouchEvent(MotionEvent event)
- 5. performClick()
- 6. getDropDownWidth()
- 7. getPopupBackground()
- 8. setDropDownWidth(int pixels)
- Example of Spinners
- Step 1. XML file writings
- Download First Example
- Second Example Of Spinner
- Step 1. Layout file and changes
- Step 2. Adding Images
- Step 3. Adapter For Spinner
- Step 4. Last Java File
- Download Source code
- Useful Spinner Tutorials
Spinner
Общая информация
Компонент Spinner из раздела Containers (раньше был в разделе Widgets) похож на выпадающий список (ComboBox), используемый в OC Windows (не путать с игрушкой Fidget Spinner). В закрытом состоянии компонент показывает одну строчку, при раскрытии выводит список в виде диалогового окна с переключателями.
Сначала покажу быстрый способ использования элемента. При добавлении элемента на экран отображается просто полоска со строкой Item1. В основном настройка происходит программным путём. Но можно и через XML. Добавим в строковый файл ресурсов strings.xml несколько элементов массива:
Теперь осталось в атрибуте android:entries указать на созданный массив и компонент Spinner будет заполнен данными. Запустите проект и проверьте.
Цвет компонента можно задать в атрибуте android:background=»@color/colorAccent».
Внешний вид компонента в разных версиях Android менялся.
Если нужно из программы узнать, какой пункт из выпадающего списка выбран в Spinner, то можно использовать такой код, например, при нажатии кнопки:
Если нужен не текст, а номер позиции, то вызывайте метод getSelectedItemPosition()
Если вам нужно получить выбранный элемент сразу в момент выбора, то используйте метод setOnItemSelectedListener(), который описан ниже.
Используем адаптер
Как и в случае с компонентом ListView, Spinner использует адаптер данных для связывания содержимого из набора данных с каждым пунктом в списке. Для загрузки данных нужно:
- Получить экземпляр компонента Spinner
- Настроить адаптер данных для связывания
- Вызвать метод setAdapter()
В закрытом состоянии
В раскрытом состоянии
Данные в закрытом и раскрытом состоянии Spinner отображает по разному. Поэтому необходимо создавать макеты шаблонов для обоих состояний. Android предоставляет несколько своих собственных ресурсов для Spinner для простых задач. Например, есть ресурс android.R.layout.simple_spinner_item для создания представления для каждого элемента списка. Ресурс android.R.layout.simple_spinner_dropdown_item служит шаблоном для раскрывающего списка.
Создадим строковый массив в файле strings.xml:
Загрузим строковый массив с именем animals в экземпляр класса ArrayAdapter при помощи метода createFromResource():
Запустив программу, вы увидите работающий пример, как на картинках, представленных выше.
По умолчанию выводится первый элемент списка. С помощью метода setSelection() можно установить нужный элемент по умолчанию, указав индекс из строкового ресурса.
За честные выборы! — что выбрал пользователь
Нам интересно узнать, что именно выбрал пользователь из списка и обработать эту информацию.
Нам нужно получить выбранный пользователем пункт в компоненте Spinner при помощи метода setOnItemSelectedListener() и реализовать метод onItemSelected() класса AdapterView.OnItemSelectedListener:
Теперь при выборе любого пункта вы получите всплывающее сообщение о выбранном пункте. Обратите внимание, что нам также пришлось реализовать вызов обратного вызова onNothingSelected().
В начале статьи показывался более простой способ с использованием метода getSelectedItem(), который достаточен для большинства случаев.
Предупредить компонент об изменении пунктов
Если в приложении вы изменили состав выпадающего списка, то необходимо сообщить компоненту Spinner, чтобы он показывал обновлённый список. Сделать это можно при помощи метода адаптера notifyDataSetChanged().
Найти позицию по слову
Если мы хотим узнать, в какой позиции находится то или иное слово, то нужно получить адаптер через метод getAdapter(), а затем уже и позицию.
Тонкая настройка — своя разметка для Spinner
Вы можете установить собственный фон, но не можете установить, к примеру, цвет и размер текста в настройках свойств. В предыдущих примерах мы видели, что при подключении к адаптеру используются системные разметки android.R.layout.simple_spinner_item и android.R.layout.simple_spinner_dropdown_item. Ничто не мешает вам посмотреть исходники данных файлов и создать файлы для собственной разметки, которые потом можно подключить к адаптеру.
Давайте создадим собственную разметку с значками. В папке res/layout создаём файл row.xml:
Осталось в коде заменить две строки на одну:
В примере использовался один общий файл, но можете создать два отдельных шаблона для закрытого и раскрытого вида элемента. Например, так (простейший вариант):
spinner.xml
spinner_dropdown_item.xml
В принципе, вы можете установить свой значок для каждого пункта, вам нужно создать свой адаптер под свои нужды. Создадим новый класс на основе ArrayAdapter и реализуем задачу. Теперь у двух любимых дней недели будет выводиться лапочка.
Программная настройка цвета и размера текста для первой строчки
В сети нашёл пример программной установки цвета и размера текста для первой строчки элемента в закрытом состоянии. Может кому пригодится.
Не выбирать элемент при запуске
Иногда хочется, что при запуске не выбирался первый элемент списка, как это происходит по умолчанию. Решение в лоб — добавить первым элементом пустую строку или текст «Выберите. » не слишком красив, так как при раскрытии списка мы увидим эти элементы, которые только портят картину. В сети нашёл вариант, использующий собственный адаптер.
CustomAdapter.java
Попробуйте этот вариант, может он подойдёт вам.
Режим android:spinnerMode=»dialog»
У компонента есть атрибут android:spinnerMode, у которого можно установить значение dialog. В этом случае при раскрытии списка задняя активность затемняется. Это хорошо заметно на белом фоне. Проверьте самостоятельно.
В этом режиме диалога для компонента Spinner можно вывести заголовок с помощью методов setPrompt() или setPromptId(). Заголовок выводится при раскрытии списка.
Источник
Полный список
Многовато уроков получилось про адаптеры и списки. Я изначально хотел буквально пару примеров показать, но чето затянуло и расписал чуть ли не все существующие адаптеры ) Напоследок сделаем пару полезных примеров, где еще используются адаптеры. В этом небольшом уроке рассмотрим Spinner.
Spinner – это выпадающий список, позволяющий выбрать одно значение. Он позволяет сэкономить место на экране. Я думаю, все встречали его не только в Android, но и в других языках программирования.
Сделаем простой пример.
Project name: P0561_Spinner
Build Target: Android 2.3.3
Application name: Spinner
Package name: ru.startandroid.develop.p0561spinner
Create Activity: MainActivity
В экран main.xml поместим Spinner:
Код несложен. Создаем адаптер, используем simple_spinner_item в качестве layout для отображения Spinner на экране. А методом setDropDownViewResource указываем какой layout использовать для прорисовки пунктов выпадающего списка.
Метод setPrompt устанавливает текст заголовка выпадающего списка, а setSelection – элемент, который мы хотим выделить. Оба метода, разумеется, необязательны. Я их использовал для демонстрации.
Обработчик выбора элемента из списка присваивается методом setOnItemSelectedListener. Будем выводить на экран позицию выбранного элемента.
Все сохраним и запустим. Нажмем на Spinner.
Виден заголовок Title и выделен элемент с позицией 2. Выберем пункт four.
Обработчик показал, что выделили пункт с позицией 3.
Чтобы определить, какой элемент выделен сейчас, используйте spinner.getSelectedItemPosition(). Чтобы получить текст этого элемента можно сразу выполнять spinner.getSelectedItem().toString().
На следующем уроке:
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Android. Выпадающий список (Spinner) с индикатором загрузки
Приветствую тебя, читатель!
Представляю твоему вниманию небольшой очерк о том, как захотелось мне видеть прогресс-бар («infinite circle») во время загрузки данных в выпадающий список, который в Андроиде называется Spinner.
Необходимость такая возникла при разработке небольшой утилиты по работе с веб-сервисом. Параметры некоего расчёта хранятся на централизованном сервере. Веб-сервис .NET отдаёт списки возможных параметров в виде массивов разной длины (от 2 до 50 элементов). Для отображения этих параметров и был выбран выпадающий список. Инициализация списков, как и положено, происходит асинхронно. И в то время, пока данные загружаются, смотреть на пустые статичные элементы безо всякого прогресса скучно, уныло и вообще.
Собственно цель
Стандартный Spinner выглядит так: 
После небольшой доработки получается нечто такое (CustomSpinner):
«В чём же соль!?» — спросите вы? А соль в промежуточном состоянии (загрузка данных):
Для получения такого эффекта я вижу 2 пути:
1 Унаследоваться от Spinner; переопределить onDraw() и, возможно, какие-то другие методы; реализовать обработку состояний (загружается/загружен)
2 Унаследоваться от Layout; расположить на нём Spinner и ProgressBar; организовать работу контрола в соответствии со своими требованиями.
Первый путь, наверное, более правильный. Но каждый раз ступая на него я упирался в Exception’ы и вылеты приложения. Хотя с Android знаком достаточно давно, честно признаюсь — до сих пор не могу понять что именно нужно делаеть в методе onDraw(). Коврыться в исходниках очень не хочется, хотя иногда полезно. В-общем этот путь закончился, так тольком и не начавшись.
Второй путь подробнее описан в сети. По нему я прошёл быстро и непринуждённо. И был он таков…
XML-layout
Для начала нам нужно «набросать» наш новый контрол (custom_spinner.xml). В этом нет ничего сложного — корневой лэйаут и два дочерных элемента (спиннер и прогресс-бар). Для этого хорошо подойдёт RelativeLayout. У меня он получился вот таким:
Класс CustomSpinner
Для работы с контролом нужно реализовать класс CustomSpinner. Создаём класс, унаследованный от RelativeLayout:
Управление состоянием
Для достижения первоначальной цели (показ прогресс-бара при загрузке данных) модифицируем класс CustomSpinner:
В случае когда контрол находится в процессе загрузки нужно скрыть возможные имеющиеся в нём значения списка — spinner.setAdapter(emptyAdapter); . И, собственно, показать прогресс-бар.
Теперь при асинхронной загрузке, для которой я иcпользую AsyncTask, мы можем управлять поведением контрола:
«Костыли»
Ну конечно, а куда ж без них!
Вспомним, что значально мы хотели именно Spinner. Поэтому поведение контрола должно быть соответствующим. При выбранной реализации нужно реализовать несколько затычек:
Методы getAdapter(), setAdapter(), getSelectedItemPosition() просто «пробрасывают» действия на внутренний Spinner.
Внимание следует уделить методу setOnItemSelectedListener(OnItemSelectedListener l) . Я использую один обработчик (listener) для всех контролов (думаю так правильней) в котором с помощью switch(*some_unique_value*). case(R.id.model) определяю, что делать далее. Так как у выпадающего списка внутри нашего контрола нет уникального глобального идентификатора (он для всех R.id.spinner), то в тэг выпадающего списка записываем идентификатор родительского контрола ( spinner.setTag(getId()); ). Теперь при вызове обработчика смены значения в выпадающем списке сможем идентифицировать, какой именно список изменился:
Оработчик выпадающего списка:
Если бы наш кастомный контрол был унаследован непосредственно от Spinner, то этих костылей могло бы и не быть. Но увы.
CustomSpinner на форме
Осталось вставить наш новый элемент в интерфейс (лэйаут) приложения:
Источник
Android Spinner Tutorial With Example For Beginners | Android Studio
Topic of today is Android Spinner Tutorial With Example For Beginners.
In android development, spinner widget gives us facility to create a drop down menu with multiple options.
User can select any option from this drop down menu and we can track the selection of the user and can write logic with selected option.
Spinner allows user to select only one value. Spinner doe not support multiple selection from the drop down list.
In the default state, a spinner shows its currently selected value. Touching the spinner displays a drop down menu with all other available values, from which the user can select a new one.
Just like ListView or RecyclerView, spinner is also associated with the Adapter. Hence, we need to attach the adapter class to the spinner to populate it with various options.
Methods to create spinner
Generally, developers create spinner with one of the following method.
- Using Array Adapter
- Or with the help of the Custom Adapter
When you want to develop very basic spinner with only text options, you should use the first method.
You can use second method when you want to customize your spinner heavily. For example, you want to add images along with the text in the spinner.
Functions Of Spinner
Android provides some predefined methods which helps developers to make spinner within no time.
1. setAdapter(SpinnerAdapter adapter)
Using this method we can set the SpinnerAdapter to our Spinner.
Adapter will provide data to the spinner.
2. setGravity(int gravity)
Describes how the selected item view is positioned.
3. setEnabled(boolean enabled)
Set the enabled state of this view.
4. onTouchEvent(MotionEvent event)
Implement this method to handle touch screen motion events.
5. performClick()
Call this view’s OnClickListener, if it is defined.
6. getDropDownWidth()
Get the configured width of the spinner’s popup window of choices in pixels.
7. getPopupBackground()
Get the background drawable for the spinner’s popup window of choices.
8. setDropDownWidth(int pixels)
Set the width of the spinner’s popup window of choices in pixels.
Example of Spinners
Let us create two examples of spinner in the android studio.
First example will contain spinner with text options. It will be a simple example where we will use array adapter.
In the second example, we will add image along with the text in every drop down option of spinner.
So let’s make first example step by step.
Step 1. XML file writings
First of all, create a new project in android studio.
Now add the following source code in activity_main.xml file
I have taken spinner in the main layout file. Do not forget to give id to the spinner.
Now in the MainActivity.java file, you should write down the below code block
Let us understand the above code deeply.
Compiler will first create the object of the spinner and will associate a id using findViewById() method.
Then below code will create a simple list.
A list of string called “categories” will have the name of the laptop manufacture companies in the string format.
This list will work as the data source to populate our spinner. User will have options from this category list in the drop down menu.
To set this category list in the spinner, we need one adapter.
Now look at the below coding lines
Compiler will create the object of the Array Adapter class. As you can see that it has three parameters.
First parameter is just a context of the application.
Second parameter is asking for the layout which will help to create the UI of the drop down items. I have used default layout in the above code. You can also make custom file when you are using custom adapter (We will create this in second example).
Last parameter contains the data source which is “categories” list.
After this, compiler will set the adapter to the spinner.
Now read the following code structure
Compiler will run the above code when the user selects any option from the spinner.
Android will show one toast when the user selects the option. Toast will have text like “Selected : Dell”
Watch the output in the below video
Download First Example
Click the below link to download the first spinner example source code.
Second Example Of Spinner
In this second project, we will insert image in the drop down option.
Make another new project in the android studio.
Step 1. Layout file and changes
Following is the code structure for activity_main.xml file.
Again, there is only one spinner in the main layout code.
We will create custom base adapter in this example. For this, we need one separate XML file to create view of the drop down items.
So go ahead and make a new XML file under res->layout directory.
Set the name of this file as sp_item.xml and add the following coding lines in it
I have added one image view and one text view in this file. They are under linearlayout with horizontal orientation.
So these both UI widgets will be added side by side.
Every drop down option will contain this image view and text view.
Step 2. Adding Images
Click the following link to download the images.
Add these images inside the res->drawable folder.
Step 3. Adapter For Spinner
Create a new JAVA class and give it a name like SpinnerAdapter.java
Code lines for this is as the following
Read the constructor in the above code block.
Constructor of adapter have three parameters. First parameter will give us context of the application.
Second one giving us the integer array. This integer array holds the reference to the images that we have added in the drawable folder in step 2.
Third parameter have string array. String array contains the name of the fruits in the text format.
We will create both integer array and string array in the MainActivity.java file. Then we will pass them while creating the object of the SpinnerAdapter.class in the MainActivity.java file only.
In the getView() method, compiler will inflate the sp_item.xml method, which we have created in the first step.
Then it will set the text in the text view and an image in the image view.
Step 4. Last Java File
At last, add the following coding lines in MainActivity.java file.
First two lines are creating an integer array and string array.
Then compiler will create the object of the SpinnerAdapter.java class.
Here, it will pass the integer and string array as the second and third parameter respectively.
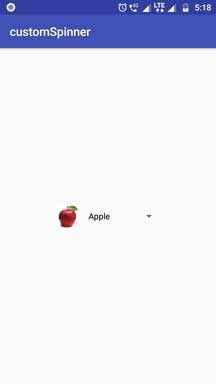
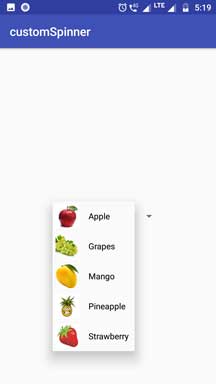
Following images are the outcome of the example.


Download Source code
Click the following line to download source code for second spinner example
Useful Spinner Tutorials
Once you are ready to make basic spinner, you can read following tutorial to enhance your skill in spinner.
Источник