- Tek Eye
- Create a New Studio Project
- Why Using android:textSize on Spinner Does Not Work
- Maybe a Custom Layout?
- Extend the Default Theme
- Summary
- See Also
- Archive Comments
- Do you have a question or comment about this article?
- Как изменить размер и цвет текста spinner?
- 19 ответов
- Spinner
- Общая информация
- Используем адаптер
- В закрытом состоянии
- В раскрытом состоянии
- За честные выборы! — что выбрал пользователь
- Предупредить компонент об изменении пунктов
- Найти позицию по слову
- Тонкая настройка — своя разметка для Spinner
- spinner.xml
- spinner_dropdown_item.xml
- Программная настройка цвета и размера текста для первой строчки
- Не выбирать элемент при запуске
- CustomAdapter.java
- Режим android:spinnerMode=»dialog»
Tek Eye
The article Load Values into an Android Spinner showed how a Spinner is set up. It was stated in the article that the Spinner definition in the layout file does not define the View that the data being displayed uses. That is assigned when the Adapter that links the data to the Spinner is created. The previous article used the existing Android simple_spinner_item as the View for the data items. This has implications if the size of the Spinner text, or the color of the text needs to be changed. This tutorial covers changing the style of the text values in an Android Spinner.
(This Android Spinner styling tutorial assumes that Android Studio is installed, a basic App can be created and run, and the code in this article can be correctly copied into Android Studio. The example code can be changed to meet your own requirements. When entering code in Studio add import statements when prompted by pressing Alt-Enter.)
Create a New Studio Project
Create a new project in Android Studio, here called Spinner Style. An Empty Activity is used with other settings left at their default values. Follow the article Load Values into an Android Spinner to get a working Spinner running.
Why Using android:textSize on Spinner Does Not Work
The Properties list in Studio for the Spinner does not have a text size attribute (android:textSize), unlike, for example a TextView . This means trying to change the size of the text being displayed with android:textSize or android:textAppearance attributes on the Spinner definition is a no go.
Maybe a Custom Layout?
The solution to changing the Android Spinner text size is to pass in a custom layout. Instead of using an Android default layout like simple_spinner_item. Here a new Android layout XML file is created in the res/layout folder. Highlight the folder in the Project explorer and use the context menu (normally right-click) or the File menu and choose New, then Layout resource file. Call the file my_spinner.xml. Set the Root element to a TextView. Click OK.
Set the id of the TextView in the new layout file to text1, and set a textSize of 24sp. The layout_width is match_parent and layout_height is wrap_content. Finally maxlines is set to 1.
The my_spinner.xml will be similar to this:
Pass the new layout to the ArrayAdapter creation (the id has to be text1 for the Adapter to use the View ), replacing android.R.layout.simple_spinner_item with R.layout.my_spinner:
The text in the Spinner is now larger, but the default styling has been lost. This could be solved by assigning colors to the TextView, however, this would remove the Spinner styling from any theme that is being used on the device. Fortunately by using the Android feature that allows for the styling on Views to inherit from existing styles it is possible to get the Spinner back to the default theme but with the text size increase.
Extend the Default Theme
To achieve this create a new style XML file. Highlight the the res/values folder and use the context menu (normally right-click) or the File menu and choose New, then Values resource file, give it a name, here it is called my_styles.xml, the name is not important as long as a file of the same name does not exist. Click OK, other values remain as default (Source set is main, Directory name is values, no Chosen qualifiers).
In the new file a style element is defined. The name attribute given here is MySpinnerLook. This new style will inherit from an existing Android style. These can be viewed in Android’s styles.xml file, not the project’s styles.xml.
(The Android styles.xml can be viewed in the platforms/android-X/data/res/values folder, under the android-sdk folder. With X being the API level of the current Android platform. In the platform styles.xml is found the Widget.TextView.SpinnerItem style.)
The Widget.TextView.SpinnerItem style is assigned to the parent attribute of the new MySpinnerLook style (prefixed with @android:style/). The TextSize attribute is removed from the my_spinner.xml TextView layout file. It becomes an item (android:textSize) in the new style file. The my_styles.xml file will be similar to this:
With the my_spinner.xml file no longer having the TextSize attribute the link to the new style file is with a style attribute pointing to MySpinnerLook. The my_spinner.xml will now be similar to this:
The text is now bigger and with the correct font color. The new my_styles.xml file can be used to customise the Spinner text as required.
The Spinner styling source code is available in styling_spinner.zip or from the Android Example Projects page.
Summary
In summary to change the text size (or other style attributes) for a Spinner either:
- Create a custom TextView layout.
- Change the text size with the android:textSize attribute.
- Change the text color with android:textColor.
- Create a custom style.
- Use @android:style/Widget.TextView.SpinnerItem as the parent style.
- Change the text size with the android:textSize attribute.
See Also
- See the other Android Studio example projects to learn Android app programming.
Archive Comments
Adil on March 28, 2012 at 12:20 pm said: Thanks for this. Went through loads of tutorials and this was the only one that made sense!
Pawan on May 6, 2013 at 12:54 pm said: Very nice tutorial.
Author: Daniel S. Fowler Published: 2012-03-13 Updated: 2019-04-13
Do you have a question or comment about this article?
(Alternatively, use the email address at the bottom of the web page.)
↓markdown↓ CMS is fast and simple. Build websites quickly and publish easily. For beginner to expert.
Free Android Projects and Samples:
Источник
Как изменить размер и цвет текста spinner?
в моем приложении для Android я использую spinner, и я загрузил данные из базы данных SQLite в spinner, и он работает правильно. Вот код для этого.
теперь я хочу изменить цвет текста и размер текста данных блесны. Я использовал следующие строки XML для моего тега spinner в моем XML-файле, но он не работает.
Как я могу изменить цвет текста и размер текста моя пряха?
19 ответов
создайте пользовательский XML-файл для элемента spinner.
spinner_item.XML-код:
дайте настроенный цвет и размер текста в этом файле.
Теперь используйте этот файл, чтобы показать свои элементы spinner, такие как:
вам не нужно устанавливать раскрывающийся ресурс. Это займет spinner_item.xml только для того, чтобы показать свои предметы в spinner.
простые и четкие.
Если все блесны могут иметь один и тот же цвет текста для своих элементов TextView, другой подход заключается в использовании пользовательского стиля для выпадающих элементов spinner:
и определите свой пользовательский цвет в res / values / colors.XML-код:
вот ссылка, которая может помочь вам!—5—>изменить цвет блесны:
вам нужно создать свой собственный файл макета с пользовательским определением для элемента spinner spinner_item.в XML:
если вы хотите настроить элементы раскрывающегося списка, вам нужно будет создать новый файл макета. spinner_dropdown_item.в XML:
и, наконец, еще изменение в объявлении спиннера:
чтобы предотвратить отставание, вам нужно не только установить свойства текста в onItemSelected слушатель, но и в деятельности onCreate метод (но это немного сложно).
в частности, вам нужно поместить это в onCreate после установки адаптера:
и затем поместите это в onItemSelected :
дополнительные сведения см. В разделе у меня вопрос.
Если вы хотите изменить цвет текста только в выбранном элементе, это может быть возможным обходным путем. Это сработало для меня и должно сработать и для тебя.
Если вы работаете с Android.поддержка.В7.штучка.AppCompatSpinner вот самое простое проверенное решение с использованием стилей:
единственный недостаток-андроид:backgroundTint наборы цвет как на стрелку и в выпадающем фоне.
вместо того, чтобы делать пользовательский макет, чтобы получить небольшой размер, и если вы хотите использовать внутренний макет небольшого размера Android для спиннера, вы должны использовать:
» android.R. макет.simple_gallery_item «вместо» android.R. макет.simple_spinner_item».
Он может уменьшить размер макета прядильщика. Это просто трюк.
Если вы хотите уменьшить размер в выпадающем списке этого:
для тех, кто хочет изменить DrowDownIcon цвета вы можете использовать как это
для тех, кто нуждается только Style путь AppCompat .
результат
стили.в XML
your_spinner_layout.в XML
плюс
И если вы хотите установить android:entries программно с определенным стилем.
Попробовать это.
как в коде, используя то же самое Context С Spinner это самое главное.
Simplest: работает для меня
самый простой способ повторно использовать / изменить android.R. ресурсы макета-это просто определение. В Android Studio сделайте Ctrl + B на android.R. макет.simple_spinner_item.XML.
он приведет вас к файлу ресурсов. Просто скопируйте файл ресурсов и добавьте новый макет в пакет.R. папка макета и изменить textColor textview, как вам нравится, а затем просто вызвать его в адаптере, как это:
просто использовать это:
Сначала мы должны создать простой xml файл ресурсов для textview Как, как показано ниже:
и сохранить его. после установки в вашем adapterlist.
другим вариантом решения Ашрафа было бы убедиться, что вы учитываете размеры экрана. Вам нужно будет получить счетчик в onCreate и установить прослушиватель после установки адаптера:
затем вы можете начать изменять размер текста представления, которое отображается до нажатия на счетчик:
все, что вам нужно сделать, это создать макет определенных папок, как это:
затем добавьте xml-файл с именем » bool.xml » в каждую из этих папок:
Я сделал это следующим образом.Я использую методы getDropDownView() и getView ().
использовать getDropDownView() для открытого счетчика.
И Использовать getView() для закрытых блесны.
вы можете иметь этот тип адаптера для spinner, полностью настроенный:
Источник
Spinner
Общая информация
Компонент Spinner из раздела Containers (раньше был в разделе Widgets) похож на выпадающий список (ComboBox), используемый в OC Windows (не путать с игрушкой Fidget Spinner). В закрытом состоянии компонент показывает одну строчку, при раскрытии выводит список в виде диалогового окна с переключателями.
Сначала покажу быстрый способ использования элемента. При добавлении элемента на экран отображается просто полоска со строкой Item1. В основном настройка происходит программным путём. Но можно и через XML. Добавим в строковый файл ресурсов strings.xml несколько элементов массива:
Теперь осталось в атрибуте android:entries указать на созданный массив и компонент Spinner будет заполнен данными. Запустите проект и проверьте.
Цвет компонента можно задать в атрибуте android:background=»@color/colorAccent».
Внешний вид компонента в разных версиях Android менялся.
Если нужно из программы узнать, какой пункт из выпадающего списка выбран в Spinner, то можно использовать такой код, например, при нажатии кнопки:
Если нужен не текст, а номер позиции, то вызывайте метод getSelectedItemPosition()
Если вам нужно получить выбранный элемент сразу в момент выбора, то используйте метод setOnItemSelectedListener(), который описан ниже.
Используем адаптер
Как и в случае с компонентом ListView, Spinner использует адаптер данных для связывания содержимого из набора данных с каждым пунктом в списке. Для загрузки данных нужно:
- Получить экземпляр компонента Spinner
- Настроить адаптер данных для связывания
- Вызвать метод setAdapter()
В закрытом состоянии
В раскрытом состоянии
Данные в закрытом и раскрытом состоянии Spinner отображает по разному. Поэтому необходимо создавать макеты шаблонов для обоих состояний. Android предоставляет несколько своих собственных ресурсов для Spinner для простых задач. Например, есть ресурс android.R.layout.simple_spinner_item для создания представления для каждого элемента списка. Ресурс android.R.layout.simple_spinner_dropdown_item служит шаблоном для раскрывающего списка.
Создадим строковый массив в файле strings.xml:
Загрузим строковый массив с именем animals в экземпляр класса ArrayAdapter при помощи метода createFromResource():
Запустив программу, вы увидите работающий пример, как на картинках, представленных выше.
По умолчанию выводится первый элемент списка. С помощью метода setSelection() можно установить нужный элемент по умолчанию, указав индекс из строкового ресурса.
За честные выборы! — что выбрал пользователь
Нам интересно узнать, что именно выбрал пользователь из списка и обработать эту информацию.
Нам нужно получить выбранный пользователем пункт в компоненте Spinner при помощи метода setOnItemSelectedListener() и реализовать метод onItemSelected() класса AdapterView.OnItemSelectedListener:
Теперь при выборе любого пункта вы получите всплывающее сообщение о выбранном пункте. Обратите внимание, что нам также пришлось реализовать вызов обратного вызова onNothingSelected().
В начале статьи показывался более простой способ с использованием метода getSelectedItem(), который достаточен для большинства случаев.
Предупредить компонент об изменении пунктов
Если в приложении вы изменили состав выпадающего списка, то необходимо сообщить компоненту Spinner, чтобы он показывал обновлённый список. Сделать это можно при помощи метода адаптера notifyDataSetChanged().
Найти позицию по слову
Если мы хотим узнать, в какой позиции находится то или иное слово, то нужно получить адаптер через метод getAdapter(), а затем уже и позицию.
Тонкая настройка — своя разметка для Spinner
Вы можете установить собственный фон, но не можете установить, к примеру, цвет и размер текста в настройках свойств. В предыдущих примерах мы видели, что при подключении к адаптеру используются системные разметки android.R.layout.simple_spinner_item и android.R.layout.simple_spinner_dropdown_item. Ничто не мешает вам посмотреть исходники данных файлов и создать файлы для собственной разметки, которые потом можно подключить к адаптеру.
Давайте создадим собственную разметку с значками. В папке res/layout создаём файл row.xml:
Осталось в коде заменить две строки на одну:
В примере использовался один общий файл, но можете создать два отдельных шаблона для закрытого и раскрытого вида элемента. Например, так (простейший вариант):
spinner.xml
spinner_dropdown_item.xml
В принципе, вы можете установить свой значок для каждого пункта, вам нужно создать свой адаптер под свои нужды. Создадим новый класс на основе ArrayAdapter и реализуем задачу. Теперь у двух любимых дней недели будет выводиться лапочка.
Программная настройка цвета и размера текста для первой строчки
В сети нашёл пример программной установки цвета и размера текста для первой строчки элемента в закрытом состоянии. Может кому пригодится.
Не выбирать элемент при запуске
Иногда хочется, что при запуске не выбирался первый элемент списка, как это происходит по умолчанию. Решение в лоб — добавить первым элементом пустую строку или текст «Выберите. » не слишком красив, так как при раскрытии списка мы увидим эти элементы, которые только портят картину. В сети нашёл вариант, использующий собственный адаптер.
CustomAdapter.java
Попробуйте этот вариант, может он подойдёт вам.
Режим android:spinnerMode=»dialog»
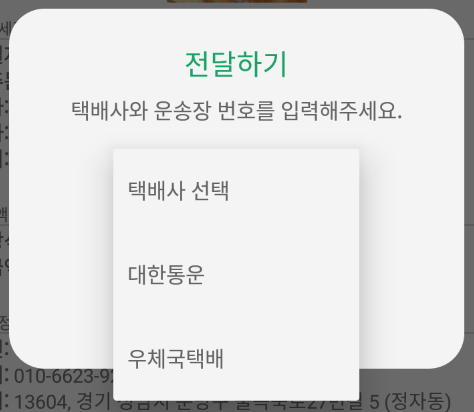
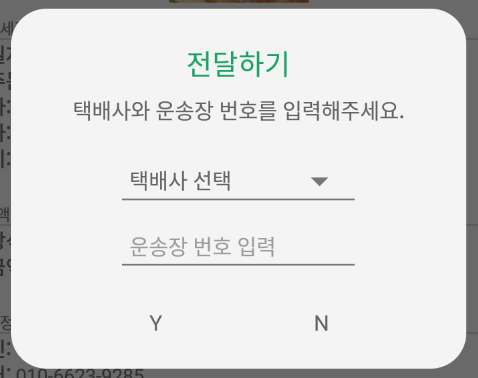
У компонента есть атрибут android:spinnerMode, у которого можно установить значение dialog. В этом случае при раскрытии списка задняя активность затемняется. Это хорошо заметно на белом фоне. Проверьте самостоятельно.
В этом режиме диалога для компонента Spinner можно вывести заголовок с помощью методов setPrompt() или setPromptId(). Заголовок выводится при раскрытии списка.
Источник