- Как изменить размер и цвет текста spinner?
- 19 ответов
- Android Spinner Text Color Size Programmatically Selected Item & Dropdown
- The Ending Scenes
- Step 1. Same Text For Spinner and Drop down
- Step 2. Spinner With Custom Adapter
- Spinner
- Общая информация
- Используем адаптер
- В закрытом состоянии
- В раскрытом состоянии
- За честные выборы! — что выбрал пользователь
- Предупредить компонент об изменении пунктов
- Найти позицию по слову
- Тонкая настройка — своя разметка для Spinner
- spinner.xml
- spinner_dropdown_item.xml
- Программная настройка цвета и размера текста для первой строчки
- Не выбирать элемент при запуске
- CustomAdapter.java
- Режим android:spinnerMode=»dialog»
Как изменить размер и цвет текста spinner?
в моем приложении для Android я использую spinner, и я загрузил данные из базы данных SQLite в spinner, и он работает правильно. Вот код для этого.
теперь я хочу изменить цвет текста и размер текста данных блесны. Я использовал следующие строки XML для моего тега spinner в моем XML-файле, но он не работает.
Как я могу изменить цвет текста и размер текста моя пряха?
19 ответов
создайте пользовательский XML-файл для элемента spinner.
spinner_item.XML-код:
дайте настроенный цвет и размер текста в этом файле.
Теперь используйте этот файл, чтобы показать свои элементы spinner, такие как:
вам не нужно устанавливать раскрывающийся ресурс. Это займет spinner_item.xml только для того, чтобы показать свои предметы в spinner.
простые и четкие.
Если все блесны могут иметь один и тот же цвет текста для своих элементов TextView, другой подход заключается в использовании пользовательского стиля для выпадающих элементов spinner:
и определите свой пользовательский цвет в res / values / colors.XML-код:
вот ссылка, которая может помочь вам!—5—>изменить цвет блесны:
вам нужно создать свой собственный файл макета с пользовательским определением для элемента spinner spinner_item.в XML:
если вы хотите настроить элементы раскрывающегося списка, вам нужно будет создать новый файл макета. spinner_dropdown_item.в XML:
и, наконец, еще изменение в объявлении спиннера:
чтобы предотвратить отставание, вам нужно не только установить свойства текста в onItemSelected слушатель, но и в деятельности onCreate метод (но это немного сложно).
в частности, вам нужно поместить это в onCreate после установки адаптера:
и затем поместите это в onItemSelected :
дополнительные сведения см. В разделе у меня вопрос.
Если вы хотите изменить цвет текста только в выбранном элементе, это может быть возможным обходным путем. Это сработало для меня и должно сработать и для тебя.
Если вы работаете с Android.поддержка.В7.штучка.AppCompatSpinner вот самое простое проверенное решение с использованием стилей:
единственный недостаток-андроид:backgroundTint наборы цвет как на стрелку и в выпадающем фоне.
вместо того, чтобы делать пользовательский макет, чтобы получить небольшой размер, и если вы хотите использовать внутренний макет небольшого размера Android для спиннера, вы должны использовать:
» android.R. макет.simple_gallery_item «вместо» android.R. макет.simple_spinner_item».
Он может уменьшить размер макета прядильщика. Это просто трюк.
Если вы хотите уменьшить размер в выпадающем списке этого:
для тех, кто хочет изменить DrowDownIcon цвета вы можете использовать как это
для тех, кто нуждается только Style путь AppCompat .
результат
стили.в XML
your_spinner_layout.в XML
плюс
И если вы хотите установить android:entries программно с определенным стилем.
Попробовать это.
как в коде, используя то же самое Context С Spinner это самое главное.
Simplest: работает для меня
самый простой способ повторно использовать / изменить android.R. ресурсы макета-это просто определение. В Android Studio сделайте Ctrl + B на android.R. макет.simple_spinner_item.XML.
он приведет вас к файлу ресурсов. Просто скопируйте файл ресурсов и добавьте новый макет в пакет.R. папка макета и изменить textColor textview, как вам нравится, а затем просто вызвать его в адаптере, как это:
просто использовать это:
Сначала мы должны создать простой xml файл ресурсов для textview Как, как показано ниже:
и сохранить его. после установки в вашем adapterlist.
другим вариантом решения Ашрафа было бы убедиться, что вы учитываете размеры экрана. Вам нужно будет получить счетчик в onCreate и установить прослушиватель после установки адаптера:
затем вы можете начать изменять размер текста представления, которое отображается до нажатия на счетчик:
все, что вам нужно сделать, это создать макет определенных папок, как это:
затем добавьте xml-файл с именем » bool.xml » в каждую из этих папок:
Я сделал это следующим образом.Я использую методы getDropDownView() и getView ().
использовать getDropDownView() для открытого счетчика.
И Использовать getView() для закрытых блесны.
вы можете иметь этот тип адаптера для spinner, полностью настроенный:
Источник
Android Spinner Text Color Size Programmatically Selected Item & Dropdown
Read about Android Spinner Text Color Size Programmatically tutorial example here.
In this tutorial, you will learn to change the text color and size of android spinner Programmatically.
You will also learn to change the text color and size of selected item of spinner.
We will also see how to change the text color and size of dropdown text and change color size of selected item in dropdown of spinner.
For this whole purpose we will implement custom adapter to our spinner.
The Ending Scenes
Step 1. Same Text For Spinner and Drop down
In this tutorial, I will make two spinners.
In one spinner, we will set same text color and size of spinner main text and drop down text.
Another second spinner will have different color and size for spinner and drop down text.
Let us first create first spinner.
Make a new layout file in res->layout directory. Name of file should be brand_dropdown.xml
Code for brand_dropdown.xml is as below
- This file creates a view for spinner and drop down text items.
- You can change the text color and size of the text in the above file only.
- Now we will see how to implement above file in java class.
Add the following code in MainActivity.java file
- As you can see in above code, we have set brand_dropdown.xml using setDropDownViewResource() method.
Step 2. Spinner With Custom Adapter
For making a spinner with custom adapter first add the below code in activity_main.xml
Write down the below source code in MainActivity.java
- Add the above code before the onCreate() method.
- I have created one integer variable which will hold the current selected position of spinner options.
- Then a string array will contain names of the cars as a spinner options.
After the onCreate() method, add the following code
- In this code, we will create an object of the adapter class. (We will create adapter class after two minutes)
- Then compiler will set the object of adapter with the spinner.
- When the user selects specific option from the spinner, compiler will call the setOnItemSelectedListener() method.
- In this method selectedCar variable will get the position of the selected option.
- Then compiler will change the text color of spinner.
- Now we need to create couple of layout files in res->layout directory.
Make a new file named cars_main.xml and write the below code in it
- This file will give text color and size to the spinner main layout.
- Prepare a new file and give it a name cars_dropdown.xml
Copy the following code in cars_dropdown.xml
- Textview of above file will represent the text lauout of the drop down elements.
- Change the text color and size from this file to reflect them in drop down pop menu.
- Now let us make an custom adapter class.
- Adapter class enable us to make a custom view for dropdown as well as for main layout of the spinner.
Prepare a new java class and give it a name CarsAdapter.java
Code structure for CarsAdapter.java may look like the following
- getView() method from the above code will create the view for spinner’s main layout.
- getView() method will inflate the brand_dropdown.xml file to create the user interface of spinner’s main view.
- getDropDownView() method is responsible for drop down user interface.
- In this method, cars_dropdown.xml is inflated and dropdown will have view like this file.
- Compiler will check one if condition. It will check whether position is selected or not.
- If selected then it will change the text color.
You can Programmatically set the color and size of drop down texts in both methods.
Источник
Spinner
Общая информация
Компонент Spinner из раздела Containers (раньше был в разделе Widgets) похож на выпадающий список (ComboBox), используемый в OC Windows (не путать с игрушкой Fidget Spinner). В закрытом состоянии компонент показывает одну строчку, при раскрытии выводит список в виде диалогового окна с переключателями.
Сначала покажу быстрый способ использования элемента. При добавлении элемента на экран отображается просто полоска со строкой Item1. В основном настройка происходит программным путём. Но можно и через XML. Добавим в строковый файл ресурсов strings.xml несколько элементов массива:
Теперь осталось в атрибуте android:entries указать на созданный массив и компонент Spinner будет заполнен данными. Запустите проект и проверьте.
Цвет компонента можно задать в атрибуте android:background=»@color/colorAccent».
Внешний вид компонента в разных версиях Android менялся.
Если нужно из программы узнать, какой пункт из выпадающего списка выбран в Spinner, то можно использовать такой код, например, при нажатии кнопки:
Если нужен не текст, а номер позиции, то вызывайте метод getSelectedItemPosition()
Если вам нужно получить выбранный элемент сразу в момент выбора, то используйте метод setOnItemSelectedListener(), который описан ниже.
Используем адаптер
Как и в случае с компонентом ListView, Spinner использует адаптер данных для связывания содержимого из набора данных с каждым пунктом в списке. Для загрузки данных нужно:
- Получить экземпляр компонента Spinner
- Настроить адаптер данных для связывания
- Вызвать метод setAdapter()
В закрытом состоянии
В раскрытом состоянии
Данные в закрытом и раскрытом состоянии Spinner отображает по разному. Поэтому необходимо создавать макеты шаблонов для обоих состояний. Android предоставляет несколько своих собственных ресурсов для Spinner для простых задач. Например, есть ресурс android.R.layout.simple_spinner_item для создания представления для каждого элемента списка. Ресурс android.R.layout.simple_spinner_dropdown_item служит шаблоном для раскрывающего списка.
Создадим строковый массив в файле strings.xml:
Загрузим строковый массив с именем animals в экземпляр класса ArrayAdapter при помощи метода createFromResource():
Запустив программу, вы увидите работающий пример, как на картинках, представленных выше.
По умолчанию выводится первый элемент списка. С помощью метода setSelection() можно установить нужный элемент по умолчанию, указав индекс из строкового ресурса.
За честные выборы! — что выбрал пользователь
Нам интересно узнать, что именно выбрал пользователь из списка и обработать эту информацию.
Нам нужно получить выбранный пользователем пункт в компоненте Spinner при помощи метода setOnItemSelectedListener() и реализовать метод onItemSelected() класса AdapterView.OnItemSelectedListener:
Теперь при выборе любого пункта вы получите всплывающее сообщение о выбранном пункте. Обратите внимание, что нам также пришлось реализовать вызов обратного вызова onNothingSelected().
В начале статьи показывался более простой способ с использованием метода getSelectedItem(), который достаточен для большинства случаев.
Предупредить компонент об изменении пунктов
Если в приложении вы изменили состав выпадающего списка, то необходимо сообщить компоненту Spinner, чтобы он показывал обновлённый список. Сделать это можно при помощи метода адаптера notifyDataSetChanged().
Найти позицию по слову
Если мы хотим узнать, в какой позиции находится то или иное слово, то нужно получить адаптер через метод getAdapter(), а затем уже и позицию.
Тонкая настройка — своя разметка для Spinner
Вы можете установить собственный фон, но не можете установить, к примеру, цвет и размер текста в настройках свойств. В предыдущих примерах мы видели, что при подключении к адаптеру используются системные разметки android.R.layout.simple_spinner_item и android.R.layout.simple_spinner_dropdown_item. Ничто не мешает вам посмотреть исходники данных файлов и создать файлы для собственной разметки, которые потом можно подключить к адаптеру.
Давайте создадим собственную разметку с значками. В папке res/layout создаём файл row.xml:
Осталось в коде заменить две строки на одну:
В примере использовался один общий файл, но можете создать два отдельных шаблона для закрытого и раскрытого вида элемента. Например, так (простейший вариант):
spinner.xml
spinner_dropdown_item.xml
В принципе, вы можете установить свой значок для каждого пункта, вам нужно создать свой адаптер под свои нужды. Создадим новый класс на основе ArrayAdapter и реализуем задачу. Теперь у двух любимых дней недели будет выводиться лапочка.
Программная настройка цвета и размера текста для первой строчки
В сети нашёл пример программной установки цвета и размера текста для первой строчки элемента в закрытом состоянии. Может кому пригодится.
Не выбирать элемент при запуске
Иногда хочется, что при запуске не выбирался первый элемент списка, как это происходит по умолчанию. Решение в лоб — добавить первым элементом пустую строку или текст «Выберите. » не слишком красив, так как при раскрытии списка мы увидим эти элементы, которые только портят картину. В сети нашёл вариант, использующий собственный адаптер.
CustomAdapter.java
Попробуйте этот вариант, может он подойдёт вам.
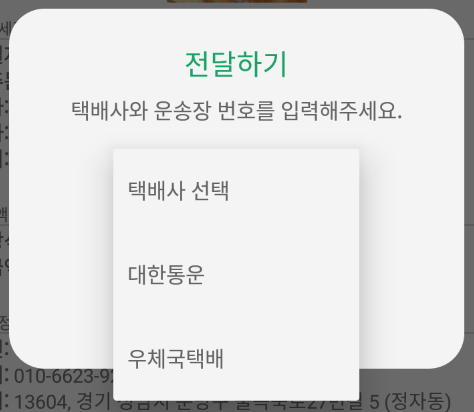
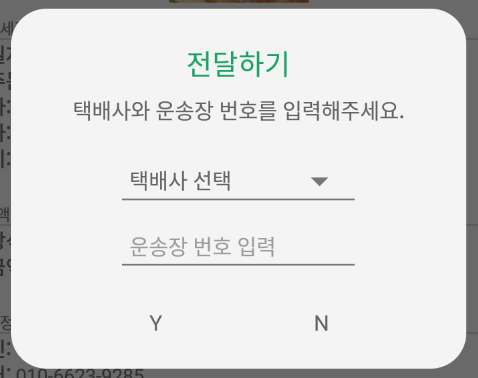
Режим android:spinnerMode=»dialog»
У компонента есть атрибут android:spinnerMode, у которого можно установить значение dialog. В этом случае при раскрытии списка задняя активность затемняется. Это хорошо заметно на белом фоне. Проверьте самостоятельно.
В этом режиме диалога для компонента Spinner можно вывести заголовок с помощью методов setPrompt() или setPromptId(). Заголовок выводится при раскрытии списка.
Источник