- ADB (Android Debug Bridge)
- Shell
- Список доступных команд (часть)
- Logcat
- Backup Manager
- Monkey Stress Tester — Обезьяна с гранатой
- Запись видео с экрана
- Соединение через Wi-Fi
- Советы для Android Studio
- Делимся исходниками
- Android LogCat
- Настройки на экране приветствия (Welcome Screen)
- Генерация getXXX/setXXX-методов класса
- Кодировка
- Подключение внешних программ
- Переходим на тёмную сторону
- Буфер обмена с историей
- Указать расположение папки с JDK и Android SDK
- Вспомнить параметры метода
- Разбиваем редактор кода на две части
- Tip of the Day
- Сгенерировать Javadoc
- Показать справку под указателем мыши
- Включить нумерацию строк кода
- Разделители между методами
- Пометить изменённые файлы звёздочкой
- Добавить однозначные import на лету
- Окружить строчку кода
- Быстрое создание копии строки кода
- Быстрое удаление строки
- Быстрый переход к определению
- Быстрый набор метода, класса, переменной
- Переход к следующему/предыдущему методу
- Живые шаблоны
ADB (Android Debug Bridge)
Клиент-серверное приложение, которое предоставляет доступ к работающему эмулятору или устройству. С его помощью можно копировать файлы, устанавливать скомпилированные программные пакеты и запускать консольные команды. Используя консоль, вы можете изменять настройки журнала и взаимодействовать с базами данных SQLite, которые хранятся на устройстве. В старых версиях SDK программа находилась в папке tools, теперь находится в папке platform-tools.
Состоит из трёх компонентов: фоновой службы (демона), работающей в эмуляторе, сервиса, запущенного на компьютере разработчика, и клиентской программы (наподобие DDMS), которая связывается со службой через Сервис.
Что бы увидеть весь список параметров и команд, которые можно запустить при помощи adb, введите в командной строке следующее (или в окне студии Terminal):
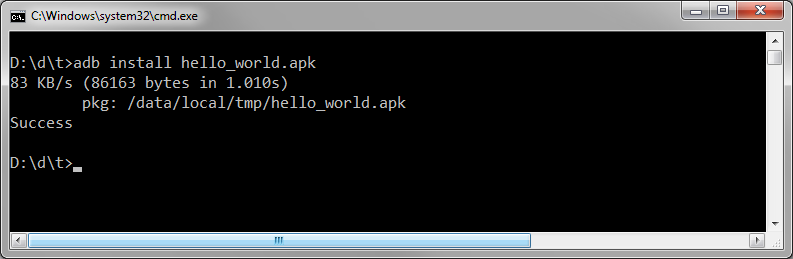
Если у вас есть файл приложения APK и вы хотите его установить на эмуляторе, то используйте команду:
d:\program.apk — это путь к файлу, который хотите установить в эмулятор. После этого установленное приложение появится в эмуляторе. Если приложение слишком большое (несколько мегабайт), то придётся немного подождать, пока установится. Во время установки в консоли курсор будет мигать, а потом появится надпись Success, что означает успешную установку программы.
Также можно удалить ненужную программу по имени его пакета:
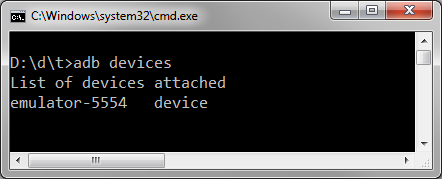
Чтобы получить список запущенных эмуляторов и их серийные номера, используйте команду:
Вы увидите приблизительно такую картину:
Зная имя устройства, вы можете запустить на нужном устройстве требуемую команду:
Перезагрузить устройство. Если устройств несколько, то нужно указать нужное устройство.
Чтобы перезапустить сервер:
Сделать бэкап и восстановить из бэкапа можно так:
Для копирования файлов с устройства на компьютер и обратно используются команды pull и push.
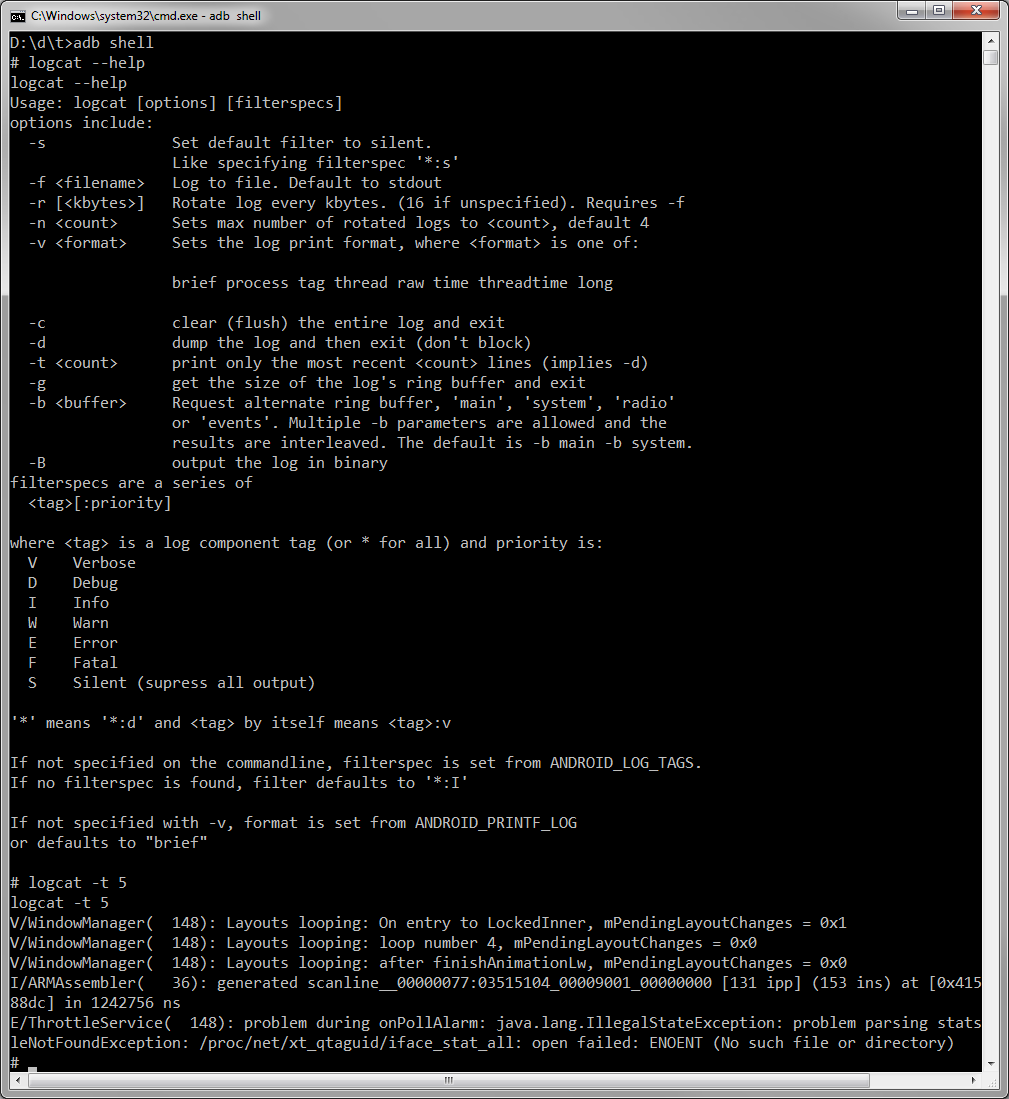
Shell
Чтобы запустить оболочку (shell) на подключённом устройстве, выполните следующую команду:
С ним часто используют команды am и pm. Это не время, а сокращение от Application manager и Package Manager. Например, можно запустить сервис через намерение:
Для просмотра всех установленных приложений (пакетов):
Предоставить разрешение приложению/запретить.
Узнать информацию о конкретном приложении.
Получить список доступных системных свойств.
Если вы знаете свойство, то можно запросить его значение напрямую.
Получить список всех будильников.
Информация о всех видимых активностях.
Символ # обозначает приглашение оболочки (shell prompt).
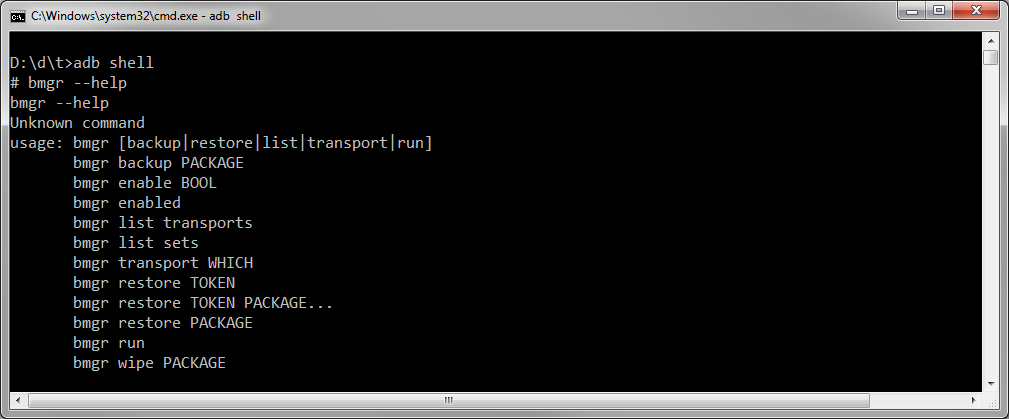
Вы можете просмотреть список команд, доступных при работе в оболочке, введя следующую информацию по приглашению оболочки:
Список доступных команд (часть)
Чтобы просмотреть список каталогов и файлов, находящихся на корневом уровне (root-level), введите в командной строке оболочки следующую команду:
Для просмотра списка баз данных используйте команду:
В этом каталоге содержится список пакетов, установленных на устройстве. Для примера исследуем пакет com.android.providers.contacts:
Эта команда отобразит файл contacts.db и др., представляющие собой базу данных SQLite.
Logcat
Backup Manager
Monkey Stress Tester — Обезьяна с гранатой
Monkey ([android-sdk-path]**/platform-tools) — утилита для генерации случайных жестов на эмуляторе или устройстве, что напоминает движения глупой мартышки.
Для просмотра всех файлов базы данных *.db используйте команду:
Вы увидите, что в Android имеются следующие базы данных (зависимости от версии Android набор может варьироваться):
alarms.db
contacts.db
downloads.db
internal.db
settings.db
mmssms.db
telephony.db
Можно активировать команду sqlitе3 для одной из перечисленных баз данных, введя следующую информацию:
Для завершения работы с sqlite3 напишите:
Обратите внимание: приглашение для adb — это #, а приглашение для sqlitе3 — это sqlite>.
Запись видео с экрана
Вы можете записать видео с экрана вашего устройства (на эмуляторе не работает):
Затем можно сбросить на компьютер.
где /sdcard/my_app.mp4 – путь к файлу с видео (sdcard) и его имя (my_app.mp4).
Максимальное время записи равно трём минутам. Можно прервать запись (Ctrl+C).
Также вы можете управлять качеством записи, разрешением и другими параметрами с помощью следующих команд:
—size Задает разрешение, например: 1280×720. По умолчанию этот параметр установлен в соответствии с разрешением главного экрана устройства (если поддерживается), или 1280×720 – если нет.
—bit-rate Задает скорость потока видео (мегабиты в секунду). По умолчанию – 4 Мб/сек. Например, для записи со скоростью 6 Мб/сек, вам нужно будет ввести следующую команду:
—time-limit Задает максимальную длительность видео в секундах. По умолчанию установлено максимальное значение – 180 сек (3 минуты).
—rotate Поворот видео на 90 градусов. Экспериментальная опция.
—verbose Отображать информацию о процессе записи в окне командной строки.
В Android Studio вы можете начать запись через кнопку записи в панели Android DDMS (Alt-6).
Если вы хотите, чтобы на видео отображались «отпечатки» касаний к экрану, включите в настройках устройства в разделе для разработчиков опцию «Показывать нажатия» или «отображать касания».
Соединение через Wi-Fi
Обычно для тестирования программы на реальном устройстве использует USB-соединение. Предположим, кот уволок куда-то USB-кабель или расшатал USB-порт (ага, валите всё котов). В этом случае можно попробовать использовать Wi-Fi. Описанный ниже способ не гарантирует работоспособность на всех устройствах. Пробуйте.
Сначала соединитесь обычным способом через USB (не знаю, как вы собираетесь это сделать, если у вас утащили кабель и сломали порт). Включите Wi-Fi на компьютере и на устройстве.
Убедитесь, что устройство присоединено.
Ответ (у вас будет свой набор символов):
Меняем режим работы с USB на TCP/IP:
Теперь вам надо узнать IP-адрес вашего устройства. Пример для Nexus 7: Запускаем Настройки | О планшете | Общая информация | IP-адрес. Перепишите адрес на бумажку. Запускаем команду с этим адресом (у вас будет свой адрес).
Теперь можете отсоединить кабель. Отдайте его коту, пусть играет.
Проверяем, что устройство по прежнему на связи.
Отлично! Запускайте приложение и оно по воздуху установится на устройстве.
Учтите, что передача данных будет идти медленнее и для больших приложений будет не слишком удобно использовать данный способ. Хотя я особых тормозов не заметил для учебных примеров.
Если вам надо вернуться к старому способу, то вызываем команду:
Указанный способ очень удобен. Недаром на баше есть такие строчки:
Слава Wi-Fi! Котэ не может его перегрызть.
А вот другому повезло меньше и на баше описана его ситуация:
Звонок в техподдержку одного интернет-провайдера.
ТП(техподдержка): Добрый день! Я вас слушаю.
А (абонент): У меня тут проблема возникла.
ТП: Какая у вас проблема?
А: Я гонял кота шашкой и перерубил кабель.
Если бы абонент позаботился о настройке через Wi-Fi, то и проблемы бы не было.
Источник
Советы для Android Studio
Делимся исходниками
Если нужно поделиться исходником класса, метода и просто блока кода, то выделяем нужный кусок кода или щёлкаем в свободном месте в редакторе кода правой кнопкой мыши и выбираем пункт Create Gist. . В диалоговом окне выбираем нужные значения. Если у вас нет учётной записи на Гитхабе, то выбирайте анонимный вариант.
Код класса или кусок кода будет размещён на сайте. Вы можете дать ссылку на код нужным людям.
Android LogCat
В студии можно задать цвет для каждого типа сообщений, выводимых в LogCat. Заходим в File | Settings. | Editor | Colors & Fonts | Android LogCat.
Чтобы не сбивать встроенные настройки, сначала нажимаем кнопку Save as. и сохраняемся под другим именем, например, Cat. Далее снимаем флажок Use inherited attributes, чтобы появилась возможность редактирования свойств.
Дальнейшие шаги уже понятны. Выбираем тип сообщения, например, Info и выбираем цвет Foreground щелчком по цветному прямоугольнику.
Цветные сообщения удобнее просматривать, чем однотонные.
Настройки на экране приветствия (Welcome Screen)
На экране приветствия появилась возможность кастомизации некоторых настроек. Первая настройка касается упорядочения проектов. Если их слишком много и вы хотите часть из них сгруппировать, то такая возможность появилась в Android Studio 2.0. Допустим, вы хотите объединить проекты, связанные с котами в отдельную группу Cats. Щёлкаем правой кнопкой мыши на проектах и выбираем пункт New Project Group.
В следующем окне выбираем название.
У вас появится новая группа. Теперь достаточно выбрать нужные вам проекты и через контекстное меню выбрать пункт Move To Group, далее выбираем нужную группу.
Теперь у нас порядок, проекты с котиками хранятся в одном месте.
Следующая кастомизациия касается значка проекта. По умолчанию, на экране приветствия вы не видите никаких значков у проектов. Снова вызываем контекстное меню и выбираем пункт Change Icon.
В следующем окне вы увидите стандартные значки студии для проекта. Нажимаем на ссылку Change. и выбираем свой значок для проекта. Можно выбрать значки для стандартной и тёмной темы студии.
Теперь вам будет проще найти свой проект по значку.
Генерация getXXX/setXXX-методов класса
Студия умеет самостоятельно генерировать так называемые геттеры и сеттеры класса на основе полей класса. Если вы используете правильный стиль кодирования, то сначала требуется небольшая доработка настроек для распознавания префикса m (member) в названии переменных. Откройте окно настроек Android Studio File | Settings. и выберите раздел Editor | Code Style | Java. Перейдите на вкладку Code Generation. В таблице Naming найдите строку Field и в поле Naming Prefix введите префикс m для полей. Затем добавьте префикс s для статических полей в строке Static field.
Подобная настройка научит студию генерировать методы для поля, опуская префикс. Например, для поля mCatName будет создан метод setCatName() вместо setMCatName().
Теперь в файле класса с полями щёлкните правой кнопкой мыши после конструктора и выберите команду Generate…| Getter And Setter, выберите поля класса и щёлкните на кнопке OK, чтобы сгенерировать get- и set-метод для каждой переменной.
Кодировка
В Android используется кодировка UTF-8. Студия по умолчанию использует системную кодировку и у многих это win-1251. Этом может вызвать проблемы при выводе строковых сообщений. В правом нижнем углу можно быстро поменять кодировку для файла проекта.
Для глобального изменения настроек для будущих проектов идём File | Settings | Editor | File Encodings и меняем IDE Encoding и Project Encoding.
Подключение внешних программ
Идём в File | Setting. и выбираем Editor | Tools | External Tools. Нажимаем на значок с плюсом и добавляем путь к исполняемой программе или сценарию bat, cmd и т.п.
Переходим на тёмную сторону
Студия поставляется с тремя предустановленными темами: IntelliJ, Darcula, Windows. По умолчанию, используется тема IntelliJ с светлым фоном. Тема Windows тоже используется светлый фон.
Особый интерес представляет тема с чёрным фоном Darcula. Для тех, кто слишком быстро читает, читаю название темы по слогам: Дар-ку-ла, а не Дракула. Здесь обыгрывается игра слов «dark».
Чтоб переключиться в тёмную тему, открываем окно настроек File | Setting (Ctrl+Alt+S), в диалоговом окне раскрываем категории Appearance & Behavior | Appearance и меняем тему в выпадающем списке Theme.
Вы также можете скачать другие темы по адресу ideacolorthemes.org.
Также мы можете доработать под себя предустановленную тему. Для этого откройте в тех же Настройках раздел Editor | Colors & Fonts, внесите требуемые изменения и сохраните свою тему под нужным именем через кнопку Save As. .
Буфер обмена с историей
В студии есть свой продвинутый буфер обмена. Скопируйте несколько раз разные участки кода. Перед вставкой нажмите комбинацию Ctrl+Shift+V. Появится диалоговое окно с историей скопированных строк. Выберите нужный вариант и нажмите OK.
Настройки буфера обмена можно найти в File | Settings. | Editor | General в блоке Limits. По умолчанию у настройки Maximum Number of Contents to Keep in Clipboard используется значение 5.
Указать расположение папки с JDK и Android SDK
Если вы используете Eclipse и студию, то возможно вы уже раньше устанавливали JDK и SDK до студии. Нет необходимости скачивать и устанавливать их по новой. Зайдите в меню File | Project Structure и в пункте SDK Location укажите расположение папок.
Вспомнить параметры метода
Забыли параметры метода? Не беда, поместите курсор в скобки и нажмите комбинацию клавиш Ctrl+P. Подсказка поможет вам сообразить.
Разбиваем редактор кода на две части
По умолчанию редактор кода открывает один активный документ. Если вы хотите видеть сразу два документа (или даже один документ в двух отдельных вкладках), то щёлкните правой кнопкой мыши на вкладке документа и выберите из контекстного меню вариант Split Vertically или Split Horizontally.
Tip of the Day
Если вы уберёте флажок с пункта «Show Tips on Startup», то всегда можете вернуть всё назад, вызвав это окно через меню Help | Tip of the Day.
Сгенерировать Javadoc
В Eclipse в меню был пункт создания Javadoc. В студии нет комбинации клавиш для этой операции. Можно сгенерировать код автодополнением. Набираете команду /** и нажимаете Enter. Будет сгенерирован комментарий Javadoc.
Чтобы получить документацию на основе созданных комментариев, выбираем меню Tools | Generate JavaDoc. . В диалоговом окне выбираем нужные настройки и получаем на выходе набор html-файлов и других сопутствующих документов.
Показать справку под указателем мыши
По умолчанию всплывающая подсказка не появляется при подведении указателя мыши к имени класса, метода и т.д. Я сначала расстроился, но кот сказал, что горю можно помочь. Нужно открыть меню File | Settings | Editor | General и поставить флажок у пункта Show quick doc on mouse move. И откуда кот это узнал?
Включить нумерацию строк кода
По умолчанию нумерация строк отключена. Чтобы включить нумерацию, идём в File | Settings | и выбираем Editor | General | Appearance и ставим флажок у пункта Show line numbers. Впрочем, включить её можно прямо из редактора кода. Щелкните правой кнопкой мыши на серой области слева от кода и в контекстом меню выберите пункт Show Line Numbers.
Разделители между методами
Изучая настройки IDE, наткнулся на удобную опцию включения разделительной черты между методами. Очень удобно для меня, сразу видно, где заканчивается один метод и начинается другой. Очень не хватало такой функциональности, теперь код как на ладони.
Идём в File | Settings | Editor | General | Appearance и ставим флажок у пункта Show method separators.
Пометить изменённые файлы звёздочкой
Я привык, что в редакторе изменённые, но не сохранённые файлы на вкладках помечаются звёздочкой. Так работает в Eclipse, Notepad++ и многих других редакторах. А в Студии почему-то по умолчанию настройка отключена.
Идём в File | Settings | Editor | General | Editor Tabs и ставим флажок у пункта Mark modified tabs with asterisk.
Добавить однозначные import на лету
Очень удобная настройка, позволяющая автоматически импортировать нужный класс при написании кода или вставке фрагмента кода из других источников. Я себе включил.
Идём в File | Settings | Editor | General | Auto Import и ставим флажок у пункта Add unambiguous imports on the fly.
Окружить строчку кода
Нередко бывают ситуации, когда строчку кода надо поместить в условие, цикл и т.п. (if, if/else, while, for, try/catch). Можно немного автоматизировать эту операцию, если установить курсор на нужной строке или выделить фрагмент кода и нажать комбинацию клавиш Ctrl+Alt+T или через меню Code | Surround With.
Быстрое создание копии строки кода
Нажмите комбинацию Ctrl+D (дублирование), чтобы быстро создать копию строки кода под указателем мыши.
Быстрое удаление строки
Чтобы удалить строку, её нужно выделить и нажать кнопку Delete, а можно сразу нажать комбинацию Ctrl+Y (Win) или cmd+backspace(mac).
Быстрый переход к определению
Нажмите клавишу Ctrl и левую кнопку мыши, когда курсор находится на имени класса, метода, поля класса или имени переменной — вы автоматически перенесётесь в место, где находятся их определения. Также можно использовать горячие клавише Ctrl+B.
Быстрый набор метода, класса, переменной
Для быстрого набора переменной можно использовать первую и заглавные буквы в имени метода, класса, переменной. Например, можно набрать sst вместо setStatusText(). Это удобно, когда есть много похожих названий. Такой способ набора позволяет быстрее выбрать нужное имя.
Переход к следующему/предыдущему методу
Используйте горячие клавиши Alt+↓ для перехода к следующему методу, и Alt+↑ для перехода к предыдущему методу.
Живые шаблоны
«Живые шаблоны» — специальное сочетание символов, которые могут преобразоваться в блок кода. Если вы не помните сокращение, то нажмите Ctrl+J (команда Code | Insert Live Template), чтобы увидеть список сокращений.
Если вы помните, то всё намного проще. Например, набираем ifn и нажимаем клавишу пробела. Данные символы преобразуются в код
Живые шаблоны могут работать, как простые сокращатели (например, St превращается в String), а могут учитывать контекст. В нашем примере перед вводом шаблона был объявлен какой-то объект. Поэтому студия автоматически подставила в условие if подходящий объект по смыслу. Можете попробовать данный пример в разных местах вашей программы, чтобы увидеть, как это действует.
Рассмотрим пример использования живого шаблона на практике. Допустим, мы создали некий метод с использованием массива.
Введите внутри метода слово itar, от сокращённого «iteray array». В данном случае даже необязательно прибегать к горячим клавишам, так как студия сама покажет нужную подсказку, остаётся только нажать клавишу Enter. Живой шаблон видит, что метод использует массив, поэтому предложит следующий вариант.
Также можно задать массив внутри метода и по контексту шаблон развернёт код на основе этой информации.
Настройки шаблонов находятся в Settings. | Editor | Live Templates.
Наиболее интересными мне показались шаблоны для создания ссылок к компонентам find и toast.
Теперь можно написать:
После применения шаблона код автоматически развернётся в
Осталось только добавить имя ресурса.
С toast и так всё понятно. После ввода этого шаблона получаем.
Шаблон работает по контексту и подставляет имя вашей активности. Я заменил на свой вариант. Вместо:
Видео о том, как создать собственный живой шаблон.
Источник