- Установить иконку приложения Android Studio
- Используем иконки из библиотеки Material Design
- Используем иконки из библиотеки Material Design : 1 комментарий
- Векторная иконка приложения для Андроид — полное руководство.
- Прежде чем мы начн ём
- Подготовка файлов
- Настройка файлов конфигурации
- Набор иконок для Android
- 16 ответов
- определите значок для приложения android
- если ваше приложение доступно на большом спектре устройств
- Размер И Формат
- разместить значок в mipmap или drawable папка
- для значков запуска, AndroidManifest.xml-файл должен ссылаться на mipmap/ location
Установить иконку приложения Android Studio
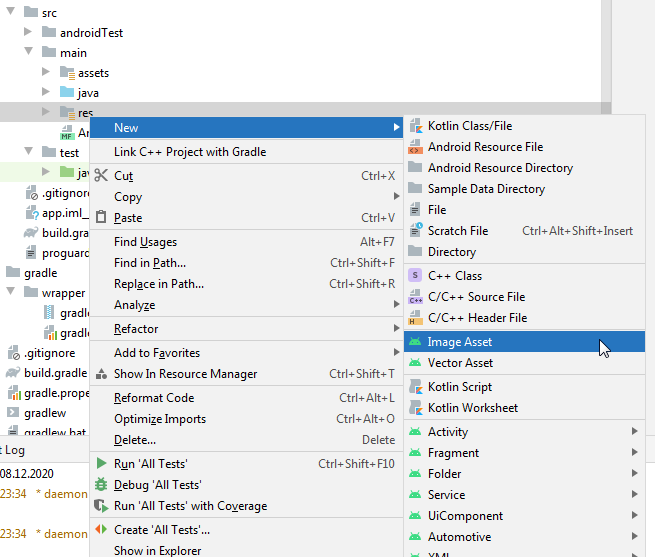
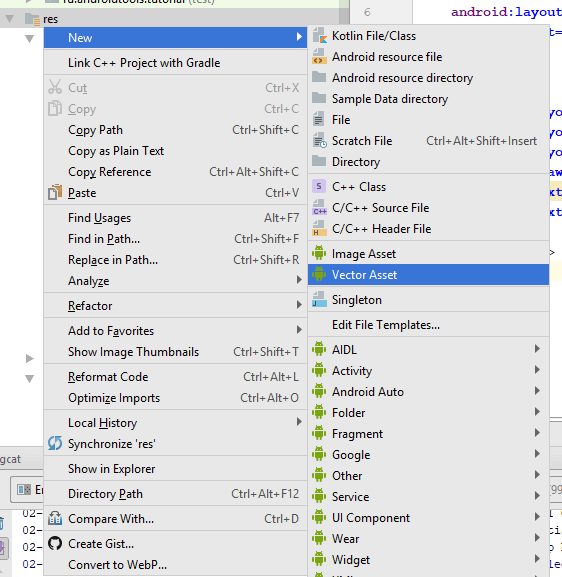
Создаем в Adobe Photoshop иконку размером 512 на 512 с расширением .jpg. Открываем проект в Android Studio и находим папку с ресурсами — res. Обычно находится в каталоги Имя вашего проекта -> src -> main -> res. Правой кнопкой кликаем на res, открывается контекстное меню, переходим New -> Image Asset.
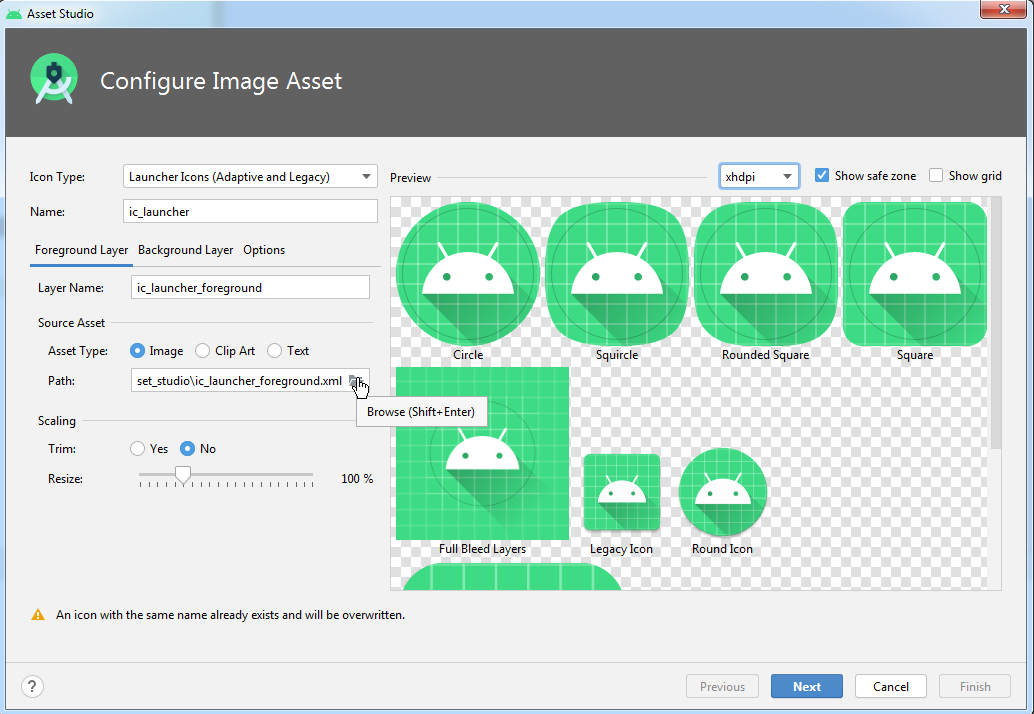
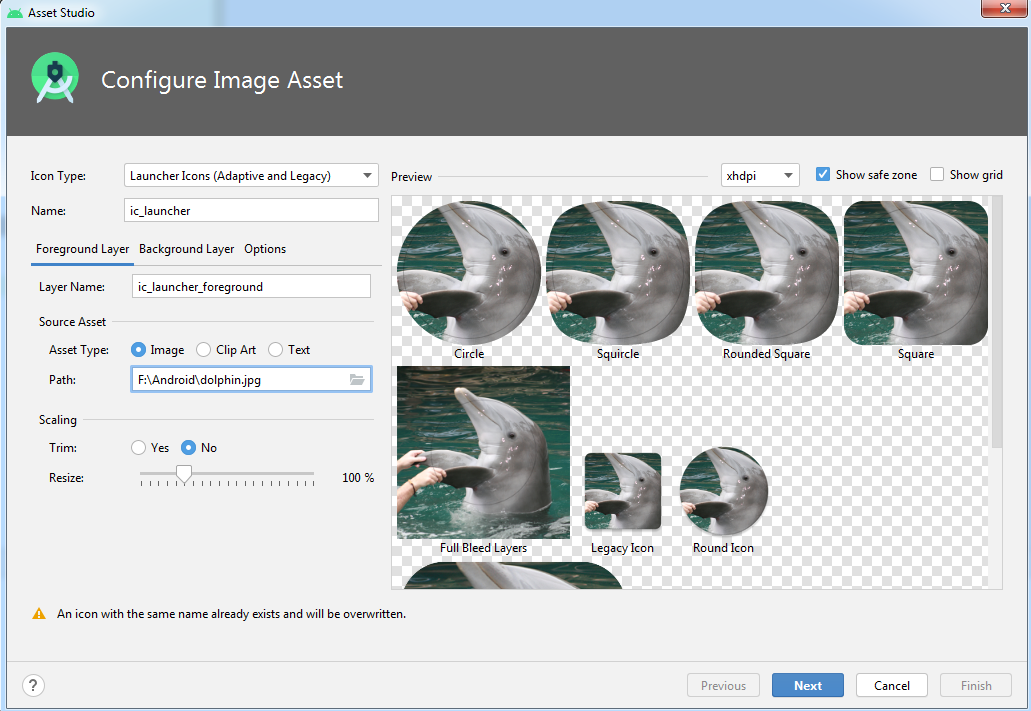
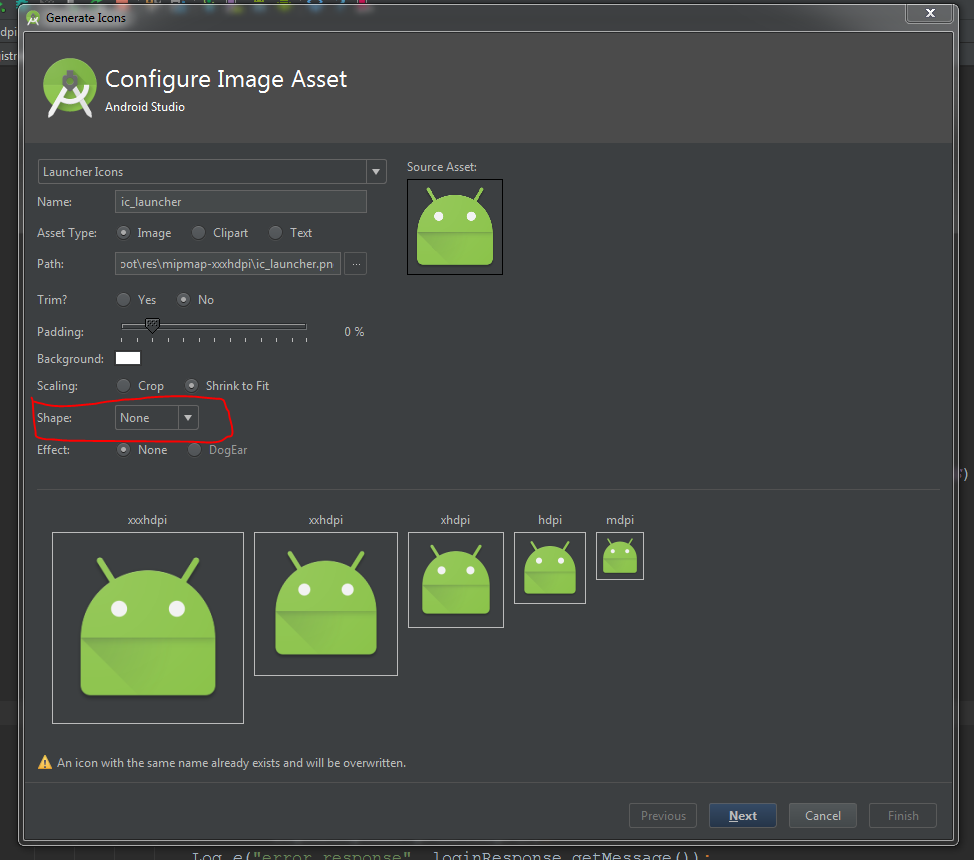
Открывается окно Configure Image Asset в поле Path указываем путь к нашей иконки.
Предупреждение An icon with the same name already exists and will be overwritten говорит о том, что иконка с таким же именем уже существует и будет перезаписана.
После чего должны смениться стандартные иконки Android Studio на ваши.
Далее жмём Next и Finish.
Предупреждение Some existing files (shown in red) will be overwritten by tjhjs operation. указывает на то, что файлы выделенные красным цветом будут заменены на новые файлы.
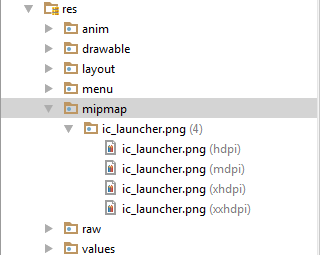
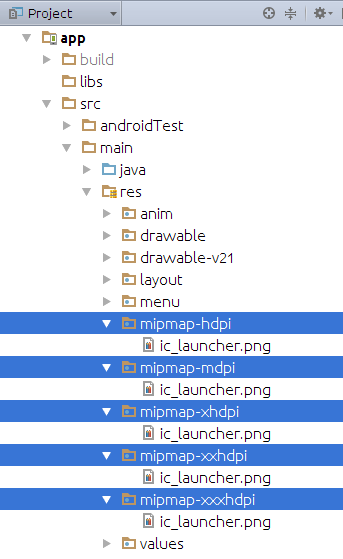
После чего в папке res создадутся новые папки с иконками c разными разрешениями: mipmap-anydpi-v26, mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi.
Источник
Используем иконки из библиотеки Material Design
Во время разработки приложений часто возникает ситуация, когда нужно найти какие-либо изображения, например, иконки для кнопок. Для этого случая у Google есть своя библиотека Material Design Icons, содержащая различные иконки на все случаи жизни.
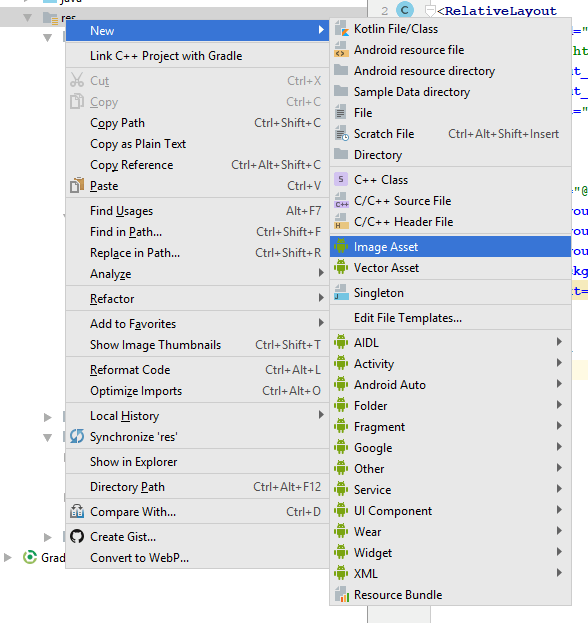
Хотя вы можете искать нужные иконки в исходнике на GitHub, Android Studio позволяет импортировать иконки, не заходя на сторонние сайты. Для этого вам достаточно кликнуть правой кнопкой на папку res и выбрать New — Image Asset.
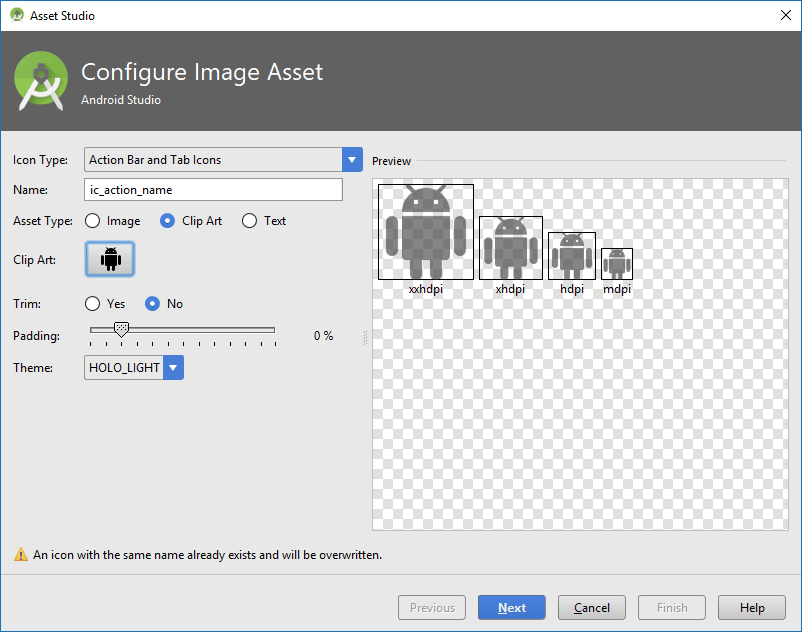
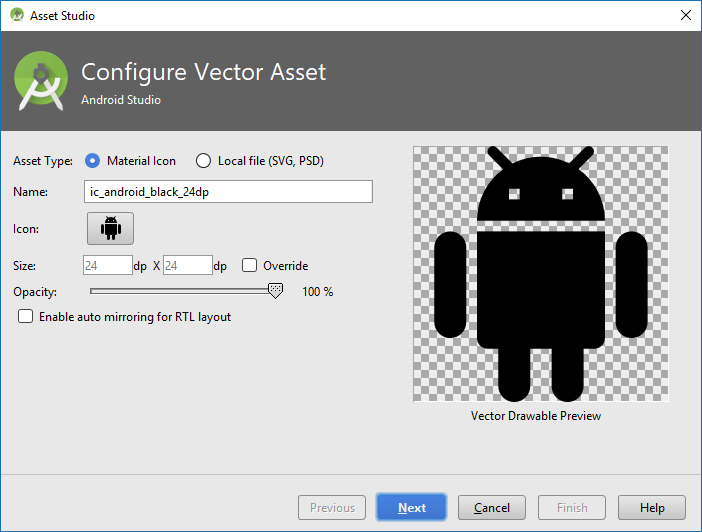
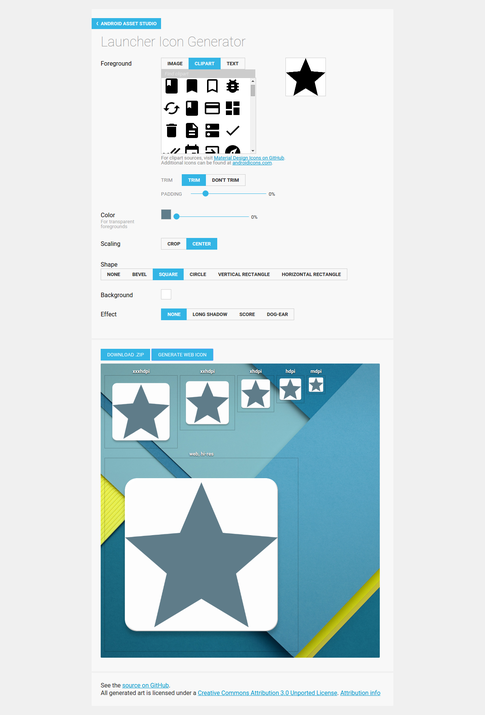
Откроется окно Asset Studio. Здесь вы можете настроить иконку своего приложения, иконки тулбара и уведомлений. В данном случае нам нужно выбрать Action Bar and Tab icons.
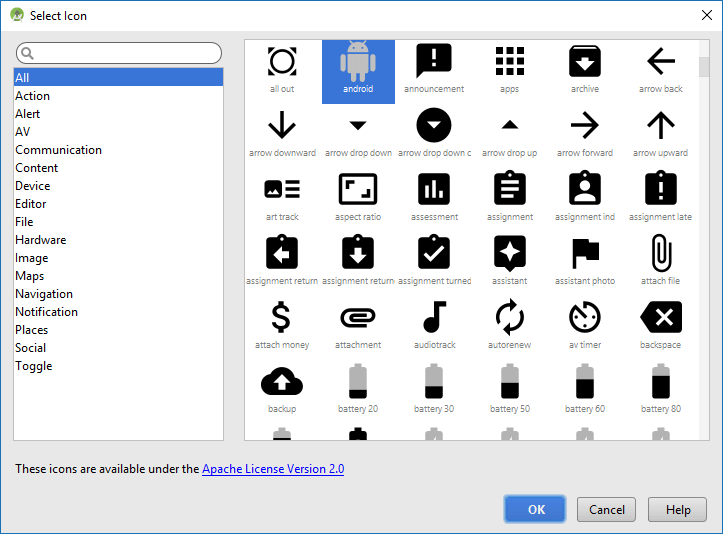
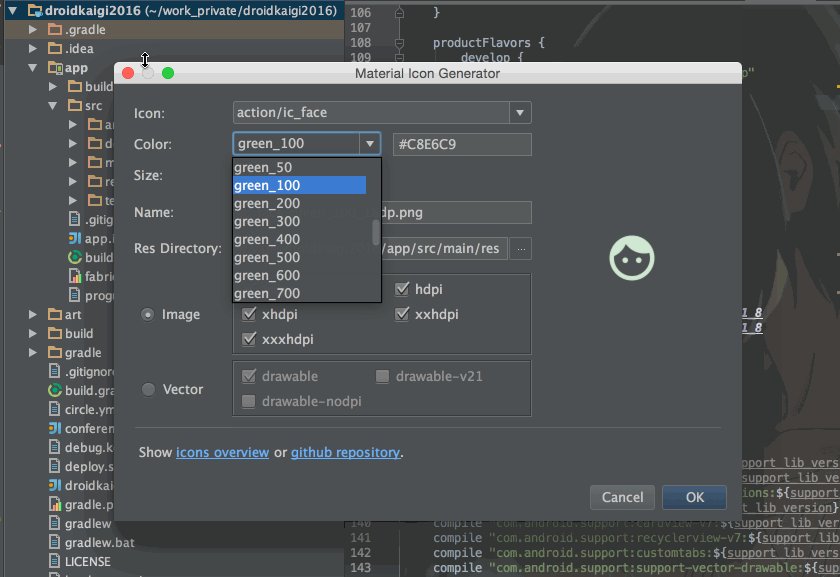
Здесь нужно выбрать тип Clip Art и нажать на иконку, после чего появится список всех доступных в библиотеке иконок.
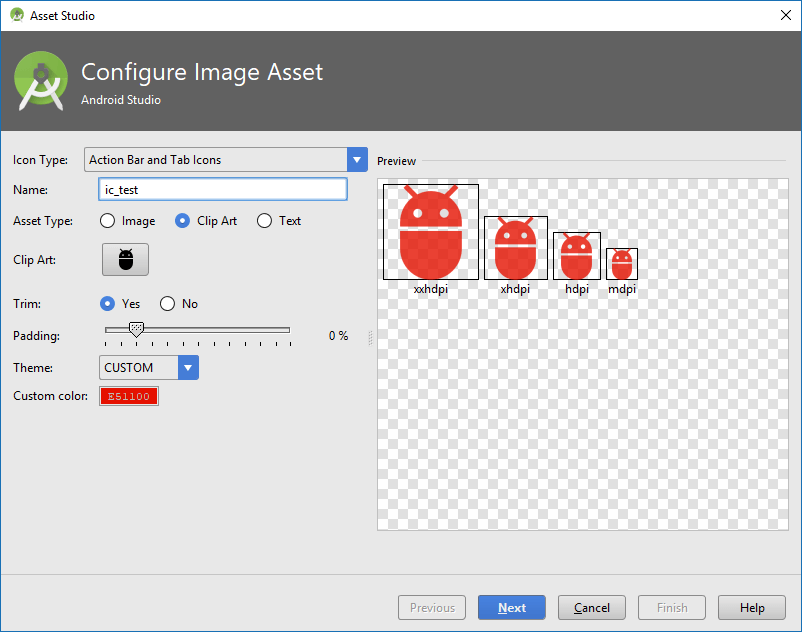
Для удобства они разбиты на категории, также вы можете ввести название иконки в поиске. После выбора иконки вы вернётесь на предыдущее окно, где можете при необходимости сменить тему (HOLO_DARK, HOLO_LIGHT или CUSTOM) для настройки цвета иконки, а также задать имя для иконки и отступы от границы. При регулировке отступов в окошке справа вы увидите, как иконки будет смотреться при разных разрешениях экрана.
После нажатия на Next вы увидите, в каких папках будут созданы иконки, и, нажав Finish, завершите их создание. После этого вы можете применять добавленные иконки в своём приложении.
В случае, если под рукой нет Android Studio, вы можете зайти на сайт Android Asset Studio, где аналогично можете создавать иконки для приложений.
Кроме стандартных PNG изображений есть также возможность импортировать векторные изображения. Для этого вместо Image Asset нужно будет выбрать Vector Asset.
В открывшемся окне мы сможете импортировать своё векторное изображение, либо взять готовое из библиотеки.
В результате в проект импортируется XML-файл, содержащий информацию о векторном изображении. Вы можете использовать его точно также, как и обычные PNG-изображения.
Однако в случае, если нужно показать векторное изображение на версии ниже Android 5.0 Lolipop, в файле build.gradle модуля приложения нужно дописать следующую строку.
Кроме того, при добавлении вектора через XML на старых версиях может возникнуть краш приложения, поэтому лучше всего добавлять их программно с помощью класса VectorDrawableCompat.
Используем иконки из библиотеки Material Design : 1 комментарий
Когда используешь Android Asset Studio скачивается архив с png файлами разных размеров, как их сразу все импортировать в android studio?
Источник
Векторная иконка приложения для Андроид — полное руководство.
Aug 15 · 4 min read
Однажды копаясь в Андроид документации я с большим удивлением заметил, что в SDK к версии 26 были до б авлены не только адаптивные иконки, но и возможность совсем отказаться от растровых иконок лаунчера на новейших версиях Андроид. Это значит, что вам вовсе не нужно создавать по растровому ассету к каждому разрешению экрана воспользоваться одним/двумя векторными файлами для всех возможных разрешений! Так как растровые иконки достаточно увесистые вы можете таким образом сэкономить много килобайтов в размере приложения. Тут как и везде есть свои моменты и к сожалению я не нашел в интернете полного описания всего процесса. Ну что же, значит пришла моя пора заполнить этот пробел! Ниже вы найдёте видео процесса изготовления единой векторной иконки для приложения, а руководство также доступно на английском и чешском языках.
Прежде чем мы начн ём
Избавится от растровых изображений в целой аппликации — мечта многих оптимизаторов. Особенно если приложения не большое а растровые иконки, при неправильном изготовлении весят почти четверть общего размера приложения. Но тут как и везде есть свои недостатки, давайте поговорим о них, возможно в вашем случае векторная икона — не вариант. Итак:
- Векторный формат в ОС Андроид был введен в версии 21, в качестве иконки приложения в лаунчере векторные изображения можно использовать только в версиях 26 и выше. Это значит, что если Ваше приложение должно поддерживать и более старые версии — Вам все равно придется иметь в наличии растровые иконки. Так что бонус тут не большой.
- Векторный формат который используется в ОС Андроид это не привычные нам SVG/EPS/AI и так далее, это формат XML, а это значит очень ограниченное использование. Этот формат не поддерживает атрибуты стилей, т.е. какие либо эффекты, блендинг, даже простейшие тени, блюр. Вы можете видеть начале видео, что происходит с тенями — они просто пропадают. Если у вас достаточно умелый график в команде, то в принципе это ограничение можно обойти переведя например тени в простые градиенты от полного цвета в абсолютно прозрачный итд. Если же у вас вовсе нет векторного оригинала или там слишком много эффектов — возможно игра не стоит свеч.
На этом минусы заканчиваются. Если ваше приложение должно запускаться лишь на устройствах которые ещё получают закладки безопасности (т.е. в момент написания статьи SDK версии 27+) или же использует какие то новшества современных Андроид систем/датчиков/устройств — векторная иконка отличный выбор. Вы можете сэкономить в несколько раз как на размере так и на файлах для иконки, имея лишь 1-2 файла изображения и пару файлов с их описанием! Звучит круто? Тогда ниже вы найдете рецепт того как это все приготовить.
Подготовка файлов
Я не буду вдаваться в подробности создания файлов иконки, так как они абсолютно идентичны остальным адаптивным иконкам. В интернете буквально тонны всевозможных шаблонов для адаптивных иконок и руководств для них. Можно использовать их все, с той лишь разницей, что в результате мы будем использовать файлы SVG а не PNG. Т.е. это будет один или два файла: первый с задним фоном, который должен иметь область для параллакс эффекта и файл переднего плана. В моем примере я использую вариант где задним фоном служит просто цвет, так что у меня будет один файл с описанием цвета и один файл с векторной графикой.
Итак если вы имеете файл(ы) SVG, то в следующем шаге нам понадобится Android Studio, впрочем если вы занимаетесь разработкой для ОС Андроид, вы и так знаете этот софт. Это бесплатное ПО можно скачать по адресу:
Важно! Векторные ассеты можно создавать лишь в версии 4.2.2 и выше.
Запустите студию, откройте свой проект, после загрузки выберете вкладку Project (первая вкладка слева сверху). В папке с ресурсами с помощью правого клика мыши выведите контекстное меню. В нем выберете первый элемент — New, затем Vector Asset. Откроется Asset Studio, в нем выберете тип: Локальный файл и путь через кнопку с папкой. Проверьте как иконка выглядит и нажмите кнопку Next. Тут вы увидите путь и название к вашему XML файлу с векторной иконкой. Повторите для второго файла если вы используете вектор как в переднем так и на заднем плане. Готово.
Настройка файлов конфигурации
И так изображения готовы, но ваш проект пока не знает пути к ним и как их отобразить. Вам нужно будет добавить/изменить несколько файлов:
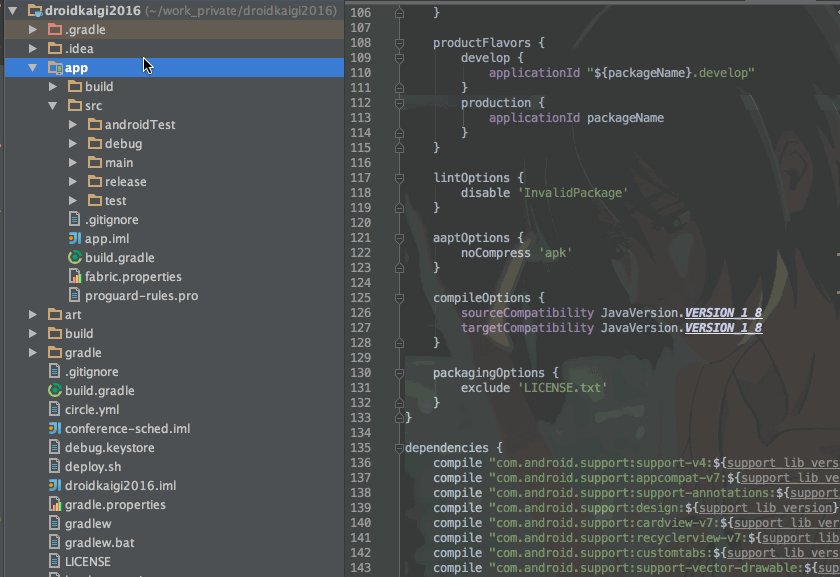
- build.gradle — здесь необходимо включить поддержку векторных файлов, просто добавьте эти две строки в конфигурацию и зависимости:
- в папку с ресурсами добавьте папку “ mipmap-anydpi-v26”, т.е. как видно из названия это ассеты для любого DPI в версиях ОС выше 26. В нем будут два файла: ic_launcher_round.xml и ic_launcher.xml в которых необходимо описать что использовать как фон а что как передний план. В моем случае это цвет для фона и векторная графика для переднего плана.
- Ну и на конец то что мы описали в предыдущем пункте нужно добавить в папку drawable а также если вы использовали цвет в качестве фона — описать этот цвет в colors.xml.
Теперь система знает как, где и что, использовать в качестве иконки приложения в лаунчере. Запустите чистую инсталляцию и проверьте результаты своей работы. Как видите, техническая часть достаточно простая (если сравниватъ с PNG иконками).
В результате VCS должна показать вот такие изменения:
Как минимум две новые строки в файле:
./app/build.gradle
Новая папка “ mipmap-anydpi-v26” с двумя файлами:
./app/src/main/res/mipmap-anydpi-v26/ic_launcher_round.xml
./app/src/main/res/mipmap-anydpi-v26/ic_launcher.xml
Один XML файл с изображением переднего плана:
./app/src/main/res/drawable/ic_launcher_foreground.xml
И либо описание цвета в качестве фона:
./app/src/main/res/values/colors.xml
либо изображение:
./app/src/main/res/drawable/ic_launcher_background.xml (в данной конфигурации отсутствует).
В ссылке ниже вы найдете все необходимые файлы из примера показанного в видео. Можете использовать их как пример для своего приложения. Спасибо за внимание!
Источник
Набор иконок для Android
Как я могу установить значок для моего приложения для Android?
16 ответов
если вы намерены, чтобы ваше приложение было доступно на большом диапазоне устройств, вы должны поместить значок приложения в другой папки. В каждой из этих папок вы должны включить значок размером 48dp:
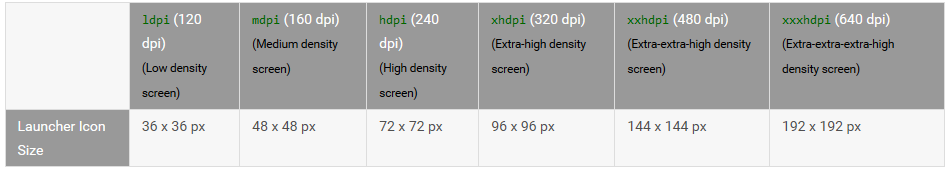
- drawable-ldpi (120 dpi, экран низкой плотности) — 36px x 36px
- drawable-mdpi (160 dpi, экран средней плотности) — 48px x 48px
- drawable-hdpi (240 dpi, экран высокой плотности) — 72px x 72px
- drawable-xhdpi (320 dpi, экран с высокой плотностью) — 96px x 96px
- drawable-xxhdpi (480 точек на дюйм, Экстра-Экстра-высокая плотность экрана) — 144 пикселя x 144 пикселя
- drawable-xxxhdpi (640 dpi, Extra-extra-extra-high плотность экрана) — 192px x 192px
затем вы можете определить по значку на такие как:
нашел инструмент самые полезные.
- загрузить изображение.
- скачать zip.
- извлечь в ваш проект.
сделал
добавить значок запуска приложений с автоматической калибровки.
(Android studio)
перейти в меню Файл*→ новая → Изображения → выберите значок запуска → выберите файл изображения.
он автоматически изменит размер.
Поместите свои изображения в mipmap папка и установить в файле манифеста. как
Папку Приложения :
Размер И Формат :
теперь просто перейдите в меню → новая → Image Asset. Это откроет новый диалог, а затем убедитесь, что выбран значок запуска (который он по умолчанию), а затем перейдите в каталог вашего значка (он не должен быть в ресурсах проекта), а затем после выбора убедитесь, что другие настройки по своему вкусу и нажмите Готово.
теперь все разрешения сохраняются в соответствующие папки, и вы не придется беспокоиться о копировании его самостоятельно или с помощью инструментов и т. д.
Не забудьте «Shape-none» для прозрачного фона.
поместите изображения в папку drawables под любой из трех и установите его следующим образом.
код
щелкните правой кнопкой мыши проект, перейдите к Новое > Другое > Android > Набор Значков Android
затем следуйте инструкциям мастера
1-Создайте свой значок в Photoshop или Coreldraw размером 256 * 256
обратите внимание, что используйте формат файла PNG, если вы хотите иметь прозрачный значок
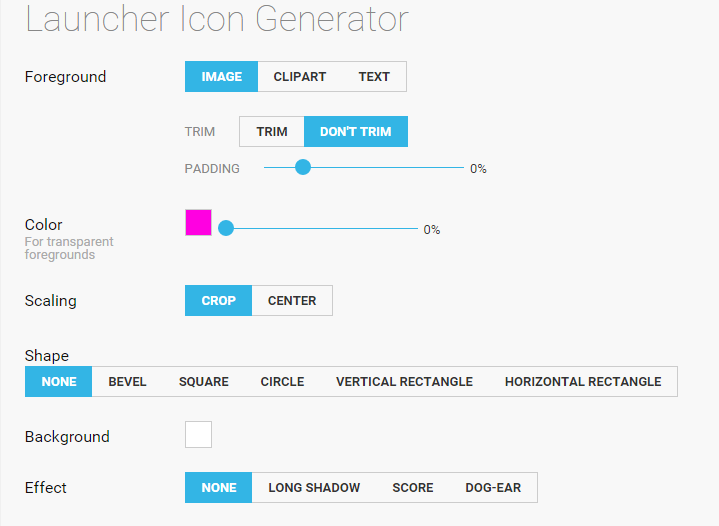
3-установите настройки на этом сайте
4-загрузите zip-файл, автоматически созданный веб-страницей нажатие на кнопку Скачать
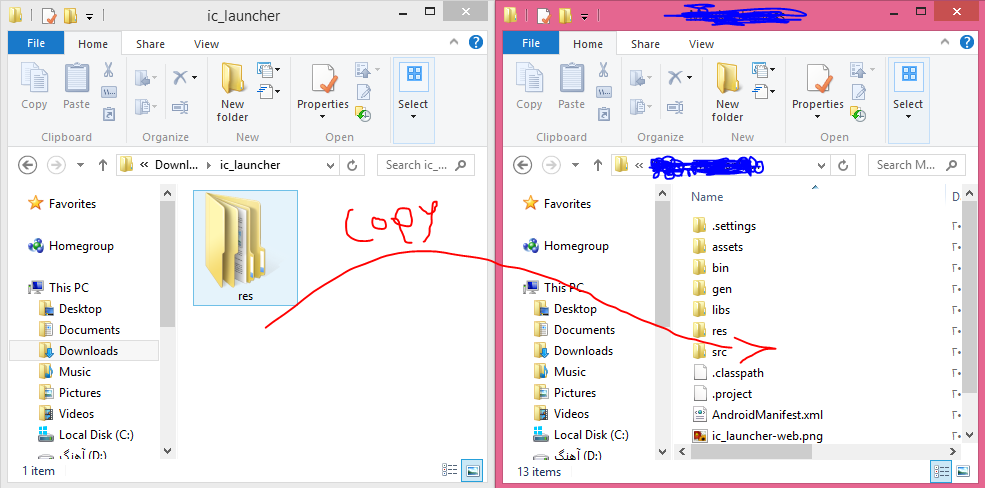
5-извлеките zip-файл и скопируйте папку res в библиотеку проекта
обратите внимание, что папка res содержит значок всех размеров
6-наконец, вам нужно установить манифест для использования значка
вы можете начать с чтения документации.
- выберите значок изображения скопируйте этот рисунок
- вставьте его в res/drawable папку
откройте файл манифеста и установите
вы должны выполнить следующие шаги:
- вы увидите значки по умолчанию ic_launcher.png как:
- вы должны изменить все изображения, которые находятся в mipmap-xxxx папки. Сначала вы должны создать свой собственный логотип или выбрать изображение, которое вы хотите разместить в качестве значка launcher и загрузить здесь Android Asset Studio-Генератор Иконок-Пусковая иконы, Вы получите весь набор mipmap-xxxx и web_icon также из этой ссылки.
- теперь вам нужно скопировать все папки, которые находятся в стороне от папки res,
- Теперь перейдите в Android Studio проект — > щелкните правой кнопкой мыши на папке res — > вставить. Он предложит вам файл ‘.png’ уже существует в каталоге, Вы можете нажать заменить все. Он будет вставлять / заменять изображения в соответствующей папке.
теперь вы можете запустить и увидеть значок приложения с новым изображением.
Удачи В Кодировании 🙂 🙂
Если у вас есть значок SVG, вы можете использовать этот скрипт для создания набора значков android.
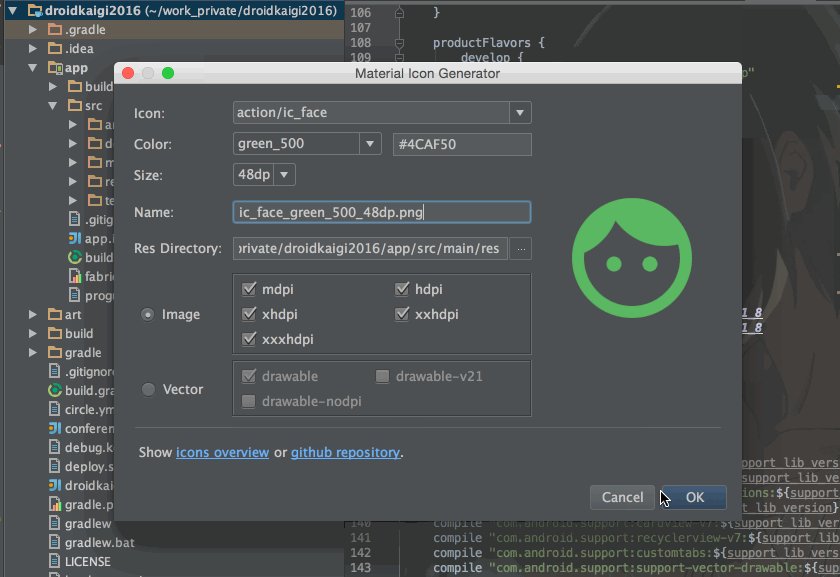
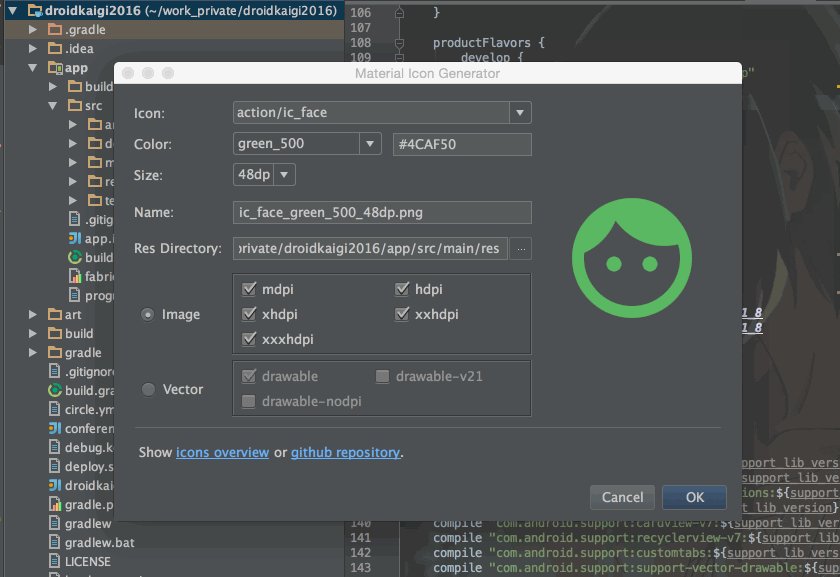
вы можете просто установить Android studio Martial icons плагин его имя, пожалуйста, проверьте плагин URL Генератор Значков Material Design и проверьте этот GIF для получения более подробной информации:
Это в основном для создания иконки с требуемыми размерами, и он будет расположен непосредственно в своих папках.
немного старый, но для будущего использования:
определите значок для приложения android
если ваше приложение доступно на большом спектре устройств
вы должны создать отдельные иконки для всех обобщенных плотностей экрана , в том числе низко-, средне-, высоко-, и экстренн-высок-плотности экранов. Этот гарантирует, что значки будут правильно отображаться на диапазон устройства, на которых можно установить приложение.
Размер И Формат
значки запуска должны быть 32-битными PNGs с альфа-каналом для прозрачность. Готовые размеры значка запуска, соответствующие заданная обобщенная плотность экрана показана в таблице ниже.
разместить значок в mipmap или drawable папка
android:icon=»@drawable/icon_name» или android:icon=»@mipmap/icon_name»
этот атрибут должен быть установлен как ссылка на катры ресурсов содержит изображение (например, «@drawable / icon»).
лучше всего размещать значки приложений в mipmap- папки (не drawable-folders), потому что они используются в разрешениях, отличных от плотность тока устройства. Например, значок приложения xxxhdpi может быть используется на пусковой установке для устройства xxhdpi.
если вы создаете разные версии вашего приложения для разных плотности, вы должны знать о каталоге ресурсов «mipmap». Это точно так же, как» привлекаемые » ресурсы, кроме него не участвуйте в зачистке плотности при создании различных apk цели.
для значков запуска, AndroidManifest.xml-файл должен ссылаться на mipmap/ location
немного больше цитирования этой
вы хотите загрузить изображение для плотности устройства, и вы собираетесь использовать его » как есть», без изменения его фактического размера. В этом случае вы должны работать с drawables и Android даст вам лучшее подходящее изображение.
вы хотите загрузить изображение для плотности вашего устройства, но это изображение будет масштабироваться вверх или вниз. Например, это необходимо, когда вы хотите показать большую иконку запуска, или у вас есть анимация, которая увеличивает размер изображения. В таких случаях, чтобы обеспечить наилучшее качество изображения, вы должен поместить ваше изображение в mipmap. Что сделает Android, он попытается забрать изображение из ведра с более высокой плотностью, а не масштабировать его. Это повысит резкость (качество) изображения.
перед больше вы можете прочитать mipmap vs drawable папки
Источник