- Как создать чат приложение для Android с помощью Firebase
- Предпосылки
- 1. Создадим проект Android Studio
- 2. Добавим зависимости
- 3. Зададим макеты (layouts)
- 4. Управление аутентификацией пользователя
- Шаг 1. Обработка входа пользователя
- Этап 2. Обработка выхода пользователя из системы
- 5. Создание модели
- 6. Отправляем сообщение в чат
- 7. Отображение сообщений чата
- Вывод
- Как создать приложение для Android-чата с Applozic SDK в Android Studio
- Предпосылки
- Шаг 1: Получите бесплатный стартовый набор для чата
- Шаг 2. Установите Applozic Chat SDK в приложение для Android
- Шаг 3: Конфигурация
- Шаг 4: Аутентификация
- Step 5: Check if the User Is Already Logged In
Как создать чат приложение для Android с помощью Firebase
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
С Firebase, создание «живого» социального приложения, покажется вам прогулкой в парке. И самое хорошее: вам не нужно писать ни одной строчки кода на стороне сервера.
В этом уроке я покажу вам, как использовать Firebase UI для создания приложения группового чата, которым вы можете поделиться с друзьями. Это будет очень простое приложение с одним чатом, доступным для всех пользователей.
Как вы, возможно, догадались, приложение будет зависеть от Firebase Auth для управления регистрацией и регистрацией пользователей. Он также будет использовать базу данных Firebase в реальном времени для хранения сообщений группового чата.
Предпосылки
Чтобы выполнить это пошаговое руководство, вам понадобится следующее:
Инструкции о том, как настроить учётную запись в Firebase и подготовиться к разработке с Firebase в Android Studio, смотрите мой учебник Начало работы с Firebase для Android здесь на Envato Tuts+.



1. Создадим проект Android Studio
Запустите Android Studio и создайте новый проект с пустой активити под названием MainActivity.

Для того, чтобы настроить проект для использования платформы Firebase, откройте окно Firebase Assistant, нажав на Tools > Firebase.
При использовании платформы Firebase, как правило, хорошей идеей будет добавить в проект Firebase Analytics. Таким образом, внутри окна помощника Firebase, перейдите в раздел Analytics и нажмите Log an Analytics event.

Затем нажмите кнопку Connect to Firebase и убедитесь, что выбрана опция Create new Firebase project. После того, как соединение установиться, нажмите кнопку Add Analytics to your app.

На данный момент проект Android Studio не только интегрирован с Firebase Analytics, но и готов использовать все другие службы Firebase.
2. Добавим зависимости
В этом проекте мы будем использовать две библиотеки: Firebase UI и библиотеку поддержки дизайна Android. Поэтому, откройте файл build.gradle модуля app и добавьте следующие зависимости, как compile :
Нажмите кнопку Sync Now, чтобы обновить проект.
3. Зададим макеты (layouts)
Файл activity_main.xml, который уже привязан к MainActivity , определяет содержимое главного экрана приложения. Другими словами, он будет представлять чат-комнату.
Как и большинство других приложений для группового чата, доступных сегодня, наше приложение будет иметь следующие элементы интерфейса:
- Список, который отображает все сообщения группового чата в хронологическом порядке
- Поле ввода, в котором пользователь может ввести новое сообщение
- Кнопка, которую пользователь может нажать, чтобы отправить сообщение
Поэтому activity_main.xml должен содержать ListView , EditText и FloatingActionButton . После размещения их внутри виджета RelativeLayout ваш XML-макет должен выглядеть так:
Обратите внимание, что я поместил виджет EditText в виджет TextInputLayout . Это добавит плавающий ярлык в EditText , что очень важно, если вы хотите придерживаться принципов материального дизайна.
Теперь, когда макет исходного экрана готов, мы можем перейти к созданию макета для сообщений чата, которые будут элементами внутри ListView . Начните с создания нового XML файла макета под названием message.xml, чей корневой элемент RelativeLayout .
Макет должен содержать виджеты TextView для отображения текста сообщения чата, времени его отправки и его автора. Вы можете разместить их в любом порядке. Вот макет, который я буду использовать:
4. Управление аутентификацией пользователя
Разрешить пользователям общаться в чат-комнате анонимно, не самая лучшая идея. Это может привести к спаму, проблемам с безопасностью и к другим не идеальным ситуациям в общении. Поэтому давайте настроим наше приложение так, чтобы только зарегистрированные пользователи могли читать и публиковать сообщения.
Для начала, перейдите в раздел Auth в Firebase Console и включите возможность регистрации по Email/Password.

Не стесняйтесь подключать поставщиков OAuth 2.0. Однако, FirebaseUI v0.6.0 без проблем поддерживает только вход в Google и Facebook.
Шаг 1. Обработка входа пользователя
Как только приложение запускается, оно должно проверять, вошёл ли пользователь в систему. Если да, приложение должно отобразить содержимое комнаты для дискуссий. В противном случае оно должно перенаправить пользователя на экран входа или регистрации. Для создания этих экранов с FirebaseUI требуется намного меньше кода, чем вы можете себе представить.
Внутри метода onCreate() в MainActivity проверьте, был ли пользователь зарегистрирован, проверив, не является ли текущий объект FirebaseUser null . Если оно равно NULL , необходимо создать и настроить объект Intent , который открывает активити входа. Для этого используйте класс SignInIntentBuilder . После этого, вы должны запустить активите входа, используя метод startActivityForResult() .
Обратите внимание, что вход в систему также может зарегистрировать нового пользователя. Поэтому у вас нет необходимости писать дополнительный код для обработки регистрации пользователя.
Добавьте следующий код в метод onCreate() :
Как вы видите в приведенном выше коде, если пользователь уже вошёл в систему, мы сначала отображаем Toast приветствуя пользователя, а затем вызываем метод displayChatMessages. Пока что, просто создайте для этого заглушку. Код в него мы добавим позже.
Как только пользователь выполнит вход, MainActivity получит результат от Intent . Чтобы обработать его, вы должны переопределить метод onActivityResult() .
Если код результата — RESULT_OK , это означает, что пользователь выполнил вход успешно. Если это так, вы должны снова вызвать метод displayChatMessages() . В противном случае вызовите finish() , чтобы закрыть приложение.
На этом этапе вы можете запустить приложение и посмотреть на экран входа и регистрации.

Этап 2. Обработка выхода пользователя из системы
По умолчанию, FirebaseUI использует Smart Lock для паролей. Поэтому, как только пользователи входят в систему, они останутся в системе, даже если приложение будет перезапущено. Чтобы пользователи могли выйти из системы, мы добавим параметр «Выход» в меню MainActivity .
Создайте новый файл меню ресурсов с именем main_menu.xml и добавьте к нему один элемент item , название title которого — Выход. Содержимое файла должно выглядеть так:
Чтобы создать экземпляр ресурса меню внутри MainActivity , переопределите метод onCreateOptionsMenu() и вызовите метод inflate() объекта MenuInflater .
Затем переопределите метод onOptionsItemSelected() для обработки событий клика по пункту меню. Внутри этого метода вы можете вызвать метод signOut() класса AuthUI для выхода пользователя. Поскольку операция выхода из системы выполняется асинхронно, мы также добавим туда OnCompleteListener .
Когда пользователь выйдет из системы, приложение должно автоматически закрыться. Вот почему вы видите вызов метода finish() в коде выше.
5. Создание модели
Чтобы сохранять сообщения чата в базе данных Firebase в реальном времени, вы должны создать для них модель. Макет сообщения чата, который мы создали ранее в этом уроке, имеет три представления. Чтобы иметь возможность заполнить эти представления, модель также должна иметь как минимум три поля.
Создайте новый Java класс под названием ChatMessage.java и добавьте к нему три переменные: MessageText , messageUser и messageTime . Также добавьте конструктор для инициализации этих переменных.
Чтобы сделать модель совместимой с FirebaseUI, также нужнжо добавить конструктор по умолчанию, а также геттеры и сеттеры для всей группы переменных.
На этом этапе класс ChatMessage должен выглядеть так:
6. Отправляем сообщение в чат
Теперь, когда модель готова, мы можем легко добавлять новые сообщения чата в базу данных Firebase в реальном времени.
Чтобы отправить новое сообщение, пользователь будет нажимать FloatingActionButton . Поэтому вы должны добавить к ней OnClickListener .
Внутри слушателя вы должны сначала получить объект DatabaseReference , используя метод getReference() класса FirebaseDatabase . Затем вы можете вызвать методы push() и setValue() , чтобы добавить новые экземпляры класса ChatMessage в базу данных реального времени.
Экземпляры ChatMessage должны, конечно, быть инициализированы с использованием содержимого EditText и отображать имя текущего пользователя.
Соответственно, добавьте следующий код в метод onCreate() :
Данные в базе данных реального времени Firebase всегда сохраняются в виде пар «ключ-значение». Однако, если вы посмотрите код выше, вы увидите, что мы вызываем setValue() без указания какого-либо ключа. Это возможно только потому, что вызову метода setValue() предшествует вызов метода push() , который автоматически генерирует новый ключ.
7. Отображение сообщений чата
FirebaseUI имеет очень удобный класс под названием FirebaseListAdapter, что значительно снижает попытки, необходимые для заполнения ListView , используя данные, имеющиеся в базе данных Firebase. Сейчас мы будем использовать его для извлечения и отображения всех объектов ChatMessage , которые присутствуют в базе данных.
Добавьте объект FirebaseListAdapter в качестве новой переменной класса MainActivity .
Внутри метода displayChatMessages() инициализируйте адаптер, используя его конструктор, который ожидает следующие аргументы:
- Ссылка на Activity
- class объекта, который вас интересует
- Расположение элементов списка
- Объект DatabaseReference
FirebaseListAdapter является абстрактным классом и имеет абстрактный метод populateView() , который должен быть переопределен.
Как следует из его названия, populateView() используется для заполнения представлений каждого элемента списка. Если вы знакомы с классом ArrayAdapter , вы можете думать о populateView() как альтернативе методу getView() .
Внутри метода, вы должны сначала использовать findViewById() , чтобы получить ссылки на каждый TextView , который присутствует в файле макета message.xml. Затем вы можете вызвать их методы setText() и заполнить их с помощью геттеров класса ChatMessage .
На этом этапе содержимое displayChatMessages() должно выглядеть следующим образом:
Приложение группового чата готово. Запустите его и отправьте новые сообщения, чтобы они сразу же появились в ListView . Если вы поделитесь приложением с друзьями, вы также сможете видеть их сообщения, как только они их отправят.
Вывод
Из этого урока вы узнали, как использовать Firebase и FirebaseUI для создания очень простого приложения группового чата. Вы также видели, как легко работать с классами, доступными в FirebaseUI, для быстрого создания новых экранов и реализации сложных функций.
Чтобы узнать больше о Firebase и FirebaseUI, перейдите к официальной документации. Или ознакомьтесь с некоторыми другими нашими уроками по Firebase здесь, на Envato Tuts+!
Источник
Как создать приложение для Android-чата с Applozic SDK в Android Studio
Приложения для чата революционизируют не только наш способ общения, но и бизнес. История WeChat — яркий пример того, как бизнес-экосистемы становятся диалоговыми. Кроме того, тот факт, что приложения для чата обогнали социальные сети для пользователей, указывает на предпочтения людей. Поэтому компании начали применять подход, основанный на работе с чатом.
В этом уроке мы будем создавать базовое приложение для чата Android с использованием Applozic SDK в Android Studio.
Предпосылки
- Applozic аккаунт.
- Android Studio 2.x и выше .
- Gradle 3.1.3 и выше.
- JDK 8.0 / Язык .
- Android-приложение (если оно у вас уже есть, оно нормально или загрузите его здесь ).
Есть пять простых шагов для создания приложения для чата Android.
- Получите бесплатный стартовый набор для чата .
- Установите Applozic chat SDK в свое приложение для Android.
- Конфигурация.
- Аутентификация.
- Проверьте, если пользователь уже вошел в систему.
Шаг 1: Получите бесплатный стартовый набор для чата
Мы будем использовать бесплатный чат Applozic для создания нашего чата.
Applozic включает в себя чат
- Готовый чат SDK.
- API чата.
- Готовый UX / UI.
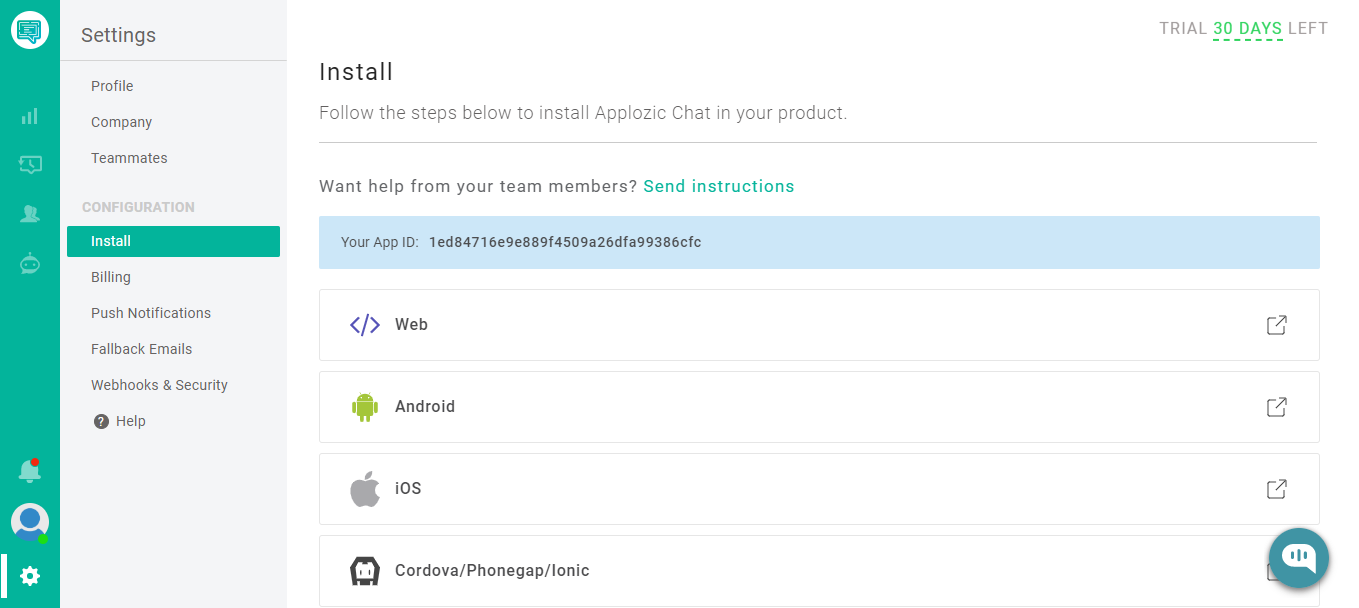
Чтобы получить этот бесплатный набор для чата, зарегистрируйтесь здесь, и как только вы зарегистрируетесь, Applozic создаст уникальный APP_ID, который мы будем использовать на нашем этапе настройки.

( Вы можете получить APP_ID в разделе установки )
Шаг 2. Установите Applozic Chat SDK в приложение для Android
Как только вы создадите applozic a / c, вам нужно интегрировать Applozic chat SDK в ваше приложение.
Здесь вы будете использовать инструментарий Gradle для интеграции приложения чата. ( Что такое Gradle в андроид студии ?)
Скопируйте фрагмент ниже и добавьте его в свою зависимость от Android Gradle.
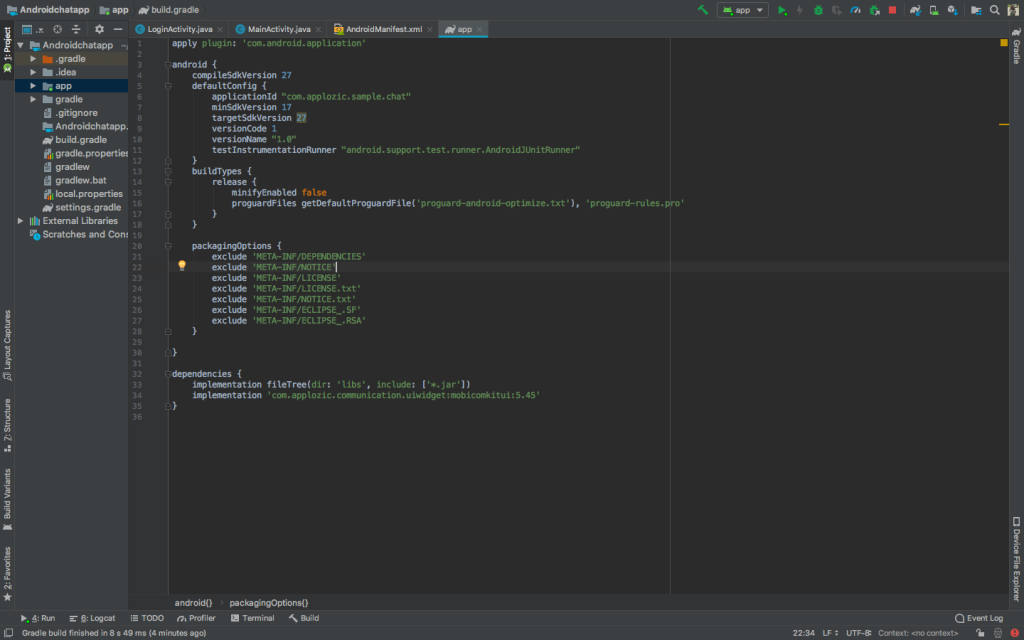
После сборки Gradle необходимо исключить параметр пакета, чтобы избежать дублирования файлов или ошибок.
Чтобы исключить пакет, скопируйте приведенный ниже код и добавьте его в целевой класс Android.
Ваша сборка. Gradle-файл будет выглядеть так:

Большой! Теперь вы закончили установку Chat SDK в приложение для Android.
Давайте перейдем к третьему шагу.
Шаг 3: Конфигурация
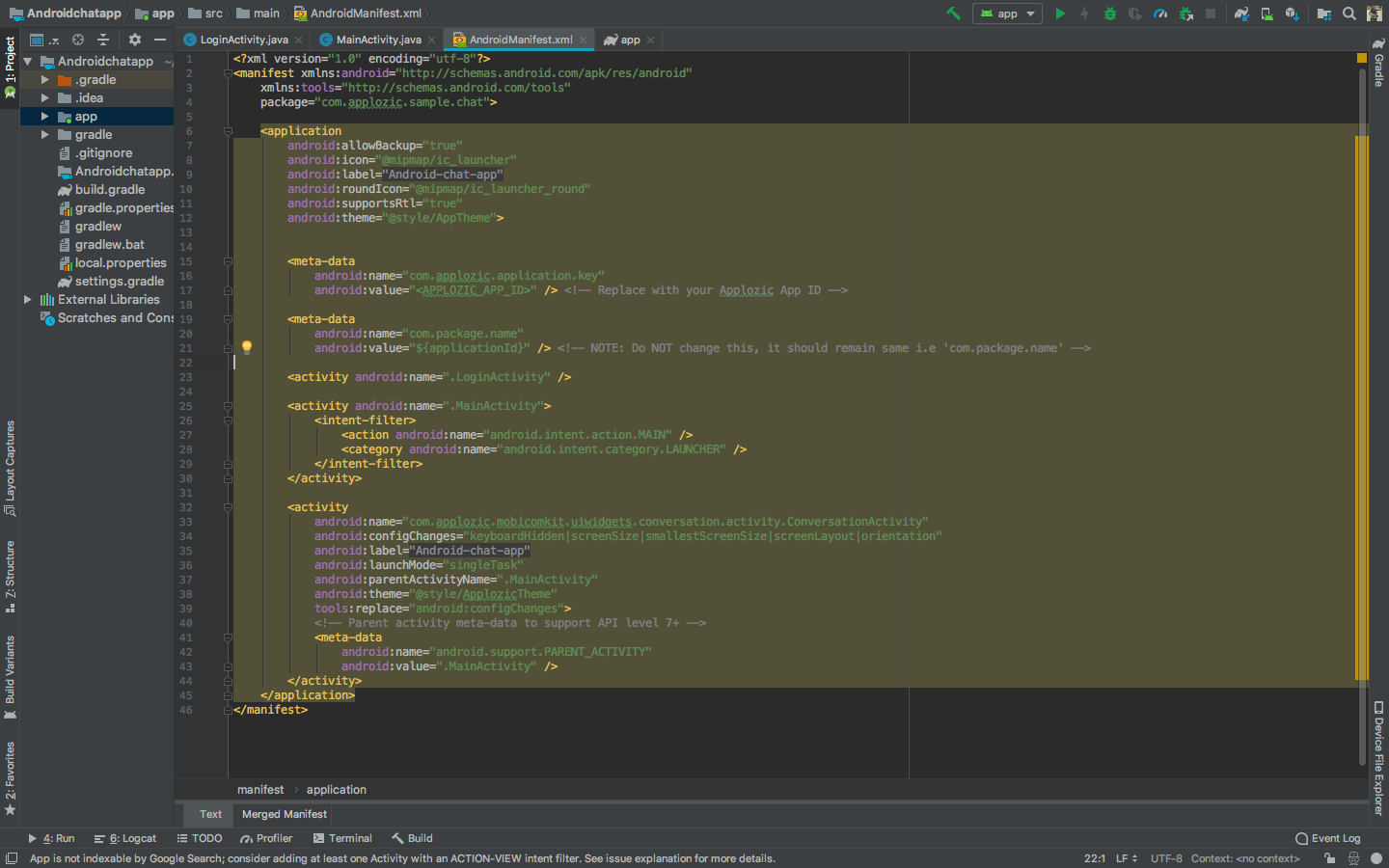
На этом этапе вам нужно НАСТРОИТЬ активность и метаданные в вашем AndroidManifest.xml и указать свой APP_ID, значок приложения и имя папки с вложением. Этот шаг необходим, поскольку в Applozic SDK используются некоторые компоненты, которые необходимо зарегистрировать в файле AndroidManifest.xml уровня приложения, чтобы изменить их свойства. Например, вам нужно добавить запись ConversationActivity.java в файле AndroidManifest.xml, чтобы добавить к ней родительское действие (которое принадлежит вашему приложению).
Добавьте следующий код в тег приложения Android.
ПРИМЕЧАНИЕ: НЕ меняйте это, оно должно оставаться таким же, то есть ‘com.package.name’ →
Ваш файл AndroidManifest.xml будет выглядеть примерно так:

Шаг 4: Аутентификация
(Вы должны убедиться, что вы уже создали кондиционер в applozic).
Войдите в свой Applozic Chat — регистрационный код пользователя — в любом месте вашего приложения и передайте необходимые учетные данные.
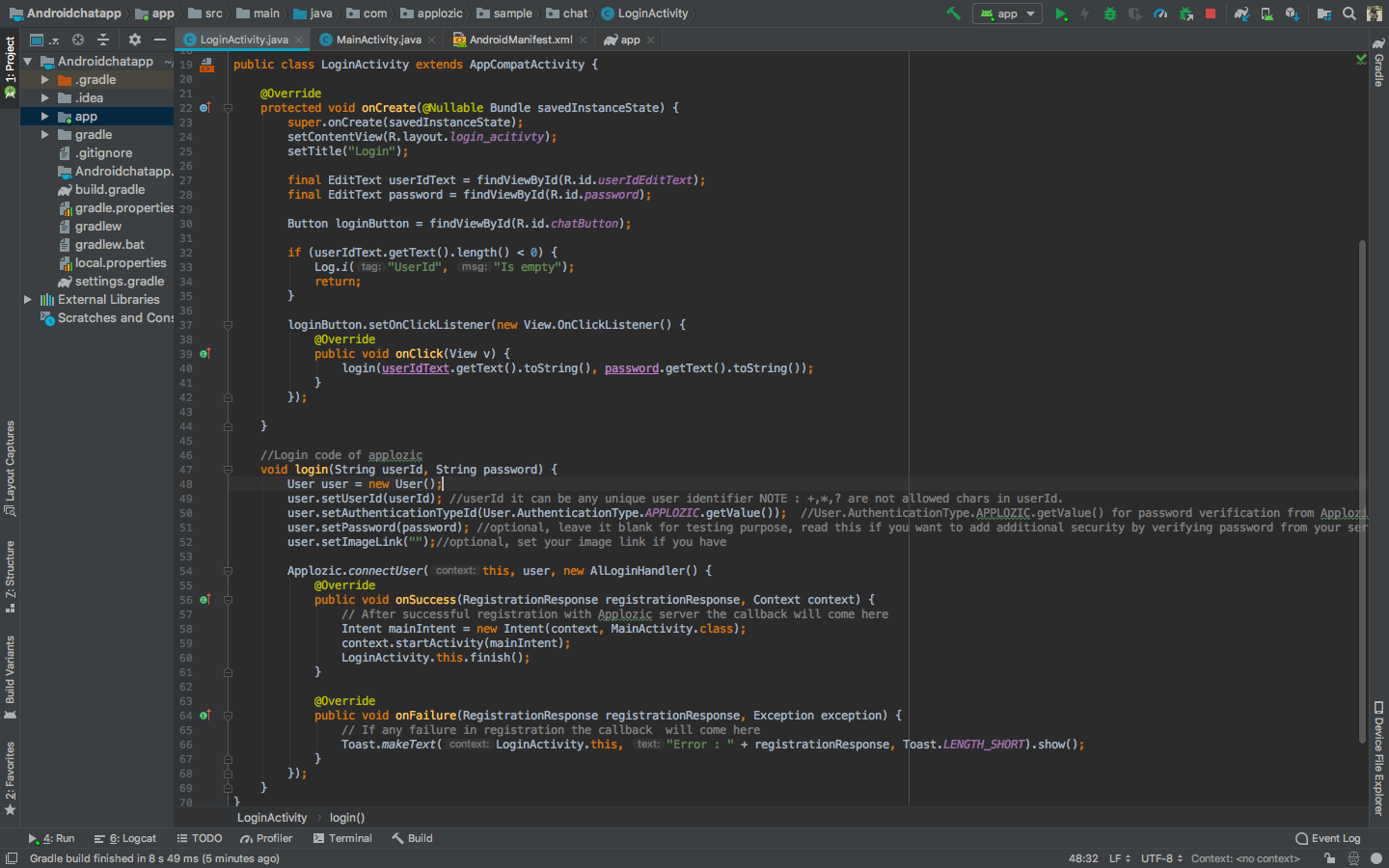
Прежде чем получить доступ к API-интерфейсам или экранам в Applozic SDK, вам необходимо аутентифицировать пользователя. Вы можете напрямую аутентифицировать пользователя, используя userId (единственное обязательное поле Applozic User). Если пользователь существует, SDK войдет в систему для пользователя; если нет, SDK создаст пользователя и войдет в систему. Выполните следующие действия в LoginActivity.
Создайте объект User, как показано ниже:
Передайте этот пользовательский объект методу аутентификации в Applozic:
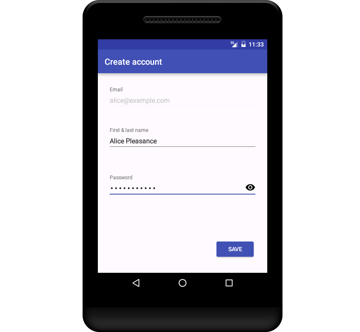
Вот как будет выглядеть вход в систему:

Step 5: Check if the User Is Already Logged In
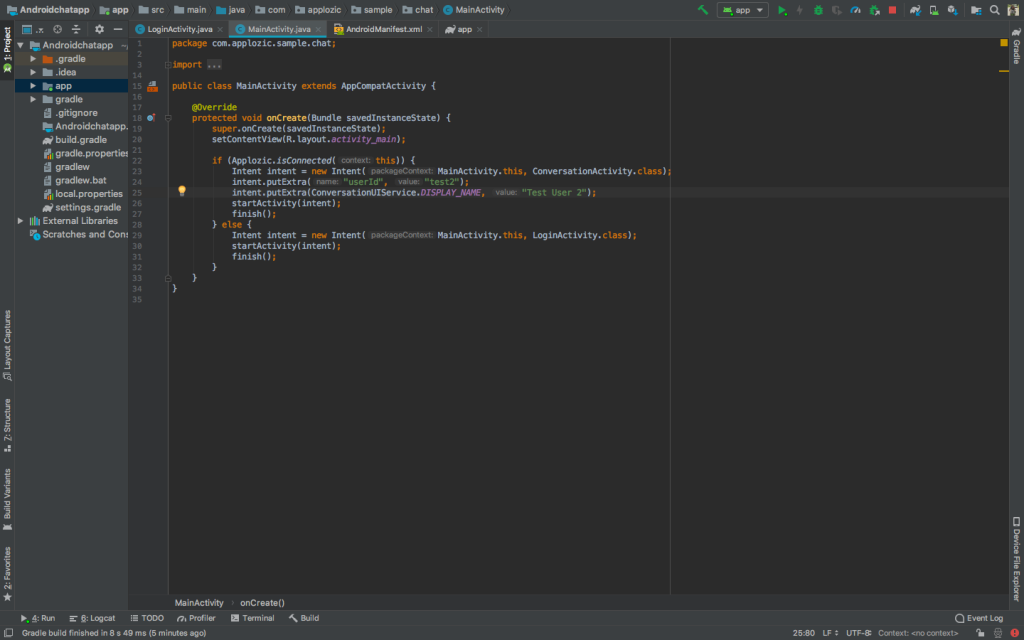
In your launcher activity (MainActivity), you can check if the user is already logged into applozic. If the user is already logged in, launch the chat directly with a userId “test2.» (You can use any userId.) Then, we will navigate the user to the login activity
In your launcher activity’s onCreate() method, add the below code:
This is how the launcher activity will look:

Here’s How the chat window will look like:
Video Player 00:00 00:30
And just like that, your chat app is up and running. You can run it as a standalone application or integrate it into your existing app. What you see as the UI is the default drop-in version, and you can customize it completely. We will be covering the steps for customization and the integration in upcoming tutorials.
If you have any questions, please drop it in the comments. Also, let us know if you want us to cover any specific topics.
PS: I thank Sunil, Ashish, Mukesh, Satadeep fromApplozic team for helping me with initial notes.
Источник