Создание композитных компонентов на Android
Приветствую всех Хабра-жителей и Андроид-ценителей!
Композитный в нашем случае означает «состоящий из нескольких», но вы это и так знаете.
Итак, есть Задача:
- Необходимо вывести блок данных, включающий в себя текст, картинки, кнопки и т.д.
(В нашем случае это будет короткий анонс передачи по ТВ) - дизайн блока нарисован специально нанятым дизайнером и вам нельзя отсупать от него ни на пиксель
- Это блок может иметь какую-то внутреннюю логику работы и компоненты могут влиять друг на друга (у нас «внутренней логикой», будет установка символа «*» в заголовок передачи и смена цвета фона если была нажата кнопка «Буду смотреть»)
- Таких блоков может быть много и информация для них получается уже в процессе работы приложения
- как всегда, в процессе работы, дизайн может быть пересмотрен, и вам надо быстро внести изменения в программу не переписывая все с самого начала
На практике это может быть все что угодно — простая строка таблицы состоящей из пары текстовых полей
или сложный финансовый блок с графиками
Для начала, рассмотрим альтернативные варианты и их недостатки в применении к нашему случаю.
Кастом-компоненты (custom component)
Позволяет менять дизайн и поведение компонента, но только в пределах одного компонента, что нам не подходит по-определению.
Пример:
Динамическое создание UI программными средствами
С помощью этого способа придется написать километры килобайты кода, в котором вы каждый TextView будете создавать вручную, передавать в него контекст, создавать для него LayoutParams для описания выравнивания, все это помещать в заранее созданные LinearLayout/FrameLayout/RelativeLayout, сотни раз запускать ваш код что бы добиться соответствия дизайну.
И как только дизайнер пришлёт вам новую версию дизайна, вы, мягко говоря, будете не очень этому рады…
Абстрактный пример создания нескольких полей в коде:
Табличный Layout
По сути — это тоже что и предыдущий пункт, только для выравнивания используются ячейки родительской таблицы.
Данный способ лишает возможности тонко следовать дизайну, так как все выравнивание будет только по горизонтали и вертикали, и что бы сместить компонент в нестандартную позицию нужно будет прибегать к объединению ячеек и вложенным в табличные ячейки лейаутам.
Canvas Draw
Суть данного метода в простом рисовании на канве, вашего UI компонента.
Данный метод мало того что обладает недостатками 2-го пункта (сложная ручная подгонка всех элементов UI в соответствии с дизайном), но и имеет еще один существенный недостаток — невозможность использования стандартных элементов управления EditText, Botton, CheckBox, SeekBar, в этом случае их либо придется писать вручную, либо накладывать поверх нашего UI. В любом случае это будет неадекватные затраты времени и сил на решение задачи.
Создание композитного компонента при помощи LayoutInflater
Наконец мы подошли к самой сути статьи — созданию компонента по приведенному заданию оптимальным способом.
Для начала мы, как уже привыкли, верстаем наш дизайн layout в XML вручную или при помощи визуального редактора который является частью Eclipse плагина ADT.
Обязательно всем ключевым элементам UI даем свои уникальные ID.
Для верстки воспользуемся RelativeLayout, для того что бы иметь возможность задавать относительное положение компонентов внутри родителя и друг относительно друга. Конкретно в этом случае было бы достаточно и вертикального LinearLayout, но мы в образовательных целях лёгких путей не ищем.
Ширина компонента выставлена жестко(288dip), что бы было как в исходной картинке, но ничего не мешает сделать «fill_parent».
Для задания свойств текста, можно было бы создать пару стилей, но обойдемся тем что есть, для наглядности. Так же не пинайте за то, что не вынес текстовые надписи в strings.xml, ухудшилась бы читаемость и пришлось бы цитировать еще один файл в статью.
Далее создаем класс нашего компонента и наследуем его от класса который мы использовали в нашей верстке — RelativeLayout.
Для того, что бы соединить наш класс и лейаут channel_layout, используем LayoutInflater.
Так же мы внутри класса определяем переменные для всех полей что бы связать поля класса с UI.
Теперь в двух словах что я тут наделал: сначала инициализируем все поля и создаем удобные методы для установки значений полей, так например, для установки логотипа есть 2 способа — через указание Id ресурса и через передачу Bitmap.
Так же наш класс является оберткой над «TVProgram parentProgram» — это еще один способ установки полей нашего UI компонента — вызывая setParentProgram и передавая заполненный объект программы, мы автоматом устанавливаем значения всех UI полей из парента.
Компонент готов, остается создать его экземпляры, установить значения полей и добавить их на форму:
И, на последок, скриншот того что у нас получилось: 
И исходники.
Удачных проектов Вам!
Источник
Jetpack Compose — как легко построить UI на Android
В июле этого года вместе с Android Studio Arctic Fox вышла одна из долгожданных библиотек — Jetpack Compose. Она позволяет создавать пользовательский интерфейс в декларативном стиле и обещает быть революцией в построении UI.
Разбираемся, так ли это на самом деле, какие у библиотеки преимущества и недостатки. Подробности — в статье.
Преимущества Jetpack Compose
Jetpack Compose — это набор инструментов для разработки UI в Android-приложении. Он призван ускорить и упростить разработку пользовательского интерфейса, избавить от лишнего кода и соединить модель реактивного программирования с лаконичностью Kotlin.
Сразу с места в карьер — какие есть преимущества у библиотеки:
1. Меньше кода. Jetpack Compose позволяет писать меньше кода, а значит разработчик может больше фокусироваться на проблеме, с меньшим количеством тестов и дебага, а значит и багов.
2. Интуитивно понятный. Compose использует декларативный API — разработчику нужно лишь сказать, что сделать, а все остальное ляжет на плечи библиотеки.
3. Удобство внедрения. Compose совместим с любым существующим кодом. Например, можно вызвать Compose-код из вьюх (view) и, наоборот, вьюхи из Compose. Многие библиотеки вроде Jetpack Navigation, ViewModel и Coroutines уже адаптированы под Compose, что позволяет сравнительно быстро внедрить его в свой код. Кроме того, Android Studio Arctic Fox поддерживает превью создаваемых вьюх.
4. Имеет обширный инструментарий. Jetpack Compose позволяет создавать красивые приложения с прямым доступом к Android Platform API и build-in поддержкой Material Design, тёмной темы, анимаций и других крутых штук.
Далее пройдёмся по основным аспектам библиотеки и посмотрим, как сильно повышается производительность приложения.
Подключение к проекту
Чтобы подключить Jetpack Compose к проекту, необходимо указать некоторые строки кода в своем build.gradle.
В рутовом объявим переменную с версией Compose:
Здесь мы указываем, что в проекте будем использовать Jetpack Compose и объявляем необходимые зависимости (подробнее про зависимости можно почитать в официальном гайде).
Дальше всё просто. В активити (activity) объявлем Composable-функцию, строим иерархию вьюх с указанием необходимых атрибутов и смотрим результат.
Пройдемся по коду. Я написал две реализации вёрсток различной сложности:
1. Простая реализация
Добавляет TextView в вёрстку с текстом с конкатенацией Hello и аргумента, переданного в Greeting.
Важно отметить, что имена Composable-функций начинаются с заглавной буквы. Это соглашение по наименованию функций, поэтому если писать со строчной, то студия будет подсвечивать неверный нейминг.
2. Более сложная реализация
Этот вариант представляет собой скролящийся экран, который содержит изображение, текст и кнопку. Рассмотрим некоторые особенности:
Необходимо объявить Scroll State. Только не обычный, а тот, который позволяет сохранять состояние скролла сквозь рекомпозицию — rememberScrollState().
Column представляет собой ViewGroup с вертикальным расположением элементов.
Modifier позволяет управлять атрибутами, добавлять декорации и поведение к вьюхам.
Остальное интуитивно понятно. И это как раз одна из ключевых особенностей Jetpack Compose — даже если вы не использовали библиотеку ранее, то всё равно с ней разберётесь.
Добавить вьюхи в активити можно через extension setContent <>, например:
В общем-то, создание UI выглядит действительно просто. Теперь определим, насколько сильно оптимизируется приложение и как быстро пользователь увидит окончательный экран.
Для тестирования воспользуемся библиотекой Jetpack Benchmark, о которой, кстати, тоже рассказывали в отдельной статье. Код теста выглядит так:
Протестируем три версии установки вьюхи в активити:
При передаче ресурса в setContentView.
При передаче вьюхи в setContentView.
Итоги тестирования можно посмотреть в таблице: левый столбец — название теста, правый — время на выполнение:
Источник
Основы создания интерфейса
Введение в создание интерфейса
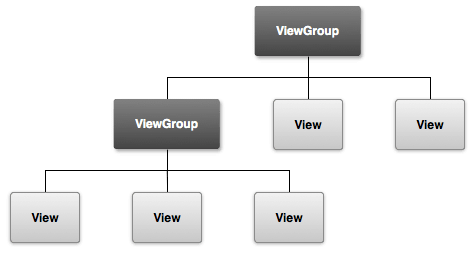
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
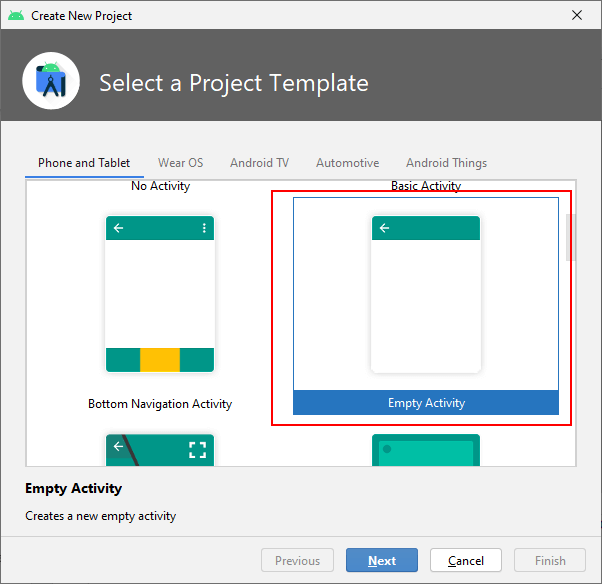
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
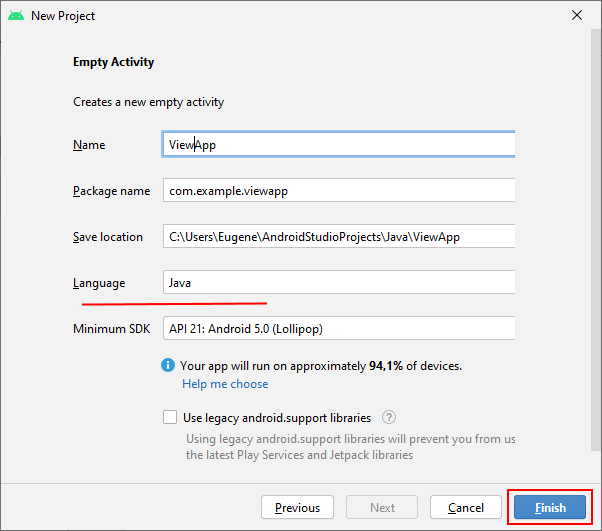
Пусть он будет называться ViewsApp:
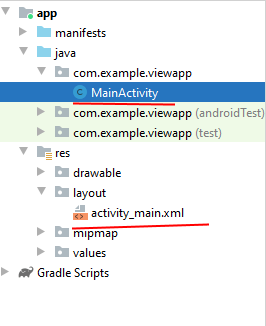
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник