- Полный список
- Один обработчик для двух кнопок
- Activity, как обработчик
- Самая простая реализация обработчика
- Как создать собственный интерфейс Listener в android?
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- Android Studio Button Listener Key Listener And Browse Url Example
- 1. Add example UI components.
- 2. Edit layout and activity file content.
- 2.1 activity_button_listener_example.xml.
- 2.2 ButtonListenerExampleActivity.java.
- 3. Eidt AndroidManifest.xml and run the example.
- Creating Custom Listeners
Полный список
В этом уроке мы:
— научимся использовать один обработчик для нескольких View-элементов
— научим Activity выступать в качестве обработчика
Создадим проект:
Project name: P0101_Listener
Build Target: Android 2.3.3
Application name: Listener
Package name: ru.startandroid.develop.listener
Create Activity: MainActivity
Будем работать с теми же View, что и в предыдущем уроке. Код для main.xml:
Один обработчик для двух кнопок
Итак, у нас есть TextView с текстом и две кнопки. Как и на прошлом уроке, мы сделаем так, чтобы по нажатию кнопки менялось содержимое TextView. По нажатию кнопки OK – будем выводить текст: «Нажата кнопка ОК», по нажатию Cancel – «Нажата кнопка Cancel». Но сейчас мы сделаем это с помощью одного обработчика, который будет обрабатывать нажатия для обеих кнопок.
Напомню механизм обработки событий на примере нажатия кнопки. Сама кнопка обрабатывать нажатия не умеет, ей нужен обработчик (listener), который присваивается с помощью метода setOnClickListener. Когда на кнопку нажимают, обработчик реагирует и выполняет код из метода onClick.
Соответственно для реализации необходимо выполнить следующие шаги:
— создаем обработчик
— заполняем метод onClick
— присваиваем обработчик кнопке
В нашем случае мы будем присваивать один обработчик обеим кнопкам, а внутри обработчика надо будет определять, какая именно кнопка была нажата.
Подготовим объекты и создадим обработчик:
Давайте заполнять метод onClick. На вход ему подается объект класса View, это как раз то, что нам нужно. Это View, на которой произошло нажатие, и, которая вызвала обработчик. Т.е. в нашем случае это будет либо кнопка OK либо Cancel. Нам осталось узнать ID этой View и сравнить его с нашими R.id.btnOk и R.id.btnCancel, чтобы определить какая именно это кнопка. Чтобы получить ID какой-либо View, используется метод getId. Для перебора результатов используем java-оператор switch.
Реализация метода onClick:
Если сейчас запустить приложение и проверить, то ничего не произойдет. Обработчик то мы создали, но не присвоили его кнопкам. Обеим кнопкам присваиваем один и тот же обработчик:
Вот теперь можем запускать и проверять, все должно работать.
Как вы понимаете, один обработчик может быть присвоен не двум, а любому количеству кнопок. И не только кнопкам. У остальных View-элементов тоже есть различные события, которые нуждаются в обработчиках. В дальнейшем мы еще будем с ними работать. А сейчас важно понять схему, как происходит обработка событий.
Отличие способа реализации на этом уроке от прошлого урока в том, что сейчас мы создали один объект-обработчик для обеих кнопок, а на прошлом уроке — два объекта, по одному каждой кнопке. Есть правило – чем меньше объектов вы создаете, тем лучше, т.к. под каждый объект выделяется память, а это достаточно ограниченный ресурс, особенно для телефонов. Поэтому создавать один обработчик для нескольких View это правильнее с точки зрения оптимизации. К тому же кода становится меньше и читать его удобнее.
Есть еще один способ создания обработчика, который вовсе не потребует создания объектов. Будет использоваться уже созданный объект – Activity
Activity, как обработчик
Кнопка присваивает себе обработчика с помощью метода setOnClickListener (View.OnClickListener l). Т.е. подойдет любой объект с интерфейсом View.OnClickListener. Почему бы классу Activity не быть таким объектом? Мы просто укажем, что Activity-класс реализует интерфейс View.OnClickListener и заполним метод onCreate.
Создадим для этого новый проект:
Project name: P0102_ActivityListener
Build Target: Android 2.3.3
Application name: ActivityListener
Package name: ru.startandroid.develop.activitylistener
Create Activity: MainActivity
Экран снова возьмем тот же самый:
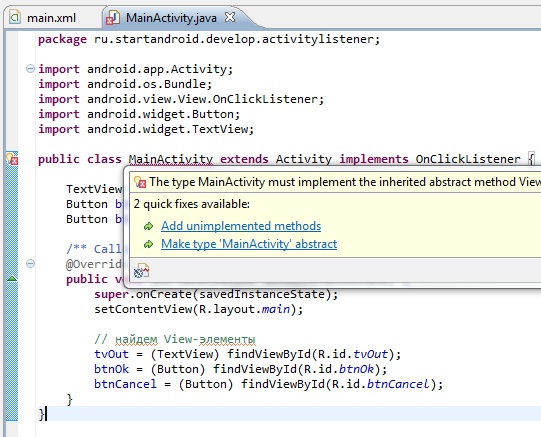
Подготовим объекты и добавим реализацию интерфейса (implements onClickListener)
OnClickListener подчеркнут красным, т.к. его нет в импорте. Поэтому CTRL+SHIFT+O и выбираем View.OnClickListener.
Теперь Eclipse ругается на класс MainActivity. Это происходит потому, что для класса прописан интерфейс, но нет реализации методов этого интерфейса. Исправим это с помощью Eclipse. Наведите курсор на MainAcivity и выберите Add unimplemented methods
Eclipse добавит знакомый нам метод onClick. Только теперь этот метод будет реализован в Activity, а не в отдельном объекте-обработчике. Соответственно Activity и будет выступать обработчиком.
Заполним метод точно так же как и раньше. Ничего не изменилось. Ему на вход так же подается View (на которой произошло событие), по Id мы определим, какая именно эта View и выполним соответствующие действия:
Осталось в методе onCreate присвоить обработчик кнопкам. Это будет объект this, т.е. текущий объект MainActivity.
При такой реализации мы не создали ни одного лишнего объекта (Activity создается в любом случае) и затраты памяти минимальны, это рекомендуемый метод. Но, возможно, такой способ покажется сложным и непонятным, особенно если мало опыта в объектно-ориентированном программировании. В таком случае используйте ту реализацию, которая вам понятна и удобна. А со временем и опытом понимание обязательно придет.
Самая простая реализация обработчика
Есть еще один способ реализации. В layout-файле (main.xml) при описании кнопки пишем:
Т.е. используем атрибут onClick. В нем указываем имя метода из Activity. Этот метод и сработает при нажатии на кнопку.
Далее, добавляем этот метод в Activity (MainActivity.java). Требования к методу: public, void и на вход принимает View:
В методе прописываете необходимые вам действия, и они будут выполнены при нажатии кнопки.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Как создать собственный интерфейс Listener в android?
Может ли кто-нибудь помочь мне создать пользовательский интерфейс прослушивателя с некоторыми фрагментами кода?
ОТВЕТЫ
Ответ 1
Ответ 2
то в вашем классе скажите Event class
в вашем классе драйвера MyTestDriver
Ответ 3
Я создал Generic AsyncTask Listener, которые получают результат из отдельного класса AsycTask и передают его CallingActivity с использованием обратного вызова интерфейса.
Интерфейс
GenericAsyncTask
Ответ 4
Создайте интерфейс прослушивателя.
И создайте метод setOnCustomClick в другом действии (или фрагменте), где вы хотите применить свой пользовательский прослушиватель.
Вызовите этот метод из своего первого действия и передайте интерфейс прослушивателя.
Ответ 5
В Android вы можете создать интерфейс, такой как Listener, и ваша активность реализует его, но я не думаю, что это хорошая идея. если у нас есть много компонентов для прослушивания изменений их состояния, мы можем создать BaseListener, реализующий интерфейс Listener, и использовать код типа для их обработки. мы можем связать этот метод при создании файла XML, например:
но я не думаю, что это хорошая идея.
Ответ 6
Есть 4 этапа:
1.Создать интерфейсный класс (слушатель)
Интерфейс 2.use в представлении 1 (определить переменную)
3. реализует интерфейс для просмотра 2 (вид 1, используемый в представлении 2)
Интерфейс 4.pass в представлении 1 для просмотра 2
Пример:
Шаг 1: вам нужно создать интерфейс и функцию definde
Шаг 2: используйте этот интерфейс в поле зрения
Шаг 3,4: реализует деятельность
Ответ 7
Простой способ сделать этот подход. Сначала реализует OnClickListeners в вашем классе Activity.
Источник
Android Studio Button Listener Key Listener And Browse Url Example
This example will show you how to use android studio to create and register Button OnClickListener and Text Input Box OnKeyListener object to listen to the specified event. And it also shows you how to open a web browser to browse a web page url.
Below is the UI when this app startup, you can see there are two view components, one is an input text box the other is a button. If the user inputs a web page URL in the top input text box, when he click the BROWSE button or press enter key, the app will open a web browser to browse the url page.
1. Add example UI components.
- Right-click the android project name, click the ” New —> Activity —> Empty Activity ” menu item to create a new activity.
- Input the activity name and layout name or you can use the default name generated automatically.
- Click Finish to complete the wizard. Now you can see the activity java file and the layout XML file in the left tree panel, double click the layout XML file, click the bottom Design tab. Then you can add the LinearLayout component in the root ConstraintLayout.
- From the Palette, drag and drop an EditText (Plain Text) and a Button view component in the LinearLayout component.
2. Edit layout and activity file content.
Click bottom Text tab, edit above layout XML file, edit text and button component’s properties as below.
2.1 activity_button_listener_example.xml.
2.2 ButtonListenerExampleActivity.java.
If you do not remember the override method name or imported java class name, you can click the Code —> Override Methods… menu item in the top toolbar. The Code drop-down menu list has a lot of helper menus to generate common codes.
3. Eidt AndroidManifest.xml and run the example.
Before you can run the above example, you should edit AndroidManifest.xml as below. This will launch the newly created activity by default.
Right-click the new activity class name ( start with a ©), not the java file name, click the “Run ButtonListenerExampleActivity…” menu, after some time, you can see the device simulator startup and show the UI at this article beginning. If you enter the correct web url and click enter key or click the BROWSE button, it will pop up a web browser and then browse the web page.
Источник
Creating Custom Listeners
The «listener» or «observer» pattern is the most common tegy for creating asynchronous callbacks within Android development. Listeners are used for any type of asynchronous event in order to implement the code to run when an event occurs. We see this pattern with any type of I/O as well as for view events on screen. For example, here’s a common usage of the listener pattern to attach a click event to a button:
This listener is built-in but we can also create our own listeners and attach callbacks to the events they fire from other areas in our code. This is useful in a variety of cases including:
- Firing events from list items upwards to an activity from within an adapter
- Firing events from a fragment upwards to an activity.
- Firing async events from an abstraction (i.e networking library) to a parent handler.
In short, a listener is useful anytime a child object wants to emit events upwards to notify a parent object and allow that object to respond.
Listeners are a powerful mechanism for properly separating concerns in your code. One of the essential principles around writing maintainable code is to reduce coupling and complexity using proper encapsulation. Listeners are about ensuring that code is properly organized into the correct places. In particular, this table below offers guidelines about where different types of code should be called:
| Type | Called By | Description |
|---|---|---|
| Intents | Activity | Intents should be created and executed within activities. |
| Networking | Activity , Fragment | Networking code should invoked in an activity or fragment. |
| FragmentManager | Activity | Fragment changes should be invoked by an activity. |
| Persistence | Activity , Fragment | Writing to disk should be invoked by activity or fragment. |
While there are exceptions, generally speaking this table helps to provide guidelines as to when you need a listener to propagate an event to the appropriate owner. For example, if you are inside an adapter and you want to launch a new activity, this is best done by firing an event using a custom listener triggering the parent activity.
There are four steps to using a custom listener to manage callbacks in your code:
Define an interface as an event contract with methods that define events and arguments which are relevant event data.
Setup a listener member variable and setter in the child object which can be assigned an implementation of the interface.
Owner passes in a listener which implements the interface and handles the events from the child object.
Trigger events on the defined listener when the object wants to communicate events to it’s owner
The sample code below will demonstrate this process step-by-step.
First, we define an interface in the child object. This object can be a plain java object, an Adapter , a Fragment , or any object created by a «parent» object such as an activity which will handle the events that are triggered.
This involves creating an interface class and defining the events that will be fired up to the parent. We need to design the events as well as the data passed when the event is triggered.
With the interface defined, we need to setup a listener variable to store a particular implementation of the callbacks which will be defined by the owner.
In the child object, we need to define an instance variable for an implementation of the listener:
as well as a «setter» which allows the listener callbacks to be defined in the parent object:
This allows the parent object to pass in an implementation of the listener after this child object is created similar to how the button accepts the click listener.
Now that we have created the setters, the parent object can construct and set callbacks for the child object:
Here we’ve created the child object and passed in the callback implementation for the listener. These events can now be fired by the child object to pass the event to the parent as appropriate.
Now the child object should trigger events to the listener whenever appropriate and pass along the data to the parent object through the event. These events can be triggered when a user action is taken or when an asynchronous task such as networking or persistence is completed. For example, we will trigger the onDataLoaded(SomeData data) event once this network request comes back on the child:
Notice that we fire the listener event listener.onDataLoaded(data) when the asynchronous network request has completed. Whichever callback has been passed by the parent (shown in the previous step) will be fired.
The «listener pattern» is a very powerful Java pattern that can be used to emit events to a single parent in order to communicate important information asynchronously. This can be used to move complex logic out of adapters, create useful abstractions for your code or communicate from a fragment to your activities.
There are several different ways to pass a listener callback into the child object:
- Pass the callback through a method call
- Pass the callback through the constructor
- Pass the callback through a lifecycle event
The code earlier demonstrated passing the callback through a method call like this:
which is defined in the child object as follows:
If the callback is critical to the object’s function, we can pass the callback directly into the constructor of the child object as an argument:
and then when we can create the child object from the parent we can do the following:
The third case is most common with fragments or other android components that need to communicate upward to a parent. In this case, we can leverage existing Android lifecycle events to get access to the listener. In the case below, a fragment being attached to an activity:
For the full details on this approach, check out the fragments guide.
Источник