- TextView
- Программная установка текста
- Атрибуты
- Программная установка фона
- Реагируем на событие onClick
- Многострочный текст
- Увеличиваем интервалы между строками
- Бой с тенью
- Создание ссылок автоматом
- Совет: Используйте полупрозрачность с умом
- Выделить текст для копирования
- Как использовать настраиваемое многоточие в Android TextView
- 5 ответов
- Android, как ограничить ширину TextView (и добавить три точки в конце текста)?
- 18 ответов
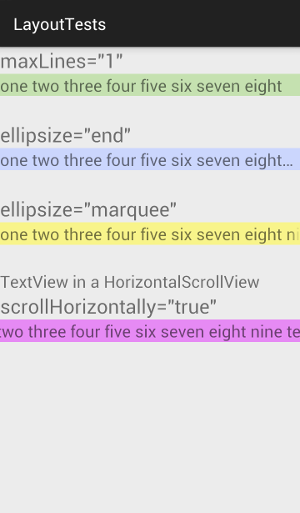
- для Android:maxlines, которое=»1″
- ellipsize= «end»
- ellipsize= «marquee»
- HorizontalScrollView с scrollHorizontally
- Android, как ограничить ширину TextView (и добавить три точки в конце текста)?
- Android: MAXLINES = «1»
- ellipsize = «конец»
- ellipsize = «бегущая строка»
- HorizontalScrollView с прокруткой по горизонтали
TextView
Компонент TextView предназначен для отображения текста без возможности редактирования его пользователем, что видно из его названия (Text — текст, view — просмотр).
Находится в разделе Texts.
TextView — один из самых используемых компонентов. С его помощью пользователю удобнее ориентироваться в программе. По сути, это как таблички: Руками не трогать, По газону не ходить, Вход с собаками воспрещен, Часы работы с 9.00 до 18.00 и т.д., и служит для представления пользователю описательного текста.
Для отображения текста в TextView в файле разметки используется атрибут android:text, например:
Такой подход является нежелательным. Рекомендуется всегда использовать текстовые ресурсы. В будущем эта привычка позволит вам обеспечить многоязыковую поддержку:
Программная установка текста
Программно текст можно задать методом setText():
Атрибуты
Для всех вышеперечисленных атрибутов в классе TextView есть соответствующие методы для чтения или задания соответствующих свойств.
Программно установим размеры текста при помощи setTextSize() с различными единицами измерения.
По умолчанию у компонентов TextView отсутствует фоновый цвет. Чтобы задать цвет, укажите значение Drawable для атрибута android:background. В качестве значения Drawable может использоваться изображение или XML-представление фигуры, включающий ресурс Drawable (поместить в папку res/drawable).
Программная установка фона
В некоторых случаях программисты из-за невнимательности неправильно меняют фон элемента программным способом и удивляются, почему ничего не работает.
Предположим, у вас определён в ресурсах зелёный цвет:
Следующий код будет ошибочным:
Нужно так (два варианта):
Реагируем на событие onClick
Если вы хотите, чтобы TextView обрабатывал нажатия (атрибут android:onClick), то не забывайте также использовать в связке атрибут android:clickable=»true». Иначе работать не будет!
Многострочный текст
Если вы хотите создать многострочный текст в TextView, то используйте символы \n для переноса строк.
Например, в ресурсах:
Обратите внимание, что в тексте также применяется простое форматирование.
Также перенос на новую строку можно задать в коде:
Увеличиваем интервалы между строками
Вы можете управлять интервалом между соседними строчками текста через атрибут android:lineSpacingMultiplier, который является множителем. Установите дробное значение меньше единицы, чтобы сократить интервал или больше единицы, чтобы увеличить интервал между строками.
Бой с тенью
Чтобы оживить текст, можно дополнительно задействовать атрибуты для создания эффектов тени: shadowColor, shadowDx, shadowDy и shadowRadius. С их помощью вы можете установить цвет тени и ее смещение. Во время установки значений вы не увидите изменений, необходимо запустить пример в эмуляторе или на устройстве. В следующем примере я создал тень красного цвета со смещением в 2 пикселя по вертикали и горизонтали. Учтите, что для смещения используются единицы px (пиксели), единицы dp не поддерживаются.
Программный эквивалент — метод public void setShadowLayer (float radius, float dx, float dy, int color):
Создание ссылок автоматом
У TextView есть ещё два интересных свойства Auto link (атрибут autoLink) и Links clickable (атрибут linksClickable), которые позволяют автоматически создавать ссылки из текста.
Выглядит это следующим образом. Предположим, мы присвоим элементу TextView текст Мой сайт: developer.alexanderklimov.ru и применим к нему указанные свойства.
При этом уже на этапе разработки вы увидите, что строка адреса сайта после слов Мой адрес: стала ссылкой. Если вы запустите приложение и нажмете на ссылку, то откроется браузер с указанным адресом. Вам даже не придется писать дополнительный код. Аналогично, если указать номер телефона (параметр phone), то запустится звонилка.
У ссылки есть интересная особенность — при длительном нажатии на ссылку появляется диалоговое окно, позволяющее скопировать ссылку в буфер обмена.
Атрибут autoLink позволяет комбинировать различные виды ссылок для автоматического распознавания: веб-адрес, email, номер телефона.
Цвет ссылки можно поменять через свойство Text color link (XML-атрибут textColorLink), а программно через метод setTextLinkColor().
Программно можно установить ссылки на текст через класс Linkify:
Кроме константы ALL, можно также использовать Linkify.EMAIL_ADDRESSES, Linkify.MAP_ADDRESSES, Linkify.PHONE_NUMBERS. К сожалению, русские адреса не распознаются. В моём случае индекс был распознан как телефонный номер, а город и улица не стали ссылкой.
В таких случаях придётся самостоятельно добавить ссылки в текстах. Например, определим ссылку в ресурсе:
Присвоим созданный ресурс тексту в TextView и запустим пример. Сам текст будет выглядеть как ссылка, но реагировать не будет. Чтобы исправить данную проблему, добавим код:
Ссылки в тексте выглядят не совсем удобными. Есть отдельная библиотека, которая улучшает функциональность. Описание проблем и ссылка на библиотеку есть в статье A better way to handle links in TextView — Saket Narayan.
Совет: Используйте полупрозрачность с умом
Если вам нужно установить текст полупрозрачным, то не используйте атрибут android:alpha:
Дело в том, что такой подход затрачивает много ресурсов при перерисовке.
Атрибут textColor позволяет установить полупрозрачность без потери производительности:
Выделить текст для копирования
По умолчанию, текст в TextView нельзя выделить для копирования. Но в API 11 появилась такая возможность, которая может пригодиться. Делается либо при помощи XML-атрибута android:textIsSelectable, либо через метод setTextIsSelectable().
Добавьте в разметку два компонента TextView и одно текстовое поле EditText для вставки скопированного текста. У первой текстовой метки установим возможность выделения текста декларативно.
Для второго компонента возможность выделения создадим программно.
Сделайте долгий тап на тексте в любом TextView. Увидите стандартные ползунки для выбора длины текста. Скопируйте текст, сделайте длинный тап в EditText и вставьте текст.
Источник
Как использовать настраиваемое многоточие в Android TextView
У меня есть TextView с maxlines = 3, и я хотел бы использовать свой собственный многоточие вместо
Чтобы дать пользователю понять, что щелчок по представлению приведет к расширению полного текста.
Является ли это возможным ?
Я думал о том, чтобы проверить, есть ли в TextView многоточие, и в таком случае добавить текст «[Подробнее]», а после этого установить многоточие непосредственно перед ним, но я не мог найти способ сделать это.
Может быть, если я найду позицию, в которой текст вырезан, я могу отключить многоточие и создать подстроку, а позже добавить «. [Подробнее]», но опять же я не знаю, как получить эту позицию.
5 ответов
Я, наконец, справился с этим таким способом (может быть, не лучшим):
Я думаю, что ответ от @jmhostalet снизит производительность (особенно при работе со списками и множеством TextView), потому что TextView рисует текст более одного раза. Я создал собственный TextView, который решает эту проблему в onMeasure() и поэтому рисует текст только один раз.
@George @jmhostalet Я делал это в моем представлении ресайклера, и это ухудшало всю производительность. `
Вот хороший способ сделать это с помощью расширения Kotlin. Обратите внимание, что нам нужно дождаться макета представления, прежде чем мы сможем измерить и добавить суффикс.
Тогда на самом деле используя это так myTextView.setEllipsizedSuffix(2, «. See more»)
Примечание: если ваш текст поступает с сервера и может содержать символы новой строки, вы можете использовать этот метод, чтобы определить, имеет ли текст многоточие.
Источник
Android, как ограничить ширину TextView (и добавить три точки в конце текста)?
у меня есть TextView что я хочу ограничить его символы. На самом деле, я могу это сделать, но то, что я ищу, — это как добавить три точки (. ) в конце строки. Это показывает, что текст продолжается. Это мой XML, но нет точек, хотя это ограничивает мой текст.
18 ответов
удалено:
добавить еще одно свойство android:singleLine=»true» в вашем Textview
обновление:
следующее, что я узнал, играя с различными вариантами форсирования TextView в одну строку (без троеточия).
для Android:maxlines, которое=»1″
это просто заставляет текст в одну строку. Любой дополнительный Текст скрыт.
ellipsize= «end»
это отсекает текст, который не подходит, но позволяет пользователям знать, что текст был усечен путем добавления многоточия (три точки).
ellipsize= «marquee»
это заставляет текст автоматически прокручиваться по TextView. Обратите внимание, что иногда он должен быть установлен в коде:
якобы android:maxLines=»1″ и android:singleLine=»true» должен делать в основном то же самое, и так как singleLine видимо устаревший я бы предпочел не использовать его, но когда я вынимаю его, шатер больше не прокручивается. Принимая maxLines out не делает хотя, повлияй на это.
HorizontalScrollView с scrollHorizontally
это позволяет пользователю вручную прокручивать, чтобы увидеть всю строку текста.
попробуйте это свойство TextView в файле макета..
Я так понимаю, вы хотите ограничить ширину одной строки и не ограничивать ее символом? С singleLine устарел, вы можете попробовать использовать следующий вместе:
например. вы можете использовать
это ограничит длину texview до 13, но проблема в том, если вы попытаетесь добавить 3 точки(. ), он не будет отображать его, так как он будет частью длины textview.
помимо этого вы должны использовать
Я получил желаемый результат с помощью
трюк установлен maxLines и minLines к тому же значению. и не только android: lines = «2», не делайте трюк. Кроме того, вы избегаете любых устаревших атрибутов.
выход: В Евангелии от Матфея 13, ученики спросили Иисуса, почему он говорит народу притчами. Он ответил: «тебе дано знать.
вы можете ограничить количество символов textview и добавить (. ) после текста. Предположим, вам нужно показать только 5 букв, а затем вам нужно показать (. ), Просто сделайте следующее :
немного Хак ^_^. Хотя это не очень хорошее решение. Но работа, вокруг которой работал для меня: D
EDIT: Я добавил проверку на меньший характер в соответствии с вашим ограниченным нет. характеров.
Я использую горизонтальный Recyclerview.
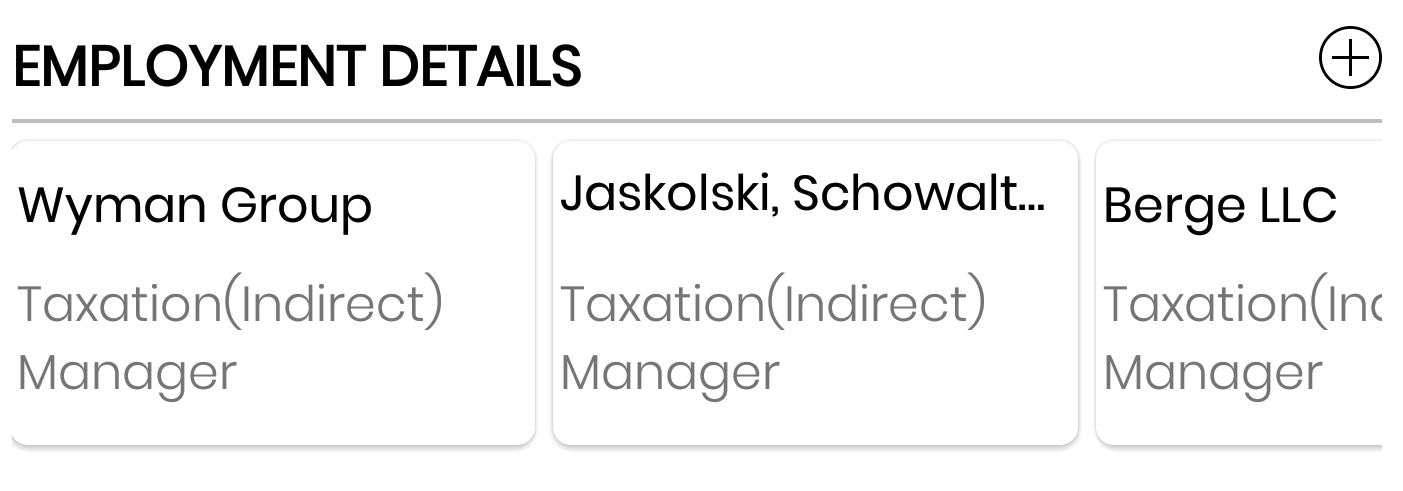
1) здесь, в CardView, TextView искажается вертикально при использовании
Проверьте полужирный TextViews Wyman Group, Jaskolski.
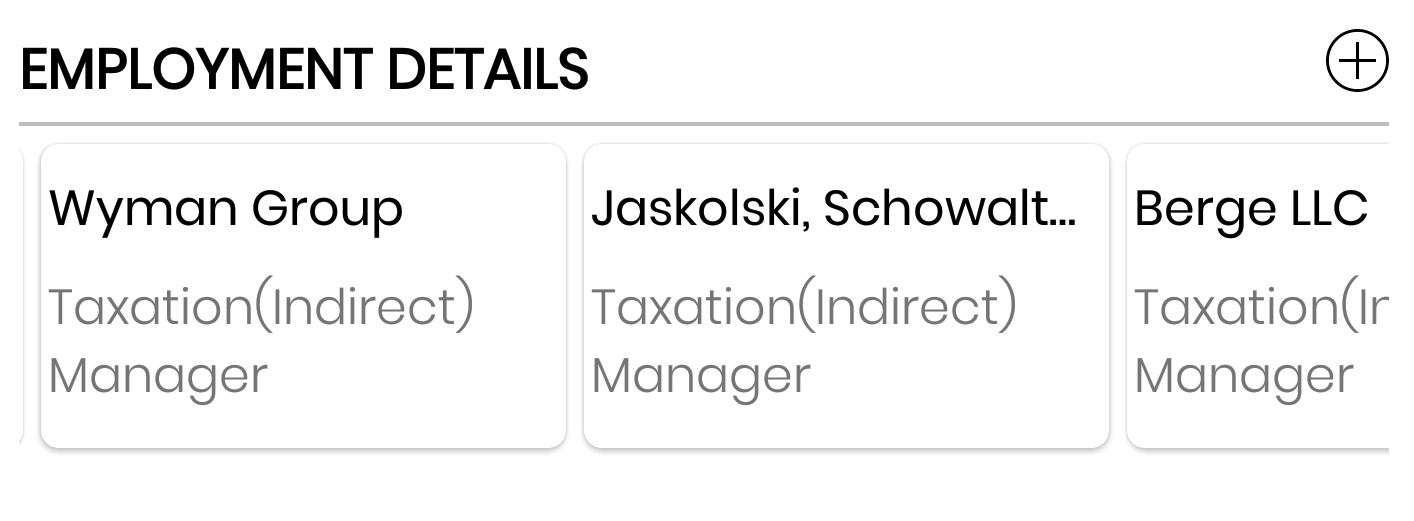
2) но когда я использовал singleLine вместе с ellipsize —
Проверьте полужирный TextViews Wyman Group, Jaskolski.
2-е решение работало для меня правильно (используя singleLine). Также я тестировал в OS версия: 4.1 и выше (до 8.0), он работает нормально без каких-либо сбоев.
вам нужно добавить следующие строки в макет для textview
надеюсь, это сработает для вас.
для работы с android: ellipsize атрибут, вы должны ограничить ширина макета на TextView, таких, что текст находится за пределами видимости TextView.
и android: layout_width атрибут играет здесь ключевую роль, установите его соответственно.
один пример можно:
теперь, здесь, если текст in android: text= «это очень длинный текст для отображения» выходит из поля зрения из TextView с android: layout_width= «120dp», android: ellipsize= «end» обрежет текст и место . (3 точки) после него. т. е. это очень долго. будет отображаться в TextView.
Я думаю, что вы даете фиксировать высоту и ширину текста. Тогда ваше решение будет работать.
вы можете написать эту строку в xml, где вы берете textview :
добавьте эти две строки в текст
подход @AzharShaikh работает отлично.
но я понимаю, что проблема в том, что TextView будет усечен словом (по умолчанию). Показать, если у нас есть текст, как:
тест long_line_without_any_space_abcdefgh
Источник
Android, как ограничить ширину TextView (и добавить три точки в конце текста)?
У меня есть, TextView что я хочу ограничить символы этого. На самом деле, я могу это сделать, но я ищу только то, как добавить три точки (. ) в конце строки. Этот показывает, что текст продолжается. Это мой XML, но нет точек, хотя он ограничивает мой текст.
Запрещены:
Добавьте еще одно свойство android:singleLine=»true» в вашем Textview
Обновлено:
Следующее — это то, что я узнал, поиграв с различными вариантами наложения TextView одной строки (с тремя точками и без них).
Android: MAXLINES = «1»
Это просто заставляет текст в одну строку. Любой дополнительный текст скрыт.
ellipsize = «конец»
Это обрезает текст, который не помещается, но позволяет пользователям узнать, что текст был обрезан, добавив многоточие (три точки).
ellipsize = «бегущая строка»
Это заставляет текст прокручиваться автоматически через TextView. Обратите внимание, что иногда это нужно установить в коде:
Предположительно android:maxLines=»1″ и android:singleLine=»true» должен делать в основном то же самое, и поскольку singleLine явно устарела, я бы предпочел не использовать его, но когда я его вынимаю, выделение больше не прокручивается. Вынос maxLines не влияет на это, однако.
HorizontalScrollView с прокруткой по горизонтали
Это позволяет пользователю прокручивать вручную, чтобы увидеть всю строку текста.
Попробуйте это свойство TextView в вашем файле макета.
Я так понимаю, вы хотите ограничить ширину одной строкой, а не ограничить ее символом? Поскольку singleLine это устарело, вы можете попробовать использовать следующее вместе:
например. ты можешь использовать
это ограничит длину texview до 13, но проблема в том, что если вы попытаетесь добавить 3 точки (. ), он не будет отображаться, так как это будет частью длины textview.
кроме этого вы должны использовать
- android:singleLine=»true»
- android:maxLines=»1″
- app:layout_constrainedWidth=»true»
Вот как TextView выглядит мой полный :

Я использую Horizonal Recyclerview.
1) Здесь, в CardView, TextView искажается по вертикали при использовании
Проверьте смелые TextViews Wyman Group, Jaskolski .
2) Но когда я использовал SingleLine вместе с Ellipsize —
Проверьте смелые TextViews Wyman Group, Jaskolski .
2-е решение сработало у меня правильно (с помощью singleLine) Также я протестировал в версии ОС: 4.1 и выше (до 8.0), она работает нормально, без сбоев.
В Евангелии от Матфея 13 ученики спросили Иисуса, почему Он говорил с толпами притчами. Он ответил: «Тебе дано знать тайны Царства Небесного, но им не дано.
Вывод: в Евангелии от Матфея 13 ученики спросили Иисуса, почему Он говорил с толпами притчами. Он ответил: «Вам дано знать .
Я получил желаемый результат с помощью
Для трюка установлено одинаковое значение для maxLines и minLines . и не только для android: lines = «2», но не для этого. Также вы избегаете любых устаревших атрибутов.
Вам нужно добавить следующие строки в ваш макет для просмотра текста
Надеюсь, что это работает для вас.
Вы можете ограничить количество символов в вашем текстовом просмотре и добавить (. ) после текста. Предположим, вам нужно показать только 5 букв, а затем вам нужно показать (. ), просто сделайте следующее:
немного взломать ^ _ ^. Хотя это не очень хорошее решение. Но работа вокруг которой работала для меня: D
РЕДАКТИРОВАТЬ: я добавил чек на меньшее количество символов в соответствии с вашим ограниченным нет. персонажей.
Для работы с Android: ellipsize атрибут, вы должны ограничить ширину макета в TextView , так что текст выходит за границы с учетом TextView.
Итак, ключевую роль здесь играет атрибут android: layout_width , установите его соответствующим образом.
Одним из примеров может быть:
Теперь, если текст в android: text = «Это очень длинный текст для отображения» выходит из поля зрения TextView с помощью android: layout_width = «120dp» , android: ellipsize = «end» будет обрезать текст и место . (3 точки) после него. т.е. это очень долго . будет отображаться в TextView.
Источник