- TextView
- Программная установка текста
- Атрибуты
- Программная установка фона
- Реагируем на событие onClick
- Многострочный текст
- Увеличиваем интервалы между строками
- Бой с тенью
- Создание ссылок автоматом
- Совет: Используйте полупрозрачность с умом
- Выделить текст для копирования
- Android — обработка событий
- Слушатели событий и обработчики событий
- Регистрация слушателей событий
- Сенсорный режим
- фокус
- onTouchEvent ()
- Примеры обработки событий
- Регистрация слушателей событий с использованием анонимного внутреннего класса
- Упражнение
TextView
Компонент TextView предназначен для отображения текста без возможности редактирования его пользователем, что видно из его названия (Text — текст, view — просмотр).
Находится в разделе Texts.
TextView — один из самых используемых компонентов. С его помощью пользователю удобнее ориентироваться в программе. По сути, это как таблички: Руками не трогать, По газону не ходить, Вход с собаками воспрещен, Часы работы с 9.00 до 18.00 и т.д., и служит для представления пользователю описательного текста.
Для отображения текста в TextView в файле разметки используется атрибут android:text, например:
Такой подход является нежелательным. Рекомендуется всегда использовать текстовые ресурсы. В будущем эта привычка позволит вам обеспечить многоязыковую поддержку:
Программная установка текста
Программно текст можно задать методом setText():
Атрибуты
Для всех вышеперечисленных атрибутов в классе TextView есть соответствующие методы для чтения или задания соответствующих свойств.
Программно установим размеры текста при помощи setTextSize() с различными единицами измерения.
По умолчанию у компонентов TextView отсутствует фоновый цвет. Чтобы задать цвет, укажите значение Drawable для атрибута android:background. В качестве значения Drawable может использоваться изображение или XML-представление фигуры, включающий ресурс Drawable (поместить в папку res/drawable).
Программная установка фона
В некоторых случаях программисты из-за невнимательности неправильно меняют фон элемента программным способом и удивляются, почему ничего не работает.
Предположим, у вас определён в ресурсах зелёный цвет:
Следующий код будет ошибочным:
Нужно так (два варианта):
Реагируем на событие onClick
Если вы хотите, чтобы TextView обрабатывал нажатия (атрибут android:onClick), то не забывайте также использовать в связке атрибут android:clickable=»true». Иначе работать не будет!
Многострочный текст
Если вы хотите создать многострочный текст в TextView, то используйте символы \n для переноса строк.
Например, в ресурсах:
Обратите внимание, что в тексте также применяется простое форматирование.
Также перенос на новую строку можно задать в коде:
Увеличиваем интервалы между строками
Вы можете управлять интервалом между соседними строчками текста через атрибут android:lineSpacingMultiplier, который является множителем. Установите дробное значение меньше единицы, чтобы сократить интервал или больше единицы, чтобы увеличить интервал между строками.
Бой с тенью
Чтобы оживить текст, можно дополнительно задействовать атрибуты для создания эффектов тени: shadowColor, shadowDx, shadowDy и shadowRadius. С их помощью вы можете установить цвет тени и ее смещение. Во время установки значений вы не увидите изменений, необходимо запустить пример в эмуляторе или на устройстве. В следующем примере я создал тень красного цвета со смещением в 2 пикселя по вертикали и горизонтали. Учтите, что для смещения используются единицы px (пиксели), единицы dp не поддерживаются.
Программный эквивалент — метод public void setShadowLayer (float radius, float dx, float dy, int color):
Создание ссылок автоматом
У TextView есть ещё два интересных свойства Auto link (атрибут autoLink) и Links clickable (атрибут linksClickable), которые позволяют автоматически создавать ссылки из текста.
Выглядит это следующим образом. Предположим, мы присвоим элементу TextView текст Мой сайт: developer.alexanderklimov.ru и применим к нему указанные свойства.
При этом уже на этапе разработки вы увидите, что строка адреса сайта после слов Мой адрес: стала ссылкой. Если вы запустите приложение и нажмете на ссылку, то откроется браузер с указанным адресом. Вам даже не придется писать дополнительный код. Аналогично, если указать номер телефона (параметр phone), то запустится звонилка.
У ссылки есть интересная особенность — при длительном нажатии на ссылку появляется диалоговое окно, позволяющее скопировать ссылку в буфер обмена.
Атрибут autoLink позволяет комбинировать различные виды ссылок для автоматического распознавания: веб-адрес, email, номер телефона.
Цвет ссылки можно поменять через свойство Text color link (XML-атрибут textColorLink), а программно через метод setTextLinkColor().
Программно можно установить ссылки на текст через класс Linkify:
Кроме константы ALL, можно также использовать Linkify.EMAIL_ADDRESSES, Linkify.MAP_ADDRESSES, Linkify.PHONE_NUMBERS. К сожалению, русские адреса не распознаются. В моём случае индекс был распознан как телефонный номер, а город и улица не стали ссылкой.
В таких случаях придётся самостоятельно добавить ссылки в текстах. Например, определим ссылку в ресурсе:
Присвоим созданный ресурс тексту в TextView и запустим пример. Сам текст будет выглядеть как ссылка, но реагировать не будет. Чтобы исправить данную проблему, добавим код:
Ссылки в тексте выглядят не совсем удобными. Есть отдельная библиотека, которая улучшает функциональность. Описание проблем и ссылка на библиотеку есть в статье A better way to handle links in TextView — Saket Narayan.
Совет: Используйте полупрозрачность с умом
Если вам нужно установить текст полупрозрачным, то не используйте атрибут android:alpha:
Дело в том, что такой подход затрачивает много ресурсов при перерисовке.
Атрибут textColor позволяет установить полупрозрачность без потери производительности:
Выделить текст для копирования
По умолчанию, текст в TextView нельзя выделить для копирования. Но в API 11 появилась такая возможность, которая может пригодиться. Делается либо при помощи XML-атрибута android:textIsSelectable, либо через метод setTextIsSelectable().
Добавьте в разметку два компонента TextView и одно текстовое поле EditText для вставки скопированного текста. У первой текстовой метки установим возможность выделения текста декларативно.
Для второго компонента возможность выделения создадим программно.
Сделайте долгий тап на тексте в любом TextView. Увидите стандартные ползунки для выбора длины текста. Скопируйте текст, сделайте длинный тап в EditText и вставьте текст.
Источник
Android — обработка событий
События — это полезный способ сбора данных о взаимодействии пользователя с интерактивными компонентами Приложений. Как нажатие кнопок или касание экрана и т. Д. Платформа Android поддерживает очередь событий в порядке «первым пришел — первым вышел» (FIFO). Вы можете зафиксировать эти события в своей программе и предпринять соответствующие действия в соответствии с требованиями.
Существуют следующие три понятия, связанные с управлением событиями в Android:
Прослушиватели событий. Прослушиватель событий — это интерфейс в классе View, содержащий единственный метод обратного вызова. Эти методы будут вызываться платформой Android, когда представление, для которого зарегистрирован прослушиватель, запускается при взаимодействии пользователя с элементом в пользовательском интерфейсе.
Регистрация прослушивателей событий — регистрация событий — это процесс, с помощью которого обработчик событий регистрируется в прослушивателе событий, так что обработчик вызывается, когда прослушиватель событий запускает событие.
Обработчики событий — когда происходит событие, и мы регистрируем прослушиватель события для события, прослушиватель события вызывает обработчики событий, что является методом, который фактически обрабатывает событие.
Прослушиватели событий. Прослушиватель событий — это интерфейс в классе View, содержащий единственный метод обратного вызова. Эти методы будут вызываться платформой Android, когда представление, для которого зарегистрирован прослушиватель, запускается при взаимодействии пользователя с элементом в пользовательском интерфейсе.
Регистрация прослушивателей событий — регистрация событий — это процесс, с помощью которого обработчик событий регистрируется в прослушивателе событий, так что обработчик вызывается, когда прослушиватель событий запускает событие.
Обработчики событий — когда происходит событие, и мы регистрируем прослушиватель события для события, прослушиватель события вызывает обработчики событий, что является методом, который фактически обрабатывает событие.
Слушатели событий и обработчики событий
| Обработчик события | Слушатель событий и описание | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| по щелчку() |
| шаг | Описание |
|---|---|
| 1 | Вы будете использовать IDE Android studio для создания приложения Android и назовите его myapplication в пакете com.example.myapplication, как описано в главе « Пример Hello World» . |
| 2 | Измените файл src / MainActivity.java, чтобы добавить прослушиватели и обработчики событий щелчка для двух определенных кнопок. |
| 3 | Измените содержимое файла res / layout / activity_main.xml, чтобы включить элементы управления пользовательского интерфейса Android. |
| 4 | Нет необходимости объявлять строковые константы по умолчанию. Android-студия заботится о константах по умолчанию. |
| 5 | Запустите приложение, чтобы запустить эмулятор Android и проверить результат изменений, внесенных в приложение. |
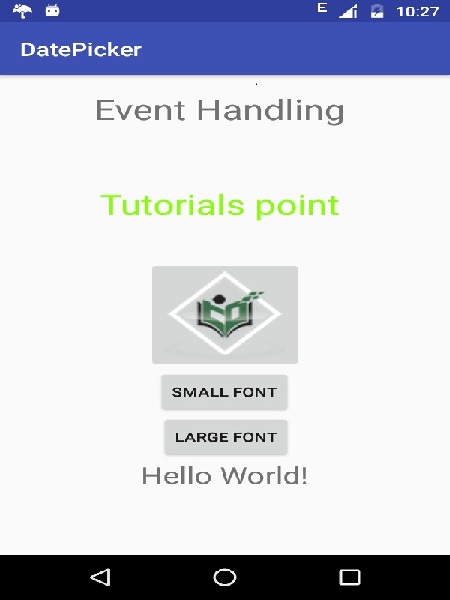
Ниже приводится содержимое измененного основного файла активности src / com.example.myapplication / MainActivity.java . Этот файл может включать в себя каждый из основных методов жизненного цикла.
Ниже будет содержание файла res / layout / activity_main.xml —
Здесь abc указывает на логотип tutorialspoint
Ниже будет содержимое файла res / values / strings.xml для определения двух новых констант:
Ниже приводится содержимое по умолчанию для AndroidManifest.xml —
Давайте попробуем запустить ваше приложение myapplication . Я предполагаю, что вы создали свой AVD во время настройки среды. Чтобы запустить приложение из Android Studio, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
Теперь вы попытаетесь нажать две кнопки, одну за другой, и вы увидите, что шрифт текста Hello World изменится, что происходит потому, что для каждого события click вызывается метод обработчика зарегистрированного события click.
Упражнение
Я рекомендую попробовать написать разные обработчики событий для разных типов событий и понять точное различие в разных типах событий и их обработку. События, связанные с виджетами menu, spinner, picker, немного отличаются, но они также основаны на тех же принципах, которые описаны выше.
Источник