Цвет фона значка запуска изображений Android Studio
У меня есть логотип .png для моего приложения, у которого нет фона, когда я добавляю его в студию Android в качестве объекта изображения, я вынужден иметь фон. Шестнадцатеричное поле не принимает 8-значные цветовые коды, только 6-значные. Есть ли способ сделать фон невидимым?
10 ответов
Чтобы сделать фон прозрачным, установите shape как None . Смотрите изображение ниже:
Для Android Studio 3.0, вы можете установить его на вкладке Legacy
Я использую Android Studio 3.0.1 , и если приведенный выше ответ не работает для вас, попробуйте заменить icon type на Legacy и выберите Shape на None , значение по умолчанию — Adaptive and Legacy .
Примечание. На некоторых устройствах установлена программа запуска с автоматическим добавлением белого фона в значок, это нормально.
У вас есть два пути:
1) В фоновом слое & gt; Масштабирование , уменьшите Изменить размер до 1
А затем в Legacy & gt; Устаревшая иконка установите для Форма значение Нет
2) в Фоновом слое & gt; Масштабирование & gt; Исходный объект , вы можете установить изображение как изображение 1×1 пиксель (или любого размера) transparent.png (вы уже создали).
А затем в Legacy & gt; Устаревшая иконка установите для Форма значение Нет
Вышеупомянутый подход не работал у меня на Android Studio 3.0. Он по-прежнему показывает фон. Я только что сделал пустой файл фона
Это сработало, за исключением слоев полного выпуска за обрез.
Это просто еще один обходной путь.
- Для «Слоя переднего плана» выберите «Тип актива» в качестве текста и удалите текст по умолчанию в текстовом поле.
- Для «Фонового слоя» выберите «Тип актива» в качестве изображения, а теперь выберите путь к изображению, которое вы хотите, в качестве значка.
И тебе хорошо идти.
Android Studio 3.5.3 Работает с этой конфигурацией.
Сначала создайте значок запуска (Adaptive and Legacy) из Image Asset:
Выберите image для фонового слоя и измените его размер до 0% или 1% и В устаревшей вкладке установите shape на none .
Затем удалите папку res/mipmap/ic_laucher_round в окне проекта, откройте AndroidManifest.xml и удалите атрибут android:roundIcon=»@mipmap/ic_launcher_round» из элемента application .
В конце удалите ic_launcher.xml из mipmap-anydpi-v26 .
Обратите внимание: некоторые устройства, такие как Nexus 5X (Android 8.1), автоматически добавляют белый фон и ничего не могут делать.
Вот шаги, которые я предпринял, чтобы сделать изображение прозрачным:
1- Я использовал онлайн-сайт, который делает изображение прозрачным, их много. Для себя я использую этот https://www241.lunapic.com/editor/?action= прозрачный, а иногда и http: //www.online-image-editor. ru / help / прозрачность
2- В Android Studio (я использую версию 3.1.3) откройте Image Asset из приложения & gt; res (щелкните правой кнопкой мыши) & gt; Новый & gt; Изображение
3- В поле «Путь» выберите расположение прозрачного изображения, которое вы загрузили с веб-сайта, и установите другие параметры, как показано, затем «Далее», затем «Готово». Пять различных размеров изображения mdpi (48 × 48), hdpi (72 × 72), xhdpi (96 × 96), xxhdpi (144 × 144) и xxxhdpi (192 × 192) будут созданы в формате res / mipmap- плотность папок.
4- Если вам нужны размеры (размеры), отличные от указанных выше, вы можете использовать этот веб-сайт http://nsimage.brosteins.com /, чтобы загрузить изображение PNG самого большого размера, которое будет использоваться в xxxhdpi. После загрузки вы можете загрузить zip-файл, содержащий изображения пяти разных размеров в папках res/drawable-de density .
Использование android 3.0.1 Я заметил это странное поведение (решение), Во-первых: в фоновом слое в source_asset измените asset_type с изображения на цвет, а затем снова измените его на изображение. во-вторых: включите обрезку при масштабировании, а затем измените ее размер до небольшого процента, и все будет работать отлично. PS: Если вы не сделали первый шаг, масштабирование не повлияет. и если у кого-то есть объяснение по этому поводу, пожалуйста, предоставьте. шаги
Я просто поместил свой фон просмотра (цветовой код) как ClipArt фона изображения, и он выглядит как прозрачный или без фона, где оба имеют тот же цвет, что и фон.
Источник
Как изменить цвета значков в Android studio
Я загрузил некоторые значки из материала.io, но они предлагают только значки в черном цвете. Я видел видео на youtube, где они используют, чтобы вы могли выбрать цвет. Во всяком случае, я пытаюсь изменить цвета иконок на белом. Мне не везет. Я попытался изменить цвет заливки в Android studio, но он не работает. Любая помощь будет оценена, например, точный код и файлы для добавления кода. Спасибо.
5 ответов
вы можете напрямую загрузить эти изображения в Android Studio.
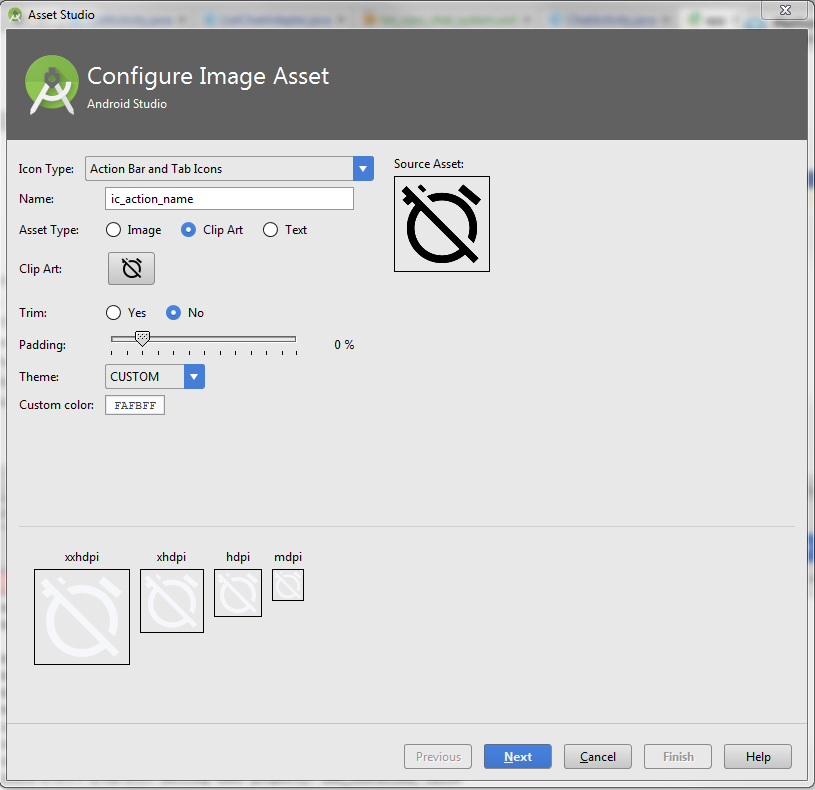
res > щелкните правой кнопкой мыши > создать > Image Asset и выберите
- тип значка: панель действий и вкладка Icones
- Тип Актива: Клипарт
- тема : таможня
и вы можете выбрать любую картинку, которую вы хотите, выберите цвет, обивка и т. д.
просто вы можете использовать
Как упоминалось ранее, материал.иконки io можно скачать непосредственно с Android Studio. Это решение показывает импорт значков векторных активов, которые легче управлять, поскольку они хранятся в одном месте (res/drawable) против активов изображения, которые будут иметь каждый значок, хранящийся в определенных папках плотности (hdpi, xhdpi и т. д.).
- разверните папку «res»
- щелкните правой кнопкой мыши drawable
- наведите курсор на «new»
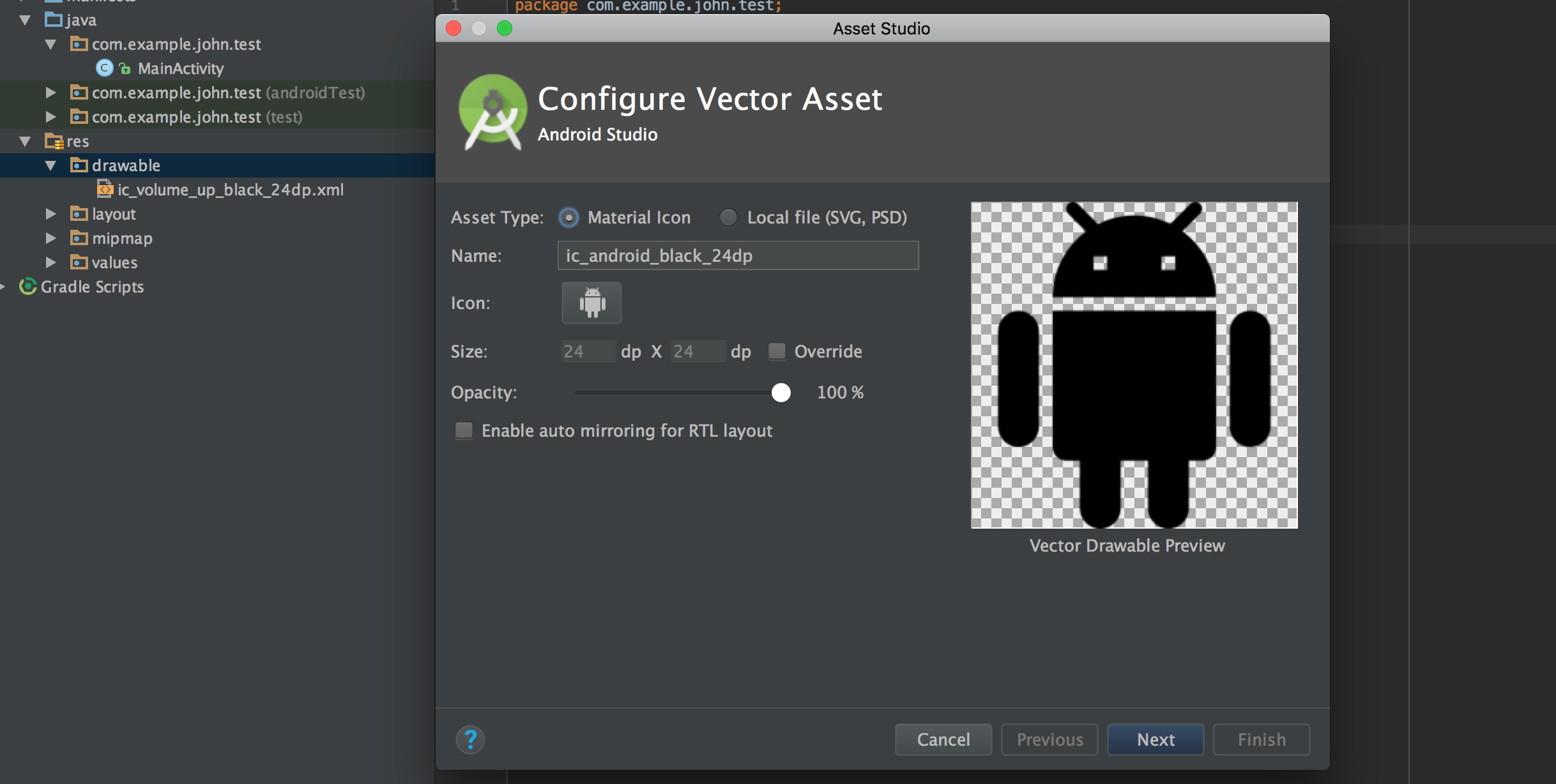
- выберите «вектор Актив»
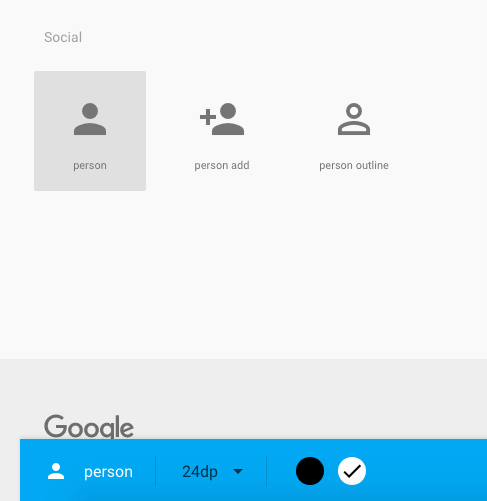
- нажмите на изображение рядом с «icon»
- выберите нужный материал.значок io
- имя значок, что вы хотели бы
- выберите «Далее»
теперь у вас будет два варианта установки цвета значка
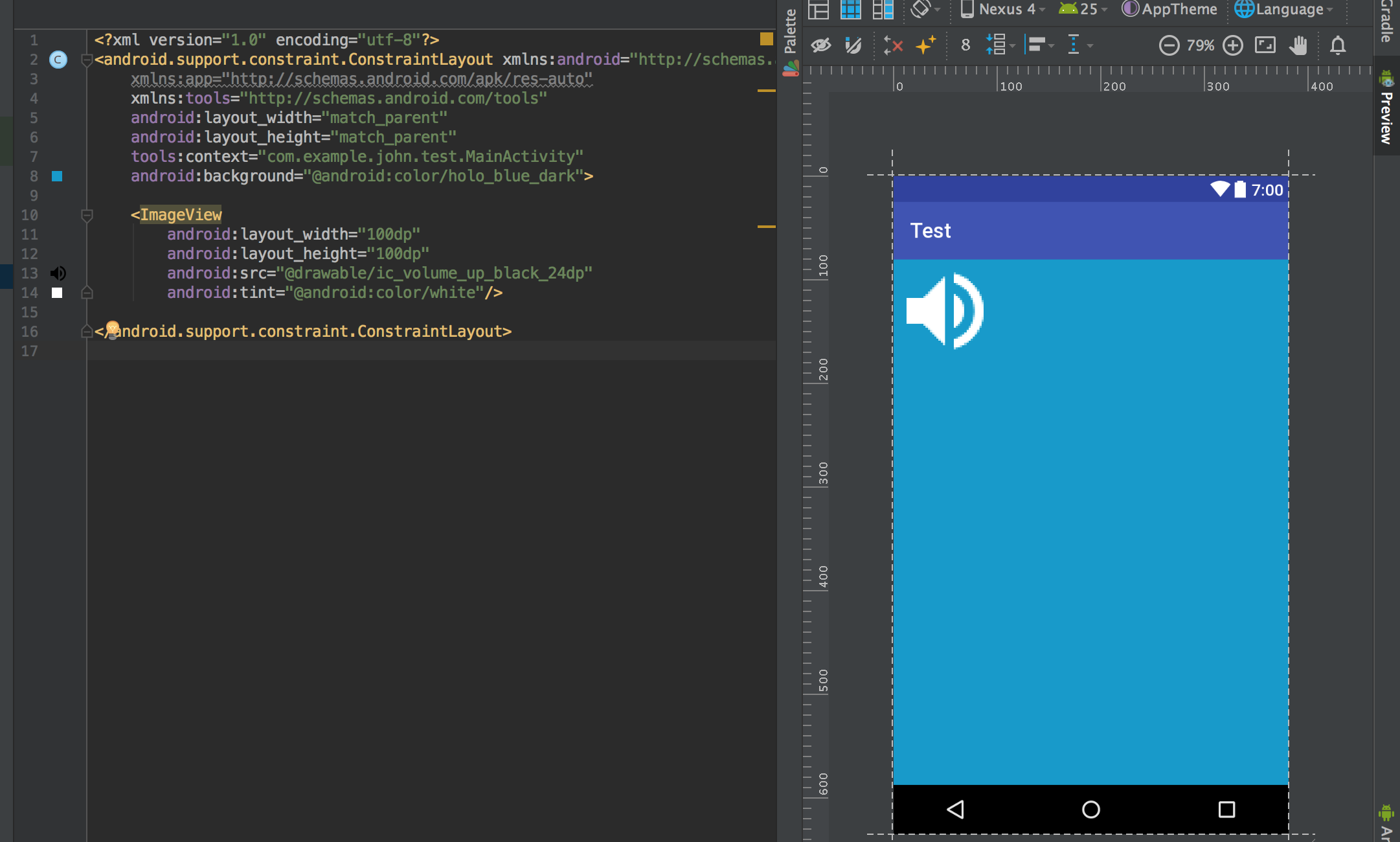
- в макете с помощью атрибута android: tint ImageView. Это мое предпочтение, потому что значок можно просмотреть до во время выполнения.
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white), PorterDuff.Mode.MULTIPLY);
https://material.io/icons/ На самом деле позволяет загружать значки в белом цвете.
но, в зависимости от того, что именно вы хотите сделать, есть несколько вариантов. Если вы просто хотите белые значки (и не изменять их во время выполнения), вы можете найти этот плагин для Android Studio полезным:https://github.com/konifar/android-material-design-icon-generator-plugin
оно позволяет вам произвести материал дизайн иконок прямо в Android Studio, в любом цвете, который вы хотите. Другой альтернативой для загрузки этих значков в разных цветах являетсяhttps://materialdesignicons.com/.
Если вы хотите покрасить значки во время выполнения, попробуйте что-то вроде этого:
вы можете скачать белые иконки из материала.Ио. также посмотрите на темы и тематические наложения
Источник
Векторная иконка приложения для Андроид — полное руководство.
Aug 15 · 4 min read
Однажды копаясь в Андроид документации я с большим удивлением заметил, что в SDK к версии 26 были до б авлены не только адаптивные иконки, но и возможность совсем отказаться от растровых иконок лаунчера на новейших версиях Андроид. Это значит, что вам вовсе не нужно создавать по растровому ассету к каждому разрешению экрана воспользоваться одним/двумя векторными файлами для всех возможных разрешений! Так как растровые иконки достаточно увесистые вы можете таким образом сэкономить много килобайтов в размере приложения. Тут как и везде есть свои моменты и к сожалению я не нашел в интернете полного описания всего процесса. Ну что же, значит пришла моя пора заполнить этот пробел! Ниже вы найдёте видео процесса изготовления единой векторной иконки для приложения, а руководство также доступно на английском и чешском языках.
Прежде чем мы начн ём
Избавится от растровых изображений в целой аппликации — мечта многих оптимизаторов. Особенно если приложения не большое а растровые иконки, при неправильном изготовлении весят почти четверть общего размера приложения. Но тут как и везде есть свои недостатки, давайте поговорим о них, возможно в вашем случае векторная икона — не вариант. Итак:
- Векторный формат в ОС Андроид был введен в версии 21, в качестве иконки приложения в лаунчере векторные изображения можно использовать только в версиях 26 и выше. Это значит, что если Ваше приложение должно поддерживать и более старые версии — Вам все равно придется иметь в наличии растровые иконки. Так что бонус тут не большой.
- Векторный формат который используется в ОС Андроид это не привычные нам SVG/EPS/AI и так далее, это формат XML, а это значит очень ограниченное использование. Этот формат не поддерживает атрибуты стилей, т.е. какие либо эффекты, блендинг, даже простейшие тени, блюр. Вы можете видеть начале видео, что происходит с тенями — они просто пропадают. Если у вас достаточно умелый график в команде, то в принципе это ограничение можно обойти переведя например тени в простые градиенты от полного цвета в абсолютно прозрачный итд. Если же у вас вовсе нет векторного оригинала или там слишком много эффектов — возможно игра не стоит свеч.
На этом минусы заканчиваются. Если ваше приложение должно запускаться лишь на устройствах которые ещё получают закладки безопасности (т.е. в момент написания статьи SDK версии 27+) или же использует какие то новшества современных Андроид систем/датчиков/устройств — векторная иконка отличный выбор. Вы можете сэкономить в несколько раз как на размере так и на файлах для иконки, имея лишь 1-2 файла изображения и пару файлов с их описанием! Звучит круто? Тогда ниже вы найдете рецепт того как это все приготовить.
Подготовка файлов
Я не буду вдаваться в подробности создания файлов иконки, так как они абсолютно идентичны остальным адаптивным иконкам. В интернете буквально тонны всевозможных шаблонов для адаптивных иконок и руководств для них. Можно использовать их все, с той лишь разницей, что в результате мы будем использовать файлы SVG а не PNG. Т.е. это будет один или два файла: первый с задним фоном, который должен иметь область для параллакс эффекта и файл переднего плана. В моем примере я использую вариант где задним фоном служит просто цвет, так что у меня будет один файл с описанием цвета и один файл с векторной графикой.
Итак если вы имеете файл(ы) SVG, то в следующем шаге нам понадобится Android Studio, впрочем если вы занимаетесь разработкой для ОС Андроид, вы и так знаете этот софт. Это бесплатное ПО можно скачать по адресу:
Важно! Векторные ассеты можно создавать лишь в версии 4.2.2 и выше.
Запустите студию, откройте свой проект, после загрузки выберете вкладку Project (первая вкладка слева сверху). В папке с ресурсами с помощью правого клика мыши выведите контекстное меню. В нем выберете первый элемент — New, затем Vector Asset. Откроется Asset Studio, в нем выберете тип: Локальный файл и путь через кнопку с папкой. Проверьте как иконка выглядит и нажмите кнопку Next. Тут вы увидите путь и название к вашему XML файлу с векторной иконкой. Повторите для второго файла если вы используете вектор как в переднем так и на заднем плане. Готово.
Настройка файлов конфигурации
И так изображения готовы, но ваш проект пока не знает пути к ним и как их отобразить. Вам нужно будет добавить/изменить несколько файлов:
- build.gradle — здесь необходимо включить поддержку векторных файлов, просто добавьте эти две строки в конфигурацию и зависимости:
- в папку с ресурсами добавьте папку “ mipmap-anydpi-v26”, т.е. как видно из названия это ассеты для любого DPI в версиях ОС выше 26. В нем будут два файла: ic_launcher_round.xml и ic_launcher.xml в которых необходимо описать что использовать как фон а что как передний план. В моем случае это цвет для фона и векторная графика для переднего плана.
- Ну и на конец то что мы описали в предыдущем пункте нужно добавить в папку drawable а также если вы использовали цвет в качестве фона — описать этот цвет в colors.xml.
Теперь система знает как, где и что, использовать в качестве иконки приложения в лаунчере. Запустите чистую инсталляцию и проверьте результаты своей работы. Как видите, техническая часть достаточно простая (если сравниватъ с PNG иконками).
В результате VCS должна показать вот такие изменения:
Как минимум две новые строки в файле:
./app/build.gradle
Новая папка “ mipmap-anydpi-v26” с двумя файлами:
./app/src/main/res/mipmap-anydpi-v26/ic_launcher_round.xml
./app/src/main/res/mipmap-anydpi-v26/ic_launcher.xml
Один XML файл с изображением переднего плана:
./app/src/main/res/drawable/ic_launcher_foreground.xml
И либо описание цвета в качестве фона:
./app/src/main/res/values/colors.xml
либо изображение:
./app/src/main/res/drawable/ic_launcher_background.xml (в данной конфигурации отсутствует).
В ссылке ниже вы найдете все необходимые файлы из примера показанного в видео. Можете использовать их как пример для своего приложения. Спасибо за внимание!
Источник