- Как изменить цвет кнопки?
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Правильный путь.
- Проблема с принятым ответом.
- Как изменить цвет кнопки в Андроид студии
- 4 ответов
- Делаем красивые кнопки в Android
- Добавляем кнопку на разметку
- Атрибуты кнопки
- Включение и выключение кнопки
- Кнопка с Drawable
- ImageButton
- Обработка нажатий на кнопку
- Дизайн и стили кнопок
- Настройка стилей кнопок
- Кнопка с закруглёнными углами
- Высота и тень кнопки
- Настройка анимации тени
- Простая кнопка логина
- Не получается изменить цвет кнопки
- Решение
- Решение
- Стили кнопок Android Material Design
- 12 ответов
- Как изменить цвет
- Самое простое решение
- Шаг 1. Используйте последнюю версию библиотеки поддержки
- Шаг 2. Используйте AppCompatActivity в качестве родительского класса Activity
- Шаг 3. Используйте пространство имен приложения в XML-файле макета
- Шаг 4. Используйте AppCompatButton вместо Button
Как изменить цвет кнопки?
Я новичок в программировании Android. Как мне изменить цвет кнопки?
ОТВЕТЫ
Ответ 1
Вы можете изменить цвет двумя способами; через XML или через кодирование. Я бы порекомендовал XML, так как для новичков было проще следовать.
XML:
Вы также можете использовать шестнадцатеричные значения ex.
Кодирование:
Ответ 2
Для цвета текста добавьте:
Для цвета фона добавьте:
Из API 21 вы можете использовать:
Примечание. Если вы собираетесь работать с android/java, вам действительно нужно научиться Google;)
Как настроить различные кнопки в Android
Ответ 3
Вот мой код, чтобы сделать разные цвета на кнопке, и Linear, Constraint и Scroll Layout
Во-первых, вам нужно сделать custom_button.xml на своем мобильном
- Перейти к res
- Разверните его, щелкните правой кнопкой мыши на drawable
- Новый → Файл ресурса с возможностью рисования
- Имя файла: custom_button, Нажмите OK.
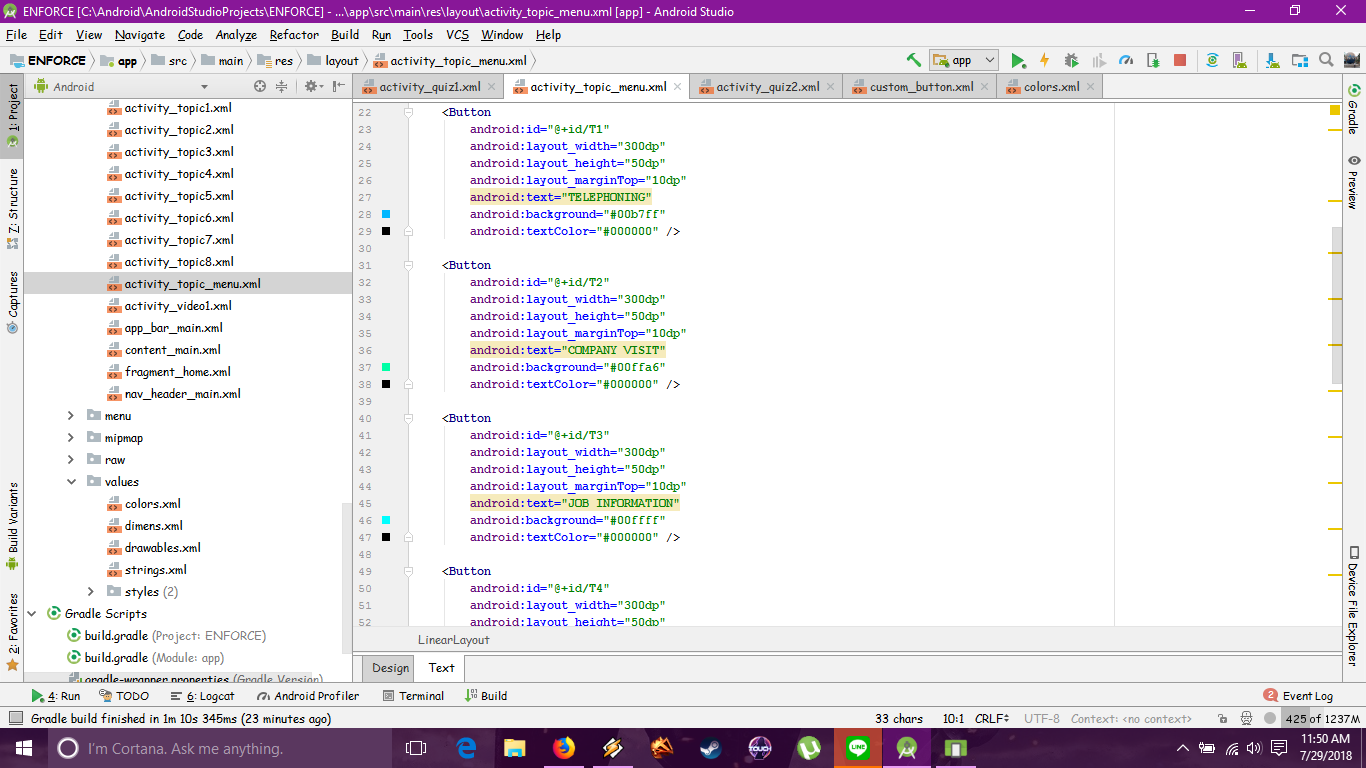
Код Custom_Button.xml
Во-вторых, перейдите к res
- Развернуть значения
- Дважды щелкните по colors.xml
- Скопируйте код ниже
Код Colors.xml
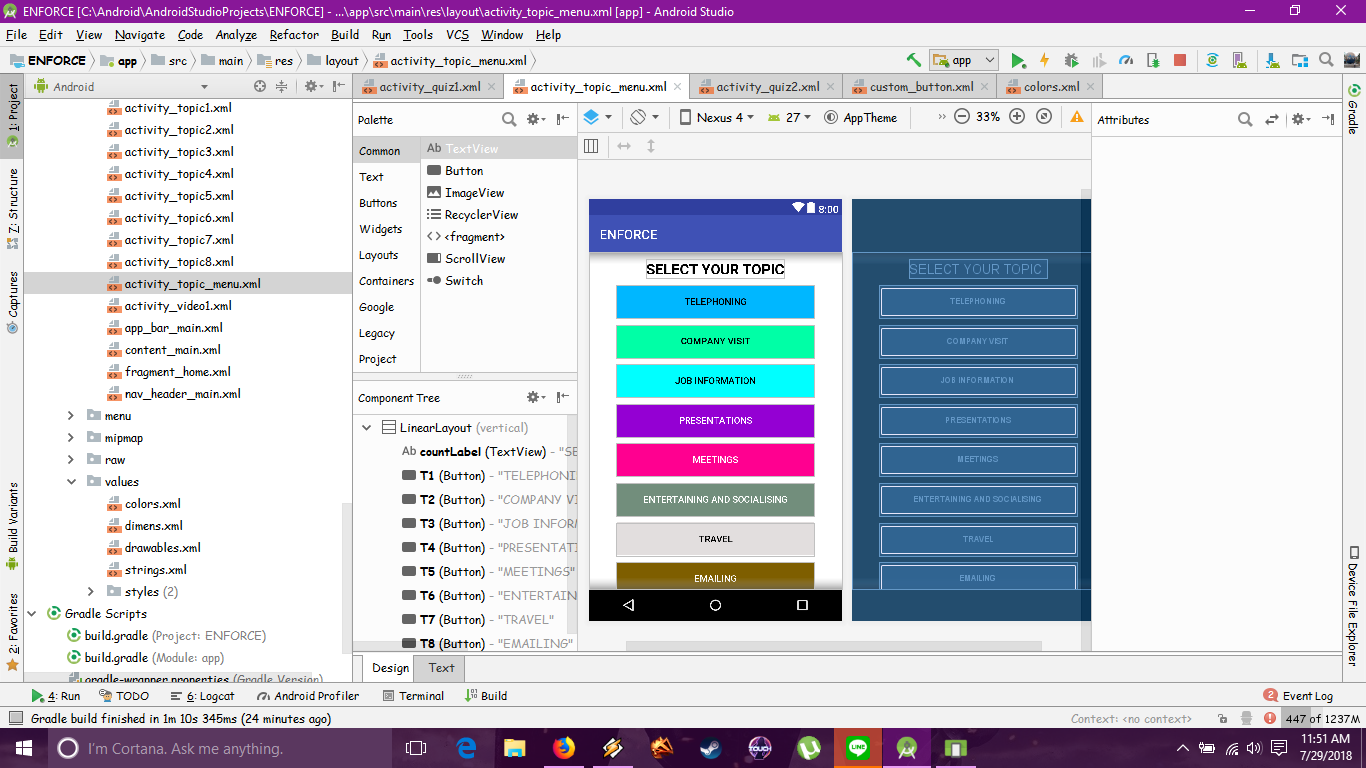
Скриншоты ниже


Ответ 4
Правильный путь.
Следующие методы действительно работают.
если хочешь — используй тему
По умолчанию цвет кнопок — android:colorAccent . Итак, если вы создадите такой стиль.
Вы можете использовать это так.
в качестве альтернативы — использование оттенка
Вы можете просто добавить android:backgroundTint для API уровня 21 и выше или app:backgroundTint для API уровня 7 и выше.
Для получения дополнительной информации см. Этот блог.
Проблема с принятым ответом.
Если вы замените фон цветом, вы потеряете эффект кнопки, и цвет будет применен ко всей области кнопки. Он не будет учитывать отступы, тени и радиус угла.
Источник
Как изменить цвет кнопки в Андроид студии
Я новичок в программировании на android. Как изменить цвет кнопки?
4 ответов
вы можете изменить цвет двумя способами: через XML или через кодирования. Я бы рекомендовал XML, так как это легче следовать для начинающих.
XML-код:
вы также можете использовать шестнадцатеричные значения напр.
кодировка:
на цвет текста добавить:
на цвет фона добавить:
С API-интерфейс 21 вы можете использовать:
Примечание: если вы собираетесь работать с android / java, вы действительно должны научиться google;)
как настроить различные кнопки в Android
вот мой код, чтобы сделать разные цвета на кнопке, и линейный, ограничение и прокрутки макета
во-первых, вам нужно сделать custom_button.xml на вашем drawable
- перейти к res
- разверните его, щелкните правой кнопкой мыши на объекте
- New — > Drawable Файл Ресурсов
- имя файла: custom_button, нажмите OK
Custom_Button.код xml
во-вторых, идти в res
- расширить значения
- дважды щелкните по цветам.в XML
- скопировать код ниже
цвета.код xml
скриншоты


Источник
Делаем красивые кнопки в Android
Одним из важных компонентов пользовательского интерфейса в приложения является кнопка. Она используется для выполнения различных действий пользователя.
В этой статье мы приведём примеры использования и стилизации кнопки.
Добавляем кнопку на разметку
Пользовательский интерфейс приложения определён в XML-файле с разметкой. Вы можете добавить элемент Button и установить атрибуты вручную. Или вы можете, воспользовавшись инструментом дизайна, добавить Button из палитры элементов и задать атрибуты.
Атрибуты кнопки
Button является подклассом TextView и наследует атрибуты от TextView и View. Ниже приведены некоторые важные атрибуты кнопки, которые можно использовать для настройки стиля и поведения.
- background: установка в качестве фона как цвета, так и drawable
- onClick: установить метод, который будет запускаться при нажатии на кнопку
- minHeight: для определения минимальной высоты кнопки
- minWidth: для определения минимальной ширины кнопки
- stateListAnimator: определение анимации при изменении состояния кнопки
- focusable: для определения того, будет ли обработано нажатие клавиши
- clickable: указать, является ли кнопка кликабельной
- gravity: установка выравнивания текста кнопки
- textAppearance: установить стиль текста
Включение и выключение кнопки
Вы можете использовать атрибут enabled для включения или выключения кнопки, установив его в true или false. Также это можно сделать программно, вызвав метод setEnabled(), как показано ниже:
Кнопка с Drawable
Вы можете отображать на кнопке вместе с текстом изображение, используя drawableTop, drawableRight, drawableBottom или drawableLeft, в зависимости от того, где располагать картинку, как показано на скриншоте ниже.
ImageButton
Android также предоставляет ImageButton, задачей которого является использование изображения в качестве кнопки. Чтобы установить изображение, вы можете использовать атрибут src. Вы также можете использовать разные изображения, которые будут меняться в зависимости от состояния кнопки, меняя в XML drawable selector как показано ниже.
Пример XML drawable selector
Обработка нажатий на кнопку
Клики можно обрабатывать двумя способами. Первый — это установить атрибут onClick в разметке XML. Второй — назначить кнопке слушатель в коде активности или фрагмента.
Чтобы установить атрибут onClick, сначала определите метод типа void, принимающий в качестве параметра View, в активности или фрагменте и затем используйте имя этого метода как значение для атрибута onClick, как показано ниже.
Ниже приведён код обработки нажатия с помощью слушателя.
Дизайн и стили кнопок
Вы можете применять стили и темы для изменения внешнего вида кнопок. Платформа Android предоставляет заранее определённые стили. На рисунке ниже вы можете увидеть, как отображаются кнопки с различными стилями.
Пример применения темы для кнопки.
Настройка стилей кнопок
Вы можете изменить цвета по умолчанию для стилей, применяемых к кнопке, установив атрибут colorAccent на уровне приложения и атрибут colorButtonNormal на уровне виджета для нужных цветов. Атрибут colorControlHighlight используется для установки цвета кнопки, когда она находится в нажатом состоянии.
Как только вы определите собственный стиль, вы можете применить его к кнопкам с помощью атрибута theme. Ниже приведен пример пользовательской темы.
Кнопка с закруглёнными углами
Вы можете определить элемент inset, как показано ниже, чтобы создать кнопку с закруглёнными углами и сохранить файл с drawable в папке res/drawable. Вы можете увеличить или уменьшить атрибут радиуса элемента, чтобы отрегулировать радиус углов кнопки.
Затем определите стиль, задающий атрибут background для xml drawable и примените его к кнопке с помощью атрибута style.
Высота и тень кнопки
Вы можете установить атрибуты elevation и translationZ, чтобы нарисовать тень кнопки.
Настройка анимации тени
Вы можете определить различные свойства теней для разных состояний кнопки и анимировать переход путём определения селектора. Вы можете применить аниматор к кнопке, используя свойство stateListAnimator.
Обратите внимание, что stateListAnimator установлен в null в приведённом выше примере. Это было сделано для удаления аниматора по умолчанию, чтобы elevation и translationZ работали.
Чтобы настроить анимацию тени при изменении состояния кнопок, вам нужно определить селектор, как показано ниже, в папке res/animator и установить свойство stateListAnimator своей темы для определённого аниматора.
Примените следующую тему, которая использует аниматор, к кнопке с использованием атрибута style или theme.
Простая кнопка логина
Совмещая всё вышесказанное, можно создать красивую кнопку, позволяющую, например, заходить пользователям на свои аккаунты. Код разметки будет выглядеть следующим образом:
Кроме того, с помощью атрибута drawableLeft можно добавить изображение к нашей кнопке, в том числе и векторное. На старых устройствах, векторные изображения вызывают падение всего приложения, поэтому сделаем это программно в коде активности при помощи AppCompatResources:
Метод setCompoundDrawablesWithIntrinsicBounds() делает то же, что и атрибуты drawableLeft, drawableTop и так далее. В качестве параметров нужно указать, где именно будет размещаться изображение (указываем null в случае, если здесь изображение не нужно).
Источник
Не получается изменить цвет кнопки
Как изменить цвет TextView в виджете нажатием кнопки?
Здравствуйте. Я сделал виджет с часами, но мне нужно сделать так чтобы в настройках приложения.

Добрый день! Хочу изменить цвет кнопки на которой установлен селектор, но после установки цвета.
Изменить цвет кнопки на цвет панели, на которую кликаешь
Дано: две панели разного цвета и одна кнопка. Нужно, чтобы цвет кнопки менялся при нажатии на одну.
Изменить цвет кнопки (button) по нажатию кнопки
Здравствуйте, подскажите, пожалуйста, как сделать что когда нажимаешь на копку меняется цвет.
Решение
Решение

Добрый день. Пробую написать скрипт для изменения параметров линии(размеры, положение, цвет).
Не получается изменить цвет заголовков
Всем добрый вечер , у меня такая проблема. Делаю сайт на укозе, он на ксс , шаблон взял уже готовый.
Не получается изменить цвет на нужный
Приветствую, нужна консультация по изменению цвета. Пытаюсь сейчас изменить на фотографии цвет.
Изменить цвет кнопки
Подскажите пожалуйста, как программно можно изменять цвет кнопки?
Источник
Стили кнопок Android Material Design
Меня смущают стили кнопок для материального дизайна. Я хотел бы получить красочные выпуклые кнопки, как в прилагаемой ссылке, например, кнопки «принудительно остановить» и «удалить» в разделе использования. Есть ли доступные стили или мне нужно их определить?
Я не смог найти стили кнопок по умолчанию.
Если я попытаюсь изменить цвет фона кнопки, добавив
Исчезнут все стили, такие как сенсорная анимация, тень, закругленный угол и т. д.
12 ответов
Я добавлю свой ответ, поскольку я не использую другие предоставленные ответы.
В библиотеке поддержки v7 все стили фактически уже определены и готовы к использованию, для стандартных кнопок доступны все эти стили:
Чтобы ответить на вопрос, следует использовать стиль
Как изменить цвет
Для всего приложения:
Цвет всех элементов управления пользовательского интерфейса (не только кнопок, но также кнопок с плавающими действиями, флажков и т. Д.) Управляется атрибутом colorAccent , как описано в здесь. Вы можете изменить этот стиль и применить свой собственный цвет в определении темы:
Для определенной кнопки:
Если вам нужно изменить стиль определенной кнопки, вы можете определить новый стиль, унаследовав один из родительских стилей, описанных выше. В приведенном ниже примере я просто изменил цвет фона и шрифта:
Затем вам просто нужно применить этот новый стиль к кнопке с помощью:
Чтобы установить дизайн кнопки по умолчанию в макете, добавьте эту строку в тему styles.xml:
Где @style/btn — тема вашей кнопки. Это устанавливает стиль кнопки для всех кнопок в макете с определенной темой.
Самое простое решение
Шаг 1. Используйте последнюю версию библиотеки поддержки
Шаг 2. Используйте AppCompatActivity в качестве родительского класса Activity
Шаг 3. Используйте пространство имен приложения в XML-файле макета
Шаг 4. Используйте AppCompatButton вместо Button
Если я вас правильно понял, вы хотите сделать что-то вроде этого:
В таком случае достаточно использовать:
Или для API меньше 21:
Анимированный вариант находится здесь.
Вы можете использовать Библиотека компонентов материала .
Добавьте зависимость к ваш build.gradle :
Чтобы изменить цвет фона , у вас есть 2 варианта.
- С помощью атрибута backgroundTint .
- На мой взгляд, это будет лучший вариант. Если вы хотите переопределить некоторые атрибуты темы из стиля по умолчанию, вы можете использовать новый атрибут materialThemeOverlay .
Для варианта №2 требуется как минимум версия 1.1.0 .
Вы можете использовать один из этих стилей:
- Кнопка с заливкой (по умолчанию) : style = «@ style / Widget.MaterialComponents.Button
- Текстовая кнопка : style = «@ style / Widget.MaterialComponents.Button.TextButton»
- OutlinedButton : style = «@ style / Widget.MaterialComponents.Button.OutlinedButton»
Старая библиотека поддержки .
С новой Библиотекой поддержки 28.0.0 Библиотека дизайна теперь содержит MaterialButton .
Вы можете добавить эту кнопку в наш файл макета с помощью:
По умолчанию этот класс будет использовать основной цвет вашей темы для заливки фона кнопок, а также белый цвет для цвета текста кнопок.
Вы можете настроить кнопку с помощью следующих атрибутов:
app: rippleColor : цвет, который будет использоваться для эффекта пульсации кнопки.
app:backgroundTint : используется для придания оттенка фону кнопки. Если вы хотите изменить цвет фона кнопки, используйте этот атрибут вместо фона.
app:strokeColor : цвет, который будет использоваться для обводки кнопки
app:strokeWidth : ширина, которая будет использоваться для обводки кнопки.
app:cornerRadius : используется для определения радиуса, используемого для углов кнопки
Вот как я получил то, что хотел.
Сначала сделал кнопку (в styles.xml ):
Рябь и фон для кнопки в виде рисованного primary_round.xml :
Это добавило эффект ряби, который я искал.
Помимо android.support.design.button.MaterialButton ( который упоминается Габриэле Мариотти ),
Существует также еще один виджет Button , который называется com.google.android.material.button.MaterialButton , который имеет разные стили и расширяется от AppCompatButton :
Закрашенная, приподнятая кнопка (по умолчанию) :
Заполненная, не поднятая Button :
Текст Button :
Значок Button :
Текст Button со значком: :
Удобный класс для создания новой кнопки материала.
Этот класс предоставляет обновленные стили материала для кнопки в конструкторе. Виджет будет отображать правильные стили материалов по умолчанию без использования флага стиля.
Вот пример, который поможет последовательно применять стиль кнопок во всем приложении.
Вот образец темы, которую я использовал с определенными стилями.
Вот как я определил форму и эффекты кнопки внутри папки res / drawable-v21 .
Углы 2dp должны соответствовать теме материала.
Я пробовал много ответов и сторонних библиотек, но ни одна из них не сохраняла границу и не увеличивала эффект на pre-lollipop, в то время как эффект пульсации на леденце без недостатков. Вот мое окончательное решение, объединяющее несколько ответов (граница / поднятая не очень хорошо отображаются на гифках из-за глубины цвета в градациях серого):
Леденец
Предварительный леденец
build.gradle
layout.xml
drawable-v21 / btn_bg.xml
drawable / btn_bg.xml
Активность onCreate
1) Вы можете создать кнопку с закругленными углами , указав xml drawable, и вы можете увеличить или уменьшить радиус, чтобы увеличить или уменьшить округлость угла кнопки. Установите этот XML-файл в качестве фона для кнопки.
2) Чтобы изменить анимацию перехода тени и тени по умолчанию между состояниями кнопки, вам необходимо определить селектор и применить его к кнопке с помощью свойства android: stateListAnimator. Полный справочник по настройке кнопок: http://www.zoftino.com/android-button
Я только что создал библиотеку для Android, которая позволяет легко изменять цвет кнопки и цвет пульсации.
Вам не нужно создавать стиль для каждой кнопки, которую вы хотите, с другим цветом, что позволяет вам настраивать цвета случайным образом.
Вы можете придать виду авиацию, добавив к нему ось z и добавив к нему тень по умолчанию. эта функция была предоставлена в предварительной версии L и будет доступна после ее выпуска. На данный момент вы можете просто добавить изображение, которое придает такой вид фону кнопки.
Источник










