- How to check edittext’s text is email address or not?
- 20 Answers 20
- How should I validate an e-mail address?
- 36 Answers 36
- Email Validation in Kotlin:
- Правильная валидация в Android
- О чём это?
- Решение
- Condition — основа всего
- Как это работает?
- Сложений и умножение
- Validator — проверка по множеству условий
- Как это работает?
- Оператор
- Набор условий
- LiveDataValidator — реактивная валидация
- Состояние (state)
- Активация LiveDataValidator
- Реакция на другие LiveData
- MuxLiveDataValidator — объединяем валидаторы
- Состояние (state)
- Активация MuxLiveDataValidator
- Добавление валидатора
- Удаление валидатора
- Установка оператора
- Подключение валидаторов к view
- ConditionViewBinder
- ValidatorViewBinder
- LiveDataValidatorViewBinder
- Готовые реализации
- Примеры
- Простая валидация
- Сложная валидация
- Общие рекомендации по использованию
How to check edittext’s text is email address or not?
how to check the text of edittext is email address or not without using javascript and regular expression? Here I used inputtype=»textEmailAddress» this is working but no error message is display.
20 Answers 20
On Android 2.2+ use this:
Pass your edit text string in this function .
for right email verification you need server side authentication
Note there is now a built-in method in Android, see answers below.
Please follow the following Steps
I wrote a library that extends EditText which supports natively some validation methods and is actually very flexible.
Current, as I write, natively supported (through xml attributes) validation methods are:
- regexp: for custom regexp
- numeric: for an only numeric field
- alpha: for an alpha only field
- alphaNumeric: guess what?
- email: checks that the field is a valid email
- creditCard: checks that the field contains a valid credit card using Luhn Algorithm
- phone: checks that the field contains a valid phone number
- domainName: checks that field contains a valid domain name ( always passes the test in API Level
Источник
How should I validate an e-mail address?
What’s a good technique for validating an e-mail address (e.g. from a user input field) in Android? org.apache.commons.validator.routines.EmailValidator doesn’t seem to be available. Are there any other libraries doing this which are included in Android already or would I have to use RegExp?
36 Answers 36
Another option is the built in Patterns starting with API Level 8:
OR
One line solution from @AdamvandenHoven:
Next pattern is used in K-9 mail:
You can use function
Since API 8 (android 2.2) there is a pattern: android.util.Patterns.EMAIL_ADDRESS http://developer.android.com/reference/android/util/Patterns.html
So you can use it to validate yourEmailString:
returns true if the email is valid
UPD: This pattern source code is:
So you can build it yourself for compatibility with API
We have a simple Email pattern matcher now.
Java:
Kotlin Function:
Kotlin Extension:
Don’t use a reg-ex.
Apparently the following is a reg-ex that correctly validates most e-mails addresses that conform to RFC 2822, (and will still fail on things like «user@gmail.com.nospam», as will org.apache.commons.validator.routines.EmailValidator)
Possibly the easiest way to validate an e-mail to just send a confirmation e-mail to the address provided and it it bounces then it’s not valid.
If you want to perform some basic checks you could just check that it’s in the form *@*
If you have some business logic specific validation then you could perform that using a regex, e.g. must be a gmail.com account or something.
Use simple one line code for email Validation
You could write a Kotlin extension like this:
And then call it like this:
This is Android Studio suggestions:
You can use regular expression to do so. Something like the following.
Note: Check the regular expression given above, don’t use it as it is.
use android:inputType=»textEmailAddress» as below:
There is a Patterns class in package android.util which is beneficial here. Below is the method I always use for validating email and many other stuffs
Simplest Kotlin solution using extension functions:
and then you can validate like this:
If you are in kotlin-multiplatform without access to Pattern , this is the equivalent:
Call This Method where you want to validate email ID.
For an Email validation android provide some InBuilt Pattern.But it only support API level 8 and above.
Here is code for use that pattern to check email validation.
Make sure that after execute this method you should check that if this method return true then you allow to save email and if this method return false then display message that email is «Invalid».
Hope you get your answer, Thanks you.
Can I STRONGLY recommend you don’t try to ‘validate’ email addresses, you’ll just get yourself into a lot of work for no good reason.
Just make sure what is entered won’t break your own code — e.g. no spaces or illegal characters which might cause an Exception.
Anything else will just cause you a lot of work for minimal return.
Validate your email address format. Ex-virag@gmail.com
this is the best way in kotlin Useing Extension Function
If you are using API 8 or above, you can use the readily available Patterns class to validate email. Sample code:
By chance if you are even supporting API level less than 8, then you can simply copy the Patterns.java file into your project and reference it. You can get the source code for Patterns.java from this link
Here is android.util.Patterns.EMAIL_ADDRESS
String will match it if
Example some special match email
You may modify this pattern for your case then validate by
Try this simple method which can not accept the email address beginning with digits:
Try this code.. Its really works..
Following was used by me. However it contains extra characters than normal emails but this was a requirement for me.
]+ Atleast one characters defined. («\» is used for escaping).
The key here is that you want to fully validate the email address. You don’t just want to check it for syntactic correctness, you want to check whether the email address is real.
Two obvious reasons: real users often mis-type their email addresses, and some users may put in fake email addresses. Therefore, you want to do a syntactic check and an existence check.
The best way to do this that I have found on Android is to use the free Cloudmersive Validation API for this.
The code looks like this:
I’m using this in all my apps and it is great because I can validate the email addresses in the UX at the point of entry.
Email Validation in Kotlin:
This method is used for checking valid email id formats.
Note that most of the regular expressions are not valid for international domain names (IDN) and new top level domains like .mobi or .info (if you check for country codes or .org, .com, .gov and so on).
A valid check should separate the local part (before the at-sign) and the domain part. You should also consider the max length of the local part and domain (in sum 255 chars including the at-sign).
The best approach is to transform the address in an IDN compatible format (if required), validate the local part (RFC), check the length of the address and the check the availability of the domain (DNS MX lookup) or simply send an email.
Источник
Правильная валидация в Android
О чём это?
Эта статья — обзор моей Android-библиотеки валидации, которая позволяет организовать сложную валидацию данных. В первую очередь библиотека рассчитана на проверку пользовательского ввода.
Часто в мобильных приложениях приходится делать различные экраны для ввода пользователем информации. Но так как пользователи не отличаются умом и сообразительностью — приходится проверять, что они там написали: запрещенные символы, максимальная длина, соответствие RegExp и так далее.
Первое, что приходит в голову для решения проблемы — прицепить регулярку прямо на EditText
Например, вот так:
Но а если теперь я хочу проверять поле по двум разным RegExp и выводить разные ошибки?
Ну тогда можно добавить второй слушатель:
Однако, теперь если в поле ввести строку «12345» то ошибки не будет: первый слушатель выставит ошибку на поле, потому что поле содержит цифры, а вот второй слушатель скроет ошибку, потому что по его мнению — поле правильное, не более 10 символов.
И это только одна проблема. Дальше — веселее:
Как повесить на поле множество правил валидации, чтобы они правильно работали вместе?
Как добавлять или удалять правила?
Где хранить эту кучу валидаторов?
Как проверять любые типы данных, а не только строковые?
и многое другое.
Решение
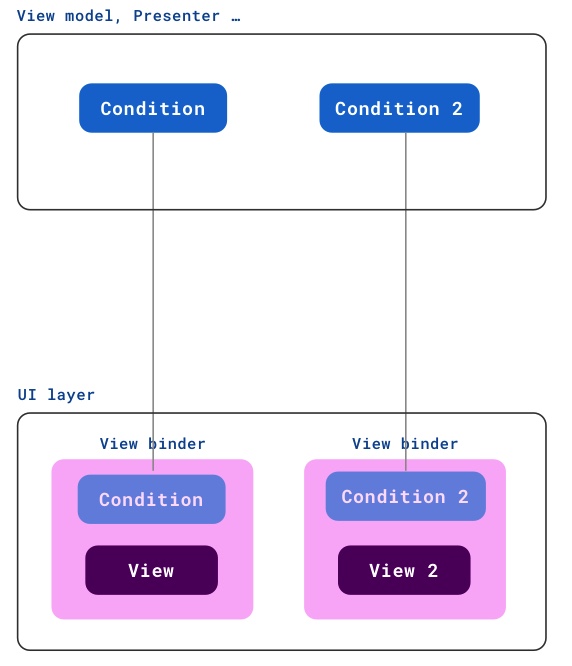
Вся валидация должна происходить во ViewModel или Presenter, но не в UI слое. Задача UI — должным образом реагировать на результат проверки.
Не должно быть никаких специальных view-классов с поддержкой валидации. Валидацию можно привязать к любой view
Валидаторы должны поддерживать множество различных правил проверки, чтобы, например, каждое правило выдавало собственную ошибку.
Схематично всё выглядит примерно вот так:
Теперь рассмотрим её подробнее.
Condition — основа всего
В основе всей валидации лежит условие ( Condition ) — простейший интерфейс с одним методом validate .

Как это работает?
На изи! У Condition есть метод validate(data) , который проверит данные и вернёт результат ValidationResult . Внутри ValidationResult будет булевый результат проверки isValid и сообщение об ошибке, которое должно появляться если isValid == false
Сложений и умножение
Condition можно складывать и умножать. Сложение работает как аналог булевого ИЛИ, а умножение как аналог булевого И
ИЛИ
Conditon(true)
Conditon(false)
Conditon(true)
Conditon(false)
И
Conditon(true)
Conditon(false)
Conditon(true)
Conditon(false)
Точно так же склыдываются или умножаются ValidationResult
Validator — проверка по множеству условий
А что если надо проверять значение по множеству условий?
Как это работает?
Validator по-сути является Condition , только более прокаченный.
Внутри Validator находится множуство условий Set . В момент проверки значение проверяется по каждому из условий, формируется набор результатов валидации Set . Затем, этот набор с результатами передается на вход оператору ( Operator ), который и решает, какой будет финальный результат валидации. Вот, Всё.

У валидатора есть свои приколы:
Оператор
Operator — это просто Condition > , то есть тупа проверяет коллекцию результатов валидации. Получается такой аналог логического оператора из начального курса булевой алгебры. По-умолчанию используется оператор-конъюнкция.
Но можно написать свой оператор, который, например, будет выдавать ValidationResult(true) если количество валидных условий достигло порогового значения.
Нельзя удалять оператор! Validator не может работать без оператора
Наблюдение за изменением оператора
Может быть такое, что необходимо отслеживать изменения оператора. Например, чтобы обновить view.
Набор условий
Наблюдение за изменением условий
Чтобы следить за списком условий — добавьте слушателя OnConditionsChangedListener , который будет вызываться при любом изменении условий
Если нужно сделать много преобразований можно использовать changeConditionsSet , чтобы слушатель OnConditionsChangedListener сработал только один раз — после всех преобразований набора условий.
LiveDataValidator — реактивная валидация
Было бы удобно, если бы валидатор самостоятельно проверял данные при каждом их изменении. Так и сделаем! Сейчас модно молодежно использовать LiveData . Так пусть валидатор подпишется на неё и будет проверять каждое значение.

LiveDataValidator работает так же как и обычный Vlidator , однако у него есть свои особенности:
Состояние (state)
Состояние это результат последней проверки. Представляет собой LiveData , поэтому за состоянием валидатора можно удобно следить. LiveDataValidator всегда в актуальном состоянии пока он подписан на источник ( Validator.observe ; Validator.observeForever )
Активация LiveDataValidator
LiveDataValidator начинает работать только тогда, когда хоть кто-нибудь подписан на него
Реакция на другие LiveData
LiveDataValidator умеет следить за другими LiveData и реагировать на их изменения
Для этого есть метод watchOn
В примере выше liveDataValidator следит за полем textMaxLength и как только значение textMaxLength меняется liveDataValidator принудительно валидируется
Для подобных случаев есть метод triggerOn , который запускает валидацию всякий раз когда изменяется дополнительный источник
Есть 2 текстовых поля: на одном пики точены, на другом х** д*ы вовсе не пики Задача, чтобы второе поле не содержало в себе текст первого поля
Как видно, secondValidator проверяет поле second , но при этом использует исползует first для проверки. Но что если first изменился? Тогда валидатор будет висеть в неактуальном состоянии до следующего изменения second . Поэтому валидатору нужно следить за first и при каждом его изменении принудительно выполнять проверку Делается это методом triggerOn(LiveData ) , который будет запускать валидатор при каждом изменении first
Вместо triggerOn можно так же использовать watchOn и самостоятельно прописать нужное действие
MuxLiveDataValidator — объединяем валидаторы
А теперь, когда у нас есть куча полей с LiveDataValidator’ами надо каким-то образом опредилить общий результат валидации. Самый распространённый пример: если все поля на форме заполнены правильно — включаем кнопку «Далее».
Для этого есть MuxLiveDataValidator . Он подписывается на множество LiveDataValidator’ов и как только один из них изменяется — MuxLiveDataValidator собирает состояния ( ValidationResult ) всех LiveDataValidator’ов и отдаёт их на проверку оператору ( Operator ). Operator выдаёт окончательный результат.
Короче, MuxLiveDataValidator работает типа как мультиплексор. Отсюда и название.

Состояние (state)
Аналогично LiveDataValidator у MuxLiveDataValidator есть состояние
Состояние это LiveData в котором находится последний результат проверки.
Активация MuxLiveDataValidator
Тут как у LiveDataValidator — доступ только по подписке
Когда вы подписываетесь на MuxLiveDataValidator , то все его LiveDataValidator активируются, то есть подписка распространяется и на них (такой вот аналог семейной подписки у MediatorLiveData ). То есть если вы подписались на MuxLiveDataValidator , то не можно не подписываться на те LiveDataValidator , за которыми он следит.
Добавление валидатора
Добавить LiveDataValidator можно при создании MuxLiveDataValidator
Можно и после создания
Удаление валидатора
Ну тут типа ваще всё изян
Установка оператора
По-умолчанию MuxLiveDataValidator использует оператор-конъюнкцию. Чтобы поменять логику выдачи финального ValidationResult нужно установить другой оператор
Есть возможность следить за сменой оператора чтобы, например, очистить ошибку на view.
Подключение валидаторов к view
ConditionViewBinder
ConditionViewBinder базовый связыватель view и Condition
В момент вызова ConditionViewBinder.validate() достает из view данные для проверки абстрактным методом getValidationData() . Эти данные улетают в Condition , который проверит их и вернет ValidationResult . Затем этот ValidationResult передаётся абстрактному методу onValidationResult() в котором и происходит изменения view.

Таким образом можно привязать любой валидатор к любой view
ValidatorViewBinder
Предназначен для более удобной работы с Validator : следит за изменениями оператора и условий валидатора.
LiveDataValidatorViewBinder
LiveDataValidator — особый пациент. Для него свой binder, который:
сам подписывается/отписывается на LiveDataValidator ( чтобы активировать его)
getValidationData() берется не из view, а прямо из валидатора (из его source )
LiveDataValidatorViewBinder нужно активировать. Тут 2 способа:
Через конструктор. В конструктор передать LifeycleOwner
Просто вызвать attach
Готовые реализации
TextConditionViewBinder
Связывает простые Condition с TextView . Проверяет поле при каждом изменении текста в нём
TextViewLiveDataValidatorBinder
Тут то же самое, что и TextConditionViewBinder , но тут работаем с LiveDataValidator .
Примеры
Простая валидация
Во ViewModel делаем простейший Condition
Во фрагменте (или активити) применяем условие к текстовому полю
Сложная валидация
Допустим у нас есть 3 поля: поле для ввода цифр, поле для ввода букв и поле, которое указывает максимальную длину поля ввода цифр. О как! А ещё нужно выводить общее состояние валидации всей формы в отдельное текстовое поле!
Для начала объявим сами поля и валидаторы к ним во ViewModel]
Чтобы динамически менять условия валидации — лучше всего написать свой валидатор. Потому что для смены условий нужно хранить ссылки на эти самые условия, а это лучше сделать в отдельном классе
Теперь идём во фрагмент и подключаем всё это дело
Общие рекомендации по использованию
Все валидаторы должны находиться во ViewModel (ну или в Presenter) Не надо выносить логику валидирования во фрагменты, активности и вообще на view уровень.
По-возможности используйте LiveDataValidator . Он самый прокаченный. И вообще вся библиотека ради него написана была
Аккуратнее с множеством условий. Вы можете добавить на поле противоречащие друг другу условия и будет непонятно что!
Делайте свои реализации. Создавайте свои ConditionViewBinder ы, чтобы работать с кастомными view Создавайте свои валидаторы если вам нужна более сложная валидация
Источник