- Как добавить параметр Stacktrace или debug при создании проекта Android Studio
- 9 ответов
- How to Add Stacktrace or debug Option when Building Android Studio Project
- 13 Answers 13
- Android StackView Example
- 1. Create a New Android Studio Project
- 2. Create the layout of the AndroidStackViewActivity
- 3. Create the layout of the StackView items
- 4. Create the source code of the StackItems
- 5. Create the source code of the StackAdapter
- 6. Create the source code of the AndroidStackViewActivity
- 7. AndroidManifest.xml
- 8. build.gradle
- 9. Build, compile and run
- Полный список
Как добавить параметр Stacktrace или debug при создании проекта Android Studio
Я пытался исследовать ошибку сборки проекта в выводе консоли следующим образом:
Я подозреваю, что это имеет какое-то отношение к ресурсу не найдена ошибка. Мой вопрос в том, на уровне IDE, как я могу добавить —stacktrace или —debug вариант так, что он сможет произвести больше информации для меня для того чтобы отлаживать?
9 ответов
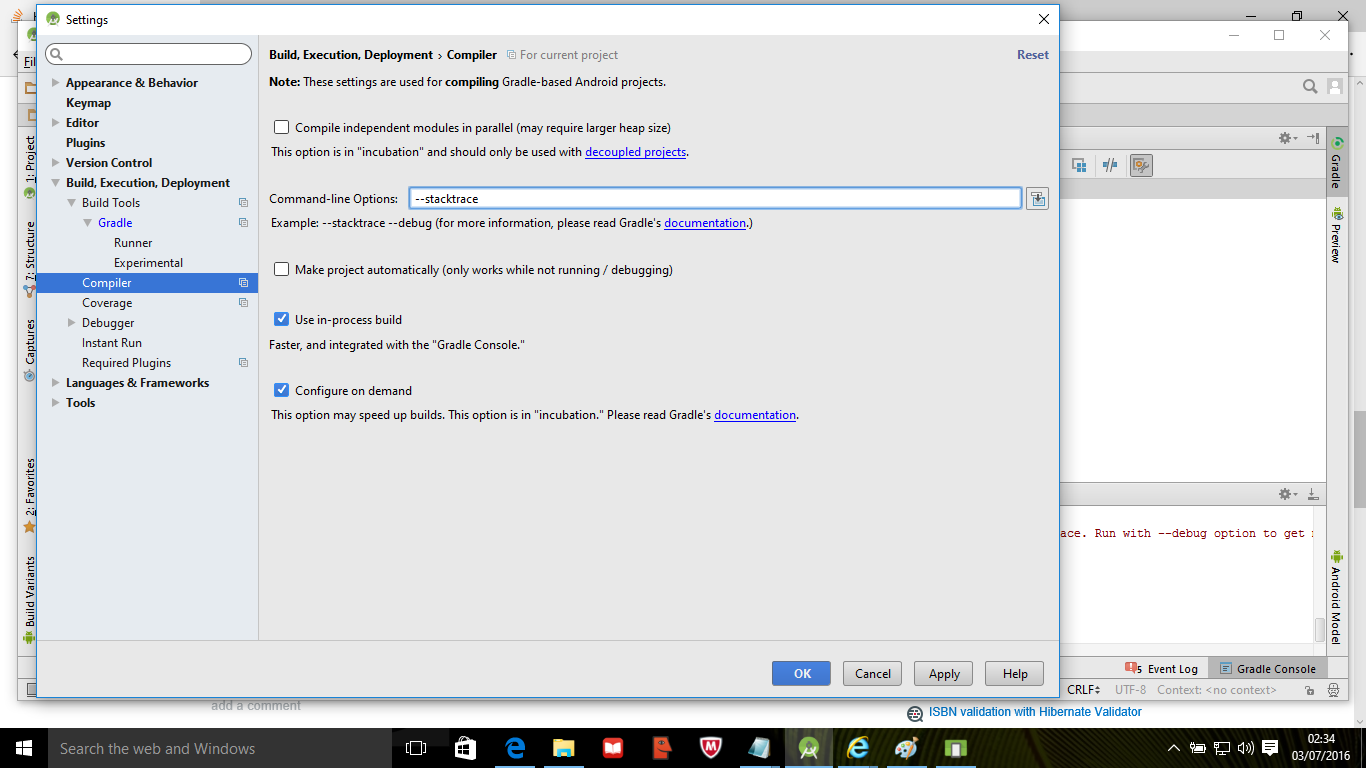
вы можете использовать GUI, чтобы добавить эти флаги командной строки gradle из
для пользователя MacOS, это здесь
вот так (добавить —stacktrace или —debug )
(обратите внимание, что скриншот до 0.8.10, опция уже нет на Compiler > Gradle раздел, теперь он находится в отдельном разделе с именем Compiler (Gradle-based Android Project) )
на Mac версия Android Studio Beta 1.2 , под
Android Studio->preferences->Build, Execution, Deployment->Compiler
В Android Studios 2.1.1 параметры командной строки находятся в разделе «сборка, выполнение, развертывание»>»компилятор»
чтобы добавить stacktrace нажмите на Gradle в правой части экрана проекта Android;
- нажмите на значок настроек; откроется страница настроек,
- затем нажмите на компилятор
затем добавьте команду —stacktrace или —debug как показано;
запустите приложение еще раз, чтобы получить отчет gradle.
то, что я использую для целей отладки, запускает задачу gradle с stacktrace непосредственно в терминале. Тогда вы не повлияете на ваши обычные компиляции.
из корневого каталога проекта, через терминал вы можете использовать:
для Android Studio 3.1.3 это было под
Файл — > Настройки — > Сборка, Выполнение, Развертывание -> Компилятор
для Android Studio 3.1.3 на Mac, это было под
Android Studio — > Настройки — > Сборка, Выполнение, Развертывание -> Компилятор
и затем, чтобы просмотреть трассировку стека, нажмите эту кнопку
чтобы увеличить максимальную кучу: Нажмите, чтобы открыть Android Studio, посмотрите на фотографии ниже. Шаг за шагом. Android STUDIO v2.1.2
Нажмите, чтобы перейти к настройкам из Настройки или перейти к настройкам файла в верхней части Android Studio.
проверьте также компиляторы android из ссылки, чтобы подтвердить, если он также изменится, если не увеличится до того же размера, который вы изменяете из ссылки компилятора.
Примечание: Вы можете увеличить размер базы на объем памяти и помните, что этот параметр является базой на Android Studio v2.1.2
Источник
How to Add Stacktrace or debug Option when Building Android Studio Project
I was trying to investigate the project build error in the console output as follow:
I suspect it has something to do with resource not found error. My question is, at IDE level how can I add —stacktrace or —debug option so that it can produce more information for me to debug?
13 Answers 13
You can use GUI to add these gradle command line flags from
For MacOS user, it’s here
like this (add —stacktrace or —debug )
Note that the screenshot is from before 0.8.10, the option is no longer in the Compiler > Gradle section, it’s now in a separate section named Compiler (Gradle-based Android Project)
On the Mac version of Android Studio Beta 1.2 , it’s under
Android Studio->preferences->Build, Execution, Deployment->Compiler
In Android Studios 2.1.1, the command-line Options is under «Build, Execution, Deployment»>»Compiler»
What I use for debugging purposes is running the gradle task with stacktrace directly in terminal. Then you don’t affect your normal compiles.
From your project root directory, via terminal you can use:
To add a stacktrace click on the Gradle on the right side of Android project screen;
Click on the settings icon; this will open the settings page,
Then click on compiler
Then add the command —stacktrace or —debug as shown;
Run the application again to get the gradle report.
(edited Dec 2018: Android Studio 3.2.1 on Mac too)
For Android Studio 3.1.3 on a Mac, it was under
Android Studio -> Preferences -> Build, Execution, Deployment -> Compiler
and then, to view the stack trace, press this button
For Android Studio 3.1.3 it was under
File -> Settings -> Build, Execution, Deployment -> Compiler
my solution is this:
In case you use fastlane, additional flags can be passed with
my solution is this:
Go into your project.
On a mac: brew install gradle
Then gradle build —stacktrace
To be able to run options like —stacktrace within a gradle command, you need to put it at the beginning, like:
./gradlew —stacktrace assembleMyBuild
./gradlew —stacktrace assembleDebug
To Increase Maximum heap: Click to open your Android Studio, look at below pictures. Step by step. ANDROID STUDIO v2.1.2
Click to navigate to Settings from the Configure or GO TO FILE SETTINGS at the top of Android Studio.
check also the android compilers from the link to confirm if it also change if not increase to the same size you modify from the compiler link.
Note: You can increase the size base on your memory capacity and remember this setting is base on Android Studio v2.1.2
Источник
Android StackView Example
Posted by: Chryssa Aliferi in StackView July 11th, 2016 1 Comment Views
The Honeycomb Android version, introduced some interesting widgets with collections. One of them is the Android StackView, a stacked card view where the front view-item can be flipped to give room for the item after it. The StackView collection may be found in several widgets, because of its view behaviour.
Generally, StackView is an AdapterView thus working with StackView is not significantly different than is working with any other AdapterView. You create an Adapter defining the contents (in this case, defining the cards), you attach the Adapter to the StackView, and put the StackView somewhere on the screen. However StackView seems to work best with children that have explicit sizes.
In this example we are going to see how to design and implement a simple Android StackView. For this example we are using the following tools in a Windows 64-bit or an OS X platform:
- JDK 1.7
- Android Studio 2.1.2
- Android SDK 6.0
Let’s take a closer look:
1. Create a New Android Studio Project
Open Android Studio and choose “Start a new Android Studio Project” in the welcome screen.
“Welcome to Android Studio” screen. Choose “Start a new Android Studio Project”.
Specify the name of the application, the project and the package.
“Configure your new project” screen. Add your application name and the projects package name.
In the next window, select the form factors your app will run on.
“Target Android Devices” screen.
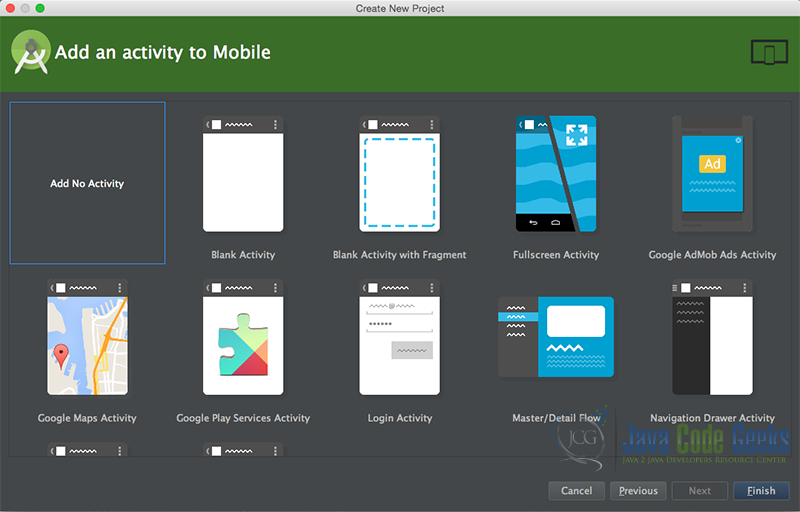
In the next window you should choose to “Add an activity to Mobile”. In our example, we will choose to create a project with no activity, so choose: “Add no activity”.
“Add an activity to Mobile”. Choose: “Add no activity”.
Now press finish, and our project has just been created!
2. Create the layout of the AndroidStackViewActivity
Add a new xml file inside /res/layout folder, with name activity_main.xml . We should have /layout/activity_main.xml file and paste the code below.
3. Create the layout of the StackView items
Add a new xml file inside /res/layout folder, with name item.xml . We should have /layout/item.xml file and paste the code below.
4. Create the source code of the StackItems
Add a new Java class inside src/com.javacodegeeks.AndroidStackViewExample/ so that we are going to have the src/com.javacodegeeks.AndroidStackViewExample/StackItems.java file and paste the code below.
5. Create the source code of the StackAdapter
Add a new Java class inside src/com.javacodegeeks.AndroidStackViewExample/ so that we are going to have the src/com.javacodegeeks.AndroidStackViewExample/StackItems.java file and paste the code below.
6. Create the source code of the AndroidStackViewActivity
Add a new Java class inside src/com.javacodegeeks.AndroidStackViewExample/ so that we are going to have the src/com.javacodegeeks.AndroidStackViewExample/AndroidStackViewActivity.java file and paste the code below.
7. AndroidManifest.xml
The AndroidManifest.xml of our project has no special permissions.
8. build.gradle
The build.gradle of our project is simple.
9. Build, compile and run
When we build, compile and run our project, the main AndroidStackViewActivity should look like this:
Источник
Полный список
— динамически работаем с фрагментами
Размещать статические фрагменты мы уже умеем. Но, ясно дело, что гораздо интереснее работать с ними динамически. Система позволяет нам добавлять, удалять и заменять фрагменты друг другом. При этом мы можем сохранять все эти манипуляции в BackStack и кнопкой Назад отменять. В общем, все удобно и красиво.
Создадим простое приложение с двумя фрагментами, которое будет уметь:
— добавлять первый фрагмент
— удалять первый фрагмент
— заменять первый фрагмент вторым фрагментом
— переключать режим сохранения в BackStack операций с фрагментами
Project name: P1051_FragmentDynamic
Build Target: Android 4.1
Application name: FragmentDynamic
Package name: ru.startandroid.develop.p1051fragmentdynamic
Create Activity: MainActivity
В strings.xml добавим строки:
Создаем фрагменты. Как мы помним из прошлого урока, для этого нам нужны будут layout-файлы и классы, наследующие android.app.Fragment
Все почти аналогично прошлому уроку, только убрали вызовы кучи lifecycle методов с логами.
Рисуем основное Activity.
Три кнопки для добавления, удаления и замены фрагментов. Чекбокс для включения использования BackStack. И FrameLayout – это контейнер, в котором будет происходить вся работа с фрагментами. Он должен быть типа ViewGroup. А элементы Fragment, которые мы использовали на прошлом уроке для размещения фрагментов, нам не нужны для динамической работы.
В onCreate создаем пару фрагментов и находим чекбокс.
В onClick мы получаем менеджер фрагментов с помощью метода getFragmentManager. Этот объект является основным для работы с фрагментами. Далее, чтобы добавить/удалить/заменить фрагмент, нам необходимо использовать транзакции. Они аналогичны транзакциям в БД, где мы открываем транзакцию, производим операции с БД, выполняем commit. Здесь мы открываем транзакцию, производим операции с фрагментами (добавляем, удаляем, заменяем), выполняем commit.
Итак, мы получили FragmentManager и открыли транзакцию методом beginTransaction. Далее определяем, какая кнопка была нажата:
если Add, то вызываем метод add, в который передаем id контейнера (тот самый FrameLayout из main.xml) и объект фрагмента. В итоге, в контейнер будет помещен Fragment1
если Remove, то вызываем метод remove, в который передаем объект фрагмента, который хотим убрать. В итоге, фрагмент удалится с экрана.
если Replace, то вызываем метод replace, в который передаем id контейнера и объект фрагмента. В итоге, из контейнера удалится его текущий фрагмент (если он там есть) и добавится фрагмент, указанный нами.
Далее проверяем чекбокс. Если он включен, то добавляем транзакцию в BackStack. Для этого используем метод addToBackStack. На вход можно подать строку-тэг. Я передаю null.
Ну и вызываем commit, транзакция завершена.
Давайте смотреть, что получилось. Все сохраняем, запускаем приложение.
появился первый фрагмент.
Еще раз добавим первый фрагмент – жмем Add. И жмем Replace
первый фрагмент заменился вторым.
Жмем кнопку Назад. Приложение закрылось, т.к. все эти операции с фрагментами не сохранялись в BackStack. Давайте используем эту возможность.
Снова запускаем приложение и включаем чекбокс add to Back Stack
Выполняем те же операции: Add, Remove, Add, Replace. У нас добавится первый фрагмент, удалится первый фрагмент, добавится первый фрагмент, заменится вторым. В итоге мы снова видим второй фрагмент. Теперь жмем несколько раз кнопку Назад и наблюдаем, как выполняются операции, обратные тем, что мы делали. Когда транзакции, сохраненные в стеке закончатся, кнопка Назад закроет приложение.
Т.е. все достаточно просто и понятно. Скажу еще про пару интересных моментов.
Я в этом примере выполнял всего одну операцию в каждой транзакции. Но, разумеется, их может быть больше.
Когда мы удаляем фрагмент и не добавляем транзакцию в BackStack, то фрагмент уничтожается. Если же транзакция добавляется в BackStack, то, при удалении, фрагмент не уничтожается (onDestroy не вызывается), а останавливается (onStop).
В качестве самостоятельной работы: попробуйте немного изменить приложение и добавлять в один контейнер сразу два фрагмента. Возможно, результат вас удивит )
На следующем уроке:
— рассмотрим взаимодействие между Activity и ее фрагментами
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник