- Palette
- Наложение двух компонентов
- Идентификаторы
- Tooltip (Подсказка)
- v.3.4-3.1
- Основы создания интерфейса
- Введение в создание интерфейса
- Создание интерфейса в коде java
- Android — элементы управления пользовательским интерфейсом
- Элементы управления пользовательским интерфейсом Android
- Создать элементы управления пользовательского интерфейса
- Полный список
Palette
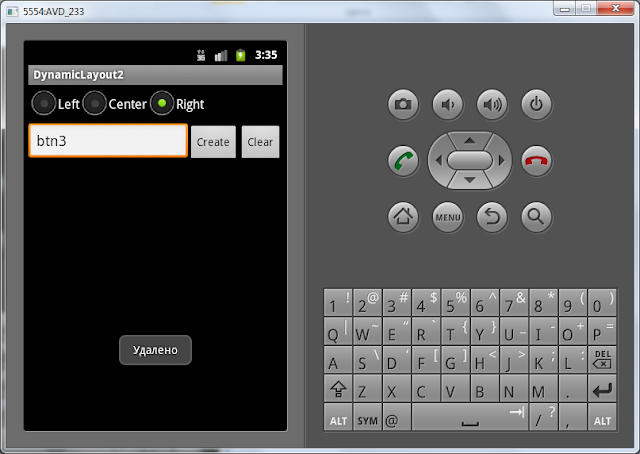
На панели Palette находятся компоненты пользовательского интерфейса: View, Layouts, ViewGroup.
Виджет — это объект View, который служит интерфейсом для взаимодействия с пользователем. Если сказать предыдущую умную фразу простым языком, понятным даже коту, то виджеты — это обычные элементы управления: кнопочки, текстовые поля, флажки, переключатели, списки.
В сети можно встретить разные способы наименования на русском — контрол, вьюха, представление и т.д. Мы с вами будем использовать термин компонент. А знаете почему? Берём крайние буквы слова, отсчитываем по три следующих символа и выкидываем их на свалку. Что остаётся? Ну вы поняли — к омп о нен т. Красиво спрятались.
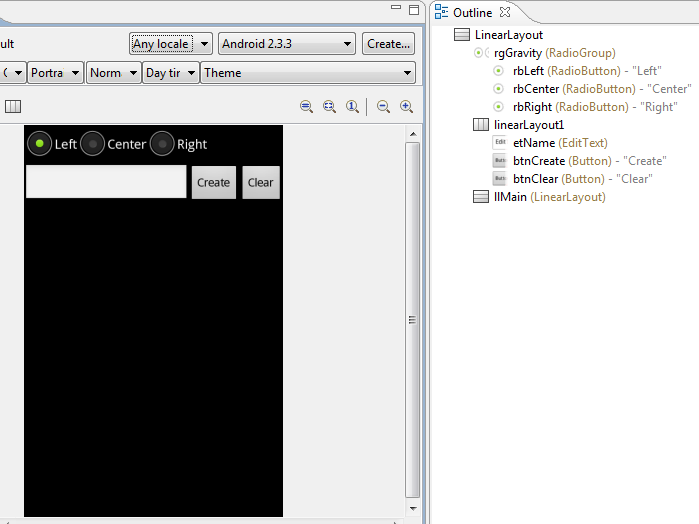
Кстати, в последних версиях Android Studio в режиме Design появилась панель Component Tree, хотя раньше в Eclipse аналогичная вкладка называлась Outline. Видимо, разработчики из Гугла читали эту статью и внесли поправки.
Стандартные элементы имеют привычные свойства: ширина, высота, цвет и т.п.
Другие настройки могут сбить с толку других программистов, поэтому не изощряйтесь в остроумии.
Выравнивание (gravity) — это ориентация в контейнере (alignment). Например, вы хотите выровнять текст надписи по правому краю, тогда свойство gravity будет иметь значение right. Набор значений для gravity достаточно ограничен: left, center, right, top, bottom, center_vertiсаl, сliр_horizontal и еще некоторые.
Обратите внимание, что в Android есть два сходных атрибута выравнивания: android: gravity и android: layout_gravity. Разница заключается в том, что android: gravity — это настройка, используемая компонентом, а android: layout_gravity применяется контейнером. Например, можно установить для android: gravity значение center, чтобы текст в EditText был выровнен по центру. Аналогичным образом можно выровнять EditText по правому краю LinearLayout (который является контейнером), установив android: layout_gravity=»right».
У компонентов также есть атрибут android:tag, который можно использовать для хранения каких-то промежуточных данных. Также можно устанавливать теги программно. Напишем надуманный пример:
Наложение двух компонентов
Вы можете использовать не только положительные, но и отрицательные значения для атрибута layout_marginBottom или родственных ему. При этом можно наблюдать эффект, когда следующий компонент будет «наезжать» на ваш компонент.
Идентификаторы
Те компоненты, к которым вы будете обращаться в коде, нужно обязательно присваивать идентификаторы. Кроме того, они помогут сохранить состояние при поворотах: текст в текстовых полях, статус переключателей и т.д.
Tooltip (Подсказка)
В Android 8.0 (API 26) у View появилась возможность присвоить компоненту подсказку, которая появляется при долгом нажатии или при прохождении курсора мыши (бывает и такое).
Подсказку можно установить через XML-атрибут.
Можно установить подсказку программно, а также получить текст.
v.3.4-3.1
В версии 3.2 добавили ChipGroup, Chip, BottomAppBar. В версии 4.1 появился новый раздел Helpers. В версии 4.2 список компонентов снова изменился.
Источник
Основы создания интерфейса
Введение в создание интерфейса
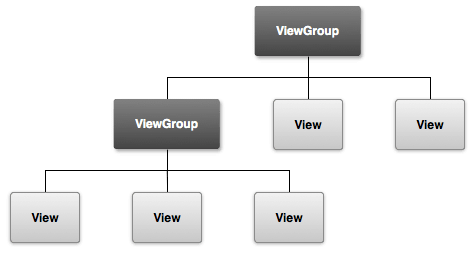
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
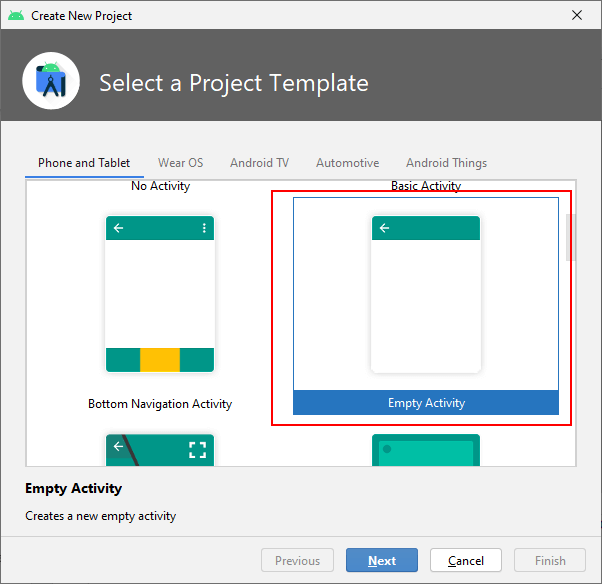
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
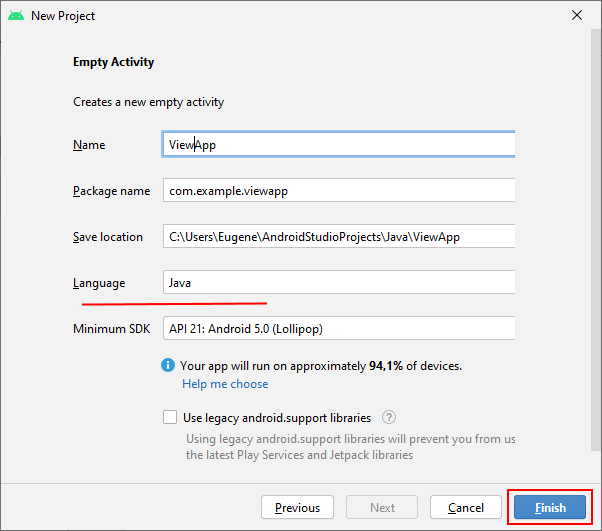
Пусть он будет называться ViewsApp:
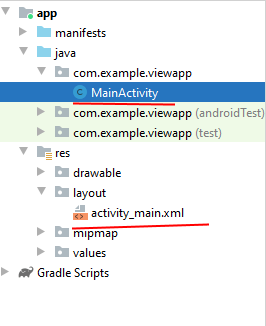
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
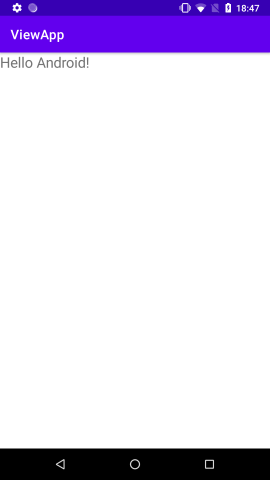
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник
Android — элементы управления пользовательским интерфейсом
Элементы управления вводом — это интерактивные компоненты в пользовательском интерфейсе вашего приложения. Android предоставляет широкий спектр элементов управления, которые вы можете использовать в своем пользовательском интерфейсе, такие как кнопки, текстовые поля, панели поиска, флажки, кнопки масштабирования, кнопки переключения и многое другое.
View — это объект, который рисует что-то на экране, с которым пользователь может взаимодействовать, а ViewGroup — это объект, который содержит другие объекты View (и ViewGroup) для определения макета пользовательского интерфейса.
Вы определяете свой макет в файле XML, который предлагает удобочитаемую структуру для макета, подобную HTML. Например, простой вертикальный макет с текстовым представлением и кнопкой выглядит следующим образом:
Элементы управления пользовательским интерфейсом Android
Android предоставляет ряд элементов управления пользовательским интерфейсом, которые позволяют создавать графический интерфейс пользователя для вашего приложения.
| Sr.No. | UI Control & Description |
|---|---|
| 1 | TextView Этот элемент управления используется для отображения текста пользователю. EditText является предопределенным подклассом TextView, который включает в себя богатые возможности редактирования. AutoCompleteTextView — это представление, похожее на EditText, за исключением того, что оно показывает список предложений по завершению автоматически, пока пользователь печатает. Кнопка, которую пользователь может нажать или щелкнуть для выполнения действия. ImageButton — это AbsoluteLayout, который позволяет вам указать точное местоположение его дочерних элементов. Здесь показана кнопка с изображением (вместо текста), которая может быть нажата или нажата пользователем. Переключатель включения / выключения, который может переключаться пользователем. Вы должны использовать флажок при представлении пользователям группы выбираемых опций, которые не являются взаимоисключающими. Кнопка включения / выключения со световым индикатором. RadioButton имеет два состояния: либо отмечено, либо не отмечено. Радиогруппа используется для группировки одной или нескольких радиокнопок. Представление ProgressBar обеспечивает визуальную обратную связь о некоторых текущих задачах, например, когда вы выполняете задачу в фоновом режиме. Раскрывающийся список, который позволяет пользователям выбрать одно значение из набора. Представление TimePicker позволяет пользователям выбирать время дня в 24-часовом режиме или в режиме AM / PM. Представление DatePicker позволяет пользователям выбирать дату дня. Этот элемент управления используется для отображения текста пользователю. EditText является предопределенным подклассом TextView, который включает в себя богатые возможности редактирования. AutoCompleteTextView — это представление, похожее на EditText, за исключением того, что оно показывает список предложений по завершению автоматически, пока пользователь печатает. Кнопка, которую пользователь может нажать или щелкнуть для выполнения действия. ImageButton — это AbsoluteLayout, который позволяет вам указать точное местоположение его дочерних элементов. Здесь показана кнопка с изображением (вместо текста), которая может быть нажата или нажата пользователем. Переключатель включения / выключения, который может переключаться пользователем. Вы должны использовать флажок при представлении пользователям группы выбираемых опций, которые не являются взаимоисключающими. Кнопка включения / выключения со световым индикатором. RadioButton имеет два состояния: либо отмечено, либо не отмечено. Радиогруппа используется для группировки одной или нескольких радиокнопок. Представление ProgressBar обеспечивает визуальную обратную связь о некоторых текущих задачах, например, когда вы выполняете задачу в фоновом режиме. Раскрывающийся список, который позволяет пользователям выбрать одно значение из набора. Представление TimePicker позволяет пользователям выбирать время дня в 24-часовом режиме или в режиме AM / PM. Представление DatePicker позволяет пользователям выбирать дату дня. Создать элементы управления пользовательского интерфейсаЭлементы управления вводом — это интерактивные компоненты в пользовательском интерфейсе вашего приложения. Android предоставляет широкий спектр элементов управления, которые вы можете использовать в своем пользовательском интерфейсе, такие как кнопки, текстовые поля, панели поиска, флажки, кнопки масштабирования, кнопки переключения и многое другое. Как объяснялось в предыдущей главе, объекту представления может быть присвоен уникальный идентификатор, который будет уникально идентифицировать представление в дереве. Синтаксис для идентификатора внутри тега XML: Для создания пользовательского интерфейса Control / View / Widget вы должны будете определить представление / виджет в файле макета и назначить ему уникальный идентификатор следующим образом: Затем, наконец, создайте экземпляр объекта Control и захватите его из макета, используйте следующее — Источник Полный списокВ этом уроке мы: — добавляем компоненты на экран прямо из приложения На прошлом уроке мы создавали компоненты в методе Activity.onCreate, т.е. при создании приложения. На этом уроке будем создавать уже в работающем приложении. Создавать будем Button-ы, т.к. они наглядней всего отображаются. Будем указывать текст, который будет отображен на кнопке и выравнивание: слева, по центру или справа. Также предусмотрим возможность удаления созданных элементов. Project name: P0171_DynamicLayout2 Создадим экран, который поможет нам создавать View-компоненты. Открываем main.xml и пишем там следующее: Рассмотрим подробно экран. rgGravity – это RadioGroup, с тремя RadioButton (rbLeft, rbCenter, rbRight). Этот компонент мы используем для выбора выравнивания создаваемого компонента Экран готов, давайте кодить реализацию. Открываем MainActivity.java. Начнем с того, что опишем и найдем все необходимые нам компоненты. Кстати, у нас есть пара кнопок, которые мы будем использовать, значит им нужен обработчик. В качестве обработчика назначим Activity (т.е. необходимо дописать: implements OnClickListener) и создадим пустой пока метод обработки onClick: Я также создал переменную wrapContent и буду хранить в ней значение LinearLayout.LayoutParams.WRAP_CONTENT. Делаю это только для снижения громоздкости кода. Теперь опишем процесс создания Button-компонента заполнив метод onClick: Разберем написанное. Для начала мы проверяем, что была нажата кнопка btnCreate – т.е. кнопка создания. Затем создаем LayoutParams с высотой и шириной по содержанию. Здесь я использовал переменную, про которую писал выше – wrapContent. Иначе получилось бы довольно громоздко. Далее создаем переменную btnGravity, в которую по умолчанию запишем значение выравнивания LEFT. Для определения, какой RadioButton выделен в данный момент, используем метод getCheckedRadioButtonId – он для RadioGroup возвращает ID «чекнутого» RadioButton-а. Мы его сравниваем с нашими тремя ID и заносим соответствующее значение в переменную btnGravity. Скидываем это значение в gravity у LayoutParams. Далее создаем кнопку и присваиваем ей текст из etName. Обратите внимание, что недостаточно написать getText, т.к. это не даст текста. Необходимо еще вызвать метод toString. Ну и в конце добавляем созданный Button в наш LinearLayout. Сохраним все и запустим приложение. Добавим несколько кнопок. Кнопки должны появляться с указанным выравниванием и текстом. Когда вводите текст, снизу появляется клавиатура и закрывает обзор. Чтобы она исчезла, надо нажать кнопку Back (Назад) на эмуляторе или ESC на обычной клавиатуре. Если клавиатура появляется японская с иероглифами, вызовите контекстное меню для поля ввода (долгое нажатие левой кнопкой мыши), нажмите Input method и выберите из списка Android Keyboard. Осталось нереализованной кнопка Clear, которая призвана удалять все созданное. Для этого нам необходимо дополнить метод onClick, добавим в switch ( v.getId ()) еще один case: Метод removeAllViews удаляет все дочерние View-компоненты с нашего LinearLayout. С помощью Toast выводим на экран сообщение об успехе. Сохраним, запустим и проверим. Добавляем несколько кнопок, жмем кнопку Clear и наблюдаем результат: В итоге у нас получилось очень даже динамическое приложение, которое умеет менять само себя. На форуме задают вопрос: как потом получить доступ к этим созданным компонентам. Тут есть пара простых вариантов. 1) При создании вы можете сами присваивать компонентам ID. Это делается методом setId . И потом по этим ID просто вызываете findViewById. 2) Вы можете сохранять созданные компоненты в свой массив или список. Либо можете воспользоваться методом getChildAt. Вызов этого метода для llMain позволит получить его дочерние компоненты по индексу. Получить кол-во дочерних элементов позволит метод getChildCount. Полный код урока: На следующем уроке: — изменяем layout-параметры для уже существующих компонентов экрана Присоединяйтесь к нам в Telegram: — в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п. — в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование — ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня — новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме Источник |