- Выезжающая панель на Android
- Установка
- Как использовать?
- Использование фрагментов в качестве основного контента
- Android Bottom Sheet / Bottom Sheet Behavior
- Android: выдвигающийся экран снизу
- Зависимости
- Создание макетов
- Container view
- Динамическое управление
- Прикрепление элементов к нижнему экрану
- Скрытие плавающей кнопки при скроле
- Android: выдвигающийся экран снизу
- Зависимости
- Создание макетов
- Container view
- Динамическое управление
- Прикрепление элементов к нижнему экрану
- Скрытие плавающей кнопки при скроле
- Google Android — это несложно
- Выдвигающаяся панель.
- Выдвигающаяся панель.
- Re: Выдвигающаяся панель.
- Re: Выдвигающаяся панель.
- Re: Выдвигающаяся панель.
- Re: Выдвигающаяся панель.
- Re: Выдвигающаяся панель.
- Re: Выдвигающаяся панель.
Выезжающая панель на Android
Вчера мне понадобилось сделать панель наподобие стандартной верхней панели Android, той самой которую вы ежедневно вытаскиваете пальцем из-за верхнего края экрана. Поскольку опыта для написания собственного View подобного рода у меня нет, я начал поиск готовых решений. Оказалось, что сформулировать запрос довольно сложно, но в итоге поиски натолкнули меня на AndroidSlidingUpPanel.
Вообще, я редко пишу и что-то делаю на Андройде, но иногда приходится. Кстати, советую так же почитать про Push уведомления на Android.
Установка
Если вы все еще используете Eclipse, то придется скачать библиотеку и подключить папку library в свой проект (все должно заработать, но я не проверял). Я использую Android Studio и тут все гораздо проще, добавляем зависимость в наш build.gradle и синхронизируем проект:
Как использовать?
Нужно модифицировать наш layout в соответствии с этим:
Параметры задаются у элемента SlidingUpPanelLayout:
- Можно задать параметр dragView, в котором указать id элемента внутри панели за который панель будет таскаться. Иначе можно будет тянуть за всю панель.
- Параметр paralaxOffset задает смещение для создания эффекта параллакса.
- Чтобы сделать панель полу-прозрачной нужно, помимо фона, задать атрибут overlay в true.
- Цвет перекрытия фона при разворачивании панели задается параметром fadeColor.
- Помимо этого можно найти еще кучу всего интересного в описании репозитория.
Использование фрагментов в качестве основного контента
Нельзя просто взять и поставить фрагмент в основной контент. Например, этот фокус не прокатит с GoogleMaps (как в моем случае). Чтобы использовать фрагмент в качестве основного контента нужно обернуть его в RelativeLayout с пустым View в конце. Например у меня получилось так:
Источник
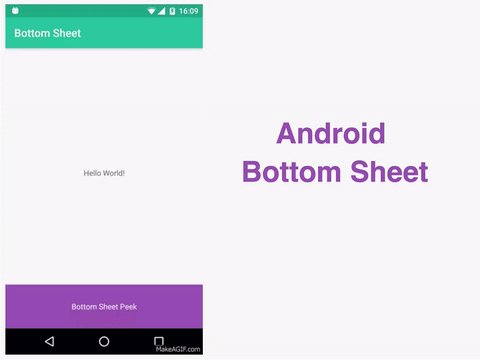
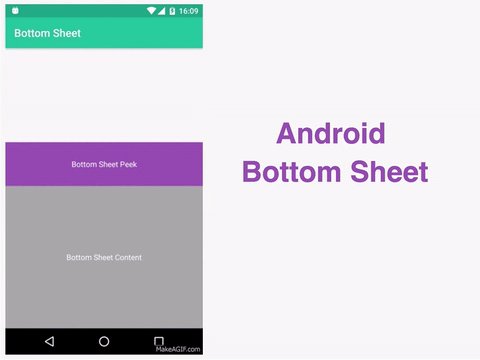
Android Bottom Sheet / Bottom Sheet Behavior
Jan 2, 2019 · 4 min read
Android Bottom Sheet is a component that slides up from the bottom of the screen having multiple options. Here are the examples of the Bottom sheet from apps.
There are two types of bottom sheets, Persistent Bottom Sheet and Modal Bottom Sheet.
Persistent Bottom Sheet: This bottom sheet shows in-application content. It will be shown at the base of the screen with a portion of its part noticeable (we can characterize measurements in dp), it shows full substance in the wake of growing it. It has a littler height.
Modal Bottom Sheet: This botom sheet functions as a menu or discourse with choices, it implies this replaces menu or exchange. It has a higher height than the determined base sheet. For the most part, they are utilized for incorporating profound connecting picker activities.
Let’s start to implement the first persistent bottom sheet.
After creating a new project, open build.gradle file in app level, add support design dependency because the bottom sheet is the component of the android design support library.
Create bottom_sheet.xml layout:
Create conent_main.xml layout, that displays on-screen without the bottom sheet.
Now crea t e activity_main.xml including content and bottom sheet layout.
Now code in MainActivity.java
Now lets a look at Modal bottom sheet, the easiest way for the bottom sheet. Modal bottom sheet will be shown as an external dialog using BottomSheetDialog or BottomSheetDialogFragment.
As component we are using (BottomSheetDialog or BottomSheetDialogFragment)is a dialog itself. So its behavior is same as normal dialog, that you can touch outside to dismiss bottom sheet using this method.
We will show the bottom sheet dialog with the same UI that we used before.
That’s it. Now you have learnt the implementation of the bottom sheet. Find code her
Источник
Android: выдвигающийся экран снизу
Данная статья является переводом статьи Emrullah Luleci, а также её продолжения.
Нижний экран (Здесь и далее под «нижним экраном/слоем» будет подразумеваться элемент bottom sheet — прим. пер.) — компонент, выезжающий снизу экрана, который используется для отображения дополнительного контента. Подробнее об этом элементе можно узнать на официальной сайте посвященном материальному дизайну.
Зависимости
Для использования этого элемента, добавьте последние версии библиотек поддержки в свой проект:
Создайте класс наследник от AppCompatActivity:
Создание макетов
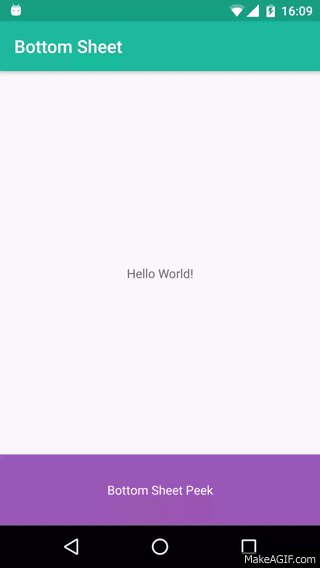
Содержимое нижнего экрана
Для удобства воспользуемся макетами. Назовем файл с нижним слоем bottom_sheet.xml.
behavior_peekHeight: Определяет высоту видимой части.
behavior_hideable: Определяет, может ли нижний экран скрываться свайпом вниз.
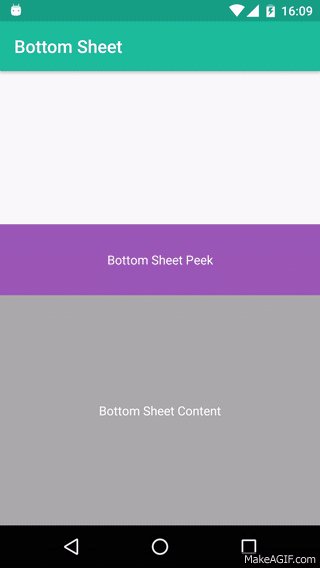
Container view
Создайте CoordinatorLayout в качестве корневого вью. Добавьте в него прямым наследником bottom_sheet.xml. Элементы app_bar и activity_bottom_sheet_content не имеют прямого отношения к нижнему экрану, поэтому их можно заменить или удалить.
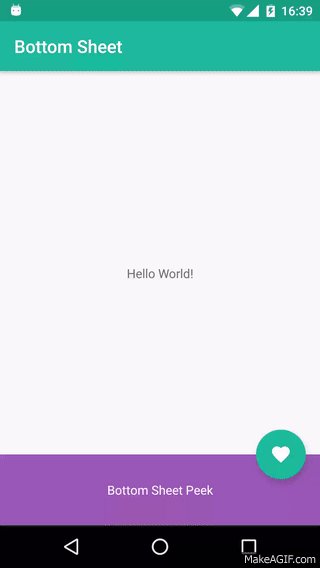
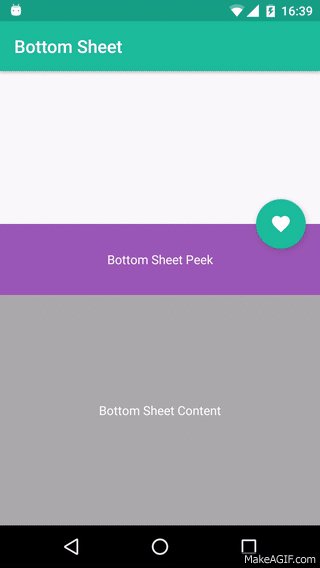
На данном этапе нижний экран должен работать примерно так:
Динамическое управление
Поведением и свойствами нижнего экрана можно также управлять динамически с помощью Java.
Прикрепление элементов к нижнему экрану
Также можно прикрепить вью к нижнему экрану, чтобы прикрепленный элемент перемещался одновременно с нижним слоем.
Добавим Floating Action Button в макет созданный выше. Новый компонент должен являться непосредственным наследником CoordinatorLayout также как и bottom_sheet. Для прикрепления элемента к нижнему экрану необходимо добавить app:layout_anchor с id вью нижнего экрана, а также app:layout_anchorGravity со значением top|end.
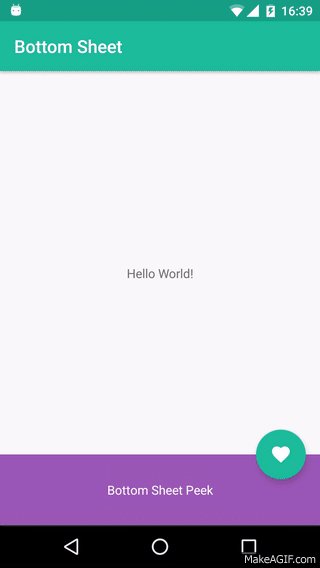
Теперь плавающая кнопка закреплена в верхнем углу нашего нижнего экрана и перемещается вместе с ним.
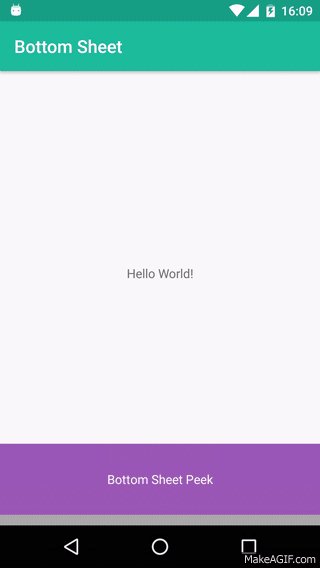
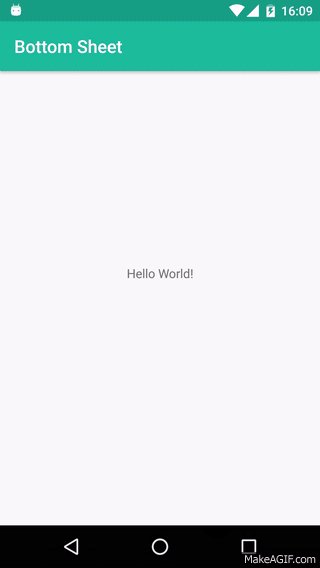
Скрытие плавающей кнопки при скроле
Для скрытия кнопки при скроле необходимо добавить слушатель к нижнему экрану и отображать/скрывать кнопку. Для начала найдем необходимые вью:
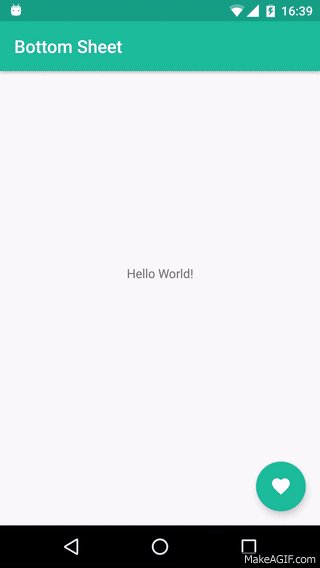
Для скрытия кнопки в момент начала скрола и отображения после полного сворачивания нижнего экрана, используйте следующее:
Результат обоих вариантов можно увидеть ниже:
Источник
Android: выдвигающийся экран снизу
Данная статья является переводом статьи Emrullah Luleci, а также её продолжения.
Нижний экран (Здесь и далее под «нижним экраном/слоем» будет подразумеваться элемент bottom sheet — прим. пер.) — компонент, выезжающий снизу экрана, который используется для отображения дополнительного контента. Подробнее об этом элементе можно узнать на официальной сайте посвященном материальному дизайну.
Зависимости
Для использования этого элемента, добавьте последние версии библиотек поддержки в свой проект:
Создайте класс наследник от AppCompatActivity:
Создание макетов
Содержимое нижнего экрана
Для удобства воспользуемся макетами. Назовем файл с нижним слоем bottom_sheet.xml.
behavior_peekHeight: Определяет высоту видимой части.
behavior_hideable: Определяет, может ли нижний экран скрываться свайпом вниз.
Container view
Создайте CoordinatorLayout в качестве корневого вью. Добавьте в него прямым наследником bottom_sheet.xml. Элементы app_bar и activity_bottom_sheet_content не имеют прямого отношения к нижнему экрану, поэтому их можно заменить или удалить.
На данном этапе нижний экран должен работать примерно так:
Динамическое управление
Поведением и свойствами нижнего экрана можно также управлять динамически с помощью Java.
Прикрепление элементов к нижнему экрану
Также можно прикрепить вью к нижнему экрану, чтобы прикрепленный элемент перемещался одновременно с нижним слоем.
Добавим Floating Action Button в макет созданный выше. Новый компонент должен являться непосредственным наследником CoordinatorLayout также как и bottom_sheet. Для прикрепления элемента к нижнему экрану необходимо добавить app:layout_anchor с id вью нижнего экрана, а также app:layout_anchorGravity со значением top|end.
Теперь плавающая кнопка закреплена в верхнем углу нашего нижнего экрана и перемещается вместе с ним.
Скрытие плавающей кнопки при скроле
Для скрытия кнопки при скроле необходимо добавить слушатель к нижнему экрану и отображать/скрывать кнопку. Для начала найдем необходимые вью:
Для скрытия кнопки в момент начала скрола и отображения после полного сворачивания нижнего экрана, используйте следующее:
Результат обоих вариантов можно увидеть ниже:
Источник
Google Android — это несложно
Добро пожаловать на форум сайта
Выдвигающаяся панель.
Выдвигающаяся панель.
Сообщение Аварский » 19 окт 2014, 13:28
Всем привет. Не могу найти информацию, о том как сделать выдвигающуюся панель. Например, у меня есть главный экран, и на нем слева находится кнопка.
И при нажатии на эту кнопку, а лучше проведя с этой кнопки право пальцем открылась панель.
И при нажатии на кнопку находящееся на этой панели, или проведя пальцем влево закрывать панельку 
Вот. С помощью каких инструментов можно это сделать. Пробовал DrawableLayout, но он не выдвигает панель на всю ширину экрана. ТОчнее не принимает параметр match_parent.
Re: Выдвигающаяся панель.
Сообщение doter.ua » 19 окт 2014, 13:34
Re: Выдвигающаяся панель.
Сообщение Аварский » 19 окт 2014, 13:47
Re: Выдвигающаяся панель.
Сообщение Foenix » 19 окт 2014, 15:18
Re: Выдвигающаяся панель.
Сообщение mega94 » 21 окт 2014, 11:06
Re: Выдвигающаяся панель.
Сообщение Аварский » 02 ноя 2014, 14:06
Re: Выдвигающаяся панель.
Сообщение парень » 03 ноя 2014, 11:24
Создайте новый проект с NavigationDrawer. Затем найдите в папке layout файл с «разметкой» страницы. Выдвигающийся список — это ListView — ему можно задать ширину. Возможно можно указать на весь экран. Не пробовал.
По мне так это решение проще сделать анимацией. Когда я начинал изучать андроид (первые числа декабря 2013 года ), старался писать с поддержкой 2.х андроид. И наткнулся на библиотеку NineOldAndroid. Предельно простая в использовании.
Примерный алгоритм под Вашу задачу:
Создать layout, который надо выдвигать, с обработчиками нажатий на те места по которым Вы хотите «сворачивать»\»разворачивать». Ширину задать math_parent
Затем в коде:
[syntax=java5]
.
View itemView = inflater.inflate(R.layout.»ваш layout», parent, false); // этого кода много в уроках.
// инициализируем обработчики кликов, для сворачивания\разворачивания.
ViewHelper.setPivotX(itemView, 0); // это уже код связан с библиотекой — экспериментируйте. Или Google.Translate на сайте библиотеки. Точно не вспомню этот ли метод нужен, это вроде для определения координаты X на нашем объекте. Знаю точно — можно и без него обойтись. Но я почему то я его использую )))
ObjectAnimator.ofFloat(itemView, «translationX», xFrom, xTo).start(); // для ItemView запускается анимация движения
xFrom — откуда, xTo — куда. Как узнать ? Я делал так: узнавал ширину экрана. xFrom= -1*ширина экрана. (т.е. за экраном прячем) + » ширина нужной видимой части». xTo=0+ » ширина нужной видимой части». для сворачивания, меняем местами xFrom и xTo
Также можно думаю использовать ViewPager. Смотреть соответствующий урок.
Отформатируйте свой жесткий диск и забудьте о программировании.
ПС. Я тоже не знаю английский. При этом живу в англоговорящей стране, и не хера не понимаю о чем окружающие говорят.
Бьем рекорды русских топов
Могу ответить на любые вопросы по маркетингу и развитию.
Источник