- Как я могу получить событие onclick на webview в android?
- 8 ответов
- Русские Блоги
- Взаимодействие между Webview и Js из Android Notes — подробности пример
- Взаимодействие между Webview и Js из Android Notes — подробности пример
- Android сам вызывает веб-страницу Js
- 1. «loadUrl» вызывает саму веб-страницу
- 2. «defineJavascript» вызывает собственный JS веб-страницы
- 3. Разница
- Android вводит Js и звонит
- loadUrl
- evaluateJavascript
- Js вызывает метод Android
- webview.addJavascriptInterface(object,String)
- 1. Добавьте аннотации к методам, которые нужно вызывать в Activity @JavascriptInterface
- Обратите внимание
- 2、mWebView.addJavascriptInterface(object, String);
- Вызовы JavaScript
- Android WebView: актуальные проблемы и их решение
- Что такое WebView?
- Проблемы при работе с WebView
- Основы WebView
- Контроль загрузки страницы в WebView
- Инжектирование кода Java в JavaScript
- Несоответствие типов Java в JavaScript
- Размеры данных, передаваемых между Java и JavaScript
- JavaScript Alerts
- Обработка изменения ориентации устройства
- Полноэкранный медиаплеер
- Input type=”file”
- Определение состояния сети в JavaScript
- Примеры кода
- Вопросы и ответы
Как я могу получить событие onclick на webview в android?
Я хочу знать, когда пользователь нажимает на WebView, но не гиперссылку. На этом щелчке я хочу показать / скрыть представление моей деятельности, которая содержит webview. Есть предложения?
8 ответов
Я взглянул на это и обнаружил, что WebView похоже, не отправляет события щелчка в OnClickListener . Если кто-то может доказать, что я ошибаюсь или сказать мне, почему, тогда мне было бы интересно услышать это.
что я нашел это WebView будет отправлять события касания в OnTouchListener . У него есть свой собственный onTouchEvent метод, но я только когда-либо, казалось, сделать MotionEvent.ACTION_MOVE используя этот метод.
таким образом, учитывая, что мы можем получить события на зарегистрированном прослушивателе событий касания, единственная проблема, которая остается, как обойти любое действие, которое вы хотите выполнить для касания, когда пользователь нажимает URL.
это может быть достигнуто с какой-то причудливой Handler footwork, отправив отложенное сообщение для касания, а затем удалив эти сенсорные сообщения, если касание было вызвано пользователем, щелкнув URL.
Надеюсь, это поможет.
вы можете реализовать OnClickListener через OnTouchListener:
решение Хамидрезы почти сработало для меня.
Я заметил, что из экспериментов, что простой кран обычно имеет 2-5 ход действия событий. Проверка времени между действиями вниз и вверх была проще и вела себя скорее так, как я ожидал.
on Click event On webView работает в onTouch следующим образом:
Я думаю, вы также можете использовать MotionEvent.Состояние выполняется, например:
это работает для меня
WebViewClient.shouldOverrideUrlLoading может быть полезным. У нас есть аналогичное требование в одном из наших приложений. Еще не пробовал.
Это потому, что он привязан к веб-представлению, а не к кнопке. У меня была такая же проблема после реализации. Кнопка не повлияла, но страница в веб-представлении повлияла.
Источник
Русские Блоги
Взаимодействие между Webview и Js из Android Notes — подробности пример
Взаимодействие между Webview и Js из Android Notes — подробности пример
Android сам вызывает веб-страницу Js
Локальная страница androidcalljs.html
Сама страница выше содержит 3 функции JavaScript
1. «loadUrl» вызывает саму веб-страницу
В приведенном выше коде JsUseLoadUrl() Соответствует функциям собственного JavaScript веб-страницы.
2. «defineJavascript» вызывает собственный JS веб-страницы
Точно так же в приведенном выше коде JsUseEvaluateJavascript() Соответствует функциям собственного JavaScript веб-страницы.
Обратите внимание, что » evaluateJavascript «Список параметров, первый параметр — это js для выполнения, а второй — функция Js с возвращаемым значением после выполнения, здесь будет onReceiveValue Получите значение в методе и обратите внимание, что тип значения String 。
3. Разница
loadUrl Без возвращаемого значения интерфейс будет обновлен;
evaluateJavascript При возвращаемом значении интерфейс не будет обновляться, но его необходимо использовать после API 19.
Android вводит Js и звонит
loadUrl
evaluateJavascript
Нет никакой разницы между двумя типами внедренного JS. Обратите внимание, что внедренный формат JavaScript:
Js вызывает метод Android
HTML-файл для вызова методов Android из JavaScript
webview.addJavascriptInterface(object,String)
1. Добавьте аннотации к методам, которые нужно вызывать в Activity @JavascriptInterface
Вышеуказанный метод callAndroidnoParms Является ли метод, вызываемый JavaScript. После успешного вызова run Внутри метода вызовите Js со стороны Android.
Обратите внимание
Вызывается выше callAndroidnoParms После успеха, если вы хотите выполнить другие операции с веб-представлением, вы должны находиться в том же потоке, что и поток, сгенерировавший веб-представление, например, веб-представление, созданное в основном потоке, которое используется здесь. runOnUiThread , Иначе он сообщит об ошибке (не вызовет сбой программы)
java.lang.RuntimeException: java.lang.Throwable: A WebView method was called on thread ‘JavaBridge’. All WebView methods must be called on the same thread. (Expected Looper Looper (main, tid 1) <4a7b4bb0>called on Looper (JavaBridge, tid 76) <4a7ba6d0>, FYI main Looper is Looper (main, tid 1) <4a7b4bb0>)
2、mWebView.addJavascriptInterface(object, String);
использование addJavascriptInterface Метод где object Параметры отображаются в JavaScript объекты String Псевдоним для этого объекта сопоставления.
Например mWebView.addJavascriptInterface(this, «android»); Смысл этого предложения состоит в том, чтобы отобразить текущий объект (Activity) в объект JavaScript. android Является псевдонимом объекта отображения, этот псевдоним будет использоваться в JavaScript для вызова метода Activity.
Вы также можете настроить класс так, чтобы он инкапсулировал метод, который должен быть вызван, фактически он похож на Activity, за исключением того, что первый параметр немного отличается и требует нового.
Вызовы JavaScript
на android.callAndroidnoParms() Средства для выполнения метода callAndroidnoParms () в псевдониме android (Activity)Пункт 1Способ добавления аннотации.
Другой способ
Выше вызывается метод с параметрами. window.android.callAndroidwithParms («Я — параметр») 。
Конечно, вышеуказанный метод вызывается без параметров, то есть выше callAndroidnoParms Метод также может быть использован window.android.callAndroidnoParms() способ
В Интернете существуют другие способы, например, мониторинг определенных методов веб-просмотра и перехват обработки, чтобы добиться взаимодействия между android и js, например: shouldOverrideUrlLoading, onPageFinished, onProgressChanged, onJsAlert, onJsConfirm и так далее.
Обычно внедряют js в метод onProgressChanged или onPageFinished, изменяют оригинальный стиль HTML-разметки и т. д.
Источник
Android WebView: актуальные проблемы и их решение
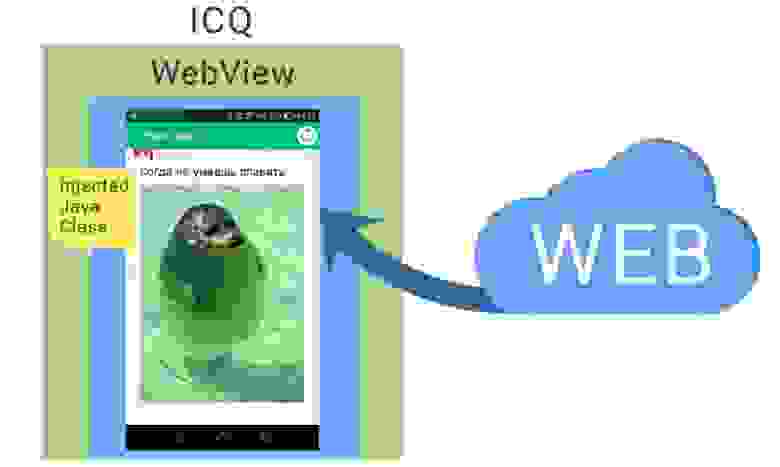
На прошедшей встрече AndroidDevs Meetup выступили несколько разработчиков из команды мессенджера ICQ. Мой доклад был посвящен Android WebView. Для всех, кто не смог приехать на встречу, публикую здесь статью по мотивам выступления. Пойду по верхам, крупными штрихами. Глубоких технических деталей и много кода давать не буду. Если вас заинтересуют подробности, по ссылке в конце поста можно скачать приложение, специально написанное в качестве иллюстрации, и все увидеть на примерах.
Что такое WebView?
WebView — это компонент платформы Android, который позволяет встраивать web-страницы в Android-приложения. По сути, это встраиваемый браузер. При помощи WebView примерно год назад мы решили создать ICQ Web API для интеграции web-приложений в наш мессенджер. Что представляет собой web-приложение? По сути, это HTML-страница, которая содержит JavaScript и работает внутри ICQ. Используя ICQ Web API, web-страницы через JavaScript могут отдавать ICQ разные команды, допустим, на отправку сообщений, открытие чата и т.п.

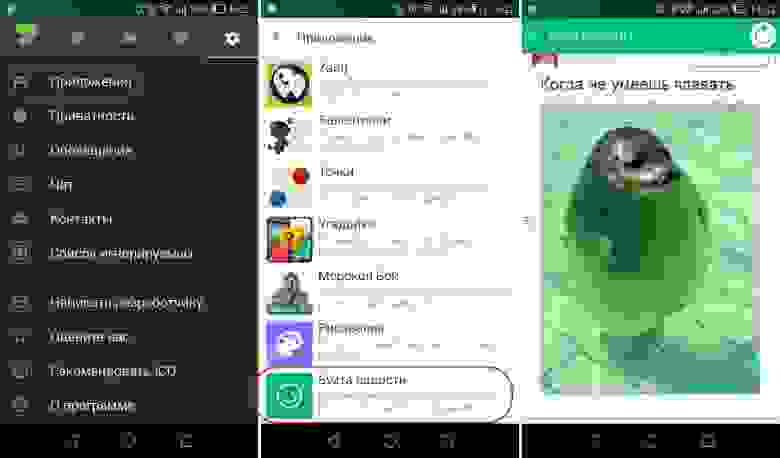
Вот как это выглядит в ICQ. Из пункта Applications можно перейти в список приложений. Это пока еще не WebView, чтобы попасть в него, нужно выбрать одно из приложений. Тогда мы переходим непосредственно в WebView, куда web-приложение загружается из сети.
Как это устроено технически? У WebView есть возможность определенным образом инжектировать Java код в JavaScript. JavaScript может вызывать код, который мы написали и предоставили ему. Это возможность, на которой и основан весь ICQ Web API.
Здесь показано, что внутри ICQ работает WebView, между ними есть инжектированный Java-класс, а в WebView загружаются приложения из сети.
Итак, JavaScript из WebView делает вызовы к Java-коду ICQ. Существует большое число различных вызовов, и в процессе разработки встретилось множество проблем, связанных с работой этого механизма, о которых я и расскажу далее.
Проблемы при работе с WebView
После старта загрузки обычно бывает нужно проконтролировать этот процесс: узнать, успешно ли прошла загрузка, были ли редиректы, отследить время загрузки и другие вещи. Также будет сказано о потоках, в которых работает JavaScript и вызовы в Java, о несоответствии типов Java и JavaScript, поведении Alerts в JavaScript и размерах передаваемых данных. Решение для этих проблем будет также описано дальше.
Основы WebView
В двух словах об основах WebView. Рассмотрим четыре строки кода:
Тут видно, что мы получаем WebView и загружаем в него сайт example.com, вызвав WebView.loadURL(). В Android есть два важных класса: WebViewClient и WebChromeClient, которые взаимодействуют с WebView. Зачем они нужны? WebViewClient требуется для того, чтобы контролировать процесс загрузки страницы, а WebChromeClient — чтобы взаимодействовать с этой страницей после того, как она успешно загружена. До завершения загрузки страницы работает WebViewClient, а после — WebChromeClient. Как видно в коде, для того чтобы взаимодействовать с WebView, нам нужно создать собственные инстансы этих классов и передать их в WebView. Далее WebView при определенных условиях вызывает разные методы, которые мы переопределили в наших инстансах, и так мы узнаем о событиях в системе.
Наиболее важные методы, которые WebView вызывает у созданных нами инстансов WebViewClient и WebChromeClient:
| WebViewClient | WebChromeClient |
|---|---|
| onPageStarted() | openFileChooser(), onShowFileChooser() |
| shouldOverrideUrlLoading() | onShowCustomView(), onHideCustomView() |
| onPageFinished(), onReceivedError() | onJsAlert() |
О назначении всех этих методов буду рассказывать немного позднее, хотя из самих названий уже многое понятно.
Контроль загрузки страницы в WebView
После того, как мы отдали WebView команду на загрузку страницы, следующим шагом нужно узнать результат выполнения: загрузилась ли страница. С точки зрения официальной Android-документации, все просто. У нас есть метод WebViewClient.onPageStarted(), который вызывается, когда страница начинает загружаться. В случае редиректа вызывается WebViewClient.shouldOverrideUrlLoading(), если страница загрузилась — WebViewClient.onPageFinished(), если не загрузилась — WebViewClient.onReceivedError(). Все кажется логичным. Как это происходит на самом деле?
ОЖИДАНИЕ:
- onPageStarted→ shouldOverrideUrlLoading (если редирект) → onPageFinished / onReceivedError
РЕАЛЬНОСТЬ:
- onPageStarted → onPageStarted → onPageFinished
- onPageStarted → onPageFinished → onPageFinished
- onPageFinished → onPageStarted
- onReceivedError → onPageStarted → onPageFinished
- onReceivedError → onPageFinished (no onPageStarted)
- onPageFinished (no onPageStarted)
- shouldOverrideUrlLoading → shouldOverrideUrlLoading
На самом деле, все всегда по-разному и зависит от конкретного устройства: onPageStarted(), onPageFinished() и другие методы могут вызываться два раза, все методы могут вызываться в разном порядке, а некоторые могут не вызываться совсем. Особенно часто подобные проблемы возникают на Samsung и Google Nexus. Проблему эту приходится решать при помощи добавления дополнительных проверок в наш инстанс класса WebViewClient. Когда он начинает работать, мы сохраняем URL и затем проверяем, что загрузка происходит именно по этому URL. Если она завершилась, то проверяем на наличие ошибок. Так как код большой, приводить его не буду. Предлагаю посмотреть самостоятельно в примере, ссылка на который будет в конце.
Инжектирование кода Java в JavaScript
Пример кода Java:
Пример кода JavaScript:
Здесь показан пример инжектирования кода Java в JavaScript. Создается коротенький Java-класс MyJavaInterface, и у него есть один единственный метод getGreeting(). Обратите внимание, что этот метод помечен маркирующим интерфейсом @JavaScriptInterface — это важно. Вызывая метод WebView.addJavascriptInterface(), мы пробрасываем данный класс в WebView. Ниже мы видим, как к нему можно обращаться из JavaScript, вызвав test.getGreeting(). Важным моментом здесь является имя test, которое впоследствии в JavaScript будет использовано как объект, через который можно делать вызовы к нашему Java-коду.
Если мы поставим breakpoint на строку return «Hello JavaStript!» и посмотрим имя потока, в котором получен вызов, какой это будет поток? Это не UI-поток, а специальный поток Java Bridge. Следовательно, если при вызове каких-то методов Java мы хотим манипулировать с UI, то нам нужно позаботиться о том, чтобы эти операции передавались в UI-поток — использовать хэндлеры или любой другой способ.
Второй момент: Java Bridge поток нельзя блокировать, иначе JavaScript в WebView просто перестанет работать, и никакие действия пользователя не будут иметь отклика. Поэтому если нужно делать много работы, задачи нужно также отправлять в другие потоки или сервисы.
Несоответствие типов Java в JavaScript
Когда мы вызываем некоторые методы, написанные на Java и инжектированные в JavaScript, как показано выше, возникает проблема несоответствия типов Java и JavaScript. В этой таблице приведены основные правила мапинга между системами типов:
| Java -> JavaScript | JavaScript -> Java | ||
|---|---|---|---|
| byte, short, char, int, long, float, double | Number | Number | Byte, short, int, long, float, double ( не Integer, Byte, Short, Long, Float, Double и не char) |
| boolean | Boolean | Boolean | boolean (не Boolean) |
| Boolean, Integer, Long, Character, Object | Object | Array, Object, Function | null |
| String | String (Object) | String | String (не char[]) |
| char[], int[], Integer[], Object[] | undefined | undefined | null |
| null | undefined | null | null |
Самое основное, что стоит здесь заметить, — то, что объектные обертки не передаются. А из всех Java-объектов в JavaScript мапится только String. Массивы и null в Java преобразуются в undefined в JavaScript.
С передачей в обратную сторону, из JavaScript в Java, тоже есть нюансы. Если вызывать какой-то метод, имеющий параметрами элементарные типы, то можно передать туда number. А если среди параметров метода есть не элементарные типы, а скажем, объектные обертки, такие как Integer, то такой метод не будет вызван. Поэтому нужно пользоваться только элементарными типами Java.
Размеры данных, передаваемых между Java и JavaScript
Еще одна существенная проблема связана с объемом передаваемых данных между Java и JavaScript. Если передается достаточно большой объем данных (например, картинки) из JavaScript в Java, то при возникновении ошибки OutОfMemory, поймать ее не получится. Приложение просто падает. Вот пример того, что можно увидеть в logcat в этом случае:
Как видите, если в приложении происходит OutOfMemory, то начинают вылетать различные другие приложения, запущенные на устройстве. В итоге, закрыв все что можно, Android доходит до нашего приложения, и, так как оно находится в foreground, закрывает его последним. Еще раз хочу напомнить, что никакого исключения мы не получим, приложение просто упадет. Чтобы этого не происходило, необходимо ограничивать размер передаваемых данных. Многое зависит от устройства. На некоторых гаджетах получается передавать 6 мегабайт, на некоторых 2-3. Для себя мы выбрали ограничение в 1 мегабайт, и этого достаточно для большинства устройств. Если нужно передать больше, то данные придется резать на чанки и передавать частями.
JavaScript Alerts
По умолчанию диалог Alert в WebView не работает. Если загрузить туда страницу HTML с JavaScript и выполнить alert(‘Hello’), то ничего не произойдет. Чтобы заставить его работать, нужно определить свой инстанс WebChromeClient, переопределить метод WebChromeClient.onJSAlert() и в нем вызвать у него super.onJSAlert(). Этого достаточно, чтобы Alerts заработали.
Обработка изменения ориентации устройства
Ещё одна серьезная проблема связана с портретной и альбомной ориентацией. Если поменять ориентацию устройства, то по умолчанию Activity будет пересоздана. При этом все View, которые к ней прикреплены, тоже будут пересозданы. Представьте ситуацию: есть WebView, в который загружена некая игра. Пользователь доходит до 99 уровня, поворачивает устройство, и инстанс WebView с игрой пересоздается, страница загружается заново, и он снова на первом уровне. Чтобы этого избежать, мы используем мануальную обработку смены конфигурации устройства. В принципе, это вещь известная и описана в официальной документации. Для этого достаточно прописать в AndroidManifest.xml в разделе активити параметр configChanges.
Это будет означать, что мы сами обрабатываем смену ориентации в activity. Если ориентация изменится, мы получаем вызов Activity.onConfigurationChange() и можем поменять какие-то ресурсы программно. Но обычно activity с WebView имеют только сам WebView, растянутый на весь экран, и там ничего делать не приходится. Он просто перерисовывается и все продолжает нормально работать. Таким образом, установка configChanges позволяет не пересоздавать Activity, и все View, которые в нем присутствуют, сохранят свое состояние.
Полноэкранный медиаплеер
Если в web-страницу встроен медиаплеер, то часто возникает потребность обеспечить возможность его работы в полноэкранном режиме. Например, медиаплеер youtube может работать внутри web-страницы в html-теге iframe, и у него есть кнопка переключения в полноэкранный режим. К сожалению, в WebView по умолчанию это не работает. Чтобы заставить это работать, нужно сделать несколько манипуляций. В xml layout, в котором расположен WebView, разместим дополнительно FrameLayout. Это контейнер, который растянут на весь экран и в котором будет находится View с плеером:
А затем в своем инстансе WebChromeClient переопределим несколько методов:
Система вызывает WebChromeClient.onShowCustomView(), когда юзер нажимает на кнопку перехода в полноэкранный режим в плеере. оnShowCustomView() принимает View, которое и репрезентует сам плеер. Этот View вставляется в FullScreenContainer и делается видимым, а WebView скрывается. Когда пользователь хочет вернуться из полноэкранного режима, вызывается метод WebChromeClient.onHideCustimView() и проделывается обратная операция: отображаем WebView и скрываем FullScreenContainer.
Input type=”file”
Web-разработчики знают, что этот контейнер используется на web-страницах для того, чтобы пользователь мог выбрать какой-то файл и загрузить его на сервер, либо показать на экране. Для работы этого контейнера в WebView нам нужно переопределить метод WebChromeClient.openFileChooser(). В этом методе есть некий callback, в который нужно передать файл, выбранный пользователем. Никакого дополнительного функционала сам по себе/> не имеет. Диалог выбора файла нам нужно обеспечить. То есть мы можем открыть любой стандартный Android picker, в котором пользователь выберет нужный файл, получить его, например, через onActivityResult(), и передать в callback метода openFileChooser().
Пример кода JavaScript:
Определение состояния сети в JavaScript
В JavaScript есть полезный объект Navigator. У него есть поле onLine, показывающее статус сетевого подключения. Если у нас есть подключение к сети, в браузере это поле имеет значение true, в противном случае — false. Чтобы оно работало корректно внутри WebView, необходимо использовать метод WebView.setNetworkAvailable(). С его помощью мы передаем актуальное сетевое состояние, которое можно получить при помощи сетевого broadcast receiver или любым другим способом, которым вы трекаете сетевое состояние в Android. Делать это нужно постоянно. Если сетевое состояние изменилось, то нужно заново вызвать WebView.setNetworkAvailable() и передать актуальные данные. В JavaScript мы будем получать актуальное значение этого свойства через Navigator.onLine.
Примеры кода
Вопросы и ответы
Вопрос: Есть проект CrossWalk — это сторонняя реализация WebView, позволяющая на старых устройствах использовать свежий Chrome. У вас есть какой-то опыт, вы пробовали его встраивать?
Ответ: Я не пробовал. На текущий момент мы поддерживаем Android начиная с 14-й версии и уже не ориентируемся на старые устройства.
Вопрос: Как вы боретесь с артефактами, которые остаются при прорисовке WebView?
Ответ: Мы с ними не боремся, пробовали — не получилось. Это происходит не на всех устройствах. Решили, что это не настолько вопиющая проблема, чтобы тратить на нее больше ресурсов.
Вопрос: Иногда требуется WebView вложить в ScrollView. Это некрасиво, но иногда требуется по заданию. Это не поощряется, даже где-то запрещается, и после этого возникают недостатки в работе. Но все равно иногда это приходится делать. Например, если вы сверху рисуете WebView, а под ним рисуете какой-то нативный компонент (который должен быть нативным согласно требованию), и все это должно быть выполнено в виде единого ScrollView. То есть сначала пользователь посмотрел бы всю страничку, а потом, если бы захотел, то долистал бы до этих нативных компонентов.
Ответ: К сожалению, не могу вам ответить, потому что я не сталкивался с такой ситуацией. Она довольно специфическая, и представить себе вариант, когда нужно WebView положить в ScrollView, мне сложно.
Вопрос: Есть почтовое приложение. Там сверху шапка с получателями и со всем остальным. Даже в этом случае не все будет гладко. У WebView возникают большие проблемы, когда он пытается определить свой размер внутри ScrollView.
Ответ: Можно попробовать отрисовать означенную часть UI внутри WebView.
Вопрос: То есть полностью перенести всю логику из нативной части в WebView и оставить эти контейнеры?
Ответ: Даже, может быть, логику переносить не надо, имеется в виду инжектирование Java-классов. Логику можно оставить и вызывать через инжектированный класс. В WebView можно перенести только UI.
Вопрос: Вы упоминали про игры в мессенджере. Они представляют собой web-приложения?
Ответ: Да, это web-страницы с JavaScript внутри WebView.
Вопрос: Вы все это делаете, чтобы просто не переписывать игры нативно?
Ответ: И для этого тоже. Но основная идея в том, чтобы дать сторонним разработчикам возможность создавать приложения, которые могут встраиваться в ICQ, и с помощью этого ICQ Web API взаимодействовать с мессенджером.
Вопрос: То есть в эти игры можно играть также через web-браузер на лэптопе?
Ответ: Да. Она может быть открыта в web-браузере, и мы иногда их прямо в нем и отлаживаем.
Вопрос: А если Intent, допустим, в Chrome прокинуть эту игрушку, какие проблемы тогда будут? Если не свою WebView писать, а воспользоваться услугами?
Ответ: Проблема в том, что в своем WebView мы можем предоставить API через инжектирование Java-класса, и с помощью этого API приложение сможет напрямую взаимодействовать с ICQ, отправлять ему различные команды. Допустим, команду на получение имени пользователя, на получение чатов, которые у него открыты, отправлять сообщения в чат непосредственно из ICQ. То есть из Chrome отправлять сообщения непосредственно в ICQ не получится. В нашем случае все это возможно.
Вопрос: Вы упомянули, что режете данные на куски по одному мегабайту. Как вы их потом собираете?
Ответ: Мы сейчас этого не делаем, потому что у нас нет такой потребности.
Вопрос: Хватает одного мегабайта?
Ответ: Да. Если картинки больше, то пытаемся их ужимать. Я сказал о том, что если такая потребность существует, то это может быть решением — разрезать и собирать потом в Java.
Вопрос: Как вы обеспечиваете безопасность работы приложений в песочнице? Правильно ли я понял, что из JavaScript приложения нужно вызывать инжектированные Java-классы?
Ответ: Да.
Вопрос: Как будет обеспечиваться в этом случае безопасность, запрещен ли доступ к каким-то системным функциям?
Ответ: Прямо сейчас, так как система еще довольно молодая, у нас в основном используются наши собственные web-приложения, и мы им полностью доверяем. В дальнейшем все приложения, которые будут поступать к нам, будут администрироваться, код будет просматриваться, для этого выделена специальная Security Team. Дополнительно будет создана специальная система разрешений, без которых приложения не смогут получить доступ к какой-то критической для пользователя информации.
Источник