- Android studio заголовок страницы
- Полный список
- PagerTitleStrip
- PagerTabStrip
- Lifecycle
- FragmentStatePagerAdapter
- Программное перелистывание
- Как изменить название Activity в Android?
- Реализация списка с заголовком, футером и пагинацией в Андроид
- RecyclerView
- Настройка Gradle
- Добавление RecyclerView в XML представление
- Привязка XML с классом JAVA
- RecyclerView ItemDecoration
- RecyclerView Adapter
- Пагинация
Android studio заголовок страницы
Полный текст статьи и исходники программы доступны только зарегистрированным участникам сайта.
Прочитайте внимательно условия! В начале каждой статьи указывается, к какому курсу относится данная статья. Например, если статья из 4 курса, значит нужно заплатить за все курсы по четвёртый включительно.
Стоимость регистрации — символические 350 рублей. После регистрации у вас будет доступ ко второму курсу.
Для регистрации сначала необходимо пополнить ЮMoney(бывший Яндекс.Кошелек) 410011383280263 на указанную сумму (или Webmoney-кошелек P894989790291 (старый R390884954122) или QIWI (перевод по никнейму), а затем прислать письмо на адрес alexander.klimoff@gmail.com с указанием, на какой кошелёк вы делали оплату и реквизиты, по которым можно вас определить (не прикрепляйте к письму картинки или файлы). Учитывайте комиссию при переводах.
Не присылайте в письме мои номера кошельков — поверьте, я их знаю и без вас.
В ответном письме вы получите учётные данные для чтения статей из закрытой зоны за второй курс.
Доступ к третьему курсу обучения доступен только после оплаты второго курса и составляет 350 руб.
Доступ к четвёртому курсу обучения доступен после оплаты третьего курса и составляет 350 руб. и т.д.
При оплате сразу всех курсов одновременно (2-9) цена составит 2800 руб.
Доступ даётся как минимум на один год. Для тех, кто оплатил третий и другие курсы, сроки доступа увеличиваются.
Также возможен приём на PayPal (только для зарубежных пользователей). Обратите внимание, что в этом случае стоимость одного курса составляет 7$.
Источник
Полный список
— разбираемся с ViewPager
ViewPager позволяет нам организовать удобный и красивый просмотр данных с возможностью перелистывания влево-вправо. Сам ViewPager отвечает за показ и прокрутку. Но ему нужен еще PagerAdapter, который отвечает за предоставление данных.
PagerAdapter – это базовый абстрактный класс, для которого разработчик дописывает реализацию так, как ему надо. Существует распространенная стандартная (частичная) реализация PagerAdapter, которая работает с фрагментами – это FragmentPagerAdapter. Разработчику остается только создать фрагмент и определить кол-во страниц.
Напишем простой пример и рассмотрим основные возможности ViewPager и FragmentPagerAdapter.
Project name: P1251_ViewPager
Build Target: Android 2.3.3
Application name: ViewPager
Package name: ru.startandroid.develop.p1251viewpager
Create Activity: MainActivity
В main.xml пишем:
Только компонент ViewPager.
Здесь только TextView, который будет показывать содержимое страницы.
Метод newInstance создает новый экземпляр фрагмента и записывает ему в атрибуты число, которое пришло на вход. Это число – номер страницы, которую хочет показать ViewPager. По нему фрагмент будет определять, какое содержимое создавать в фрагменте.
В onCreate читаем номер страницы из аргументов. Далее формируем цвет из рандомных компонентов. Он будет использоваться для фона страниц, чтобы визуально отличать одну страницу от другой.
В onCreateView создаем View, находим на нем TextView, пишем ему простой текст с номером страницы и ставим фоновый цвет.
Т.е. на вход у нас идет номер страницы, а на выходе получаем фрагмент, который отображает этот номер и имеет случайный фоновый цвет.
Фрагмент готов, пишем MainActivity.java:
В onCreate создаем адаптер и устанавливаем его для ViewPager. Также для ViewPager создаем обработчик событий. Он имеет три метода:
onPageSelected – дает номер текущей отображенной страницы
onPageScrolled – достаточно сложно объяснить на словах. Метод дает нам представление о текущем значении скроллера при пролистывании. Рекомендую поставить там запись в лог, полистать и посмотреть, что получается.
onPageScrollStateChanged – сообщает нам о состоянии, в котором находится скроллер (SCROLL_STATE_IDLE – ничего не скролится, SCROLL_STATE_DRAGGING – пользователь «тащит» страницу, SCROLL_STATE_SETTLING – скроллер долистывает страницу до конца)
Класс FragmentPagerAdapter — абстрактный. Нам надо реализовать в нем пару методов. Для этого создаем класс MyFragmentPagerAdapter. В нем реализуем методы:
getItem – по номеру страницы нам надо вернуть фрагмент, используем наш метод newInstance
getCount – здесь мы должны возвращать кол-во страниц, используем константу
Все сохраняем и запускаем приложение.
Полистаем страницы, в логах видим:
onPageSelected, position = 1
onPageSelected, position = 2
onPageSelected, position = 3
onPageSelected, position = 4
onPageSelected, position = 3
onPageSelected, position = 2
onPageSelected, position = 1
onPageSelected, position = 0
Срабатывает обработчик перелистываний.
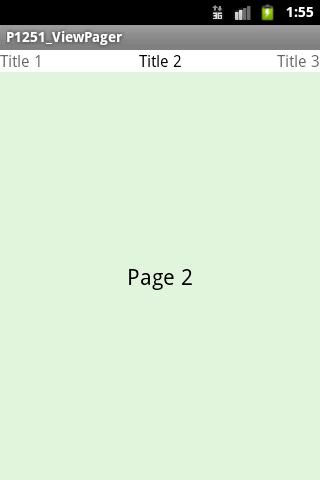
PagerTitleStrip
К ViewPager можно прикрутить элемент, который будет показывать заголовки – PagerTitleStrip.
Помещаем PagerTitleStrip внутрь ViewPager.
А в коде адаптера надо добавить метод getPageTitle, чтобы PagerTitleStrip знал какой текст показывать в заголовке. В класс MyFragmentPagerAdapter в MainActivity.java дописываем:
Будем возвращать просто «Title» и номер страницы
Сверху появились заголовки.
PagerTabStrip
Заголовки могут участвовать в навигации. Для этого используется компонент PagerTabStrip. Это аналог PagerTitleStrip, но при нажатии на заголовок он перелистывает страницу. Его встраивание полностью аналогично только что рассмотренному PagerTitleStrip
Он также требует от адаптера метод getPageTitle, который у нас уже реализован в MyFragmentPagerAdapter.
Понажимайте на левый и правый заголовки, страницы будут перелистываться.
Lifecycle
Давайте подробнее рассмотрим, что происходит с фрагментами в моменты перелистывания. Для этого перепишем PageFragment.java:
В onCreate мы добавили запись в лог и попытку чтения сохраненного значения из savedInstanceState.
В onSaveInstanceState сохраняем номер страницы.
В onDestroy просто пишем лог.
Тем самым мы увидим, пересоздается ли фрагмент и может ли он при этом восстанавливать сохраненные значения.
Все сохраним, запустим приложение.
Создался фрагмент для нулевой и первой страницы. Хотя видна сейчас только нулевая. Адаптер разумно заранее создает следующую к показу страницу, чтобы при пролистывании не было тормозов. Фрагменты создаются первый раз, вытаскивать из savedInstanceState нечего, поэтому видим savedPageNumber = -1.
Перелистнем на первую страницу
onPageSelected, position = 1
onCreate: 2
savedPageNumber = -1
Первую показал, вторую заранее создал.
Перелистнем еще пару страниц
onPageSelected, position = 2
onCreate: 3
savedPageNumber = -1
onPageSelected, position = 3
onCreate: 4
savedPageNumber = -1
Все также и остается. Заметьте, что не срабатывает onDestroy. Т.е. все страницы не уничтожаются, а хранятся в памяти.
onPageSelected, position = 2
onPageSelected, position = 1
onPageSelected, position = 0
Т.к. не было никаких уничтожений, то нет и никаких созданий. Достает страницы-фрагменты из памяти и показывает.
Можно сделать вывод. Этот адаптер быстрый, т.к. не требует пересоздания. Но затратный, т.к. все держит в памяти. Т.е. подходит для небольшого количества страниц. Например, набор вкладок или визард.
Правда есть нюанс: хоть сами фрагменты и не уничтожаются, но уничтожается их View-структура и потом создается заново. Вставьте лог в метод onCreateView и убедитесь. Хранится структура только текущей страницы и по одной справа и слева. Это кол-во соседних страниц с сохраняемой View-структурой может быть настроено методом setOffscreenPageLimit.
FragmentStatePagerAdapter
Этот адаптер аналогичен FragmentPagerAdapter, он также работает с фрагментами. Но использует другие механизмы работы с страницами. Он не хранит страницы в памяти, а каждый раз создает их. Давайте используем его. Для этого надо в MainActivity.java просто заменить FragmentPagerAdapter на FragmentStatePagerAdapter в секции импорта и в описании класса MyFragmentPagerAdapter.
И все. Сохраняем, запускаем.
Открылась нулевая страница. В логах видим:
onCreate: 0
savedPageNumber = -1
onCreate: 1
savedPageNumber = -1
Перелистнем на первую страницу
onPageSelected, position = 1
onCreate: 2
savedPageNumber = -1
Пока что поведение не отличается от прошлого адаптера.
Перелистнем на вторую страницу.
onPageSelected, position = 2
onDestroy: 0
onCreate: 3
savedPageNumber = -1
Вот и отличие. Видим, что также открылась вторая страница, также создалась третья, но при этом уничтожилась нулевая.
Перелистнем на третью:
onPageSelected, position = 3
onDestroy: 1
onCreate: 4
savedPageNumber = -1
Та же ситуация: отобразилась третья, уничтожилась первая, создалась четвертая.
Перелистнем обратно на вторую:
onPageSelected, position = 2
onDestroy: 4
onCreate: 1
savedPageNumber = 1
Отобразилась вторая, уничтожилась четвертая, создалась первая (и прочла сохраненное значение из savedInstanceState).
Т.е. видно, что адаптер хранит только текущую страницу и по одной соседней (справа и слева), чтобы быстро можно было перелистнуть.
Можно сделать вывод. Этот адаптер не очень быстрый, он будет подтормаживать при многократном перелистывании в обе стороны, т.к. постоянно пересоздает страницы. Но при этом он требует минимум памяти. Т.е. он подходит для большого количества страниц. Например, просмотр писем, смс, страниц книги.
Используйте тот адаптер, который вам больше подходит в данной ситуации. Или наследуйте класс PagerAdapter и создавайте адаптер под свои нужды.
Программное перелистывание
Чтобы программно перелистнуть страницу ViewPager используйте метод setCurrentItem. А чтобы узнать текущую страницу — getCurrentItem.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Как изменить название Activity в Android?
изменить название моей текущей деятельности, но это не похоже на работу.
Кто-нибудь может подсказать мне, как это изменить?
Попробуйте установить setTitle самостоятельно, вот так:
Просто к вашему сведению, вы можете сделать это из XML.
В AndroidManifest.xml вы можете установить его с помощью
Если вы хотите сделать это один раз и позволить системе обрабатывать все остальное (не динамически), сделайте так в файле манифеста:
Это сработало для меня.
Есть более быстрый способ, просто используйте
Вы также можете найти его внутри onCreate () , например:
Кстати, то, что вы просто не можете сделать, это вызвать setTitle () статическим способом без передачи какого-либо объекта Activity.
Если у вас есть несколько действий, вы можете установить это в AndroidManifest.xml
Я использую Android Studio 3.0.1.
Если вы хотите установить заголовок в Java-файле, то напишите в своей деятельности onCreate
если хочешь в манифест то пиши
У меня есть панель инструментов в моей деятельности и базовая активность, которая переопределяет все заголовки. Поэтому мне пришлось использовать setTitle в onResume () в Activity следующим образом:
Код помог мне изменить название.
Если вы хотите изменить заголовок действия при изменении действия, нажав на кнопку. Объявите необходимые переменные в MainActivity:
Добавьте onClickListener в onCreate () и создайте новое намерение для другого действия:
Источник
Реализация списка с заголовком, футером и пагинацией в Андроид
RecyclerView
RecyclerView — это расширенная версия ListView с некоторыми улучшениями в производительности и с новыми функциями. Как следует из названия, RecyclerView перерабатывает или повторно использует представления элементов при прокрутке. В RecyclerView гораздо проще добавлять анимации по сравнению с ListView. В этом уроке мы разберем, как создать RecyclerView с заголовком, футером, разбиением на страницы и анимацией.
Настройка Gradle
Добавьте следующую зависимость в файл build.gradle:
Добавление RecyclerView в XML представление
После того, как проект будет синхронизирован, добавьте компонент RecyclerView в ваш макет:
Привязка XML с классом JAVA
Теперь в методе onCreate вашей активности добавьте следующий код:
Прежде чем идти дальше, давайте подробно рассмотрим приведенный выше код
- Layout Manager — Простыми словами, Layout Manager помогает нам определить структуру нашего RecyclerView. Есть три встроенных Layout Managers. Помимо этого, мы можем создать собственный пользовательский Layout Manager, чтобы удовлетворить наши требования.
- LinearLayoutManager показывает элементы в списке с вертикальной или горизонтальной прокруткой.
- GridLayoutManager показывает элементы в сетке.
- StaggeredGridLayoutManager показывает элементы в шахматной сетке.
RecyclerView ItemDecoration
ItemDecoration позволяет приложению добавлять специальный полосы и смещения к определенным представлениям элементов из набора данных адаптера. Это может быть полезно для рисования разделителей между элементами, выделениями, границами визуальной группировки и т. д. – developer.android.com
В этом примере мы будем использовать ItemDecoration для добавления отступов к каждому элементу.
В вышеприведенном классе мы устанавливаем отступы к нулевому элементу.
RecyclerView Adapter
Теперь давайте настроим адаптер ReeyclerView с заголовком и футером.
Пагинация
Теперь, когда адаптер готов, давайте посмотрим, как добавить пагинацию в список RecyclerView. Это довольно легко сделать и должно быть добавлено в onCreate после установки Adapter to Recycler-View.
Всякий раз, когда данные изменяются в mList, вызывайте функцию ниже, чтобы обновить адаптер RecyclerView и показать новые данные.
Надеюсь, что этот пост поможет вам получить общее представление о настройке RecyclerView с заголовком, подвалом и пагинацией.
Источник