- TextView
- Программная установка текста
- Атрибуты
- Программная установка фона
- Реагируем на событие onClick
- Многострочный текст
- Увеличиваем интервалы между строками
- Бой с тенью
- Создание ссылок автоматом
- Совет: Используйте полупрозрачность с умом
- Выделить текст для копирования
- Урок 4. TextView. Часть первая
- Как хранить строки? Strings.xml
- Как мы выводим текст?
- Дополнительно!
TextView
Компонент TextView предназначен для отображения текста без возможности редактирования его пользователем, что видно из его названия (Text — текст, view — просмотр).
Находится в разделе Texts.
TextView — один из самых используемых компонентов. С его помощью пользователю удобнее ориентироваться в программе. По сути, это как таблички: Руками не трогать, По газону не ходить, Вход с собаками воспрещен, Часы работы с 9.00 до 18.00 и т.д., и служит для представления пользователю описательного текста.
Для отображения текста в TextView в файле разметки используется атрибут android:text, например:
Такой подход является нежелательным. Рекомендуется всегда использовать текстовые ресурсы. В будущем эта привычка позволит вам обеспечить многоязыковую поддержку:
Программная установка текста
Программно текст можно задать методом setText():
Атрибуты
Для всех вышеперечисленных атрибутов в классе TextView есть соответствующие методы для чтения или задания соответствующих свойств.
Программно установим размеры текста при помощи setTextSize() с различными единицами измерения.
По умолчанию у компонентов TextView отсутствует фоновый цвет. Чтобы задать цвет, укажите значение Drawable для атрибута android:background. В качестве значения Drawable может использоваться изображение или XML-представление фигуры, включающий ресурс Drawable (поместить в папку res/drawable).
Программная установка фона
В некоторых случаях программисты из-за невнимательности неправильно меняют фон элемента программным способом и удивляются, почему ничего не работает.
Предположим, у вас определён в ресурсах зелёный цвет:
Следующий код будет ошибочным:
Нужно так (два варианта):
Реагируем на событие onClick
Если вы хотите, чтобы TextView обрабатывал нажатия (атрибут android:onClick), то не забывайте также использовать в связке атрибут android:clickable=»true». Иначе работать не будет!
Многострочный текст
Если вы хотите создать многострочный текст в TextView, то используйте символы \n для переноса строк.
Например, в ресурсах:
Обратите внимание, что в тексте также применяется простое форматирование.
Также перенос на новую строку можно задать в коде:
Увеличиваем интервалы между строками
Вы можете управлять интервалом между соседними строчками текста через атрибут android:lineSpacingMultiplier, который является множителем. Установите дробное значение меньше единицы, чтобы сократить интервал или больше единицы, чтобы увеличить интервал между строками.
Бой с тенью
Чтобы оживить текст, можно дополнительно задействовать атрибуты для создания эффектов тени: shadowColor, shadowDx, shadowDy и shadowRadius. С их помощью вы можете установить цвет тени и ее смещение. Во время установки значений вы не увидите изменений, необходимо запустить пример в эмуляторе или на устройстве. В следующем примере я создал тень красного цвета со смещением в 2 пикселя по вертикали и горизонтали. Учтите, что для смещения используются единицы px (пиксели), единицы dp не поддерживаются.
Программный эквивалент — метод public void setShadowLayer (float radius, float dx, float dy, int color):
Создание ссылок автоматом
У TextView есть ещё два интересных свойства Auto link (атрибут autoLink) и Links clickable (атрибут linksClickable), которые позволяют автоматически создавать ссылки из текста.
Выглядит это следующим образом. Предположим, мы присвоим элементу TextView текст Мой сайт: developer.alexanderklimov.ru и применим к нему указанные свойства.
При этом уже на этапе разработки вы увидите, что строка адреса сайта после слов Мой адрес: стала ссылкой. Если вы запустите приложение и нажмете на ссылку, то откроется браузер с указанным адресом. Вам даже не придется писать дополнительный код. Аналогично, если указать номер телефона (параметр phone), то запустится звонилка.
У ссылки есть интересная особенность — при длительном нажатии на ссылку появляется диалоговое окно, позволяющее скопировать ссылку в буфер обмена.
Атрибут autoLink позволяет комбинировать различные виды ссылок для автоматического распознавания: веб-адрес, email, номер телефона.
Цвет ссылки можно поменять через свойство Text color link (XML-атрибут textColorLink), а программно через метод setTextLinkColor().
Программно можно установить ссылки на текст через класс Linkify:
Кроме константы ALL, можно также использовать Linkify.EMAIL_ADDRESSES, Linkify.MAP_ADDRESSES, Linkify.PHONE_NUMBERS. К сожалению, русские адреса не распознаются. В моём случае индекс был распознан как телефонный номер, а город и улица не стали ссылкой.
В таких случаях придётся самостоятельно добавить ссылки в текстах. Например, определим ссылку в ресурсе:
Присвоим созданный ресурс тексту в TextView и запустим пример. Сам текст будет выглядеть как ссылка, но реагировать не будет. Чтобы исправить данную проблему, добавим код:
Ссылки в тексте выглядят не совсем удобными. Есть отдельная библиотека, которая улучшает функциональность. Описание проблем и ссылка на библиотеку есть в статье A better way to handle links in TextView — Saket Narayan.
Совет: Используйте полупрозрачность с умом
Если вам нужно установить текст полупрозрачным, то не используйте атрибут android:alpha:
Дело в том, что такой подход затрачивает много ресурсов при перерисовке.
Атрибут textColor позволяет установить полупрозрачность без потери производительности:
Выделить текст для копирования
По умолчанию, текст в TextView нельзя выделить для копирования. Но в API 11 появилась такая возможность, которая может пригодиться. Делается либо при помощи XML-атрибута android:textIsSelectable, либо через метод setTextIsSelectable().
Добавьте в разметку два компонента TextView и одно текстовое поле EditText для вставки скопированного текста. У первой текстовой метки установим возможность выделения текста декларативно.
Для второго компонента возможность выделения создадим программно.
Сделайте долгий тап на тексте в любом TextView. Увидите стандартные ползунки для выбора длины текста. Скопируйте текст, сделайте длинный тап в EditText и вставьте текст.
Источник
Урок 4. TextView. Часть первая
Было много вариантов этого урока. Рассматривались разные элементы интерфейса, был вариант уделить внимание layout ресурсам или же ресурсам стилей, но я решил, что зачем ходить далеко? У нас уже есть проект, в котором есть важный и полезный TextView. И сегодня разберем его подробнее.
Если вы обратили внимание на прошлых уроках (или поняли по названию TEXT) — этот элемент интерфейса создан для отображения текста. Только отображения. Для ввода у нас есть его дочерний класс EditText, и он именно создан для пользовательского ввода. С ним мы так же еще не раз столкнемся. Но потом.
Казалось бы, что там этого текста? Вывел и вывел, да? Ну цвет еще можно, ну размер текста, ну шрифт, разные языки поддерживать тоже нужно, еще положение, выравнивание, однострочный текст, бегающая строка иии… думаю вы поняли.
Так что не буду более тянуть, погнали!
Как хранить строки? Strings.xml
Очевидно, что элементу, который выводит текст — надо как-то этот текст задать. В данном примере он задан в layout файле активности при помощи аттрибута text. Найти это в коде не сложно.
Но такой способ считается плохой практикой, и я поясню почему. Во-первых, так мы теряем потенциальную мультиязычность приложения. Ведь вы уже строго указали какой текст будет выведен в этом TextView. И запустите вы приложение на английском устройстве, а может на русском — без разницы, все уже прописано. Во-вторых, повторение. Часто нам нужно использовать одну и ту же строку или один и тот же текст в разных местах. Писать каждый раз? А если этот текст потом нужно изменить? Всё и везде менять руками? Глупости. Это, кстати, было третье.
Что же делать? Использовать строковые ресурсы! У вас уже должен быть автоматически созданный файл strings.xml. Он должен быть расположен в папке values.
Если такого файла у вас нет — создайте его в папке values (если и папки у вас нет — создайте и её). Откровенно, вам никто не запрещает создать strings_jeans.xml или какой-то mycoolfilewithstrings.xml, их может быть сколько угодно. И это никак не влияет на способ получения этих ресурсов. Главное папку не меняйте. Все это так потому, что при компиляции проекта все ваши файлы будут собраны в одном месте — R.java с кучей ссылок.
У меня в этом файле есть только название приложения. Кстати, изменив его тут — измените и везде. В лаунчере, в тулбаре активности и т.д. Удобно же?
Создадим несколько своих ресурсов! Как видите, тут мы используем xml. Чем-то он похож на html, если сталкивались. У нас есть определенные теги и их аттрибуты. Сейчас на этом не будем заострять внимание, уточним лишь, что ваши строковые ресурсы (тег string) обязательно должны иметь имя, и это имя должно быть уникальным среди всех строковых ресурсов. Сама строка может содержать ПОЧТИ все, что душе угодно. Про это немного позже.
Кстати, имена этих строк. Как видите, нижний регистр + _ . Никаких пробелов, тире, собак и тому подобного. Не примет. Технически, правда, большие буквы использовать можно, но так вроде как не принято.
Хорошо. Мы указали несколько строк (которые переводить вообще-то и не нужно, мда) и теперь можем вывести их при помощи нашего TextView. Сделаем же это.
Как мы выводим текст?
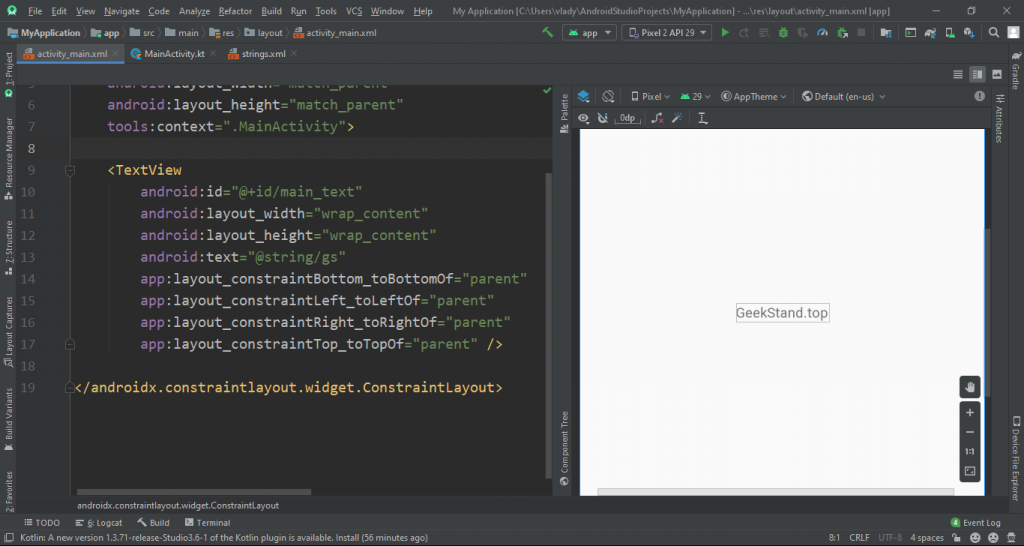
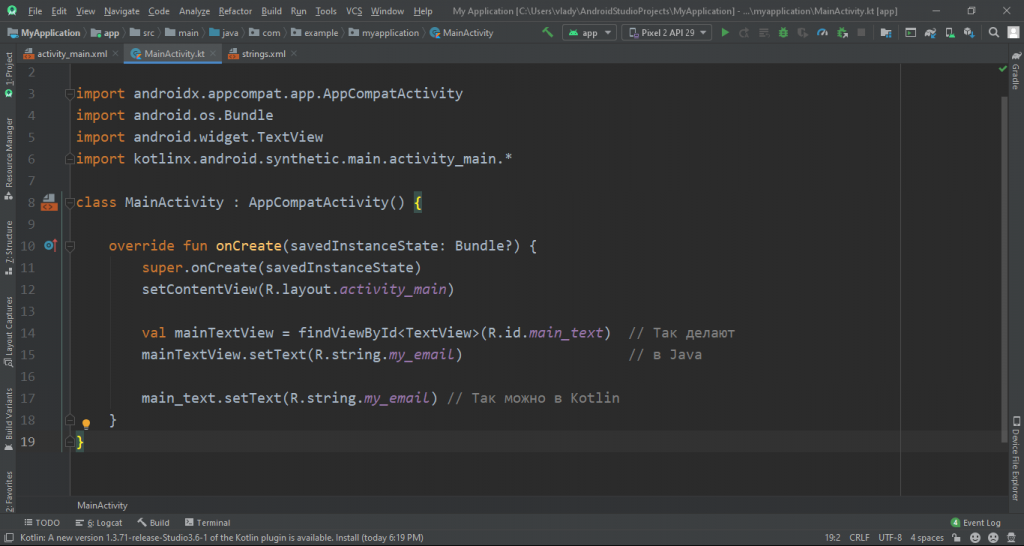
Задать текст TextView можно двумя способами. Первый похож на то, что у нас уже есть. Только теперь вместо самого текста мы укажем ссылку на текст в файле string.xml.
Как видите, вместо самой фразы Hello World! я вписал ссылку на строку с именем gs в файле strings. Доступ к ресурсам аналогичен R файлу, который мы уже видели в активности. Просто другой способ записи ссылок. Для наглядности: R.тип_ресурса.имя_ресура — это для доступа к ресурсам из java и kt файлов, они же исходный код, а @тип_ресурса/имя_ресурса для доступа к ресурсам из xml файлов.
Результат виден сразу в окошке просмотра дизайна layout файла.
Когда этот вариант подходит? Когда текст не нужно менять, т.е. это какой-либо заголовок, текст кнопки и т.д.
А если содержимое текста будет изменяться в зависимости от действий пользователя? Это какие-то переменные, текст приветствия с именем, счетчик в игре. Примеров очень много. В таком случае нам так же нужно указывать соответствующий текст нашему TextView, но уже из логики приложения. А как я и говорил ранее, всю логику пишем непосредственно в исходном коде.
Прим. да, вообще-то есть способы указания переменных значений прям в xml файле, но это уже будет потом. А пока помните: делить на ноль нельзя.
Наш альтернативний метод. Мы, при помощи уникального для этого layout файла id значения находим и сам TextView. Потому в первую очередь укажем его.
Теперь наш TextView имеет своё уникальное имя, при помощи которого мы сможем его найти. Прошу заметить, что при получении ссылки id мы указываем не просто @id, а @+id. Это укажет системе, что при отсутствии такого id нам нужно его создать.
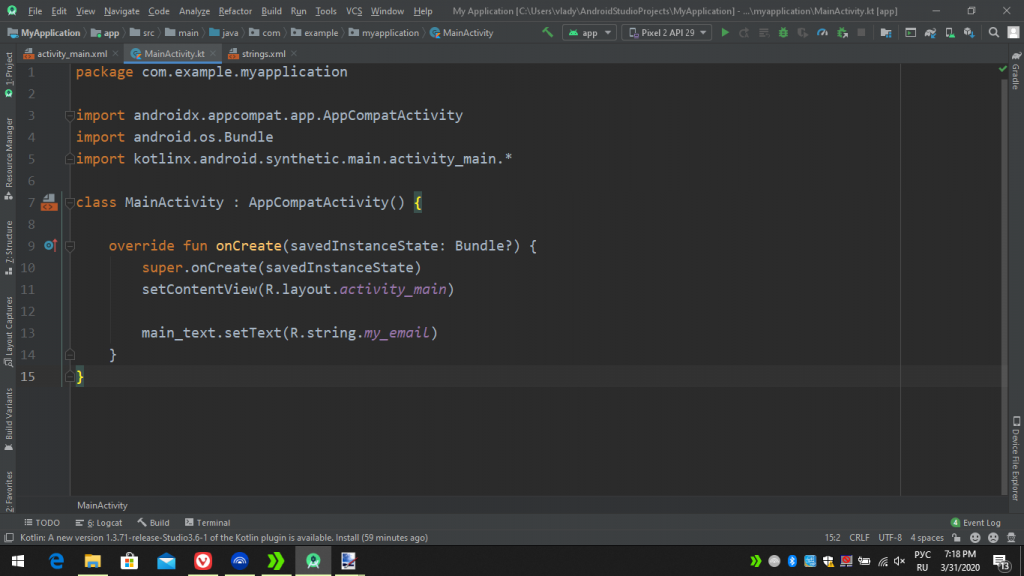
В файле MainActivity.kt пишем очень простой код.
Тут буквально написано id TextView и происходит вызов функции setText, которая и меняет выводимый текст.
На этом остановлюсь немного подробнее. Например в Java это все было бы несколько иначе.
В импортах вы можете увидеть, что котлин в неком роде импортирует содержимое layout файла, и тем самым предоставляет доступ ко всем объектам с id, которые так же выступают в роли имен переменных соответствующих View. Это очень удобно!
Теперь можно запустить приложение и увидеть, что наш текст отображает не первую строку, а вторую.
Дело в том, что изначально он все ещё выводит GeekStand.top, но сразу после этого происходит замена старого текста на строку с именем my_email.
Кстати, да. Две минуты я ждал пока мой ноут соберет приложение с одной строкой… Достаточно сложно в таких реалиях полноценно творить, но как-то справляемся. Надеюсь у вас вышло быстрее =)
Этот урок вышел прям очень базовым. Но без этого никак. Завтра 1 апреля, а потому хочу сделать что-то реально интересное с этим же TextView. И конечно же покажу как использовать шрифты, менять цвет, размер и остальные важные мелочи.
Дополнительно!
Если у вас установлен русский язык системы (или любой другой, чего уж), то довольно странно видеть своё же приложение без локализации. Для поддержки нового языка нужно найти ваш strings.xml и нажав на него правой кнопкой мыши выбрать пункт: Translations Editor.
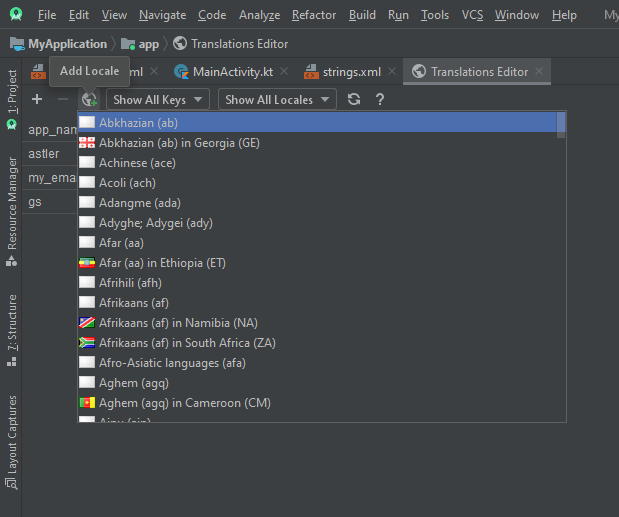
В открывшемся окне находим глубос, нажимаем и выбираем свой язык.
Выбор реально огромный, от основных языков до последних диалектов. Так что я почти уверен, что вы найдете то, что ищете.
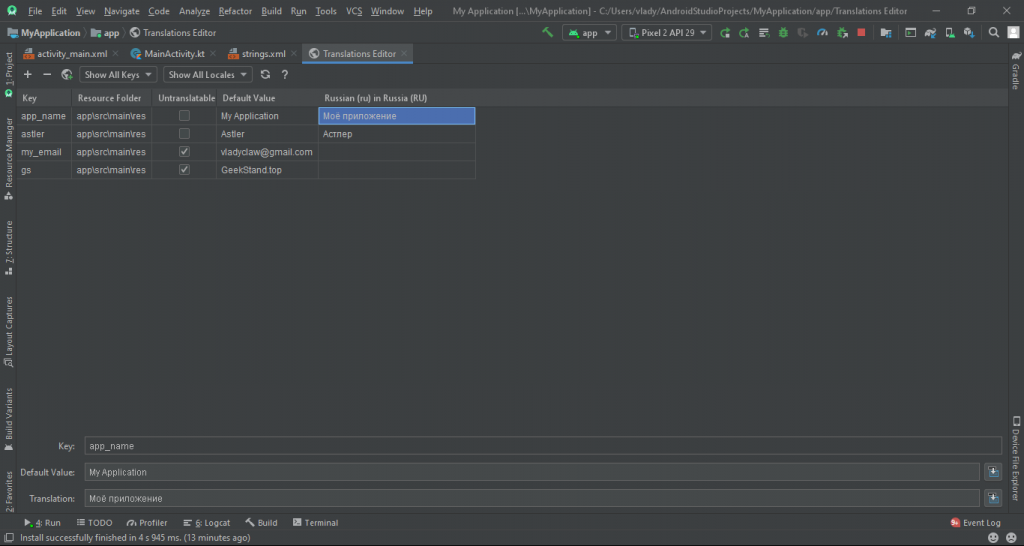
Теперь вы можете с удобством добавить перевод везде, где это нужно. А если есть что-то не требующее перевода — отмечаем как Untranslatable. Все просто! До скорого!
Источник