- Android — Styles and Themes
- Defining Styles
- Using Styles
- Style Inheritance
- Applying Colors to Theme Attributes
- Using a Custom Nine-Patch With Buttons
- a Sample of Nine-Patch button
- Steps to create Nine-Patch Buttons
- Android Themes
- Styling the colour palette
- Styles and Themes
- In this document
- See also
- Defining Styles
- Style Properties
- Applying Styles and Themes to the UI
- Apply a style to a View
- Apply a theme to an Activity or application
- Select a theme based on platform version
- Using Platform Styles and Themes
Android — Styles and Themes
A style resource defines the format and look for a UI. A style can be applied to an individual View (from within a layout file) or to an entire Activity or application (from within the manifest file).
Defining Styles
A style is defined in an XML resource that is separate from the XML that specifies the layout. This XML file resides under res/values/ directory of your project and will have as the root node which is mandatory for the style file. The name of the XML file is arbitrary, but it must use the .xml extension.
You can define multiple styles per file using
The value for the can be a keyword string, a hex color, a reference to another resource type, or other value depending on the style property.
Using Styles
Once your style is defined, you can use it in your XML Layout file using style attribute as follows −
To understand the concept related to Android Style, you can check Style Demo Example.
Style Inheritance
Android supports style Inheritance in very much similar way as cascading style sheet in web design. You can use this to inherit properties from an existing style and then define only the properties that you want to change or add.
To implement a custom theme create or edit MyAndroidApp/res/values/themes.xml and add the following −
In your AndroidManifest.xml apply the theme to the activities you want to style −
Your new theme will be applied to your activity, and text is now bright red.
Applying Colors to Theme Attributes
Your color resource can then be applied to some theme attributes, such as the window background and the primary text color, by adding elements to your custom theme. These attributes are defined in your styles.xml file. For example, to apply the custom color to the window background, add the following two elements to your custom theme, defined in MyAndroidApp/res/values/styles.xml file −
Using a Custom Nine-Patch With Buttons
A nine-patch drawable is a special kind of image which can be scaled in width and height while maintaining its visual integrity. Nine-patches are the most common way to specify the appearance of Android buttons, though any drawable type can be used.
a Sample of Nine-Patch button
Steps to create Nine-Patch Buttons
- Save this bitmap as /res/drawable/my_nine_patch.9.png
- Define a new style
- Apply the new button style to the buttonStyle attribute of your custom theme
Define a new Style
Apply the theme
Android Themes
Hope you understood the concept of Style, so now let’s try to understand what is a Theme. A theme is nothing but an Android style applied to an entire Activity or application, rather than an individual View.
Thus, when a style is applied as a theme, every View in the Activity or application will apply each style property that it supports. For example, you can apply the same CustomFontStyle style as a theme for an Activity and then all text inside that Activity will have green monospace font.
To set a theme for all the activities of your application, open the AndroidManifest.xml file and edit the tag to include the android:theme attribute with the style name. For example −
But if you want a theme applied to just one Activity in your application, then add the android:theme attribute to the tag only. For example −
There are number of default themes defined by Android which you can use directly or inherit them using parent attribute as follows −
To understand the concept related to Android Theme, you can check Theme Demo Example.
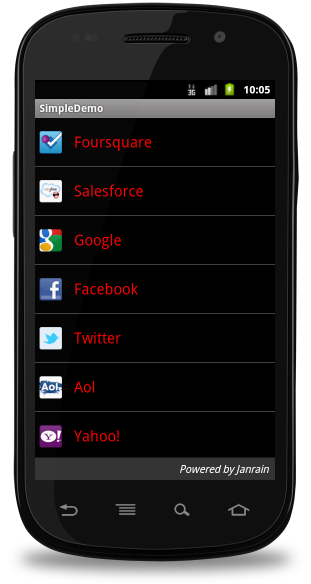
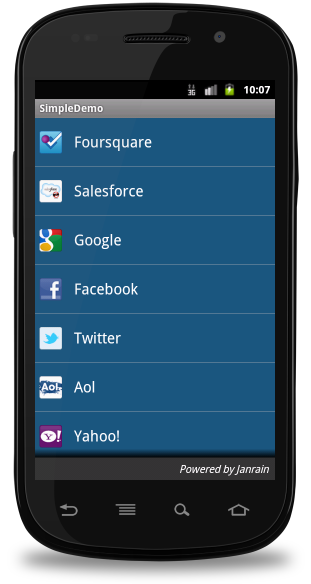
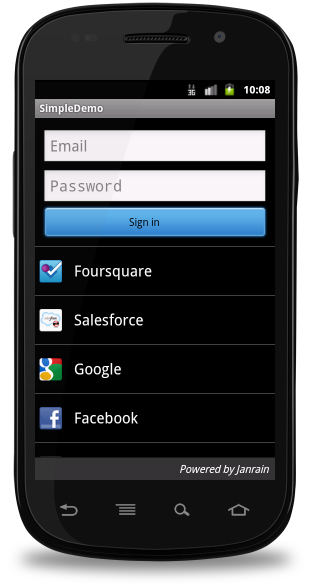
Styling the colour palette
The layout design can implementable based on them based colours, for example as following design is designed based on them colour(blue)
Источник
Styles and Themes
In this document
See also
- Style and Theme Resources
- R.style for Android styles and themes
- R.attr for all style attributes
A style is a collection of properties that specify the look and format for a View or window. A style can specify properties such as height, padding, font color, font size, background color, and much more. A style is defined in an XML resource that is separate from the XML that specifies the layout.
Styles in Android share a similar philosophy to cascading stylesheets in web design—they allow you to separate the design from the content.
For example, by using a style, you can take this layout XML:
And turn it into this:
All of the attributes related to style have been removed from the layout XML and put into a style definition called CodeFont , which is then applied with the style attribute. You’ll see the definition for this style in the following section.
A theme is a style applied to an entire Activity or application, rather than an individual View (as in the example above). When a style is applied as a theme, every View in the Activity or application will apply each style property that it supports. For example, you can apply the same CodeFont style as a theme for an Activity and then all text inside that Activity will have green monospace font.
Defining Styles
To create a set of styles, save an XML file in the res/values/ directory of your project. The name of the XML file is arbitrary, but it must use the .xml extension and be saved in the res/values/ folder.
The root node of the XML file must be .
For each style you want to create, add a
Each child of the element is converted into an application resource object at compile-time, which can be referenced by the value in the
If you want to inherit from styles that you’ve defined yourself, you do not have to use the parent attribute. Instead, just prefix the name of the style you want to inherit to the name of your new style, separated by a period. For example, to create a new style that inherits the CodeFont style defined above, but make the color red, you can author the new style like this:
Notice that there is no parent attribute in the
This inherits from both CodeFont and CodeFont.Red styles, then adds the android:textSize property.
Note: This technique for inheritance by chaining together names only works for styles defined by your own resources. You can’t inherit Android built-in styles this way. To reference a built-in style, such as TextAppearance , you must use the parent attribute.
Style Properties
Now that you understand how a style is defined, you need to learn what kind of style properties—defined by the element—are available. You’re probably familiar with some already, such as layout_width and textColor . Of course, there are many more style properties you can use.
The best place to find properties that apply to a specific View is the corresponding class reference, which lists all of the supported XML attributes. For example, all of the attributes listed in the table of TextView XML attributes can be used in a style definition for a TextView element (or one of its subclasses). One of the attributes listed in the reference is android:inputType , so where you might normally place the android:inputType attribute in an element, like this:
You can instead create a style for the EditText element that includes this property:
So your XML for the layout can now implement this style:
This simple example may look like more work, but when you add more style properties and factor-in the ability to re-use the style in various places, the pay-off can be huge.
For a reference of all available style properties, see the R.attr reference. Keep in mind that all View objects don’t accept all the same style attributes, so you should normally refer to the specific View class for supported style properties. However, if you apply a style to a View that does not support all of the style properties, the View will apply only those properties that are supported and simply ignore the others.
Some style properties, however, are not supported by any View element and can only be applied as a theme. These style properties apply to the entire window and not to any type of View. For example, style properties for a theme can hide the application title, hide the status bar, or change the window’s background. These kind of style properties do not belong to any View object. To discover these theme-only style properties, look at the R.attr reference for attributes that begin with window . For instance, windowNoTitle and windowBackground are style properties that are effective only when the style is applied as a theme to an Activity or application. See the next section for information about applying a style as a theme.
Note: Don’t forget to prefix the property names in each element with the android: namespace. For example: .
Applying Styles and Themes to the UI
There are two ways to set a style:
- To an individual View, by adding the style attribute to a View element in the XML for your layout.
- Or, to an entire Activity or application, by adding the android:theme attribute to the or element in the Android manifest.
When you apply a style to a single View in the layout, the properties defined by the style are applied only to that View . If a style is applied to a ViewGroup , the child View elements will not inherit the style properties—only the element to which you directly apply the style will apply its properties. However, you can apply a style so that it applies to all View elements—by applying the style as a theme.
To apply a style definition as a theme, you must apply the style to an Activity or application in the Android manifest. When you do so, every View within the Activity or application will apply each property that it supports. For example, if you apply the CodeFont style from the previous examples to an Activity, then all View elements that support the text style properties will apply them. Any View that does not support the properties will ignore them. If a View supports only some of the properties, then it will apply only those properties.
Apply a style to a View
Here’s how to set a style for a View in the XML layout:
Now this TextView will be styled as defined by the style named CodeFont . (See the sample above, in Defining Styles.)
Note: The style attribute does not use the android: namespace prefix.
Apply a theme to an Activity or application
To set a theme for all the activities of your application, open the AndroidManifest.xml file and edit the tag to include the android:theme attribute with the style name. For example:
If you want a theme applied to just one Activity in your application, then add the android:theme attribute to the tag instead.
Just as Android provides other built-in resources, there are many pre-defined themes that you can use, to avoid writing them yourself. For example, you can use the Dialog theme and make your Activity appear like a dialog box:
Or if you want the background to be transparent, use the Translucent theme:
If you like a theme, but want to tweak it, just add the theme as the parent of your custom theme. For example, you can modify the traditional light theme to use your own color like this:
(Note that the color needs to supplied as a separate resource here because the android:windowBackground attribute only supports a reference to another resource; unlike android:colorBackground , it can not be given a color literal.)
Now use CustomTheme instead of Theme.Light inside the Android Manifest:
Select a theme based on platform version
Newer versions of Android have additional themes available to applications, and you might want to use these while running on those platforms while still being compatible with older versions. You can accomplish this through a custom theme that uses resource selection to switch between different parent themes, based on the platform version.
For example, here is the declaration for a custom theme which is simply the standard platforms default light theme. It would go in an XML file under res/values (typically res/values/styles.xml ):
To have this theme use the newer holographic theme when the application is running on Android 3.0 (API Level 11) or higher, you can place an alternative declaration for the theme in an XML file in res/values-v11 , but make the parent theme the holographic theme:
Now use this theme like you would any other, and your application will automatically switch to the holographic theme if running on Android 3.0 or higher.
A list of the standard attributes that you can use in themes can be found at R.styleable.Theme .
For more information about providing alternative resources, such as themes and layouts, based on the platform version or other device configurations, see the Providing Resources document.
setTheme(int) method and pass it the theme resource ID. Note that, when doing so, you must be sure to set the theme before instantiating any Views in the context, for example, before calling setContentView(View) or inflate(int, ViewGroup) . This ensures that the system applies the same theme for all of your UI screens. Here’s an example:
If you are considering loading a theme programmatically for the main screen of your application, note that the theme would not be applied in any animations the system would use to start the activity, which would take place before your application opens. In most cases, if you want to apply a theme to your main screen, doing so in XML is a better approach.
Using Platform Styles and Themes
The Android platform provides a large collection of styles and themes that you can use in your applications. You can find a reference of all available styles in the R.style class. To use the styles listed here, replace all underscores in the style name with a period. For example, you can apply the Theme_NoTitleBar theme with «@android:style/Theme.NoTitleBar» .
The R.style reference, however, is not well documented and does not thoroughly describe the styles, so viewing the actual source code for these styles and themes will give you a better understanding of what style properties each one provides. For a better reference to the Android styles and themes, see the following source code:
These files will help you learn through example. For instance, in the Android themes source code, you’ll find a declaration for . In this definition, you’ll see all of the properties that are used to style dialogs that are used by the Android framework.
For more information about the syntax for styles and themes in XML, see the Style Resource document.
Источник