- ProgressBar — Индикатор прогресса
- Основы
- Стилизация
- Индикатор с текстом
- Анимация ObjectAnimator
- Дополнительное чтение
- ProgressBar (Horizontal) — горизонтальный индикатор прогресса
- Основы
- Отдельный поток
- Пунктирный ProgressBar
- Режим Indeterminate
- Настройка через XML
- Вертикальный индикатор прогресса
- verticalprogressbar.xml
- verticalprogressbar2.xml
- Круговые индикаторы прогресса
- Индикатор с текстом
- Программное создание индикатора
- Анимация ObjectAnimator
- Дополнительное чтение
- Android ProgressBar with Examples
- Create Android ProgressBar in XML Layout File
- Android ProgressBar with Determinate Mode
- Android ProgressBar with Indeterminate Mode
- Android ProgressBar Control Attributes
- Android ProgressBar Example
- activity_main.xml
- MainActivity.java
- Output of Android ProgressBar Example
ProgressBar — Индикатор прогресса
Основы
Компонент ProgressBar (Индикатор прогресса) применяется в тех случаях, когда пользователю нужно показать, что программа не зависла, а выполняет продолжительную работу.
Находится в категории Widgets.
Студия предлагает несколько видов индикаторов: ProgressBar и ProgressBar (Horizontal). В свою очередь компонент имеет несколько модификаций и их отличия заложены в стилях, если посмотреть XML-описание компонентов. Стили постоянно меняются, поэтому проще выбрать атрибут style и посмотреть предлагаемые варианты из выпадающего списка на текущий момент.
Методы для работы с ProgressBar:
- setProgress() — устанавливает заданное значение индикатора прогресса;
- getProgress() — возвращает текущее значение индикатора прогресса;
- incrementProgressBy() — устанавливает величину дискретизации приращения значения индикатора;
- setMax() — устанавливает максимальное значение величины прогресса.
Круговые индикаторы Normal, Small и Large можно просто разместить на экране, и они будут бесконечно выводить анимацию вращения без единой строчки кода.
Как правило, «бесконечный» индикатор выводят в нужный момент, а когда задача выполнена, то его скрывают. Видимость можно установить через XML и программно.
В коде используется метод setVisibility()
Сейчас проекты в студии используют Material Design, поэтому цвет индикатора будет соответствовать ресурсу colorAccent.
Можно переопределить цвет, если вы хотите отказаться от этой связи с colorAccent, задав свой стиль.
Подключаем через тему.
Другая настройка связана с Tint — оттенками цвета (Android 5.0).
Стилизация
Если вам не нравится внешний вид стандартных индикаторов, то можете придумать свой. Есть два варианта для реализации этой цели. В первом случае можно подготовить готовый png-файл (spin_custom.png) и поместить его в ресурс, например, в папку res/drawable.
Затем в этой же папке создаём xml-файл spinner_png.xml с таким содержанием:
Теперь в разметке активности можно определять ProgressBar так:
Если запустить проект, то увидим такой индикатор:
В реальности индикатор выглядит немного корявым, подёргиваясь на экране. Кроме того, изображение можно улучшить, уменьшив количество цветов и сократив размер файла.
Второй вариант выглядит предпочтительней. На этот раз мы обойдёмся без графических файлов, а будем использовать только XML-разметку. В этой же папке поместим файл spinner_ring.xml следующего содержания:
Теперь в разметке активности пропишем строки:
Получим следующий результат:
Индикатор с текстом
К сожалению, индикатор не выводит текст во время работы, что не очень удобно. Можно создать свой ProgressBar из TextView или создать свой компонент на основе ProgressBar. Другой простой способ — наложить текстовый блок прямо на индикатор, используя RelativeLayout. Пример для пояснения.
Код, чтобы увидеть работу индикатора. При каждом щелчке кнопки значение индикаторов увеличиваются на 10 процентов.
Индикаторы прогресса также можно использовать в заголовках приложения у старых устройств, а также в ActionBar и ToolBar у новых устройств.
Компонент постоянно дорабатывается. Например, в Android 8 появились новые методы isAnimating(), getMin(), setMin().
Анимация ObjectAnimator
Можно подключить готовую анимацию для визуализации компонента.
Дополнительное чтение
Material ProgressBar — статья про создание собственного индикатора в стиле Material Design
Indeterminate — серия статей на тему создания индикаторов прогресса, ссылка на первую часть.
Источник
ProgressBar (Horizontal) — горизонтальный индикатор прогресса
Основы
Компонент ProgressBar (Horizontal) (Индикатор прогресса) применяется в тех случаях, когда пользователю нужно показать, что программа не зависла, а выполняет продолжительную работу.
Находится в категории Widgets.
Студия предлагает несколько видов индикаторов: ProgressBar и ProgressBar (Horizontal). В свою очередь компонент имеет несколько модификаций и их отличия заложены в стилях, если посмотреть XML-описание компонентов. Стили постоянно меняются, поэтому проще выбрать атрибут style и посмотреть предлагаемые варианты из выпадающего списка на текущий момент.
Методы для работы с ProgressBar:
- setProgress() — устанавливает заданное значение индикатора прогресса;
- getProgress() — возвращает текущее значение индикатора прогресса;
- incrementProgressBy() — устанавливает величину дискретизации приращения значения индикатора;
- setMax() — устанавливает максимальное значение величины прогресса.
Горизонтальный индикатор обычно используют, чтобы показать индикатор в действии. При длительной операции пользователь видит, что полоска индикатора постоянно увеличивается.
Нужно задать верхнюю границу диапазона max и начальное значение progress и затем программно работать с этими данными.
Атрибут android:secondaryProgress=»50″ создаёт эффект буфера, когда рисуется ещё одна полоска, опережающая основной цвет. Ей можно управлять через метод setSecondaryProgress().
Отдельный поток
Выполнение длительных операций предпочтительнее производить в отдельном потоке. Android имеет специальный класс Handler для создания фоновых потоков и их взаимодействия с пользовательским интерфейсом. Либо используется AsyncTask и другие способы выполнения в другом потоке.
Запустим индикатор через кнопку.
Будем усыплять поток на небольшой промежуток времени.
Часто нужно выводить не круглое число 100, а что-то другое (размер файла). Тогда нужно сделать небольшие вычисления, чтобы выводились данные в процентах.
Допустим размер файла 365 Мб. Запускаем и смотрим — вся жизнь пробежала перед глазами, ну или год.
Пунктирный ProgressBar
Изменим обычную линию на пунктир. Создадим файл res/drawable/dash_progressbar.xml.
Подключим через атрибут progressDrawable.
Режим Indeterminate
Существует режим неопределённости (indeterminate), когда индикатор работает постоянно. Для этого нужно установить соответствующие атрибуты.
При запуске индикатор прогресса без всякого кода будет выводить бесконечную анимацию.
Переключение между режимами программно — метод setIndeterminate(boolean indeterminate).
Аккуратнее с атрибутом indeterminateOnly, если он будет установлен, то анимацию программно уже не приостановить. В этом случае просто не используйте атрибут. Несмотря на анимацию, индикатор по прежнему меняет свои показания. Если брать предыдущий пример с процентами и установить атрибуты, указанные выше (кроме indeterminateOnly), то программно можно остановить анимацию следующим образом.
Также часто используют изменение видимости — когда индикатор не нужен, его просто прячут.
Настройка через XML
Индикатор прогресса работает в стиле Material Design на Lollipop-устройствах и выше. На старых устройствах выводится другой цвет.
Можно задать свои настройки для цвета.
Для тонкой настройки компонента под себя следует использовать файл в ресурсах с использованием LayerDrawable. Файл ресурсов должен использовать системный идентификатор @android:id/background для фона, а также идентификатор @android:id/progress для самого индикатора. Также можно использовать ещё один необязательный идентификатор @android:id/secondaryProgress для дополнительного индикатора. Пример ниже.
Вертикальный индикатор прогресса
По умолчанию используется горизонтальный индикатор. Можно создать собственный индикатор с вертикальной ориентацией.
Рассмотрим пример с обычной вертикальной линией. Создадим файл res/drawable/vert_progressbar.xml.
Задействуем атрибут android:progressDrawable. Есть определённая сложность размещения компонента на экране. Хотя мы хотим видеть вертикальный индикатор, студия воспринимает его по-прежнему горизонтальным и в режиме дизайна отображает его соответствующим образом. Попробуем следующий вариант.
Код можно взять из примера с процентами. Там всё без изменений.
Вариант не слишком удобный, так как не интуитивен при визуальном размещении.
Другой вариант вертикального индикатора, который гораздо лучше справляется со своей задачей. Кроме того, индикатор будет не виде линии, а полноценным жирным прямоугольником. В папке res/drawable подготовим два файла:
verticalprogressbar.xml
verticalprogressbar2.xml
Разница между двумя файлами только в цвете, которым закрашивается индикатор во время работы. Я создал второй файл только для демонстрации программного изменения индикатора — когда значение индикатора достигнет отметки 50, то цвет поменяется на зелёный.
Код можно вставить после строчки из предыдущего примера:
Также можно использовать атрибут XML.
Круговые индикаторы прогресса
Несмотря на то, что компонент называется горизонтальным индикатором прогресса, мы уже изменили его на вертикальный. Но это не предел, мы можем сделать индикатор круговым.
Сначала покажу неудачный пример, который попался в интернете. Создадим файл res/drawable/circular_progressbar.xml.
Снова используем атрибут android:progressDrawable. Чтобы пример работал должным образом, нужно следить за размерами индикатора — ширина и высота должны быть одинаковыми. Если забыть об этом, то получим следующее.
Попробуем установить одинаковые размеры, а также добавить пунктир и градиент.
Для примера с обратным отсчётом я использовал индикатор с двумя drawable-ресурсами, используя shape с другими параметрами.
Индикатор с текстом
К сожалению, индикатор не выводит текст во время работы, что не очень удобно. Можно создать свой ProgressBar из TextView или создать свой компонент на основе ProgressBar. Другой простой способ — наложить текстовый блок прямо на индикатор, используя RelativeLayout. Пример для пояснения.
Код, чтобы увидеть работу индикатора. При каждом щелчке кнопки значение индикаторов увеличиваются на 10 процентов.
Программное создание индикатора
Данный способ уже устарел, так как через XML намного удобнее. Для общего развития.
Индикаторы прогресса также можно использовать в заголовках приложения у старых устройств, а также в ActionBar и ToolBar у новых устройств.
Компонент постоянно дорабатывается. Например, в Android 8 появились новые методы isAnimating(), getMin(), setMin().
Анимация ObjectAnimator
Можно подключить готовую анимацию для визуализации компонента.
Дополнительное чтение
Material ProgressBar — статья про создание собственного индикатора в стиле Material Design
Indeterminate — серия статей на тему создания индикаторов прогресса, ссылка на первую часть.
Источник
Android ProgressBar with Examples
In android, ProgressBar is a user interface control that is used to indicate the progress of an operation. For example, downloading a file, uploading a file.
Following is the pictorial representation of using a different type of progress bars in android applications.
By default the ProgressBar will be displayed as a spinning wheel, in case if we want to show it like a horizontal bar then we need to change the style property to horizontal like style= «?android:attr/progressBarStyleHorizontal» .
Create Android ProgressBar in XML Layout File
In android, we can create ProgressBar in XML layout file using element with different attributes like as shown below
ProgressBar
android :id= «@+id/pBar3»
style= «?android:attr/progressBarStyleHorizontal»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :minHeight= «50dp»
android :minWidth= «250dp»
android :max= «100»
android :indeterminate= «true»
android :progress= «1»/>
If you observe above code snippet, we defined a progress bar (
) with different attributes, those are
| Attribute | Description |
|---|---|
| android:id | It is used to uniquely identify the control |
| android:minHeight | It is used to set the height of the progress bar. |
| android:minWidth | It is used to set the width of the progress bar. |
| android:max | It is used to set the maximum value of the progress bar. |
| android:progress | It is used to set the default progress value between 0 and max. It must be an integer value. |
In android, the ProgressBar supports two types of modes to show the progress, those are Determinate and Indeterminate.
Android ProgressBar with Determinate Mode
Generally, we use the Determinate progress mode in progress bar when we want to show the quantity of progress has occurred. For example, the percentage of file downloaded, number of records inserted into a database, etc.
To use Determinate progress, we need to set the style of the progress bar to Widget_ProgressBar_Horizontal or progressBarStyleHorizontal and set the amount of progress using android:progress attribute.
Following is the example which shows a Determinate progress bar that is 50% complete.
ProgressBar
android :id= «@+id/pBar»
style= «?android:attr/progressBarStyleHorizontal»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :max= «100»
android :progress= «50»/>
By using setProgress(int) method, we can update the percentage of progress displayed in app or by calling incrementProgressBy(int) method, we can increase the value of current progress completed based on our requirements.
Generally, when the progress value reaches 100 then the progress bar is full. By using android:max attribute we can adjust this default value.
Android ProgressBar with Indeterminate Mode
Generally, we use the Indeterminate progress mode in progress bar when we don’t know how long an operation will take or how much work has done.
In indeterminate mode the actual progress will not be shown, only the cyclic animation will be shown to indicate that some progress is happing like as shown in the above progress bar loading images.
By using progressBar.setIndeterminate(true) in activity file programmatically or using android:indeterminate = “true” attribute in XML layout file, we can enable Indeterminate progress mode.
Following is the example to set Indeterminate progress mode in an XML layout file.
ProgressBar
android :id= «@+id/progressBar1»
style= «?android:attr/progressBarStyleHorizontal»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :indeterminate= «true»/>
This is how we can define the Progress modes in ProgressBar based on our requirements in android applications.
Android ProgressBar Control Attributes
The following are some of the commonly used attributes related to ProgressBar control in android applications.
| Attribute | Description |
|---|---|
| android:id | It is used to uniquely identify the control |
| android:max | It is used to specify the maximum value of the progress can take |
| android:progress | It is used to specify default progress value. |
| android:background | It is used to set the background color for a progress bar. |
| android:indeterminate | It is used to enable the indeterminate progress mode. |
| android:padding | It is used to set the padding for left, right, top or bottom of a progress bar. |
Android ProgressBar Example
Following is the example of defining one ProgressBar control, one TextView control and one Button control in RelativeLayout to start showing the progress in the progress bar on Button click in the android application.
Create a new android application using android studio and give names as ProgressBarExample. In case if you are not aware of creating an app in android studio check this article Android Hello World App.
Now open an activity_main.xml file from \res\layout path and write the code like as shown below
activity_main.xml
xml version= «1.0» encoding= «utf-8» ?>
RelativeLayout xmlns: android = «http://schemas.android.com/apk/res/android»
android :layout_width= «match_parent» android :layout_height= «match_parent» >
ProgressBar
android :id= «@+id/pBar»
style= «?android:attr/progressBarStyleHorizontal»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_marginLeft= «100dp»
android :layout_marginTop= «200dp»
android :minHeight= «50dp»
android :minWidth= «200dp»
android :max= «100»
android :indeterminate= «false»
android :progress= «0»/>
TextView
android :id= «@+id/tView»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_alignLeft= «@+id/pBar»
android :layout_below= «@+id/pBar»/>
Button
android :id= «@+id/btnShow»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_marginLeft= «130dp»
android :layout_marginTop= «20dp»
android :text= «Start Progress»
android :layout_below= «@+id/tView»/>
RelativeLayout >
If you observe above code we created a one Progress control, one TextView control and one Button control in XML Layout file.
Once we are done with the creation of layout with required controls, we need to load the XML layout resource from our activity onCreate() callback method, for that open main activity file MainActivity.java from \java\com.tutlane.progressbarexample path and write the code like as shown below.
MainActivity.java
package com.tutlane.progressbarexample;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity <
private ProgressBar pgsBar ;
private int i = 0 ;
private TextView txtView ;
private Handler hdlr = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) <
super .onCreate(savedInstanceState);
setContentView(R.layout. activity_main );
pgsBar = (ProgressBar) findViewById(R.id. pBar );
txtView = (TextView) findViewById(R.id. tView );
Button btn = (Button)findViewById(R.id. btnShow );
btn.setOnClickListener( new View.OnClickListener() <
@Override
public void onClick(View v) <
i = pgsBar .getProgress();
new Thread( new Runnable() <
public void run() <
while ( i 100 ) <
i += 1 ;
// Update the progress bar and display the current value in text view
hdlr .post( new Runnable() <
public void run() <
pgsBar .setProgress( i );
txtView .setText( i + «/» + pgsBar .getMax());
>
>);
try <
// Sleep for 100 milliseconds to show the progress slowly.
Thread.sleep( 100 );
> catch (InterruptedException e) <
e.printStackTrace();
>
>
>
>).start();
>
>);
>
>
If you observe above code we are calling our layout using setContentView method in the form of R.layout.layout_file_name in our activity file. Here our xml file name is activity_main.xml so we used file name activity_main and we are trying to show the progress of task in progress bar on Button click.
Generally, during the launch of our activity, the onCreate() callback method will be called by the android framework to get the required layout for an activity.
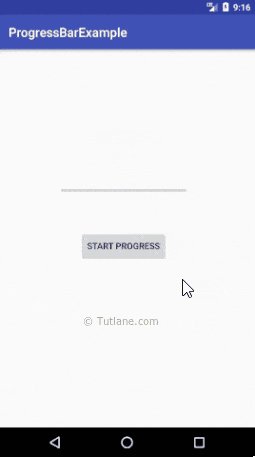
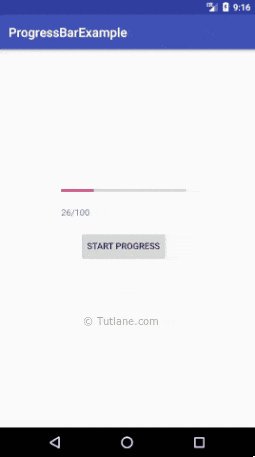
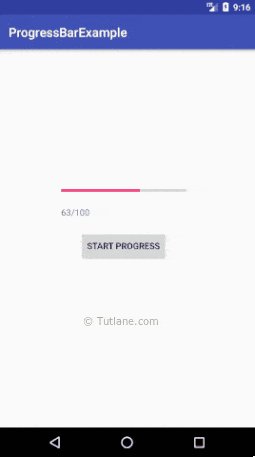
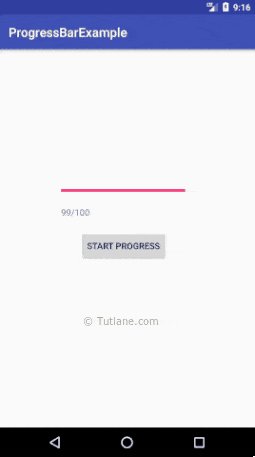
Output of Android ProgressBar Example
When we run the above example using an android virtual device (AVD) we will get a result like as shown below.
If you observe the above result, we are able to start showing the progress of the task in progress bar when we click on Button in the android application.
This is how we can use ProgressBar control in android applications to show the progress of tasks or work based on our requirements.
Источник