- Кастомизация ActionBar
- Значок
- Навигация
- Вкладки
- Действия (Actions)
- Соединяем всё вместе
- Кастомизация виджета Action Bar
- Иконка
- Навигация
- Вкладки
- Действия (Actions)
- Соединяем всё вместе
- Как установить пользовательский цвет / стиль ActionBar?
- 9 ответов
- Android programmers blog
- Поиск по этому блогу
- суббота, 18 октября 2014 г.
- Изменить цвет ActionBar, ActionBar.Tabs и ActionBar.PopupMenu
- ActionBar
- TabView
- Popup Menu
- Темы и стили
- Общая информация
- Стили
- res/values/styles.xml
- Быстрое создание стилей через Android Studio
- Наследование стилей
- Свойства стиля
- Извлечение свойств в стили
- Динамическое изменение стилей
- Темы для диалоговых окон
- Темы для диалоговых окон для старых устройств
- Стили для компонентов
- Темы для компонентов
- Выбор темы в зависимости от версии платформы
- Использование стилей и тем платформы
- Новые темы в Android 4.4
- Темы для View
- Общие советы
Кастомизация ActionBar
Статья является переводом топика из блога android-developers. В ней показывается, как стилизовать ActionBar нужным вам образом. В качестве примера рассматривается изменение оформления под общую цветовую гамму вышеописанного блога.
Использование общепринятого элемента навигации ActionBar упрощает освоение программы пользователем, и не требует от разработчика придумывать свои собственные «велосипеды». Но раз уж все используют один и тот же паттерн, то, ясное дело, каждый стилизует его под своё приложение. Следующий пример показывает, как стилизовать Action Bar под общий вид приложения. Будем изменять стандартную тему оформления Holo.Light для соответствия блогу android-developers.
Значок
Для создания значка в выбранной цветовой схеме можно использовать Android Asset Studio. Будем использовать это изображение, как логотип.
Навигация
Секция навигации работает в трёх разных режимах. Рассмотрим их по очереди.
Стандартный
Стандартный режим просто отображает название Activity. Для этого стилизация не нужна, поехали дальше.
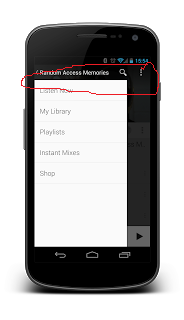
Список
Слева — стандартный выпадающий список, справа — тот эффект, который нам нужен.
В стандартном списке используется цветовая схема, в которой доминирует голубой цвет. Чтобы реализовать нужную нам схему, перегрузим android:actionDropDownStyle
В этом xml-файле для оформления подсветки, Spinner и верхней панели используется комбинация state-list’ов и nine-patch изображений.
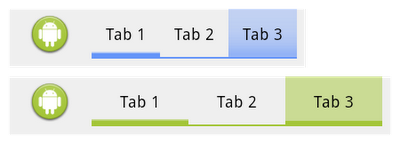
Вкладки
Ниже расположены скриншоты оформления вкладок «до» и «после».
И снова, в стандартной тема для вкладок доминирует голубой цвет. Для переоформления перегрузим android:actionBarTabStyle.
Действия (Actions)
И снова, «до» и «после».
При выделении того или иного, элемента он подсвечивается голубым. Для изменения, перегрузим android:selectableItemBackground
Также, меню при расширении показывает голубой прямоугольник наверху списка. Для изменения перегрузим android:popupMenuStyle.
Также изменим цвет выделенных элементов в меню.
Кроме этого еще нужно изменить оформление флажков и радиокнопок.
В принципе, можно также изменить фон. По умолчанию, в теме Holo.Light он прозрачный. Для изменения нужно перегрузить android:actionBarStyle.
Соединяем всё вместе
Для объединения всех элементов, создадим кастомный стиль.
Теперь можно применять этот стиль оформления к какому-либо Activity или всему приложению.
Важно еще отметить, что некоторые стили, которые мы перегрузили, действуют на все виджеты (например android:selectableItemBackground). То есть, мы таким образом изменяем оформление всего приложения, что бывает весьма полезно, если вы стараетесь выдержать общий стиль. Реклама
Источник
Кастомизация виджета Action Bar

Со времени появления паттерна Action Bar прошло уже немало времени, и многие разработчики уже внедрили его в свои приложения. В Android 3.0 (Honeycomb) данный паттерн вообще является частью SDK и общей навигационной парадигмы. Использование общепринятого элемента навигации упрощает освоение программы пользователем (потому что он, скорее всего, уже работал с ним), и не требует от разработчика придумывать свои собственные «велосипеды». Но раз уж все используют один и тот же паттерн, то, ясное дело, каждый стилизует его под своё приложение. Следующий пример показывает, как стилизовать Action Bar под общий вид/имидж приложения. Будем изменять стандартную тему оформления Holo.Light для соответствия блогу android-developers.
Иконка
Для создания иконки в выбранной цветовой схеме можно использовать Android Asset Studio. Будем использовать это изображение, как логотип.
Навигация
Далее, секция навигации работает в трёх разных режимах. Рассмотрим их по очереди.
Стандартный
Стандартный режим просто отображает название Activity. Для этого стилизация не нужна, поехали дальше.
Список
Слева — стандартный выпадающий список, справа — тот эффект, который нам нужен.
В стандартном списке используется цветовая схема, в которой доминирует голубой цвет. Чтобы реализовать нужную нам схему, перегрузим android:actionDropDownStyle
В этом xml-файле для оформления подсветки, спиннера и верхнего bar’a используется комбинация state-list’ов и nine-patch изображений.
Вкладки
Ниже расположены скриншоты оформления вкладок «до» и «после».
И снова, в стандартной тема для вкладок доминирует голубой цвет. Для переоформления перегрузим android:actionBarTabStyle.
Действия (Actions)
И снова, «до» и «после».
При выделении того или иного, элемента он подсвечивается голубым. Для изменения, перегрузим android:selectableItemBackground.
Также, меню при расширении показывает голубой прямоугольник наверху списка. Для изменения перегрузим android:popupMenuStyle.
Также изменим цвет выделенных элементов в меню.
Кроме этого еще нужно изменить оформление чекбоксов и radio buttons.
В принципе, можно также изменить фон. По умолчанию, в теме Holo.Light он прозрачный. Для изменения нужно перегрузить android:actionBarStyle.
Соединяем всё вместе
Для объединения всех элементов, создадим кастомный стиль.
Теперь можно применять этот стиль оформления к какому-либо Activity или всему приложению.
Важно еще отметить, что некоторые стили, которые мы перегрузили, действуют на все виджеты (например android:selectableItemBackground). То есть, мы таким образом изменяем оформление всего приложения, что бывает весьма полезно, если вы стараетесь выдержать общий стиль.
Источник
Как установить пользовательский цвет / стиль ActionBar?
Я использую Android Navigation bar в моем проекте, Я хочу изменить верхний цвет в панели действий на что-то красное, как я могу это сделать? У меня есть что-то вроде этого,
и я хочу что-то вроде этого,
Как я могу добиться этого?
9 ответов
вы можете определить цвет ActionBar (и других вещей) по создание пользовательского стиля:
просто редактировать res / значения / стили.в XML файл вашего проекта Android.
например, вот так:
затем установите «MyCustomTheme» в качестве темы вашей деятельности, которая содержит ActionBar.
вы также можете установить цвет для ActionBar, как это:
в целом Android OS использует «тему», чтобы разработчики приложений могли глобально применять универсальный набор параметров стиля элементов пользовательского интерфейса к приложениям Android в целом или, альтернативно, к одному подклассу активности.
таким образом, есть три основных ОС Android «системные темы», которые вы можете указать в своем XML-файле манифеста Android, когда вы разрабатываете приложения для версии 3.0 и более поздних версий
Я имею в виду библиотеку поддержки (APPCOMPAT)здесь:— Так три темы 1. AppCompat Легкая Тема (тема.Совместимости приложений.Свет)
- AppCompat Темная Тема (Тема.Совместимости приложений),
- и гибрид между этими двумя, AppCompat Light Theme с более темной ActionBar.( Тема.Совместимости приложений.Свет.DarkActionBar)
AndroidManifest.xml и увидеть тег, тема android упоминается как:— android: theme= «@style / AppTheme»
открыть стили.xml и у нас есть базовая тема приложения, объявленная там:—
нам нужно переопределить эти родительские элементы темы для стиля панели действий.
ActionBar с различным фоном цвета:—
для этого нам нужно создать новый стиль MyActionBar(вы можете дать любое имя) с родительской ссылкой на @стиль/виджет.Совместимости приложений.Свет.Верхней панели.Твердый.Обратный, который содержит характеристики стиля для элемента пользовательского интерфейса Android ActionBar. Так что определение будет
и это определение нам нужно ссылаться в нашем AppTheme, указывая на переопределенный стиль ActionBar как—
@style / MyActionBar
изменить цвет текста в строке заголовка (e.G черный для белый):—
теперь, чтобы изменить цвет текста заголовка, нам нужно переопределить родительскую ссылку parent= » @style / TextAppearance.Совместимости приложений.Штучка.Верхней панели.Название»>
таким образом, определение стиля будет
мы будем ссылаться на это определение стиля внутри определение стиля MyActionBar, поскольку модификация TitleTextStyle является дочерним элементом родительского элемента интерфейса ОС ActionBar. Итак, окончательное определение Элемент стиля MyActionBar будет
Итак, это окончательные стили.в XML

для Android 3.0 и выше только
при поддержке Android 3.0 и выше только, вы можете определить фон панели действий, как это:
res / значения / темы.в XML
для Android 2.1 и выше
при использовании библиотеки поддержки XML-файл стиля может выглядеть следующим образом:
затем применить тему ко всему приложению или отдельных мероприятий:
вы можете изменить цвет панели действий таким образом:
Это все, что вам нужно для изменения цвета панели действий.
плюс если вы хотите изменить цвет строки состояния, просто добавьте строку:
вот скриншот, взятый с сайта разработчика android, чтобы сделать его более понятным, и вот ссылке чтобы узнать больше о настройке цветовой палитры
Источник
Android programmers blog
Simply about difficult
Поиск по этому блогу
суббота, 18 октября 2014 г.
Изменить цвет ActionBar, ActionBar.Tabs и ActionBar.PopupMenu
Так бывает складывается что нужно поменять полностью цвет Action bar’a, табов под ним и меню, да и всего на свете. Так вот это оказывается не так то просто (: Я проковырялся дня два пока разобрался со всем этим, и вот сегодня я хочу вам рассказать как да что нужно сделать что бы изменить цвет Action bar’a, табов и popup menu.
Менять мы будем на синий цвет но для начала я хочу вам рассказать о таком замечательном ресурсе который позволяет одним махом заменить все и сразу, он называется Android Action Bar Style Generator , с его помощью вы можете создать нужный вам стиль, и скачать его. После вам остается только распаковать в нужные папки все файлы которые там есть и заменить стиль в манифесте на созданный вами… И все, дальше андроид сам подхватит этот стиль и будет его использовать как дефолтный.
Ну а теперь перейдем к моему варианту того как я менял цвет.
Для начала создадим файл res/values/color.xml в котором будем хранить все нужные нам коды цветов.
ActionBar
Для того что бы изменить цвет Action bar’a, вам нужно создать в файле res/values/style.xml, подгруппу в которой переопределим наш цвет. Для начала посмотрим как выглядит не тронутый style.xml.
Что тут можно сказать… Ничего (: Так выглядит стандартный стиль темы в андроиде, для того что бы изменить цвет мы добавляем новый стиль:
Таким образом мы задаем что фон у экшен бара будет нашего цвета тобиш синего.
Теперь нам нужно задать этот стиль экшен бару по дефолту, для этого в AppTheme пишем следующее:
Компилируем и смотрим что получилось, если ActionBar покрасился в выбранный нами цвет то вы все сделали правильно.
TabView
Для того что бы подкрасить табы в нужный нам цвет достаточно просто добавить еще одну строчку в стиль ActionBar.
Теперь табы будут того цвета которого вы задали для пол tabs_color в файле colors.xml.
Popup Menu
С меню оказалось все немного сложнее чем я думал, сходу сделаться оно нужного мне цвета не хотелось поэтому я начал перебирать исходник стиля с сайта что я указал в начале статьи, ведь у них получилось, почему у меня не получается, и все таки нашел где же это делается.
Создаем новый стиль и указываем в нем цвет
Далее описываем его в AppTheme стиле который мы используем как родительский.
Но это еще не все, для того что бы этот стиль применялся нам нужно описать еще один дочерний стиль который будет задавать стиль конкретно для меню.
Вот собственно и все что я хотел рассказать, для меня лично это оказалось проблемой по этому я решил описать ее решение сюда, может кому пригодится, а может сам забуду и буду по ней вспоминать что да как (:
Источник
Темы и стили
Общая информация
Чтобы наше приложение было стильным, можно воспользоваться специальной темой. Тема — это коллекция стилей, которые обеспечивают профессиональный вид приложению, чтобы оно было похоже на родные приложения Android. Сама система Android уже имеет несколько предустановленных тем, которыми можно воспользоваться в своих целях. Вам достаточно только указать имя темы в манифесте.
В предыдущем примере мы учились переключаться на другой экран, чтобы увидеть новое окно О программе. Сделаем это окно диалоговым, чтобы оно не занимало весь экран.
Откройте снова файл манифеста AndroidManifest.xml из прошлого урока и измените строчку для активности AboutActivity, указав тему.
Запустив программу, вы увидите, что внешний вид окна «О программе» стал уже другим. Сравните.
Обратите внимание, что теперь появляется не окно во весь экран, а диалоговое окно в центре экрана. При этом остальная часть экрана затемняется.
Похожие темы: android:theme=»@style/Theme.AppCompat.Light.Dialog», android:theme=»@style/Theme.AppCompat.Light.Dialog.MinWidth», android:theme=»@style/Theme.AppCompat.Dialog.MinWidth».
Тему можно применить не только к отдельной активности, но и ко всем активностям приложения, если прописать в теге application.
Кстати, вы можете разработать свою тему на основе существующих и сохранить ее в файле res/values/styles.xml.
Стили и темы — это такие же ресурсы, как и строки, изображения и т. д. Android обеспечивает некоторые заданные по умолчанию стили и темы, которые вы можете использовать в приложениях. При необходимости вы можете определить свой собственный стиль и тему для создаваемого приложения.
Стили
Стиль — это один или несколько сгруппированных атрибутов форматирования, которые отвечают за внешний вид и поведение элементов или окна. Стиль может задавать такие свойства, как ширину, отступы, цвет текста, размер шрифта, цвет фона и так далее. Сами стили хранятся в XML-файлах, отдельно от файлов разметки.
Подобное разделение напоминает использование каскадных стилей CSS для веб-документов, которые также отвечают за стили HTML-элементов и хранятся в отдельных файлах.
Предположим, у нас есть следующий код разметки для TextView:
Мы можем вынести все свойства в файл стилей следующим образом:
res/values/styles.xml
Тогда в файле разметки теперь будет так:
Как видите, мы удалили все свойства для текста из файла разметки и разместили их в файле стилей в ресурсе под именем MyTextStyle, который содержит теперь все необходимые свойства.
Создать файл со стилями несложно. Создаем новый XML-файл в папке res/values/ вашего проекта. Имя файла не имеет значения, главное, чтобы расширение было XML, а сам файл находился в указанной папке. В проекте, создаваемом студией, уже есть готовый файл res/values/styles.xml, в который вы можете добавить новые стили. А также вы можете создать свой отдельный файл стилей.
Корневым узлом файла должен быть элемент . Для каждого элемента, которому требуется стиль, нужно добавить элемент
Во время компиляции все свойства из файла стилей будут извлечены и применены к элементам.
Атрибут parent для элемента style является необязательным и позволяет задавать идентификатор ресурса другого стиля, из которого нужно наследовать свойства. При этом вы можете переопределить свойства в случае необходимости.
Быстрое создание стилей через Android Studio
Если вы решили вынести некоторые свойства компонентов в стили, то необязательно это делать вручную. В студии есть удобный инструмент для быстрого создания ресурсов стилей.
В текстовом режиме щёлкните правой кнопкой мыши на нужном компоненте и в контекстном меню выбирайте пункт Refactor | Extract | Style. Далее укажите имя стиля и выберите требуемые параметры для экспорта. Студия самостоятельно создаст стиль в файле styles.xml и автоматически применит созданный ресурс в layout-файле.
Наследование стилей
Наследование — мощный и полезный механизм, позволяющий не изобретать велосипед, а использовать готовые проверенные наработки. С помощью атрибута parent в элементе style вы можете наследовать нужные свойства из существующих стилей, а также переопределить некоторые свойства или добавить свои дополнительные свойства. Предположим, мы решили наследоваться от существующего системного стиля Android для текстовых сообщений и слегка модифицировать его.
Если вы собираетесь наследоваться от собственных стилей, то использовать атрибут parent не нужно. Просто используйте префикс имени наследуемого стиля перед создаваемым новым стилем, разделяя имена стилей точкой. Например, для создания нового стиля, который наследуется от стиля MyTextStyle, созданного нами ранее, где мы хотим получить красный текст, используйте следующий способ:
Как видите, нам не пришлось использовать атрибут parent в теге style, потому что имя стиля начинается с имени MyTextStyle (созданный нами стиль). Теперь наш стиль наследует все свойства от стиля родителя, при этом мы изменили одно свойство android:textColor, чтобы текст выводился красным цветом. Вы можете ссылаться на новый стиль через конструкцию @style/MyTextStyle.Red.
Вы можете продолжать наследоваться дальше много раз, добавляя новые имена через точку. Допустим, мы хотим расширить свойство MyTextStyle.Red, чтобы текст выводился более крупным шрифтом:
Итак, мы наследовались от стилей MyTextStyle и MyTextStyle.Red, а затем добавили новое свойство android:textSize.
Не забывайте, что данная техника наследования применима только к собственным стилям. Для наследования системных стилей типа TextAppearance необходимо использовать атрибут parent.
Свойства стиля
Разобравшись с созданием стилей, рассмотрим различные свойства, определяемые в элементе item. Мы уже встречались с такими свойствами, как layout_width и textColor. На самом деле свойств гораздо больше.
Для поиска свойств, которые применимы к заданному View, можно обратиться к документации и просмотреть все поддерживаемые свойства. Так все атрибуты, перечисленные в таблице атрибутов класса TextView могут быть использованы для элементов TextView или EditText. Например, у данных элементов есть свойство android:inputType:
Но вместо этого мы можем также создать стиль для элемента EditText, который будет включать в себя данное свойство:
В файле разметки теперь можно написать так:
На первый взгляд вам возможно покажется, что подобный подход отнимает слишком много времени. Но в больших проектах повторное использование стиля поможет вам сэкономить и время и силы.
Для просмотра всех существующих стилей вы можете посмотреть исходники Android. Найдите папку, в которую вы устанавливали Android SDK, там можно найти нужные исходники. Например, у меня путь к исходникам стилей Android API 17 выглядит следующим образом: D:\Android\android-sdk-windows\platforms\android-17\data\res\values\styles.xml. Помните, что все объекты View не поддерживает сразу все существующие атрибуты, поэтому используйте только специфичные стили для выбранного элемента. Но если вы по ошибке зададите ошибочный стиль для View, то это не вызовет краха приложения. Элемент View будет использовать только подходящие свойства и игнорировать чужие для него свойства.
Существуют также свойства, которые не поддерживаются ни одним элементом View и применимы только как тема. Подобные стили действуют сразу на всё окно, а не на отдельный элемент. Например, есть тема, скрывающая заголовок приложения, строку состояния или изменяющая фон окна. Подобные стили легко определить по слову window, с которого начинается название стиля: windowNoTitle, windowBackground (о них ниже).
Не забывайте использовать префикс android перед именем в каждом элементе item: .
Отдельно стоит отметить создание стиля для кнопки. У кнопки есть несколько состояний — обычное, в фокусе, нажатое, нажатое с фокусом. Поэтому для кнопки нужно создать четыре отдельных стиля, чтобы кнопка выглядела профессионально.
Извлечение свойств в стили
Если вы решили в своём проекте использовать стили и вам нужно быстро переместить нужные атрибуты, то Android Studio предлагает быстрый механизм для этой операции. В текстовом режиме ставите курсор на названии компонента, например, ImageView, затем щёлкаете правой кнопкой мыши и выбираете Refactor | Extract | Style. . В диалоговом окне выбираете нужные атрибуты для переноса в стили и выбираете имя стиля.
Динамическое изменение стилей
Ни разу не приходилось пользоваться, но вдруг пригодится.
Тема — это более ёмкое понятие. По существу, тема — стиль, который относится ко всему экрану активности или приложению, а не к отдельному компоненту приложения. Таким образом, тема имеет свои атрибуты и свою область применения.
Темы похожи на определения стилей. Точно так же, как стили, темы объявляются в XML-файле элементами
Теперь мы можем использовать свой стиль вместо Theme.Light в манифесте:
Небольшой список свойств, которые используются для настройки собственных тем.
- android:windowNoTitle: используйте значение true, чтобы скрыть заголовок
- android:windowFullscreen: используйте значение true, чтобы скрыть строку состояния и освободить место для приложения
- android:windowBackground: ресурс цвета или drawable для фона
- android:windowContentOverlay: Drawable, который рисуется поверх содержимого окна. По умолчанию, это тень от строки состояния. Можно использовать null (@null в XML-файле) для удаления ресурса.
В Android 5.0 появились новые темы, которые получили название Material Design.
- @android:style/Theme.Material (тёмная версия)
- @android:style/Theme.Material.Light (светлая версия)
- @android:style/Theme.Material.Light.DarkActionBar (светлая версия с тёмным заголовком)
В Android 9.0 темы Material Design продолжили развитие, они будут активно внедряться в ближайшее время.
- Theme.MaterialComponents
- Theme.MaterialComponents.NoActionBar
- Theme.MaterialComponents.Light
- Theme.MaterialComponents.Light.NoActionBar
- Theme.MaterialComponents.Light.DarkActionBar
Для Material Design были разработаны новые атрибуты тем.
- android:colorPrimary: основной цвет для интерфейса программы — панель, кнопки и т.д.
- android:colorPrimaryDark: цвет для системных элементов — строка состояния
- android:colorAccent: Цвет по умолчанию для компонентов, которые находятся в фокусе или активны
- android:colorControlNormal: Цвет для неактивных компонентов
- android:colorControlActivated: Цвет для активных компонентов
- android:colorControlHighlight: Цвет для нажатых элементов интерфейса
- colorSwitchThumbNormal: и т.д. изучаем документацию
Позже были добавлены другие атрибуты: colorPrimaryVariant, colorOnPrimary, colorSecondary, colorSecondaryVariant, colorOnSecondary, colorError, colorOnError, colorSurface, colorOnSurface, colorBackground, colorOnBackground.
Настройка цветов происходит по определённым правилам. На сайте http://www.google.com/design/spec/style/color.html# есть таблица цветов. Обратите внимание на числа слева. Основным цветом (colorPrimary) считается цвет под номером 500, он идёт первым в таблицах. Этот цвет должен использоваться в качестве заголовка (Toolbar).
Допустим, мы делаем специальное приложение для рыжего кота. Создадим новый файл res/values/colors.xml. На указанном сайте находим таблицу цветов оранжевого цвета Orange и будем использовать предлагаемое значение.
Зададим основной цвет.
Для строки состояние, которая находится выше заголовка приложения, нужно использовать цвет со значением 700 (colorPrimaryDark). Это более тёмный цвет и позволяет различать заголовок приложения и строку состояния. Возвращаемся к оранжевой таблице цветов, запоминаем значение цвета и прописываем его в ресурсах.
Пропишем в теме приложения новые элементы.
На старых устройствах цвет строки состояния не изменяется. Цвет заголовка поменять можно.
В файле res/values-v21/styles.xml для новых устройств нужно повторить указанные действия с небольшой поправкой. В API 21 уже есть предопределённые константы для эти цветов, поэтому используем в именах android:colorPrimary и android:colorPrimaryDark.
В одной из недавних версий библиотеки совместимости была реализована поддержка нового дизайна для всех устройст и такое разделение сейчас не является обязательным.
С главным цветом есть одна тонкость. Старые устройства используют ActionBar и его цвет подчиняется правилам Material Design из коробки. На новых устройствах для активности используется тема без панели действий Theme.AppCompat.NoActionBar и вручную добавляется компонент Toolbar. Чтобы он использовал основной цвет, используйте правильный стиль для фонового цвета.
Третий важный цвет для использования в приложениях — акцентированный. Данный цвет может использоваться для кнопки Floating Action Button и для различных компонентов. Он должен быть достаточно контрастным по сравнению с основным цветом. Для примера выберем зелёный цвет по цвету глаз рыжих котов. Находим в таблице зелёный цвет и выбираем нужное значение из A400
Прописываем цвет в обоих темах:
Сейчас акцентированный цвет мы нигде не увидим. Вернёмся к нему позже.
Акцентированные цвета поддерживаются многими компонентами из коробки. Для некоторых следует использовать аналоги из библиотеки AppCompat:
- Флажки и переключатели
- SwitchCompat вместо Switch
- Курсор у EditText
- Текст у TextInputLayout
- Текущий индикатор у TabLayout
- Выбранный элемент у NavigationView
- Фон у FloatingActionButton
Пользуйтесь сервисом Material Design Color Palette Generator для создания палитры в стиле Material: выбираем основной цвет, цвет «плавающей» кнопки и сайт генерирует необходимую палитру.
В Android 5.0 появился новый атрибут темы colorEdgeEffect. Вам необходимо переопределить тему, а затем применить к компоненту.
Темы для диалоговых окон
По умолчанию, диалоговые окна на Lollipop-устройствах будут выглядеть в стиле Material Design. Но если вы хотите немного изменить внешний вид, то можно применить стили и темы к ним. Создайте отдельный стиль:
Добавьте созданный стиль к теме.
Также можно создать отдельный стиль для негативной кнопки, чтобы она была красной и отличалась от позитивной кнопки.
Затем в коде используете созданный стиль.
Сам пока не проверял.
Темы для диалоговых окон для старых устройств
В библиотеке совместимости версии 22.1.0 появилась поддержка Material Design для диалоговых окон.
Для начала вызовем диалоговое окно стандартным способом:
Добавим стили в файл styles.xml:
Для вывода диалогового окна будем использовать класс из библиотеки совместимости, у которого есть дополнительный параметр для указания темы.
Если хотите также поменять цвет для заголовка диалогового окно, то добавьте в предыдущую тему AppCompatAlertDialogStyle новый элемент windowTitleStyle и создайте стиль для него.
Стили для компонентов
У компонентов также появились новые стили, связанные с Material Design. Например, TextAppearance.Material.Title:
Темы для компонентов
Обычно темы применялись к активности или приложению. Сейчас самый распространённый вариант Theme.AppCompat.
В Lollipop и AppCompat с версии 22.1 стало возможным присваивать тему отдельному компоненту. В этой связи появился отдельный тип темы ThemeOverlay, который позволяет менять только необходимые настройки. Например, ThemeOverlay.AppCompat.Light меняет фоновый цвет, цвет текста и выделенный текст, как если это была бы светлая тема. Соответственно, ThemeOverlay.AppCompat.Dark работает как тёмная тема.
Это может пригодится, чтобы цвет текста не совпадал с цветом фона и был читаемым. Например, это часто используется у Toolbar:
Также используется при создании собственных тем
Выбор темы в зависимости от версии платформы
Каждая новая версия Android обзаводится несколькими новыми темами. И, возможно, вам захочется использовать новые темы в своих приложениях, чтобы пользователи новых аппаратов увидели современный интерфейс, при этом владельцы старых аппаратов будут видеть приложение в другом виде.
Предположим у вас есть собственная тема, использующая стандартную светлую тему, в файле res/values/styles.xml:
Чтобы задействовать также новую голографическую тему, доступную в Android 3.0 (API Level 11) и выше, создайте альтернативный файл стилей в папке res/values-v11, где будет указана новая тема:
Для последней версии Android 5.0 вам понадобится папка res/values-21 для темы, использующую Material Design.
Теперь программа автоматически будет переключаться между стилями, самостоятельно определяя версию Android.
Список стандартных атрибутов, используемых в темах, можно найти на странице R.styleable.Theme .
Использование стилей и тем платформы
Вы можете создавать собственные стили, а можете подключать готовые системные стили или отдельные атрибуты стилей, используемых в Android. Для указания стиля, предопределённого в Android, используется следующий синтаксис:
Если вам нужно выбрать только отдельную часть стиля, то используйте знак вопроса:
Знак ? применяется для поиска значения стиля в текущей теме, а подстрока ?android означает поиск значения стиля в системной теме Android.
В студии можно выбрать системную тему сразу из среды разработки. Откройте файл разметки в режиме Design. Чуть выше формы имеется выпадающая кнопка AppTheme. Нажмите на неё и поиграйтесь со списком, чтобы просмотреть другие варианты. Вы сможете увидеть, как будет выглядеть ваше приложение в разных темах. Учтите, что эта настройка не вносит изменения в ваш файл, а предназначена только для просмотра темы, чтобы вы представляли, как будет выглядеть программа у разных пользователей.
В последних версиях проектов студии, которые используют тему AppCompat для создания полноэкранной активности используйте стиль:
И примените его к нужной активности.
Новые темы в Android 4.4
В Android 4.4 появилась возможность сделать панель навигации и строку состояния полупрозрачными. Откройте файл styles.xml и добавьте строчки:
Последний пункт у меня закомментирован. Он позволяет настроить тему для ActionBar. Можете поиграться с ним. Для сравнения ниже представлены скриншоты стандартного окна активности с чёрными полосками снизу и сверху и стилизованной активности. Для наглядности я выбрал оранжевый цвет для фона активности.
Если говорить об эволюции тем и стилей, то в Android 2.x темы были в зачаточном состоянии. В Android 3/4 дизайнеры проделали огромную работу, чтобы система стала красивой и предложили тему Holo. В новой версии Android 5.0 работа над стилями была продолжена и была представлена новая концепция стиля под названием Material Design с подробной документацией по её использованию.
В статье Android App Launching Made Gorgeous рассматривается интересный случай, когда неправильное использование тем приводит к некрасивому эффекту — сначала загружается пустой экран, а затем уже экран вашей активности.
Темы для View
В статье говорилось, что отдельные компоненты должны использовать стили, а активности — темы. В Android 5.0 Lollipop, а также старые устройства с API 11 через библиотеку совместимости AppCompat могут также использовать темы:
Небольшой список на память.
- ThemeOverlay.AppCompat
- ThemeOverlay.AppCompat.Light
- ThemeOverlay.AppCompat.Dark
- ThemeOverlay.AppCompat.ActionBar
- ThemeOverlay.AppCompat.Dark.ActionBar
Например, ваши компоненты в разметке используют светлую тему, а родительский элемент должен использовать тёмную тему. Тогда применим к нему готовую тему.
Если вам нужно изменить конкретный атрибут, например, colorAccent, то добавьте новую тему:
Примените тему к вашему компоненту через android:theme=»CustomAccentOverlay». Так вы можете переопределить и другие атрибуты.
Общие советы
Избегайте конкретных значений для цвета.
Лучше используйте атрибуты, что позволит вам корректно переключаться к тёмной теме.
В некоторых ситуациях использование готовых значений цвета оправдано.
При работе с элементами темы программным способом не используйте Context от Application, только от Activity.
Источник