- Drag и Swipe в RecyclerView. Часть 1: ItemTouchHelper
- ItemTouchHelper
- Настройка
- Использование ItemTouchHelper и ItemTouchHelper.Callback
- Заключение
- Исходный код
- Android Recyclerview Swipe Menu Example
- Recyclerview Android Example [Beginners] — Howtodoandroid.com
- In a ListView, it was recommended to use the ViewHolder pattern but it was never a compulsion. In case of RecyclerView…
- 1. Adding Recyclerview dependency
- Android Chips — Material Component For Android — Howtodoandroid.com
- Android Chips is one the component in Material Design library. A Material Chip is a component that can represent input…
- 2. Create Data Class For Recyclerview
- 3. Setup UI For Recyclerview And Swipe Menu
- Cardview Android Example [beginners] — Howtodoandroid.com
- now, the UI for the recyclerview adapter is ready. Next, create adapter and inflate the cardview layout into…
- 4. Implement the Swiping Menu For Recyclerview
- 5. Configure Swipe Menu in Recyclerview
- Conclusion
- Добавляем кнопки при свайпе в RecyclerView
- Создание RecyclerView
- Добавление класса для свайпа
Drag и Swipe в RecyclerView. Часть 1: ItemTouchHelper
Существует множество обучающих материалов, библиотек и примеров реализации drag & drop и swipe-to-dismiss в Android c использованием RecyclerView. В большинстве из них по-прежнему используются устаревший View.OnDragListener и подход SwipeToDismiss, разработанный Романом Нуриком. Хотя уже доступны новые и более эффективные методы. Совсем немногие используют новейшие API, зачастую полагаясь на GestureDetectors и onInterceptTouchEvent или же на другие более сложные имплементации. На самом деле существует очень простой способ добавить эти функции в RecyclerView . Для этого требуется всего лишь один класс, который к тому же является частью Android Support Library.
ItemTouchHelper
ItemTouchHelper — это мощная утилита, которая позаботится обо всём, что необходимо сделать, чтобы добавить функции drag & drop и swipe-to-dismiss в RecyclerView . Эта утилита является подклассом RecyclerView.ItemDecoration, благодаря чему её легко добавить практически к любому существующему LayoutManager и адаптеру. Она также работает с анимацией элементов и предоставляет возможность перетаскивать элементы одного типа на другое место в списке и многое другое. В этой статье я продемонстрирую простую реализацию ItemTouchHelper . Позже, в рамках этой серии статей, мы расширим рамки и рассмотрим остальные возможности.
Примечание. Хотите сразу увидеть результат? Загляните на Github: Android-ItemTouchHelper-Demo. Первый коммит относится к этой статье. Демо .apk -файл можно скачать здесь.
Настройка
Сперва нам нужно настроить RecyclerView . Если вы ещё этого не сделали, добавьте зависимость RecyclerView в свой файл build.gradle .
ItemTouchHelper будет работать практически с любыми RecyclerView.Adapter и LayoutManager , но эта статья базируется на примерах, использующих эти файлы.
Использование ItemTouchHelper и ItemTouchHelper.Callback
Чтобы использовать ItemTouchHelper , вам необходимо создать ItemTouchHelper.Callback. Это интерфейс, который позволяет отслеживать действия перемещения (англ. move) и смахивания (англ. swipe). Кроме того, здесь вы можете контролировать состояние выделенного view -компонента и переопределять анимацию по умолчанию. Существует вспомогательный класс, который вы можете использовать, если хотите использовать базовую имплементацию, — SimpleCallback. Но для того, чтобы понять, как это работает на практике, сделаем всё самостоятельно.
Основные функции интерфейса, которые мы должны переопределить, чтобы включить базовый функционал drag & drop и swipe-to-dismiss:
Мы также будем использовать несколько вспомогательных методов:
Рассмотрим их поочередно.
ItemTouchHelper позволяет легко определить направление события. Вам нужно переопределить метод getMovementFlags() , чтобы указать, какие направления для перетаскивания будут поддерживаться. Для создания возвращаемых флагов используйте вспомогательный метод ItemTouchHelper.makeMovementFlags(int, int) . В этом примере мы разрешаем перетаскивание и смахивание в обоих направлениях.
ItemTouchHelper можно использовать только для перетаскивания без функционала смахивания (или наоборот), поэтому вы должны точно указать, какие функции должны поддерживаться. Метод isLongPressDragEnabled() должен возвращать значение true , чтобы поддерживалось перетаскивание после длительного нажатия на элемент RecyclerView . В качестве альтернативы можно вызвать метод ItemTouchHelper.startDrag(RecyclerView.ViewHolder) , чтобы начать перетаскивание вручную. Рассмотрим этот вариант позже.
Чтобы разрешить смахивание после касания где угодно в рамках view -компонента, просто верните значение true из метода isItemViewSwipeEnabled() . В качестве альтернативы можно вызвать метод ItemTouchHelper.startSwipe(RecyclerView.ViewHolder) , чтобы начать смахивание вручную.
Следующие два метода, onMove() и onSwiped() , необходимы для того, чтобы уведомить об обновлении данных. Итак, сначала мы создадим интерфейс, который позволит передать эти события по цепочке вызовов.
Самый простой способ сделать это — сделать так, чтобы RecyclerListAdapter имплементировал слушателя.
Очень важно вызвать методы notifyItemRemoved() и notifyItemMoved() , чтобы адаптер увидел изменения. Также нужно отметить, что мы меняем позицию элемента каждый раз, когда view -компонент смещается на новый индекс, а не в самом конце перемещения (событие «drop»).
Теперь мы можем вернуться к созданию SimpleItemTouchHelperCallback , поскольку нам всё ещё необходимо переопределить методы onMove() и onSwiped() . Сначала добавьте конструктор и поле для адаптера:
Затем переопределите оставшиеся события и сообщите об этом адаптеру:
В результате класс Callback должен выглядеть примерно так:
Когда Callback готов, мы можем создать ItemTouchHelper и вызвать метод attachToRecyclerView(RecyclerView) (например, в MainFragment.java):
После запуска должно получиться приблизительно следующее:
Заключение
Это максимально упрощённая реализация ItemTouchHelper . Тем не менее, вы можете заметить, что вам не обязательно использовать стороннюю библиотеку для реализации стандартных действий drag & drop и swipe-to-dismiss в RecyclerView . В следующей части мы уделим больше внимания внешнему виду элементов в момент перетаскивания или смахивания.
Исходный код
Я создал проект на GitHub для демонстрации того, о чём рассказывается в этой серии статей: Android-ItemTouchHelper-Demo. Первый коммит в основном относится к этой части и немного ко второй.
Источник
Android Recyclerview Swipe Menu Example
Sep 18, 2018 · 17 min read
In this post, I am explaining how to create recyclerview with swipe menu. by swipe right side of the recyclerview you can see the menu to edit and delete the particular item in the recyclerview.
We are going to create menu on top of the recyclerview items. But, I am not going to explain about recyclerview in this post. Check check below link to learn recyclerview in details.
Recyclerview Android Example [Beginners] — Howtodoandroid.com
In a ListView, it was recommended to use the ViewHolder pattern but it was never a compulsion. In case of RecyclerView…
In this tutorial, we are going to see how to add swipe menu over the recyclerview with example
Let’s create s a mple application to list all the task and by swiping right to left, we need to show the swiping menu. Also, we are going to perform by clicking the menu items. check the demo video.
1. Adding Recyclerview dependency
So, we are going to add swipe menu on top of the recyclerview items. So, we need both recyclerview and cardview dependencies. Both are part of the material design library. For that. I am adding material design dependency.
Material design also having more useful components for the android development. To know more about material design, check below
Android Chips — Material Component For Android — Howtodoandroid.com
Android Chips is one the component in Material Design library. A Material Chip is a component that can represent input…
2. Create Data Class For Recyclerview
To list all the task, we need to have a class called Task.java to hold the task list.
3. Setup UI For Recyclerview And Swipe Menu
In this step, First create activity_main.xml layout with recyclerview.
Once created the UI for the recyclerview. Next step is to create layout for the recyclerview adapter. lets create task_item.xml.
In the above task_item.xml, we have two LinearLayouts.
rowBG — holding the view for the background. That’s swipe menu items. in our example we are having edit and delete views.
rowFG — This layout holding the view for the main items. In our case, displaying all the tasks.
Note : In the XML layout both rowBG, rowFG should have the same height. So that the view looks as a single view. otherwise, it will overlap with other view.
In this layout, I have used cardview for the recyclerview items. If you like to know more about cardview check below link.
Cardview Android Example [beginners] — Howtodoandroid.com
now, the UI for the recyclerview adapter is ready. Next, create adapter and inflate the cardview layout into…
Now, we have created views for the recyclerview and the swipe menu. lets implement the swiping menu option programmatically.
4. Implement the Swiping Menu For Recyclerview
First, setup the adapter for the recyclerview RecyclerviewAdapter.java. This one is same as normal recyclview adapter. Adding swipe menu will see in below.
To implement to swiping functionality in recyclerview, we need to create class called RecyclerTouchListener.java to perform the swiping menu operation. All the explanation about this class operations provided in the comments of this class. Please refer that also.
Also, we need to create another interface OnActivityTouchListener.java. To gets coordinates from Activity and closes any swiped rows if touch happens outside the recyclerview.
5. Configure Swipe Menu in Recyclerview
Already, we have created Recyclerview and the swiping menu with swipe listeners. Now, Its time to configure the both recyclerview and swiping menu.
First, put some data into the recyclview.
Then, set the created TouchListener to the recyclerview.
In the RecyclerTouchListener,
setClickable — used to set the click listener for the recyclerview items. in our case, the main items that are displaying the task.
setSwipeOptionViews — in this method, we need to set the view id of the swipe view. In our case, Edit and delete view id’s.
setSwipeable — In this method, we need to tell the listener to listen for the swipeable items. in our example, we have rowFG, rowBG. Also, we need to pass the implementation of the OnSwipeOptionsClickListener to handle the swipe menu items clicks.
That’s all on Recyclerview swipe menu in android.
Download this example in GITHUB.
Conclusion
Thanks for reading.
Please try this and let me know your feedback in comments.
Share & Clap if you like this post.
Источник
Добавляем кнопки при свайпе в RecyclerView
Для того, чтобы разработать хорошее приложение, недостаточно лишь наполнить его функционалом. Важно также, чтобы интерфейс приложения был удобен и понятен пользователю, а также выглядел презентабельно. Приложение, в котором пользователь не знает, куда нужно нажимать, вряд ли будет пользоваться популярностью.
Отличным инструментом для создания продуманного интерфейса в Android являются свайпы (Swipe). С их помощью всего лишь одним-двумя жестами можно выполнять самые разные действия с объектами: перемещать их по экрану, удалять, изменять и много другое. Например, можно с помощью свайпа выводить на экран приложения такие элементы интерфейса, как боковое меню.
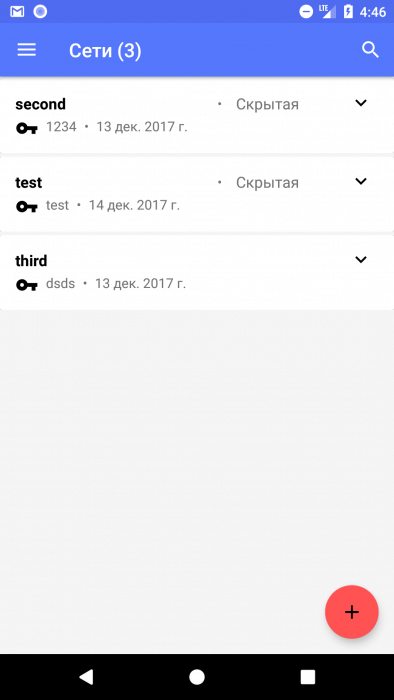
В этой статье мы рассмотрим, как добавить свайп для виджета CardView, расположенного внутри RecyclerView, который будет выводить с правой стороны карточки кнопку. Для примера делать мы это будем в одном из наших приложений Менеджер паролей от Wi-Fi сетей.
Задачей здесь является сделать кнопку, которая будет перемещать сети из списка активных в Архив (или удалять, если сеть уже находится в Архиве).
Создание RecyclerView
Поскольку список сетей может быть довольно большим, в приложении используется виджет RecyclerView. Чтобы использовать его в своём проекте, нужно для начала добавить зависимость. Для этого в файле build.gradle модуля приложения в dependencies нужно добавить следующую строку:
После этого нужно разместить виджет на разметке активности. Пример этого можно увидеть ниже:
Наше приложение отображает список сетей, сохранённых пользователем. Чтобы RecyclerView смог выводить этот список, для начала нужен класс, который будет хранить данные о сетях. Для этих целей используется класс WifiInfo, содержащий следующий код:
Следующим этапом является создание адаптера. Класс RecyclerView.Adapter крайне важен здесь, поскольку благодаря ему данные, хранящиеся в классе WifiInfo, будут выводиться в итоговый список. В классе нужно переопределить несколько методов, таких как:
- getItemCount() — возвращает количество элементов, которое мы хотим отобразить;
- onCreateViewHolder() — создает экземпляр класса RecyclerView.ViewHolder и создает разметку. Он вызывается только тогда, когда RecyclerView требуется добавить в список новый объект.
- onBindViewHolder() — привязывает данные к разметке ViewHolder. Он вызывается тогда, когда RecyclerView заполняет объект данными.
Ниже вы можете увидеть код адаптера, реализующего заполнение списка данными по сетям.
Здесь же, как можно увидеть, создаётся класс ViewHolder, который описывает разметку элемента и метаданные о его месте в RecyclerView. Реализация адаптера должна использовать ViewHolder в качестве подкласса, поскольку в них кешируются затратные по ресурсам операции findViewById().
Теперь нужно создать разметку, которая будет подгружаться во ViewHolder. Она представляет собой два виджета FrameLayout, помещённых внутри кастомного SwipeRevealLayout, о котором будет сказано позднее. Код разметки вы можете увидеть ниже.
Наконец, нужно создать экземпляр класса RecyclerView в коде активности и инициализировать его. Для правильной работы нужно настроить две вещи: адаптер, который будет предоставлять данные, и менеджер разметки (LayoutManager), который говорит виджету, как нужно отобразить объекты в списке. В результате создание выглядит следующим образом:
Добавление класса для свайпа
Теперь можно приступить к реализации свайпа для элементов списка. Для этого мы использовали в приложении исходный код библиотеки SwipeRevealLayout, которую вы можете скачать на GitHub по следующей ссылке. Стоит заметить, что способ реализации подобных свайпов в сети достаточно много, этот способ был выбран как самый оптимальный для наших задач.
Как уже говорилось, этот класс используется два FrameLayout, на одном из которых размещается собственно элемента списка, а на втором то, что должно отображаться при свайпе.
Библиотека поддерживает свайпы в любом направлении (слева, справа, сверху, снизу), а также имеет два режима:
- normal — дополнительный элемент рисуется позади основного;
- same level — дополнительный элемент рисуется на том же уровне, что и основной.
В библиотеке также используется дополнительный класс ViewBinderHolder, задачей которого является сохранения состояния свайпа и его восстановление. В нашем приложении в этом нет особой необходимости, поэтому этот класс был выкинут вместе с некоторыми методами основного класса. В результате код класса SwipeRevealLayout получился следующим:
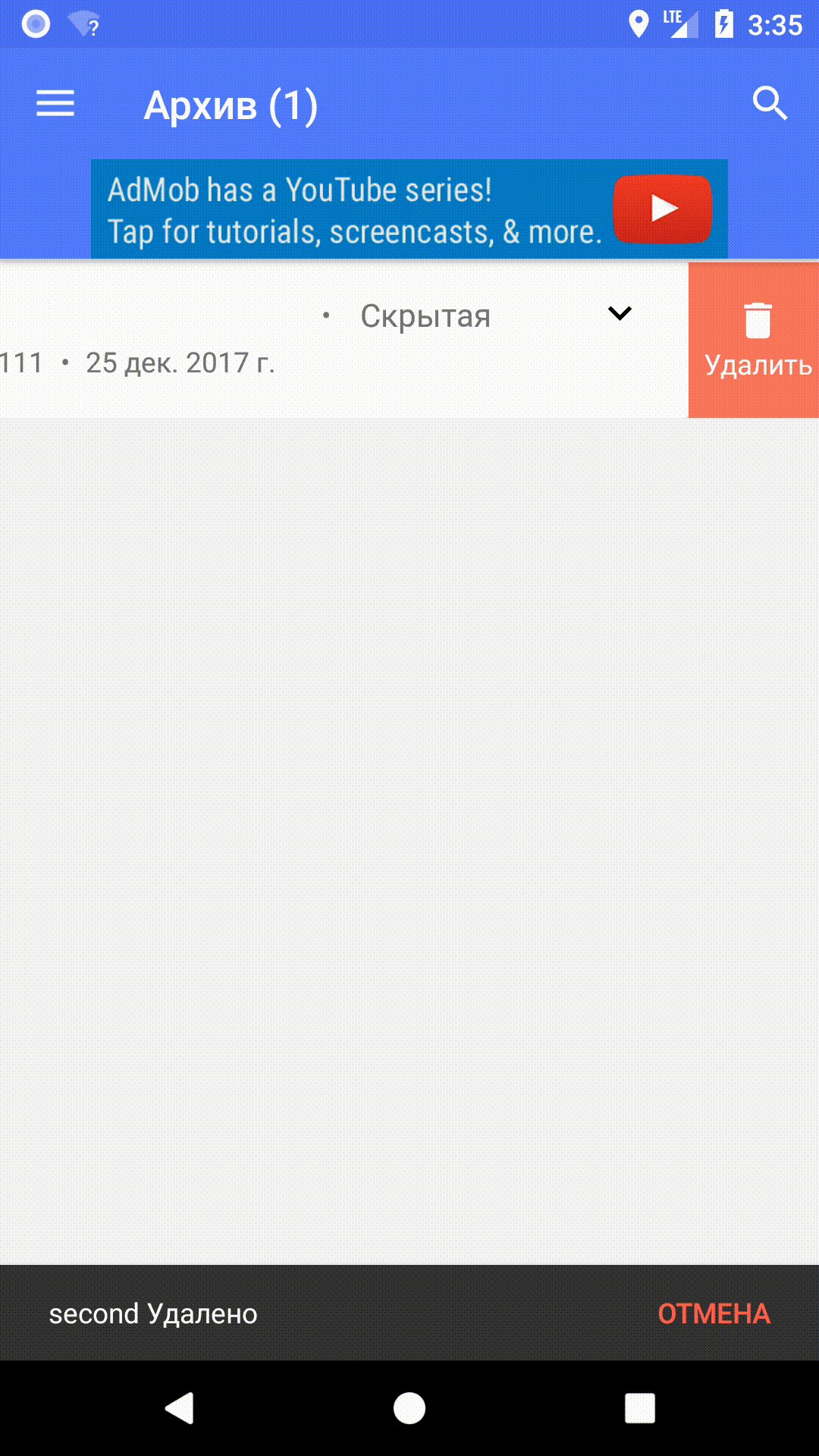
В результате мы добавили в список кнопку, которая появляется при свайпе элемента и позволяет либо добавить сеть в архив, либо удалить её.
Источник