- Android switch style ios
- Android Switch XML Element
- Android Switch Properties
- Android Switch Material Style
- Android Switch Button Custom Style Application Level
- Android Switch Custom Style Individual
- Android Switch Event Listener
- Custom Switch Button
- Android switch with custom track
- Android switch with custom thumb
- About
- Switch
- SwitchCompat
- Как сделать интерфейс Android похожим на iOS
- Шаг 1: Рабочий стол
- Шаг 2: Экран блокировки
- Шаг 3: Центр управления
- Шаг 4: Строка состояния и шторка уведомлений
- Шаг 5: Внешний вид «Настроек» ОС
- Шаг 6: Приложения
- Дополнительно. Загрузочная анимация
Android switch style ios
September 19, 2017
This post shows how to use android switch button, apply material styles, create custom styles, create custom switch button and how to handle switch button click events.
Android Switch XML Element
Android Switch Properties
Some of the important switch properties are textAppearance, textColor, track, thumb, switchTextAppearance, textOn, testOff, background, and showText.
Property thumb is used to set a drawable that switches back and forth, property track is used for setting a drawable as track for switch thumb, textOn and textOff are used to set text to be displayed when switch is in on or off state, textswitchTextAppearance is used to set style for switch text, and showText is used to indicate whether to show switch text or not.
Android Switch Material Style
Android system provides many material themes. When application level theme is set to one of the material themes, android switch will be displayed applying default switch material theme of the application theme used in the application. Below screen shot shows switch button in both on and off states when application theme is set to Theme.AppCompat.
Android Switch Button Custom Style Application Level
Application level themes can be customized by setting properties to custom values. If you customize properties related to UI controls, the changes will be applied to all UI controls and throughout the application. To change switch text color and switch button color, you need to set textColorPrimaryDisableOnly and colorAccent properties to custom values.
Below theme is an example of custom application theme added to res/values/styles.xml file. You can apply it to an application by setting theme attribute of application element in mainifest xml file.
Below screen shot shows switch button after application theme is set to custom material theme defined above.
Android Switch Custom Style Individual
If you want to change switch style only in a particular section of your application, then define custom switch widget style by inheriting Widget.AppCompat.CompoundButton.Switch as shown below and apply it to switch elements using theme attribute.
Switch attribute colorControlActivated can be used to set track and thumb color when switch is active and colorForeground can be used to set track color when switch is in normal state.
You can use thumbTint and trackTint properties to change color of thumb and track. Applying colors to track and thumb using selector xml allows you to apply different colors for different states, see custom switch section.
Android Switch Event Listener
Switch on and off events or switch drag event can be handled in two ways. One way of handling switch click event is by defining a method in your activity or fragment with View as input parameter and setting it as value for onClick attribute of Switch in layout xml as shown below.
Second way of handling switch on/off event is by defining OnCheckedChangeListener and adding it to switch button by using setOnCheckedChangeListener method.
Custom Switch Button
Android switch with custom track
You can customize android switch track by defining a drawable xml resource as shown below. You need to save it in res/drawable folder, our example file name switch_track_custom.xml, and apply it to switch by using track attribute.
Below xml, used as switch_color in the above drawable, is color selector for track. Color is applied based on the state of switch. This file needs to be saved in res/color folder.
Below xml shows applying the custom track drawable to Switch.
Output of custom track of switch.
Android switch with custom thumb
Android switch thumb can be customized by using material icon and defining drawable xml resource.
To do that, first download one of the android material icons which you want to use in your application or use any other image you may have and save it in res/drawable folder.
Then define drawable xml resource as shown below in res/drawable folder, our example file name is switch_thumb_custom.xml. This xml uses the above downloaded icon, defines shape and sets colors. To apply this to a switch, set its thumb attribute to the drawable xml.
In the above xml switchTrackNormal and switchThumbBgActive are colors defined in res/values/colors.xml
Below color selector xml saved as switch_color.xml is used in the custom thumb drawable xml defined above.
Below switch element in layout xml uses above custom switch thumb and switch track.
With switch button track customization explained from above section and switch button thumb customization explained in this section, the custom switch button will appear as shown below in normal and active states.
About
Android app development tutorials and web app development tutorials with programming examples and code samples.
Источник
Switch
Switch — ещё один вид переключателей, который появился в Android 4.0 (API 14). Находится в разделах Commons и Buttons. Фактически, это замена немного устаревшего ToggleButton. В новых проектах лучше использовать Switch.
Компонент используется в том случае, когда нужно переключиться на противоположное состояние — да/нет, вкл./выкл., открыть/закрыть. В реальной жизни это выглядит следующим образом.
При добавлении компонента в макет студия рекомендует использовать использовать SwitchCompat или SwitchMaterial. Общий принцип работы у них одинаковый, отличия касаются дизайна.
Компонент представляет собой полоску с двумя состояниями и сопровождающим текстом. Переключиться можно сдвиганием ползунка или касанием экрана в области компонента (не только на самом ползунке, но и на сопровождающем тексте).
По умолчанию компонент находится в выключенном состоянии. Чтобы установить его в включённом состоянии на этапе разработки, используйте атрибут android:checked=»true».
Сопровождающий текст задаётся в атрибуте android:text. А текст на самом переключателе задаётся при помощи атрибутов android:textOn (методы getTextOn() и setTextOn()) и android:textOff (методы getTextOff() и setTextOff()). Обратите внимание, что сопровождающий текст может быть очень большим и положение самого переключателя относительно этого текста можно регулировать при помощи атрибута android:gravity (смотри пример ниже). Если сопровождающий текст вам не нужен, то не используйте атрибут android:text.
Момент переключения можно отслеживать при помощи слушателя CompoundButton.OnCheckedChangeListener.
SwitchCompat
Студия рекомендует использовать SwitchCompat. Явных отличий у него нет.
Для показа текста на кнопке переключателя установите в true значение атрибута app:showText.
Не забывайте, что данный компонент можно использовать только в активностях типа AppCompatActivity.
Вы можете задать свой стиль для SwitchCompat, добавив строки в styles.xml
Цвет дорожки, вдоль которой двигается ползунок, можно поменять также через стиль:
Источник
Как сделать интерфейс Android похожим на iOS
Споры о том, что визуально лучше и удобнее, управляющая iPhone операционная система iOS от Apple или лидирующий по распространенности среди мобильных платформ Android, можно вести бесконечно. Между тем, если вы владелец Андроид-девайса, но считаете интерфейс айОС более предпочтительным, выполнив ряд манипуляций, сможете довольно легко привести демонстрируемое на экране «зелёного робота» изображение в «яблочный» вид. О практической реализации такого преобразования пойдёт речь в этой статье.
Рассматриваемая далее процедура «переделки» интерфейса Андроид в максимально приближённый по виду к айОС заключается в пошаговой установке и настройке ряда приложений, потому её можно назвать относительно безопасной и обратимой, а также простой в реализации. Для эффективного выполнения всех инструкций из этой статьи, кроме последней дополнительной, потребуется лишь умение различными методами инсталлировать адаптированный для работы в среде «зелёного робота» софт.
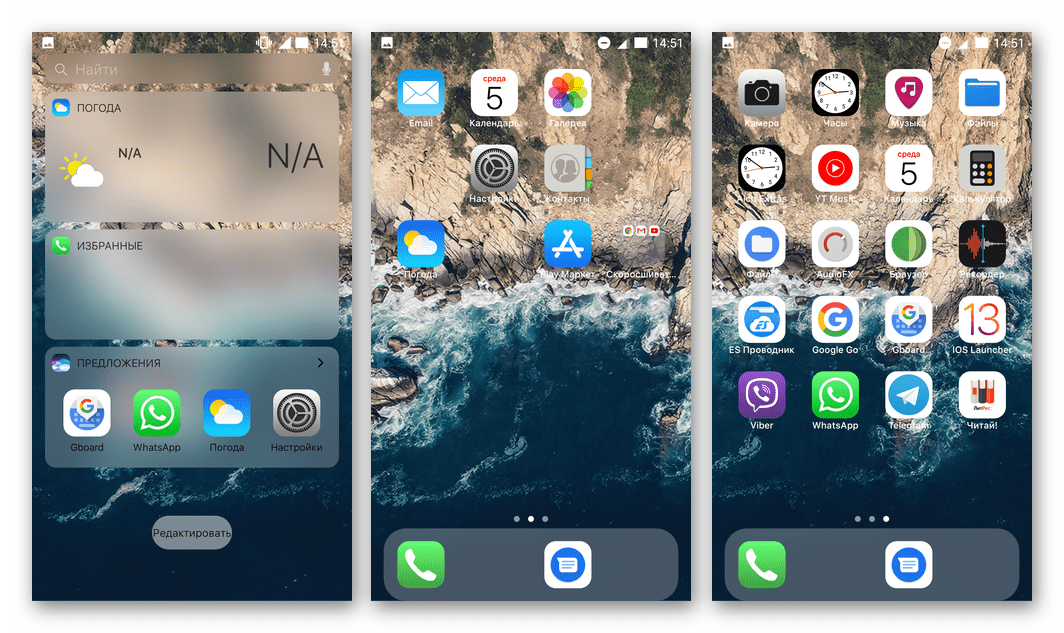
Шаг 1: Рабочий стол
Первым шагом на пути к получению на Android-девайсе похожего на iPhone интерфейса является «замена» Домашнего экрана системной оболочки на визуально приближённый к iOS, что возможно посредством установки приложения-лаунчера. Таковых для Android в стиле Apple в Google Play Маркете доступно множество – достаточно ввести в качестве поискового запроса по Магазину нечто подобное фразе «лаунчер iOS», и перед вами откроется выбор из целого ряда предложений.
Мы рассмотрим процедуру инсталляции и возможностей применения указанных «преобразователей» интерфейса на примере Launcher iOS 13 от разработчика LuuTinh Developer – это решение среди других аналогичных получило от пользователей наибольшее на момент написания статьи количество положительных отзывов.
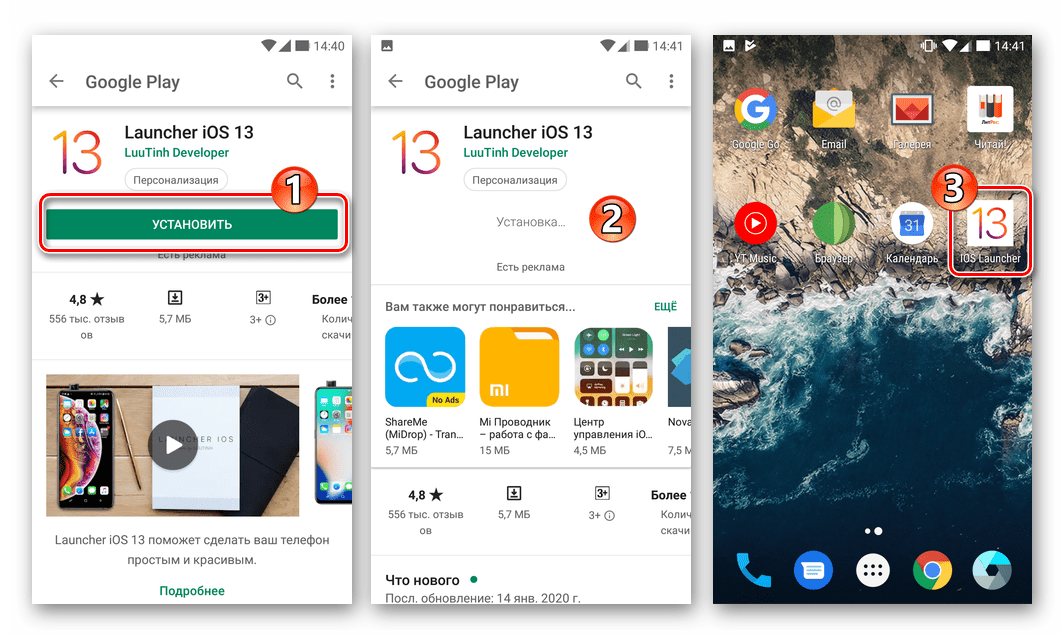
- Установите Launcher iOS 13, перейдя со смартфона по представленной выше ссылке или воспользовавшись поиском по магазину приложений от Google. Запустите лаунчер.
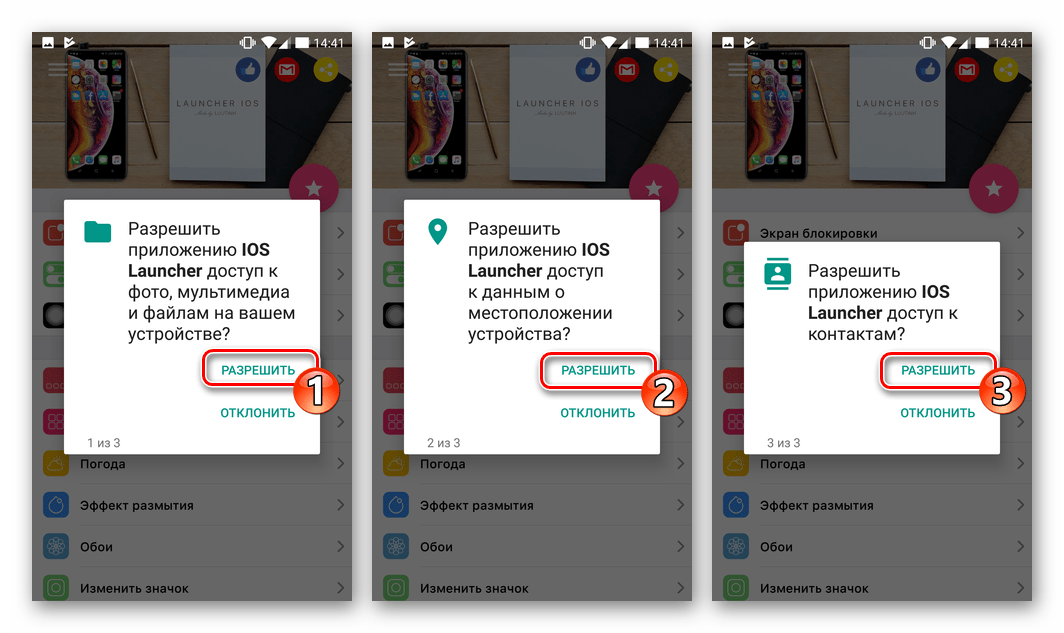
Предоставьте все требуемые средству разрешения, тапая «РАЗРЕШИТЬ» под появляющимися запросами системы.
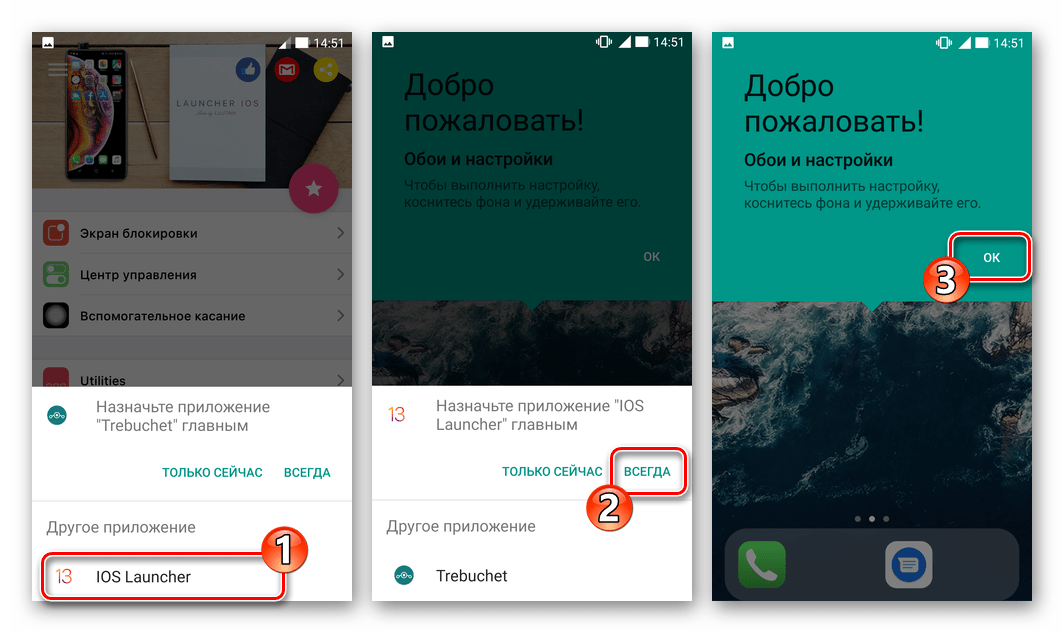
Теперь выйдите из приложения, точнее осуществите такую попытку. В результате на экране смартфона появится предложение выбрать главный экран системы — нажмите здесь «IOS Launcher» и затем коснитесь «ВСЕГДА».
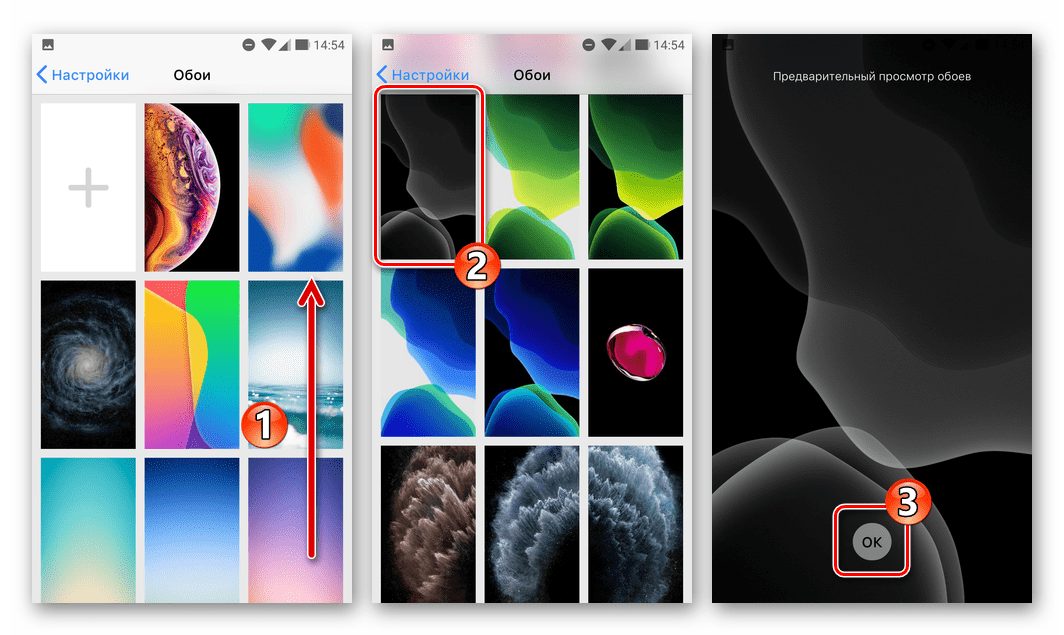
Для большей схожести Рабочего стола смартфона с таковым на iPhone установите обои из предлагаемых Apple (набор изображений поставляется вместе с лаунчером):
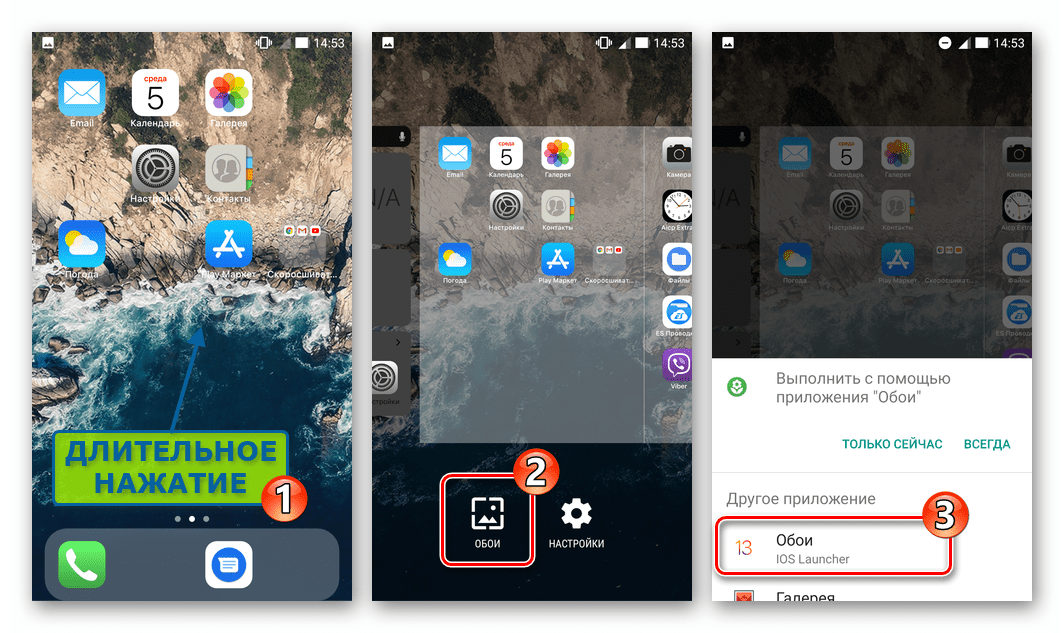
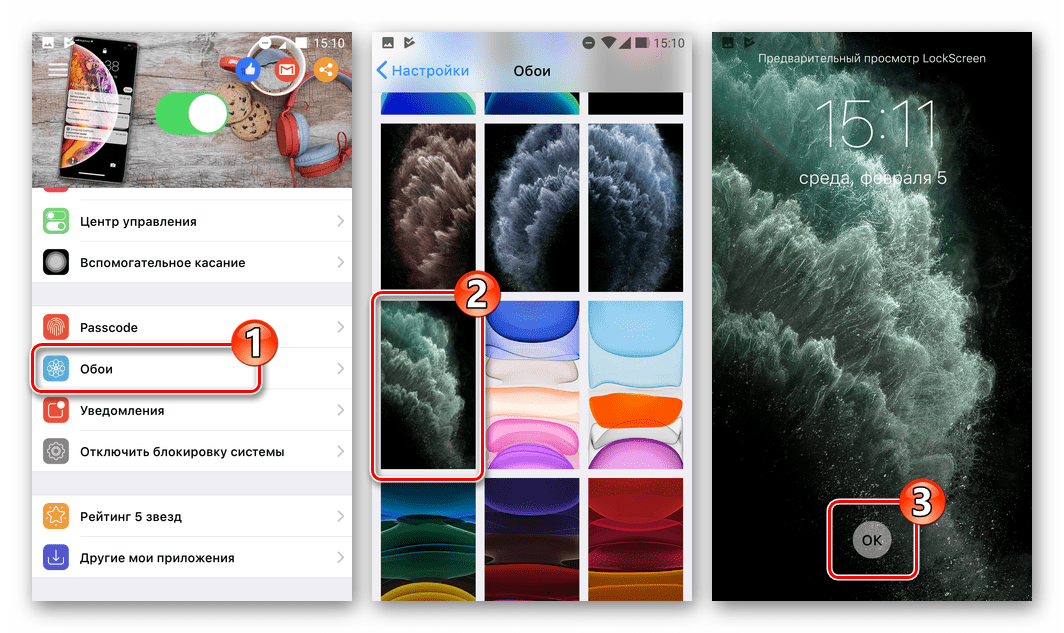
- Длительным нажатием на свободной от иконок области Рабочего стола переведите его в режим конфигурирования. Тапните «Обои» в нижней части экрана.
Далее, путём пролистывания списка доступных обоев, выберите подходящие, коснитесь их превью и нажмите «ОК» на экране предварительного просмотра изображения.

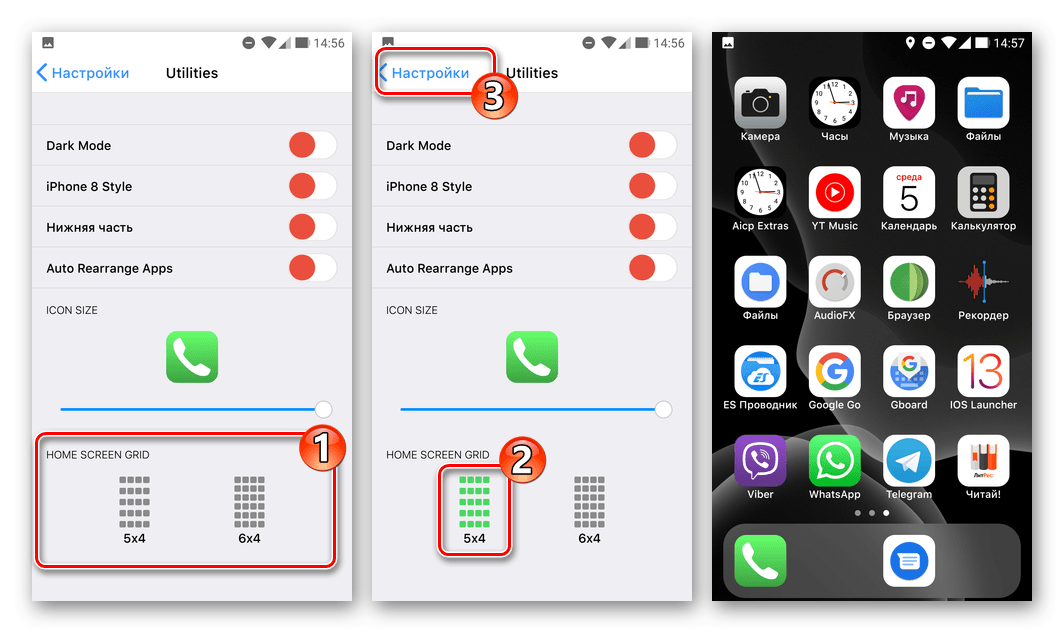
Ещё одной относящейся к Рабочему столу ОС настройкой лаунчера является изменение размера иконок, а также выбор сетки, согласно которой они располагаются:
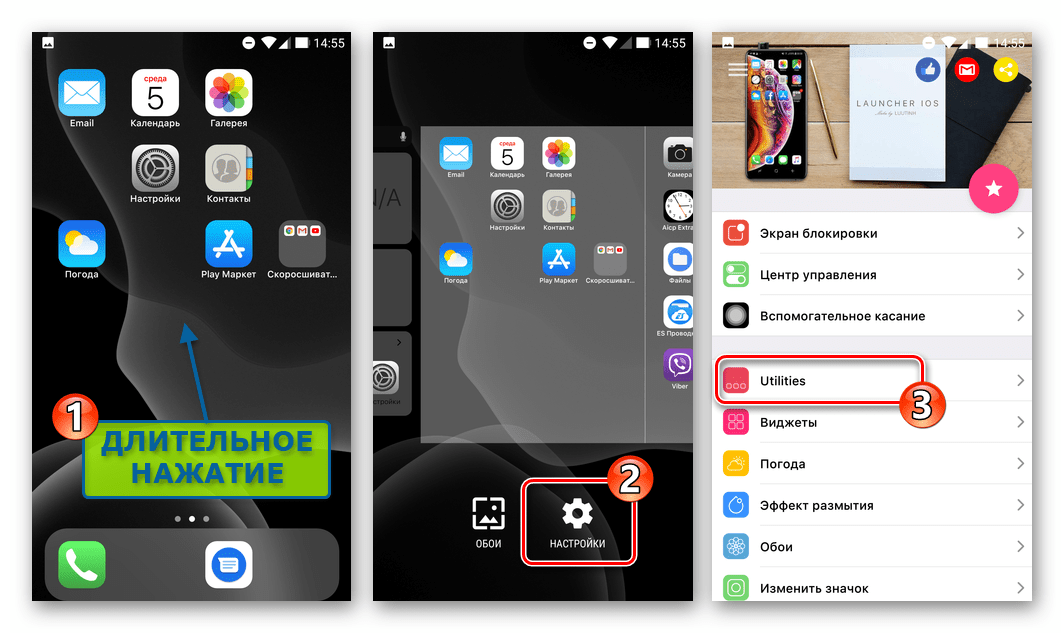
- Вызовите параметры Launcher iOS 13, длительно воздействовав на свободную от значков область Рабочего стола и затем тапнув «Настройки» внизу справа. Нажмите «Utilities» в отобразившемся перечне опций.
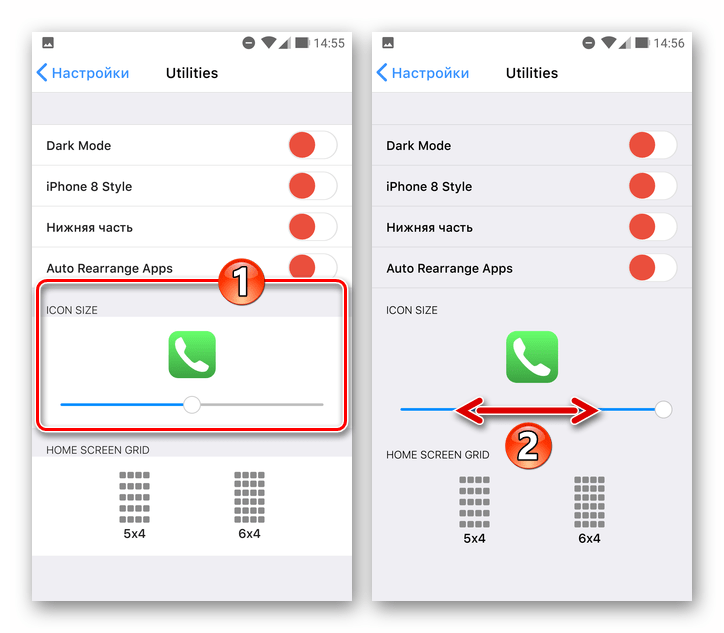
Сдвигая бегунок в области «ICON SIZE» отрегулируйте размер иконок.
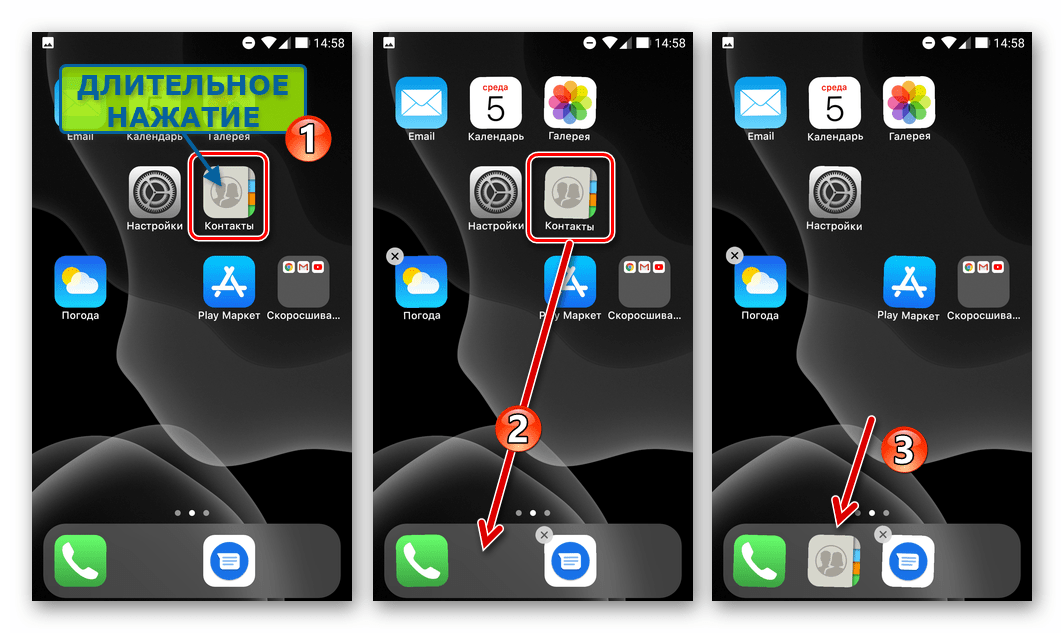
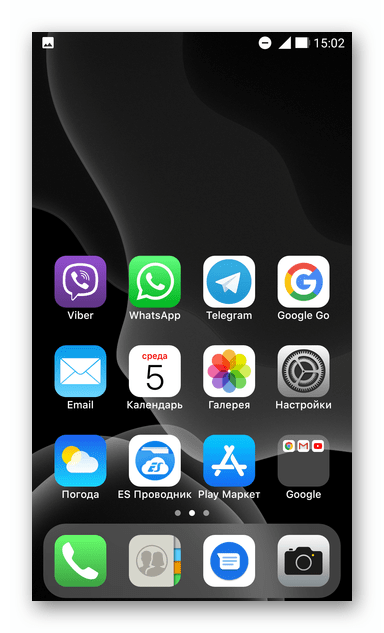
Относительно «нового» Рабочего стола смартфона осталось провести одну операцию — расставить ярлыки приложений и системных инструментов по своим местам. После установки лаунчера в стиле iOS это осуществляется несколько непривычным для пользователя Android методом, поэтому, возможно, требует пояснения:
- Для перемещения иконки нажмите на нее и не прекращайте воздействия до момента пока все значки на Домашнем экране станут «дрожать» (сначала появится меню действий). Далее передвиньте элемент на то место, где он должен находиться, затем сделайте то же самое с другими значками.
Завершив расстановку иконок, нажмите на сенсорную кнопку «Назад».
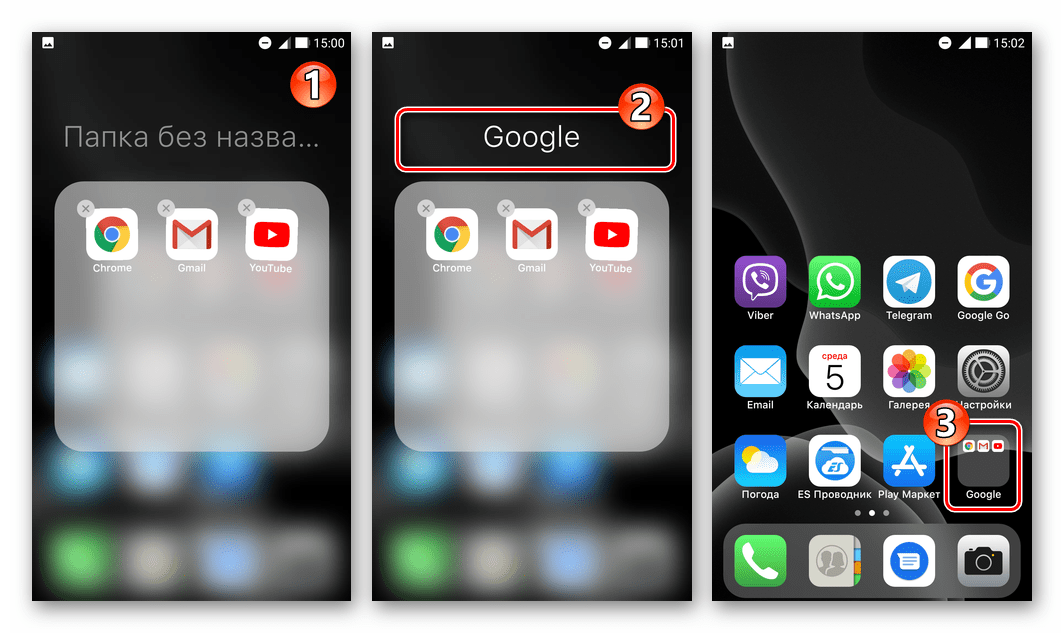
Сформируйте папки. Для этого перетаскивайте ярлыки один на другой, а затем введите название получившегося контейнера.
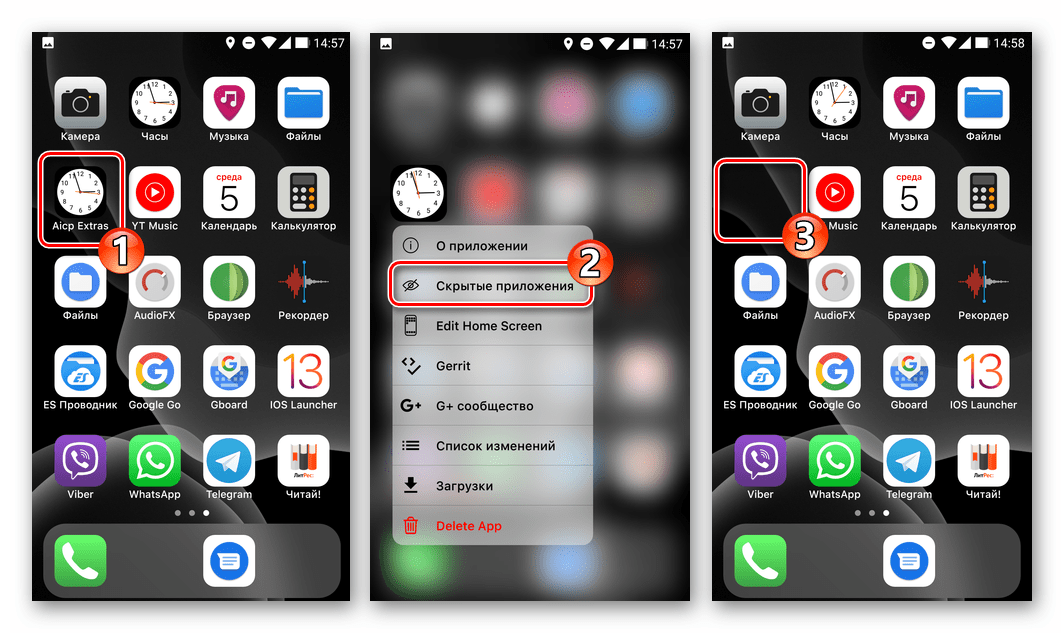
Еще одной опцией, которую следует отметить из доступных в Launcher iOS 13, является возможность скрытия иконок приложений с Домашнего экрана смартфона. Нажмите на тот или иной значок до отображения меню и затем выберите в нём «Скрытые приложения».
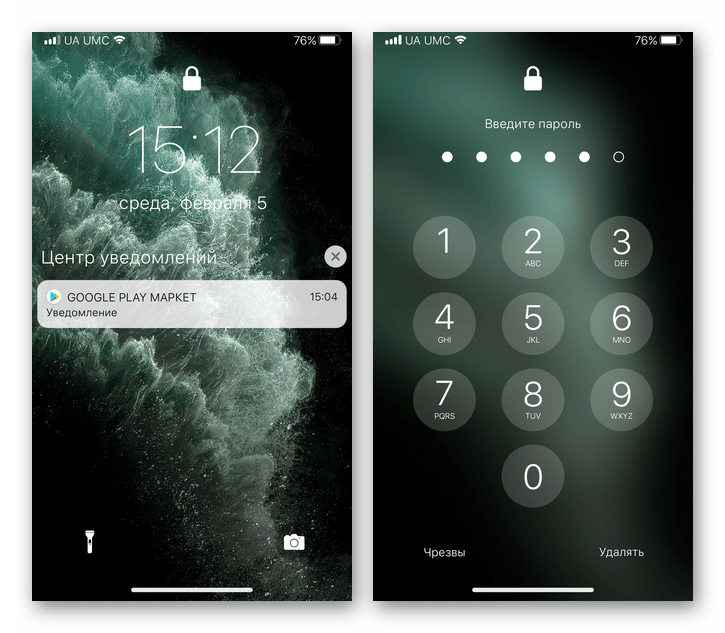
Шаг 2: Экран блокировки
Следующий этап решения нашей задачи заключается в установке экрана блокировки с уведомлениями в стиле iOS. Неплохое решение этого вопроса предлагает разработчик установленного на шаге выше лаунчера.
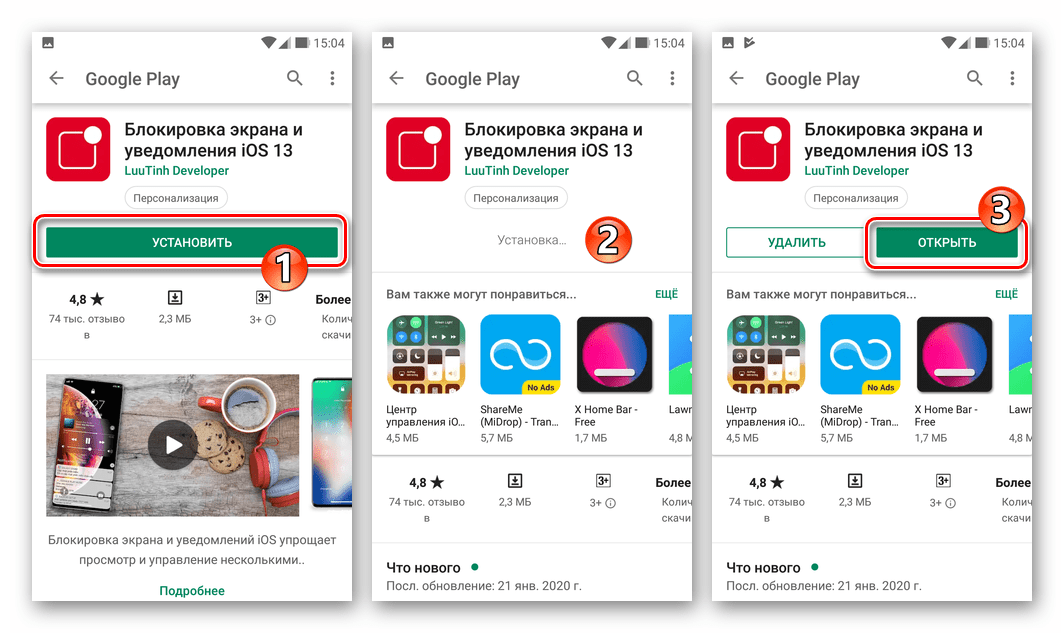
- Инсталлируйте приложение «Блокировка экрана и уведомления iOS 13» из Google Play Market и запустите его.
Скачать приложение Блокировка экрана и уведомления iOS 13 из Google Play Маркета
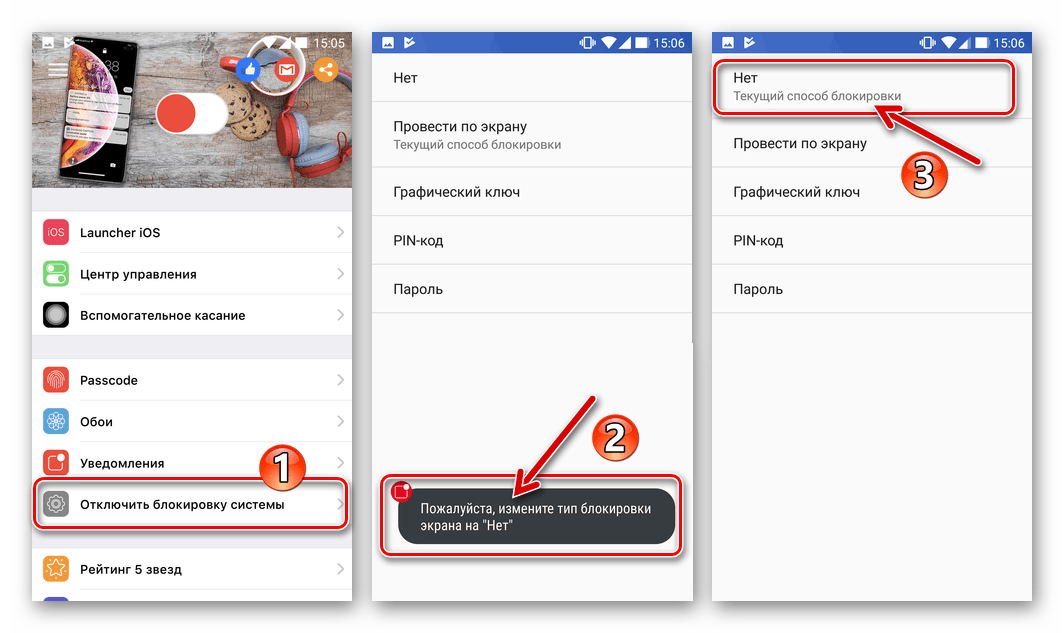
В списке опций на главном экране блокировщика нажмите «Отключить блокировку системы». Далее деактивируйте действующую со стороны Андроид защиту от несанкционированной разблокировки девайса и вернитесь в приложение.
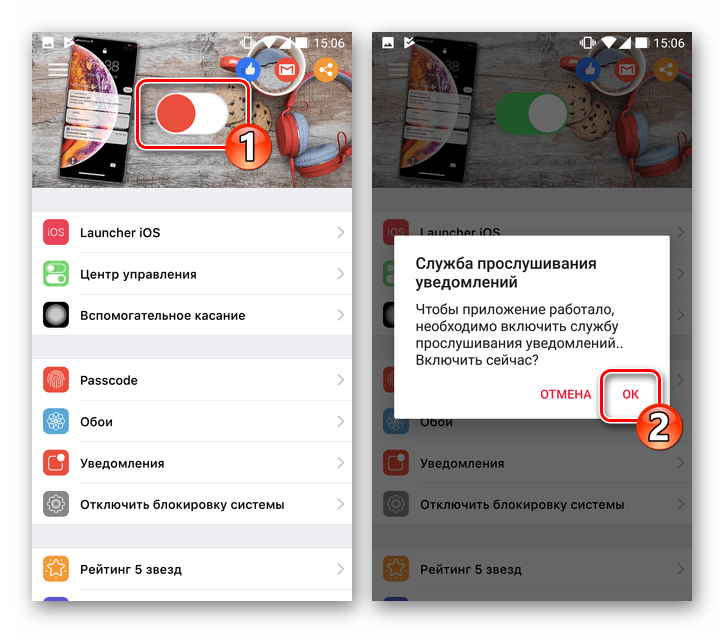
Переведите расположенный вверху экрана переключатель в положение «Включено», а затем подтвердите поступивший из приложения запрос, коснувшись «ОК».
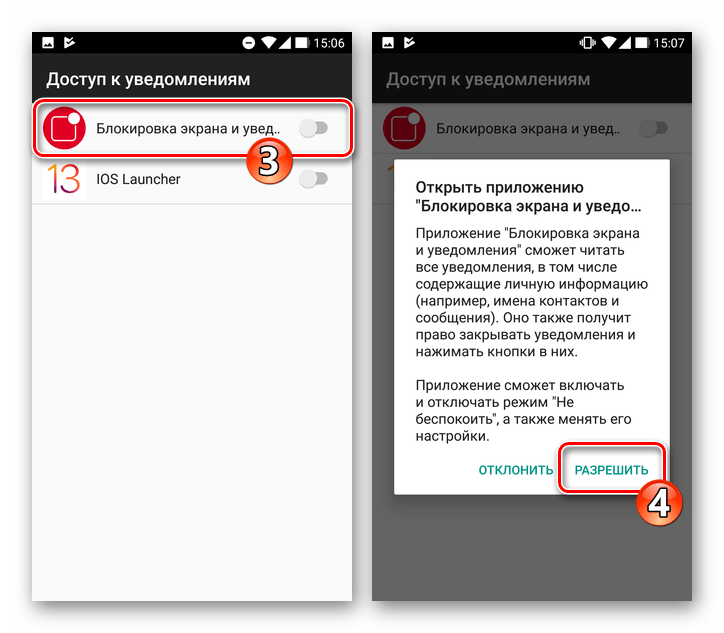
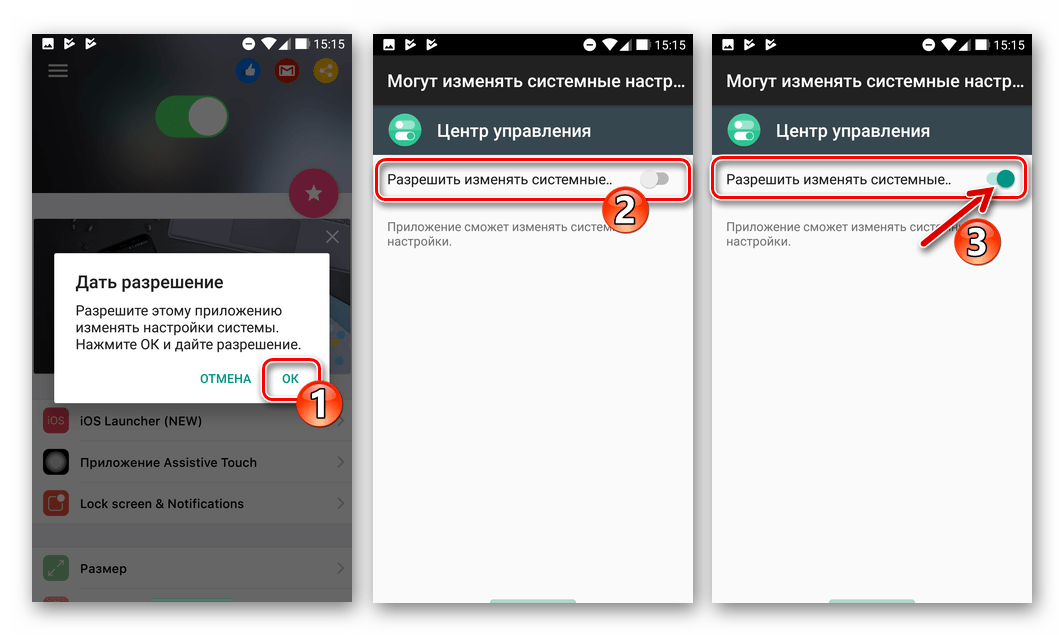
Далее активируйте переключатель, который расположен справа от пункта «Блокировка экрана и уведомления» в перечне «Доступ к уведомлениям» в открывшихся «Настройках» Андроид, подтвердите свои намерения.
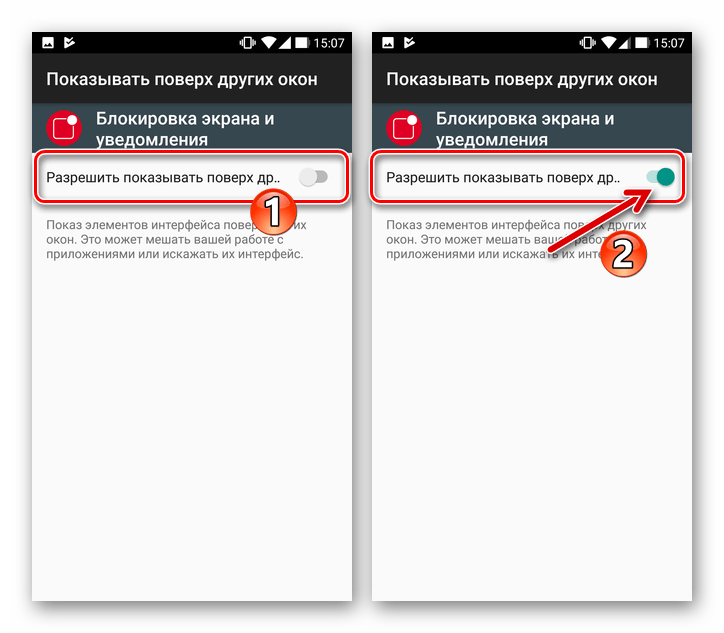
Ещё одно разрешение, которое необходимо выдать — демонстрация данных из приложения поверх других окон – сделайте это при поступлении из системы соответствующего предложения.
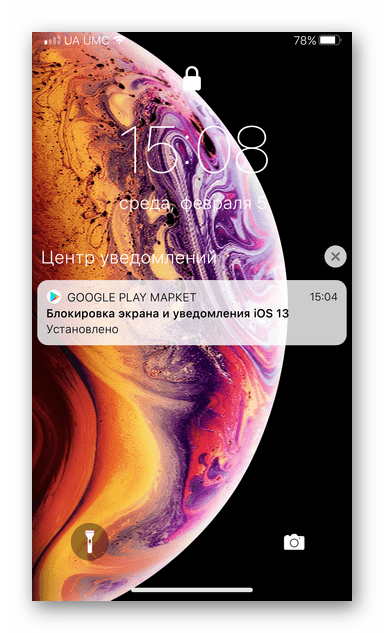
По завершении выполнения вышеперечисленного рекомендуется перезагрузить смартфон, после чего можно переходить к оценке полученного результата.
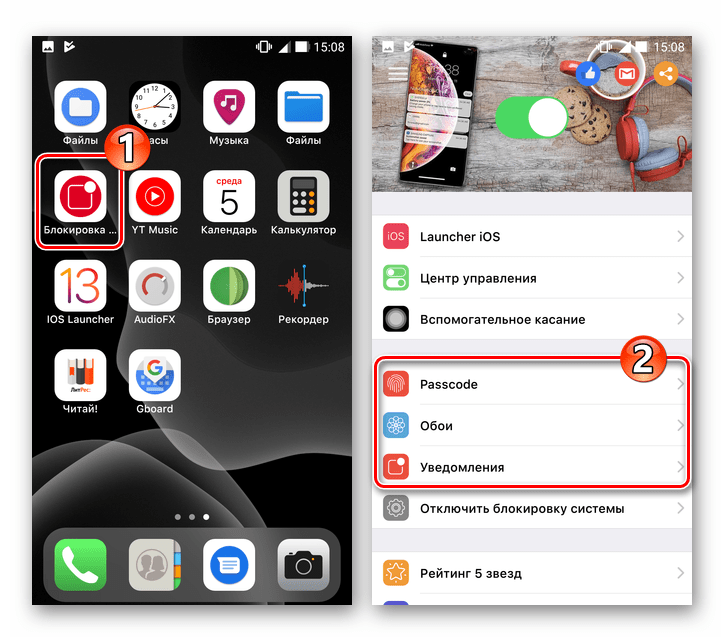
Чтобы отрегулировать параметры инсталлированного и функционирующего Блокировщика экрана, тапните по его иконке на Рабочем столе смартфона.
Затем, выполните конфигурирование приложения, переходя в разделы параметров из второй по счёту категории на открывшемся экране:
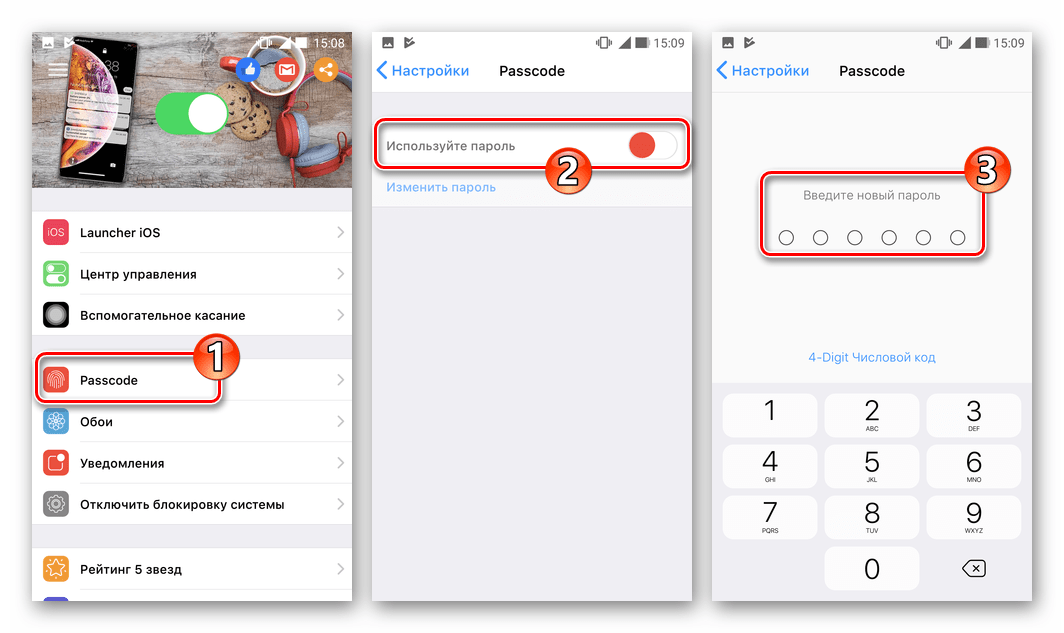
- «Passcode» — установка пароля, который будет требоваться для разблокировки смартфона.
«Обои» — возможность установки фонового изображения блокировщика из коллекции приложения или хранилища устройства.
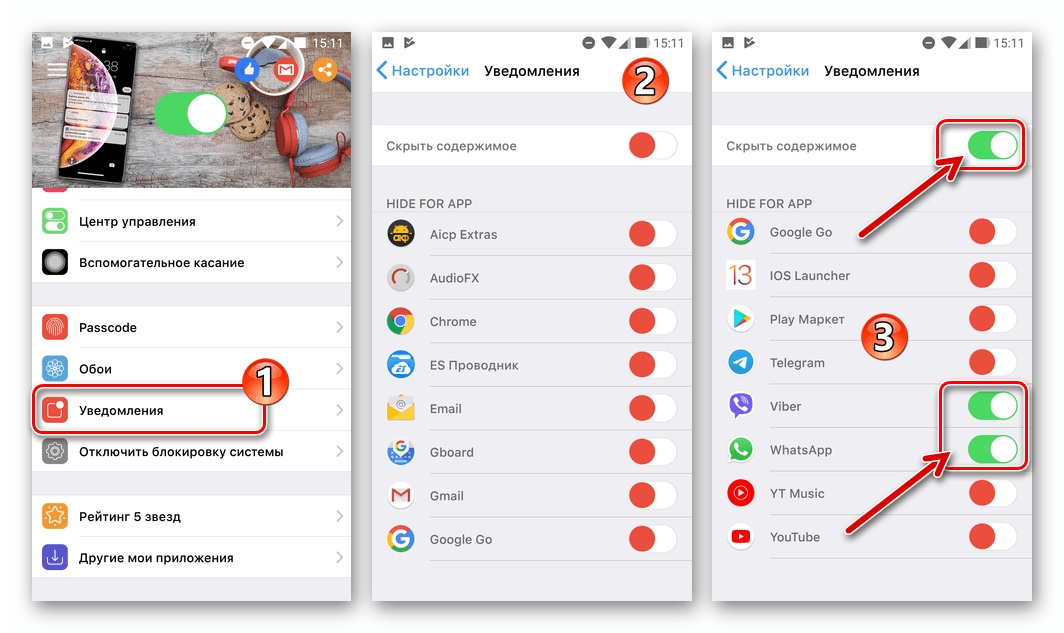
«Уведомления» — здесь путём активации переключателей можно отключить демонстрацию на заблокированном экране оповещений из отдельных приложений.
Теперь очень похожий на интегрированное в iPhone решение блокировщик экрана настроен и готов к дальнейшей эксплуатации.

Шаг 3: Центр управления
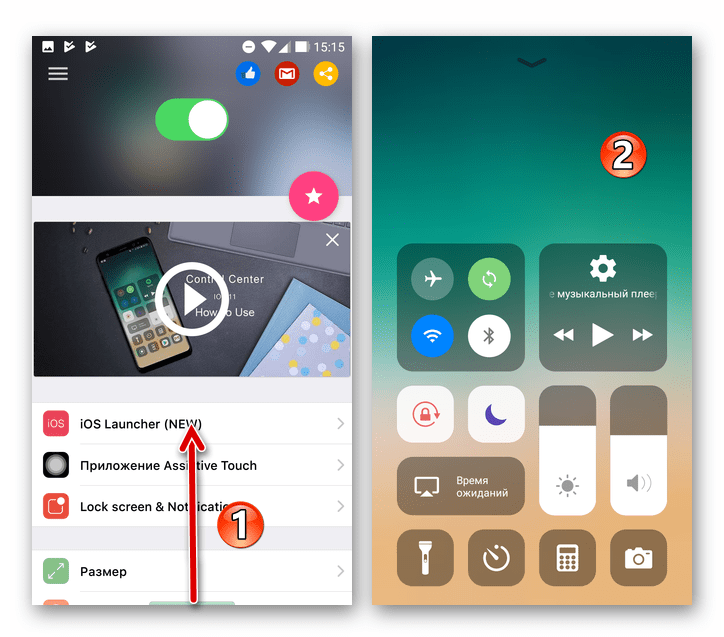
Чтобы получить этот модуль на своём Android-девайсе, так же, как и в случае с лаунчером и экраном блокировки, можно воспользоваться решением от разработчика LuuTinh Developer, как продемонстрировано в следующей инструкции, или поэкспериментировать, устанавливая варианты «Центра управления iOS» из Магазина приложений Google.
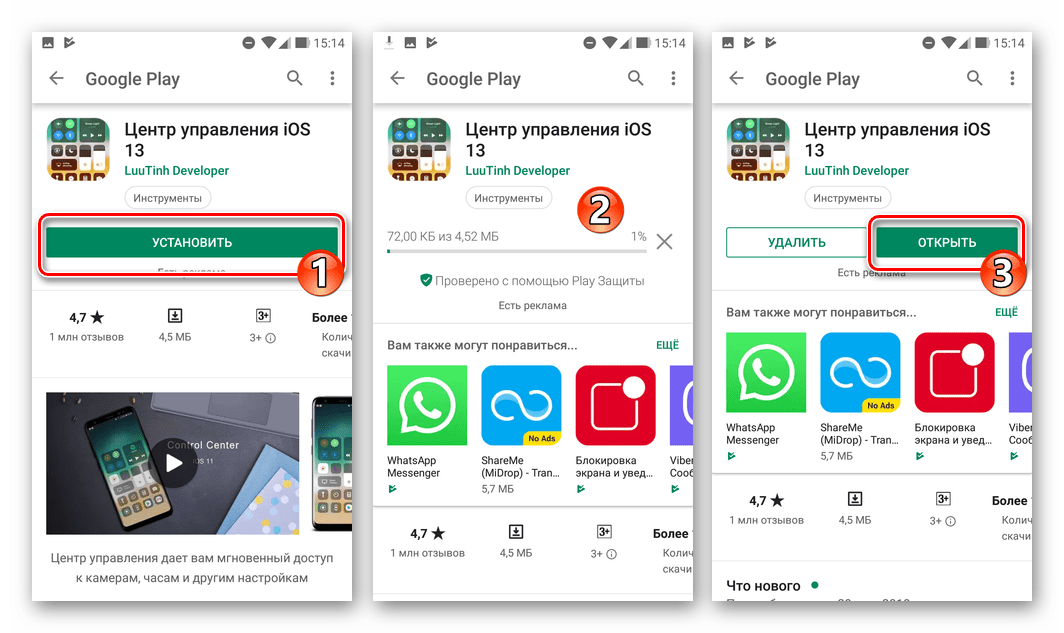
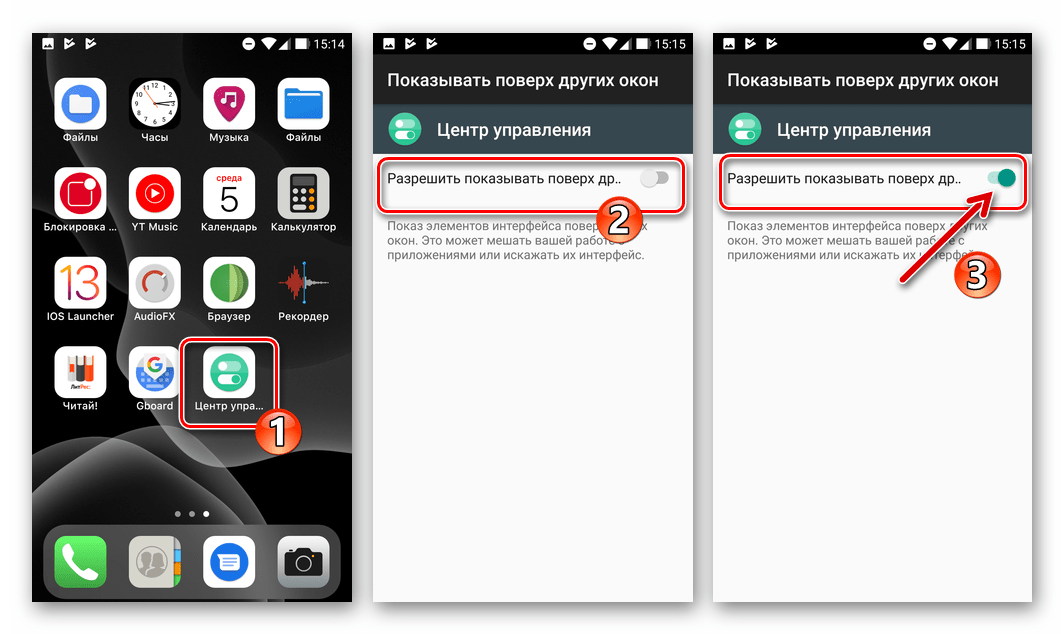
- Перейдите по следующей ссылке и инсталлируйте Центр управления iOS 13 из Гугл Плей Маркета.
Откройте приложение. При первом его запуске вы попадёте на экран «Показывать поверх других окон» настроек Андроид – активируйте расположенный здесь переключатель «Разрешить …».
На этом первоначальная настройка Центра управления завершена – чтобы вызвать его свайпните от нижней грани экрана девайса.

Шаг 4: Строка состояния и шторка уведомлений
Приведение внешнего вида строки состояния смартфона на Android в похожий на iPhone вид, а также сопутствующая этой операции замена шторки уведомлений – задача, решение которой может вызвать некоторые затруднения. Из массы предложений с такой (заявленной разработчиками) функциональностью в Google Play Маркете беспроблемно функционируют не многие. Мы при создании этого материала остановились на iNoty OS 11, но вы можете поэкспериментировать и с другими продуктами, возможно, они покажутся более подходящими.
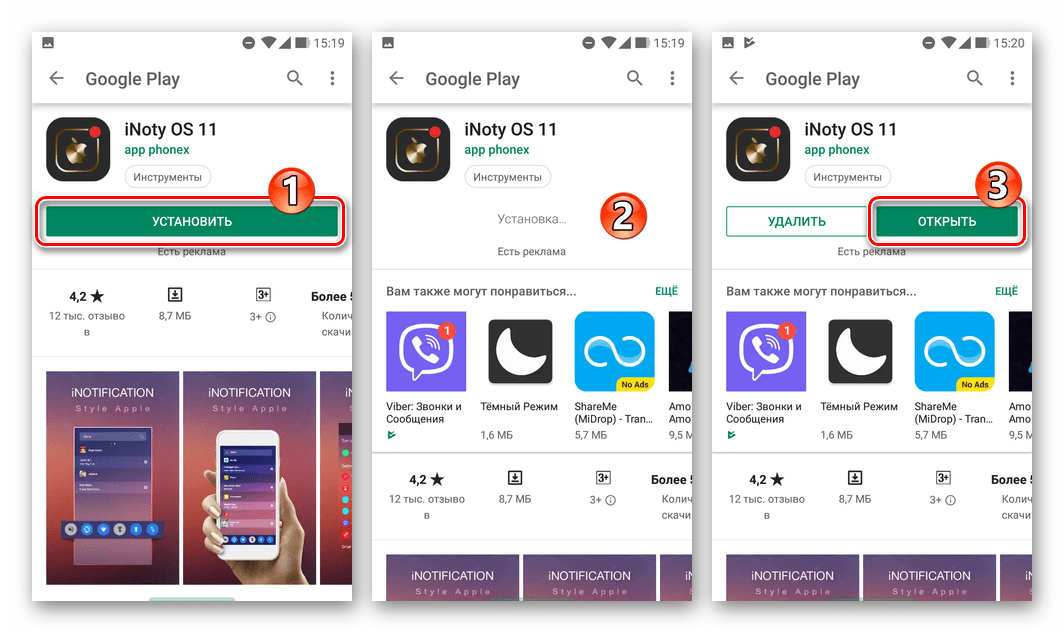
- Установите приложение iNoty OS 11 и запустите его.
Скачать приложение iNoty OS 11 из Google Play Маркета
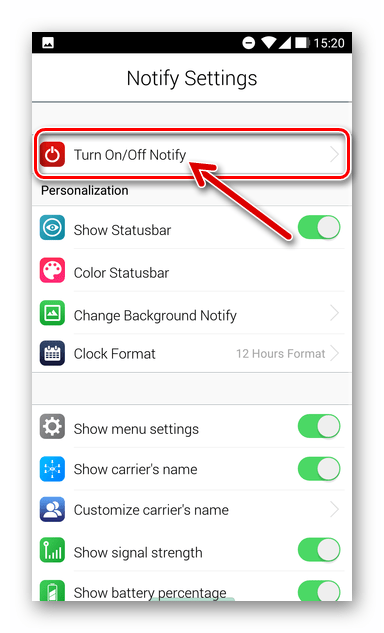
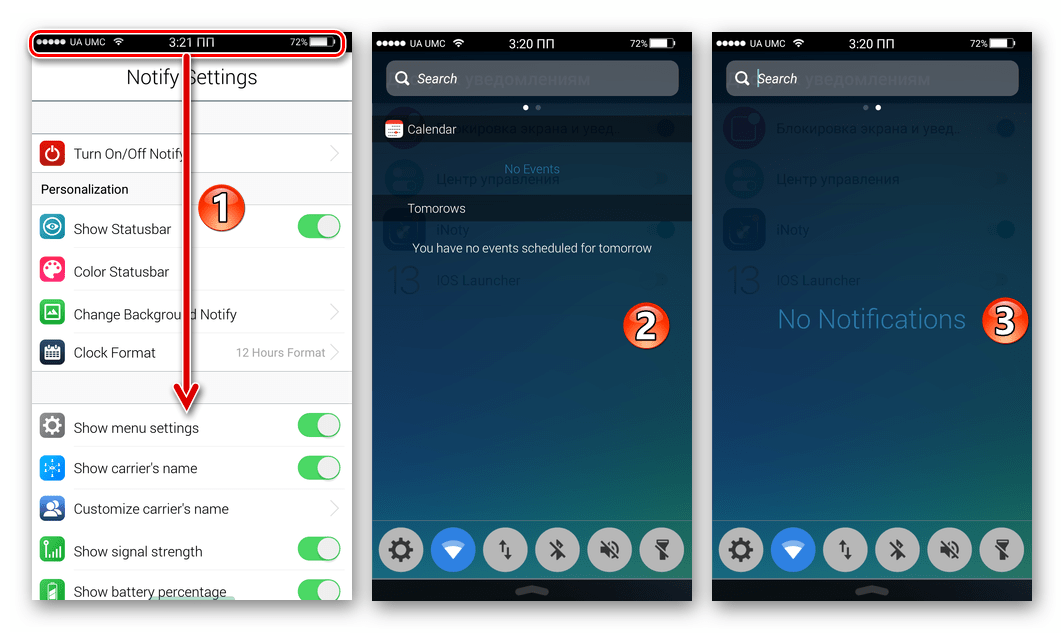
В перечне «Notify Settings» на открывшемся экране тапните по первому пункту — «Turn On/Off Notify».
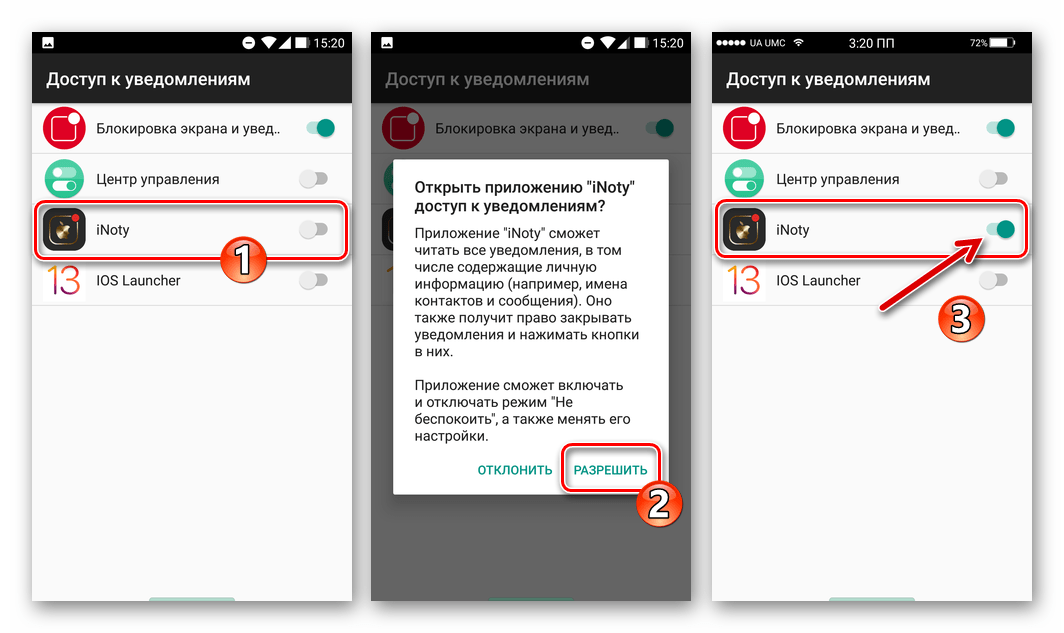
Далее предоставьте средству «Доступ к уведомлениям». Для этого активируйте переключатель возле наименования «iNoty» на открывшемся экране, подтвердите свои намерения, тапнув «РАЗРЕШИТЬ» под запросом-предупреждением, и затем вернитесь в приложение.
В результате айНоти ОС 11 сразу же начнёт выполнять свою работу, можно приступать к оценке качества и удобства привнесённых в интерфейс «зелёного робота» изменений.
Дополнительно, переходя в разделы параметров «Notify Settings», можно отрегулировать некоторые настройки строки состояния и шторки уведомлений. Так, здесь доступно:
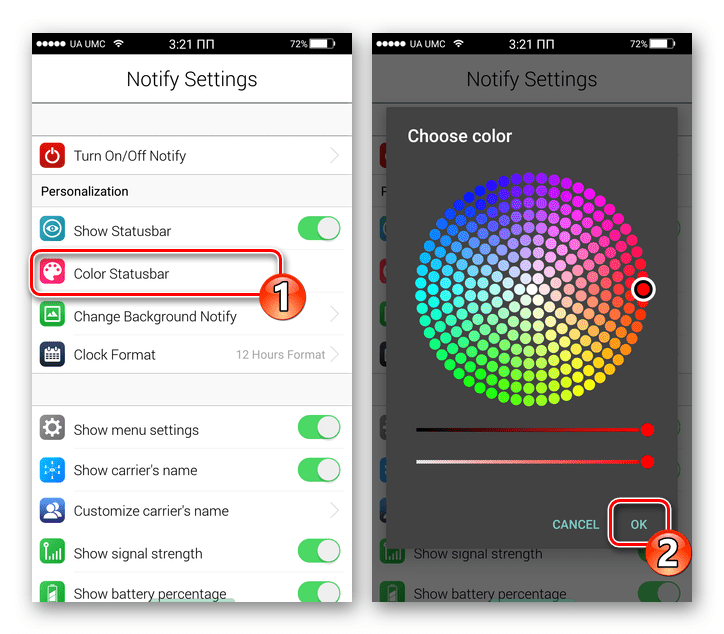
- Изменение цвета строки состояния — «Color Statusbar».
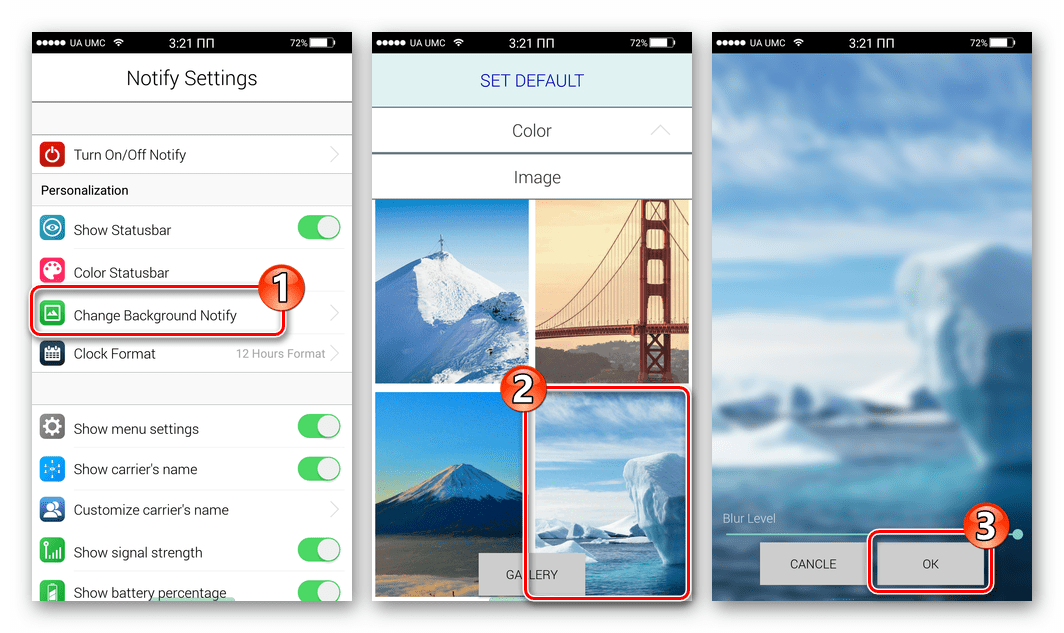
Установка фоновой картинки для шторки уведомлений — «Change Background Notify».
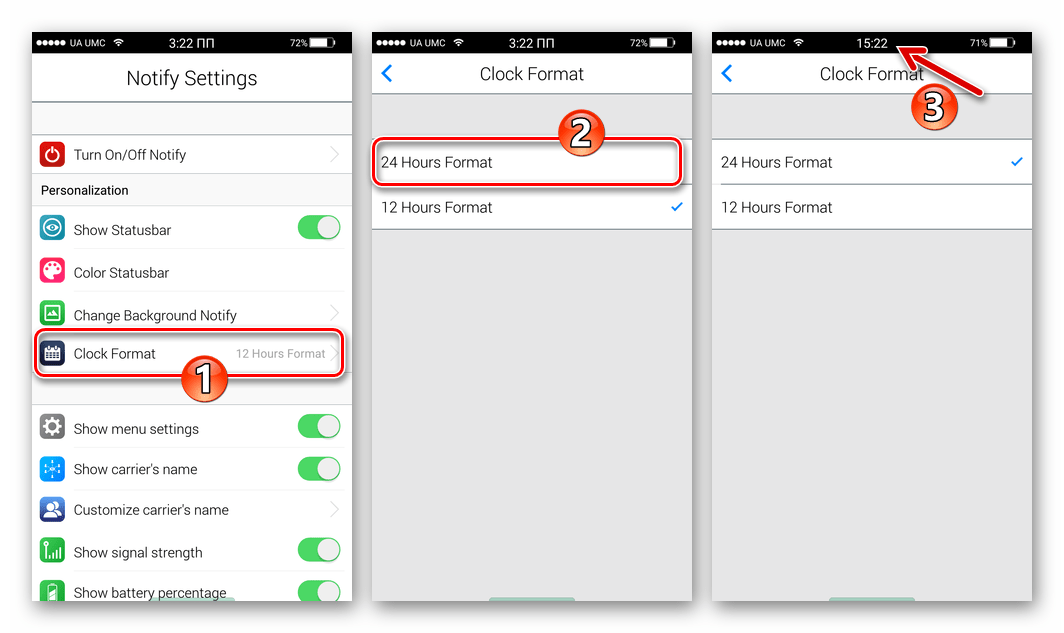
Смена формата отображения времени – «Clock Format».
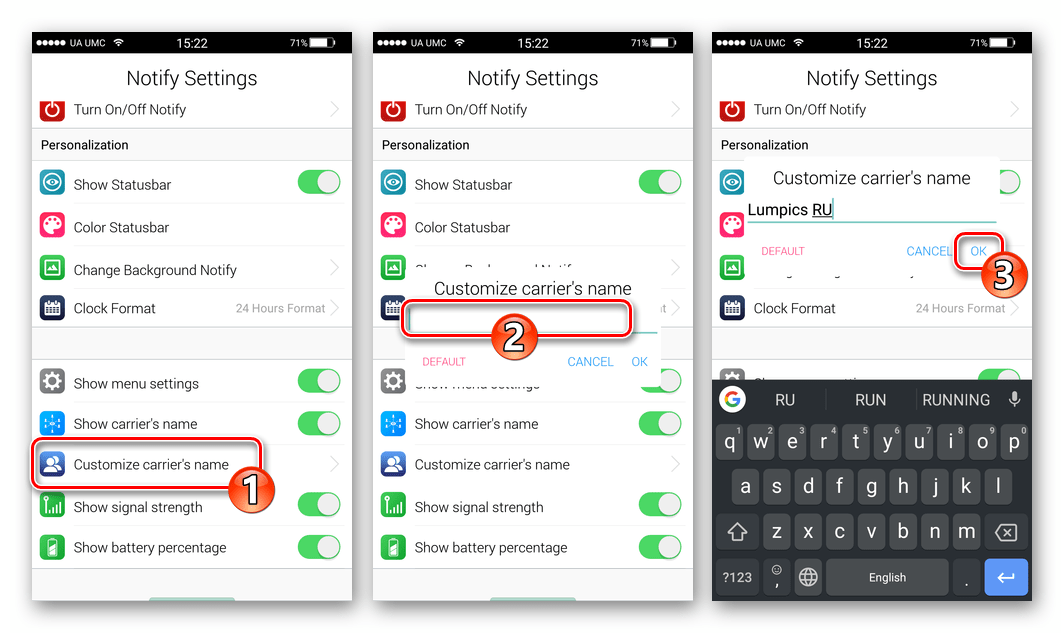
Установка отображения в статус-баре любого слова взамен названия оператора связи – «Customize carrier’s name».
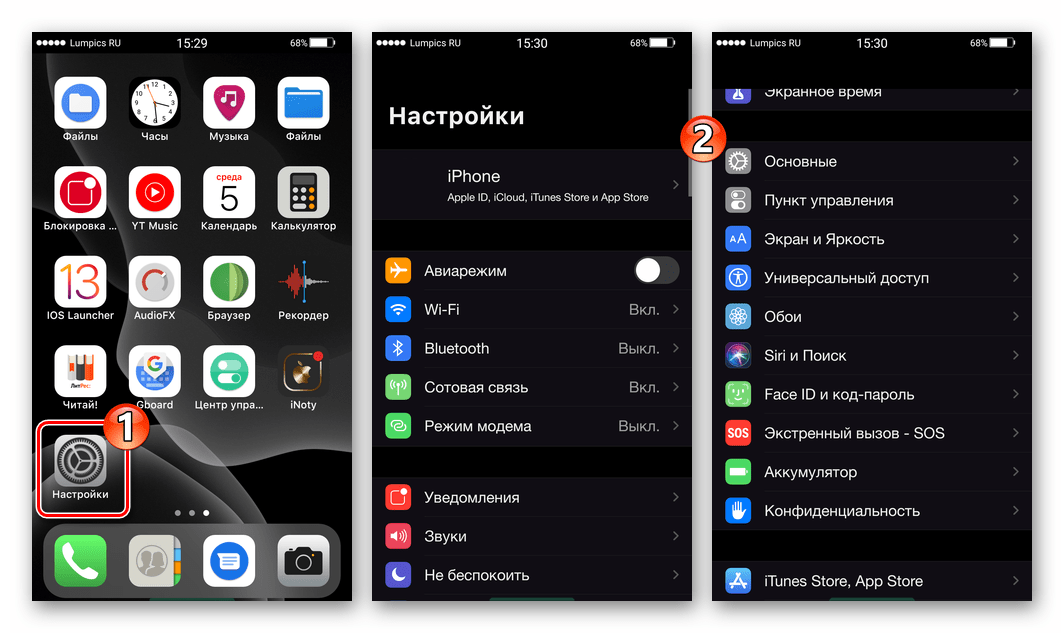
Шаг 5: Внешний вид «Настроек» ОС
Ещё одна манипуляция, которая сделает интерфейс Android приближённым к iOS – замена экрана, с которого осуществляется переход к регулировке различных параметров системы. Такое преобразование возможно выполнить с помощью распространяемых в виде apk-файлов пользовательских модов, один из которых вы можете установить по инструкции далее.
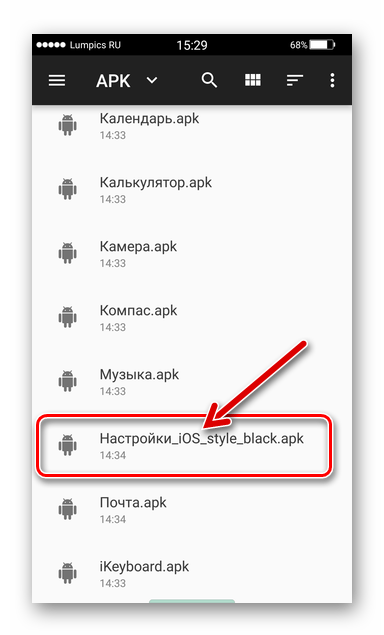
- Загрузите в память телефона доступный по указанной ниже ссылке apk-файл, а затем откройте его с помощью любого файлового менеджера для Андроид.
Скачать приложение Настройки Android в стиле iOS
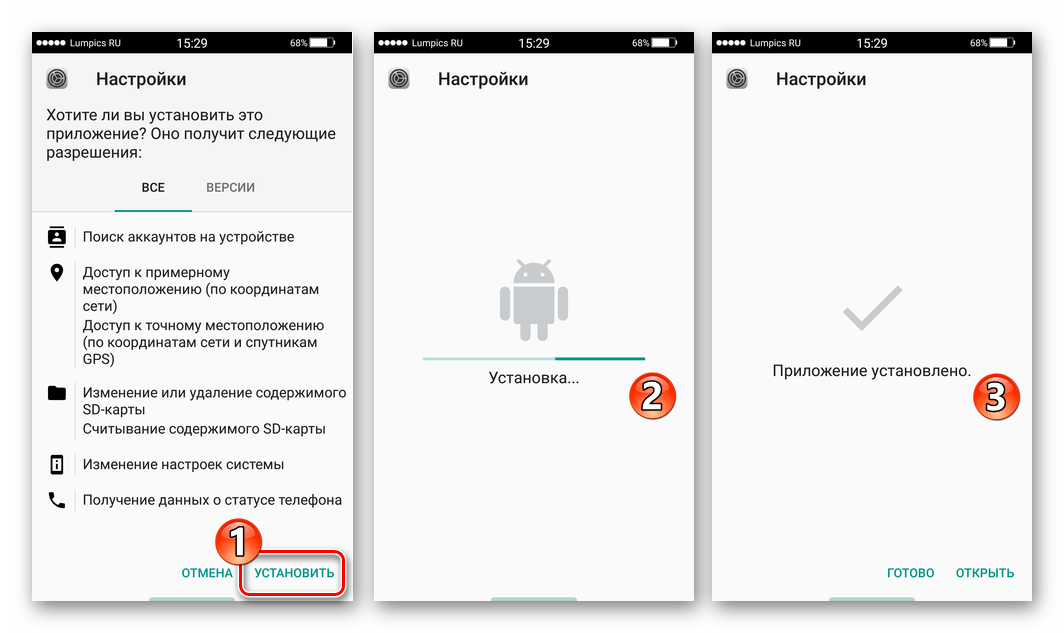
Нажмите «Установить», если потребуется, подтвердите необходимость установки софта из неизвестного источника, то есть активируйте такую возможность в настройках мобильной ОС.
Завершив инсталляцию мода, запустите полученное приложение, чтобы оценить его внешний вид и функциональность.

Шаг 6: Приложения
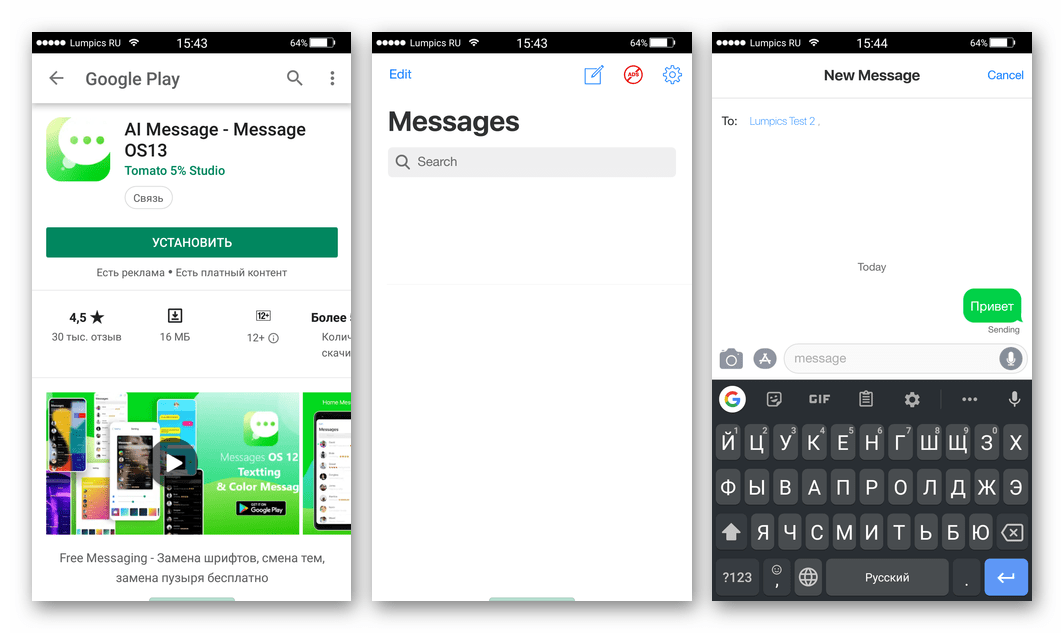
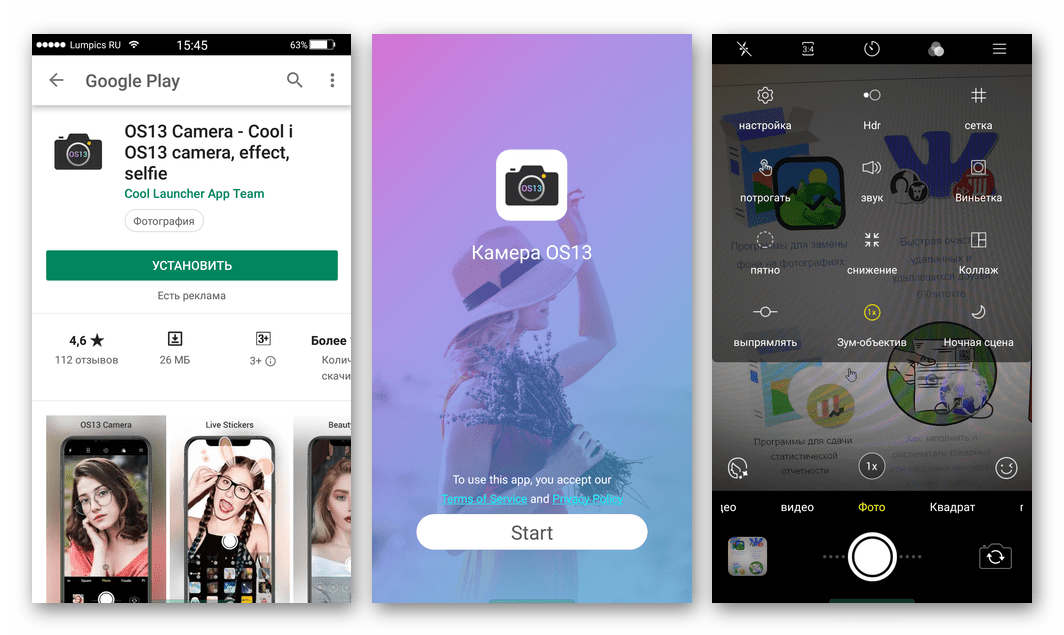
Завершающим этапом перехода к iOS-подобному интерфейсу на Android-устройстве можно считать инсталляцию выполненных в стиле iPhone приложений для решения различных задач, сопутствующих обычному использованию смартфона. Список доступного в Google Play Маркете софта такого рода довольно широк и далее представлена небольшая подборка ссылок на загрузку удачных, по мнению пользователей, продуктов. Если вам необходимы не вошедшие в следующий список и похожие на «яблочные» программные инструменты, поищите их в Магазине софта и/или на просторах интернета.
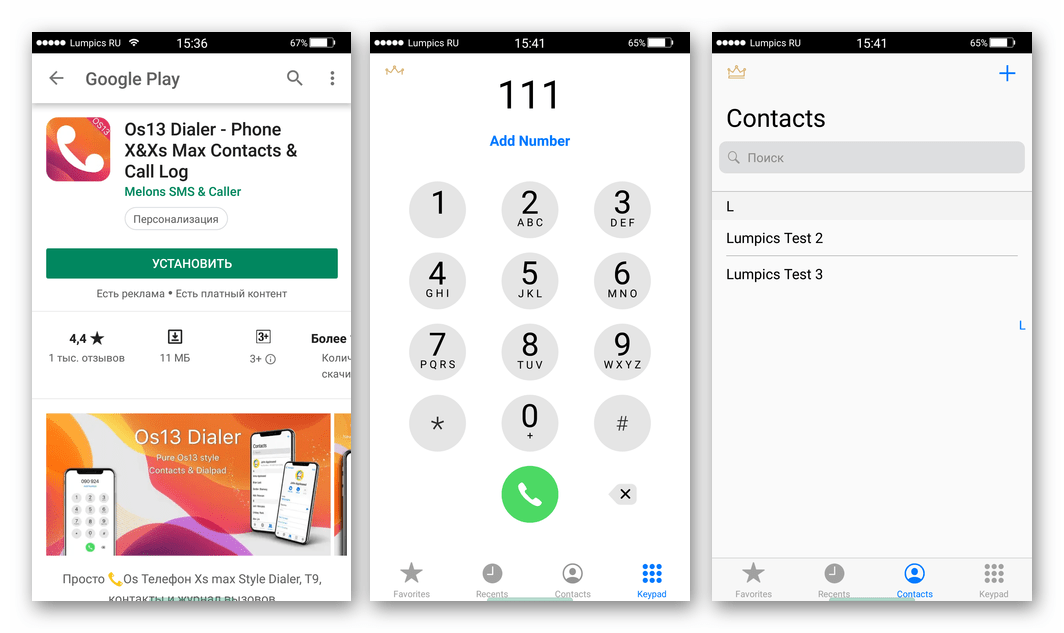
- Телефон и контакты – ОS13 Dialer.
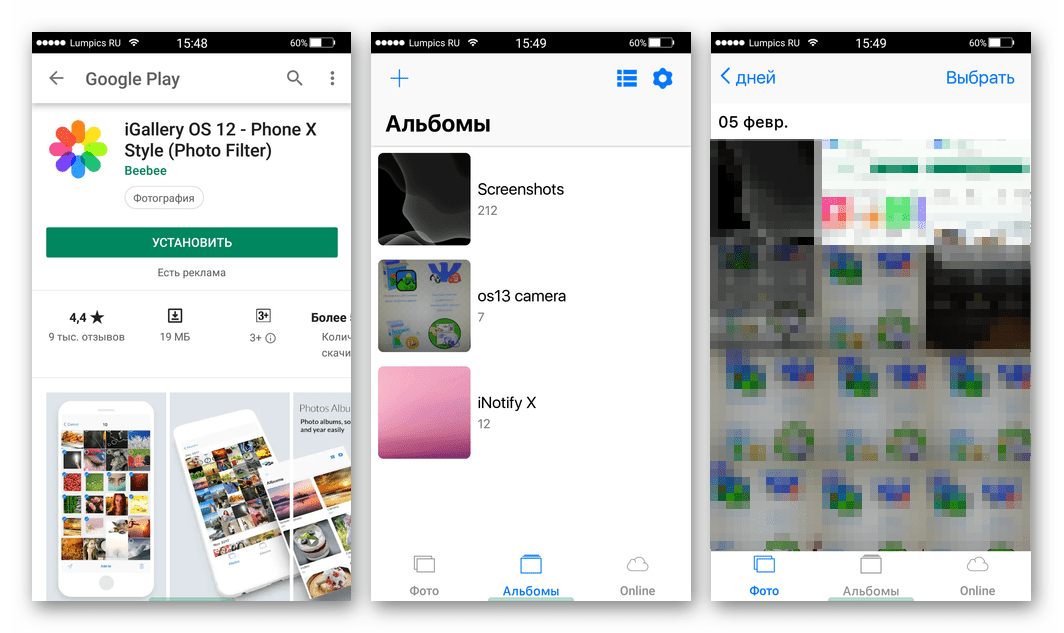
Галерея – iGallery OS 12.
Дополнительно. Загрузочная анимация
Если вы достаточно опытный пользователь и на вашем Андроид-смартфоне активированы привилегии Суперпользователя, можете ещё больше приблизить внешний облик девайса к айФону, заменив демонстрируемую экраном при загрузке ОС картинку на изображение с логотипом Apple. Чтобы реализовать задуманное потребуется файловый менеджер для Android c рут-доступом (мы задействуем ES File Explorer).
- Скачайте и поместите в хранилище смартфона файл бут-анимации, которую будете интегрировать в девайс. Решения данного вопроса распространяются в формате *.zip и в изобилии представлены на просторах сети, выбирать нужно соответствующий разрешению дисплея вашего девайса файл. Загрузочные изображения «Apple» двух типов – тёмное и светлое в разрешениях 1080*1920 и 1080*2280 можно скачать, перейдя по следующей ссылке:
Скачать бут-анимацию для Android в стиле iOS
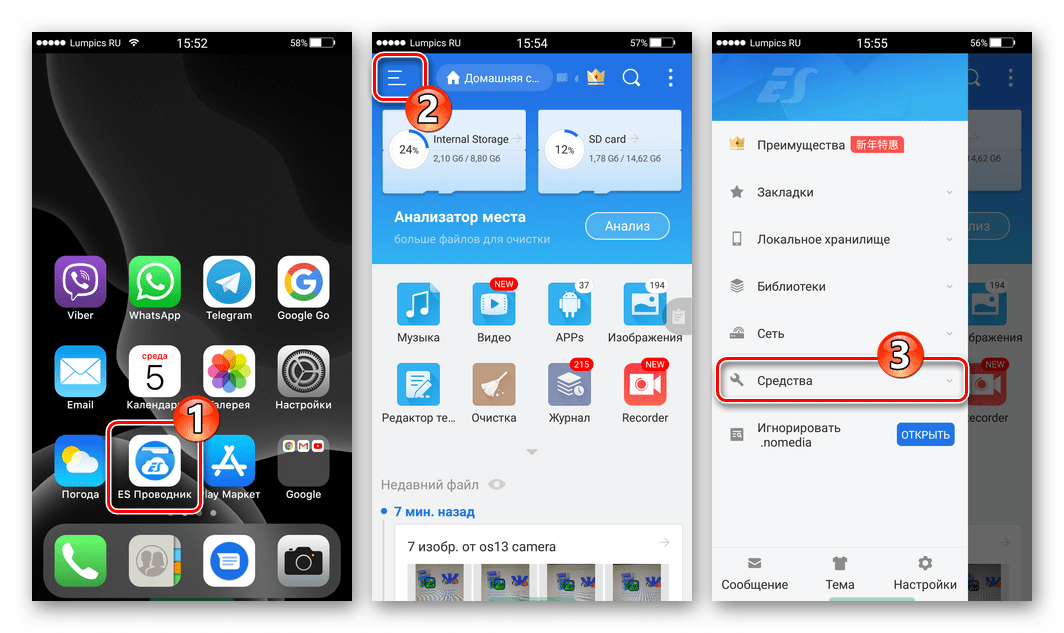
Запустите ES File Explorer. Тапом по трём чёрточкам вверху справа вызовите главное меню приложения, разверните в нём категорию «Средства».
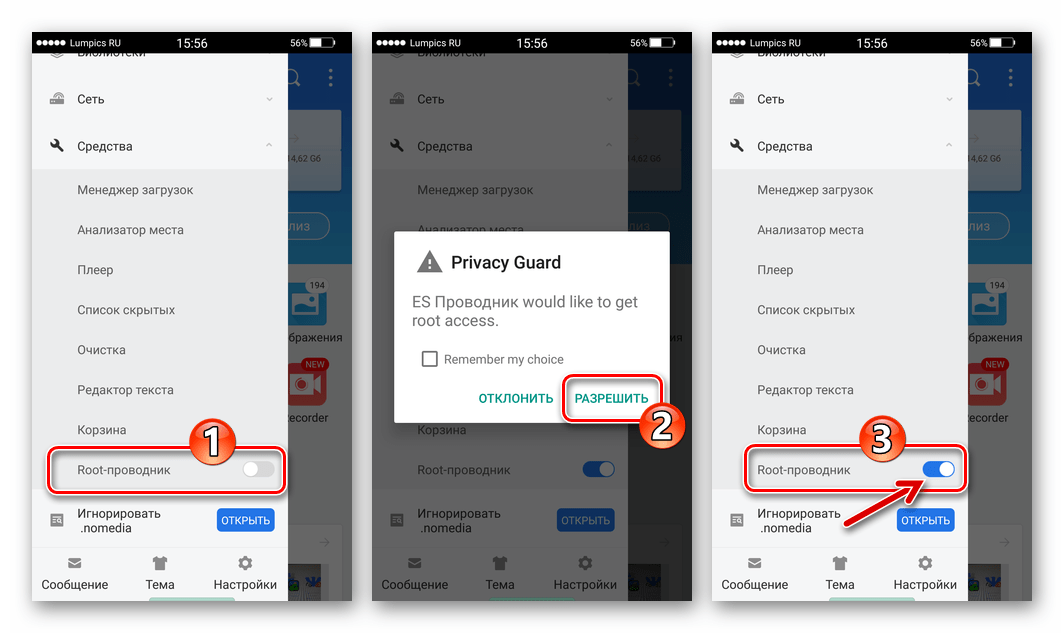
Активируйте опцию «Root-проводник», предоставьте менеджеру файлов рут-права.
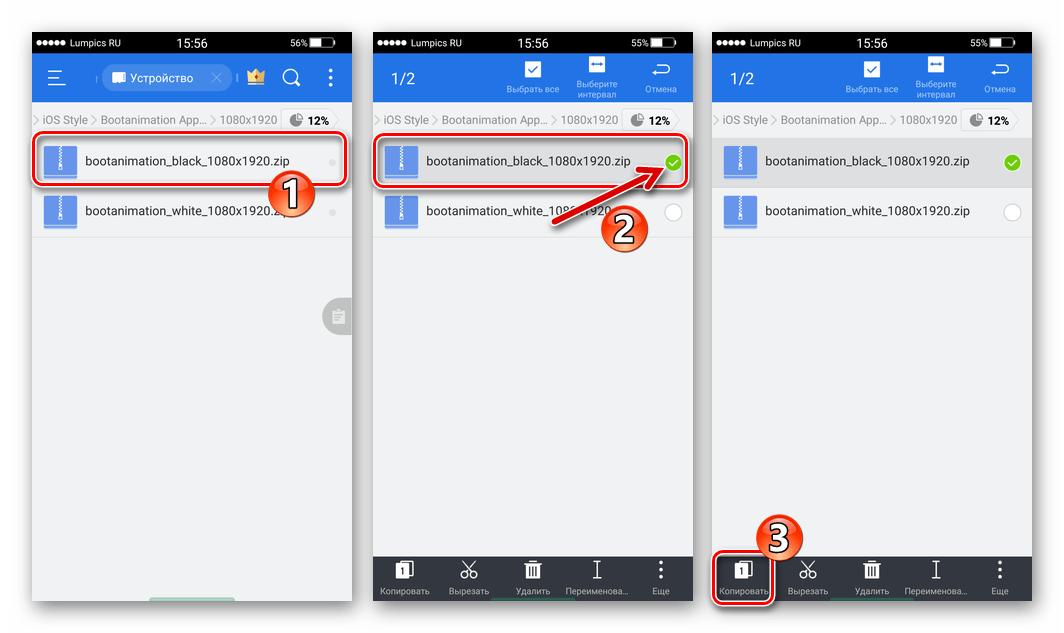
Перейдите по пути расположения загруженной в память смартфона бут-анимации. Длительным нажатием на наименование файла выделите его, а затем в появившейся внизу панели с инструментами коснитесь «Копировать».
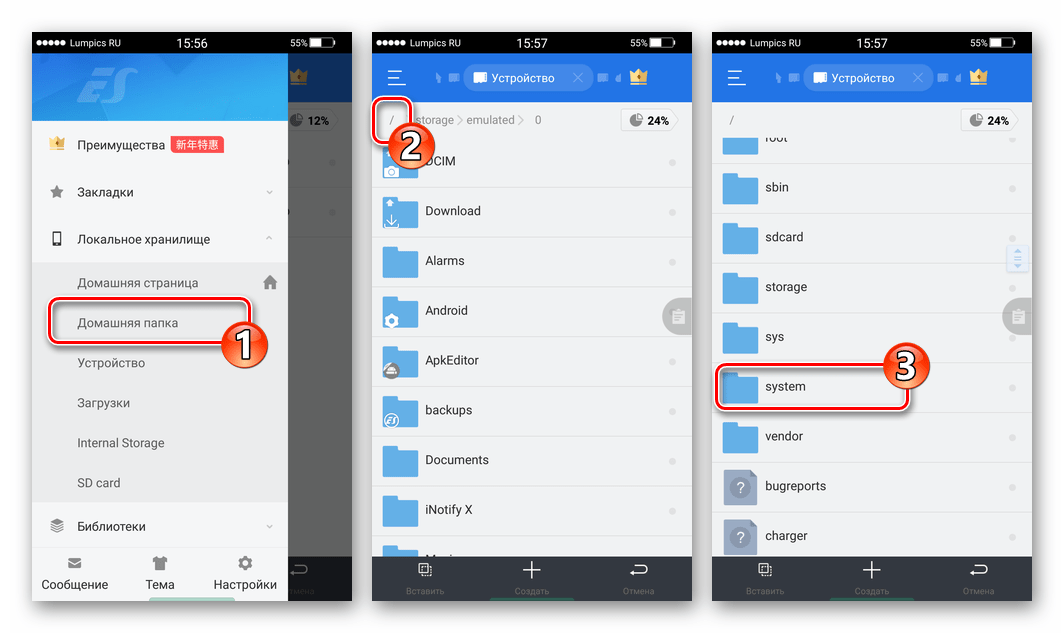
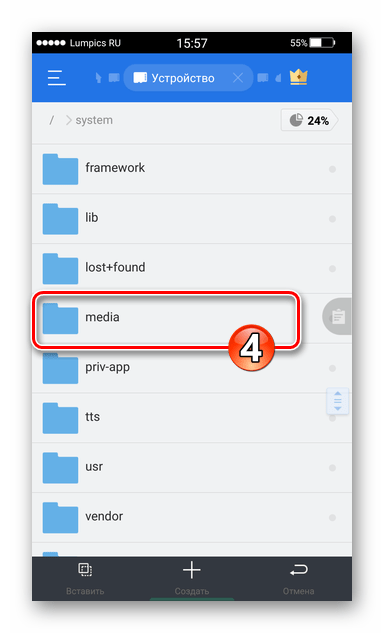
Теперь перейдите в корневую папку памяти устройства, откройте каталог «system»,
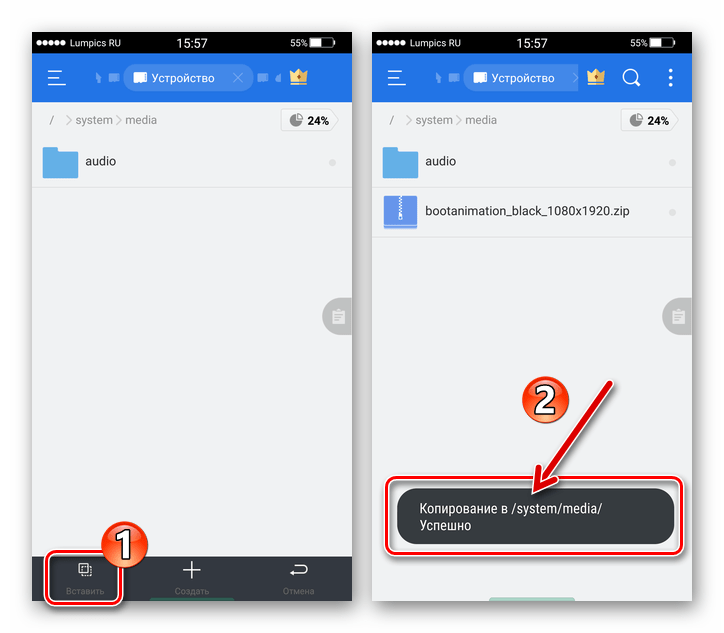
Коснитесь «Вставить» внизу экрана, разрешите Проводнику использование Привилегий Суперпользователя.
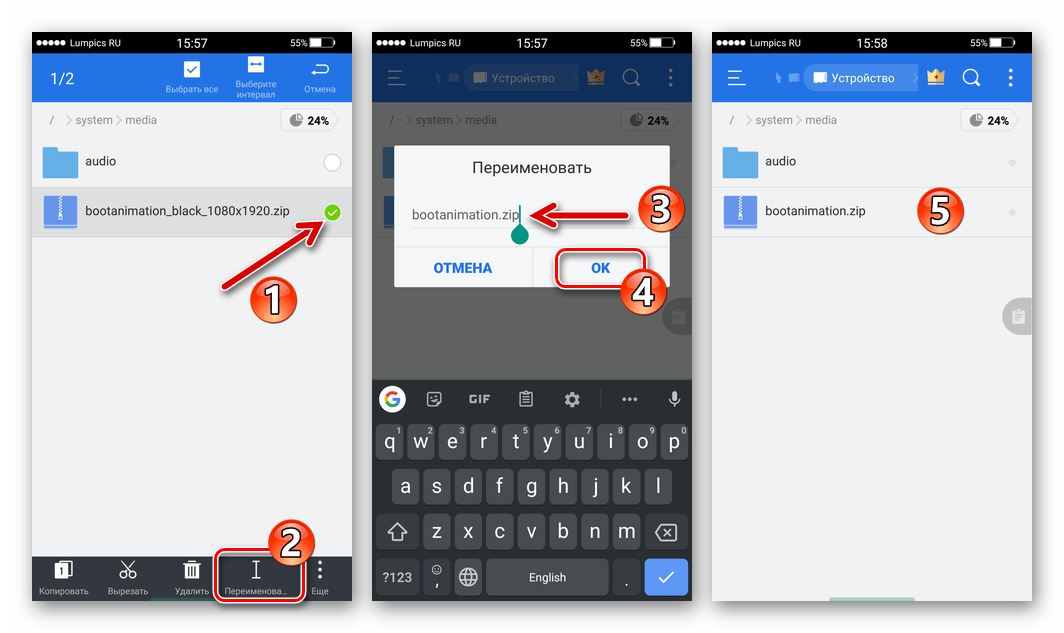
Переименуйте помещённый по пути system/media файл в bootanimation.zip. Для этого выделите его длительным нажатием, внизу выберите «Переименовать», внесите новое имя в появившемся окошке и тапните «OK».
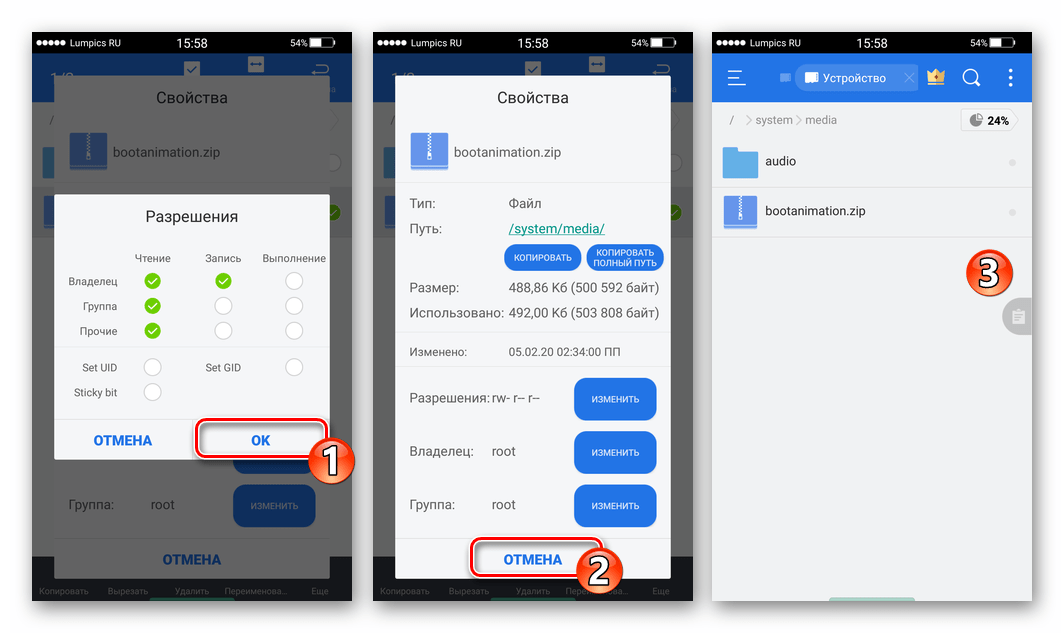
Далее нужно изменить разрешения файла:
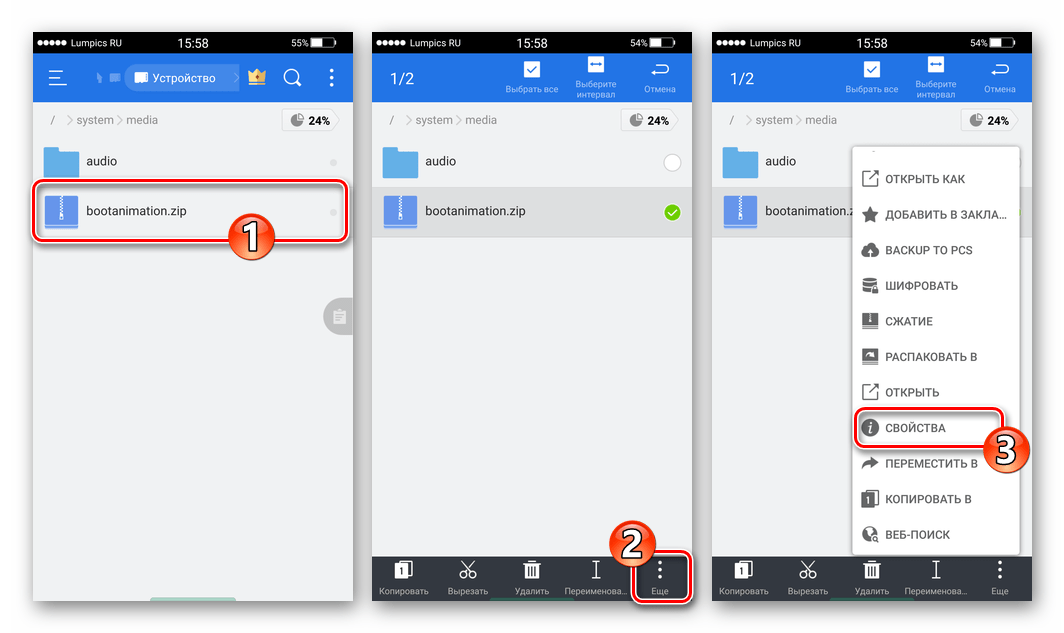
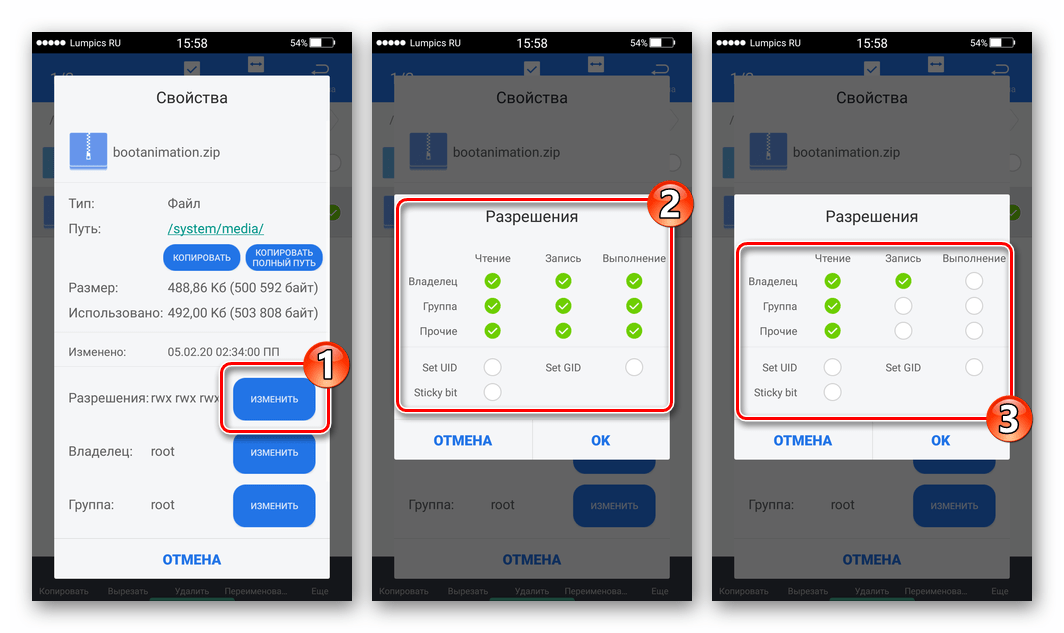
- Вновь выделите загрузочную анимацию, коснитесь «Ещё» в нижнем правом углу, выберите «СВОЙСТВА» в отобразившемся меню.
Нажмите на кнопку «ИЗМЕНИТЬ» слева от пункта «Разрешения» в открывшемся окне. Далее расставьте галочки в чекбоксах, как запечатлено на скриншоте ниже (3), то есть установите для файла разрешения по схеме rw-r—r— (0644).
Завершив выполнение вышеуказанных действий, нажмите «ОК» в окошке установки разрешений и «Отмена» под перечнем свойств файла.


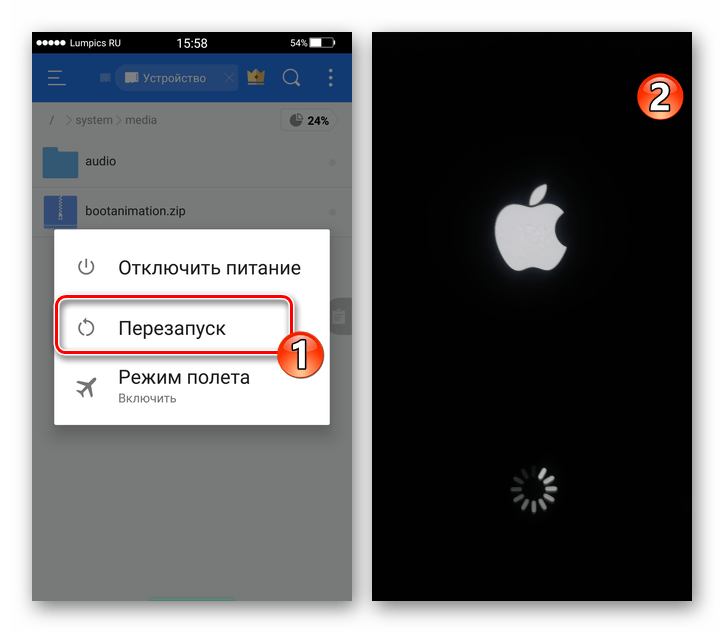
Практически все пройденные по ходу статьи этапы преобразования интерфейса Android с целью сделать его максимально похожим на iOS несложны в своей реализации. Если вам нравится дизайн программных решений компании Apple, но вы пользователь «зелёного робота» — поэкспериментируйте, за счёт открытости последнего вполне возможно привести его оформление в соответствующий вашим предпочтениям вид.
Помимо этой статьи, на сайте еще 12476 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник