- How to Create User Interface Login & Register with Android Studio
- Adjustment of several layouts :
- Connect fragments with viewpager
- Как работает SystemUI в Android
- Данное приложение выполняет весьма важные функции:
- Запуск SystemUI
- Регулирование громкости
- RingtonePlayer
- PowerUI
- Задачи
- Главные функции:
- Экран блокировки
- Панель уведомлений
- Android User Interface
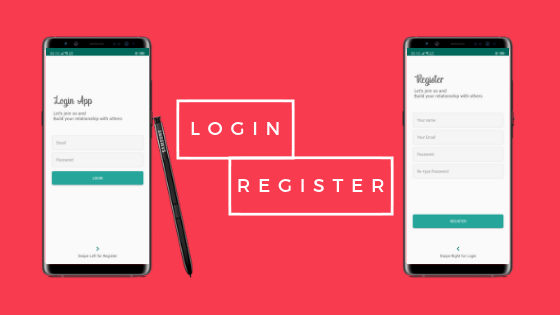
How to Create User Interface Login & Register with Android Studio
ok, this is my first article in Medium. In this section, I want to share with you about the User Interface on Android and we will create a Login page and a Register page. Some components that I will use:
1. Viewpager
2. Fragment
3. Edittext
4. Button
5. Textview
6. Imageview
What about the results? let’s coding (follow step by step)
- Of course we must already have an Android Studio. if not, you can download it first on the official Android Studio website. If you already have one, please open your Android studio.
2. We create a new project by clicking “Start a new Android Studio project”. Fill in the application name column with “LoginApp”, then click next.
3. Select the minimum SDK you need or want, then click next.
4. Select “Empty Activity” and click next. After that, the “Activity Name” and “Layout Name” columns will appear, in this section just leave it like that, then click finish.
After you click finish, Android Studio will make you an Application with the name “LoginApp”.
After the application is successfully built, you can simply make adjustments to the following sections:
Open the colors.xml file in app/res/values/colors.xml, and change it like this:
Create a folder with the name “font” in the res folder, by right clicking on the res directory, select new / directory and name it “font”. After that, copy this font into font directory. (download the font 1 and font 2).
Create some Drawable Resource File in the drawable directory, by right-clicking on the drawable directory, select new / Drawable Resource File.
After that open file styles.xml and change like this :
Add the theme property in the Main Activity in the manifest, in the app / manifests / AndroidManifest.xml folder
So the AndroidManifest.xml file will be as follows:
After all the steps above are done, then make 2 fragments with the name fragment_login and fragment_register in the layout directory, by right-clicking on the layout directory, New/Fragment/Fragment (Blank)
Uncheck:
include fragment factory methods? and include interface methods?
Adjustment of several layouts :
change the activity_main.xml layout, fragment_login.xml and fragment_register.xml so that it will be as below
Open the strings.xml file in the res / values / strings.xml directory and change it to something like the following :
So that the overall structure of the project will be as follows :
Connect fragments with viewpager
Create an inner class in the MainActivity.java class with the name AuthenticationPapterAdapter. This class is a derivative of the FragmentPagerAdapter class and serves to connect Fragments with ViewPager,
Then call the class in the onCreate() method in MainActivity.java and connect with viewpager
So the MainActivity.java class will be like this
The display of the final application will be like this
Источник
Как работает SystemUI в Android
В этой статье я разберу архитектуру и принцип работы основного приложения Android — SystemUI. Меня заинтересовала эта тема, потому что мне интересно, как устроена система, которой пользуется такое огромное количество пользователей и для которой ежедневно выкатываются тысячи приложений в Google Play или просто на просторы интернета. Помимо этого меня интересует вопрос информационной безопасности Android и создаваемых под него приложений.
В системе Android, SystemUI — это приложение, путь к исходному коду которого находится в platform_frameworks_base/packages/SystemUI/, на девайсе оно находится в system/priv-app/-SystemUI.
priv-app — это каталог, где хранятся привилегированные приложения. К слову, по пути system/app лежат предустановленные приложения, а обычные приложения, которые мы устанавливаем на свой девайс самостоятельно, хранятся в data/app.
Тут сразу возникает вопрос: почему нельзя засунуть все предустановленные и привилегированные приложения в один каталог, зачем нужно это разделение?
Дело в том, что некоторые приложения более системные, чем другие:) И это разделение необходимо для того чтобы уменьшить покрытие эксплойтами системных приложений, для получения доступа к защищенным операциям. Можно создавать приложение, которое будет иметь специальный ApplicationInfo.FLAG_SYSTEM и в системе получит больше прав, однако apk файл с таким разрешением будет помещен в раздел system.
Итак, SystemUI — это apk-файл, который по сути своей обычное приложение. Однако, если посмотреть на сложное устройство SystemUI, перестает казаться, что это всего лишь простое приложение, верно?
Данное приложение выполняет весьма важные функции:
Запуск SystemUI
Как я и говорила выше, SystemUI не похож на обычное приложение, так что его запуск не сопровождается запуском активности, как это происходит у большинства приложений. SystemUI — это глобальный пользовательский интерфейс, который запускается во время процесса загрузки системы и не может быть завершен.
Если мы залезем в SystemServer, который является одним из двух столпов в мире Android (второй — Zygote, но об этом я расскажу как-нибудь в другой раз), то мы можешь найти место, где стартует SystemUI при загрузке системы.
Тут мы видим как запускается сервис SystemUI с помощью непубличного API startServiceAsUser. Если бы вы захотели использовать это, то вам пришлось бы обратиться к рефлексии. Но если вы решите использовать reflection API в Android — подумайте несколько раз, стоит ли это того. Подумайте раз сто:)
Итак, тут создается отдельный процесс для приложения и по факту каждый раздел SystemUI является отдельным сервисом или независимым модулем.
Метод start() вызывается для запуска каждой службы, которые перечислены ниже.
Регулирование громкости
Мы регулярно пользуемся кнопками громкости на своих устройствах, но не задумываемся какие процессы должны произойти в системе для того чтобы мы могли прибавить или убавить звук. Операция кажется довольно простой на словах, но если заглянуть в VolumeUI, который находится в подпапке SystenUI/volume, в разных режимах интерфейс имеет свою вариацию.

Я уже говорила о том, что сервисы SystemUI запускаются методом start(). Если мы посмотрим на класс VolumeUI, то он тоже наследуется от SystemUI.
Тут мы видим что с помощью mEnabled мы определяем, следует ли нам показывать панель с настройкой звука. И судя по VolumeDialogComponent, VolumeUI отображает звуковую панель в виде диалога. Но все действия относительно нажатия на клавиши громкости обрабатываются в PhoneWindow.
Насколько мы видим, KEYCODE_VOLUME_UP (+) не обрабатывается и перейдет в обработку KEYCODE_VOLUME_DOWN (-). И в обоих событиях, как в onKeyDown, так и в onKeyUp вызывается метод dispatchVolumeButtonEventAsSystemService.
Итак, тут у нас вызывается метод adjustVolume, для того чтобы мы могли проверить наш direction, которому будет присвоен параметр события.
В итоге когда мы доберемся до AudioService, где будет вызван sendVolumeUpdate, где помимо вызова метода postVolumeChanged, будет установлен интерфейс HDMI.
RingtonePlayer
RingtonePlayer в Android выполняет роль проигрывателя. Он так же наследуется от SystemUI и в методе start() мы видим:
Здесь у нас устанавливается mCallback, который по сути является экземпляром IRingtonePlayer.
В итоге можно управлять RingtonePlayerService с помощью Binder для воспроизведения звуковых файлов.
PowerUI
PowerUI отвечает за управление питанием и уведомлениями. Аналогично наследуется от SystemUI и имеет метод start().
Как мы видим из приведенного выше кода, происодит подписка на изменения Settings.Global.LOW_POWER_MODE_TRIGGER_LEVEL, а после — вызов mReceiver.init().
Тут регистрируется широковещательный приемник, с помощью которого происходит отслеживание изменений.
Задачи
Recents — это основная и часто используемая функция в мобильных устройствах на базе Android.
Главные функции:
- Отображение всех задач
- Переключение между задачами
- Удаление задач
Помимо этого Recents так же наследуется от SystemUI. В RecentsActivity происходит создание и обновление последних задач, чтобы мы могли увидеть их на нашем экране.

А в с помощью RecentTaskInfo мы можем получить информацию о конкретной задаче.
Вообще, запущенные задачи можно вынести в отдельную тему. Я изучила ее со всех сторон, так как хотела размывать экран приложения перед переходом приложения в background, чтобы в RecentsTask отображалась нечитаемая версия снапшота. Однако, проблема заключается в том, что снапшот приложения берется раньше, чем вызывается onPause(). Эту проблему можно решить несколькими способами. Либо выставлять флаг, чтобы система просто скрывала содержимое экрана с помощью
О чем я говорила в предыдущей статье, посвященной как раз снапшотам.
Можно вообще сделать так, чтобы конкретная activity приложения не отображалось в задачах, проставив в манифесте
Либо можно воспользоваться хитростью с помощью
Можно задать основной активности выше приведенный флаг excludeFromRecents = true, для того чтобы ее экран отсутствовал в запущенных задачах, но во время загрузки приложения запустить отдельную задачу, которая будет показывать либо размытый скриншот с основной активности, либо любое другое изображение. Более подробно, как это можно сделать описано в официальной документации на примере Google Drive.
Экран блокировки
Keyguard уже посложнее всех вышеприведенных модулей. Он представляет из себя сервис, который запускается в SystemUI, а управляется при помощи KeyguardViewMediator.
Однако на самом деле KeyguardService самостоятельно не работает с интерфейсом экрана блокировки, он лишь передает информацию в модуль StatusBar, где уже и производятся действия относительно визуального вида экрана и отображения информации.
Панель уведомлений
SystemBars имеет довольно сложное устройство и структуру. Его работа разделяется на два этапа:
- Инициализация SystemBars
- Отображение уведомлений
Если посмотреть на запуск SystemBars
То мы видим ссылку на ресурс из которого читается имя класса и создается его экземпляр.
Таким образом мы видим что тут вызывается StatusBar, который будет работать с выводом уведомлений и UI.
Я думаю никто и не сомневался в том, что Android устроен очень сложно и заключает в себе много хитростей, которые описаны в огромном количестве строчек кода. SystemUI является одной из самых важных частей этой системы и мне понравилось изучать ее. Из-за того что материала на эту тему очень мало, если вы заметите какие-либо ошибки, прошу исправить меня.
Источник
Android User Interface
“Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google. With a user interface based on direct manipulation, Android is designed primarily for touchscreen mobile devices such as smartphones and tablet computers, with specialized user interfaces for televisions (Android TV), cars (Android Auto), and wrist watches (Android Wear). The OS uses touch inputs that loosely correspond to real-world actions, like swiping, tapping, pinching, and reverse pinching to manipulate on-screen objects, and a virtual keyboard. Despite being primarily designed for touchscreen input, it also has been used in game consoles, digital cameras, regular PCs (e.g. the HP Slate 21) and other electronics.” [from Wikipedia]
One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw DIAGRAM specially extended with Android User Interface Solution from the Software Development Area.

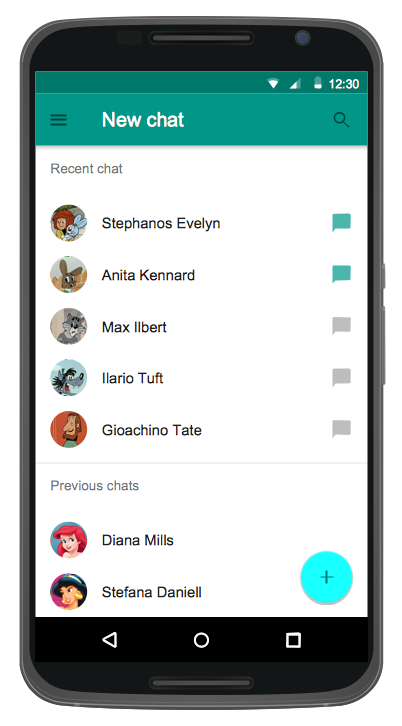
Example 1. Android User Interface — Android 5.0 Single Line List
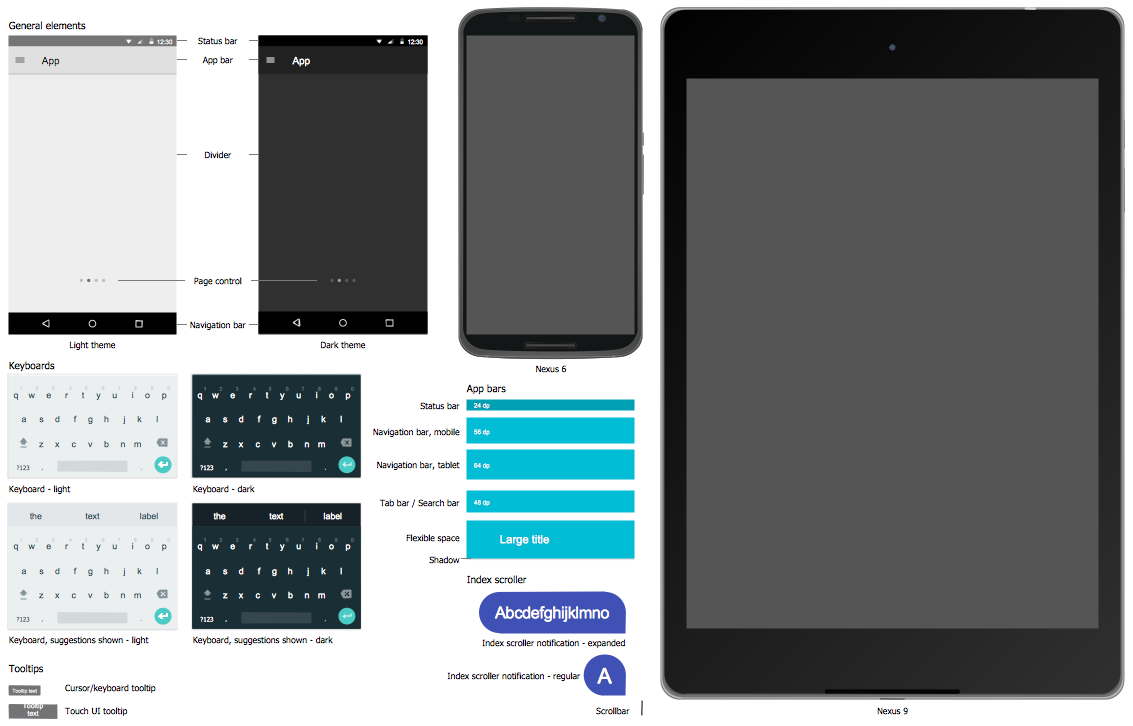
Android User Interface Solution provides the set of 30 libraries with 1088 vector objects which will help you design any desired Android User Interface:
- Android UI
- Android Wallpapers
- Android Product Icons
- Android Lists
- Android Switches and Sliders
- Android Menus
- Android Buttons
- Android Grids
- Android Snackbars and Toasts
- Android Notifications
- Android Bottom Sheets
- Android Chips
- Android Cards
- Android Dialogs
- Android Tabs
- Android Text Fields
- Android System Icons (action, alert)
- Android System Icons (av)
- Android System Icons (communication)
- Android System Icons (content)
- Android System Icons (device)
- Android System Icons (editor)
- Android System Icons (file)
- Android System Icons (hardware)
- Android System Icons (image)
- Android System Icons (maps)
- Android System Icons (navigation)
- Android System Icons (notification)
- Android System Icons (social)
- Android System Icons (toggle)
Example 2. Android UI Library Design Elements
You can start with the objects from the Android UI library or use as the base one of predesigned samples included in Android User Interface Solution. Then use the objects from other libraries of this solution to make your own unique Android User Interface.
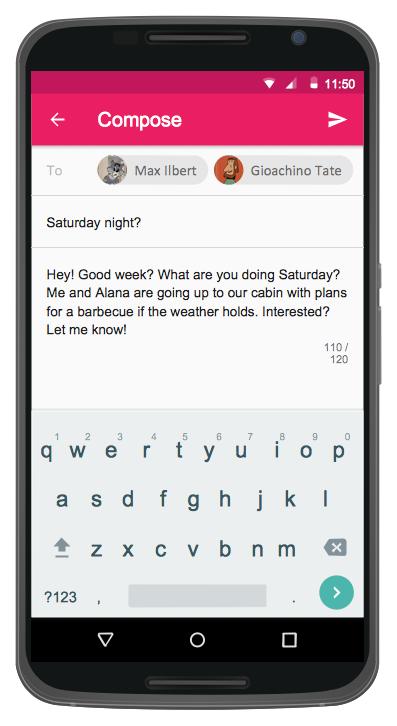
Example 3. Android User Interface — Android 5.0 Gmail
The samples you see on this page were created in ConceptDraw DIAGRAM using the objects from the libraries of Android User Interface Solution. Each of these Android User Interfaces successfully demonstrates solution’s capabilities and the professional results you can achieve using it. An experienced user spent 10 minutes creating every of them.
Use Android User Interface solution for designing your own Android User Interface fast and easy.
All source documents are vector graphic documents. They are available for reviewing, modifying, or converting to a variety of formats (PDF file, MS PowerPoint, MS Visio, and many other graphic formats) from the ConceptDraw STORE. The Android User Interface Solution is available for all ConceptDraw DIAGRAM or later users.
Источник