- Custom Tablayout Android Studio With Custom View And Icon
- Download Source Code for Custom Tablayout Android example
- Step 1: Making Base Project
- Step 2: Adding custom_tab.xml file
- Step 3: Updating MainActivity.java
- Kotlin Version
- Custom TabLayout Indicator in — Android.
- Make your Indicator with your choice.
- Basic TabLayout Indicator Color:
- Result:
- More Attributes:
- Custom TabLayout Indicator Implementation:
- Step1
- Step2
- Step3
- Step4
- Solution:
- Conclusion
- Android Tablayout Tutorial | Custom Fragments,ViewPager,Swipe
- 1. Android Tablayout Example With Fragments,ViewPager
- Step 1: Create a new project in Android Studio.
- Step 2: Update build.gradle(Module:app) file
- Step 3: Updating colors.xml
- Step 4: Preparing three fragments
- Step 5: Updating MainActivity
- Step 6: Explanation of MainActivity.java
- 2. Android Change ActionBar/Toolbar Icon/Text in Each tab
- Step 1: Creating Base Project
- Step 2: Adding images to drawable
- Step 3: Updating styles.xml
- Step 4: Creating toolbar.xml file
- Step 5: Developing OneActivity
- Step 6: Creating menu resource directory
- Step 7: Updating all fragments
- 3. Android Custom Tablayout Example
- Step 1: Making Base Project
- Step 2: Adding custom_tab.xml file
- Step 3: Updating MainActivity.java
- 4. Android Change Tab Icon/Text/Background Color/Text Color When Selected
- Output
- Step 1. Update colors.xml file
- Step 2. Necessary strings
- Step 3. Various Icons
- Step 4. Making Drawable resource files
- Step 5. Four Fragments for Four Tabs
- Step 6. Main Activity
- Update Main Activity java file
- Step 7. Explanation of Main Activity
- unselectElse
- removeAllFragment()
- One thought on “Android Tablayout Tutorial | Custom Fragments,ViewPager,Swipe”
Custom Tablayout Android Studio With Custom View And Icon
Custom Tablayout Android Studio example creates custom tablayout with custom view.
We will create a custom view for tablayout in this example.
If you don’t have go through basic tablayout tutorial, then visit android tablayout tutorial.
If you want to change toolbar menu items with every tab or fragment, the visit android tblayout toolbar menu items.
You can use both icon and tab name in custom tablayout.
There are Four ways to set icons with respect to text(tab name)
- Left side of text,
- Right side of text,
- Above text and
- Below text.
First, check the output of a tutorial, then we will develop it.
Download Source Code for Custom Tablayout Android example
Step 1: Making Base Project
After you have completed above tutorial, you will have one android project with tablayout.
Make sure you followed all the steps of above tutorial. It is must for going further with this example.
Now follow below steps.
Step 2: Adding custom_tab.xml file
Create a new resource directory named custom_tab.xml and add below code
This custom_tab.xml file is the core of this tutorial.
You can customize all of your tabs here with various icons, tab names and colors of tab names.
Step 3: Updating MainActivity.java
Update MainActivity.java as per below code
Now consider below lines
headerView is the object of View class and is inflated with layout resource file named custom_tab.xml
In above lines, linearlayoutOne, linearlayout2 and linearlayout3 are inflated with headerView.
We will set custom view for each tab with the help of below source code lies.
Kotlin Version
Share resources of demonuts with friends in social media to help others grow as well.
You can give your review in the comment section.
You can also use comment section if you have any queries in making above tutorial. Thank you.
Источник
Custom TabLayout Indicator in — Android.
Make your Indicator with your choice.
Mar 2, 2020 · 4 min read
This article belongs to what I have learned today, so basically I need to Implement a custom TabLayout Indicator, with rounded corners and with some extra spacing like the below example.
Basic TabLayout Indicator Color:
If we need to set the Indicator color, without any custom Indicator, so in that case, we only need to set the app:tabIndicatorColor as you can from the below XML file:
From the above XML, you will see the normal TabLayout Indicator color, without any custom view.
Result:
More Attributes:
You can also play with other attributes of TabLayout some of them are listed below.
Custom TabLayout Indicator Implementation:
Now, le t ’s start with the custom TabLayout Indicator Implementation, Let’s break into steps:
Step1
Make a drawable of layer-list, with the name tab_indicator , Like below code snippet.
In the above code, I added a rectangle shape tag, with a corner radius of 5dp ànd with a solid color.
Step2
We need to add a drawable to our TabLayout, Like below code snippet.
Now what we achieved is half of our requirements, currently showing a custom TabLayout Indicator, but now we need some spacing from the bottom and as well as from left, right Indicator.
Step3
For bottom padding, we need to add android:paddingBottom to TabLayout, Like the below code snippet, and we will see the result.
Step4
For Left/Right Indicator Margins, we need to add margin in our drawable file tag, which we created earlier.
In the above code, what I did is to add an end and `margin to the tag, and we will see the result.
Finally, we achieved our goal, everything is perfectly fine, what I noticed is it’s working fine on all versions of Android except Android 9.0 which is Pie. Let me show you how it look on Android 9.0
The issue was it’s not picked up the color which I defined in my drawable, now let’s directly move towards the solution.
Solution:
The Solution for the above issue is to define the app:tabIndicatorColor the color which I defined on my drawable, the same color I defined in the app:tabIndicatorColor
That’s it after defining the app:tabIndicatorColor it’s working fine in all the android versions.
Conclusion
This article described to you how you can create a custom TabLayout Indicator, also described to you how you can be fixed the Android 9.0 color issue.
I hope this article is helpful. If you think something is missing, have questions, or would like to give feedback, go ahead and leave a comment below. I’d appreciate the feedback.
I’ve written some other Android-related content, and if you liked what you read here, you’ll probably also enjoy this:
Источник
Android Tablayout Tutorial | Custom Fragments,ViewPager,Swipe
Whatsapp is using Android tablayout for basic navigation.
In today’s Android tablayout example, we will develop that kind of structure programmatically.
1. Android Tablayout Example With Fragments,ViewPager
Android tablayout uses fragments, material design and view pager as basic components.
First, watch the output, then we will prepare it.
Step 1: Create a new project in Android Studio.
Always try to create new project in android studio with empty activity.
Step 2: Update build.gradle(Module:app) file
Add below in build.gradle(Module:app) file
Whole source code for build.gradle(Module:app)
Step 3: Updating colors.xml
Go to the res->values->colors.xml directory
update colors.xml as below
Step 4: Preparing three fragments
Create three fragments and give them name as “OneFragment,” “TwoFragment,” and “ThreeFragment.“
In every application with tab layout, use of fragment is must. Gmail is also using same concept.
Fragments simplifies the back stack problem arises if we use activity instead of fragment.
Here, we are using three fragments. You can increase or decrease this number as per your requirements.
Add below code in fragment_one.xml
Add following in OneFragment.java
Copy below source code in fragment_two.xml
Copy following code in TwoFragment.java
Add below code in fragment_three.xml
Paste below code in ThreeFragment.java
Step 5: Updating MainActivity
update activity_main.xml as below
Update MainActivity.java as per following
Step 6: Explanation of MainActivity.java
First of all setupViewPager() method is called.
Consider below source code
In above method, we have added each fragment to view pager adapter.
addFragment() method have two parameters. First have the object of fragments and second have the name of that fragment.
The value of Second parameter will shown as the name of the tab.
After that, ViewPagerAdapter class is defined. You do not need to do any modification in this class.
2. Android Change ActionBar/Toolbar Icon/Text in Each tab
We will learn about tablayout android studio example.
Tablayout android studio tutorial will guide you to make different actionbar/toolbar menuitems for different colors.
In whatsapp, when you slide fragments menu items are also changing. We will develop this functionality in tablayout android tutorial.
First, check the output of this example.
Step 1: Creating Base Project
After you have completed above tutorial, you will have one android project with simple tablayout.
Now follow below steps.
Step 2: Adding images to drawable
Download images and copy them into “drawable” directory
Step 3: Updating styles.xml
Update styles.xml file as per below source code
Step 4: Creating toolbar.xml file
Create a new resource file named toolbar.xml and paste below
Step 5: Developing OneActivity
Create a new activity named “OneActivity.”
Copy following in activity_one.xml
Add following source code into OneActivity.java class
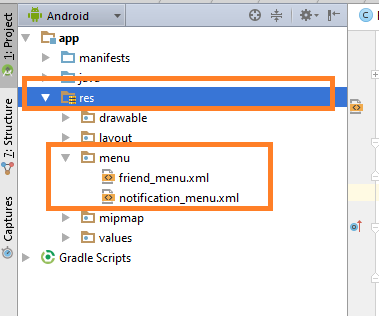
Step 6: Creating menu resource directory
Create a new resource directory named “menu” inside the “res” directory as per below image.
Inside “menu,” make three new xml files and name them as one_menu.xml,two_menu.xml and three_menu.xml
Add below source code in one_menu.xml
Add following in two_menu.xml
Add below in three_menu.xml
Step 7: Updating all fragments
Update OneFragment.java as per below code
Update TwoFragment.java as per following
Update ThreeFragment.java like below
3. Android Custom Tablayout Example
Custom Tablayout Android Studio example creates custom tablayout with custom view.
We will create a custom view for tablayout in this example.
You can use both icon and tab name in custom tablayout.
There are Four ways to set icons with respect to text(tab name)
- Left side of text,
- Right side of text,
- Above text and
- Below text.
First, check the output of a tutorial, then we will develop it.
Step 1: Making Base Project
After you have completed above tutorial, you will have one android project with tablayout.
Make sure you followed all the steps of above tutorial. It is must for going further with this example.
Now follow below steps.
Step 2: Adding custom_tab.xml file
Create a new resource directory named custom_tab.xml and add below code
This custom_tab.xml file is the core of this tutorial.
You can customize all of your tabs here with various icons, tab names and colors of tab names.
Step 3: Updating MainActivity.java
Update MainActivity.java as per below code
Now consider below lines
headerView is the object of View class and is inflated with layout resource file named custom_tab.xml
In above lines, linearlayoutOne, linearlayout2 and linearlayout3 are inflated with headerView.
We will set custom view for each tab with the help of below source code lies.
4. Android Change Tab Icon/Text/Background Color/Text Color When Selected
Android change tab icon when selected tutorial with example is tonight’s hot topic.
In this tutorial, you will learn how to change tab icon, tab text, tab icon color, tab text color, tab background color, indicator color programmatically when user selects the tab.
Developers use these features to indicate the current working tab to the user.
Output
What will be the final output at the end of this example?
Check it out in the below video.
Step 1. Update colors.xml file
Add some necessary colors in the colors.xml file which is located at the values->colors.xml path.
Step 2. Necessary strings
A file which is available at values->strings.xml needed to be replaced with following source code
Step 3. Various Icons
As we want to change the color or may be the whole icon when the user clicks on the tab, we need to add different icons for every situation.
There should be different icons for both events, when the tab is selected and when it is deselected.
Click on below link to download necessary icons for this practical example tutorial.
Now copy all these icons in the mipmap folder.
Step 4. Making Drawable resource files
In the drawable folder, make one new resource file and name it like roundback.xml
Copy the following code in it
Create another resource file named roundleft.xml and add the below code
Step 5. Four Fragments for Four Tabs
There are four tabs in this android studio example so we have to create separate fragments for each tab.
Make first fragment with name IntroFragment.
Add below code in IntroFragment.java file
Code for fragment_intro.xml
Now second fragment’s name is Location.
LocationFragment.java
fragment_location.xml
Third fragment is Login Fragment
LoginFragment.java
fragment_login.xml
Product Fragment is the last one.
ProductFragment.java
fragment_product.xml
Step 6. Main Activity
In the last step, you need to add required code in Main Activity’s both files.
In the activity_main.xml, add following code
I have designed four Linear Layouts, which represents the four tabs.
Each Linear layout includes one imageview and one textview.
ImageView represnts the tab icon and Textview represents the tab text.
You can add other UI elements as per your requirement.
After four linear layouts, there is a frame layout in which fragment for each tab will be loaded.
Update Main Activity java file
Finally, time to update MainActivity.java file
Step 7. Explanation of Main Activity
In the main activity, I have defined four linear layouts which are representing four tabs as per below.
Now, I have set onclick listeners for each above linear layout.
It will work when the user clicks on any tab.
Now you might have noticed that two methods are present in each click listener.
Both these methods are described below.
unselectElse
This method will deselect the current selected tab.
For example, user first clicks on Login fragment, so the icon color and text color for login tab is changes to white.
Now user selects or clicks on the product fragment, so the icon and text color for product is changed to white but here, login tab is also white.
If we do not change icon and text color of login tab back to black, there will be two selected tabs which is not ideal condition.
so unselectElse method will make the look and feel of selected tab back to the deselected.
Code for this method
removeAllFragment()
This method will simply empty the fragment backstack.
Whenever new fragment is loaded in the frame layout, it is added into the backstack also.
This method will be helpful to overcome this issue.
The second parameter of this method will decide whether to add newly loaded fragment into the backstack or not.
Checkout it’s implementation
That was all the details about android change tab icon when selected.
One thought on “Android Tablayout Tutorial | Custom Fragments,ViewPager,Swipe”
Keep sharing sir. You always post awesome articles .
Источник