- Android ViewPager2 with TabLayout
- Introduction
- Prerequisites
- Step 1 — Creating an Android Project
- Step 2 — Adding Views in Xml Layouts
- Step 3 — Creating ViewPager2 adapter
- Step 4 — Testing the ViewPager2 component
- Step 5 — Integrating TabLayout
- Conclusion
- About the author
- Want to learn more about the EngEd Program?
- Урок 19. Как создать андроид-приложение с вкладками – TabLayout с ViewPager2 на Kotlin
- Добавление TabLayout в макет разметки экрана
- Реализация вкладок в MainActivity
- Делаем вкладки с помощью TabLayout
- Библиотека Android Support Design
- Создание TabLayout
- Создание фрагментов
- Подключение FragmentPagerAdapter
- Настройка вкладки
- Настройка TabLayout
- Создание стиля для TabLayout
- Добавление иконок в TabLayout
- Добавление иконок и текста в TabLayout
- Добавление пользовательской разметки в TabLayout
- Получение или выбор текущей страницы
- Использование вкладок без фрагментов
- Ещё вариант реализации вкладок
- Делаем вкладки с помощью TabLayout : 3 комментария
Android ViewPager2 with TabLayout
November 22, 2020
Slide transition between screens is common in Android applications. We can use the navigation components or a swipe-able view to create this transition. A common swipe-able view is ViewPager2 . The ViewPager library has been around for quite a while.
Introduction
This view allows the developer to display views or fragments to the user in a swipe-able format. This feature is common in content display applications and in app setups.
ViewPager2 is often integrated with TabLayout . A TabLayout indicates the current page and allows a user to switch through pages.
ViewPager2 is a newer version of the ViewPager library. A significant difference from the old library is the use of a RecyclerView adapter. With this, views are now recycled. This improves user experience by making smooth transitions and minimizing memory usage.
This article goes through implementing ViewPager2 and TabLayout in an Android application.
Prerequisites
To follow through with this tutorial, you will need to:
- Have Android Studio installed.
- Have a basic knowledge of building Android applications.
- Have a basic understanding of Kotlin programming language.
Let’s get started!
Step 1 — Creating an Android Project
In this step, we’re going to create our application. Open Android Studio and start a new project using the empty activity template. On the next page, give the application a name and keep the default settings.
Click Finish and wait for the project build process to finish.
Step 2 — Adding Views in Xml Layouts
Our activity_main layout file will contain only two views. Add them as follows.
We also need to create a layout that we’ll display on the ViewPager2 component. Go to File -> New -> XML -> Layout XML File to create the layout file. In the layout file, replace the default TextView widget with the one below.
We’re done with the xml files. Let’s go ahead and create an adapter for our ViewPager2 component.
Step 3 — Creating ViewPager2 adapter
As I mentioned earlier, the ViewPager2 component uses a recyclerview adapter. The adapter’s responsibility is to render data to the viewPager2 component. The recyclerview adapter adds vertical scroll ability, which was absent in the old ViewPager . We will show this ability later in the article.
Let’s start creating the adapter.
Go to File -> New -> Kotlin File/Class . Select class and name the file PagerAdapter .
In the adapter class, add the following code.
This adds the constructor and extends the base class RecyclerView.Adapter . The base class takes a typed parameter which is a view holder. The PagerAdapter.PageHolder class is a view holder class that we are yet to create.
Inside the PagerAdapter class, add the PageHolder class as an inner class.
The class needs to extend the base class RecyclerView.ViewHolder . It should also pass in the view it gets as a parameter. A ViewHolder , as the name suggests, is a class that holds and describe views that each list item should contain. We create our view references in this class.
Let’s add our view’s reference to the view holder.
Now override the members of the RecyclerView.Adapter class. We only need to override these three members.
Read this article for a deeper explanation of the methods.
Add the implementation to the methods as shown below.
In the onCreateViewHolder method, we inflate the page_layout layout using a LayoutInflater . In the onBindViewHolder method, we assign a word from the word list to the TextView . The getItemCount is a method where we return the size of the word list.
That’s all for the adapter.
Step 4 — Testing the ViewPager2 component
Open MainActivity.kt file. In the onCreate method, add a list of words.
Then add the adapter as shown.
That’s what we need for the ViewPager2 . Now build and run the application.
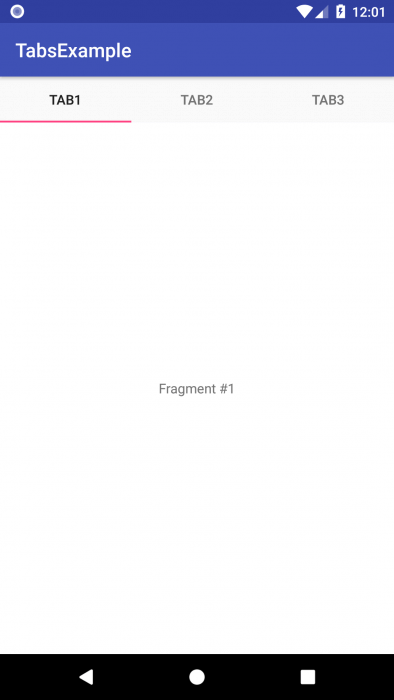
The output should look like this.
To change the scroll orientation to vertical, add the following statement in the onCreate method.
It should resemble the demo below.
Step 5 — Integrating TabLayout
Now that our view pager is functioning as expected. Let’s go ahead and integrate it with TabLayout .
To integrate ViewPager2 with TabLayout we need to use a TabLayoutMediator class. This was easier with the old ViewPager. We had to use the TabLayout ‘s setUpWithViewPager method and pass the ViewPager2 reference.
The TabLayoutMediator class takes in two parameters, the TabLayout and ViewPager2 references.
The class then takes a lambda function with two parameters. TabLayout.Tab and an integer representing the position of the ViewPagers’ pages.
In the function, we set the tabs’ text to the position plus one. We add one because the positions start from zero. We attach the components by calling the attach method.
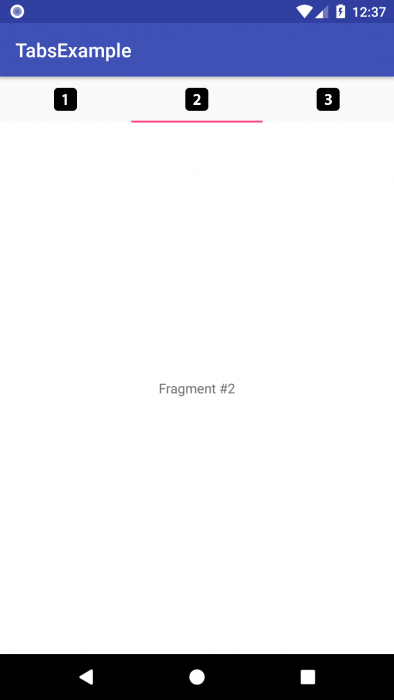
Build and run the application. This is how it should look.
Another essential feature of TabLayout is the onTabSelectedListener . This notifies the listeners whenever a tab’s selected, unselected, or reselected. This is useful when one wants to perform some background tasks when the listener fires up. We’ll use toasts in our application for demonstration.
Add the following code to implement the feature.
Build and rerun the app.
Conclusion
In this article, we have gone through creating the ViewPager2 component. We have also seen how we can integrate it with a TabLayout. This is a common UI component, and almost all apps that display data in page format use it.
Achieving the slide transition between content screens is relatively easy with the component. You don’t need to implement gesture listeners since the component does that for you. You can find the app’s source code on Github.
Peer Review Contributions by: Linus Muema
About the author
Peter Kayere is an undergraduate student at Jomo Kenyatta University of Agriculture and Technology studying Computer Technology. Peter has a great passion in software development particularly mobile web and android application development. Peter’s most used programming languages are Kotlin and Javascript.
Want to learn more about the EngEd Program?
Discover Section’s community-generated pool of resources from the next generation of engineers.
Источник
Урок 19. Как создать андроид-приложение с вкладками – TabLayout с ViewPager2 на Kotlin
На прошлом уроке мы познакомились с ViewPager2 и создали андроид-приложение, в котором можно листать экраны свайпом вправо или влево. На этом уроке добавим в верхней части экрана вкладки, которые будут содержать заголовки и индикатор экрана, на котором находится пользователь в данный момент, а также рассмотрим некоторые их свойства и способы оформления.
В этом уроке будем использовать проект из прошлого урока, можно скачать его на странице урока 18 по ссылке вверху.
Добавление TabLayout в макет разметки экрана
Чтобы добавить вкладки на экран, нужно открыть макет разметки и добавить компонент com.google.android.material.tabs.TabLayout в верхней части экрана:
Для корректного размещения нужно изменить компонент ViewPager2 – высоту укажем 0dp. Таким образом, высоту компонента будет регулировать корневой ConstraintLayout по заданным ограничениям. А вместо ограничения app:layout_constraintTop_toTopOf=»parent» поставим app:layout_constraintTop_toBottomOf=»@+id/tab_layout» – чтобы верх компонента ViewPager2 был ограничен не верхней границей родительского компонента, а нижней границей компонента TabLayout.
Рассмотрим подробнее компонент com.google.android.material.tabs.TabLayout. Свойство app:tabMode=»scrollable» обеспечивает размещение в видимой части экрана только нескольких вкладок, остальные будут доступны в процессе прокрутки. Если мы не укажем это свойство, то в видимой части экрана будут одновременно отображаться все вкладки, и при большом их количестве визуальное восприятие будет затруднено.
Свойство app:tabIndicatorColor=»@color/teal_200″ указывает цвет, а app:tabIndicatorHeight=»4dp» – толщину индикатора вкладки.
Далее идут свойства ширины – указываем по родителю – и высоты – указываем по содержимому.
Последние три свойства – ограничения верхней части и боковых сторон компонента по родителю.
Реализация вкладок в MainActivity
Открываем класс MainActivity и пишем реализацию вкладок:
Источник
Делаем вкладки с помощью TabLayout
Сейчас вкладки лучше всего реализовывать за счёт использования ViewPager с пользовательским «индикатором вкладок» сверху. В этой статье мы будем использовать TabLayout от Google, включенный в библиотеку Android Support Design в Android 6.0 Marshmallow (API 23).
До Android Marshmallow самым простым способом создания вкладок с помощью фрагментов было использование вкладок ActionBar. Однако, все методы, связанные с режимами навигации в классе ActionBar (такие как setNavigationMode(), addTab(), selectTab() и т.д.) на данный момент являются устаревшими.
Библиотека Android Support Design
Перед началом работы с вкладками, нужно добавить необходимую библиотеку. Чтобы добавить библиотеку в свой проект, нужно в файле build.gradle модуля приложения добавить следующую зависимость в блок dependencies.
Создание TabLayout
Просто добавьте android.support.design.widget.TabLayout, который будет использоваться для отображения различных параметров вкладок, в код разметки. Компонент android.support.v4.view.ViewPager будет использоваться для создания страницы, отображающей фрагменты, которые мы создадим далее.
Создание фрагментов
Теперь, когда у нас есть ViewPager и вкладки в разметке, мы можем перейти к определению содержимого каждой из вкладок. Поскольку каждая вкладка представляет собой только фрагмент, нам необходимо создать и определить Fragment, который нужно показать. В зависимости от ваших требований, в вашем приложении может быть один или несколько фрагментов.
В папке res/layout создадим файл fragment_page.xml и определим в нём код разметки, который будет отображаться на экране при выборе определённой вкладки.
Теперь создадим класс PageFragment и определим в нём логику подключения для фрагмента.
Подключение FragmentPagerAdapter
Следующее, что нужно сделать, это реализовать адаптер для вашего ViewPager, который контролирует порядок вкладок, заголовков и связанного с ними контента. Наиболее важными методами для реализации здесь являются getPageTitle(int position), который используется для получения заголовка нужно вкладки, и getItem(int position), который определяет фрагмент для каждой вкладки.
Настройка вкладки
Наконец, нам нужно прикрепить наш ViewPager к SampleFragmentPagerAdapter, а затем настроить вкладки с помощью двух шагов:
- В методе onCreate() активности определим ViewPager и подключим адаптер.
- Установим ViewPager в TabLayout, чтобы подключить пейджер с вкладками.
Посмотрим, что получилось:
Настройка TabLayout
Существует множество атрибутов, которые вы можете использовать для настройки поведения TabLayout, например:
| Название | Параметры | Описание |
| tabBackground | @drawable/image | Фон, применяемый к вкладкам |
| tabGravity | center, fill | Гравитация вкладок |
| tabIndicatorColor | @color/blue | Цвет линии индикатора |
| tabIndicatorHeight | @dimen/tabh | Высота линии индикатора |
| tabMaxWidth | @dimen/tabmaxw | Максимальная ширина вкладки |
| tabMode | fixed, scrollable | Выбор режима — фиксированные вкладки или прокручиваемый список |
| tabTextColor | @color/blue | Цвет текста на вкладке |
Здесь вы можете посмотреть все атрибуты для TabLayout.
Создание стиля для TabLayout
Как правило, цвет индикатора вкладки устанавливается как accent, определённый в вашей теме Material Design. Вы можете переопределить этот цвет, создав свой собственный стиль в файле res/values/styles.xml и затем применить этот стиль к TabLayout.
Вы можете переопределить этот стиль для TabLayout в коде разметки:
Ниже вы можете увидеть пример ещё одного стиля, который можно задать для TabLayout:
Добавление иконок в TabLayout
В настоящее время класс TabLayout не предоставляет модель, которая позволяет добавлять иконки для вкладок. Однако вы можете вручную добавить иконки после настройки TabLayout.
Внутри класса FragmentPagerAdapter вы можете удалить строку getPageTitle() или просто вернуть null.
После настройки TabLayout в классе активности, вы можете использовать функцию getTabAt() для установки иконки:
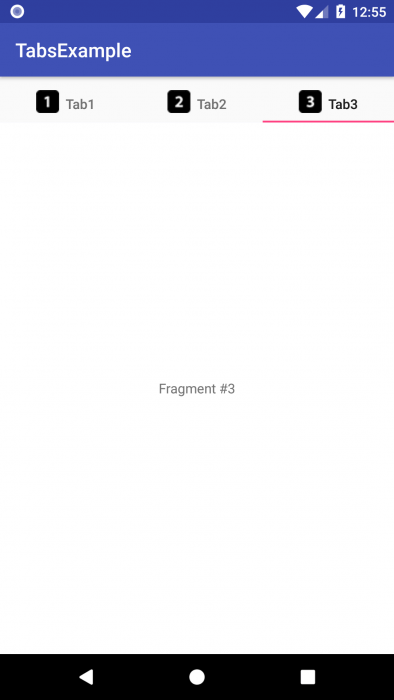
Добавление иконок и текста в TabLayout
Другой подход — использовать SpannableString для добавление иконок и текста в TabLayout. Снова перепишем метод getPageTitle().
По умолчанию, вкладка, созданная TabLayout, устанавливает для свойства textAllCaps значение true, что предотвращает визуализацию ImageSpans. Вы можете переопределить это поведение. изменив в styles.xml свойство tabTextAppearance.
Обратите внимание на дополнительные пробелы, которые добавляются перед заголовком вкладки при создании класса SpannableString. Пустое пространство используется для размещения иконки, чтобы название отображалось полностью. В зависимости от того, где вы хотите разместить иконку, вы можете указать начало диапазона и его конец в методе setSpan().
Добавление пользовательской разметки в TabLayout
В некоторых случаях вместо разметки вкладки по умолчанию мы можем использовать собственную разметку для каждой вкладки. Чтобы добиться этого, переберём все вкладки после прикрепления их к ViewPager в коде активности.
Теперь добавим метод getTabView() в класс SampleFragmentPagerAdapter.
Таким образом, можно настроить любую вкладку в адаптере.
Получение или выбор текущей страницы
С последними обновлениями библиотеки Android Suppoty Design вы также можете получить выбранную позицию вкладки, вызвав метод getSelectedTabPosition(). Если вам нужно сохранить или восстановить выбранную позицию вкладки во время поворота экрана или других изменений конфигурации, этот метод полезен для восстановления исходной позиции.
Во-первых, переместите экземпляры tabLayout и viewPager в глобальные переменные класса активности.
Во-вторых, мы можем сохранить и восстановить позицию вкладки, используя методы onSaveInstanceState() и onRestoreInstanceState().
Использование вкладок без фрагментов
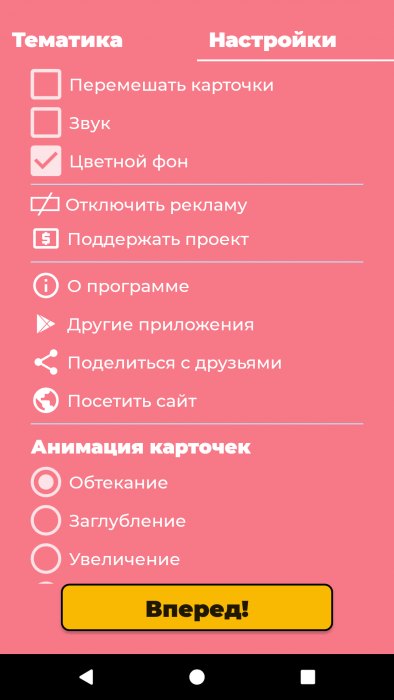
В случае, если вы не хотите использовать в своём приложении фрагменты, вы можете воспользоваться классом android.support.v4.view.PagerAdapter, как, например, в нашем приложении «Карточки для детей«.
Здесь вместо фрагментов в ViewPager передаётся адаптер, наследующий от PagerAdapter. Его код можно увидеть ниже.
Установка адаптера аналогична способам выше, просто вызываем метод setAdapter() и передаёт в него экземпляр класса TabAdapter.
Ещё вариант реализации вкладок
Также вы можете создать свои собственные вкладки с помощью шагов ниже. Такой подход используется в нашем приложении «Менеджер паролей для Wi-Fi сетей«.
Для этого в разметке нужно использовать компоненты TabHost и TabWidget. Внутри с помощью FrameLayout мы задаём, какой контент будет отображаться на экране.
Затем в коде активности добавим следующий код для определения этих компонент и настройки вкладок.
В этом случае переключать вкладки можно легко с помощью метода у TabHost setCurrentTab(int position).
Делаем вкладки с помощью TabLayout : 3 комментария
Я создал ретрофит запрос, получил данные и хочу установить количество вкладок соответственно количеству полученных строк. Куда в адаптере мне вставить этот код? Я создал AsyncTask, но не получается нигде изменить значение количества вкладок, которое задано по умолчанию.
Источник